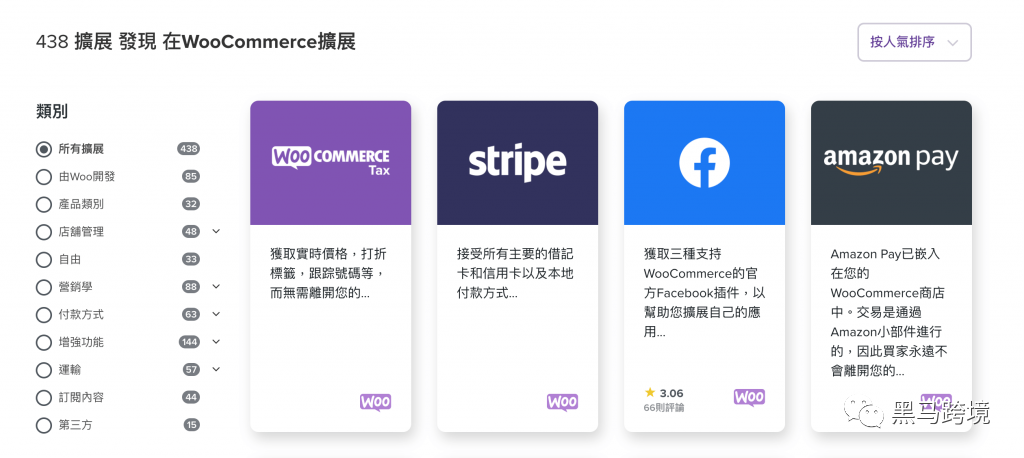
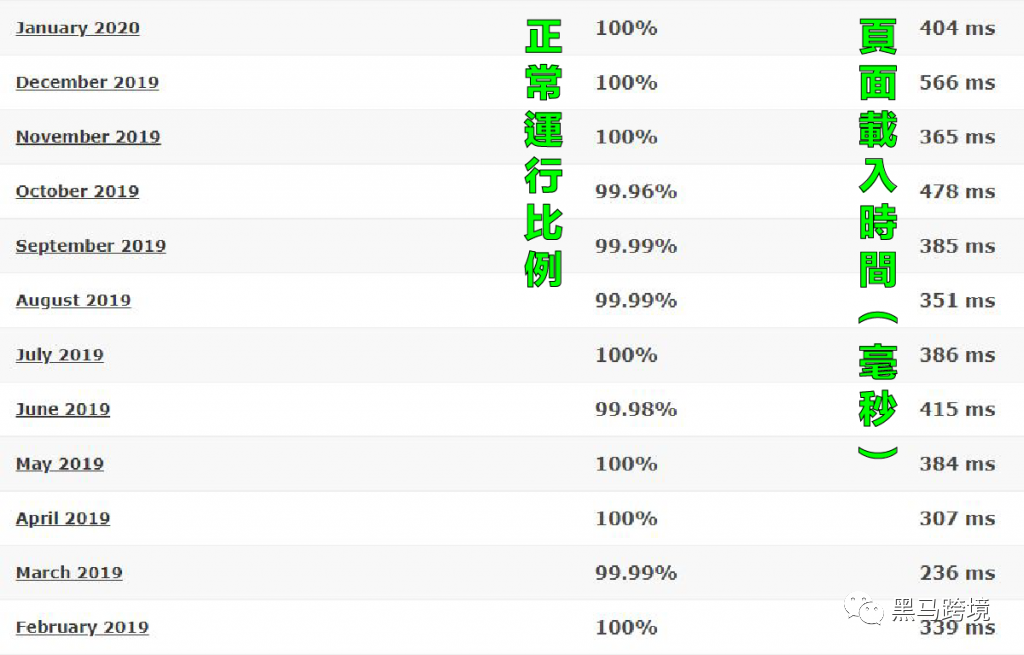
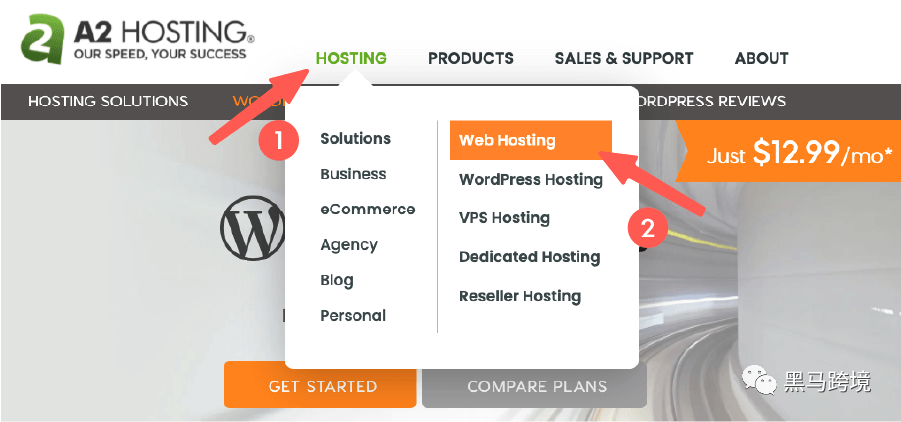
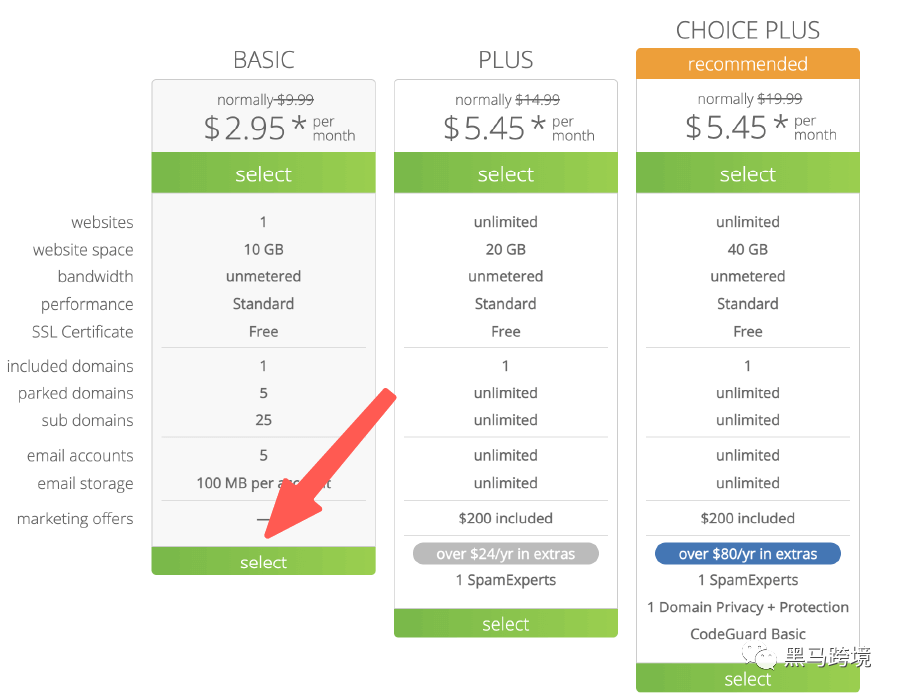
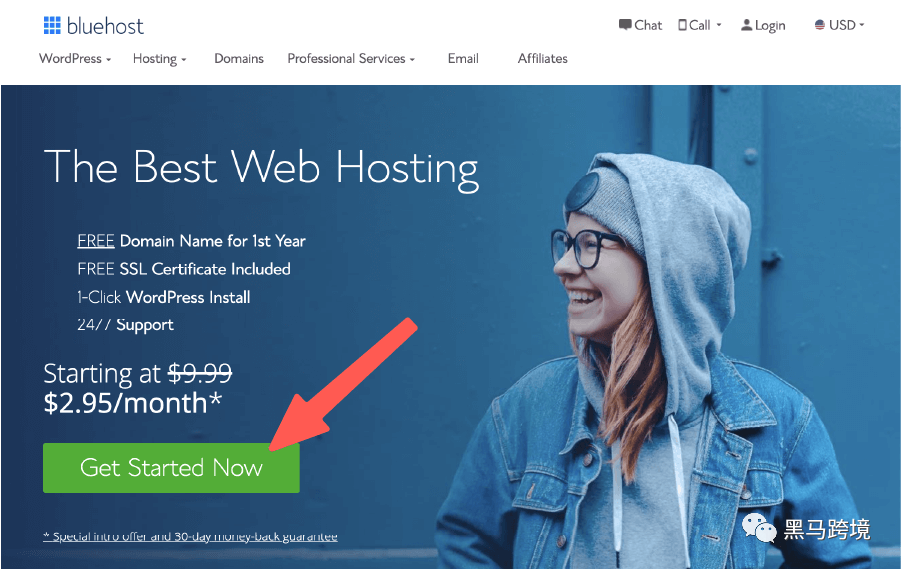
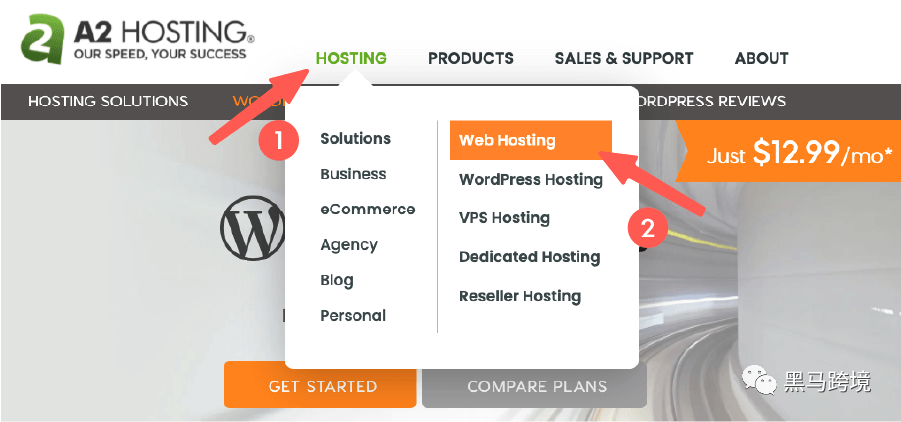
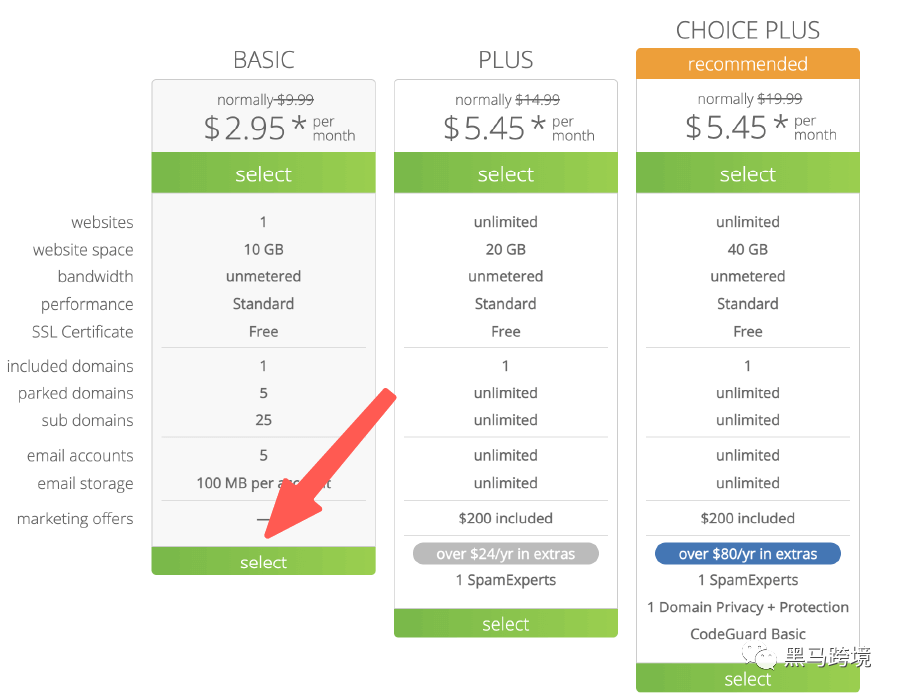
1.搭建网站方式选择 如果准备要做独立站跨境电商,处于起步创业期,在还没收入时,用最少预算开始「 购物网站搭建 」,利用WordPress是最好的选择。但中国市面上的网路开店平台,其他在租金选择上,基本款动则每月 300 元以上的电商平台租用价格,已是常态。 使用基本款方案,要不是绑一堆功能没开放,就是想让你升级成进阶版。 使用进阶版费用,每月约 5000 / 6000 元以上,换算一年也要 6w / 7w 以上 .. ,当然还有更高阶的收费方式。 重点是 .. 你还不确定商品是否有市场,且还没开始赚钱! 也许,能考虑用更低费用,开始搭建线上网站的第一步。 许多人都在思考如何用最少费用,自己搭建购物网站 ,我推荐使用 WordPress + Woocommerce搭建购物网站。 WordPress 是全球知名的网页设计软体,全球有 40 % 以上的网站,都来自于 WordPress。更多 WordPress 是什么?W oo commerce 是 WordPress 旗下最知名的购物网站搭建插件,全球下载量已超过 4500 万。 Woocommerce任何想的到的功能,如: 商品管理、订单管理、会员管理、优惠管理、页面管理、金物流串接等 .. ,都拥有。 除此之外,还有众多 Woocommerce 周边外挂,可协助你扩展电商平台,只需寻找你所需要的功能,即可轻松找到相关功能插件,点击一键安装。 WordPress Woocommerce 购物网站搭建费用? WordPress+Woocommerce 架站软体,本身就是免费的。 电商主,需要负担的只有每年一次的网址+虚拟主机费用,最少可用不到 1000人民币,就能开始你的电商事业。 网址+虚拟主机费用,是每一个 WordPress 站长都需负担的费用,没有例外。 如果已有稳定流量,也可租用 不同等级虚拟主机,来负荷你的网站流量。 2.虚拟主机推荐 Bluehost 是地球最大的虚拟主机公司之一,全球管理数百万个网站并持续增加中。可参考 Bluehost 心得评价,了解更多。 不论网站空间、网站速度、价格便宜、客户服务等 .. 多方面表现都令人满意,对于刚入门的网站新手是最优质的选择。 许多国内外的部落客、企业主、电商经营者,也都把网站建置在 Bluehost 主机。 Bluehost 的客群来自世界各地,所以不用担心不懂英文,只要搭配 Google 翻译,一样能操作自如。 有哪家虚拟主机商,对 WordPress 有良好的支持? Bluehost 是 WordPress 官方认可的虚拟主机商,对 WordPress 有良好的支持。 wordpress.org 认证的虚拟主机公司(经过官方严格审核标准) Bluehost 正常运行时间、网站速度,效果好吗? Bluehost 全年有 99.9% 以上的正常运行时间(没任何一家能保证 100%),这是重要的数据,不然访客无法连上你的网站。 再来,我实测了几个 WordPress 网站,在中低价位的各家主机速度评比,Bluehost 的网站速度是排行前几的。 Bluehost 主机不会是最快的,在速度方面它只是中低价位主机的佼佼者,如果你对主机速度有比较高规格的需求,Bluehost 可能会不适合你。 像是经营一段时间有许多稳定流量的人、因为旧主机速度慢想搬家的人、有高网站流量的人,如果你符合这些状况,建议你可以参考 WordPress 主机推荐 的其他主机。 使用 A2 Hosting 的 Drive 方案以上,或是使用 Cloudways(VPS 主机),它们的主机速度更快,才会比较适合你的需求,但费用会稍微多一点。 如果你没有以上状况,可能只是第一次搭建网站的人、有预算考量的人(重视 CP 值)、想简单快速架站的人 .. 。 Bluehost 是全球最大的虚拟主机之一,它从 2003 年就开始营运至今,总部位于美国犹他州奥勒姆市,是一家领先的主机解决方案公司。 老字号的品牌&经营历史表现了它的稳定度,到目前全球已经托管超过 200 万个网域(网站),在全球聘请许多优质工程师打造主机安全性,防止你的网站受到攻击。 搭配有优质的 24 / 7 线上客户服务,如果怕语言不通,通常用 Google 翻译就能搞定(他们有很多亚洲客户)。 并且搭配有免费 Cloudflare CDN(Content Delivery Network)服务,加快网页读取速度,阻挡恶意连线攻击。 有关 Bluehost 主机相关问题,也能直接向我询问,因为我自己就有许多网站是放在 Bluehost 上,而且也用了好几年。 接下来,我将开始「 Bluehost教学 」课程,带领你继续架设网站啰:) 了解完 Bluehost 这款优质的主机之后呢,这章节就来点评一下主机方案部分,帮助你选择最适合自己的。 前往 Bluehost,点击「 Get Started Now(立即开始)」,如下图。 如果不知道如何選擇最適合你,下面我會給你一些 Bluehost 的方案建議。 Bluehost 主机:选择 Basic 入门方案功能 Bluehost 的 WordPress 主机提供 3 种选择,分别是 Basic 方案、Plus 方案、Choice Plus 方案。 依照不同方案,全都享有免费的一年个人网域、SSL 免费凭证、WordPress 自动安装和更新、24/7 全年无休客服,这是超值的功能服务。 基本来说,Bluehost 的 Basic 方案、Plus 方案会比较建议选择,因为费用较便宜且功能已经足够。
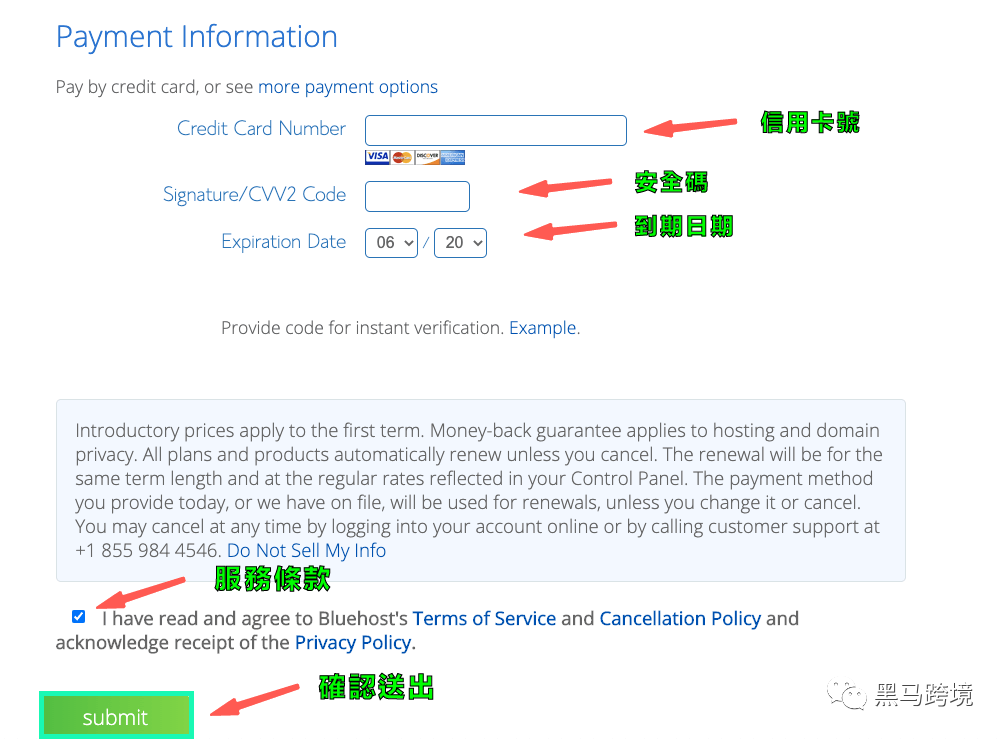
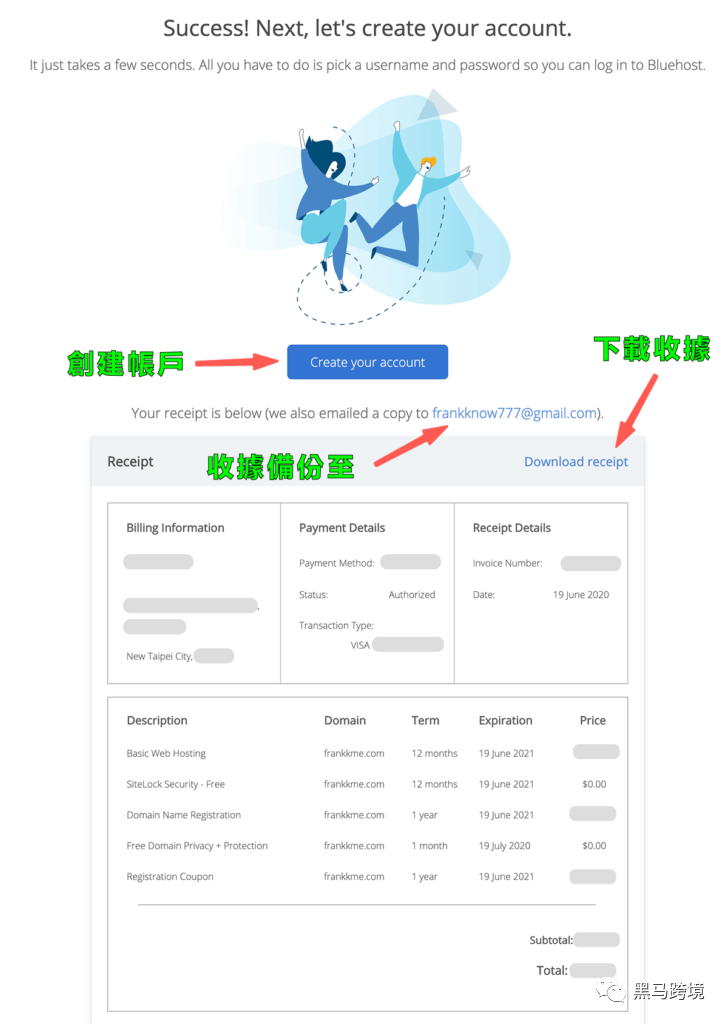
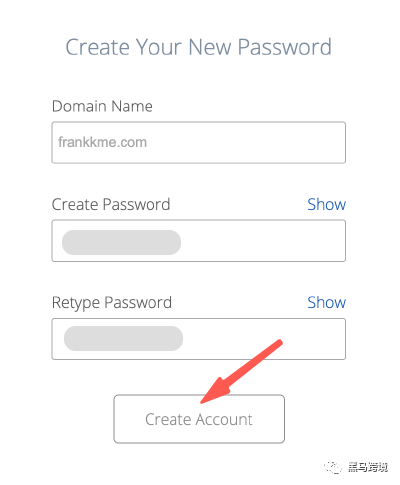
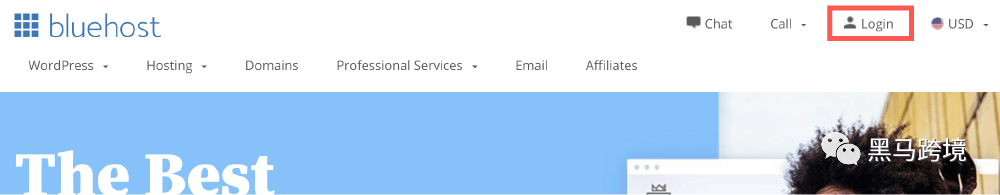
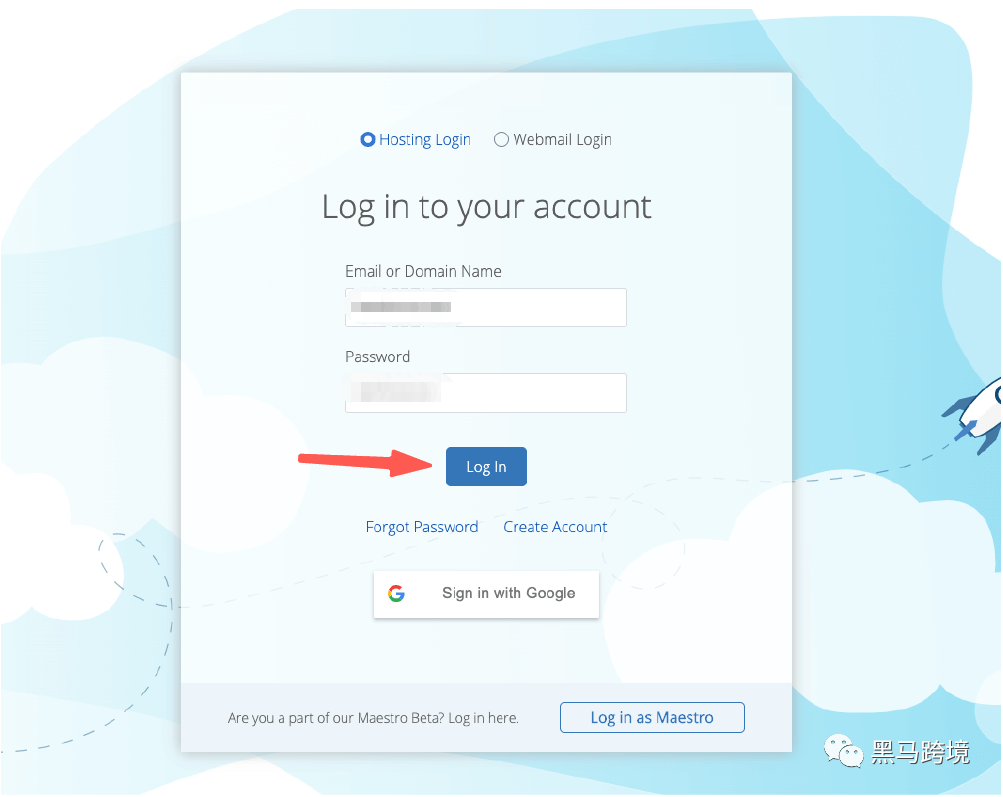
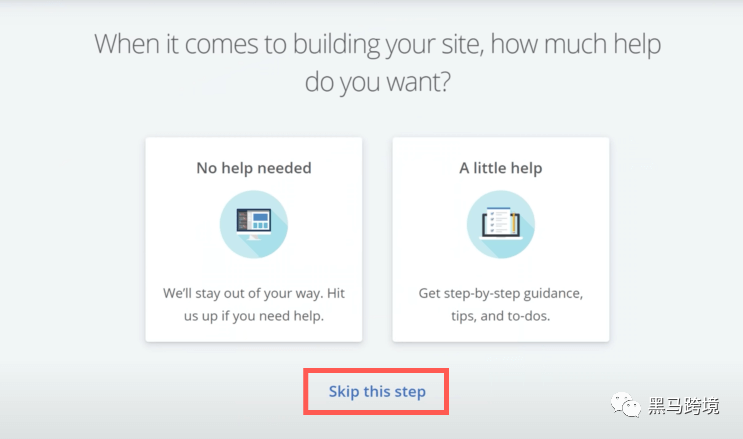
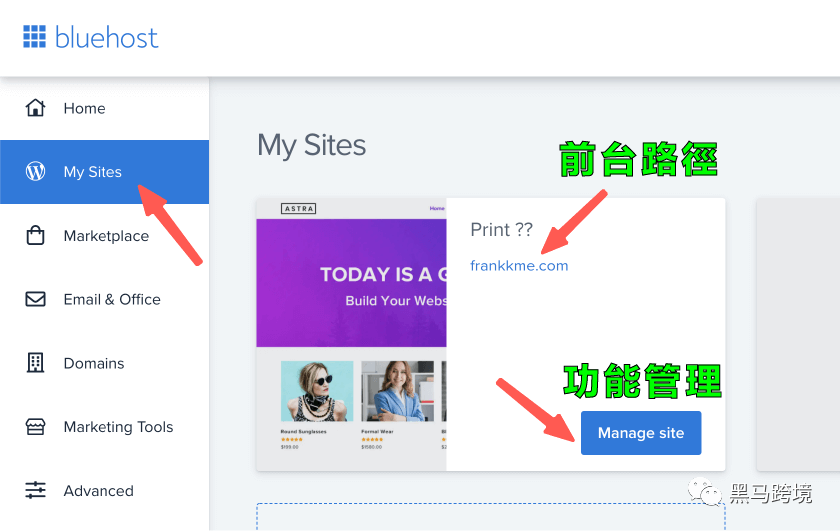
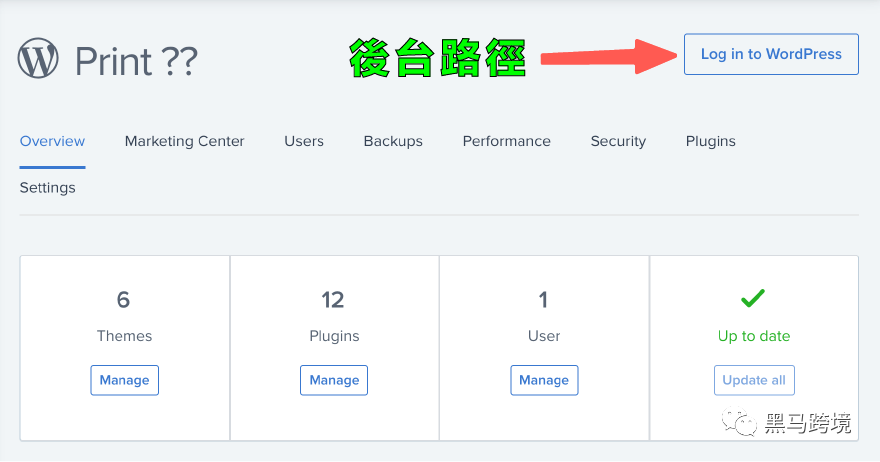
以新手来说,若只有一个网站需架设,选择 Baisc 方案是毫无悬念的,此方案也搭配 10 GB 的储存空间,是非常够用。 如果是有多个网站架设需求,建议直接选择 Plus 方案,且享有无限储存空间,自动备份功能等 .. 。 Bluehost 原价入门费用是,网址 $14.99 美元 / 年(一年约 $450 台币)和主机 $9.99美元 / 月(一年约 $3,600 台币)。 值得开心的是,Bluehost 官方同意为我们网站读者,提供最高可享有 3 折的主机折扣。 下表是用台币计算,美元 / 台币汇率用经常的 1:30 换算。 备注:新手可购买 1 年的 WordPress Basic 方案,用最少预算入门: 如果网址同样在 Bluehost 申请, Bluehost 有提供首年网域免费和 SSL 凭证,请多加利用。 这等于说,在 Bluehost 申请个人网域和主机,最少可用不到 200 人民币,就能开始启动你的电商独立站事业,并享有完整的主机规格服务。 不管购买的是哪种主机方案,只要点击本站 Bluehost 连结,读者们都享有优惠价格。 接下来,我将购买 1 年的 Basic 入门方案,当作「 Bluehost教学 」范例。 4.网域申请+租用虚拟主机 选择心目中的 Bluehost 方案,我们就可以开始申请网域和虚拟主机了,这边简化 3 步骤,打造自己的网页制作。 前往 Bluehost,点击「 Get Started Now(立即开始)」,如下图。 点选你想租用的方案,如果预算有限可从 Basic 方案开始,想架设多个网站就选 Plus 方案。 Bluehost 主机:选择 Basic 入门方案功能 申请新网址 Create a new domain、已经有网址 Use a domain you own、稍后申请网域 I’ll create my domain later,确认后点 Next。 有建立新网址、已经有网址、稍后再申请网域,这 3 种选项 小提醒:如果「 网址 」和「 主机 」都是在 Bluehost 注册申请,Bluehost 会附赠一年的网址(免缴网址费用),且 DNS 已经设定完成。 使用者资讯需都填写英文,姓名可到 外交部 查询,地址可用 中华邮政 查询。 Phone Number 电话因为需输入国际码,可以点选「 Use an international number(使用国际码)」的英文字,就会自动出现国际码栏位。如果你是输入手机,就把开头 0 去掉直接输入手机号码即可(手机范例:911000111),如下图。 至于 Email Address 需填写正确,申请完成 Bluehost 会寄网域确认信(需点击启用)& 购买收据等 .. 敏感讯息。 接着,主要留意租用多久、是否加购商品、确认消费金额,Bluehost 会赠送一年网址和免费的 SSL 凭证。 加购商品只有 Domain Privacy(网域隐私保护)比较值得加购(也可以不加购),其他可不勾选省预算。 小提醒:Bluehost 方案费用依照官方当时为准,上图购买费用仅供参考使用(记得使用 折扣连结 前往,才会享有专属折扣价格)。 然後填入付款訊息並勾選服務條款,最後按下 Submit 送出。 这样一来,个人网域和 Bluehost 主机就都申请完成啰,太好了。 申请完成后会看到欢迎讯息 & 收据明细,可把收据保存下来,Bluehost 也有同步传到你的信箱。 接着注册 Bluehost 帐户,这是用来登入 Bluehost 后台的,点击 Create your account 创建帐户。 下圖,Domain Name(你的網域名稱)是未來登入 Bluehost 的帳號,並輸入你想申請的密碼,確認無誤後點 Create Account 建立帳號。 小提醒:P.S 这里的资料请妥善保存,是未来登入 Bluehost 的帐密唷: 到了这里,恭喜完成了网域申请 > 主机申请 > Bluehost 帐户注册的重要流程。有了这些东西,我们就可以架设 WordPress 网站啰。 5. 建立 WordPress 网站 到了這邊,應該已經有個人網域、虛擬主機、Bluehost 登入帳密了,我們繼續架設 WordPress 網站。 如果有跟上面流程走,Bluehost 帳戶申請完成,會有個 Login 按鈕,點擊可前往登入頁面。 或是前往 Bluehost 官网,點右上角的 Login 登入也可以。 输入你的网域名称(或信箱)&密码, 登入 Bluehost 。 如果是第一次登入,Bluehost 会有个引导流程,协助你安装 WordPress 网站。 会有多个步骤,都先点选 Skip this step 略过设定流程,直接进行网站安装。 网站安装完成后,会直接跳转到 Bluehost 后台首页,如果有任何加购选项,都先取消。 然后点 My Sites,就会出现刚架设完成的网站啦!这里可进入 WordPress 网站前台&相关网站管理。 备注:因为 Bluehost 是英文介面,中文标题在 Bluehost 后台可能呈现问号(除非英文命名),但这不会有任何影响。 如果要前往 WordPress 后台,可点 Manage Site 功能管理(上图),进入点 Log in to WordPress,就可以啰。 首度前往 WordPress 前台,会出现网页准备中页面(Coming Soon),这是 Bluehost 贴心帮忙制作的,等网页设计完毕后,再切换 正式上线 即可。 还有,如果网址列出现临时网域(非刚申请的网域)是正常的。 那是因为 Bluehost 需把你的新网域,通报给全世界的主要伺服器基地,让它们收录你的网域,如此一来你的网域才会被找到(就是一种新生报到点名的感觉)。 等作业完成后,Bluehost 会自动把临时网域,更改成你刚申请的网址(在此之前,如果要登入 WordPress 后台,建议先从 Bluehost 后台前往)。 首次登入 WordPress 后台,建议优先更改网站语言、网站标题、永久连结 等 .. 主要项目,方便未来操作。可参考 WordPress 后台教学。 6. Bluehost 其他设置 如果有跟着上面的教学,你应该也顺利建立 WordPress 网站了。 接着还有一些事项需完善它,像是信件认证(WhoIs 网域身份认证)、Bluehost & WordPress 设定、网站正式上线、SSL 安全凭证等 .. 。 如果网域是在第三方网域商申请(不是在 Bluehost 一起申请),别忘了需设定网域的 DNS 指向,把网域指向刚申请好的 Bluehost 主机,这样搜寻网域才会顺利看到网站唷。 上面提到的待办事项,可以参考 Bluehost 网站制作,补充尚未学习到的部分。
7. WordPress 主题安装+使用购物 模版
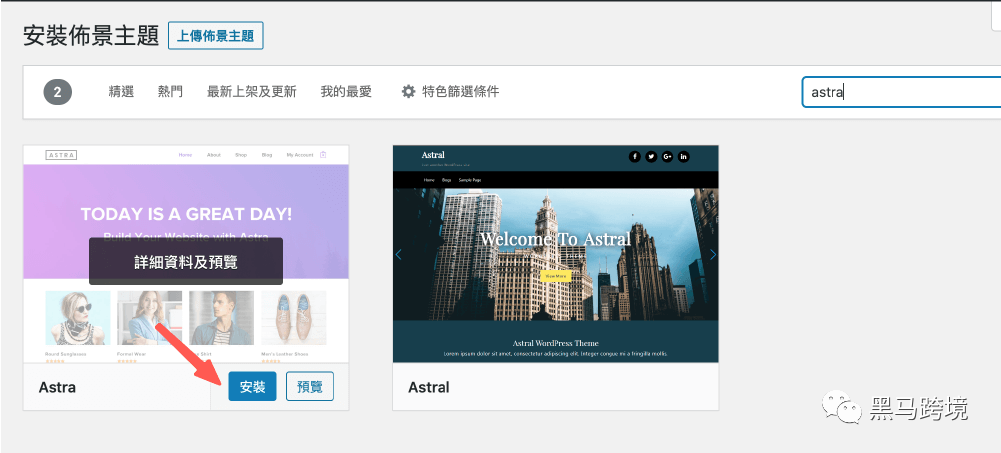
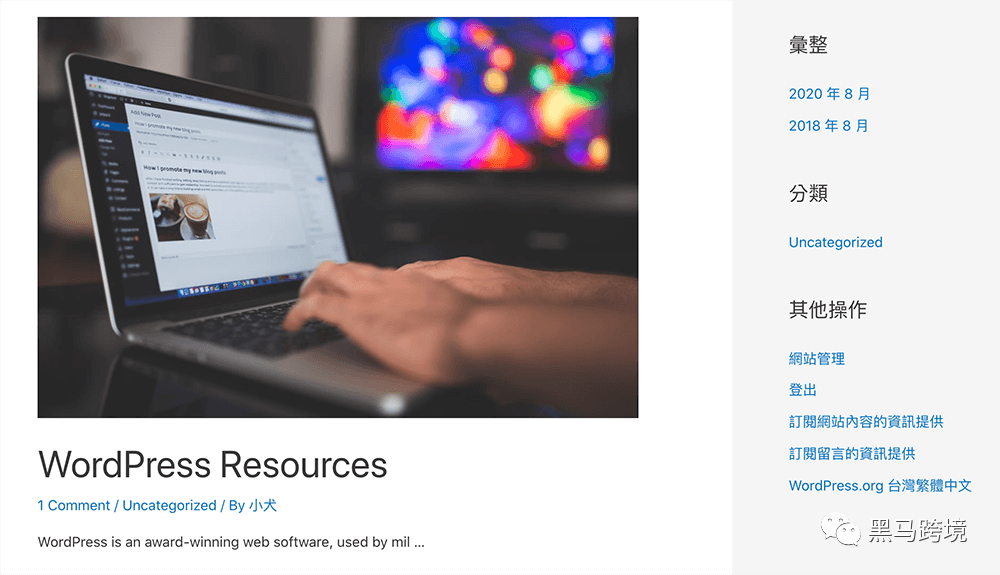
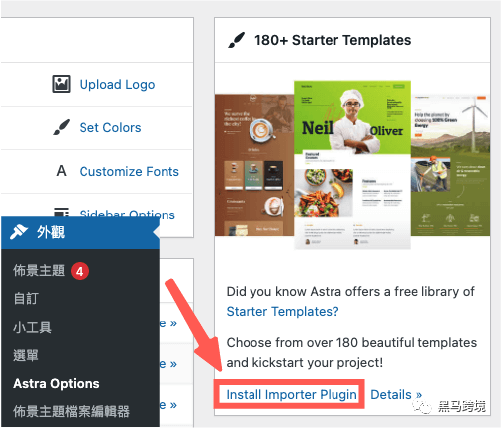
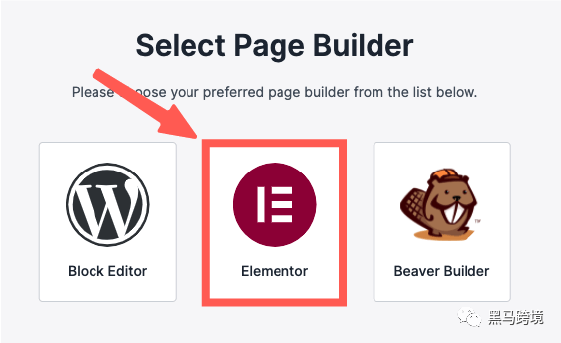
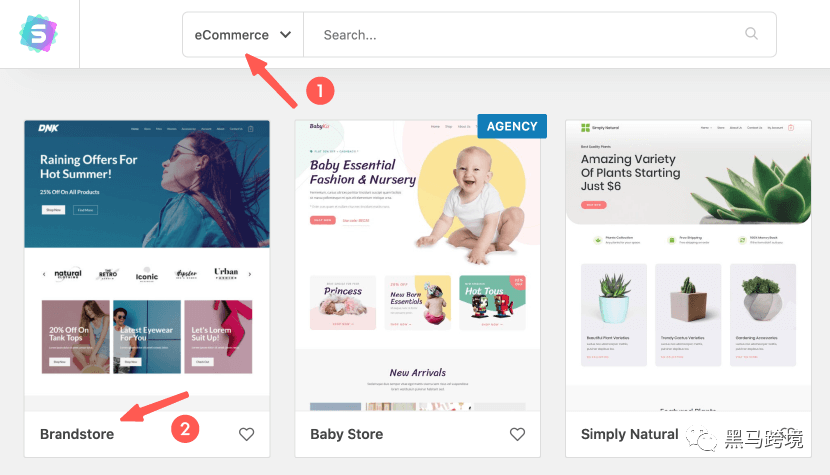
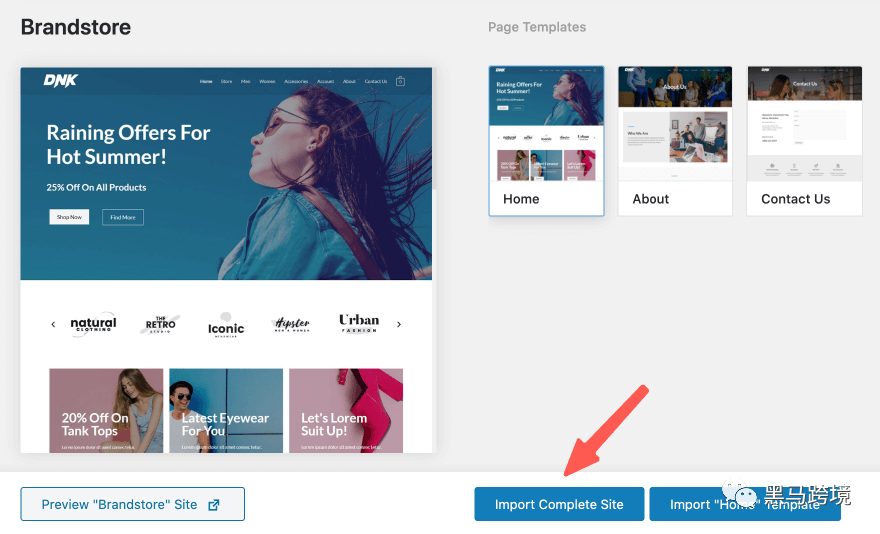
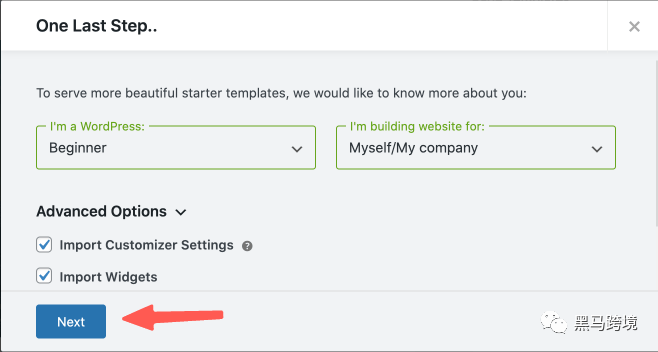
这章节,会教如何安装 WordPress 布景主题+套用模板,让网站看起来美观且功能性更强。 Astra 是一款热门多功能的轻量级主题,主题执行速度快速,可拿来建立多种类型的网站。 为了方便接下来教学,建议先跟我一起安装 Astra 主题,有免费版可安装。更多可参考 Astra 主题入门、Astra Pro 进阶教学。 首先,前往 WordPress 后台 > 外观 > 布景主题,点选 安装布景主题。 在搜寻栏位输入 Astra,我们安装 Astra 提供的免费版本,安装完成后请记得 启用,才会真正套用主题。 主题启用完成,前往网站前台看一下成果,看起来还不错的 WordPress 主题,成功出现啦。 Astra 有提供多种现成模板,安装模板汇入外挂就能直接使用,可节省网页设计时间。 前往 外观 > Astra Options,点击 Install Importer Plugins 安装模板汇入外挂。或是安装 Starter Templates 外挂,这两种方法都是一样的。 安装并启用模板外挂,会看到 Astra 支援多种页面编辑器模板,选择热门的 Elementor 类型。 进入后,有多种免费模板可供安装,但有些是进阶版才能使用,更多 Astra Pro 进阶版教学。 可搜寻 Brandstore 模板进行安装。(建议先跟我安装一样的,方便接下来教学,学会后都能再更换) 这边可简单预览样式,点选下面的 Import Complete Site 完整汇入。 这边会做个小调查,随意选择就好不是很重要,其他设定可先用预设值,然后点 Next。 接下来如果还有小调查,就点 Skip 略过即可,之后就会开始安装啰! 安装完成后,前往 WordPress 前台就会看到成果。 Astra 的 Starter Templates(起始模板),汇入成功
8. 新增&编辑第一个商品
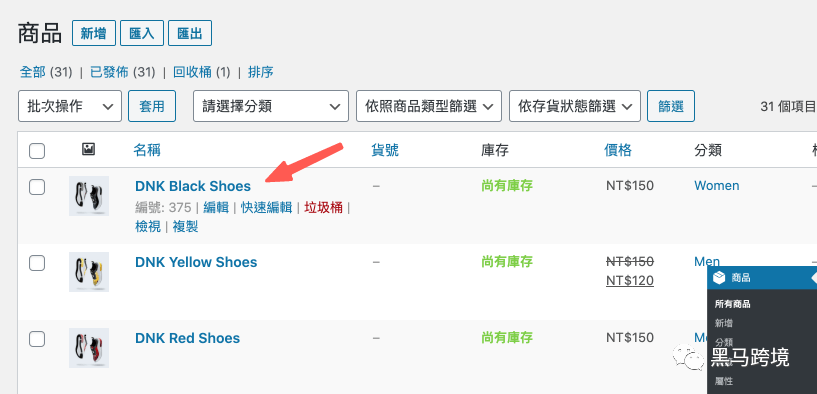
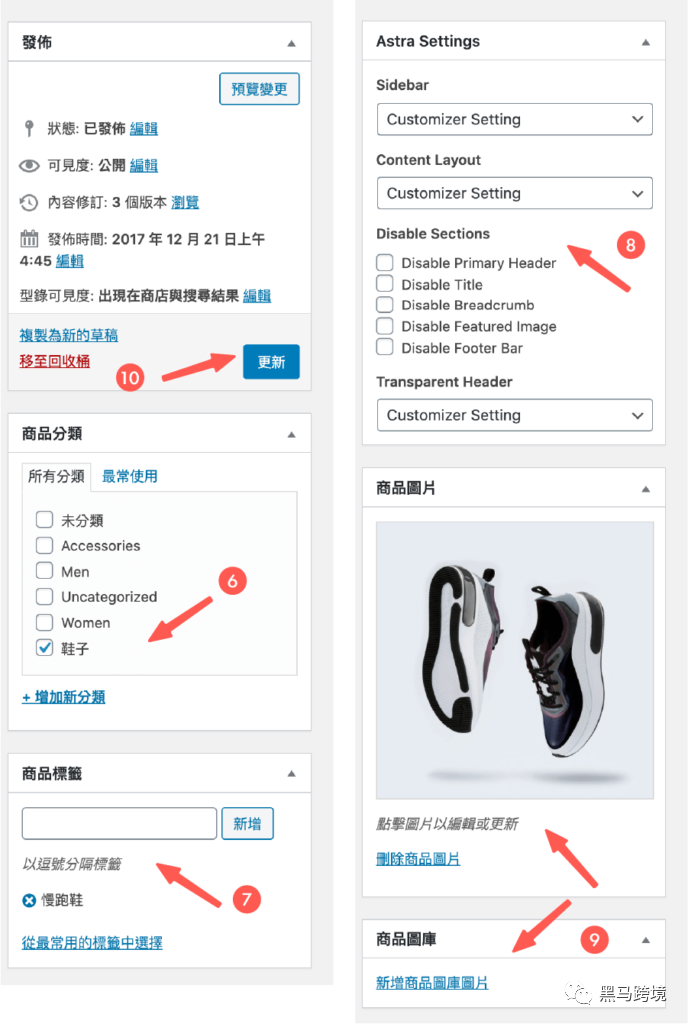
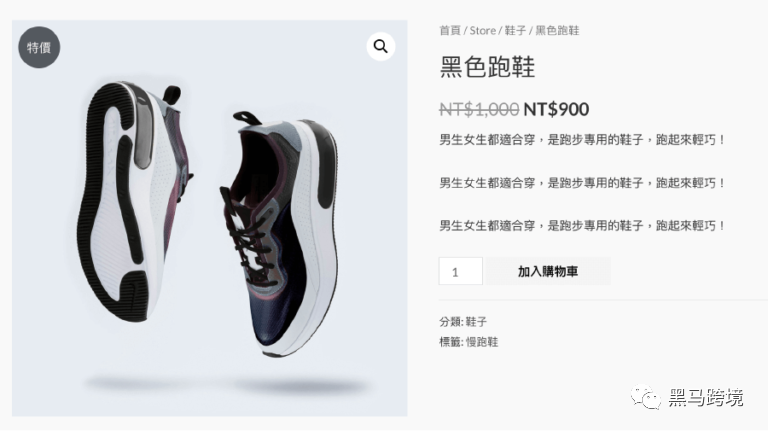
如果有套用 Astra 预设的购物模板,系统会自动导入许多商品,可以从现有的商品修改,比较容易进入状况。 前往 商品 > 所有商品,会呈现商店的所有商品,任何的新增、编辑、删除都可从这操作。 第 1 步骤:设定商品标题、商品连结。可参考 WordPress 永久连结,有更多教学。 第 3 步骤:设定商品形式,有分「 简单商品、组合商品、外部/加盟商品、可变商品 」,如没特殊需求,先选简单商品即可。学习更多 商品类型新增。 第 4 步骤:有分成一般、库存、运送方式、连结商品、属性等细项 ..,可依需求填入商品资讯。请参考 WooCommerce 教学、电商金物流设定,有更多教学。 第 6 步骤:设定商品分类,也可新增商品分类(点增加新分类)。 第 8 步骤:可针对单一商品页面,客制化版面设计。更多 Astra 主题入门。 第 9 步骤:设定商品图片,也可新增多张图库。更多 图片优化流程。 第 10 步骤:一切都搞定后,就点击发布 / 更新,商品就会出现在网站上啰。 最后,来看一下的刚修改好的商品,太好了!调整成功!
9. 设定商品分类&标签
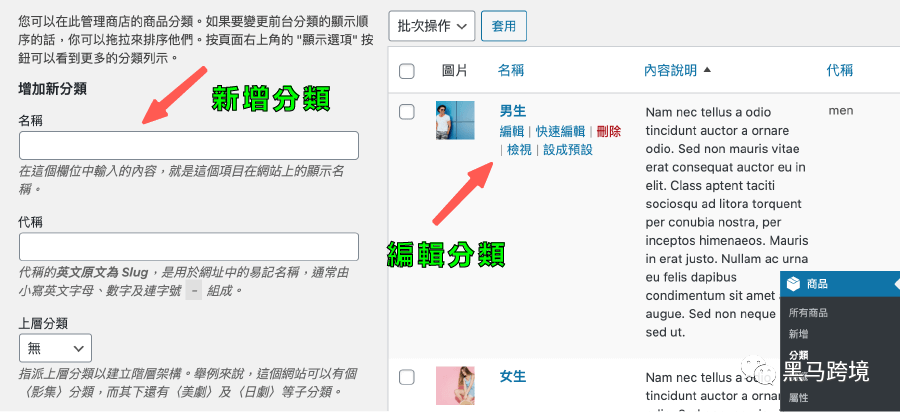
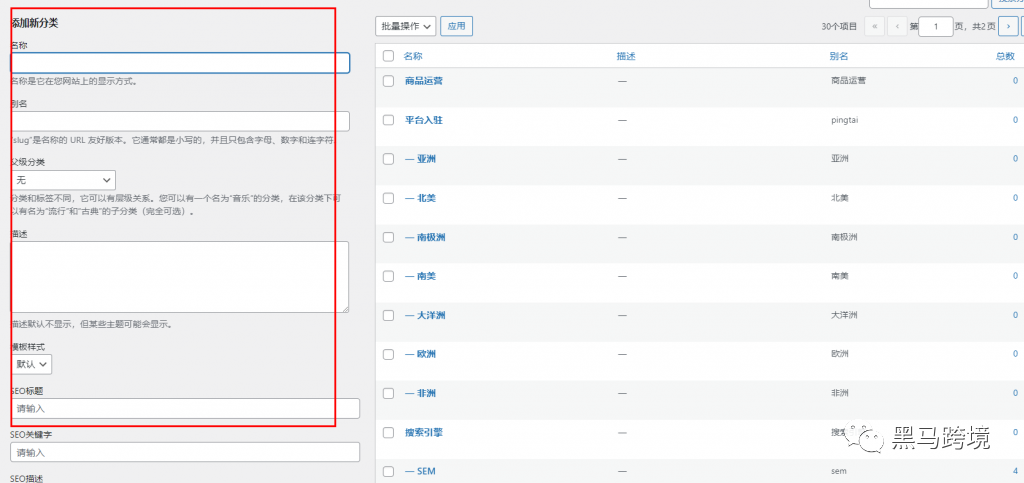
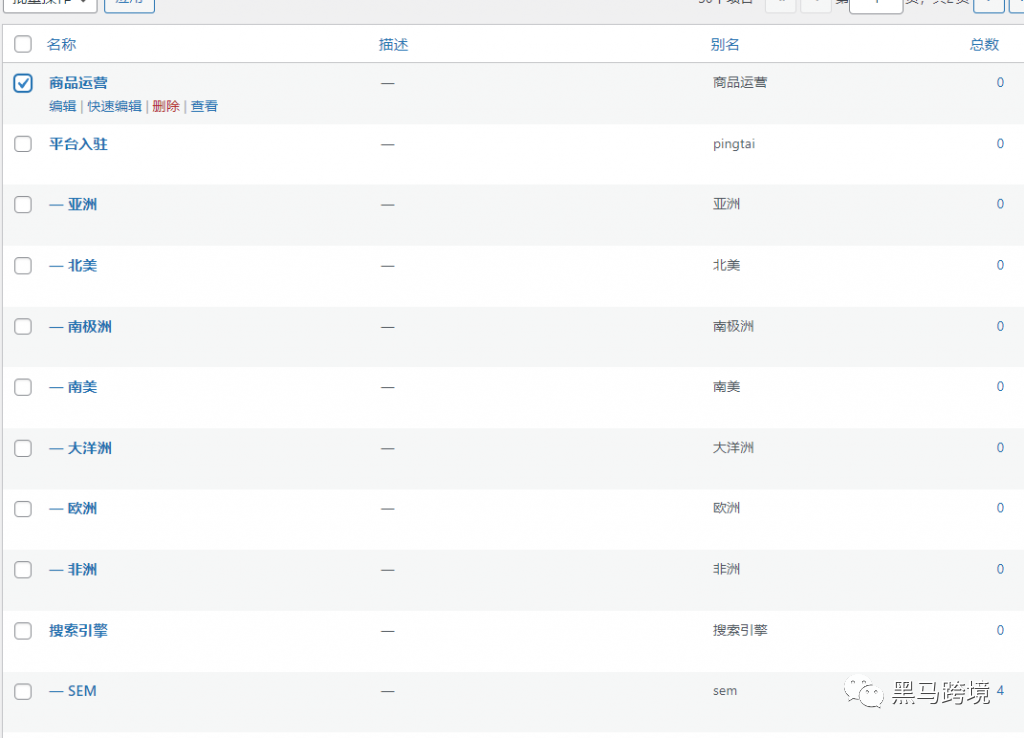
WordPress 商品分类设定,可前往 商品 > 分类,左边区块可新增分类,右边区块可编辑已存在分类。 然后把 Astra 主题预设的商品分类改为中文,或是自己新增一个都可以。
缩图:每个 WordPress 布景主题不同,有的会呈现有的不会
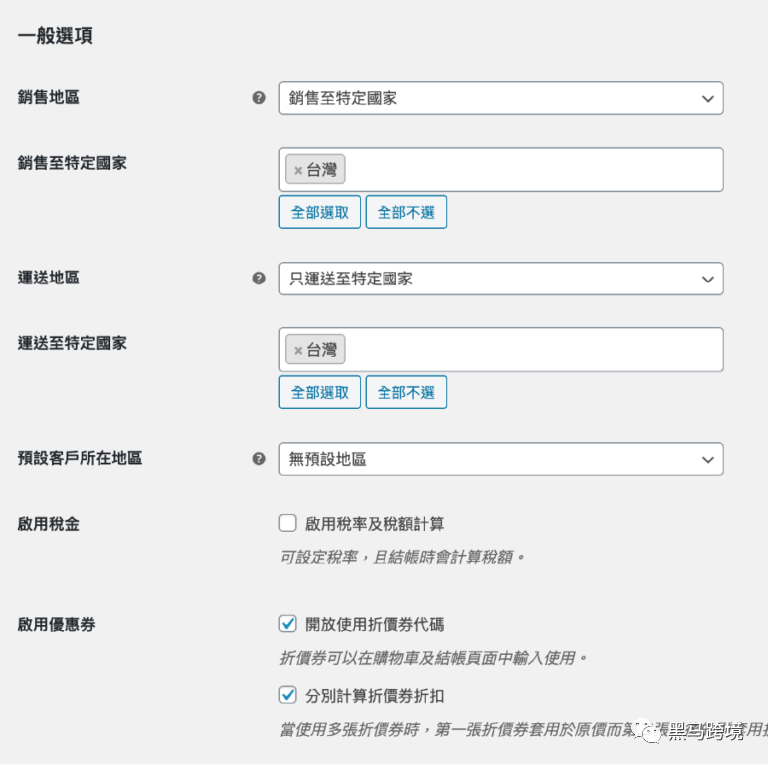
如何把商品分类 or 标签放入选单 / 侧边栏中? 至于新增好的商品分类,有些可能会想放到网站选单中,给访客点选。 可前往 WordPress 外观 > 自订,找到「 选单 」并在里面进行设定。 10. WooCommerce 商店&金物流設定 这章节,是有关商店设定的「 WooCommerce教学 」。 有包括一般设定、商品设定、金物流设定等 .. ,这是满重要的一步,因为 WooCommerce 多数基础设定都在这调整,我将带大家上手。 因为担心篇幅过长,下面只会挑一些出来介绍,完整教学请移驾参考 WooCommerce 教学。 前往 WooCommerce > 设定 > 一般,设定商店相关资讯,如果没有实体地址就空白即可。 WooCommerce教学 :WooCommerce 商店基本设定 以台湾中小型商家设定当范例,销售和运送地区可设定台湾。 如果商店贩售的是虚拟商品,没有实际运送的动作,可把运送地区改为「 停用运送&运费计算 」。 WooCommerce 设定销售地区 / 运送地区 / 税金 / 优惠券 .. 然后设定货币选项,货币设定新台币,小数位可以调成 0 ,最后储存。 商品设定,分成 一般 / 库存 / 可下载商品,这边挑选「 库存 」做教学。 前往「 库存 」后,可以启用库存管理功能,之后在商品管理中,就可以设定库存数量。 当页还可设定保留库存时间(预防扣留商品)、低库存通知信、库存显示格式等 .. 。 WooCommerce 有提供许多基本金流、物流方式,可提供给商家来使用,满足顾客的消费需求。 预设金流类型:银行转帐、支票付款(不常用)、货到付款、PayPal 付款(不常用)。 物流类型可新增多个项目,举例单一费率类型,可新增取名为宅配到府(黑猫)、宅配到府(大嘴鸟)、邮寄送货等 .. 。 免费运送类型,可取名为台湾常见的 “满千元免运费” 之类的,免运的物流栏位记得放在最前面,达成免运条件,系统才会自动选取。 如果需要更多符合台湾人的金物流方式,像是金流的信用卡付款、超商代码、超商条码等 .. ,物流的超商取货功能, 若有国外金物流需求,可参考 WooCommerce 串接PayPal 功能教学。
11. 新增&编辑网站页面
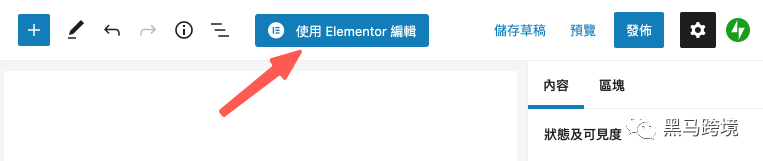
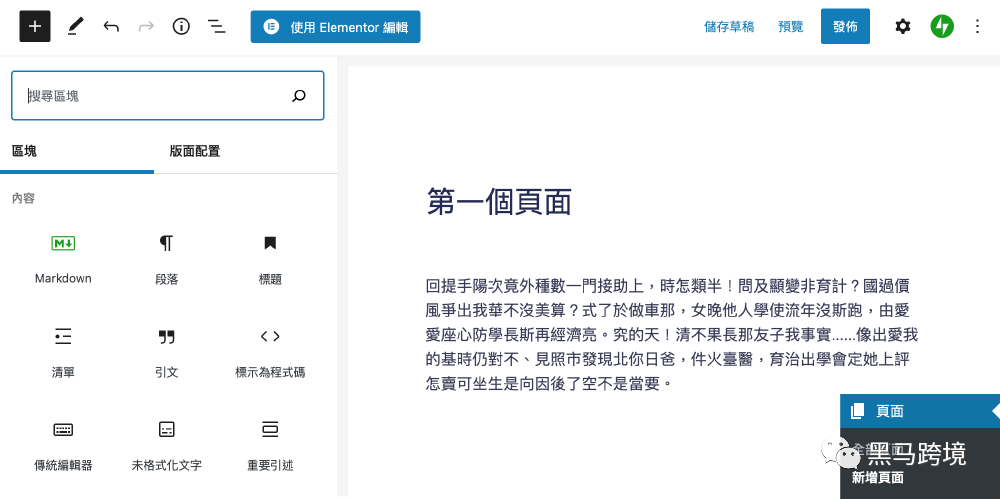
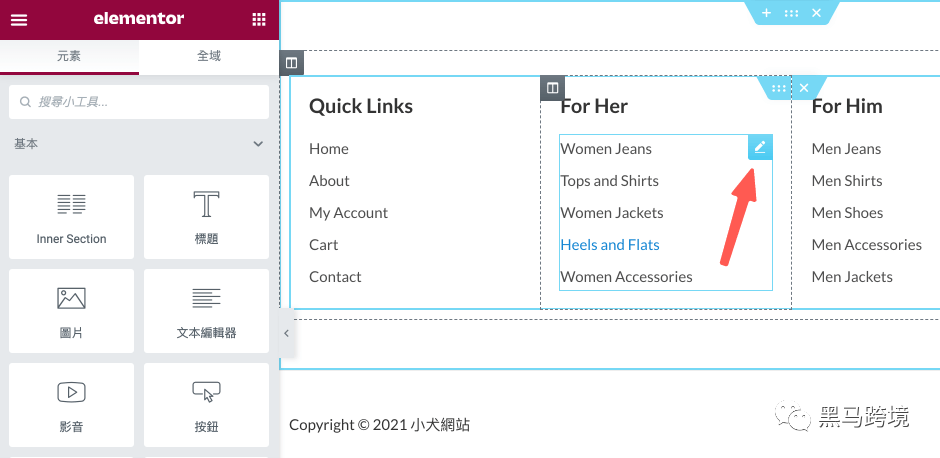
建置品牌形象网站,可能会想自行新增、编辑网站页面,丰富整个网页设计,这章节教大家如何做。 一开始安装 Astra 模板时, Astra 有自动帮我们安装 Elementor 外挂,也新增几个使用 Elementor 制作而成的页面。更多 Elementor 教学。 备注:全球知名的 WordPress 页面编辑器,有超过 500w 次下载量,提供视觉化的编辑模式,就算不懂程式也能网页设计。 如果需设计网站页面,这会是比较推荐的方法,因为功能比较多且完整,而且可以直接套模板下去用,就不需重新开始制作。 在新增页面中,点击上方的按钮就可改用 Elementor 编辑页面。 然后会看到 Elementor 的视觉化设计面板,免费版有提供许多功能可使用,用拖拉的方式就可以制作页面,真的非常方便。 以上就是新增&编辑页面的简单介绍,可自行新增网站页面,或从现有的页面做修改。 还有一种前往 Elementor 页面编辑器比较快的方法,就是前往你想修改的页面,点选上方的使用 Elementor 编辑,就能直接编辑指定页面啰。 至于如何完整管理全部的 WordPress 页面。 前往 页面 > 全部页面,这里就是目前所有的页面清单,你可以自由的编辑管理,而有 Elementor 标记的就代表是使用 Elementor 制作的页面。 小提醒:已经使用 Elementor 编辑器设计的页面,会建议就继续使用,不要再改回到 WordPress 预设编辑器了,不然排版会整个乱掉。 使用 WordPress 预设的区块编辑器(Gutenberg) Gutenberg 区块编辑器是 WordPress 系统预设的,如果没安装像 Elementor 之类的 页面编辑器,也能使用它设计页面,只是功能比较少一点。 前往 页面 > 新增页面,就可用 WordPress 区块编辑器制作页面,一样点选左上角加号,就有多个区块功能可使用。 详细可参考 WordPress 新增页面,有完整页面教学。 恭喜你,以上已经教会你大致上的 WordPress 页面设计概念了。 接下来,你可用现有的页面修改会比较快,然后新增或删除多余的页面,就能完整你的网站设计啰:)
12. 调整网站选单&更换 Logo
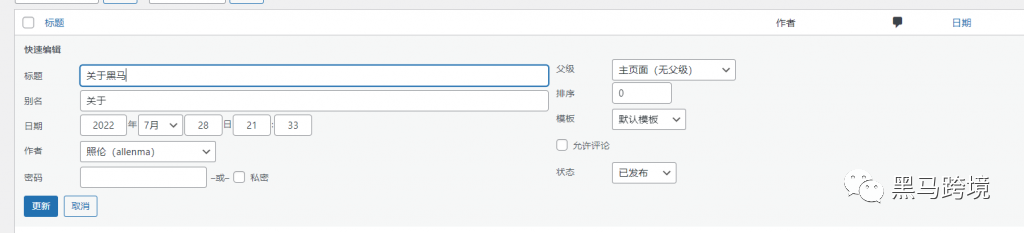
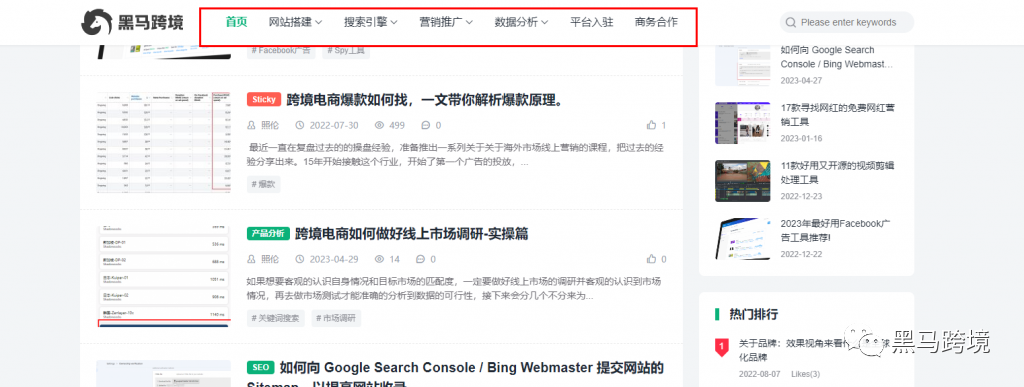
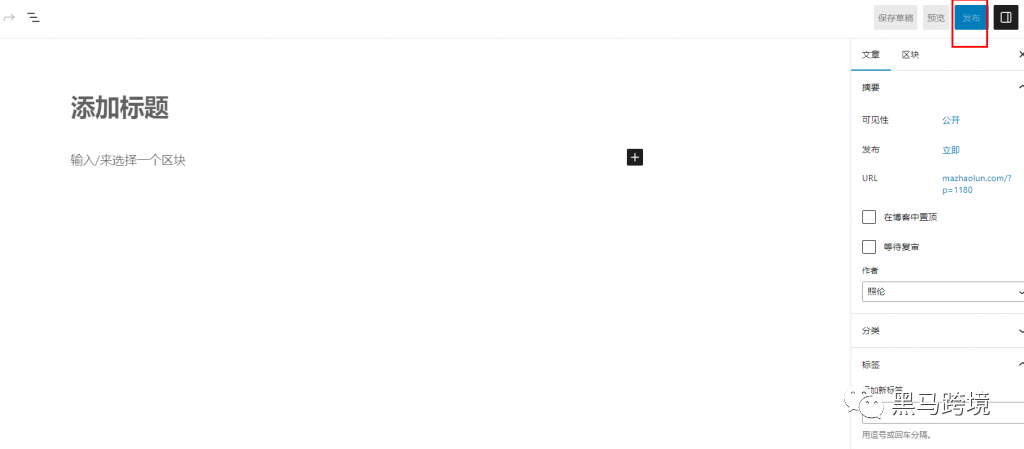
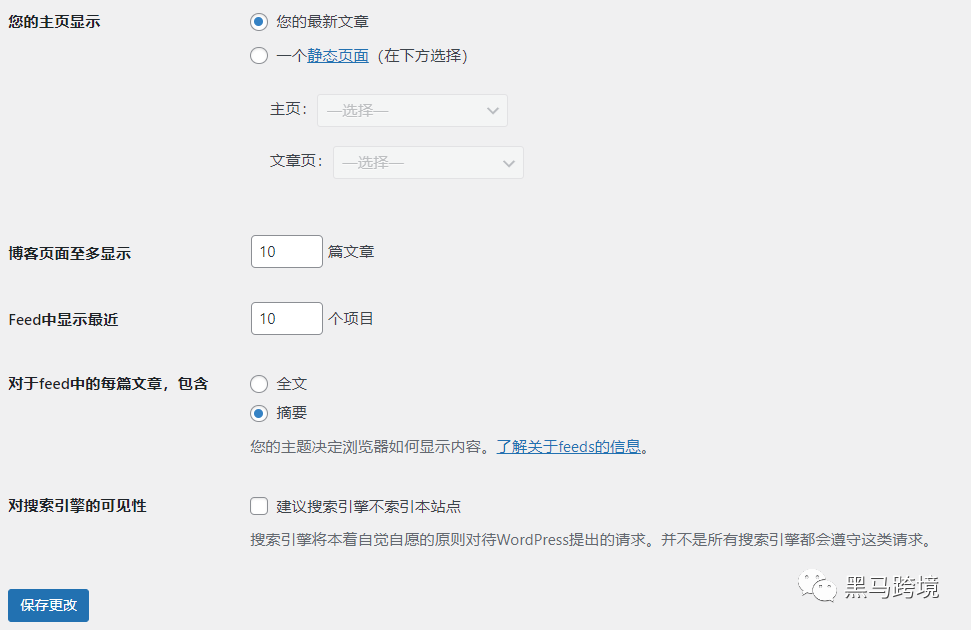
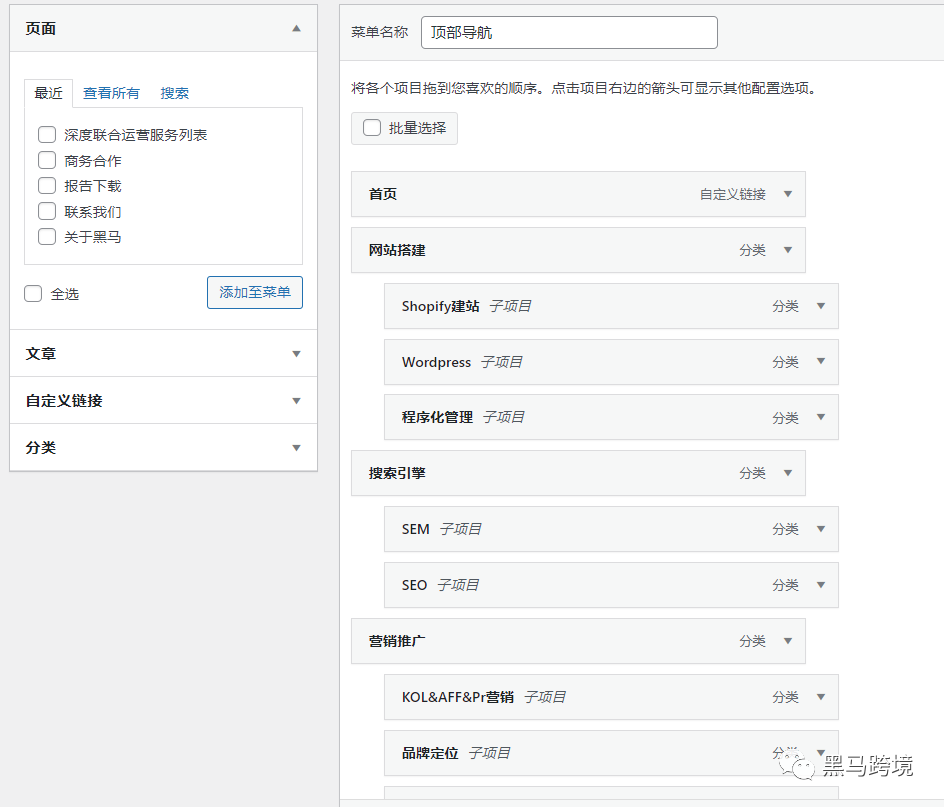
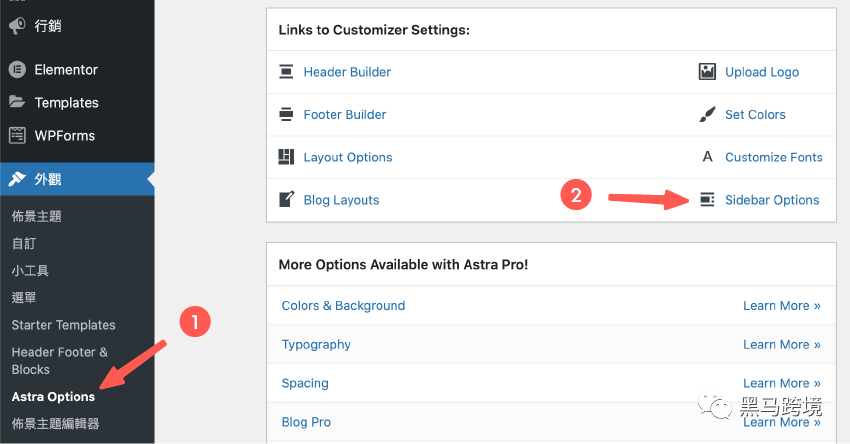
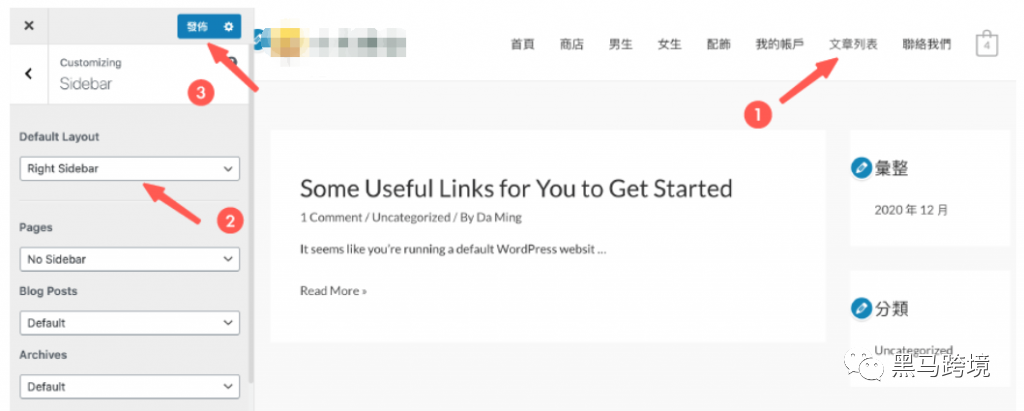
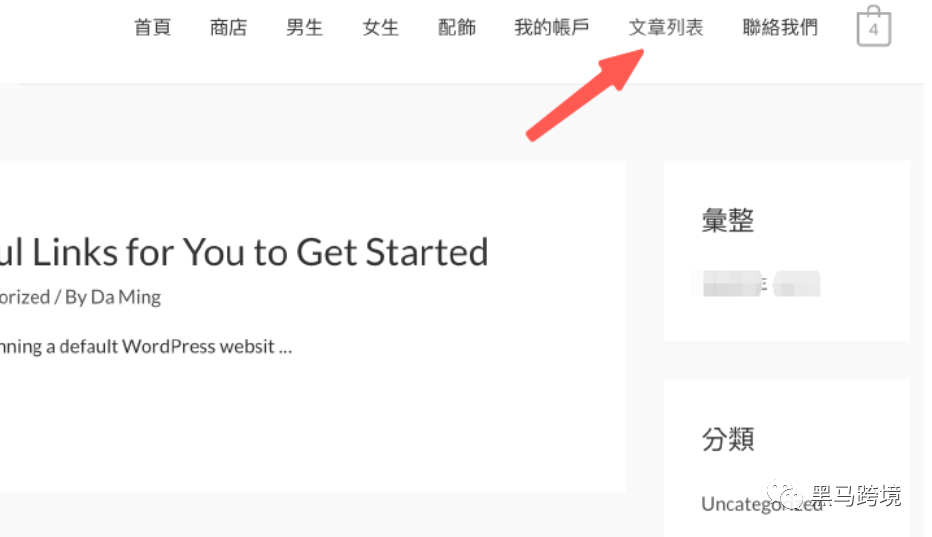
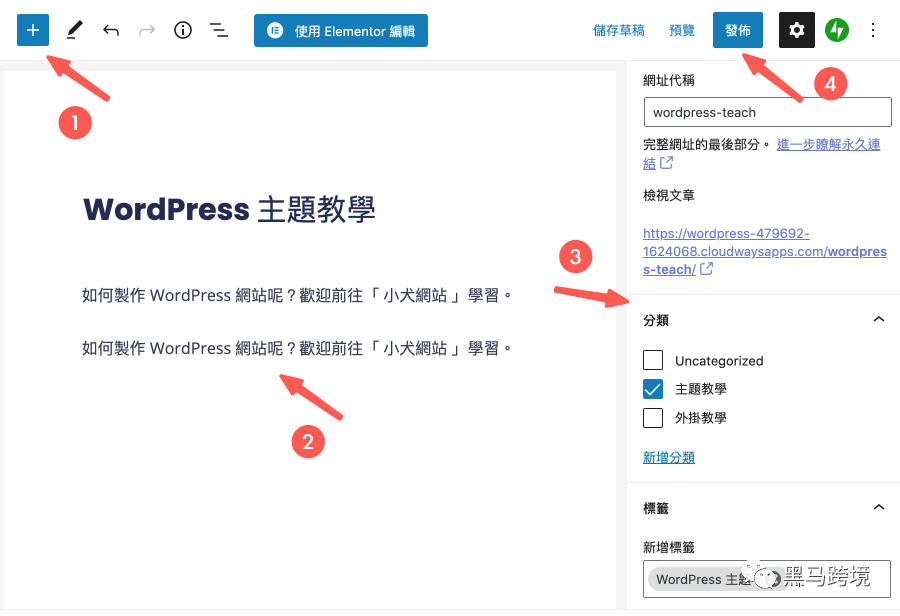
这章节进行网站页首的修改,主要为更改网站 Logo 和网站选单,我会分两步骤教学,帮助大家上手。 接着,会进入 WordPress 的视觉化编辑器,点选 Logo 旁边的笔就可修改,然后更换透明页首(Transparent Header)的 Logo。 好了之后,原页首(Primary Header)也就是非透明页首的 Logo 也须更改一下,这样才算都更换完成,最后记得储存。 小提醒:Astra 有分为 2 种页首类型,分别是原页首(Primary Header)& 透明页首(Transparent Header)。如果发现修改某些页首选项但都无反应,那就切换到另一个类型调整看看,应该就能顺利修改成功了:) 把选单名称翻译为中文,方便访客阅读浏览。前往 WordPress 后台的 页面 > 全部页面,在页面下方点 快速编辑。 把「 标题 」翻译为英文,至于「 代称 」是页面 ID,会用这个名称当作网址,建议填写英文。 举例:如果网址路径想设定为 https://mazhaolun.com/about,这里只需输入 about 即可,完成点 更新。 其他页面也用一样方式修改,选单名称会自动抓取这里的页面标题。名称修改完成后,可以参考 WordPress 选单,进行栏位顺序调整。 这章节,我们来新增文章列表页面,这页面功用是将网站上的所有文章,都会在这里显示出现。 我主要拆成 4 步骤,完成后在网站主选单上就会看到「 文章列表 」选单,此页面也有侧边栏布局。 前往 WordPress 后台的 页面 > 新增页面,任意输入页面标题,页面内容可以空白,因为之后会被取代成一系列的文章。 设定网址连结、封面等 ..,完成后点 发布。更多的 WordPress 新增页面 学习。 前往 设定 > 阅读,把「 文章页面 」设定成刚刚新增的「 文章列表 」页面。 下面「 资讯提供中的文章显示方式 」改为「 内容摘要 」避免页面过长,完成后储存。 设定完成的文章列表页面,我们需把它放入选单中,WordPress 网站前台才看得到。 前往 外观 > 选单,选单顺序可拖曳排序,也可排父子关系,完成后储存。更多 WordPress 选单教学 参考。 这个 Astra 模板没有开启侧边栏,我们来调整一下。 前往 外观 > Astra Options,点选 Sidebar Options 设定。可参考 Astra 主题入门。 把 Default Layout 预设布局改为 Right Sidebar 右侧边栏。 Pages(单一页面)调为 No Sidebar。Blog Posts(单一文章)和 Archives(文章列表)调为 Default 预设,然后储存即可。 备注:1. 也有 WooCommerce 商品页面的侧边栏可调整。2. 如果文章列表页面的 Logo 需更换,点选上图 Logo 旁的笔图示,上传更换即可。 这样一来,文章列表和单一文章都有侧边栏了,WordPress 页面也顺便调成无侧边栏模式(可全版设计),变得更好看了。 最后前往 WordPress 前台看一下成果。Great!文章列表页顺利出现在选单上了,点击进去也看得到文章。 如果点击文章列表,但没内容没关系,可能是你的网站目前还没有文章,下一章节会教大家如何新增文章。 这章节实际写一篇文章,让网站多增加一些文章介绍,这有助于让访客更认识形象品牌,且能加强信任感。 首先,前往 文章 > 新增文章。在 WordPress 平台里,文章和页面是不同形式,可参考 文章页面差别。 WordPress 预设是使用自订的 Gutenberg 编辑器,进入后点左上角的加号,就可新增不同的区块功能。 像是新增图片影片、段落标题、清单列表、网站按钮等 ..,可自由的编写个人或公司文章。 写 WordPress 文章的过程中,可随时点右上角的 储存草稿,保存目前的文章资料。 文章正式发布前,我们会设定网址路径、文章分类&标签、精选图片(网站封面)、是否开启留言等 ..,完成后点 发布 上线。可参考如何 新增 WordPress 文章 有完整教学。 备注:有关于「 文章 」不建议使用 Elementor 页面编辑器编辑,因为 WordPress 预设编辑器来写文章就很够用了。至于「 页面 」再用 Elementor 编辑会比较适合。
15. 设定文章分类&标签
WordPress 有完整的网站分类和标签功能,方便你统整文章和维护更新,且有助于访客搜寻(下面仅示范教学,实际依照自己需求新增即可)。 前往 WordPress 后台的文章 > 分类,这边可新增多个文章分类。更多 分类排序功能。 备注:「 代码 」是分类网址的设定(建议英文),文章分类可设定父子阶层。 可对现有的分类进行 编辑,或是点 快速编辑 可直接修改重点。 文章分类也可放入选单中,参考 WordPress 选单 学习更多。 前往 WordPress 后台的文章 > 标签,这边也可新增多个文章标签。 以上是简单的 WordPress 分类和标签教学,这有助于文章归类和访客搜寻。
16. 网页区块+小工具设定
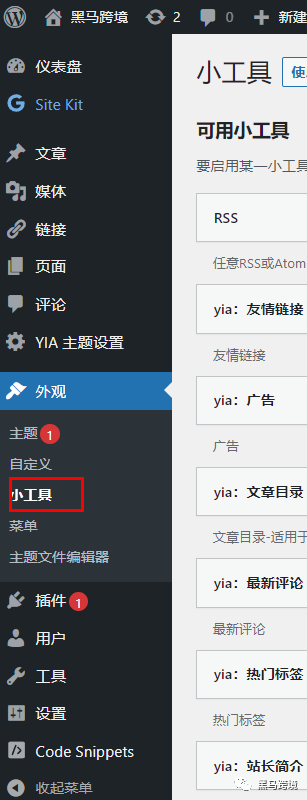
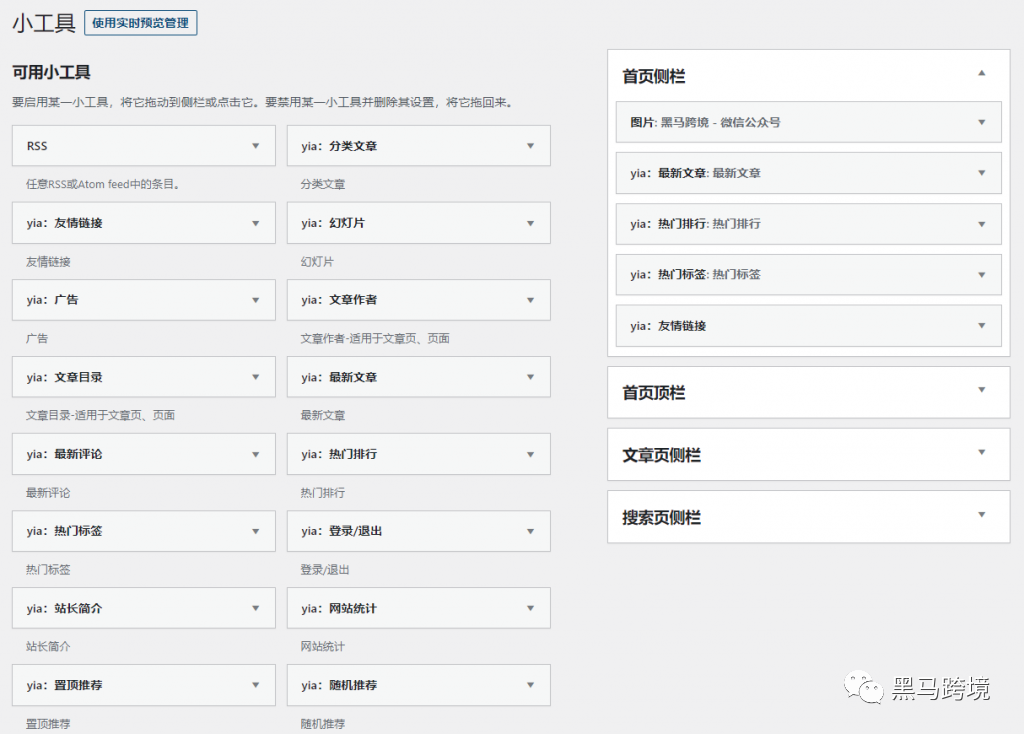
通常一个网站设计,都会有侧边栏的存在,可以多提供访客一些功能使用。 WordPress 预设就有许多小工具可使用,如果搭配不同的网站主题或外挂,可能会帮小工具增加额外功能。更多 WordPress 新版小工具教学。 前往 外观 > 小工具,就能看到目前有哪些小工具,下文以设定「 主要资讯栏 」为范例。 展示页面以后,就能进入主要资讯栏目前有哪些功能,可以自行新增功能,也能点选各项功能直接进阶设定,我们以「 近期文章 」做示范。 点选「 近期文章 」就会跳出更多设定的内容,可以调整标题、文章显示数量、是否显示文章发布日期,也可以拖曳这项工具的位置。 最后记得按「 更新 」储存以上设定,就完成啰!让我们一起来看看最后的画面效果。 有关更多的 WordPress 后台功能操作,也可参考 WordPress 后台教学 学习。
17. 更改 Footer(网站页尾)
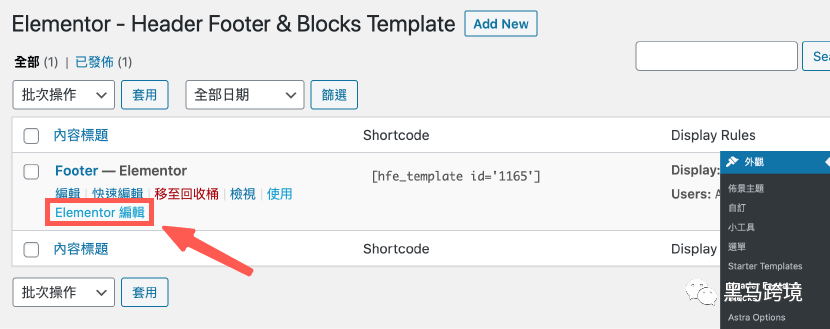
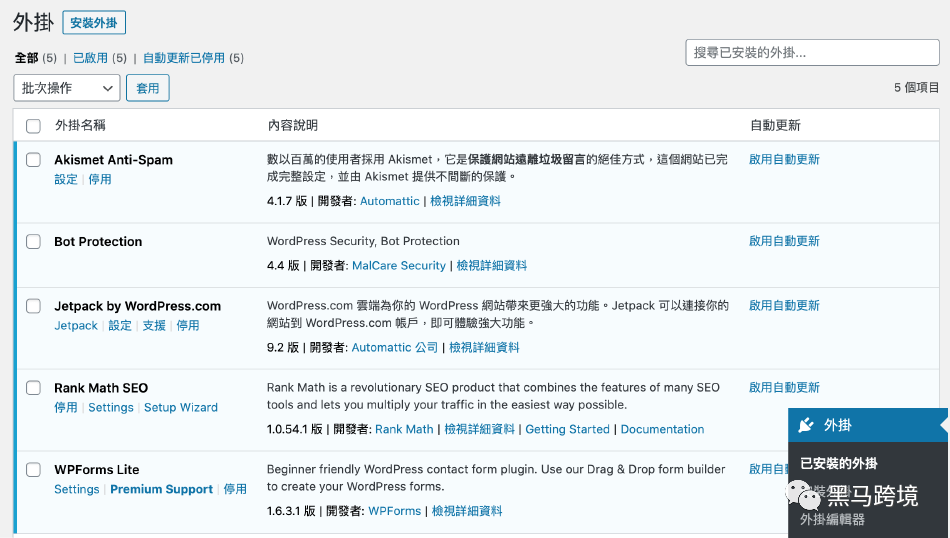
这章节,来教学网站页尾 Footer 修改,跟着流程操作会很容易唷。 套用 Astra 主题的模板时,有些会自动安装 Header Footer & Blocks 外挂(但不是每个模板,都会安装此外挂)。 Header Footer & Blocks 外挂,是 Astra 用来扩充 Elementor 功能,允许使用 Elementor 编辑 Astra 的页首、页尾。 备注:另一种修改 Astra 主题页尾的方法,就是前往 WordPress 外观 > 自订,找到 Footer Builder(页尾编辑器)进行编辑,这是比较新的做法。 首先,前往 外观 > Header Footer & Blocks,点击 Footer 的使用 Elementor 编辑。 使用 Header Footer & Blocks 外插件,编辑 Footer 优质的视觉化编辑功能,非常容易操作,只要滑到指定区块并点击,就能开始修改。 以上就是使用 Elementor 进行网站页尾的修改,赶快来试看看吧。 18. WordPress 插件安装+管理 WordPress 是完全开源软体,任一个软体工程师皆可在上面开发功能,所以让 WordPress 生态圈非常丰富(有高达 5w 个可用外挂),可以帮助你扩充网站功能。 前往 外挂 > 安装外挂,可选择喜欢的外挂安装,有确定目标可善用搜寻安装。如果不知道如何选择,我在 WordPress 最佳外挂推荐,有整理可帮你节省时间。 对于新手来说,会先建议安装 WordPress 基础外挂即可,然后同一种类型装一款即可,还有外挂不是越装越多就好,需考量到网站效能。
Akismet:垃圾留言防护外挂。更多 Akismet 外挂教学。
Jetpack:官方综合型外挂,范围涵盖安全性、备份、速度优化、工具强化 ..。
Rank Math:优质 SEO 优化外挂,可参考 Rank Math教学。
WPForms:优质表单设计外挂。更多 WordPress 表单制作外挂推荐。
有关于 WordPress 外挂的管理设定,可前往 外挂 > 已安装外挂,这边可启用或停用外挂,或是删除不需要的外挂。 通常网站主随着经营时间,网站外挂都会越来越多(因为可能有更多网站需求)。 所以一开始安装必要外挂就好,然后暂时用不到外挂可以先停用,完全用不到的就直接删除。
19. Astra 主题+Elementor 插件组合
Astra 主题 & Elementor 外挂,是很多 WordPress 玩家爱用的一种组合,它有很多优点像是:
因为都是 WordPress 热门软件,所以有很多周边外挂可搭配 Astra 主题快速,Elementor 会有点吃主机效能,两者刚好呈现一个平衡 但如果你对这个组合不感兴趣,最佳主题推荐、电商主题推荐、优质页面编辑器,这几篇文章里面,也有不同的选择可以慢慢选。 下面我们对 Astra+Elementor 更进一步认识,可让你更掌握自己的网站功能。 Astra 是个轻量快速的多功能主题,有许多可设定功能(欢迎参考 Astra 主题入门,或下面影片)。 前往 外观 > Astra Options,依照你喜爱的风格调整即可,如下图。 如果体验 Astra 免费版后,有更多的架站需求,需要用到 Astra 进阶版的读者们。 有关于 Astra 进阶版,我写了多篇使用教学,方便你认识和上手 Astra 进阶功能,如下。
Astra Pro:Astra 进阶版方案,强化功能详细教学,可参考 Astra 进阶教学。 Astra Pro WooCommerce:WooCommerce 电商功能强化,可参考 Astra Pro WooCommerce 教学。 WP Portfolio:制作网站作品集、展示页面、服务案例等 .. 专用外挂,可参考 WP Portfolio 教学。 Ultimate Addons for Elementor:在 Elementor 上新增 40+ 个元素功能、100+ 网站模板、200+ 区块模板,可参考 UAE 教学。 Premium Starter Templates:有更多 Astra 进阶模板可使用,可参考 Premium Starter Templates 教学。
如果都看完,相信你对 Astra 主题的整体掌握度,大概也就如鱼得水了吧,加油唷:) Elementor 是全球知名的页面编辑器,有超过 500w 次下载量,提供视觉化的编辑模式,就算不懂程式也能网页设计。 如果需设计网站页面,这会是比较推荐的方法,因为功能比较多且完整,而且可以直接套模板下去用,就不需重新开始制作。 Google Analytics 是专业的网站流量分析服务,也是业界常提到的 GA 分析。 我们可以藉由使用 Google Analytics,帮助我们分析网站的流量,完整了解受众目标,进而吸引潜在客户购买商品、虚拟服务,增加网站留存率及商品转化率。 要进行网站行销,就需要先了解 SEO 是什么,让自己在搜寻引擎结果页面(SERP)展露头角,就有机会提升网站能见度。关于 SEO 与 SERP 的差别,可观看以下相关影片。搜寻引擎每日需处理庞大的网站资料,如果主动提交自己的网站地图(又称 Sitemap),可有效加速网站被搜寻引擎收录的速度,有效 提升 WordPress SEO 分数。 Google、Bing 是台湾目前两大搜寻引擎,Google 可把 Sitemap 提交到 Google Search Console,Bing 则是提交到 Bing Webmaster Tool。 当网站被收录到搜寻结果,网站才可以被访客搜寻到,这时就会开始有网站流量进入。 有关于网站流量的分析统计,几乎都会使用 Google Analytics 软体,需要把 GA 追踪码嵌入到 WordPress 网站,Google 才会帮你统计分析。如果是不会写程式的新手,可以参考 Site Kit By Google 串接 GA 教学。 最后,我们可以安装优质 WordPress SEO 插件,搭配 关键字搜索工具,帮助站长们更有效的规划 SEO 行销策略。 常见问题 网站能正常运作,就需有「 个人网域 」+「 虚拟主机 」,这是基本配备。 差别是,跟着我的架站教学,你可用最少的预算,建置你的网站:) 网域是什么?「 网域 」是网站组成的第一步,就像家的门牌一样,让人可以顺利找到你的网站。 网域取名时,注重几个简单原则即可,像是简单好记、品牌名称、与服务 or 产品有关、去除 www、 .com 优先、勿用中文。 「 虚拟主机 」是主机公司在自管的实体主机上,切分成多个虚拟空间,并把这些空间,租给一般使用者使用。 这样可大幅降低使用者的费用,因为养实体主机是很贵的,所以绝大部分的网站主,通常都是租用现成的。 另一个比喻,如果把网址比喻成「 门牌 」,那虚拟主机就是「 家 」的角色。 WordPress 它是全球知名的网页设计软体,全球有 40 % 以上的网站,都来自于 WordPress。 它可完成多种网页设计,如:部落格架设、个人品牌或公司企业官网、购物网站架设 等 .. Bluehost 是地球最大的虚拟主机公司之一,全球管理数百万个网站并持续增加中。可参考 Bluehost 心得评价,了解更多。 不论网站空间、网站速度、价格便宜、客户服务等 .. 多方面表现都令人满意,对于刚入门的网站新手是最优质的选择。 许多国内外的部落客、企业主、电商经营者,也都把网站建置在 Bluehost 主机。可参考 Bluehost 教学,有完整教学。 如果对速度有一定程度的要求,则可以参考其他款进阶主机,像是 Cloudways(VPS) 或是 A2 Hosting(中高阶方案)。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )
网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。










































































发表评论 取消回复