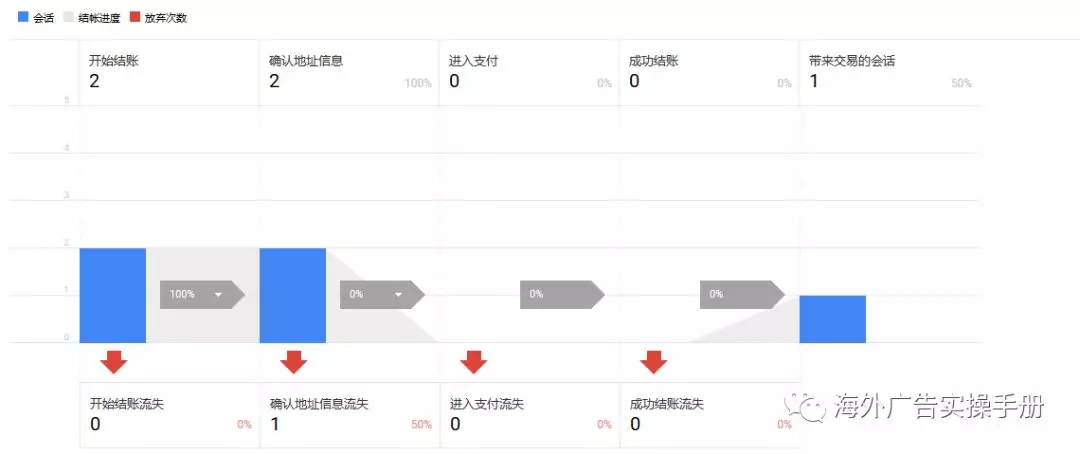
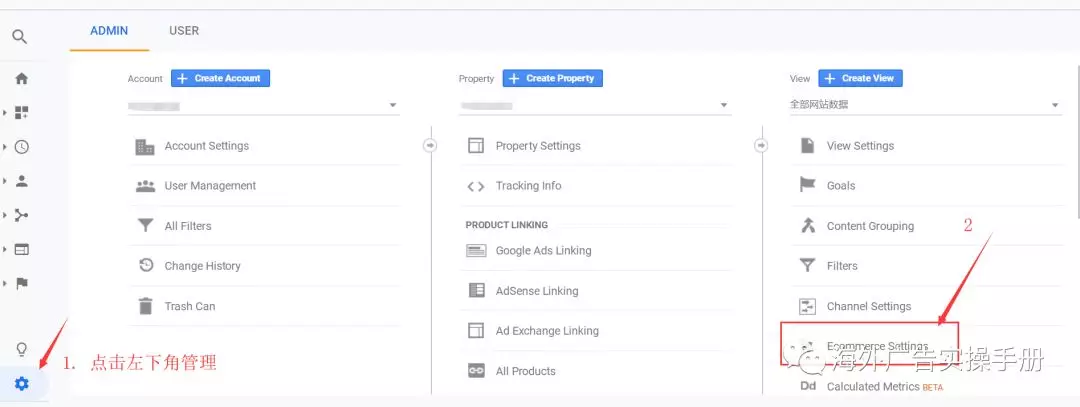
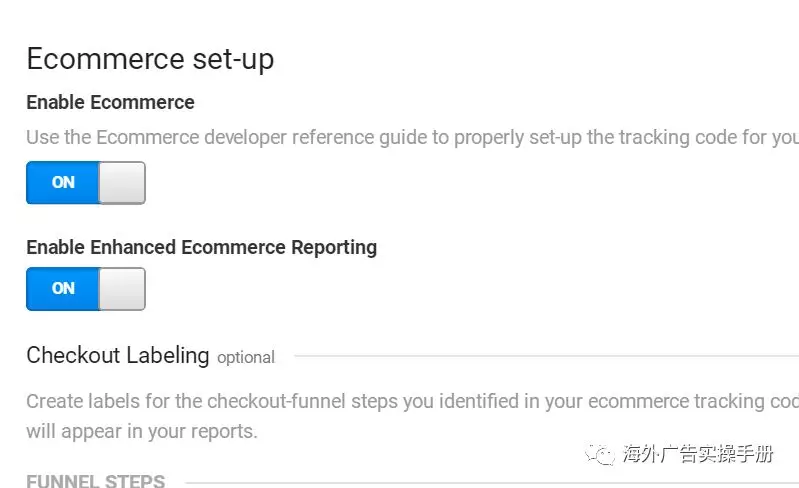
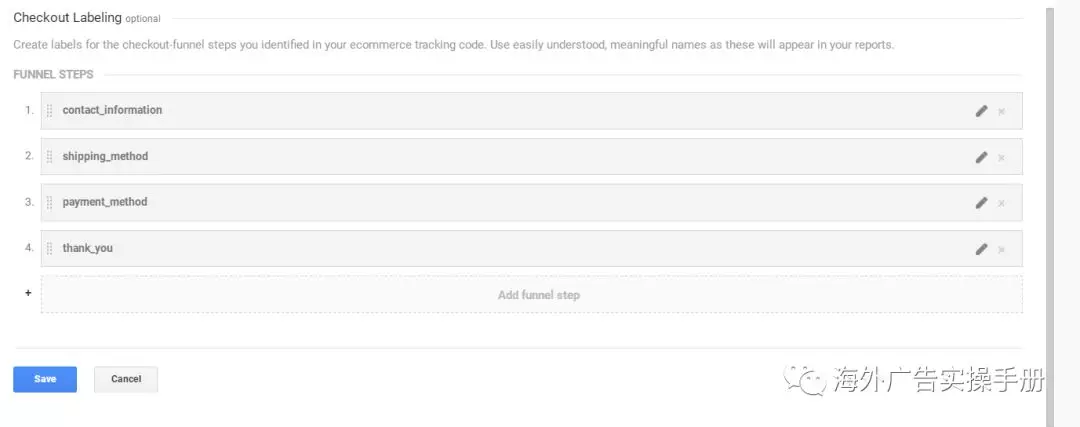
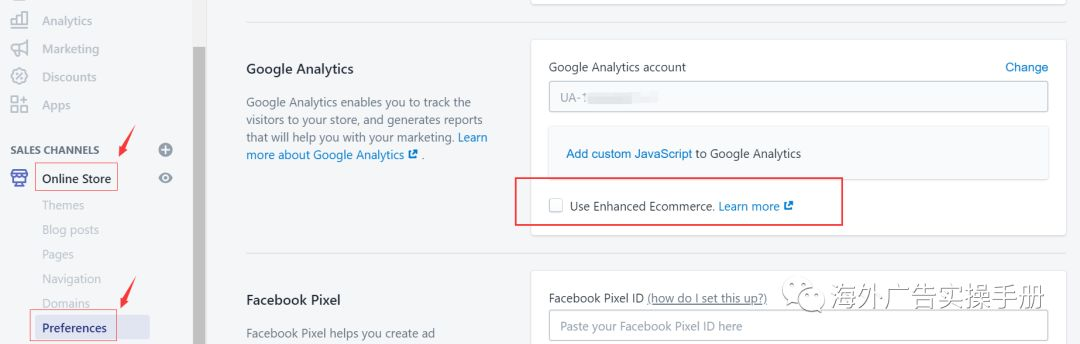
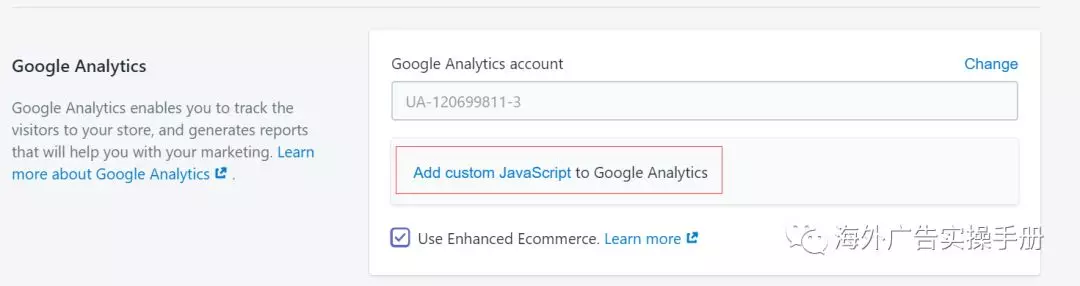
近期和企业的接触中发现,部分企业使用的是shopify网站。网站的用户行为数据对我们优化网站非常重要。之前讲过了独立站怎么布局增强型电子商务代码,统计独立站的用户结账行为数据和购物行为数据。 今天和大家分享一下shopify网站怎么布局增强型电子商务代码,统计这部分数据。 还是先来看一下,配置好以后可以看到哪些数据: 购物行为数据: 结账行为数据: 接下来看一下,shopify网站怎么配置增强型电子商务代码。对比独立站,shopify网站增强型电子商务代码的布局要更简单。 第一步,先在GA里打开增强型电子商务统计 左下角管理 - 数据视图 电子商务设置 打开电子商务和增强型电子商务统计 接下来设置一下结账流程名称。这里设置的名称就是我们在结账行为数据里看到的几个步骤的名称。需要注意一下,名称要和实际的代码部署对应起来。 接下来在shopify后台进行设置 先点击后台左侧的Online Store - Preferences 勾选Enhanced Ecommerce,这里勾选后就会自动统计购物行为数据了 要统计结账行为数据,需要我们自己加一段代码。 先点击Add custom JavaScript 然后把这段代码添加到框代码框中 //Start of Checkout Steps for ee labelling var ShopifyCheckoutstep = Shopify.Checkout.step; 添加完这段代码,结账行为数据就也可以统计了。 小提示 这些数据非常宝贵,我们想优化网站的时候不再毫无头绪,不知从何做起。而可以分析这些数据,找出网站有问题的环节,加以优化,从而提升网站转化率。 做好了数据统计后,要记得定期分析数据哦,不要浪费这一宝贵资源。






switch (ShopifyCheckoutstep) {
case "contact_information":
ga("require", "ec");
ga("ec:setAction", "checkout", {
"step": 1,
"option": "contact_information"
});
ga('send', 'event', 'checkout', 'contact information');
break;
case "shipping_method":
ga("require", "ec");
ga("ec:setAction", "checkout", {
"step": 2,
"option": "shipping_method"
});
ga('send', 'event', 'checkout', 'shipping method');
break;
case "payment_method":
ga("require", "ec");
ga("ec:setAction", "checkout", {
"step": 3,
"option": "payment_method"
});
ga('send', 'event', 'checkout', 'payment method');
break;
case "thank_you":
ga("require", "ec");
ga("ec:setAction", "checkout", {
"step": 4,
"option": "thank_you"
});
ga('send', 'event', 'checkout', 'payment');
}
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复