Shoptimized 主题的核心特征是实现转化友好,其产品页面设计的重点也是围绕转化率、销售额、平均订单价值以及销售利润而展开。
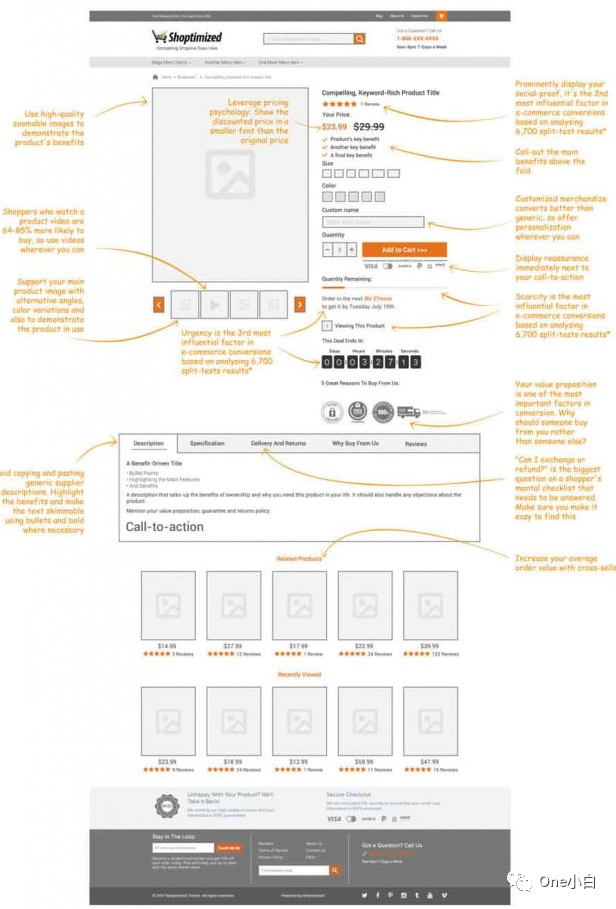
今天就以 Shoptimized 主题的产品页面为例,从上至下,分析下它的产品页面设计要素。

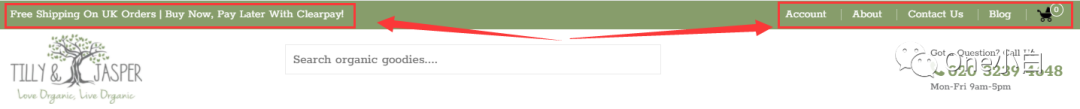
Top Bar
有时也叫做 ”Hello Bar“,主要利用这部分区域来宣传网站免费送货门槛或者一些特别优惠(Special Offers),例如节日促销之类。

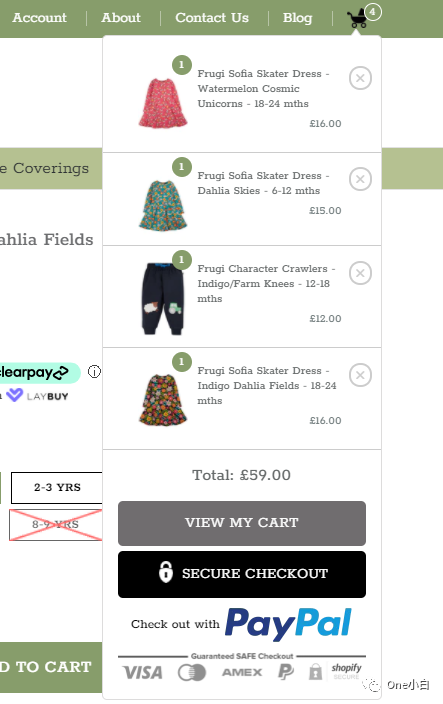
另外,通常右侧还放有一些管理导航(Admin Navigation),例如,About Us,Track Your Order,Contact Us 之类的,注意不是产品导航(一般会做一个拆分导航处理,将这两类导航层级分开)。最后,还会有一个悬停购物车图标(Hover-over Cart Icon),方便客户清晰地知道当前购物车中的产品数量,当鼠标悬停在这个图标上时还会显示一个列表清单,可以看到购物车中的全部产品。

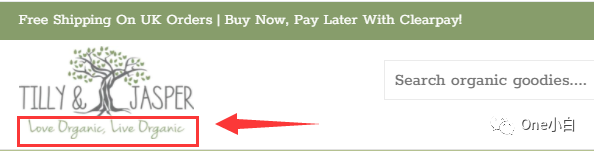
Logo
品牌 Logo 设计最好还应包含一个引人注目的商业标语(Business Tagline)或者说 Slogan 来传达品牌价值主张(Value Proposition)。正如传奇文案大师 Drayton Bird 所说:“商业口号(Business Slogan)的目的是将关键的品牌信息留在目标人群的脑海中。”





品牌商业标语应该 100% 原创,清楚表达品牌定位,与竞争对手区分,并明确传达为潜在客户能够带来的直接好处,例如基于自身产品或服务的优势的陈述,不要假大空,使用一些看似高大上实则千篇一律且毫无意义的陈词滥调。
一个有说服力的商业标语能够帮助在 50 毫秒内定义和区分品牌核心价值主张,吸引访客的注意力停留在您的网站上,说服他们为什么应该从您这里而不是竞争对手网站购买。
为网站品牌构思商业标语的时候可以参考下这几个要点:明确您的目标客户是谁,您能为他们提供什么,您的产品如何解决问题/改善情况,您与竞争对手相比的优势在哪里。
Search Bar
即搜索栏,需要确保在 Header 页面顶部区域非常突出显示,让访客能轻易找到,使用搜索栏与网站互动的用户的转化率是使用常规导航的用户的 5-6 倍。另外,关于搜索框的提示文案,最好也不要仅仅说 “Search for…” 之类千篇一律索然无味的东西,要结合网站具体的产品优势,关切用户可能感兴趣的内容,激励他们与网站进行互动。例如,如果网站主要是卖渔具相关的产品,那么就可以在搜索框里面提示说 “Find Awesome Fishing Gear” 之类的文案。

总之,这又是一个宣传网站优势的机会,所以要明智地利用该空间,以引导用户使用搜索栏与网站互动。
Contact Information
在搜索框右侧区域清楚显示网站联系方式,这是电子商务中的一个重要信任因素,能增强消费者信心,使他们知道如果有任何疑问可以如何与您取得联系。

Mega Menu
超级菜单,特别是如果网站产品很多的情况下,超级菜单使得导航更容易,更直观,让用户可以在一个视图中看到所提供的全部内容,用户体验会更好。

Breadcrumbs
面包屑导航,使网站层级结构更清晰,也有利于 SEO 的优化。

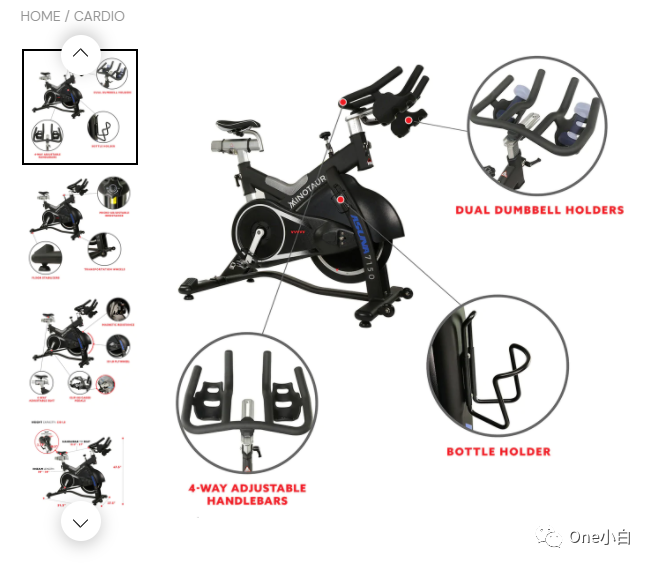
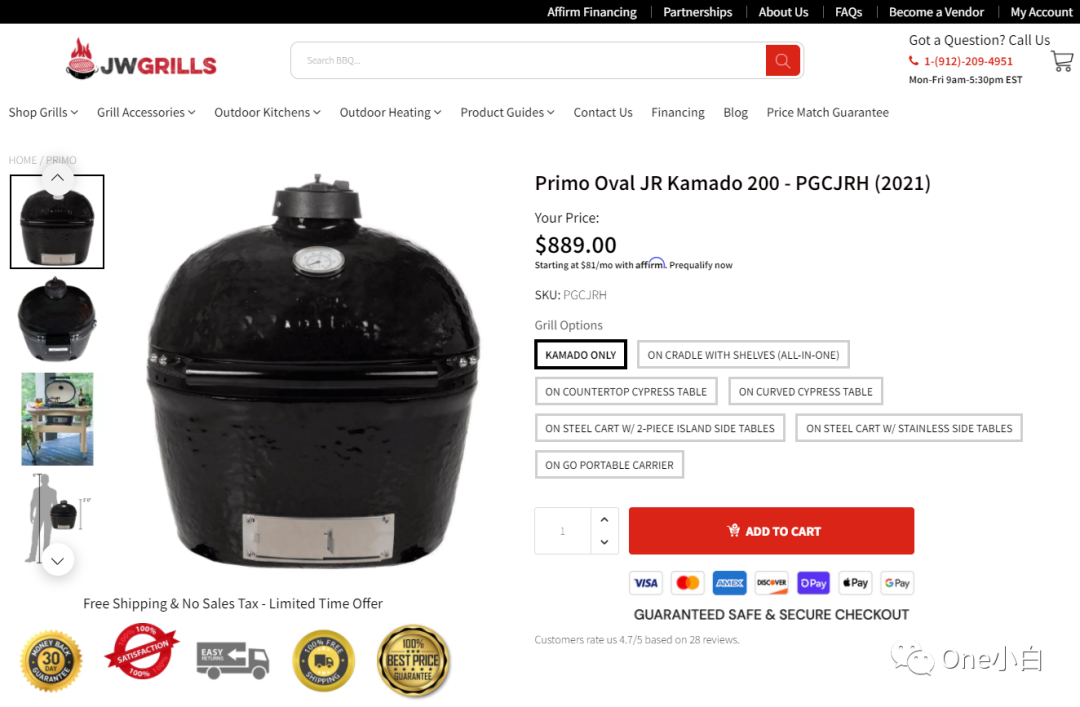
Product Image
产品图片应从各个角度完整清楚地展示产品优势,能为客户做些什么,可以为他们带来哪些好处,将如何让他们的生活更美好、更快乐或更充实。
产品主图有一个缩放的功能(Zoom),客户可以看到产品的细节。另外,还可在产品图片旁边使用视频介绍,因为人本质上是视觉动物,相较于图片,可以通过视频更详细更直观地展示产品的细节。
根据 Bluleadz 网站研究数据,52% 的消费者表示,观看产品视频使他们对在线购买决策更有信心。

最后,再简单说下两点实用的图片 SEO 优化技巧:
产品图片命名要包含相关关键词且单词之间不要使用空格而是使用 "_" 或者 "-" 代替,如果使用了空格则在 HTTP 请求时空格会被 Unicode 编码自动转换为 %20;
产品图片上传后要添加 ALT 标签,当图片无法在浏览器中正常显示时可辅助用户理解图片内容,也能够帮助搜索引擎更好地理解图片的内容,便于索引及参与搜索排名。
Reviews
根据 Qubit 研究,社会证明是影响转化率最主要的 3 大因素之一,

Shoptimized 主题可以在产品标题下方突出显示产品评论概况,用户点击后能查看具体的评论内容。

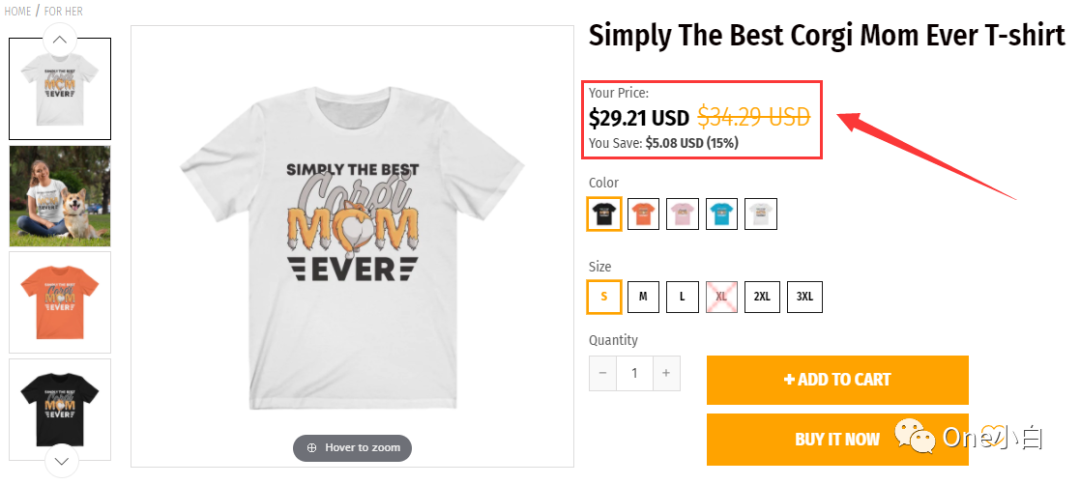
Product Price
关于产品价格,可以借鉴利用一些微妙的价格心理学技巧,例如:
非整数定价/奇数定价,用 5、7 或 9 来结尾,如 $24.99,$69.95,$87;
-
用比原价更小的字体显示折扣后的价格。

另外,也可以自己自定义设置折扣价字体大小,颜色,以及显示节省的金额。
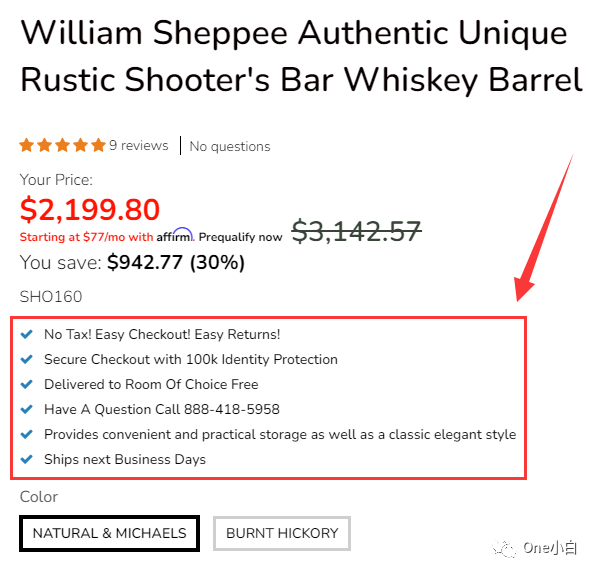
Key Benefits
即以 Check List 清单的形式简要罗列产品的一些主要优势,

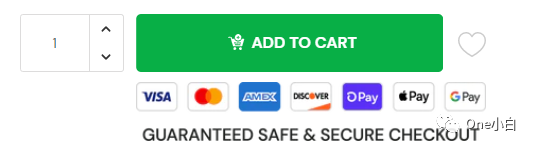
Cart Button Color
购物车按钮重点在于要让其显而易见,颜色醒目,可考虑使用对比色,与周围的元素形成鲜明对比,能够第一时间吸引用户注意力,所以亚马逊那种的橙色系的购物车按钮颜色不一定适合自己的网站,不必一味地完全效仿。另外,关于购物车按钮的行动号召用语,可以在后台自定义设置更改,有条件的话也可以用 Google Optimize 之类的工具来做下 A/B 测试,或许 “I Deserve This” 等其他的行动号召文案比 “Add To Cart” 更适合自己的网站,效果更好。


Trust Symbols
即信任标识图片,添加在购物车按钮的下方,列举网站接收的付款方式以及一些关于安全结账的信任标识等,让客户知道可以通过何种方式安全付款。

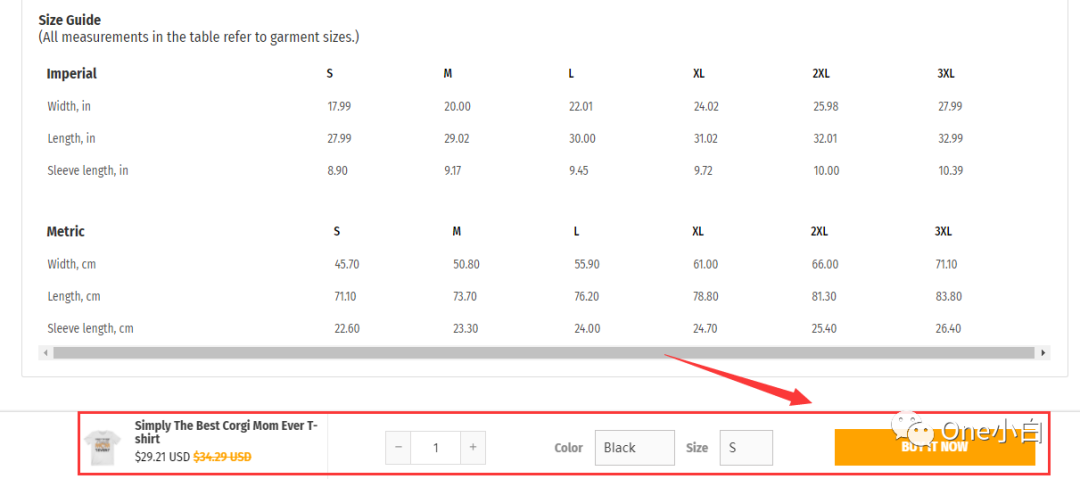
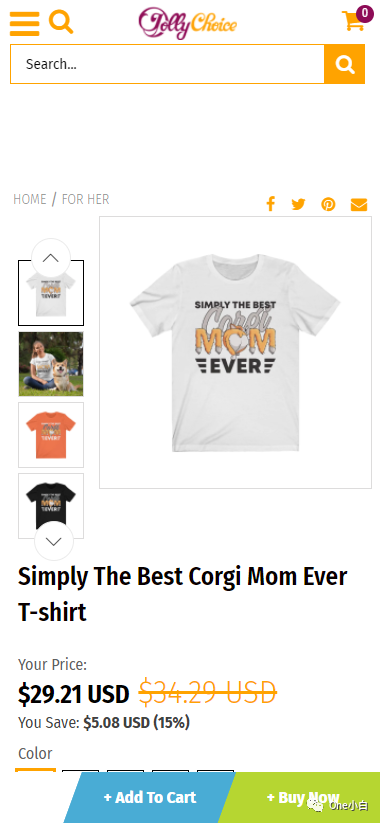
Sticky Add-to-Cart Button
粘性添加到购物车按钮,当客户在产品页面向下滑动至购物车按钮从视图中消失时就会触发,这个粘性购物车按钮会固定在页面底部,方便客户随时可以将产品添加至购物车/或立即购买。

PC 端粘性购物车按钮

移动端粘性购物车按钮
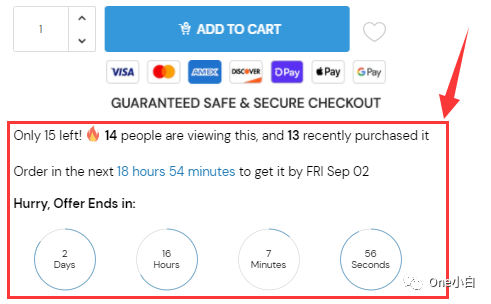
Scarcity And Urgency
根据 Qubit 的研究, 稀缺性和紧迫性是提高转化率的两个核心杠杆,激励客户现在就采取行动,减少他们的购买决策时间。

可以通过显示优惠结束倒数计时器/当天发货的最后期限等来营造紧迫性,
可以通过显示剩余库存等来营造稀缺性,
另外,还可以通过一些实时统计数据将社交证明与稀缺性/紧迫性元素相结合,以最大程度上激励客户采取行动,促成转化,例如:
显示有多少人正在查看该产品;
显示有多少人将该产品加入了购物车;
-
显示过去 24 小时内售出的产品数量。
Value Proposition
在购买按钮下面向客户明确传达您的价值主张(免运费/安全结账/售后支持/退款保证,等),主动告诉客户向您购买的理由(如 5 Great Reasons To Buy From Us),让客户知道为什么您比其他人更好,为什么他们应该在您这里购买。


这里有一点需要注意的是,这个功能模块跟上面的那个 Checklist 清单列表的功能模块很相似,如果都同时启用的话,要注意两者的内容不要重复了。
Product Description
要站在客户的角度,以利益驱动来撰写有说服力的产品描述,通过场景化的氛围营造阐述产品的主要功能和优势,另外,还应该以一种可以略读的方式来构建内容,适当使用小标题,粗体字以及用清单列表的方式来突出产品优点等。

最后,还可以自定义设置其他一些 Description Tag 来显示其他一些重要内容,例如:
Shipping & Delivery:支持发货的国家/地区以及运输时间说明,
Return & Refunds:退货/退款政策说明,
Why Buy From Us:再次强化网站价值主张;
Reviews:显示其他客户评论。
这些自定义 Tag 模块的内容都是为了增强消费者的购买信心,减少内心的不确定性,打消他们的相关购买决策顾虑。
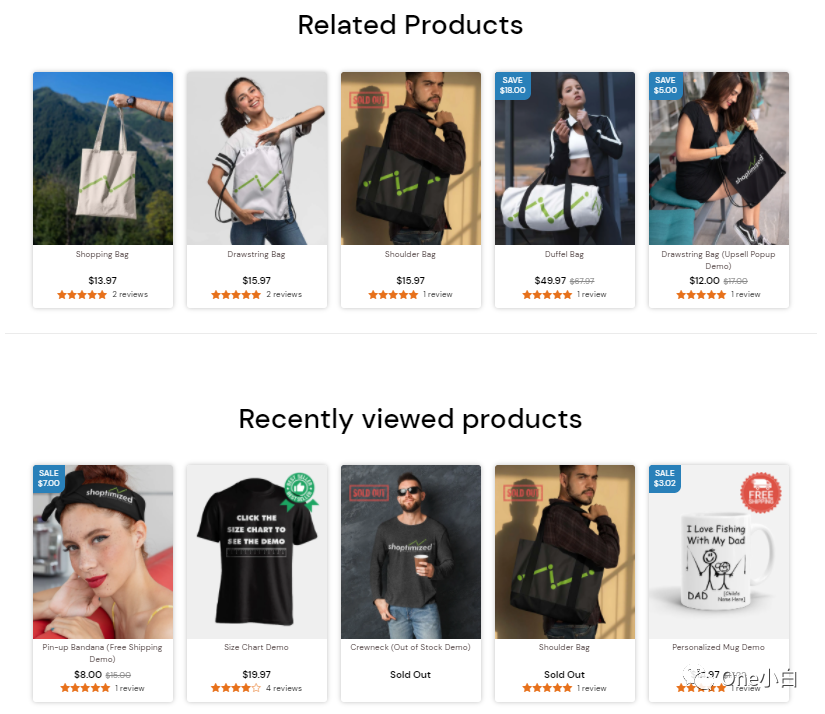
Related Products / Recently viewed products
相关产品与最近查看产品模块,主要用来做一些追加销售以及交叉销售,这两个模块的展示的产品主题及话术文案也可以根据网站实际情况来灵活设置。例如:
Not Right? Try One Of These Instead
-
Other Customers Also Bought These

Back To Top Button
回到顶部按钮,尤其当页面内容非常多的时候,能够非常方便用户一键返回顶部。

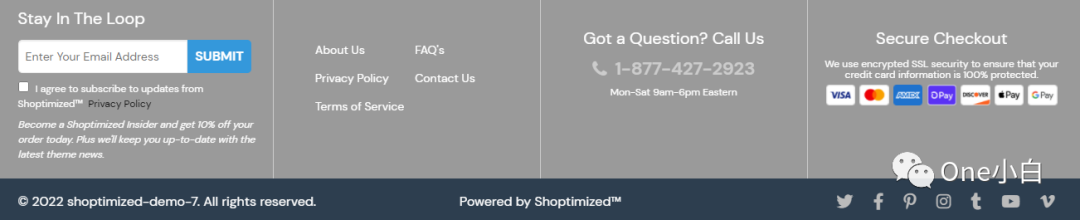
Footer Section
页脚部分,一般都是这几个部分相关的内容:
快速链接(关于我们,常见问题,隐私政策,使用条款等);
网站社交账户链接;
订阅邮箱;
联系方式;
可接受的付款方式及安全结账保证;
-
网站版权声明。

最后,关于产品页面还有一点需说明一下,即产品页面最好能够确保无需滚动即可看到 The Money Shot(可理解为首屏的意思),这里主要是针对 PC 端,

就是说产品页面中的所有主要元素,包括产品图片,缩略图,产品标题,价格,紧迫性/稀缺性说明,购买按钮等都能够在首屏中全部展示。
好了,以上便是使用 Shoptimized 主题的 Shopify 产品页面的一些重要设计要素分析。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复