“关注公众号,经常更新独立站出海和广告投放相关知识,公众号回复“社群”一起讨论独立站出海和广告投放相关技巧。”
现如今,打造紧贴客户需求的独立站店铺,不仅 要提供物美价优的商品,还需要给买家提供无可挑剔的购物和购后体验。给客户一个合理的期望是关键。做好这一点有助赢得客户信任,消除他们的后顾之忧。特别是与新客户打交道时,那么具体该如何做呢?
今天我们就来聊聊~
一:发现提升网站体验的机会点

数据分析
用户在网站上的行为,包括浏览行为,点击行为和交易行为都是重要的数据来源,帮助商家洞察网页的用户体验情况。
(1)网站性能分析
网站的性能,特别是速度对转化率有着显著的影响。建议使用第三方工具去评估网页的性能指标,其中核心的几个指标如下:
. First Contentful Paint:浏览器首次绘制来
自DOM的内容时间,这个内容可以是文字和图像等
. Largest Contentful Paint:网页视窗可见的最大图像或文本块的绘制时间
. Total Blocking Time:指阻塞用户响应(比
如键盘输入、鼠标点击)的所有时间
Time to lnteractive:网页在视觉上都已渲染出了,浏览器可以响应用户的操作的时间
(2)页面流量和转化数据
建议商家为您的Shopify商店安装第三方工具用于网页流量和行为数据相关的分析工具,并且关注以下核心指标
。页面流量:可以查看并了解您网站的流量集
中在哪些页面
·页面跳出率:关注不同的页面的跳出率,并判断是否过高,以及找到导致跳出率高的核心原因
。加车转化率:影响加车率的原因非常多样,卖家需要与同行对标该指标,并且找到影响加车转化率的核心因素
。结算完成率:影响结算率的原因非常多样,
常见的因素有支付方式,运费和税费等费用
(3)热力图
通过热力图,商家能够看到用户如何浏览网页,哪些区域或者图像吸引和分散了用户的注意力
热力图可以跟踪以下的用户行为:
·点击行为:用户点击了哪些网页上的元素。滚动行为:在移动端,用户如何滚动屏幕来
查看不同的内容
。鼠标滑动行为:用户用鼠标滑动到了哪些位置
用户访谈:

商家可以通过用户访谈,评估顾客对于网站相关功能易用性的反馈,了解阻碍和促进顾客购物的驱动因素有哪些,以及洞察用户未被满足的需求有哪些。
(1)易用性评估
易用性评估是通过来源自于真实用户的反馈,评估包括从网站独立功能层面的可用性和易用性,到综合的用户体验。
易用性评估可以帮助商家实现如下几个目标:
。测试新的功能或者业务模式:在设计新功能点的时候可以引入易用性评估,了解用户对于该功能的反馈
。发现提升网站体验的体会点:可以定期的,例如每个季度和每半年进行易用性评估,发现和评估提升体验的机会点。了解目标用户的行为和偏好:通过易用性评估,了解目标
用户在网络购物方面的习惯,购物偏好和动机是什么
(2)调研方法
问卷调查:问卷调查适合向大量的用户投放调研,目的是获得定量的研究结论。设计问卷调查的时候需要考虑问卷长度,问题的定量设计,以及收集填写者的基本信息
一对一深度访谈:深度用户访谈一般以面对面的形式进行,长度为1个小时左右。评估者通过提问回答,以及观察被访者如何使用网站,评估网站易用性,以及挖掘未满足的需求
焦点小组访谈:焦点小组访谈采用一对多的访谈形式,相比1:1的访谈,能够发掘更多样用户的观点。通常选择具有相似特征的用户作为同一组(如年龄)。主持人以谈话的形式进行
对标竞争对手:

商家需要经常关注对标的竞争对手的网站体验是如何的。时刻了解竞争对手的策略,并做出响应。

二:网站自查清单

三:搭建高转化的产品页
(1)使用高清与高质量图片:
建议使用的图片规格最小短边为200OPX,清晰度在72PPl。支持放大镜功能查看图片细节。注意图片最好小于1M,否则可能导致页面加载时间过长
为您的产品拍摄高质量的原创图片,包括使用模特,使用特写照片,用不同角度呈现商品特色和卖点。
将视频和图片内容相结合,生动地展示产品使用场景和功能点,通常更适合工具电器类商品,但时尚服饰类商品也有越多越多的视频内容呈现服装动态效果
(2)使用tab对描述内容进行分类
在产品页上通常需要呈现商品的图片,功能描述,尺寸信息,材料组成等。另外相关的物流政策和售后政策也最好在产品页上有所体现
用Tab对丰富的产品页内容进行管理,可以减少产品页的长度,让顾客灵活展开查看不同板块的内容,通常有以下几个常见的板块:。产品描述
。尺码与合身度。物流信息·退换货服务·用户评论
(3)其他有助于提高转化的产品页功能
购物车与“Buy Now”
关键的CTA按钮如“Add to Cart”和“BuyNow”建议固定,或者用户容易看到的位置,并且用对比度高的色彩突出显示
在线客服
如果您有在线客服功能,建议在产品页放上在线客服的入口,方便顾客进行时售前咨询,有助于提高产品页转化率
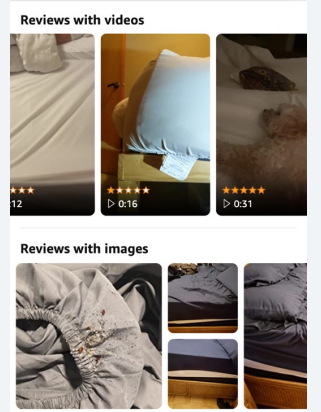
四:突出顾客评论的图片内容以及提炼关键信息
优先展示图片评论
优质的评论图片有助于直接地传递信息,反应商品的真实状态。建议商家从以下两方面突出图片
。将有图片的评论优先排列在评论
区的顶部位置,方便顾客第一眼就看到
。产品页评论展示的UI上需要突出图片,除了传统的评论的布局方式以外,可以在顶端增加考虑图片轮播方式或者是类似于瀑布流的展示方式

五:优化购物车体验,提高转化率
(1)选择适合的购物车形态
独立站中有两种常见的购物车类型
。弹出式购物车:购物车以单独页面的形式弹出,覆盖在产品页上层。该形态的购物车较为适合单件商品的订单,用户获得清晰的购物车信息确认和结算流程
抽屉式购物车:购物车一般在页面的侧边栏,可以便捷的滑动与收起。适合订单中商品数量较多的情况和凑单的场景,方便用户随时查看和关闭购物车。
(2)凸显折扣信息
折扣码是独立站常见的促销功能,建议商家在购物车实现折扣码功能,根据顾客购物车内的商品,提示哪些折扣码可用,并且清晰显示所有的折扣的信息
对于基于商品价格的直接折扣,建议购物车上凸显折扣信息,并且在购物车的合计部分告知顾客折扣合计为多少
(3)凸显折扣信息
折扣码是Shopify常见的促销功能,建议商家在购物车实现折扣码功能,根据顾客购物车内的商品,提示哪些折扣码可用,并且清晰显示所有的折扣的信息
对于基于商品价格的直接折扣,建议购物车上凸显折扣信息,并且在购物车的合计部分告知顾客折扣合计为多少
六:清晰沟通产品页库存和物流信息
(1)显示库存与发货时间
为了提高顾客体验,减少订单缺货和欠货的情况发生,商家应该建立实时库存和安全库存机制,确保从产品页可以加车的商品在仓库有现货。
·对于现货商品需要沟通预计发货时间·对于非现货商品建议商家需要写明预售和预计发货日期范围
。暂时缺货的商品,可以使用心愿单,到货提醒等功能,增加销售机会
(2)沟通物流方式,费用和时效
建议商家在产品页上清晰沟通物流政策,包括写清楚有哪些物流方式,每种方式的费用是多少,以及每种物流方式的时效是多久
建议商家可以以自然日来表达时效或者写明预计抵达的日期范围,更容易让顾客理解。
如果您的运费计算方式不以订单金额来计算,而是以重量来计算,建议特殊说明运费的计算方式,可在购物车根据商品预估运费
(3)根据顾客定位显示物流信息
如果商家向全球销售,那么对于不同国家和的确可选择的物流方式,费用和时效也不尽相同。从顾客体验出发,建议商家根据用户的信息来提供个性化的物流信息
。访客:可以通过判断用户IP地址,去第三方IP服务器查询后获得用户所在地区,并展示相关信息
。注册用户:根据用户的历史订单等信息,
判断对应的国家和地区,并展示相关信息
七:售后与客户忠诚
(1)提高客服与顾客沟通的效率
建议商家与顾客建立多样的沟通渠道,沟通渠道常见的有邮件、在线聊天、电话等。在数据方面,商家需要整合多渠道的顾客数据
使用在线聊天的诸多智能功能有助于提高顾客沟通体验与客服工作效率
。整理常用的FAQ,根据顾客的关键词自动回复,提高沟通效率
·智能客服处理顾客的咨询,作为人工客服资源的补充,实现7/24的服务
(2)提供便捷的退换货服务
在退换货方面,建议商家提供宽松的退换货政策。在退换货的流程方面,可采用以下的功能,提高便捷度
。自助流程:提供自助式的退货申请流程,
让顾客能够轻松选择退货原因,上传照片,下载退货面单或者填写物流跟踪号,并跟踪退货进展
。物流面单:与当地的物流公司合作,为退
货客户提供预付费的物流面单,简化顾客的退换货流程,降低顾客退货成本
(3)客户忠诚
提高复购率对于商家而言至关重要,建议商家设计一套用户运营的策略,并设计对应的功能点,有助于提高顾客忠诚度和复购率。以下是常见的的一些策略
。建立积分体系:用积分激励顾客再次回到
网站上进行消费,对顾客的注册,订阅邮件等行为进行额外奖励
。建立会员等级体系:以免运费,免费退换
货,专属客服等服务作为向高级别会员提供的差异化服务
影响网站的转化率还远远不如这些,各类卖家都要做好以上的基础条件设置,需要了解更多独立站打法和营销策略。
以上~
“关注公众号,经常更新独立站出海和广告投放相关知识,公众号回复“社群”一起讨论独立站出海和广告投放相关技巧。”
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复