你有没有想过将自己的跨境电商店铺从Shopify迁移到WooCommerce上呢?事实上,很多用户都希望将自己的店铺从Shopify迁移到WooCommerce,他们这样做的目的在于避免成本过高或者想拥有更多对店铺的掌控权。这篇关于跨境电商店铺迁移:从Shopify到WooCommerce的教程会告诉你具体的操作步骤。
跨境电商店铺迁移:从Shopify到WooCommerce
Shopify和WooCommerce是当下最流行的两个跨境电商独立站的建站平台。卖家可以利用这两个平台架设自己的跨境电商店铺,不过这两者之间也有一些区别之处。大家可以参考《ShopifyVS WooCommerce》这篇文章了解这两者之间的区别和对比。这里小编用一个简单的表格大致说一下WooCommerce和Shopify之间的主要区别。
|
|
|
|
付费(9美元、29美元、79美元或179美元):免费14天试用 |
免费下载试用,付费项目不是必选的(如服务器和功能的选择较为灵活) |
|
|
|
|
|
因为使用的是WordPress,因此它跟所有的WordPress主题和模板兼容。网站外观可更换,功能无限。 |
|
|
|
|
Shopify默认的SEO选项有限,可以满足最最基本的设置 |
|
|
|
|
Shopify是一个完全托管式的平台,卖家无需担心网站的备份和后端更新的问题。跟WooCommerce相比,Shopify就是一个封闭式的工具,它通过中心控制系统控制各个卖家的店铺。不过在灵活程度、创新性、个性化方面,Shopify的店铺会差很多。而且成本还会相对高一些,卖家对自家店铺的管理权限也非常有限。如果您对Shopify感兴趣,可以参考本博客的《Shopify开店教程》。相较之下,WooCommerce是一个开源程序,需要自己租赁网站托管服务器,然后将WooCommerce安装到服务器上。这种情况下,卖家对自家店铺的管理权限就是最高级别的,而且还可以对店铺随时进行个性化设置,这方面WooCommerce没有任何限制,卖家可以根据自己想实现的功能通过安装插件来实现,也可以利用更为灵活的个性化设置选项对店铺进行精确设置。另外,WooCommerce不会收取解锁功能的费用,卖家也不需要支付一些其他按费用来帮助出售产品。不过使用WooCommerce需要租赁网站服务器,不过服务器提供商有很多,不需要仅限于一家,卖家完全可以自己选择适合自己的服务器。一般来说,如果是刚开始开店,可以选择一般性的服务器,不过为了今后店铺的壮大和发展,小编还是推荐您使用一些高级主机,例如VPS、独立主机、电商类主机或云主机。很多Shopify上的卖家考虑到Shopify平台的真实成本和局限性,才会选择利用WooCommerce来开店。但是,要将Shopify上的数据轻松导入到WordPress平台上,Shopify自身是没有任何格式可以支持这个操作的。虽然市面上有很多服务方推出了将跨境电商店铺从Shopify迁移到WooCommerce上的服务,但他们是收费的。而且,具体的迁移费用还要看你的产品数量、客户数量、订单数量以及其他一些因素。正因如此,我们最好还是利用一些免费的、使用起来非常方面的导入工具帮助我们完成店铺从Shopify到WooCommerce的迁移过程。第1步:安装并设置好WooCommerce
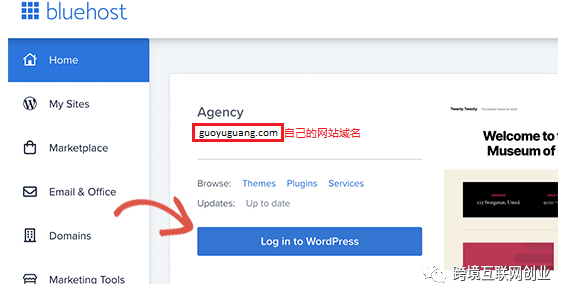
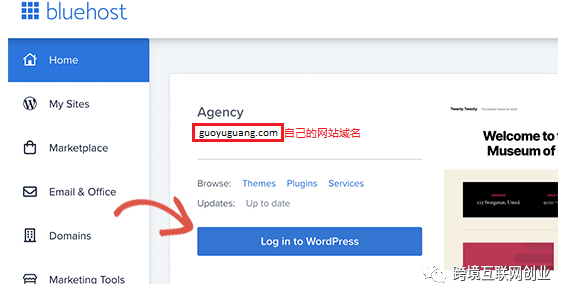
在我们将跨境电商店铺从Shopify迁移到WooCommerce网站上之前,我们首先应该安装WooCommerce并配置好各个选项。WooCommerce跟Shopify不同,它是一个自托管式电商平台。也就是说,卖家需要一个网站服务器账户和一个网站域名来容纳WooCommerce。小编推荐大家使用Bluehost的电商专用主机。Bluehost是目前最大的WooCommerce托管公司之一,也是WordPress和WooCommerce推荐的官方服务器。注册Bluehost账户以后,它会自动将WooCommerce安装到服务器上。卖家可以通过自己账户的控制面板进入WordPress后端。然后点击“Log in to WordPress”按钮,如下图所示:
更详细的搭建WordPress基础网站的信息,请参考本人在知乎上的文章《Bluehost建站教程》。
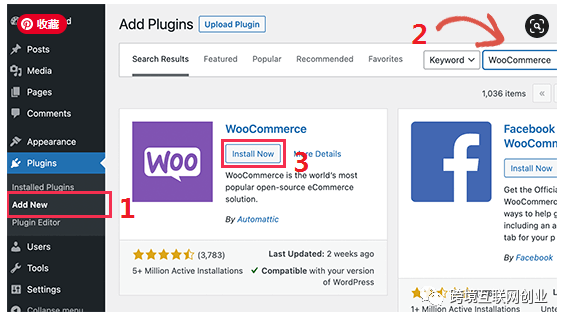
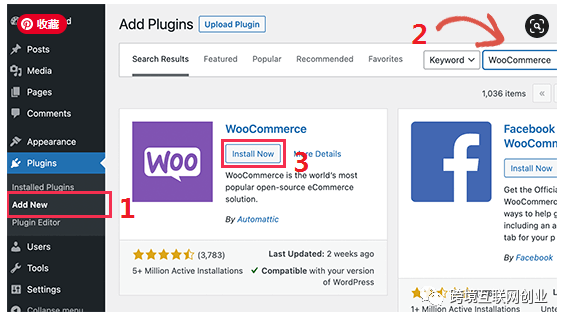
最基本的WordPress网站做好以后,我们需要对WordPress网站进行最基础的设置,然后再安装WooCommerce插件了。接下来,我们进入WordPress的后端管理页面。我们需要点击Plugins→AddNew,然后在右上方的搜索框里输入“WooCommerce”搜索该插件。
接下来,我们按照上图点击“InstallNow”按钮开始安装WooCommerce。安装完成之后,之前的“Install Now”阿牛会变成“Activate”按钮,我们点击“Activate”按钮来启用WooCommerce插件。
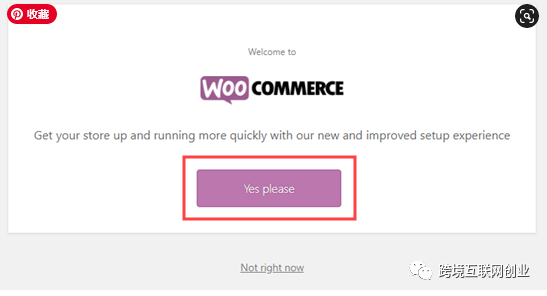
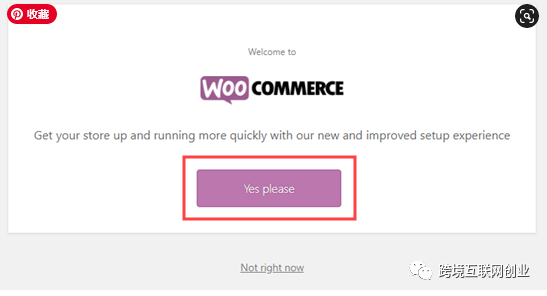
插件启用以后,WooCommerce会出现一个安装向导,我们需要在这个板块设置好收款方式、填写店铺信息以及其他一些最基本的信息。我们要做的就是按照上面给出的提示一步步操作就可以了。
这里稍微提一下最重要的几个页面。WooCommerce默认的有4个页面,分别是购物车页(Cart)、我的账户页(MyAccount)、店铺页(Shop)、结账页(Checkout)4个。
- 购物车(Cart)– 买家可以在结账前在购物车这个网页调整订单。
- 结账(Checkout)– 买家在结账这个页面可以选择快递方式,并付款。
- 我的账户(MyAccount)– 我的账户页面类似于买家的个人主页,买家可以查看以往订单,并且对其他细节进行设置。例如账户密码。
第2步:下载Shopify数据
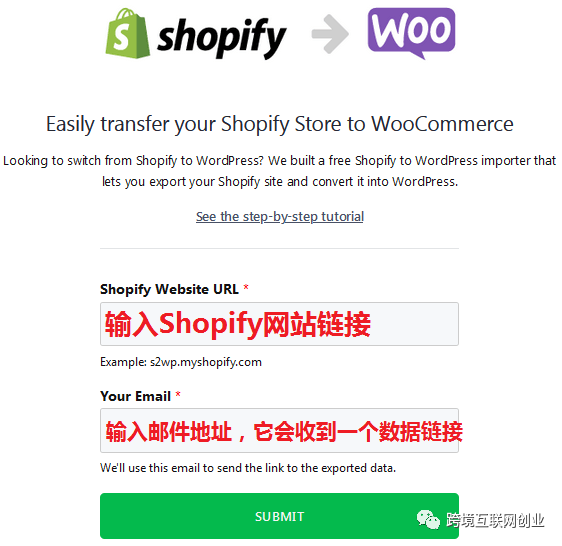
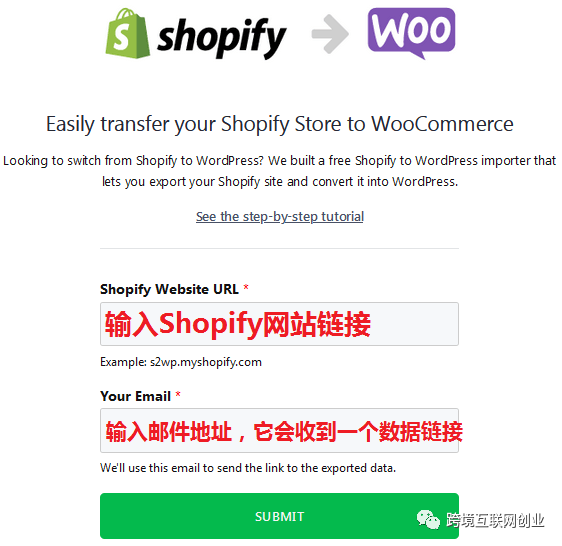
在过去,要将跨境电商店铺从Shopify移植到WooCommerce基本没有什么可靠的办法。而且也没有免费的工具能帮助卖家将数据从Shopify上扒下来,然后再导入到WooCommerce里。也就是说,卖家要么需要支付高额费用让其他人帮自己做,要么就得一件一件商品从头开始进行设置。而且,这种情况下,卖家还会丢失以往客户的数据,包括订单信息。正因如此,网上才有人制作从Shopify到WooCommerce的数据移植工具。卖家可以用标准格式将Shopify上的数据扒下来,然后在使用一个配套的插件将数据导入到WooCommerce里。最重要的是,这个方法是完全免费的。下面就向大家展示一下使用方法。首先,我们需要访问Shopify toWooCommerce这个网站。在这里,卖家需要输入Shopify的网站链接,并输入邮件地址。
输入以上信息以后,接下来点击“Submit”按钮提交信息。
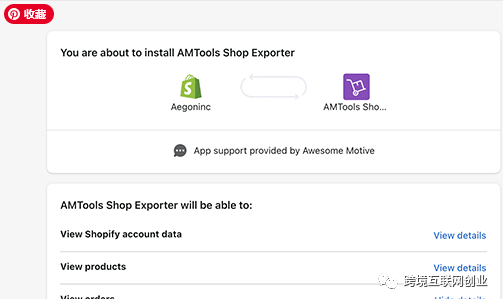
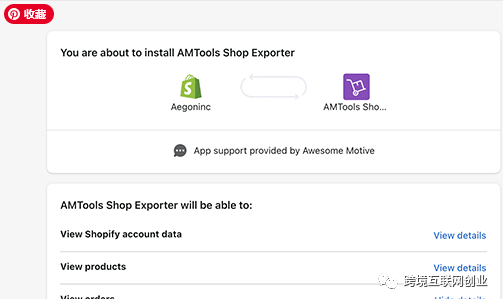
然后卖家就会进入Shopify店铺的管理员部分,这里卖家会被要求安装该应用程序。该程序会自动生成一个Shopify API秘钥,这个秘钥会在后边数据迁移时用到。点击底部的“Install App”按钮继续操作。
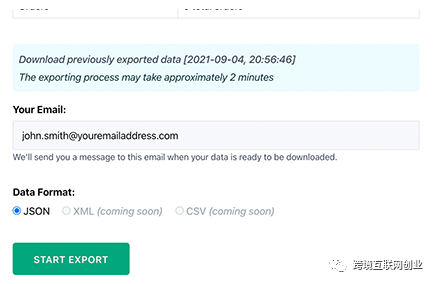
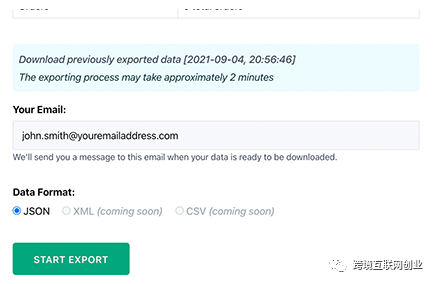
接下来,该应用程序会告诉你使用ShopifyAPI秘钥要导出的数据。目前该应用程序可以导出所有产品数据、产品类别、客户数据、订单信息。注意:该应用程序不会导出Shopify页面或博客文章。用户需要手动将这些信息导入到WordPress里。另外,卖家还需要提供一个邮件地址,这个邮件地址里包括了可以下载这些需要导出的文件的链接。
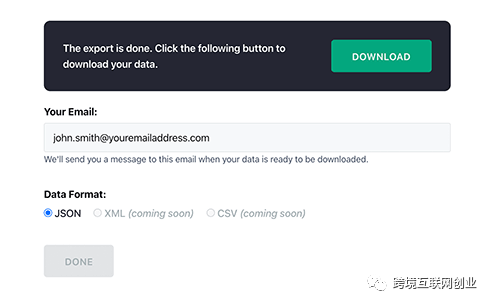
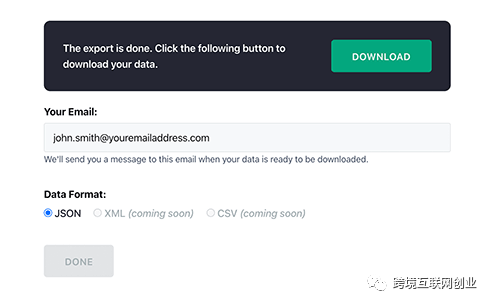
接下来我们点击“Start Export”按钮继续操作。应用程序会显示当前的数据迁移进度。该步骤完成之后,我们会看到一个绿色的下载按钮(大写的DOWNLOAD)。同时,我们还可以收到一封包含下载该文件链接的邮件。
下面我们就可以将导出来的文件下载到自己的电脑上了。
第3步:将Shopify上的数据导入到WooCommerce里
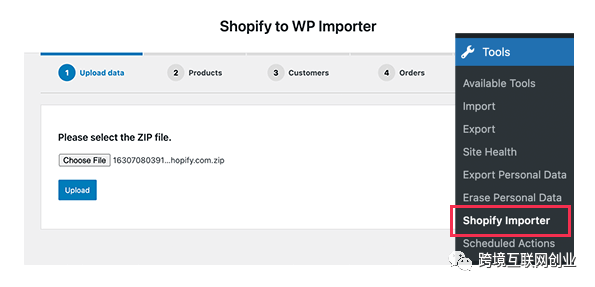
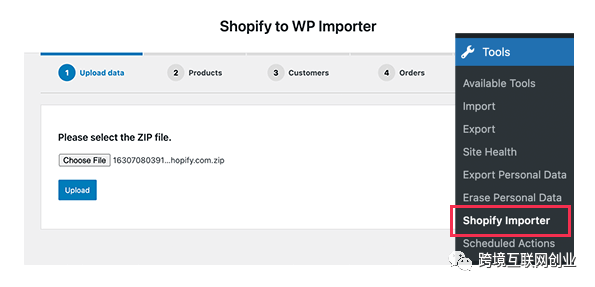
将Shopify店铺数据导出以后,接下俩就是将这些数据导入到WooCommerce店铺里。因此,我们需要进入WordPress的后端,也就是仪表盘区域。首先,我们需要安装并启用Import Shopify to WP插件。启用插件以后,我们按照Tools→Shopify Importer的顺序操作。进入该板块以后,我们需要点击“Choose File”按钮选择之前下载到电脑上的文件。
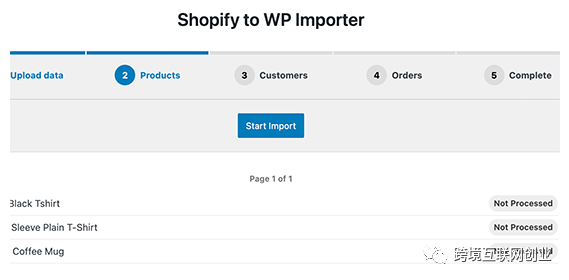
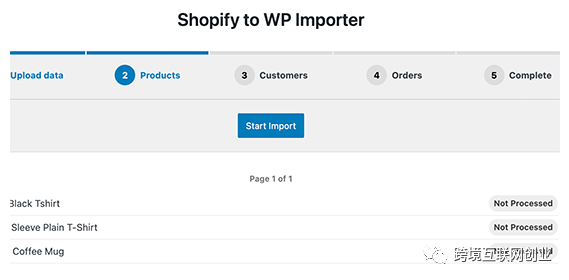
接下来点击Upload按钮将电脑上的文件上传到WooCommerce网站上。接下来,我们就会在上传的文件里看到导出的众多产品。我们只需要点击“Start Import”按钮就可以将这些产品导入到WooCommerce店铺里了。
接下来,这款插件就会开始导入数据。我们还可以看到导入的进度。数据导入完成后,该插件还会向我们推广一些必备的WooCommerce插件(所有这些插件都是小编精心整理出来的),我们可以将这些插件安装到网站上。我们可以选中自己想要安装的插件,然后点击continue按钮继续下一步操作。
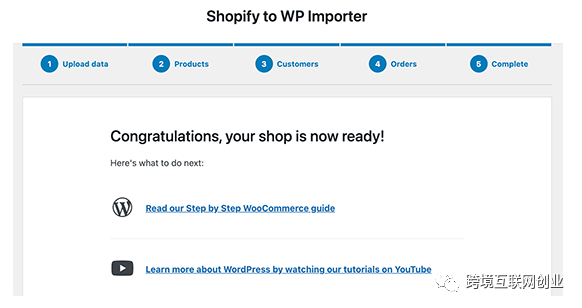
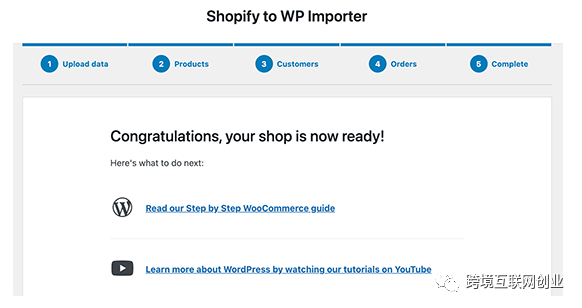
然后我们就可以浏览已经导入的产品信息、订单信息、订单装台以及WooCommerce的产品分类了。最后一定要保证所有信息已经导入到店铺里来了。
第4步:WooCommerce店铺的个性化设置
将产品信息、订单信息及其他店铺相关信息从Shopify上迁移到WooCommerce上面以后,接下俩就是完成WooCommerce店铺的设置了。-这一过程包含设计风格的选择,安装一些扩展插件和应用程序,添加一些其他功能,并选择一些能促进店铺销量的工具。
1.选择网站主题(模板)
要给店铺选主题,这样的主题成千上万。很多主题的设置也非常简单。小编最喜欢的WooCommerce是Astra,这款主题位列本博客整理的加载速度最快的WooCommerce主题之列,因为它的模板有几种,供自定义设置的选项也比较多,足够卖家打造一个个性化十足的网站了。如果您想让小编给您推荐一款主题,您可以参考一下本站整理出来的《最好的WooComerce主题》一文。
2.设计着落页
很多店家都希望给自己的电商店铺快速制作一个非常个性的着陆页。比如说,您想针对登录页或结账页自定义一个页面。这样的操作,我们是可以在WooCommerce里完成的。我们只需要安装并启用SeedProd这个插件就可以了。可以说这款插件是市面上最好的WordPress着陆页插件之一,而且它还自带有几十多个漂亮的模板,而且建站工具也都是拖拽式的,使用起来非常直观方便。卖家可以轻松将产品添加到着陆页上,然后制作个性的结账页面,同时还可以网格状展示产品。
3.改善SEO效果
搜索引擎是绝大多数电商网站的流量来源,改善SEO效果可以从搜索引擎中给店铺吸引流量。要强化店铺的SEO效果获得更多李陆良,只需要安装RankMath插件就可以进行最基础的设置。这款插件使用起来非常方便,用户不需要任何特殊的技能就可以轻松对WooCommerce店铺进行优化。
4.转化率追踪功能设置
一个网店经营者肯定想知道自己的客户从何而来,他们又在找什么?MonsterInsights可以帮助卖家轻松追踪WooCommerce的客户信息,同时还提供了完整的电商数据。卖家还可以在WordPress的仪表盘部分看到自己最畅销的产品信息、转化率信息、平均订单价格以及其他更多信息。
5.提高转化率和店铺销量
或许各位卖家不太了解,大概75%的用户既不会将产品添加到购物车里,也不会购买任何产品。然后,这些用户就会退出网站。这时卖家就需要使用OptinMonster了。它可以轻松将店铺访客转化为订阅用户和客户。同时卖家还可以利用OptinMonster有针对性地展示弹出式对话框、滑动式对话框、倒计时信息、页头页脚的横幅等广告类型。
第5步:重定向的设置
WooCommerce店铺设置完之后,最后一步就是将之前Shopify店铺上的链接重定向到WooCommerce店铺上。重定向链接可以自动将之前Shopify上的访客转移到WooCommerce店铺上来,同时还可以通知搜索引擎相关变化。这样,客户也不用担心访问到其他网站,卖家也无需担心会丢失客户。如果店铺链接属于xxx.myshopify.com这种格式,我们是不可以单独给各个链接设置重定向的。最简单的解决办法就是对Shopify店铺进行编辑,然后再将链接添加到新店铺上。
将网站域名从Shopify改到WooCommerce
如果Shopify店铺使用的是独立的域名,卖家就可以将域名指向WooCommerce店铺上,然后再设置重定向。这种情况需要我们对域名的DNS信息进行重新设置。新的服务器会给卖家提供DNS服务器地址,然后卖家就需要将这个DNS地址输入到域名设置部分。一般来说,DNS地址的格式如下:
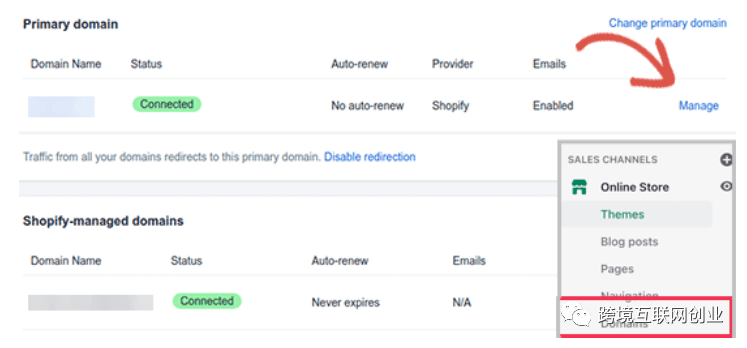
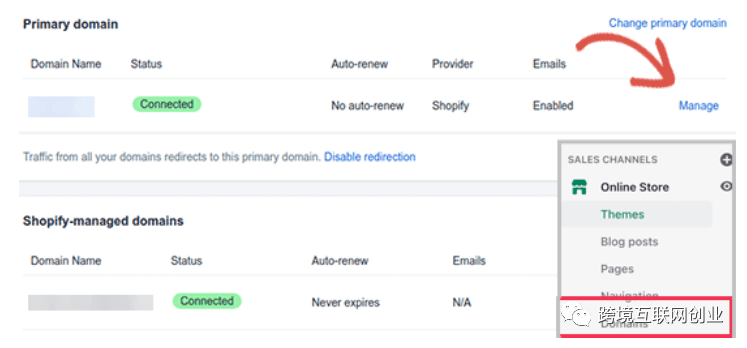
如果你的域名是通过Shopify注册的,就需要登录账户,然后按照Online Store→Domains的顺序对DNS的设置进行设置。
在WooCommerce里更新URL(即链接)
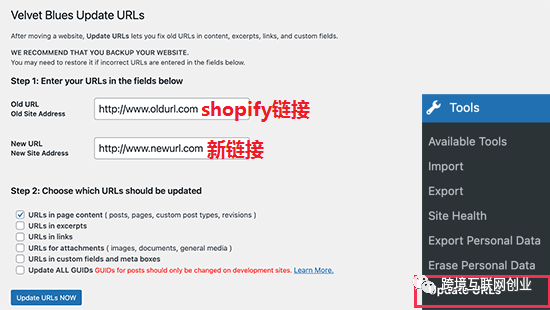
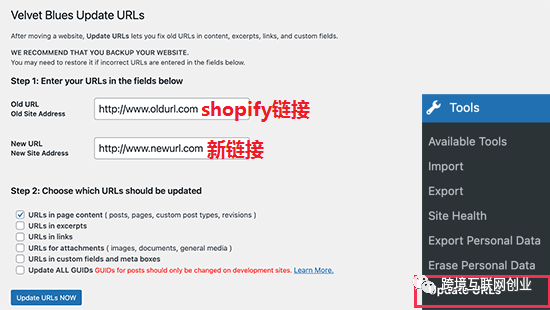
有时候,可能产品描述部分的链接仍然指向之前的Shopify店铺。这时,我们就需要批量更新这些链接了,不需要我们一个个将这些链接找到。我们要做的就是安装并启用Velvet BluesUpdate URLs这款插件。启用插件以后,我们需要按照ToolsUpdateURLs的顺序进入设置板块。这里我们需要输入之前Shopify店铺的链接作为old URL,而WooCommerce域名这里就是我们的new URL。
接下来,我们点击上图中底部的“UpdateURLs Now”按钮,它就会将整个网站上的所有链接进行修复。链接更新以后,我们就可以将这款插件从网站上卸载掉了。给单独页面或单独博文设置重定向
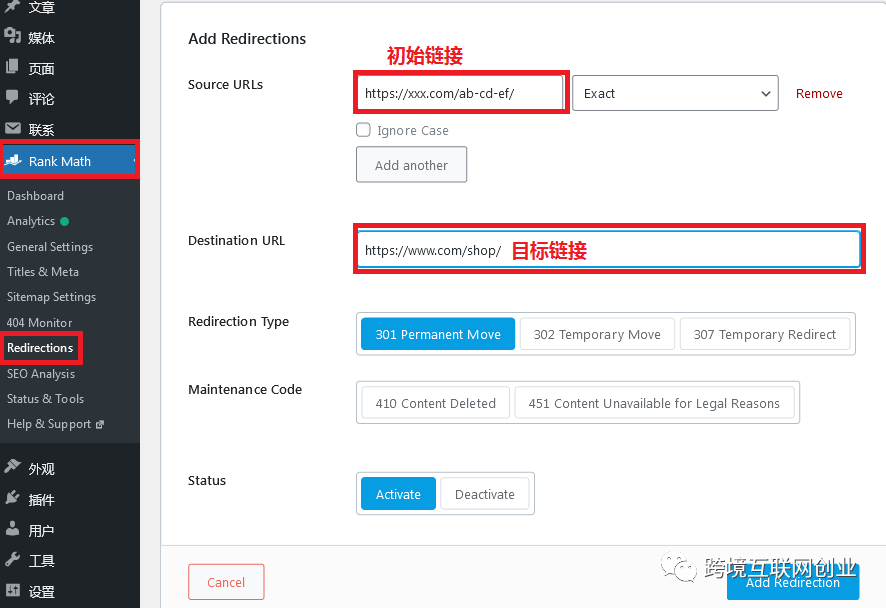
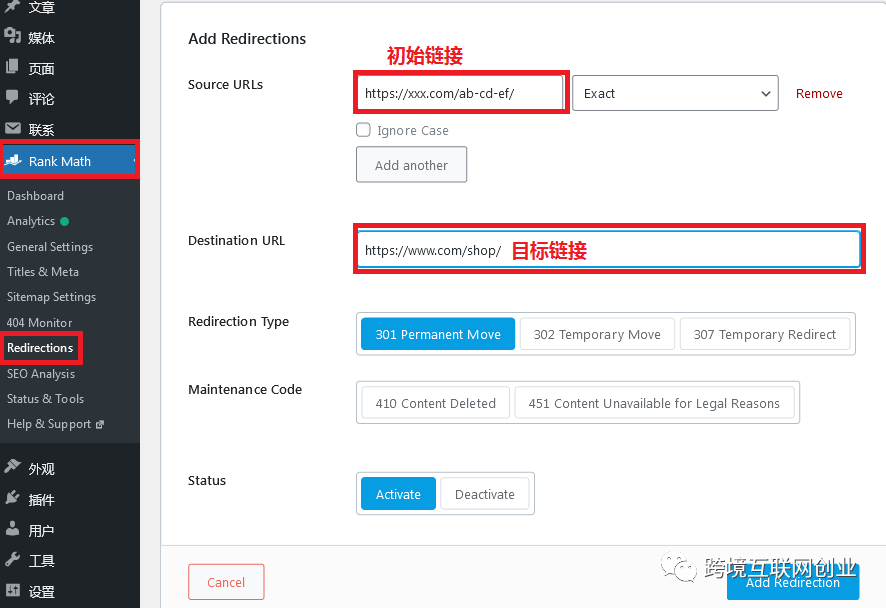
我们再来看一下最后一点。可能有些页面或文章链接出错,或者是想将访问用户和搜索引擎重新定向到正确的页面。这是我们就需要安装一款重定向插件了,例如Redirection这款插件。安装完这个插件以后,我们需要按照Tools→Redirection的顺序操作,然后按照安装向导里的指示进行设置就可以了。接下来,我们就可以点击Add New按钮添加重定向了,我们只需要输入初始URL,然后在输入目标URL就可以了。最后,千万别记得点击“Add Redirect”按钮保存设置。另外,如果您安装了Rank Math作为您的SEO插件,您可以直接通过Rank Math→Redirection的方式进行设置页面。
我们需要在source ULRs这里输入初始链接,然后在destinationURL板块,输入目标链接。具体操作如上图所示。到了这一步,我们成功设置好了自己的WooCommerce店铺。
利用Cart2Cart将数据从Shopify迁移到WooCommerce
除了手动移植产品信息、客户信息、订单信息以外,我们还可以使用一个导入程序进行移植。这种导入程序往往会让整个过程更加便捷,对于新手来说或许更为适合。这类程序可以实现整个过程的自动化和简约化。WooCommerce自己也推荐使用Cart2Cart这款扩展应用程序,它可以将整个迁移过程分为3步。而且在迁移过程中,Shopify店铺仍然可以正常使用,并不会因为宕机的原因导致客户购物过程中遇到问题。使用Cart2Cart插件,卖家可以轻松移植以下信息:
- 产品信息(产品名称、产品描述、库存情况、价格、重量、可变属性);
- 订单信息(ID、日期、状态、数量、折扣及运输信息);
- 博文信息(文章标题、文章描述、日期、链接、内容及图片);
Cart2Cart工具的SEO效果也比较理想,卖家可以用它来设置301重定向页面。而且还可以维持网站原先的优化排名状态,同时还能维持客户急需访问最新页面。接下里,我们来了解一下使用Cart2Cart应用程序的内容。
利用Cart2Cart进行跨境电商店铺从Shopify到WooCommerce的迁移
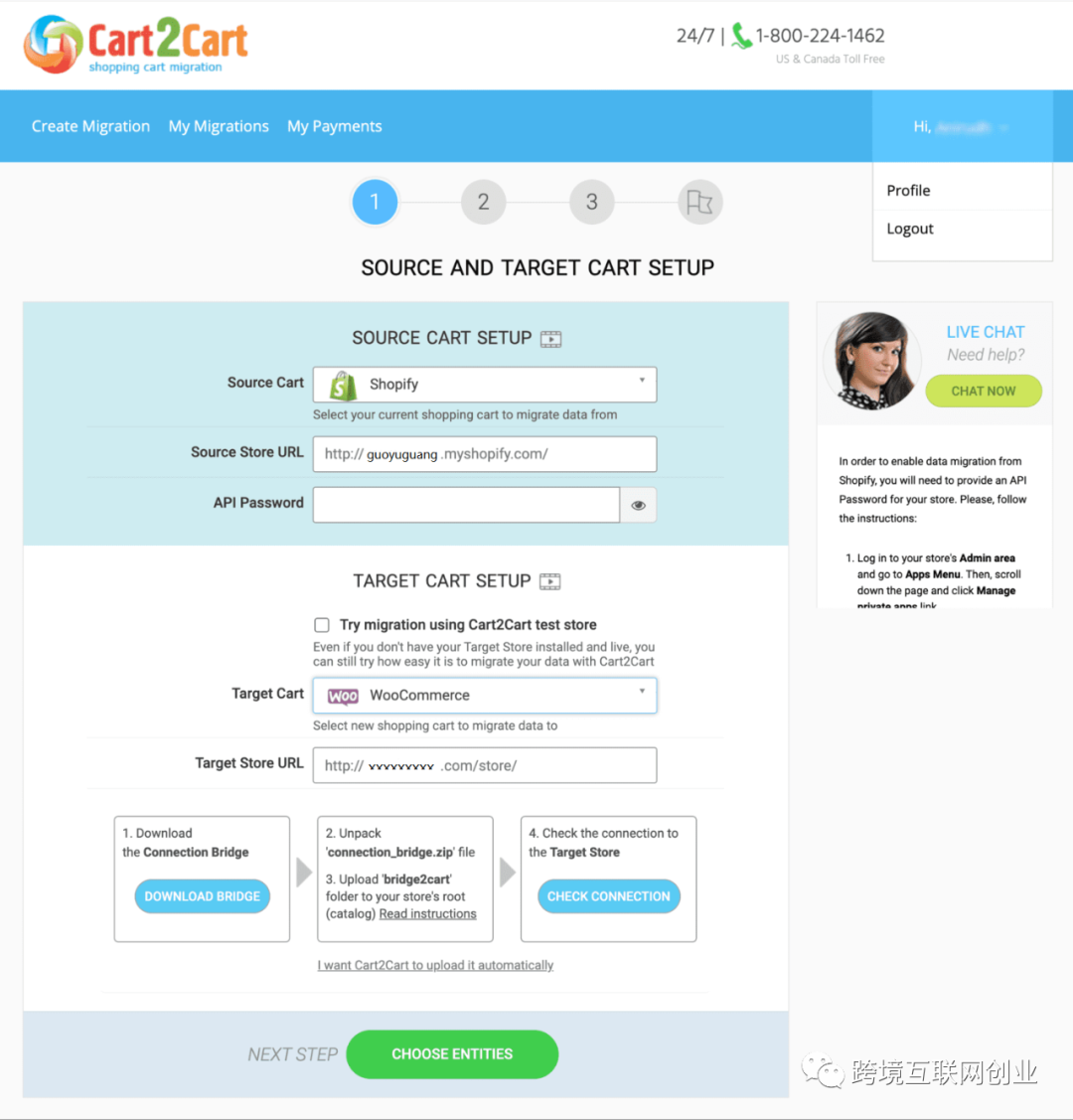
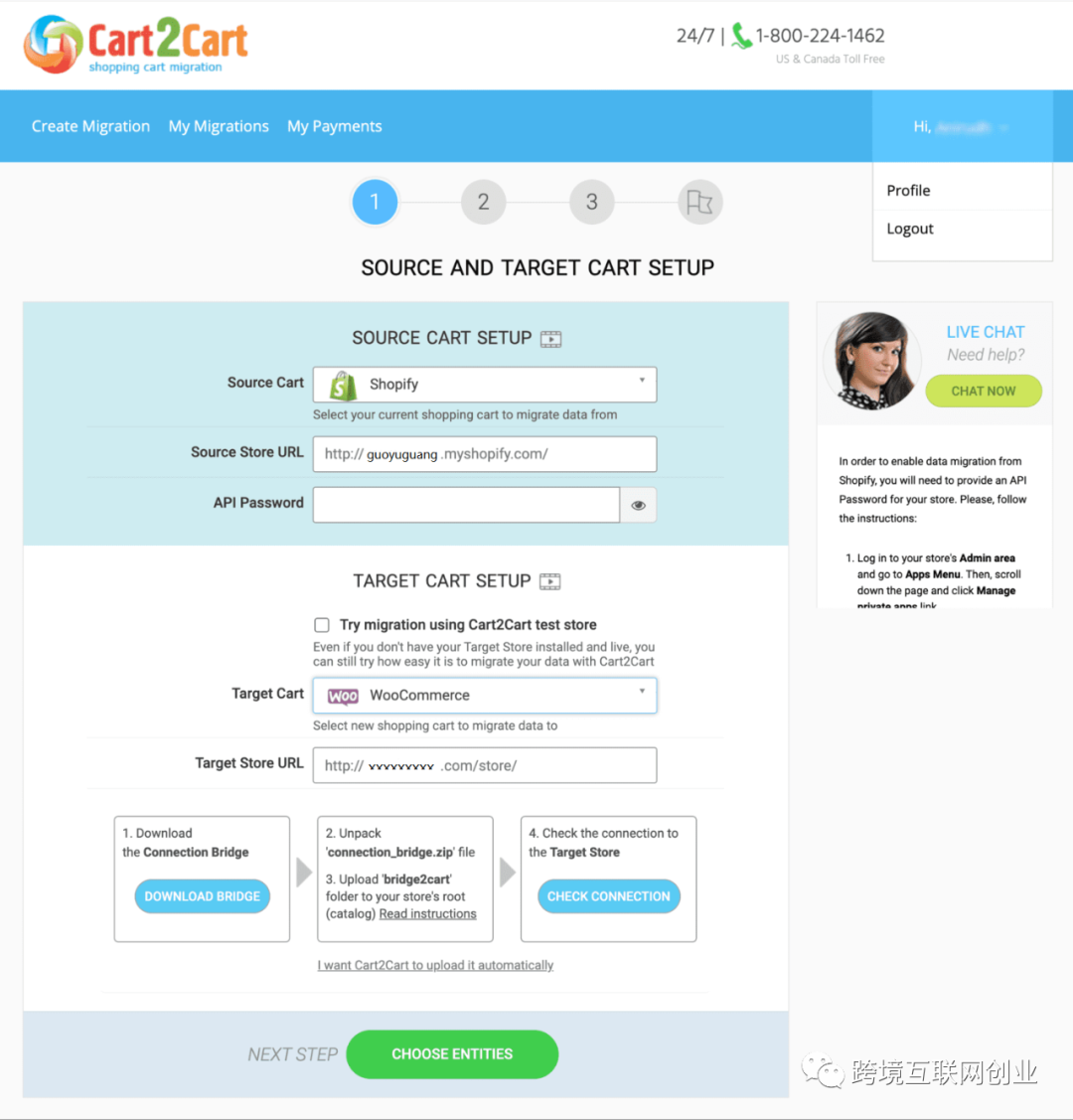
首先我们需要在WordPress网站的后端下载Cart2Cart插件。然后我们在Cart2Cart网站上,选择SourceCart里的“Shopify”,然后再在TargetCart里选择“WooCommerce”。
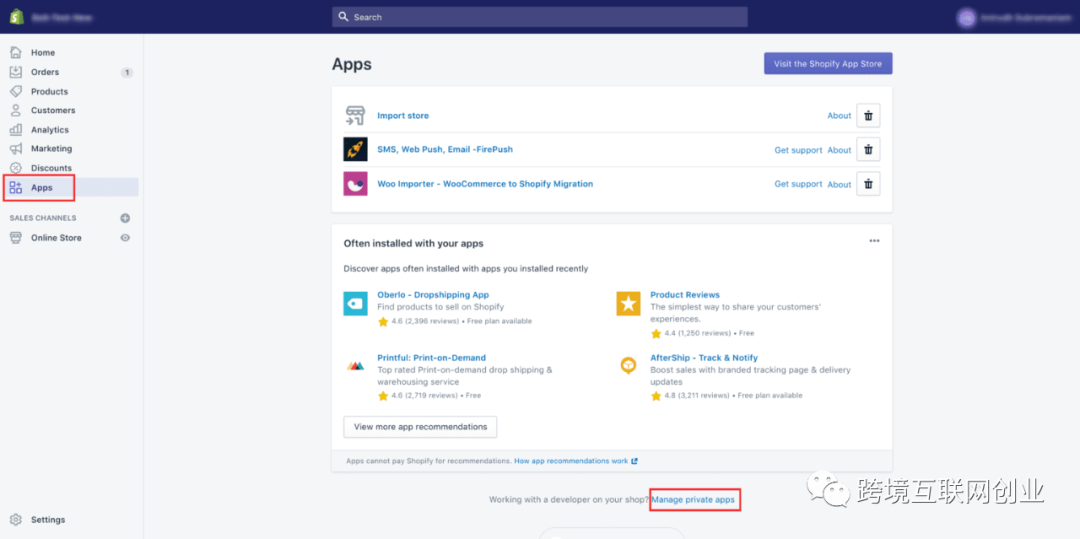
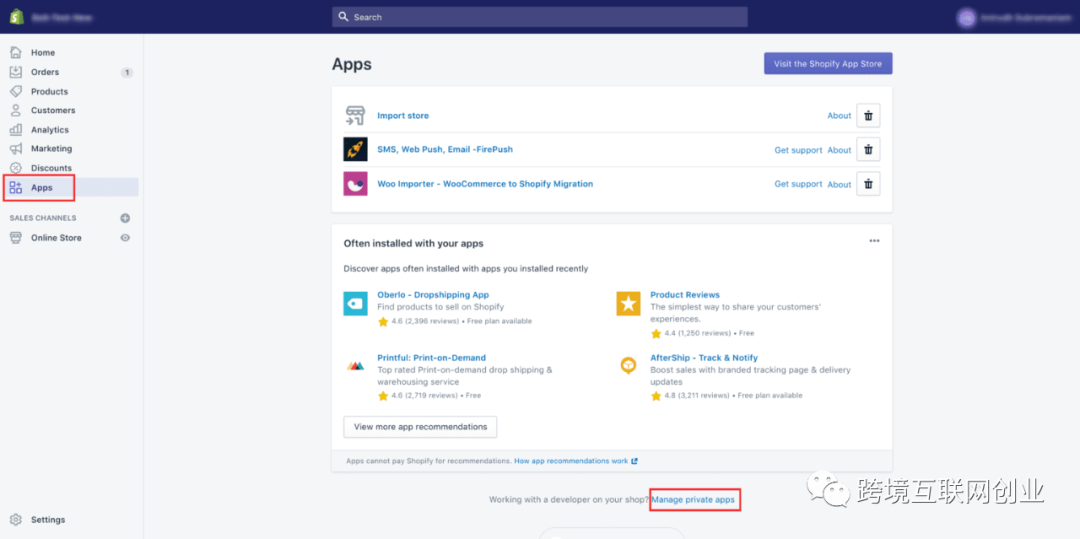
如果要继续操作下去,我们就需要Shopify店铺上的API秘钥。我们需要在Shopify后端找到“Apps”,然后点击“Manage Private Apps”按钮。
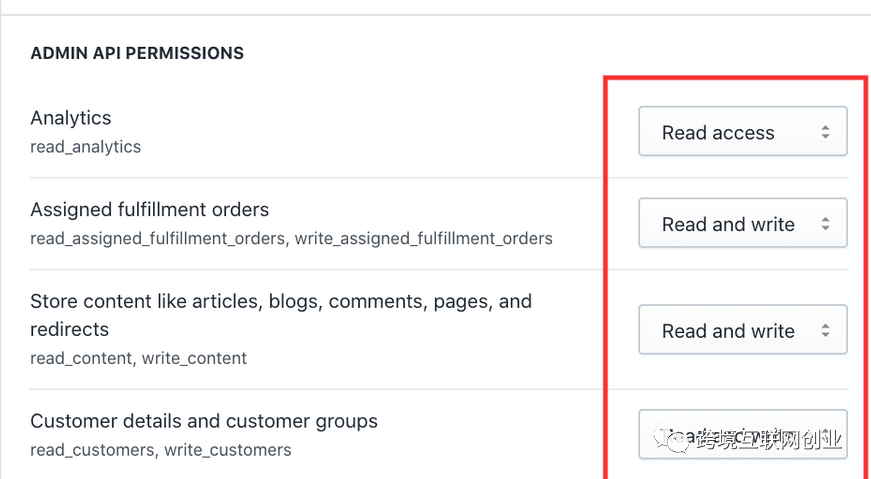
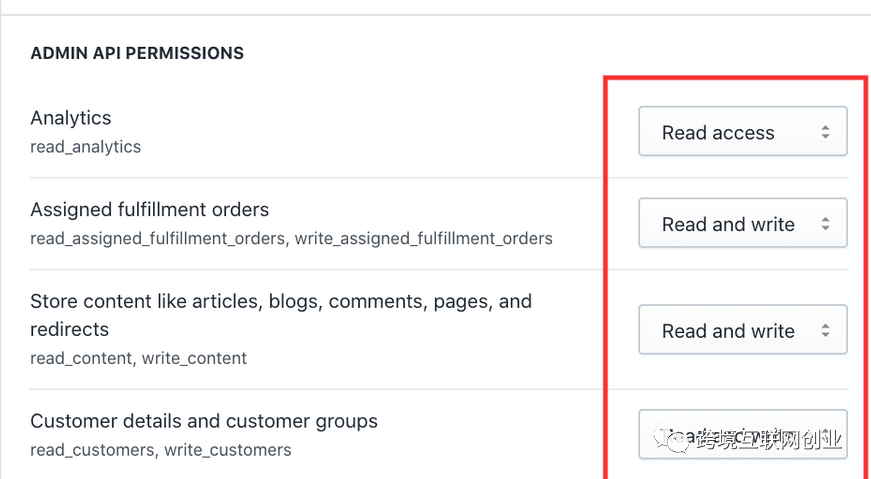
然后我们点击“Create a newprivate app”按钮进入下一个页面。接下来我们需要输入app的名称,个人建议在“Private app name”下将名称标注为Cart2Cart。同时我们还可以输入“emergency developer email(紧急状况开发人员邮件)”,这样是为了方便开发人员在遇到问题时可以进入后端。接下来,我们需要将“No Access”更改为“Read andwrite”,这个意思就是将“不可进入”的权限更改为“可进行阅读和撰写”。接下来,我们选择“allow this app to access your storefront data using the storefrontAPI”,这一步指的是允许app利用店铺API访问店铺数据。接下来,我们点击“Save”按钮保存设置。如下图所示:
保存设置以后,Shopify会生成一个API秘钥。卖家可以在“AdminAPI”下方找到这些具体的信息,包括API秘钥、密码、实例链接以及公开秘钥(shared secret)。如下图所示:
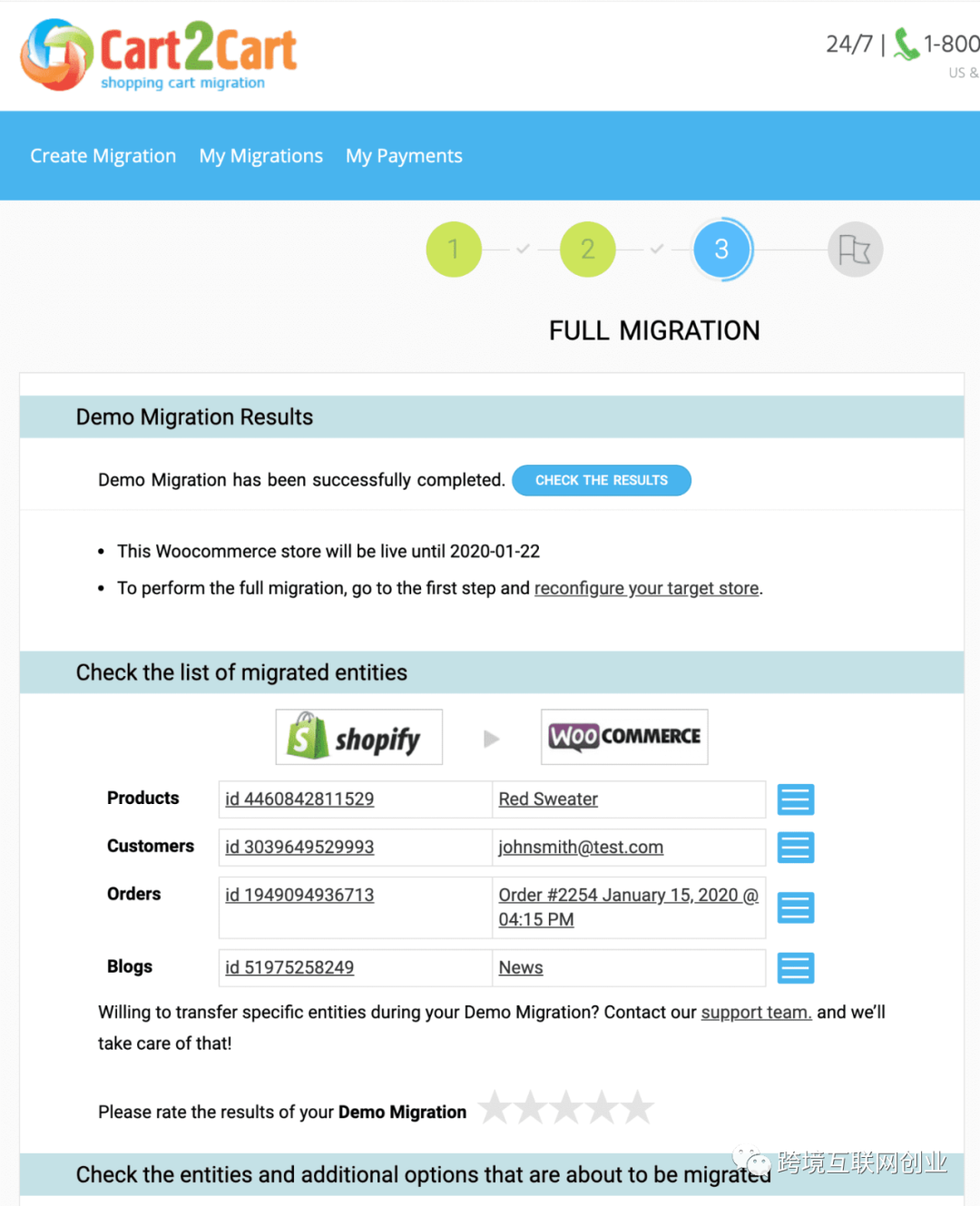
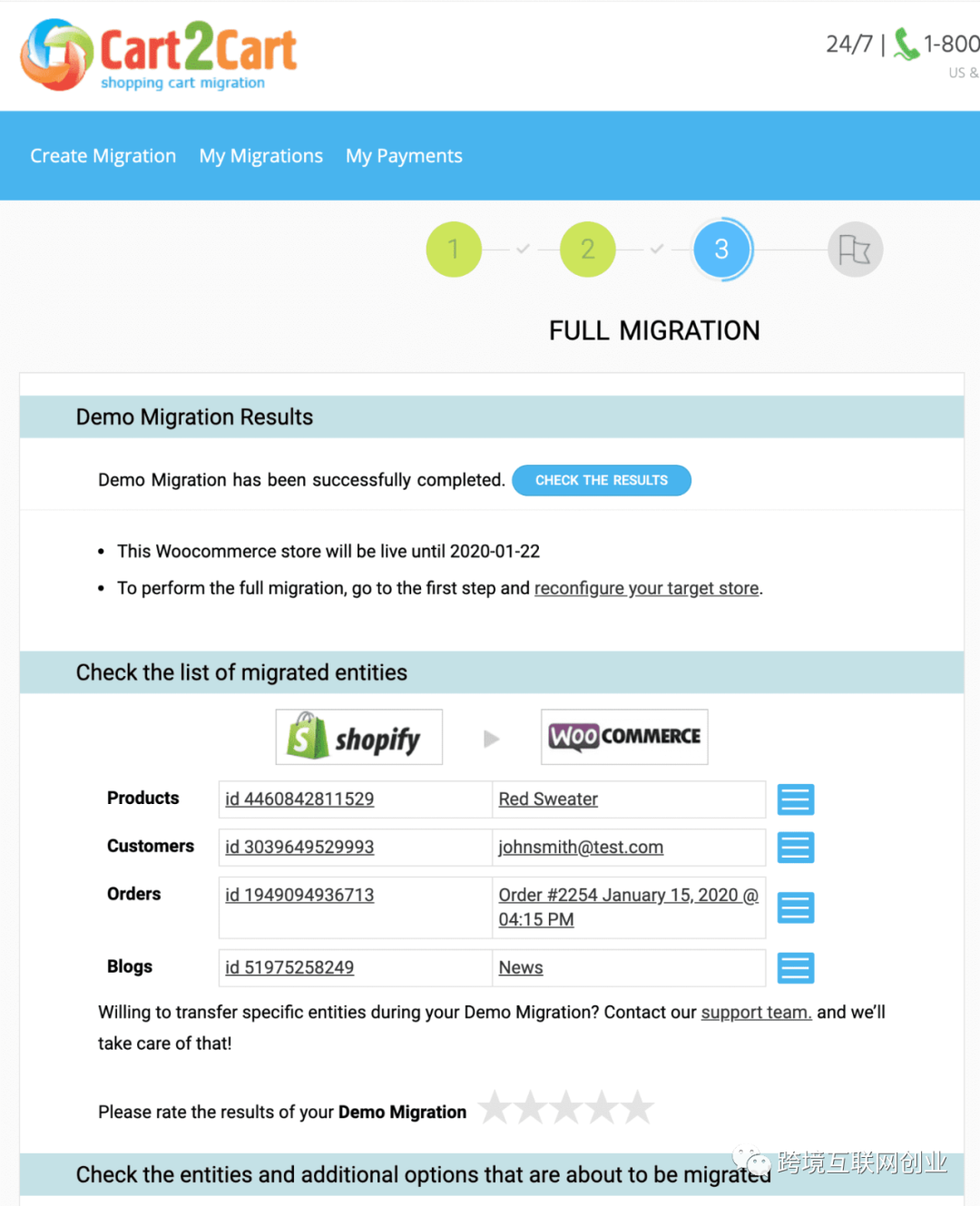
接下来我们需要将API秘钥复制下来,并粘贴在Cart2Cart的界面。接下啦,我们需要点击“select entities for migration”下方需要迁移的数据。这里,建议大家选择所有数据。操作完之后,我们点击“Next”进行下一步操作。下面整个数据迁移就开始了,这个过程需要一点时间。卖家只需要等到整个迁移完成就可以了。迁移完成之后,卖家可以知道数据迁移的结果。这里,我们查看一下导出来数据的清单,确保整个迁移过程已经完成了。如下图所示:
结语
以上内容就是跨境电商店铺迁移:从Shopify到WooCommerce的全部内容。整个以前过程中有很多细节需要注意,而且不仅需要我们进行数据迁移,还必须对网站的外观进行重新设计。将店铺搬迁到WooCommerce上以后,卖家能获得更广泛的店铺管理权限,这是因为WordPress的开源性决定的。因此,卖家的店铺里永远可以尝试新的功能。感谢各位点击阅读本文。关于如何将跨境电商店铺从Shopify移植到WooCommerce的内容您还有其他异议和补充,可以在评论区留言评论,您要是喜欢本博客,还可以订阅网站上的内容,也可以关注微信公众号(搜索跨境互联网创业公众号),或加入QQ群(见网站最下方的QQ号码– 225264505),更欢迎各位分享转发本文。




























发表评论 取消回复