前言
用户在购物时第一眼看到的是网站产品的图片,然后是产品的标题、价格。在行业上有这么一句说法:“做跨境电商的产品,其实就是卖图片。”所以做好图片的优化是一个网站比较紧急的任务。
图片优化有两方面,第一,在保证图片质量的前提下尽可能的压缩图片大小来提升网站的加载速度,进而缩短网站打开时间。第二,增加谷歌或者bing能更多收录我们产品图片,为我们带来更多优质浏览。接下来从图片正确命名、压缩图片大小、图片类型选择、ALT属性优化、使用图片sitemap五方面来做图片优化。
一、图片正确的命名
根据shopify官方给图片的定义:创建描述性的、关键字丰富的文件名。搜索引擎不仅会抓取您网页上的文本,还会在您的图像文件名中搜索关键字。
举个例子,我从anker的亚马逊店铺里下载的一张产品图片,图片的默认名字是71AAIEEX6ZL._AC_SL1500_.jpg,我们需要在电脑上给已经下载好的图片进行命名:Anker-Fast-Charging-For-the-iphone-13-Series。

温馨提示:在图片命名的时候,单词之间的空格请使用“-”代替,否则图片上传到服务器之后,空格会被%20替换。
普及一下:提取网页图片的2个谷歌APP工具
Fatkun:图片批量下载
mageAssistant:图片助手批量图片下载器
二、在保证图片的质量情况下压缩图片大小
在谷歌的排名算法中,网站打开速度是获得高排名的重要因素之一。你也许听说过,如果一个受众在3秒钟没打开网站,50%的概率会离开网站,因此网站加载速度的时间是很重要的,而图片的大小是网站加载速度的重要影响因素之一。
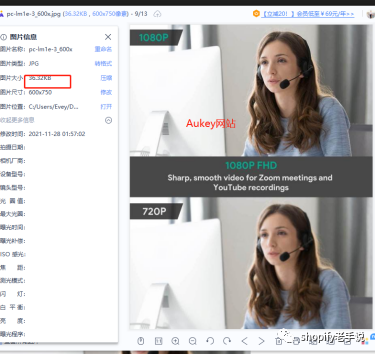
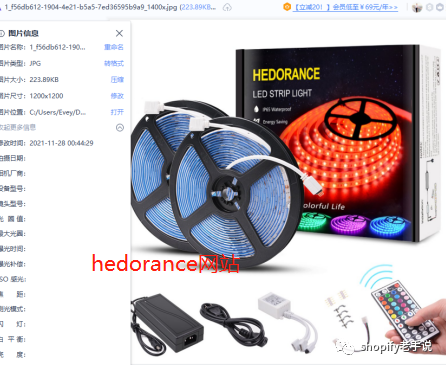
从一组数据来看,知名大卖https://www.aukey.com//的一张图片仅仅36.32kb,图片非常高清,我随机打开了一个网站https://hedorance.com图片大小为223kb,图片相对模糊。之前我也浏览过很多网站的图片3-4MB,当时有强迫症的我真的想联系这个网站给他点建议,可惜当时没联系上。


对于Shopify的图片来说,一张图片的大小能压缩在70kb以下就完美了。强烈推荐一个工具-Tingpng,(https://tinypng.com),这是我使用了5年的压缩图片大小工具,图片压缩前后的效果几乎没差别,超实用,也是其他的工具无法替代的。我之前也用过其他工具,非常不好用,就不推荐了。
三、图片类型的选择
常见的图片文件类型有JPG,GIF和PNG.
JPG是Shopify最常见的图片也是最佳选择,以最小的文件大小提供最佳的质量。
PNG图片非常小,可以用于LOGO和装饰性的图片(背景图,按钮和边框)。
GIF更多用于生动的展示动画,通常在爆品网站中展示,在使用前请压缩。
四、优化ALT文本属性
1. ALT文本是什么和作用
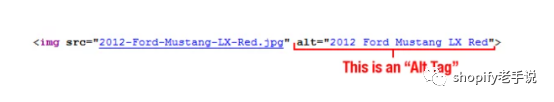
ALT文本,俗称可替代性文本,在 HTML 代码中用于描述页面上图像的外观和功能。
作用有两方面:
第一,当图片无法显示时,将显示替代文本来替代图片。
第二,替代文本为搜索引擎提供更好的图像上下文/描述,帮助他们正确索引图像。

2. 我如何写出好的替代文本?
谷歌官方案例参考
效果欠佳(缺少替代文本):<img src="puppy.jpg"/>
效果欠佳(关键字堆砌):<img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>
效果较佳:<img src="puppy.jpg" alt="puppy"/>
效果最佳:<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
从谷歌案例参考,得出以下3点结论
尽可能具体地描述图像。
植入产品关键词,alt文本提供了一个包含关键词的位置,因此要充分利用好它。
-
避免堆砌关键词
五、使用图片sitemap
通过Search Console将shopify店铺的网站地图( eg: www.shopify.com/sitemap.xml )提交给Google站长工具。
方法:
l 注册Google站长工具:https://developers.google.com/search
l 网址前缀的方式验证网站所有权(内容太多,需要了解请私信我)
l 提交Shopify店铺的站点地图( www.shopify.com/sitemap.xml ),提交成功后,就等待谷歌抓取。

我喜欢原创,这篇文章是经过很久时间准备才写出来的。后期会有更多关于图片优化的想法时,我会及时分享和完善。关注我,每日分享干货!
越分享越快乐!
微信:klayjiang11
网站:klayshuo.com

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复