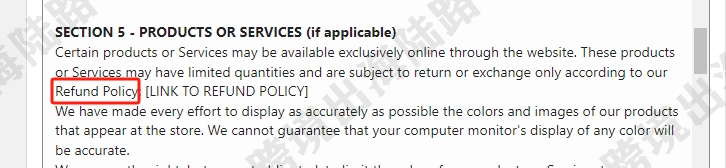
点击公众号·关注我们 【Shopify】Terms of Service超链接如何操作? 我们在设置Terms of Service的时候,如果使用了模板,有几处是要设置超链接的。 如下图 如下图 如下图 可以注意到里面有[LINK TO REFUND POLICY]或[LINK TO PRIVACY POLICY],括号[]里的部分是提示商家进行操作修改的。那如何进行这几处的超链接设置呢? 1.打开并登录Shopify商家后台 2.点击左下角Settings 3.点击Policies 4.找到Terms of service 5.找到Refund Policy: [LINK TO REFUND POLICY],鼠标按住选择Refund Policy 6.如下图 7.点击Insert link 8.Link to部分放置跳转的链接 9.比如我们这里要给Refund Policy字母设置超链接,那么就在网站前端点击打开Refund Policy页面,获得Refund Policy页面的链接 10.打开Refund Policy页面后,复制Refund Policy页面链接 11.粘贴在Link to部分,如下图 12.可以选择打开链接是在相同窗口或其他窗口 13.点击Insert link 14.设置后的Refund Policy超链接如下图,颜色会不一样 15.然后把Refund Policy后面部分的: [LINK TO REFUND POLICY]删除掉 16.删除掉之后,如下图所示 17.然后鼠标往下滑动,找到其他Refund Policy: [LINK TO REFUND POLICY],上文相同操作,把里面的Refund Policy进行超链接设置。 18.设置后如下图所示 19.然后鼠标接着往下,找到here: [LINK TO PRIVACY POLICY],鼠标按住选择here 20.如下图 21.点击Insert link 22.Link to部分放置跳转的链接 23.比如我们这里要给Privacy Policy字母设置超链接,那么就在网站前端点击打开Privacy Policy页面,获得Privacy Policy页面的链接 24.打开Privacy Policy页面后,复制Privacy Policy页面链接 25.粘贴在Link to部分,如下图 26.可以选择打开链接是在相同窗口或其他窗口 27.点击Insert link 28.设置后的here超链接如下图,颜色会不一样 29.然后把here后面部分的: [LINK TO PRIVACY POLICY]删除掉 30.删除掉之后,如下图所示 31.点击Save进行保存 32.回到网站前端进行测试,打开Terms of Service 33.点击我们设置的Refund Policy,可以看到带有超链接的文字下方有横线。看看是否能跳转到目标页面。 34.点击进行测试 35.点击进行测试 跨境出海交流群群主-陆路 长按识别二维码 入群找组织 一线实战干货分享 助力国货品牌出海 入群: 独立站,Shopify, Google,Facebook,Tiktok,Bing等交流群 每日跨境资讯分享 建站: Shopify电商网站,外贸网站 开户: Google,Facebook,TikTok,Bing等广告开户 代投: Google,Facebook,TikTok,Bing广告代投 培训: Google,Facebook,TikTok,Bing广告培训 解封: 谷歌广告账户,GMC账户 欢迎大家添加群主微信:luludbz







































文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







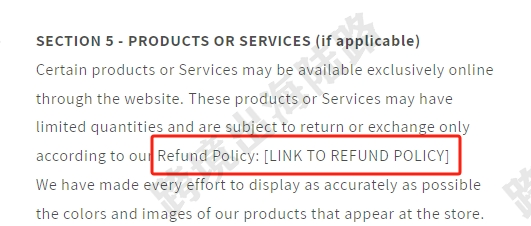
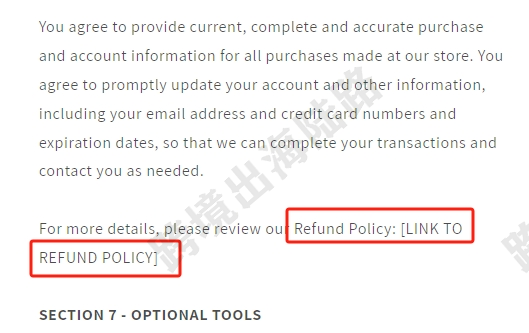
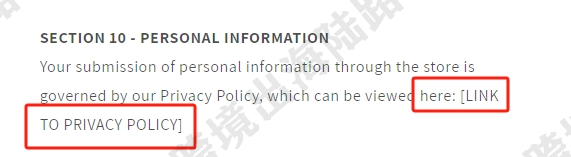
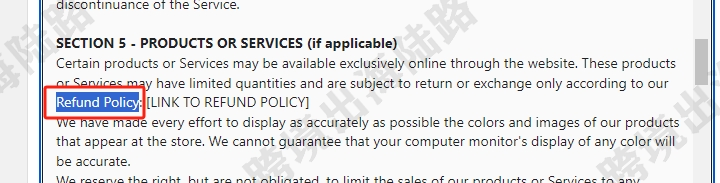
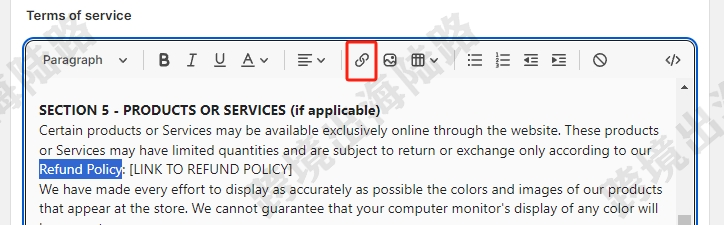
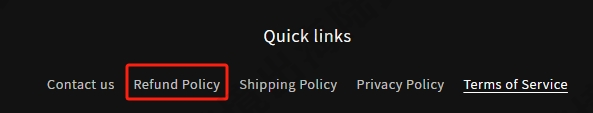
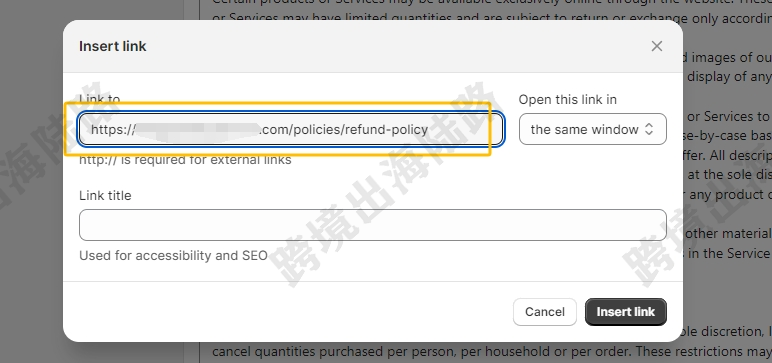
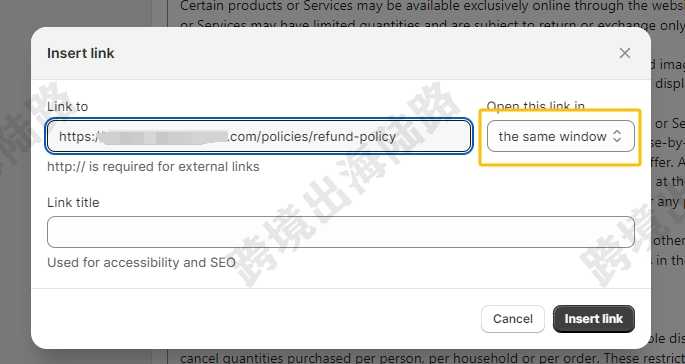
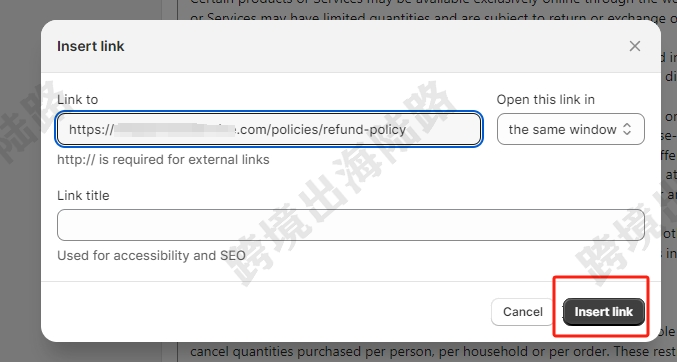
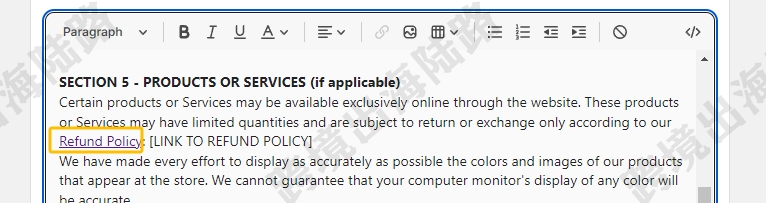
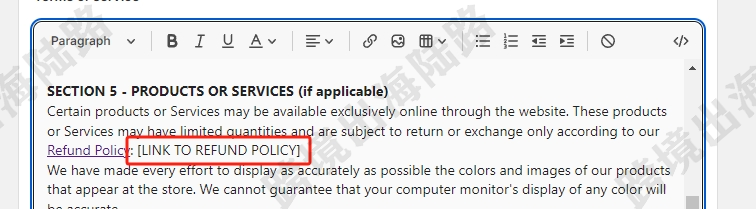
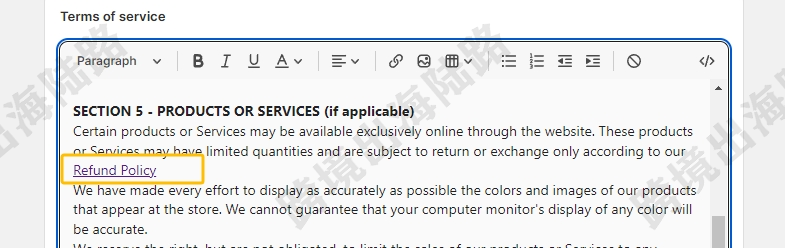
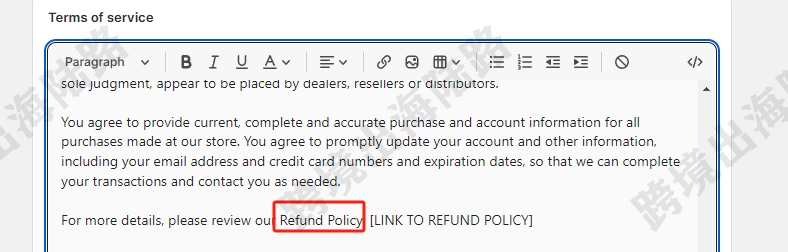
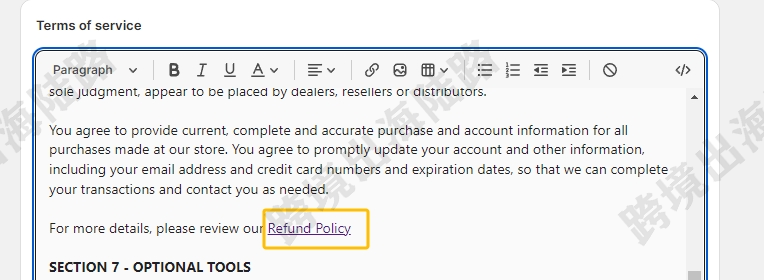
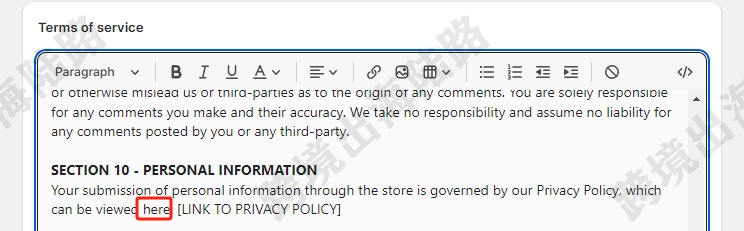
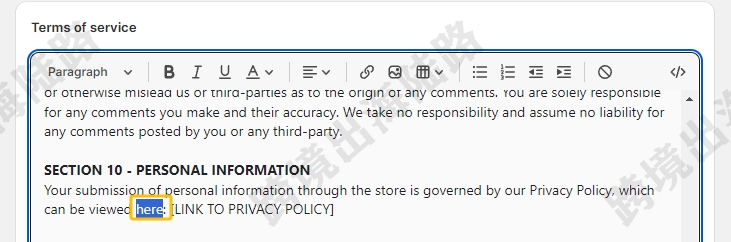
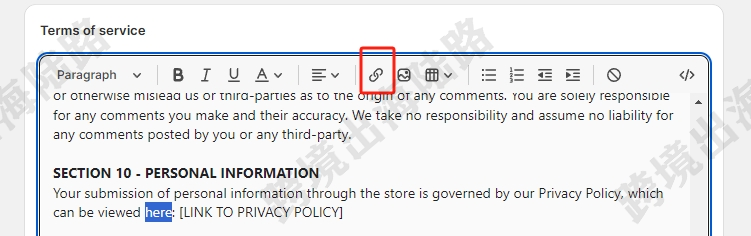
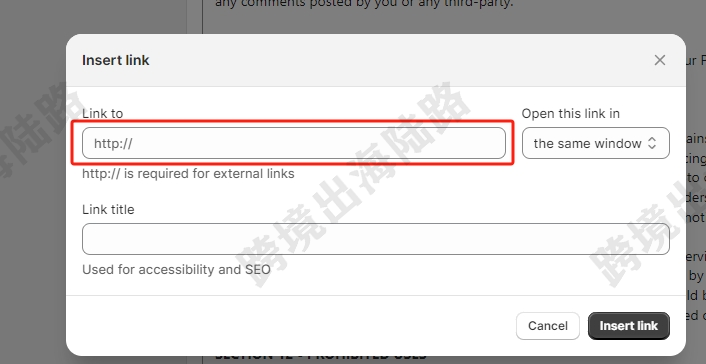
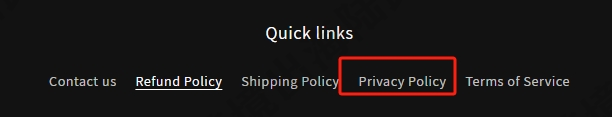
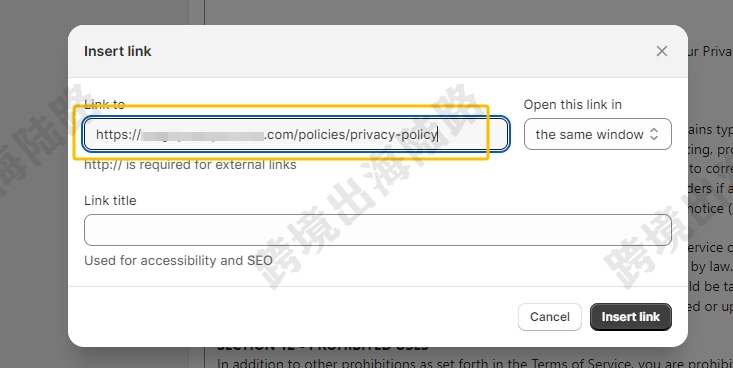
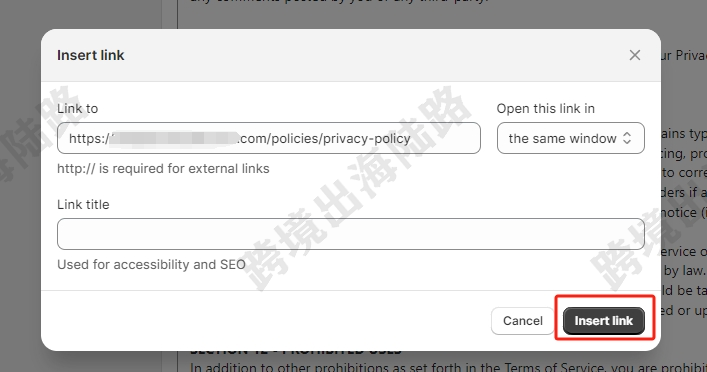
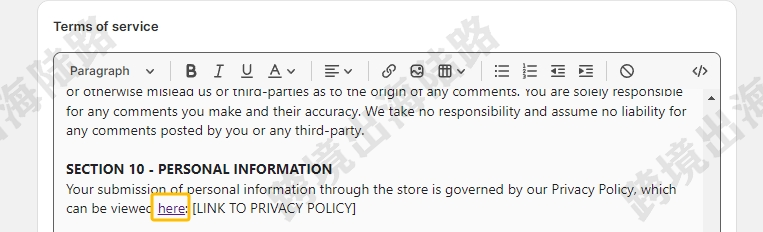
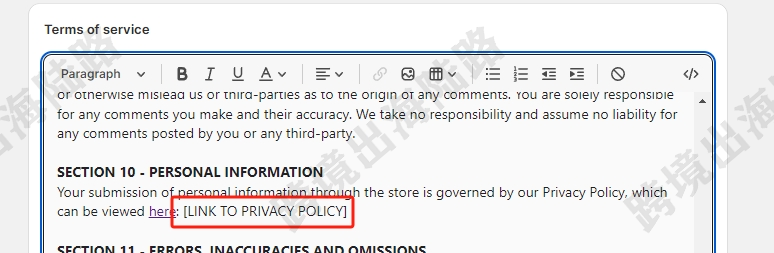
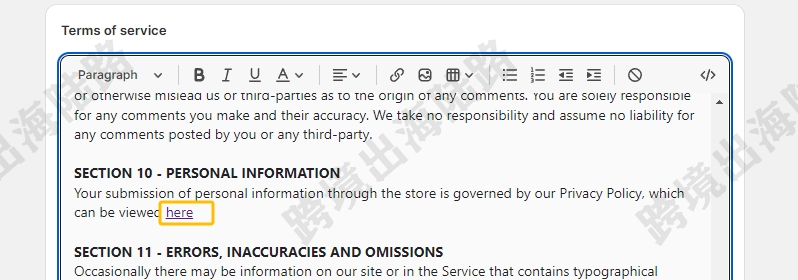
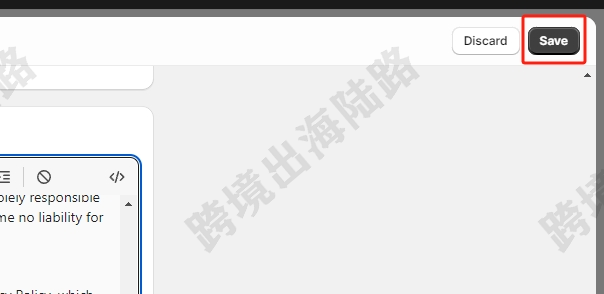
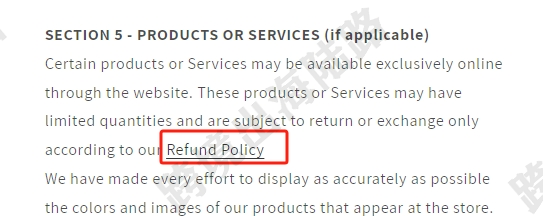
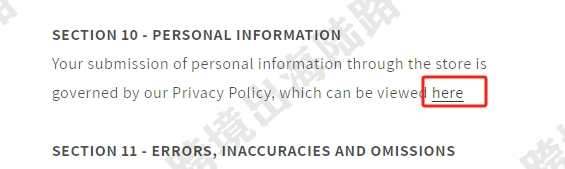
发表评论 取消回复