今天开始放假了,估计年后初七八开始正式工作。那过年这段时间,简单分享一些我平时用到的工具、或者素材。
比如今天这篇文章,分享一份我一直在用的免费前端组件样式。

链接:https://21st.dev/
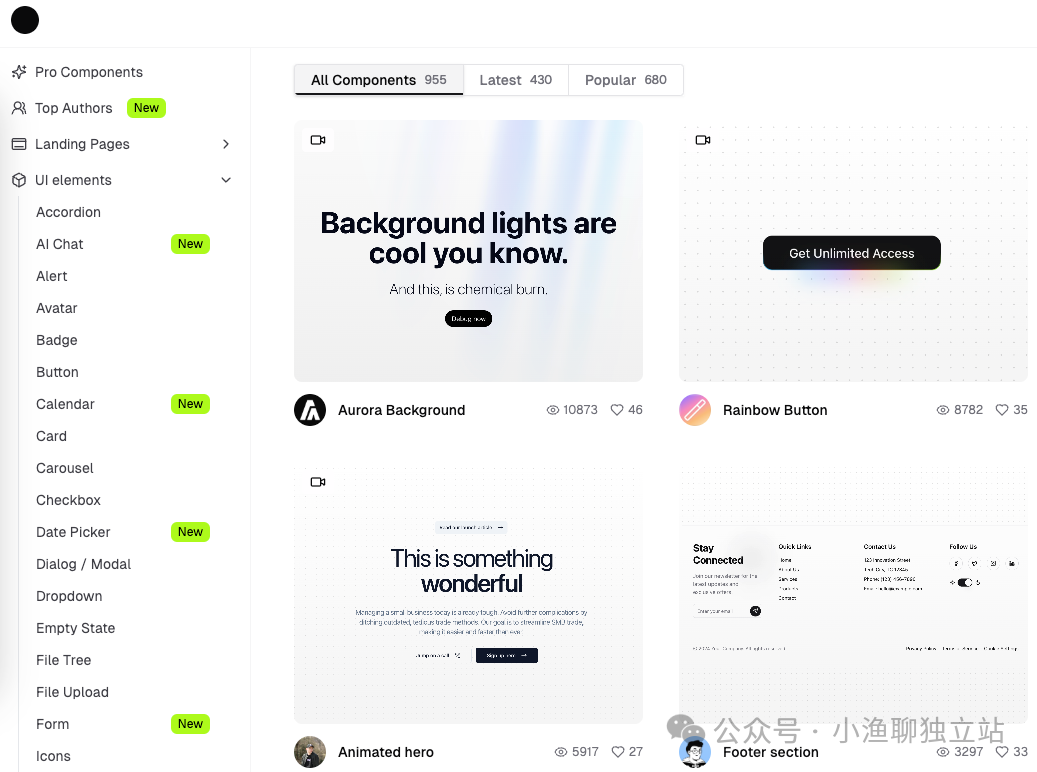
首先,这份组件库的内容很全,基本网页上需要用到的元素都有包含到。无论是页面顶部的 Hero 区域,还是页面底部的 CTA 区域,都有非常多的组件样式供我们选择。
经过我这段时间的深度体验,发现很多页面上的元素都能在这个网站上找到。而需要我们做的,就是先定义好版面上的各个样式,并做好相应记录,然后逐一去找需要用的样式组件即可(类似于搭积木),非常方便。
然后,当我们选择某个组件后,可以直接拷贝相应的代码到我们自己的项目里。
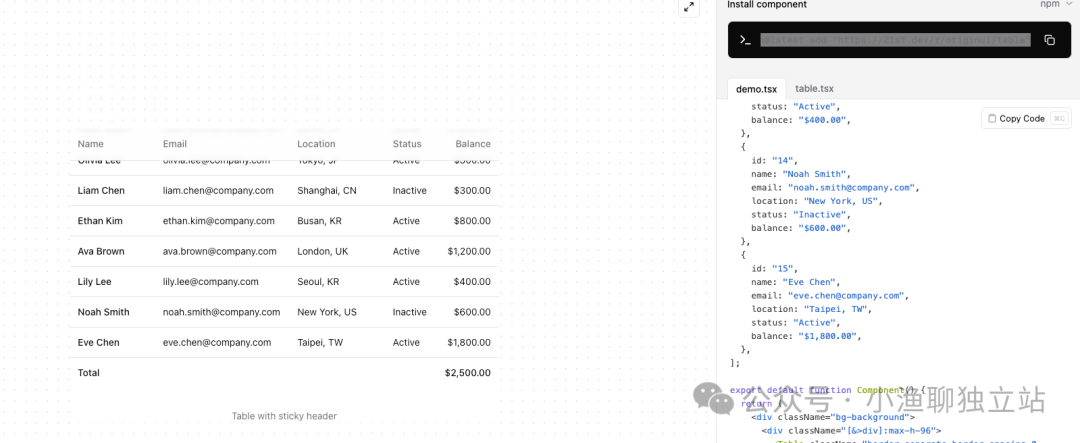
比如我最近在做一个产品属性配置的页面,过程中需要使用到表格组件。那直接去这个网站找到表格相应的组件,看看是不是与自己的项目适配便可以了。

如果觉得风格一致,那便可以直接拷贝右侧的代码放进自己的项目中。
当然,有可能会出现组件的编程语言与我们项目使用的编程语言不一致的情况。而要想解决这个问题也比较简单,直接借助 AI 的能力便可以了。
比如还是上面这份代码,我直接喂给 AI,然后让 AI 参考风格样式,输出一份我们所需要的代码。
甚至可以的话,多收集一点数据一并投喂给 AI 模型,让其根据我们所需的风格进行自定义输出,而这些操作都不是很难。
那有了这些组件的帮助,完整开发出一个功能完善的页面,便不再是什么难事了。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复