
今天跟大家说说在你的网站安装和使用Google Tag Manager和谷歌分析Google Analytics。
Google Tag Manager
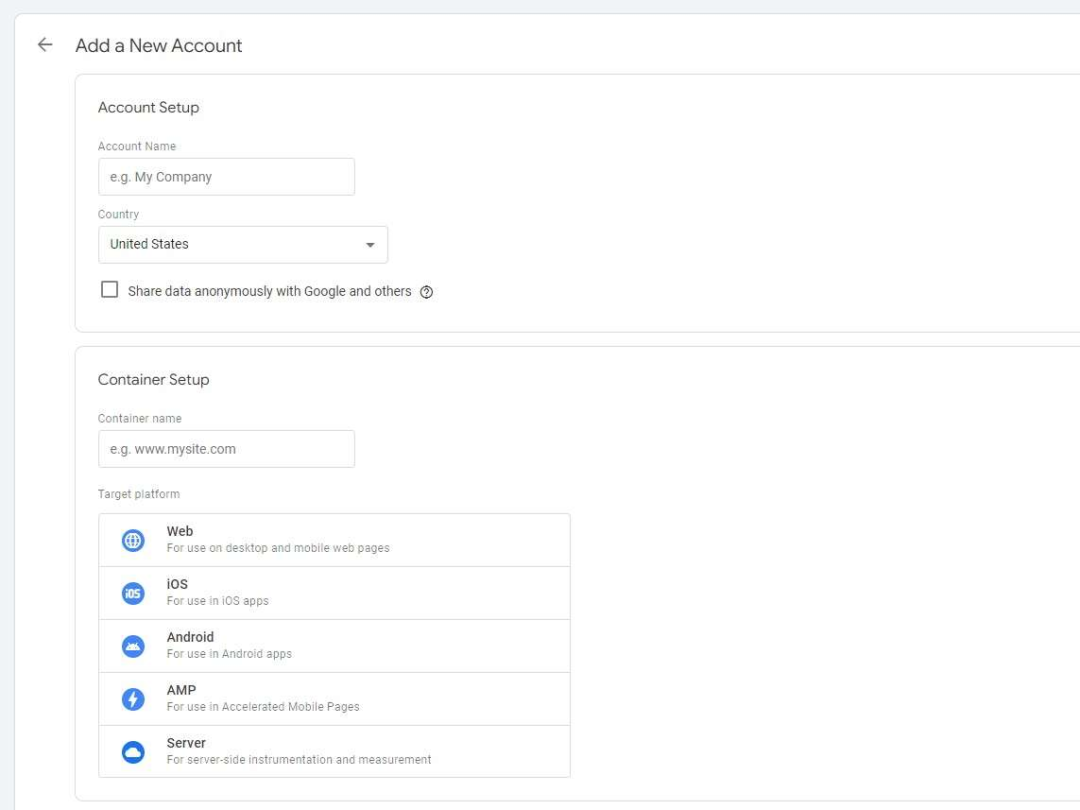
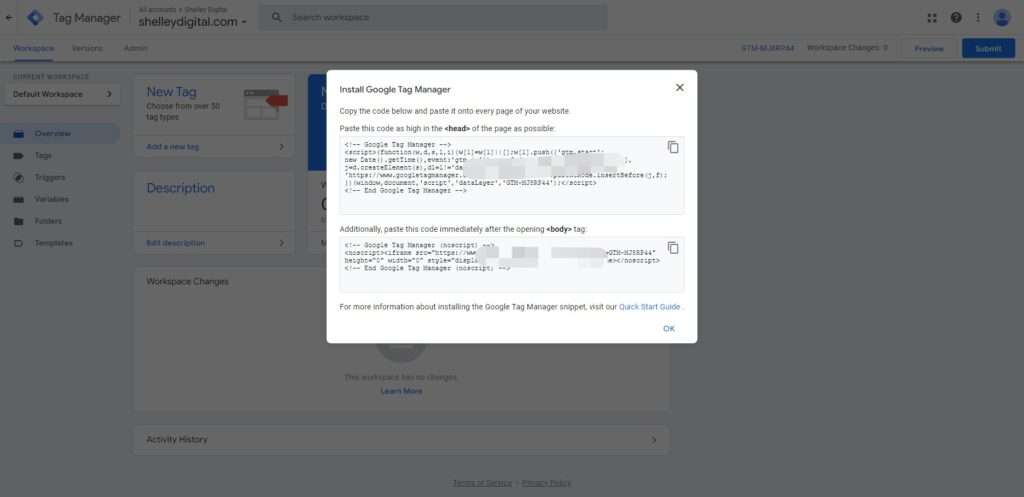
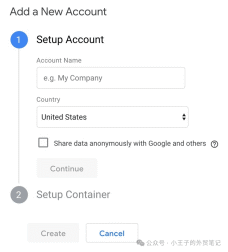
首先我们需要安装Google Tag Manager谷歌搜索Google Tag Manager,命名账号名称,选择国家,然后选择Web。紧着就进入Google Tag Manager后台,点击GTM代码,就可以弹出Google Tag Manager代码字段。安装Google Tag Manager代码
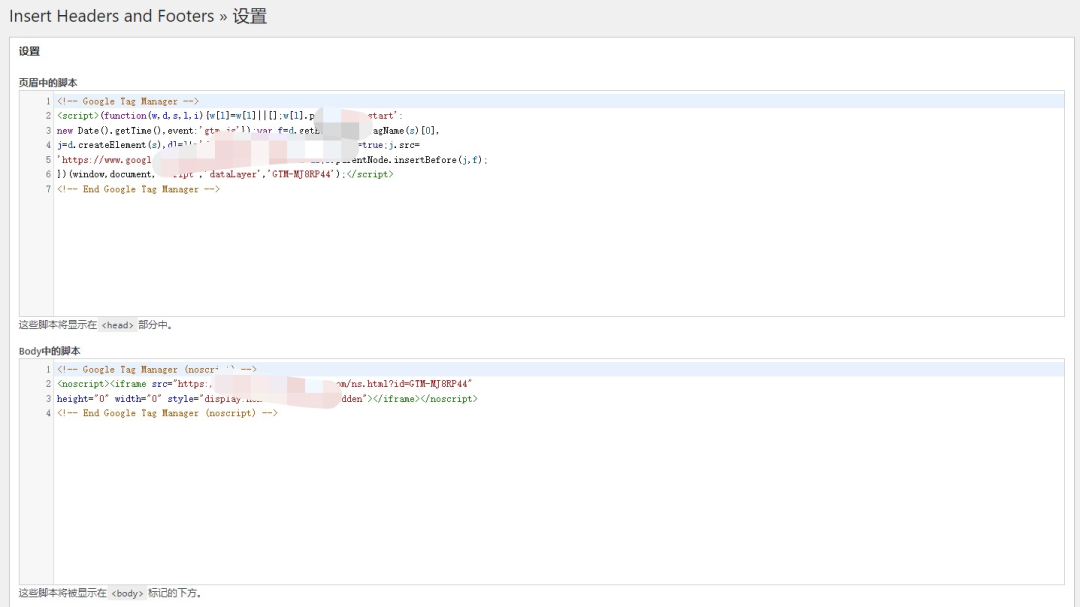
在WordPress后台安装Insert Headers and Footers插件, 把Google Tag Manager代码安装在相应的位置上。这样子Google Tag Manager代码就安装到你的网站上了。谷歌分析Google Analytics
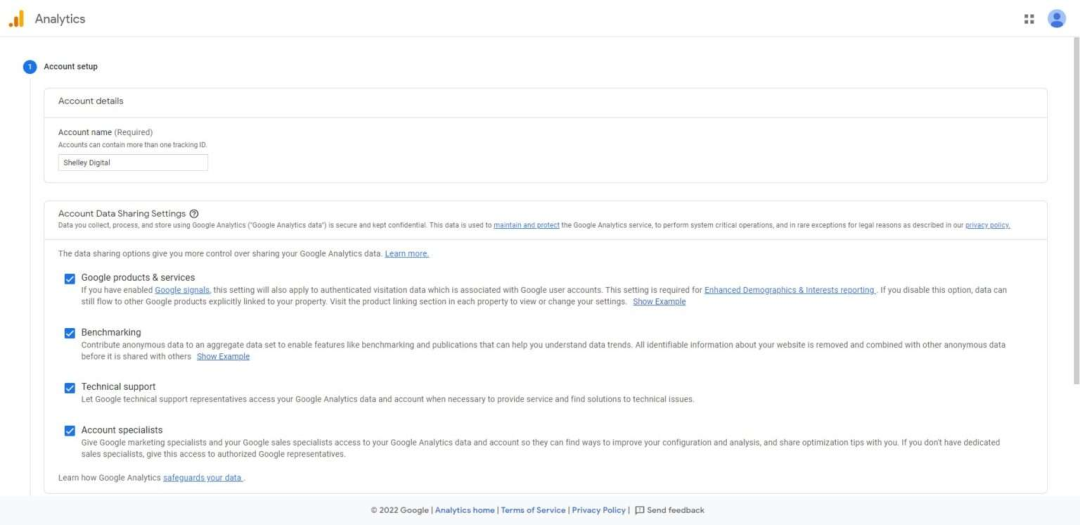
谷歌分析网址:https://analytics.google.com/谷歌搜索Google Analytics,就可以找到谷歌分析网站(首先,你需要准备一个谷歌邮箱)创建Google Analytics账号
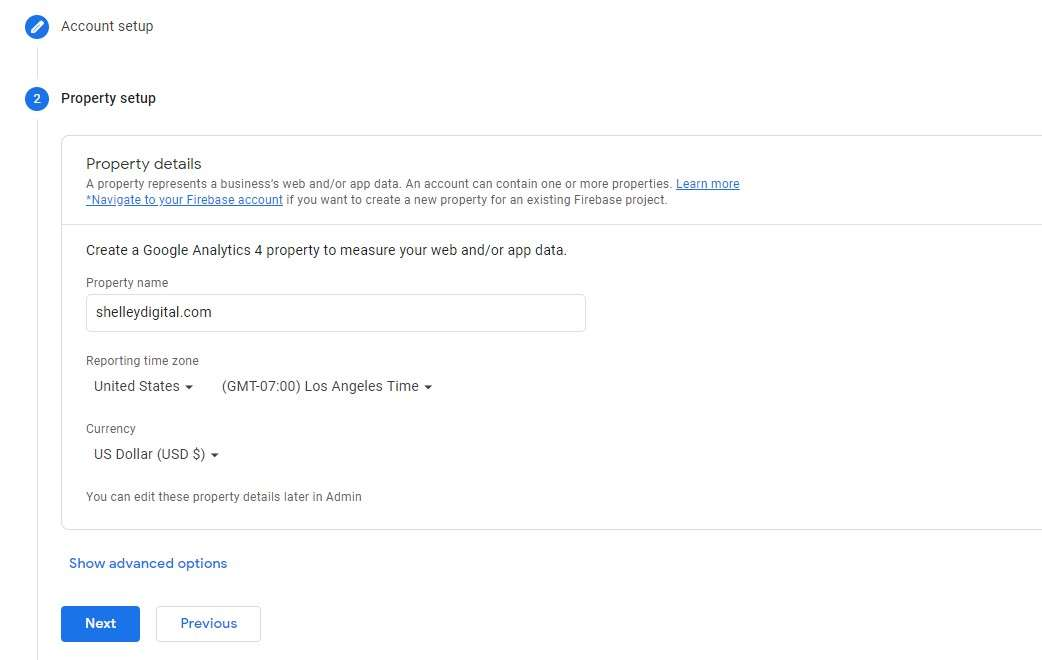
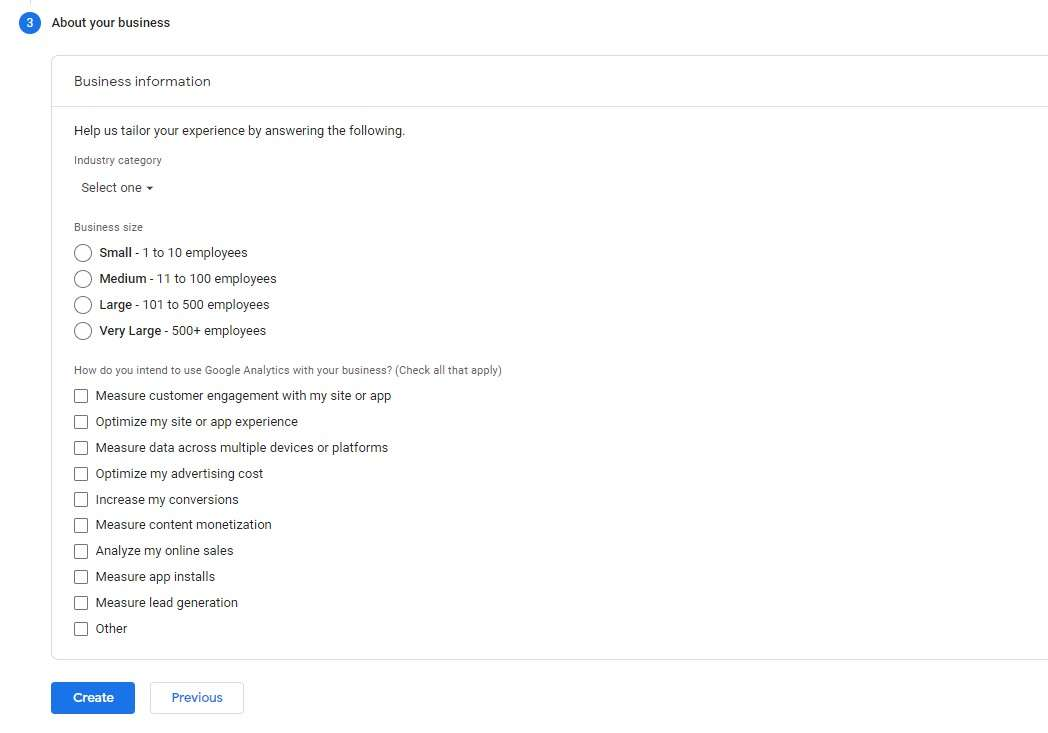
添加网站资源
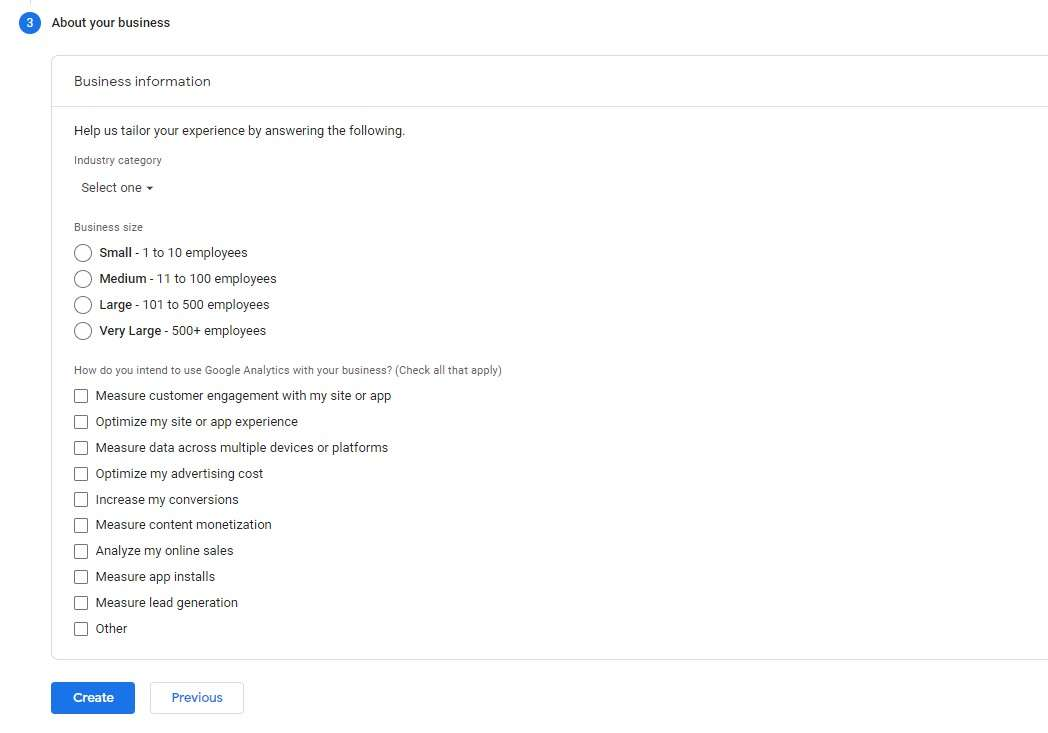
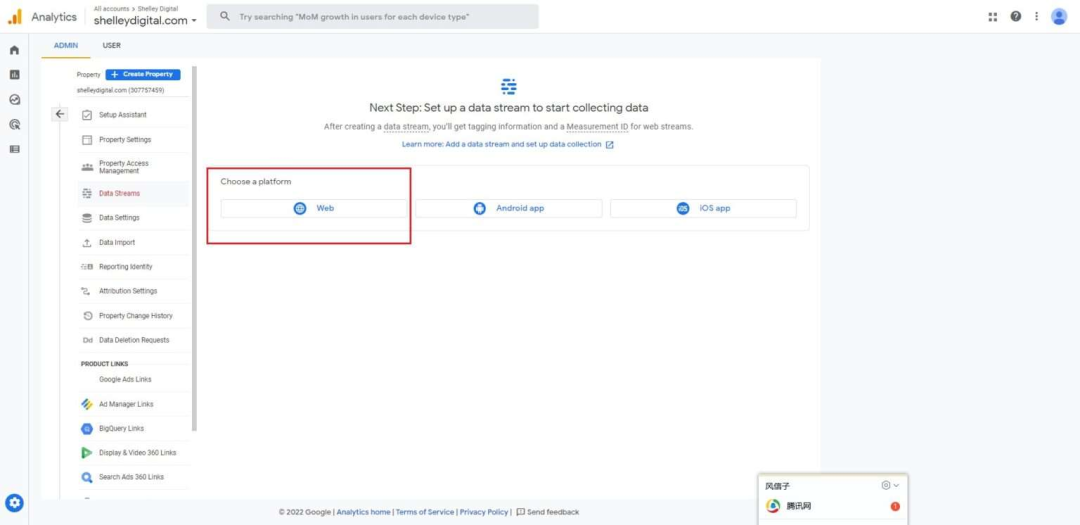
命名资源名称(可以填写网站域名),报告时区和币种根据自己的需要进行选择。(我也可以选择中国时区和人民币),然后点击下一步。点击Create创建,紧接着弹出服务条框,勾选接受就可以了。进入Google Analytics后台
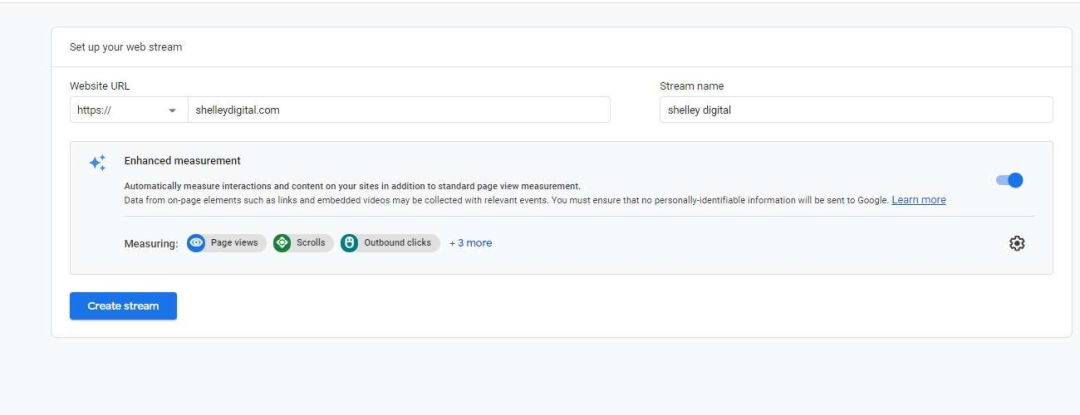
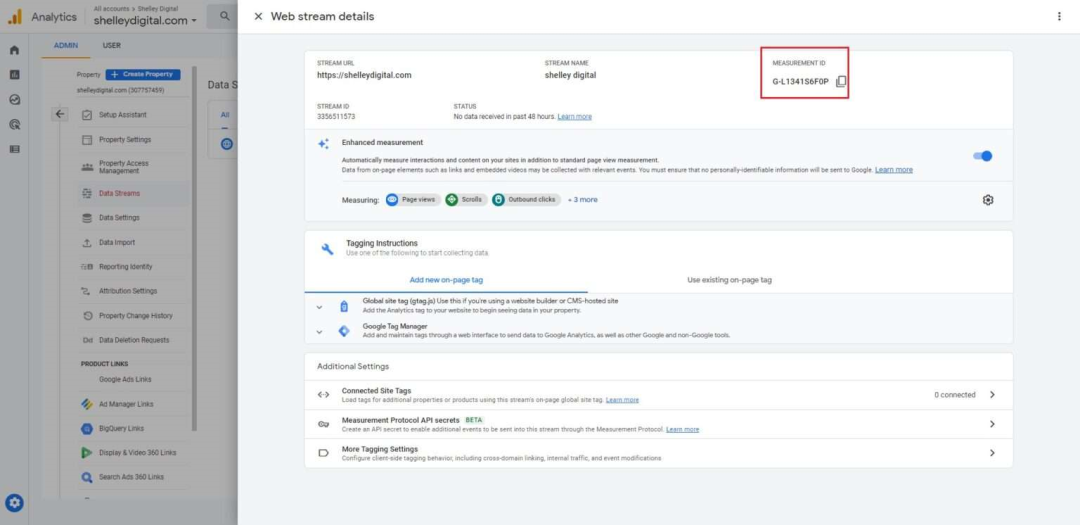
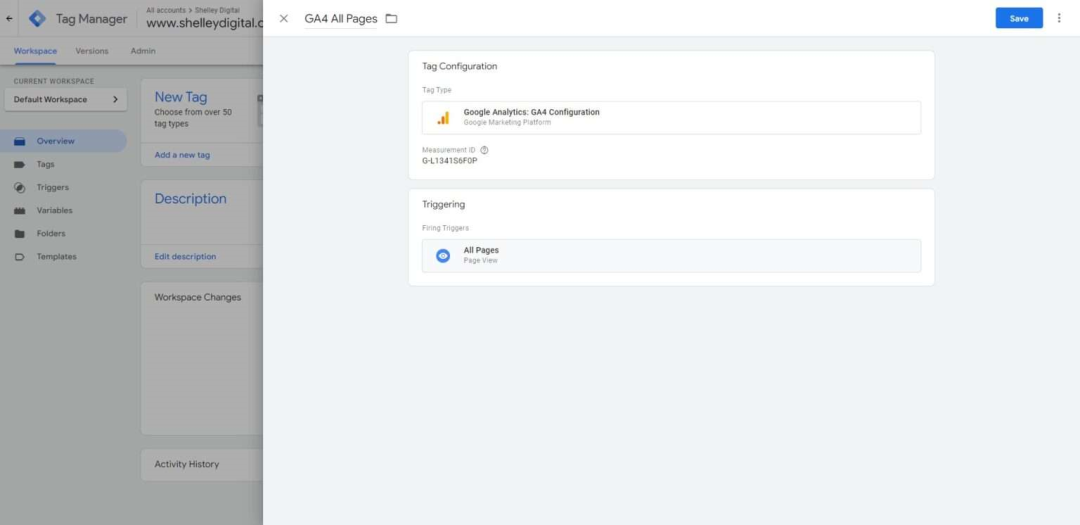
输入网站域名,然后点击创建数据Create Stream现在我的网站Google Analytics就创建成功了。紧接着,我们需要安装谷歌分析代码,复制这个G开头的ID代码。我们打开Google Tag Manager,新建代码,把刚才复制的G字段代码粘贴过来,然后找到Google Analytics: GA4 Configuration,选择All Pages点击保存,这样代码就成功安装好了。
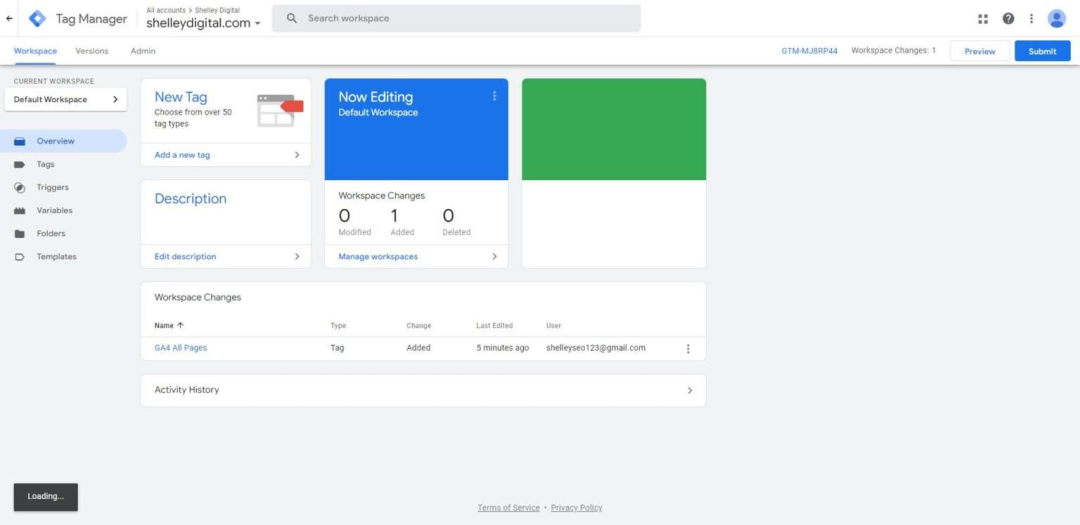
你会看到这个界面,有个G4 All Pages代码就出现了。然后点击Submit发布该代码。查看网站实时数据
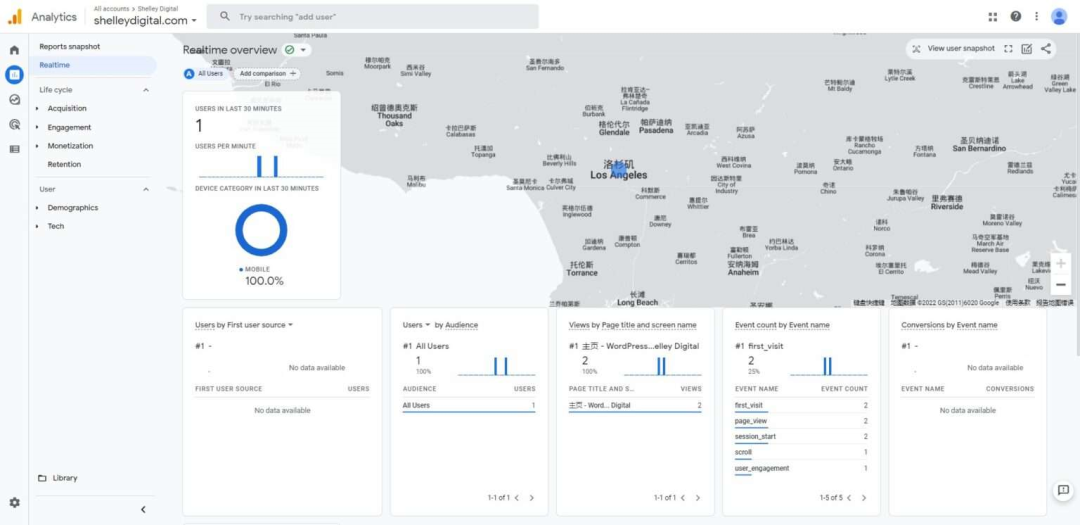
Google Tag Manager和Google Analytics都配置好了之后,我们就可以在Google Analytics后台,查看网站实时数据了。赶快去给自己的网站安装Google Analytics吧。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )
网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)






















发表评论 取消回复