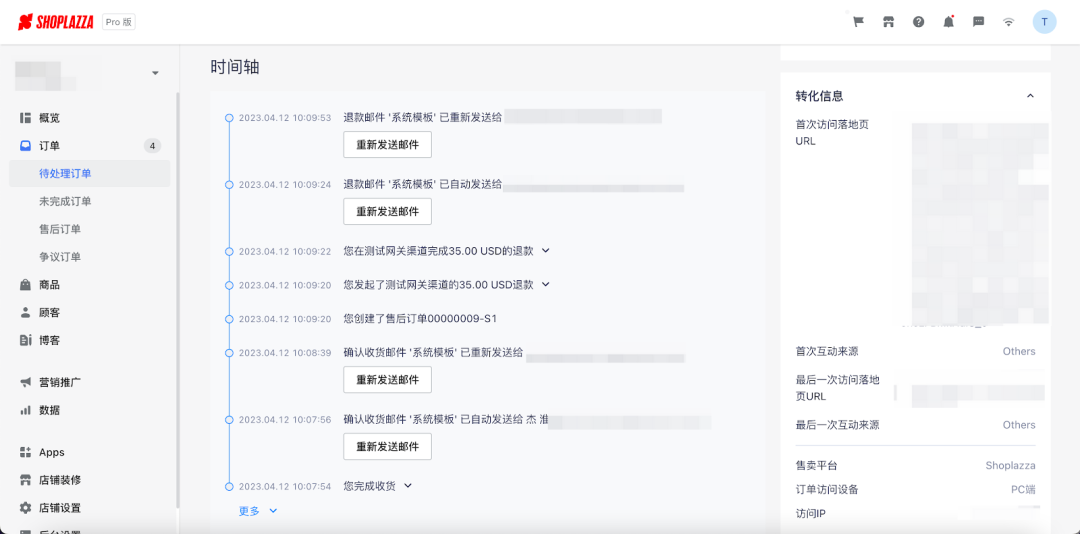
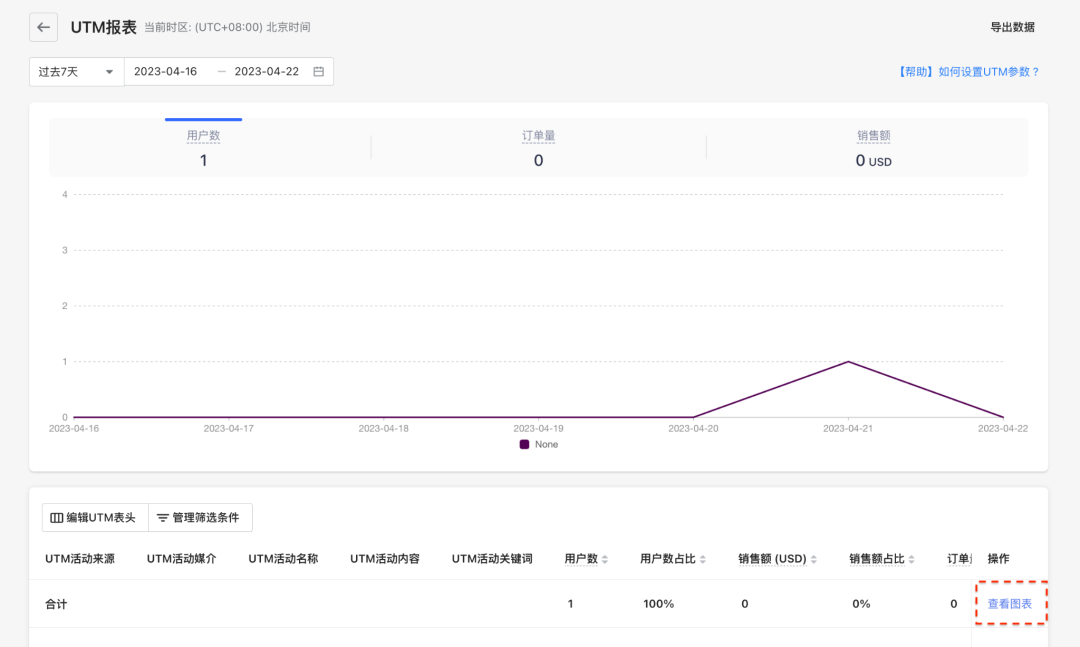
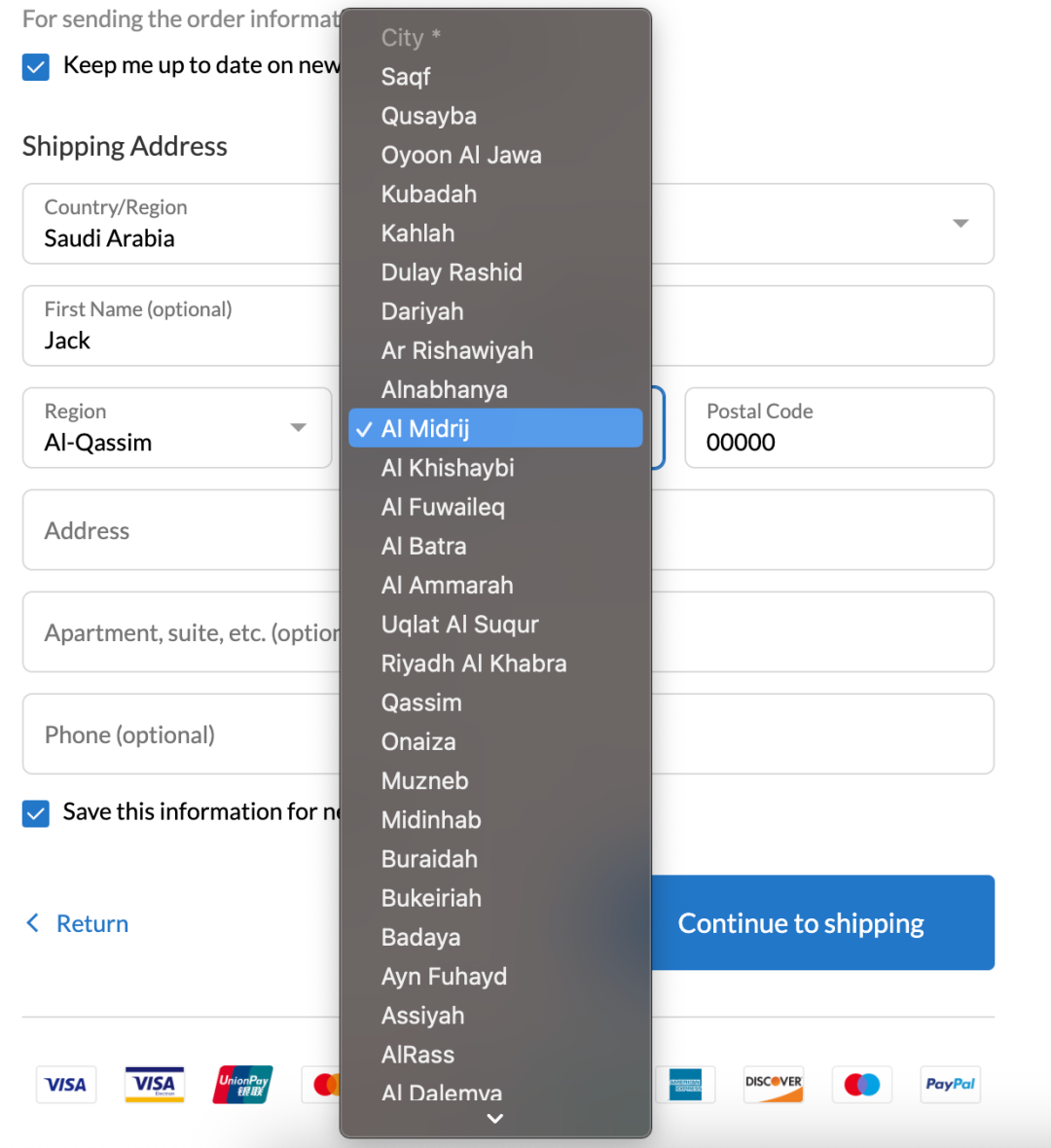
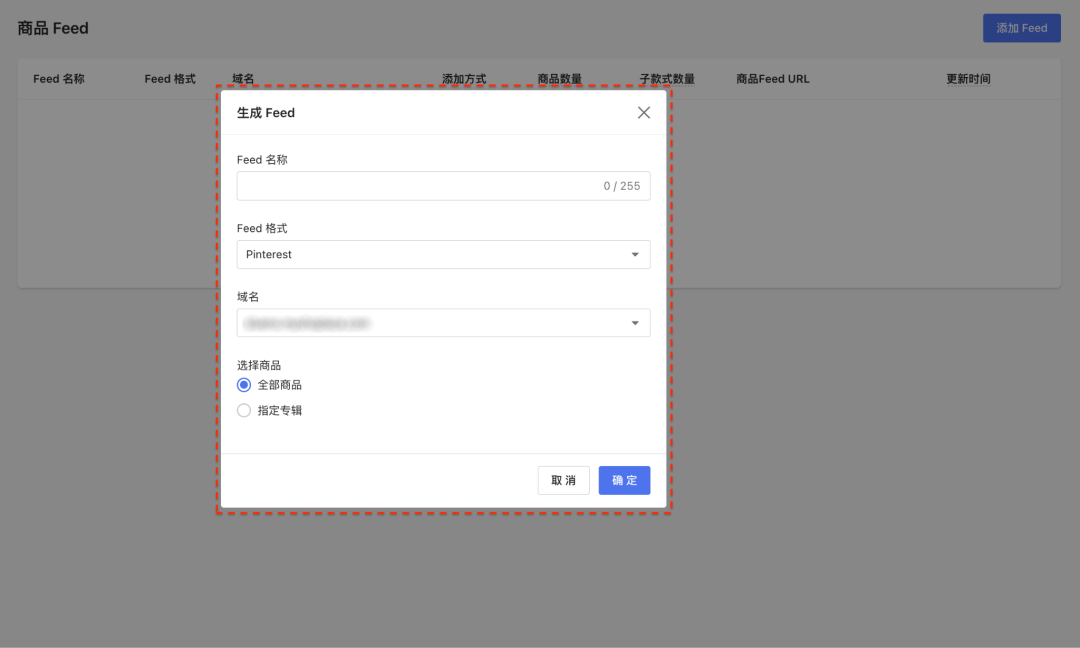
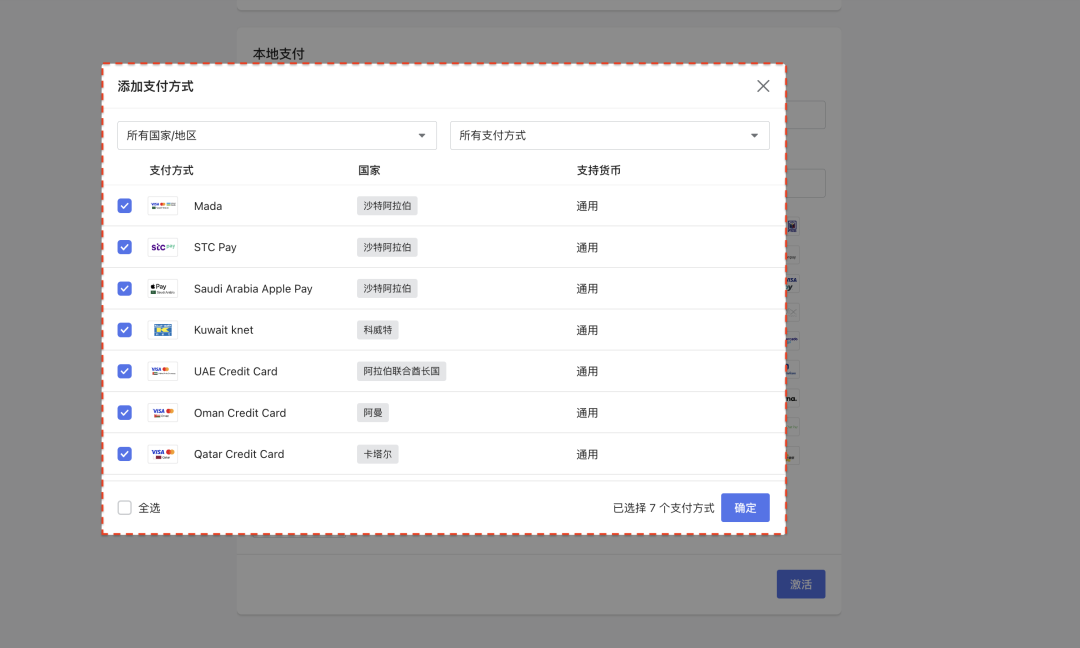
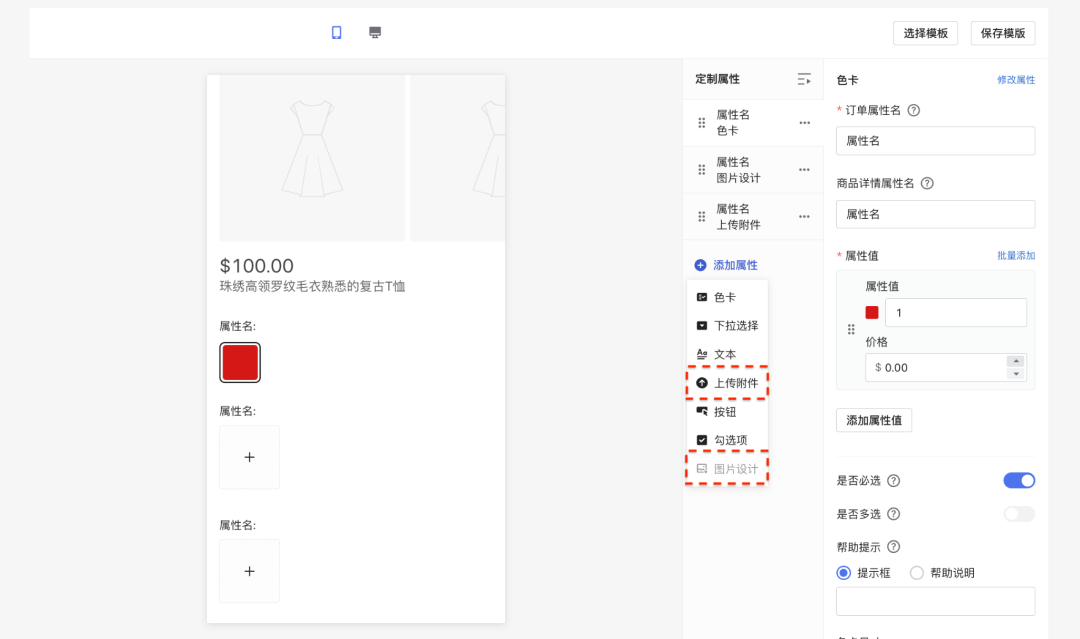
点击蓝字关注我们 01 重发邮件功能支持更多场景 02 数据概览升级,增加增长率数据 03 UTM 报表升级,增加数据对比功能 04 自定义报表升级,时间维度增加“按周” 05 中东地址库优化 06 Pinterest Feed 优化 07 Payssion 支持中东地区 8 个本地支付方式 08 定制商品 App 图片上传、设计功能优化 功能介绍:在订单时间轴中,新增“发货通知”、“确认收货通知”、“退款通知”三个场景的重发邮件功能,满足商户更多用户运营需求 Via Shoplazza 功能介绍:店匠Shoplazza 现已将增长率指标集成至「店铺后台 > 数据 > 数据概览」中的图表中,以帮助商户衡量风险并识别销售趋势 03 UTM 报表升级,增加数据对比功能 使用场景:在查看 UTM 报表数据时,商户希望能够看到渠道流量在某一时间周期内的变化情况、与上一期走势线的对比情况。本次更新,在 UTM 报表增加查看图表入口,商户进入后可以查看到每条 UTM 渠道各项指标的数据走势线、与上一期走势线的对比等数据 使用路径:数据 > 报表 > UTM 报表 功能介绍: Step 1 点击“查看图表”按钮,进入查看图表页面 Step 2 查看 UTM 图表 功能介绍:点击“新建自定义报表”,分析维度选择“按周” Via Shoplazza · 沙特阿拉伯:Mada、STC Pay、Saudi Arabia Apple Pay · 科威特:Kuwait knet · 阿拉伯联合酋长国:UAE Credit Card · 阿曼:Oman Credit Card · 卡塔尔:Qatar Credit Card Via Shoplazza · 商户可通过添加「Image Upload」属性,在商品详情页添加一个用户自己上传图片的功能按钮,用户上传完图片之后,定制图片信息将与商品属性信息一起传入订单 · 商户可单独添加「Image Design」属性,店铺会在原有的图集上方增加「PHOTO」&「DESIGN」板块,点击「PHOTO」展示原有图集,点击「DESIGN」展示用户自己上传的图的预览效果。店铺内用户点击上传图片,可以在预览框内编辑图片并及时预览,最后的预览图(预览图是指用户下单时预览框里最终的效果图)和素材图(素材图是用户上传的原图)将一起传入订单 Via Shoplazza 往期推荐











 戳原文,即刻免费试用!
戳原文,即刻免费试用!
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复