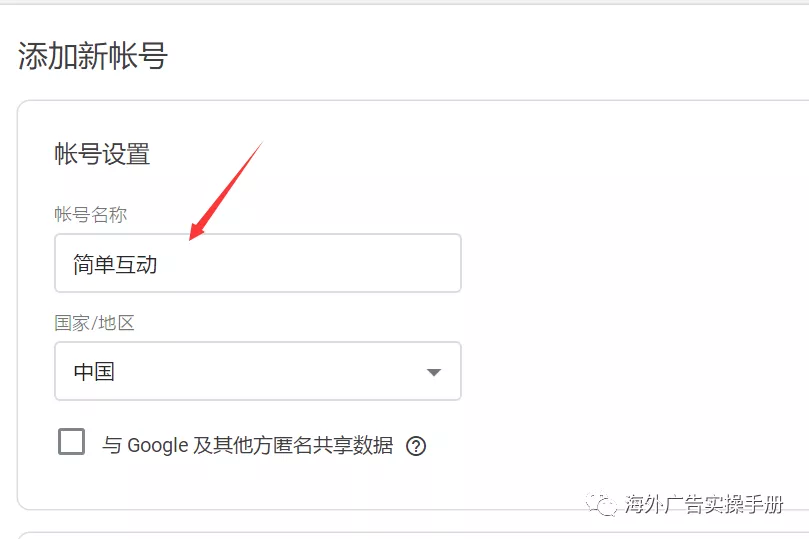
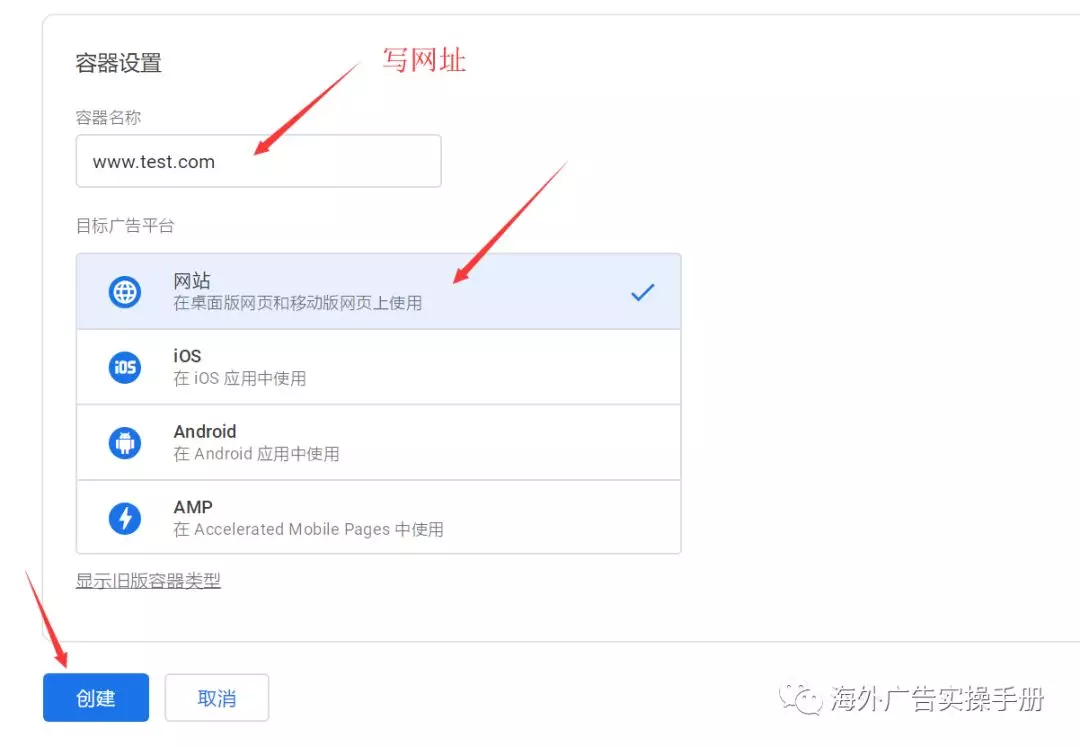
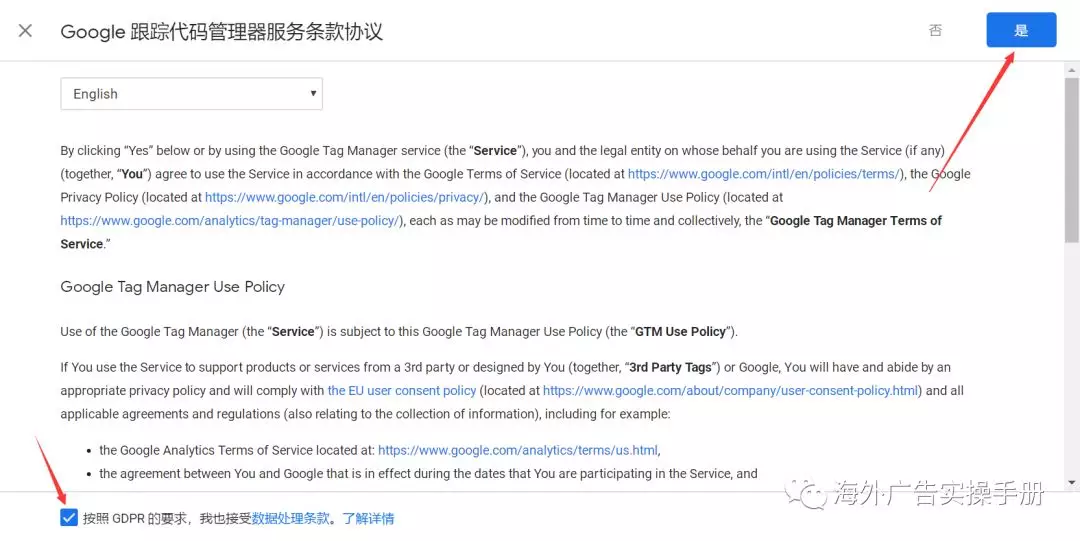
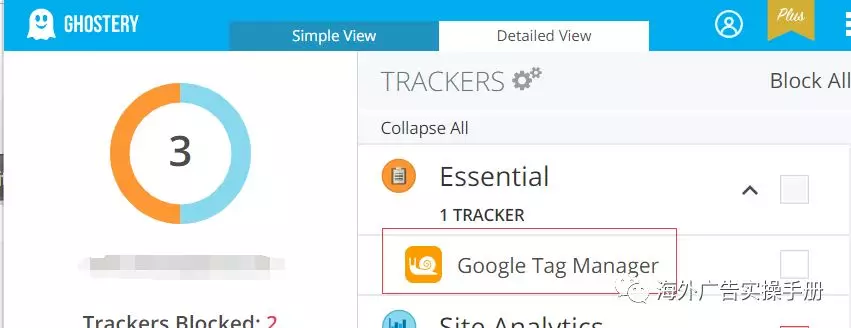
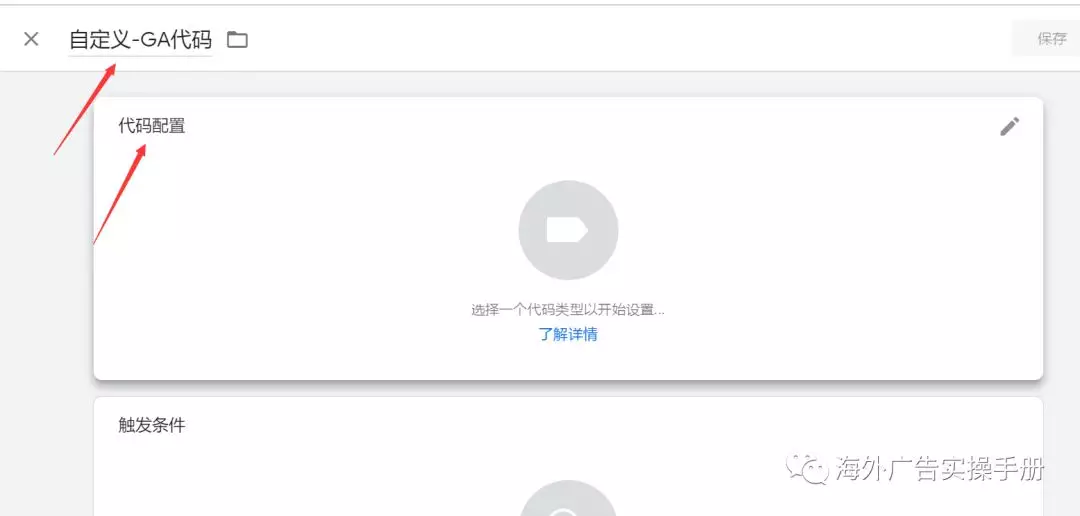
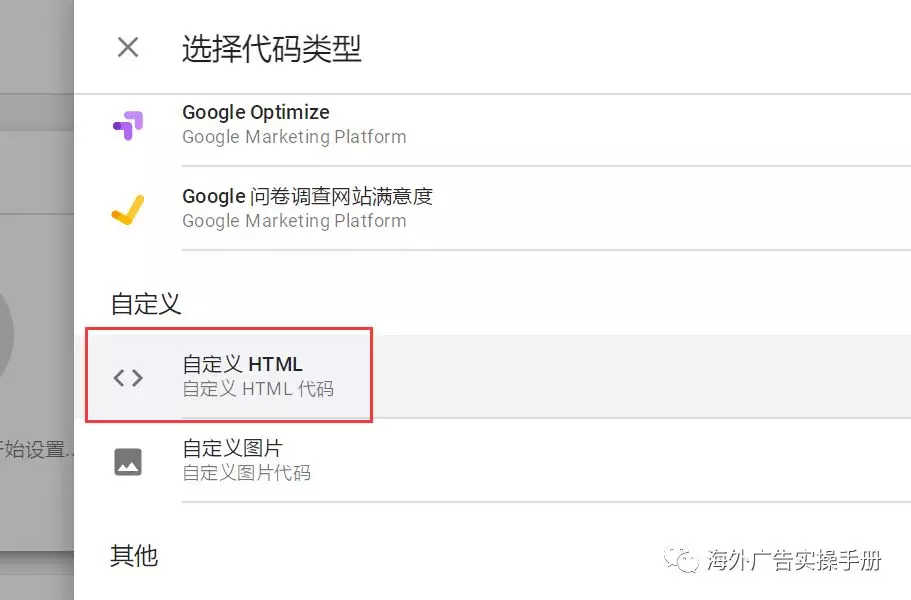
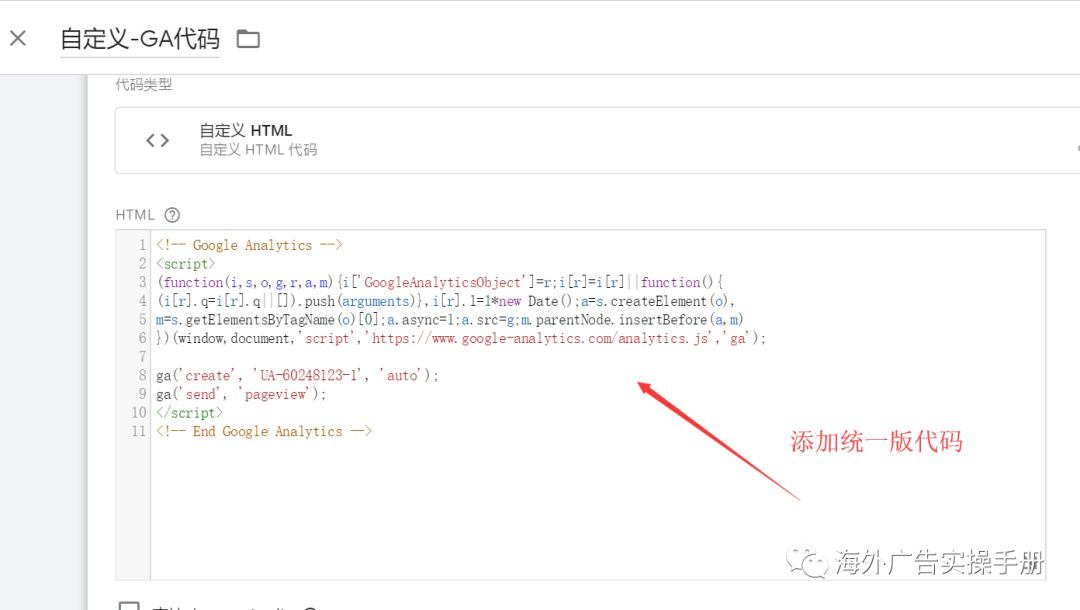
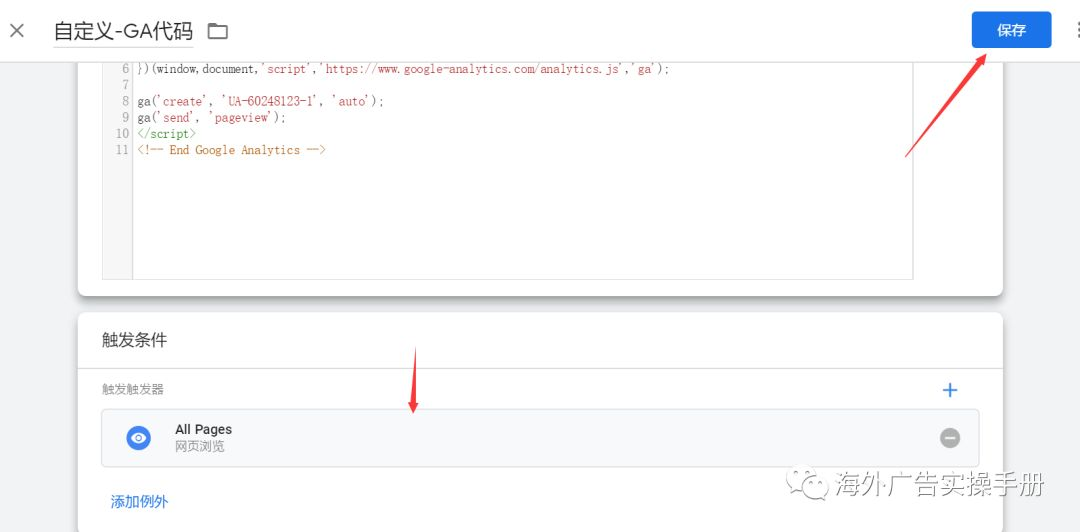
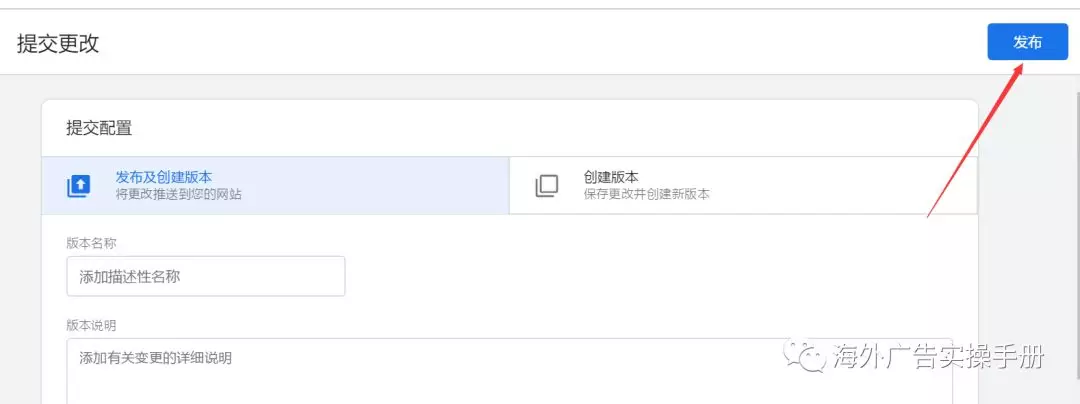
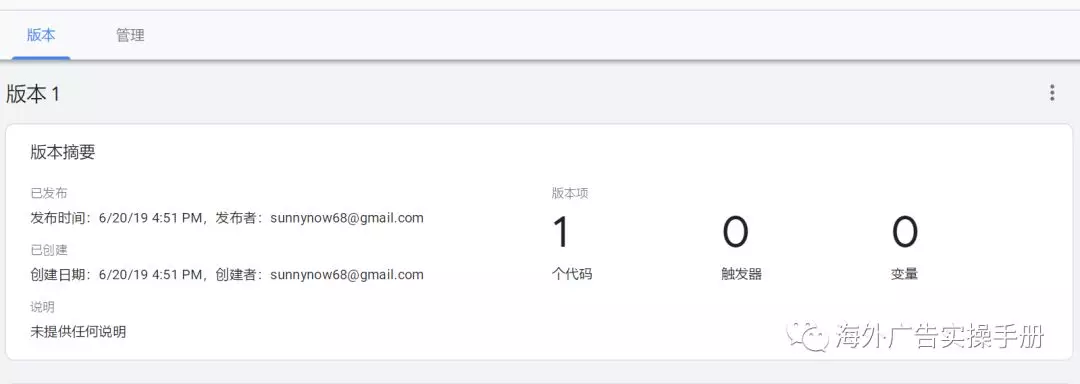
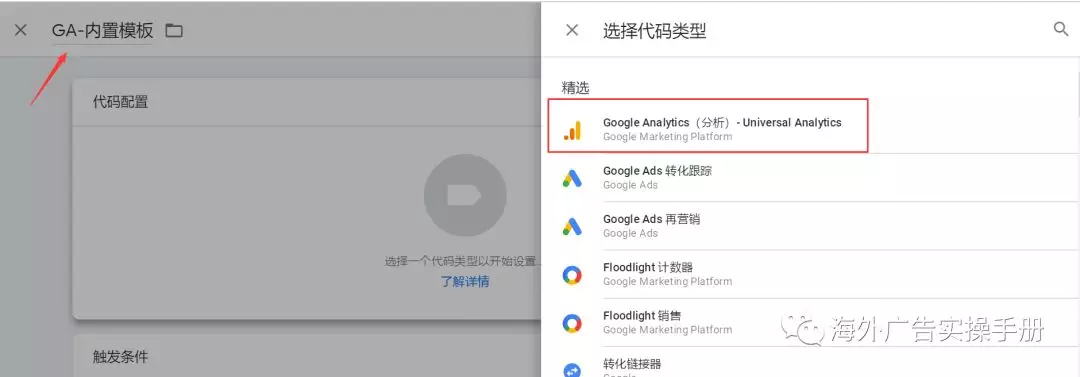
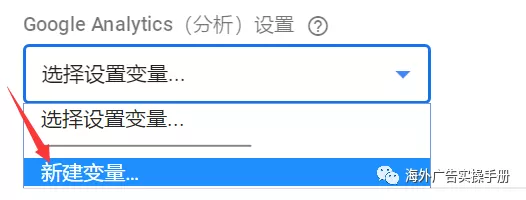
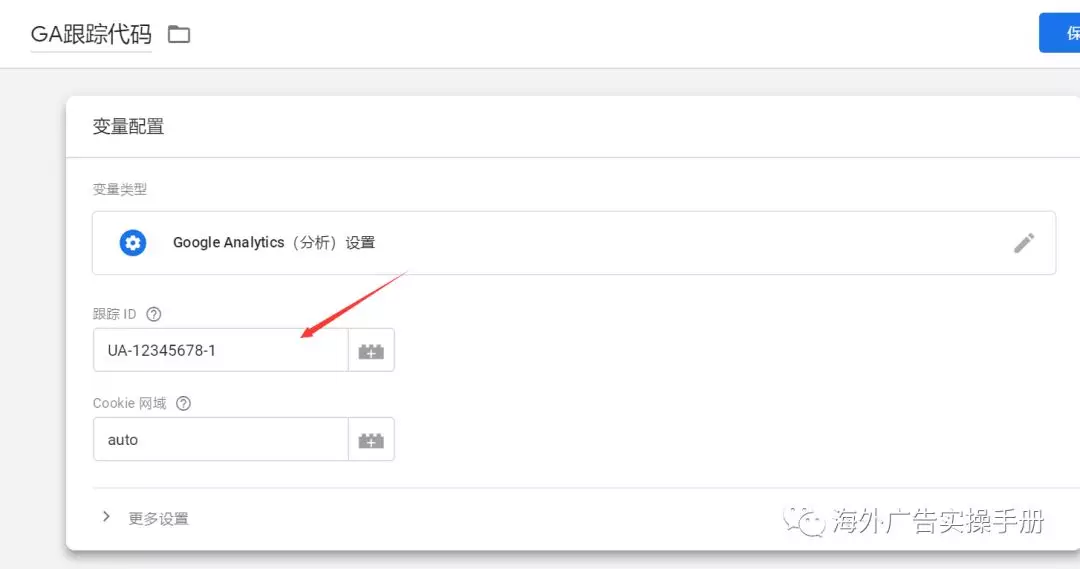
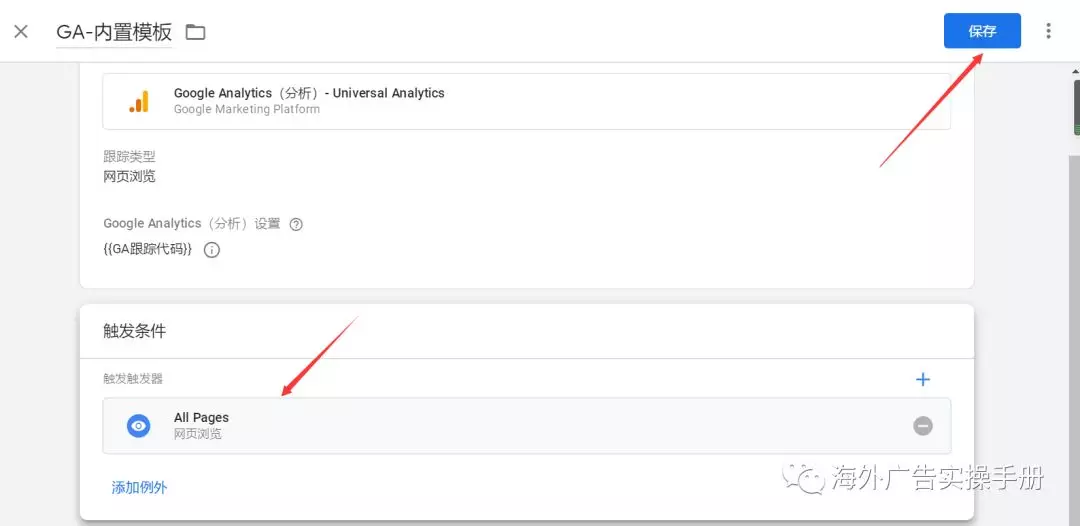
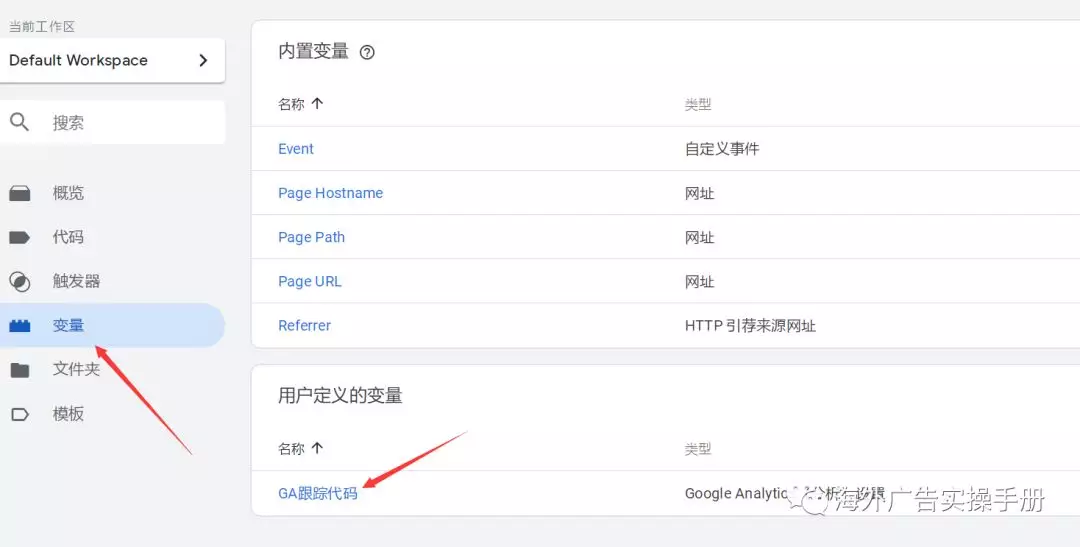
Google Tag Manager这是一个非常好用的代码管理工具,可以极大的简化我们的工作,提高效率。 今天我们从以下4个方面来讲: 1. 什么是GTM,为什么要使用GTM 2. 如何部署GTM 3. 简单案例 - 如何使用GTM部署GA代码 4. 如何使用GTM进行参数调优 Google Tag Manager是什么 Google Tag Manager中文名叫谷歌代码管理系统,简称GTM,是一个帮助我们简单快速的在网站和APP上添加代码的工具。 为什么要使用GTM? (1)使用这个工具可以非常简单的添加代码,不需要每次再找技术去做,可以极大的简化我们的工作和提高工作效率。 (2)使用GTM在一定程度上也可以提高我们的网站速度。因为GTM是一步加载的,可以加载更快。 (3)方便我们管理多种代码和多个网站,除了部署代码简单外,看起来也很清晰,方便修改。 如何部署GTM 首先打开Google Tag Manager的网址: tagmanager.google.com 登录Google账号 点击右上角创建账号 设置账号名称 设置容器名称 同意协议 创建完成后需要我们安装代码。按照要求分别安装下面的2段代码 安装好以后只要代码没问题GTM就部署好了。如果想要检查一下是否正确安装了,可以使用Chrome插件:Ghostery 在谷歌浏览器中安装Ghostery后,打开刚才安装代码的网站,在Detailed View部分,如果出现Google Tag Manager就是GTM部署成功了。 简单案例 - 如何使用GTM部署GA代码 有2种方法: 直接添加自定义代码 使用内置代码模板 我们先看第一种 1. 直接添加自定义代码 在工作区 点击新建代码 设置代码名称,并点击选择代码类型 选择自定义HTML代码 添加统一版代码 GA代码版本简介 GA代码发展经历了 经典版- 统一版 - 全局版的发展 17年年底Google Analytics推出了全局版的跟踪代码,现在我们在后台媒体资源- 跟踪代码看到的都是全局版的跟踪代码。 不同的版本引用的函数和调用的方法不同。如果大家要使用GTM,建议大家使用统一版的跟踪代码,因为全局版代码现在和GTM还没有实现完全整合。 不知道去哪里找全局版代码的可以直接复制粘贴下面的代码,把其中的UA-XXXXX-Y替换成自己的GA跟踪ID就可以了。 <!-- Google Analytics --> 接下来设置触发条件。GA代码是要在所有网页上部署的,所以触发条件选择 All Pages 然后点击右上角的提交 点击发布 点击继续 发布完成 到这里使用自定义代码部署GA就完成了。简单来说,就是添加代码,设置代码触发条件,发布。 接下来我们看第二种方法,使用GTM内置代码模板。 2. 使用GA内置代码模板 还是先点击新建代码 设置代码名称,选择代码类型。代码类型选择 Google Analytics(分析)- Universal Analytics 新建变量 设置变量,输入跟踪ID,点击保存 接下来设置触发条件为All Pages, 然后保存 保存之后提交,发布就可以了。 如何使用GTM进行参数调优 1. ForceSSL 这个参数如果网站使用的是HTTP就需要做,如果是HTTPS就不需要做。 因为谷歌在2015年的时候已经将所有网站升级到了https。如果我们网站是http,数据要上传到https,会有一个跳转。跳转一是需要时间,二是可能有数据丢失。但是我们强制转成https的话,可以省掉跳转,提高数据准确度 2. SiteSpeedSampleRate 网站速度抽样比例设置。GA默认的是跟踪1%的用户,这样我们网站的用户数和浏览数越大,我们得到的数据也会越不准确,所以我们需要进行设置,把比例设置成100%,也就是所有的用户都跟踪 3. SampleRate 抽样率,表示对多大比例的用户进行抽样。这个默认值是100%,但是网站流量大了以后会降低抽样率,所以我们也手动设置成100,保证所有数据都采集 接下来我们看一下这3个参数如何设置。 我们在上一步使用内置代码模板设置GA代码的时候新建了一个变量,名字为 GA跟踪代码。 点击左侧变量 - 用户定义的变量,选择名字为“GA跟踪代码”的这个变量 点击跟踪ID,再点击下面的更多设置 – 要设置的字段 – 添加字段 分别添加以上3个字段 添加完点击保存就可以了 以上就是GTM的介绍,部署和参数调优方法。还没有使用Google Tage Manager的朋友可以自己创建一个账号,熟悉一下工作区,我们下次再分享其他的内容。









<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->












文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复