要将网页变成社交图形对象进行分享,需要使用open graph将基本元数据添加到页面的<head><meta> 标签里。
每个页面的四个必需属性是:
og:title- 对象的标题,因为它应该出现在图表中,例如,“The Rock”。
og:type- 对象的类型,例如“video.movie”。根据您指定的类型,可能还需要其他属性。
og:image- 一个图像 URL,它应该在图表中代表您的对象。
og:url- 对象的规范 URL,将用作图表中的永久 ID,
例如“https://www.imdb.com/title/tt0117500/”。
property="og:url" content="https://www.***.com"/>
property="og:site_name" content="***"/>
property="og:title" content="***"/>
property="og:description" content="***"/>
property="og:type" content="***"/>
property="og:image" content="***_.jpg"/>
property="og:image:height" content="1000"/>
property="og:image:width" content="1000"/>
property="og:locale" content="en_US"/>
示例模板:https://www.imdb.com/title/tt0117500/
页面添加的fb open graph html标签:
property="og:url" content="https://www.imdb.com/title/tt0117500/"/>
property="og:site_name" content="IMDb"/>
property="og:title" content="The Rock (1996) - IMDb"/>
property="og:description" content="The Rock: Directed by Michael Bay. With Sean Connery, Nicolas Cage, Ed Harris, John Spencer. A mild-mannered chemist and an ex-con must lead the counterstrike when a rogue group of military men, led by a renegade general, threaten a nerve gas attack from Alcatraz against San Francisco."/>
property="og:type" content="video.movie"/>
property="og:image" content="https://m.media-amazon.com/images/M/MV5BZDJjOTE0N2EtMmRlZS00NzU0LWE0ZWQtM2Q3MWMxNjcwZjBhXkEyXkFqcGdeQXVyNDk3NzU2MTQ@._V1_FMjpg_UX1000_.jpg"/>
property="og:image:height" content="1481"/>
property="og:image:width" content="1000"/>
property="og:locale" content="en_US"/>
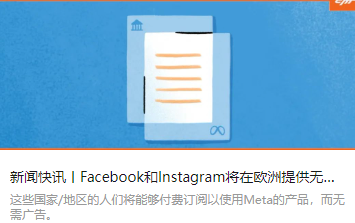
展示效果:
特别说明:
og:locale - 标记这些标签的语言环境。格式为language_TERRITORY。默认为 en_US。
接受的格式是 en_US。如果网站管理者想添加一种替代语言,可以这样做
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
使用工具测试Fb open graph meta tag标签是否在页面上添加成功:
测试网址:https://developers.facebook.com/tools/debug/
<meta property="og:image" content="https://example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />
<meta property="og:image:alt" content="A shiny red apple with a bite taken out" />
Image标签包含图片路径,图片安全路径,图片类型,图片宽高,图片alt属性
可以放置多个图片,例如:
<meta property="og:image" content="https://example.com/rock.jpg" />
<meta property="og:image:width" content="300" />
<meta property="og:image:height" content="300" />
<meta property="og:image" content="https://example.com/rock2.jpg" />
<meta property="og:image" content="https://example.com/rock3.jpg" />
<meta property="og:image:height" content="1000" />
表示此页面上有 3 张图片,第一张图片为300x300,中间一张未指定尺寸,最后一张为1000px 高。
Video标签包含视频路径,视频安全网址,视频类型,视频宽高
<meta property="og:video" content="https://example.com/movie.swf" />
<meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />
<meta property="og:audio" content="https://example.com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />
Audio标签包括声音文件路径,安全声音文件路径,声音类型
备注:og:audio标签只有前 3 个属性可用,因为大小对声音没有意义
可选元数据
以下属性对于任何对象都是可选的,通常建议使用:
og:audio- 此对象附带的音频文件的 URL。
og:description- 一到两句话描述您的对象。
og:determiner- 句子中出现在该对象标题之前的单词。(a, an, the, "", auto)的枚举。如果auto选择,您的数据的消费者应该在“a”或“an”之间进行选择。默认为“”(空白)。
og:locale- 标记这些标签的语言环境。格式language_TERRITORY。默认为en_US。
og:locale:alternate-此页面可用的一系列其他语言环境。
og:site_name- 如果您的对象是较大网站的一部分,则应为整个网站显示的名称。例如,“IMDb”。
og:video- 补充此对象的视频文件的 URL。
结构化属性
某些属性可以附加额外的元数据。它们的指定方式与使用property和 的其他元数据相同content,但property会有额外的:.
该og:image属性有一些可选的结构化属性:
og:image:url- 等同于og:image.
og:image:secure_url- 如果网页需要 HTTPS,则使用备用 url。
og:image:type- 此图像的MIME 类型。
og:image:width- 像素宽的数量。
og:image:height- 高像素数。
og:image:alt- 对图片内容的描述(不是标题)。如果页面指定了 og:image,它应该指定og:image:alt.
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复