最近一朋友告知我,他的Shopify网站没有自然流量,希望我能改善一下。我直接输入了他的网站,site:mita**.com,谷歌网站竟然没有收录,可惜经营了3年的老网站。我也搜索之前大部分同事的Shopify网站,只有极少部分的网站被谷歌收录了,这也意味着很多人对谷歌收录没有任何概念,意味着损失了网站几年的免费流量。而Shopify的流量分为自然流量和付费流量,付费流量非常的昂贵,0.5-2usd的链接点击率,还不一定会有订单转化。如果通过谷歌收录的免费流量,由于受众具有明显的针对性搜索,因此订单转化率更高。
Shopify网站地图的提交比较繁琐,但是WP建站提交网站地图很简单,我用Wordpress网站来搭建自己的博客网站www.klayshuo.com,生成站点地图的方式很简单,可以用插件Yoast来实现,也可以使用All in one SEO,XML sitemap插件。

一.站点地图是什么?有什么作用?
站点地图,即根据网站的框架,结构,内容,标签等生成的一个网页文件,最常见的2种格式是HTML和XML,通常命名为Sitemap,即Sitemap.html 和 Sitemap.xml。
作用:增加谷歌收录,是网站SEO的第一步,如果没有提交谷歌站点地图,那就意味着网站无法进行谷歌收录。
二、查找您的站点地图文件
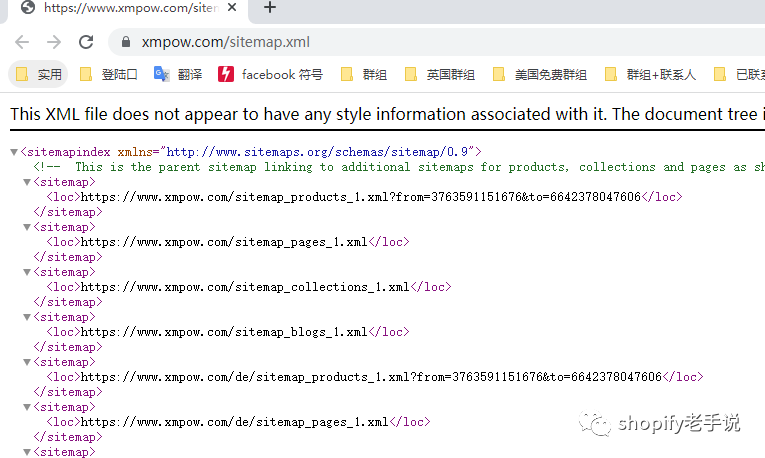
对于Shopify网站来说,提交站点地图可以生成后缀为sitemap.xml的站点地图文件,包含Shopify店铺里面所有的产品,产品图片,产品描述,页面,产品集,博客。例如帕拓逊的店铺xmpow.com,站点地图地址便是https://www.xmpow.com/sitemap.xml。

三、验证网站所有权
第1步:登录谷歌站长工具
登录谷歌站长工具-Google Search Console,
网址:https://search.google.com/search-console

第2步:添加Shopify网址,点击添加资源
P.S:必须要注意三个事项
第一,确保Shopify绑定了顶级域名,不能使用**.myshopify.com结尾的二级域名;
第二,确保Shopify店铺取消密码保护。如有密码保护,可进入Shopify后台取消密码保护;
第三,店铺需要添加前缀https://;
第四,把HTML的标签放在主题上,不建议换模板了。
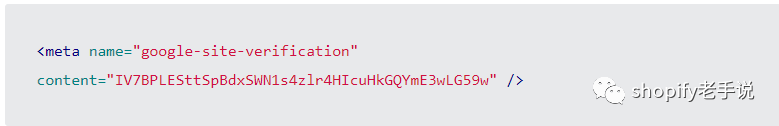
第3步: 在验证所有权窗口中,选择 HTML 标签。
请务必复制完整内容,请务必选择所有内容,包括 < 和 >。

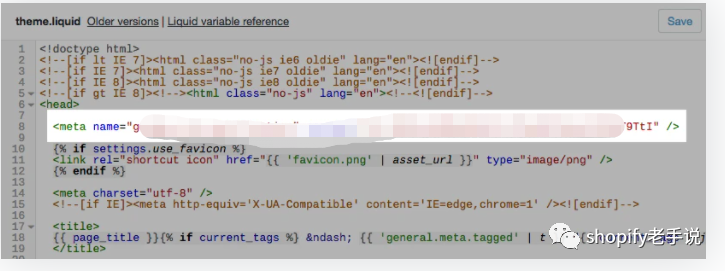
第4步:复制的代码放入theme.liquid文件中
登录Shopify后台,依次点击Online store-Themes-Actions-Edit code,找到‘theme.liquid’文件,将复制的代码放到第一个<head>标签下方,如下图所示,然后点击Save进行保存。

第5步:点击验证
完成上面的四步骤,完成上面添加代码步骤后点击验证,Google Search Console会显示已完成所有权验证。
P.S:验证过程不一定立即就完成。如果您在点击验证时收到 Google 的错误消息,请等待 15 分钟,然后再次点击验证。
四、将站点地图文件提交到 Google Search Console
登陆谷歌站长工具的后台之后,点击站点地图选项,然后在添加新的站点地图中输入 https://www.***.com/sitemap.xml,点击提交按钮。

P.S:在您提交站点地图文件后,Google 会使用这些文件来抓取您的店铺并为其编制索引。
原创不易,如果对你有帮助,可以点赞支持一下,你的支持会让我更有动力写下去。获取更多内容请关注我,添加微信需要进行自我介绍才会通过,例如:Klay-Shopify,主要想了解shopify知识。
微信:klayjiang11
博客网站:klayshuo.com

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复