“很感谢大家的关注,后台有不少咨询SEO的,已经开始了,有兴趣可以从前面的NICHE篇开始看起,我今天已经完成了网站的设置了,我给出了步骤,你们可以在Youtube找到相关的视频学习,有兴趣的童鞋可以跟着一起加入,但是没有一定自我解决问题能力和寻找答案的童鞋不建议加入,我后续不会写太多一步步的实操图了,但会放一些Youtube的视频链接方便大家自学。”
一、WP Setting
购买Hosting(我用的Hostinger)
购买域名 (我直接在Hostinger上面买的,自动就能绑定到Hostinger的主机)
绑定域名到Hosting
安装SSL,并Force所有链接到Https,
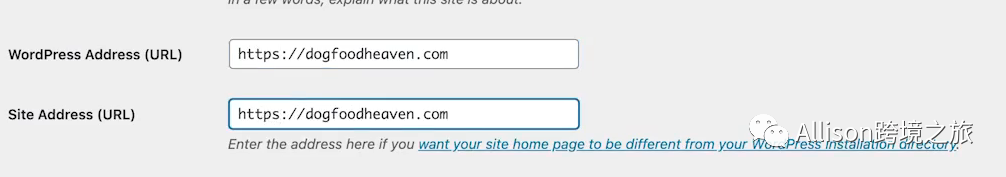
进入WP后台更改Setting——General的设置,去掉URL的www,然后Save

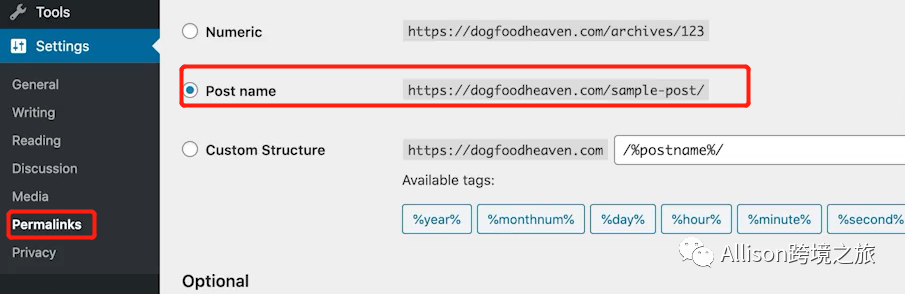
Setting——Permalinks:设置为Post name

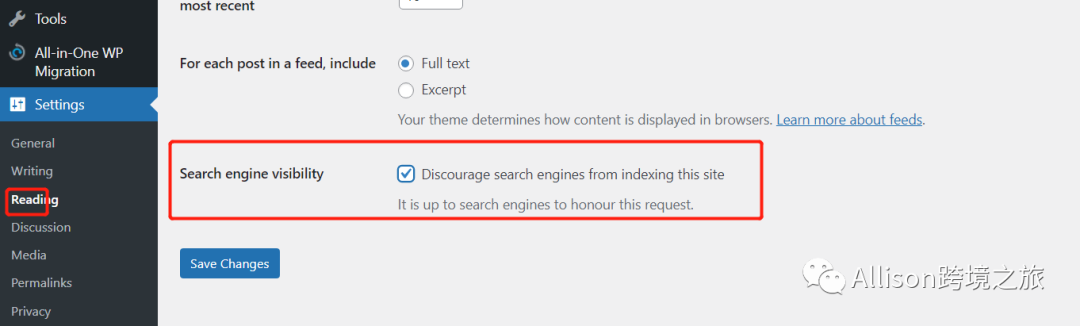
Setting——Reading:禁止谷歌收录

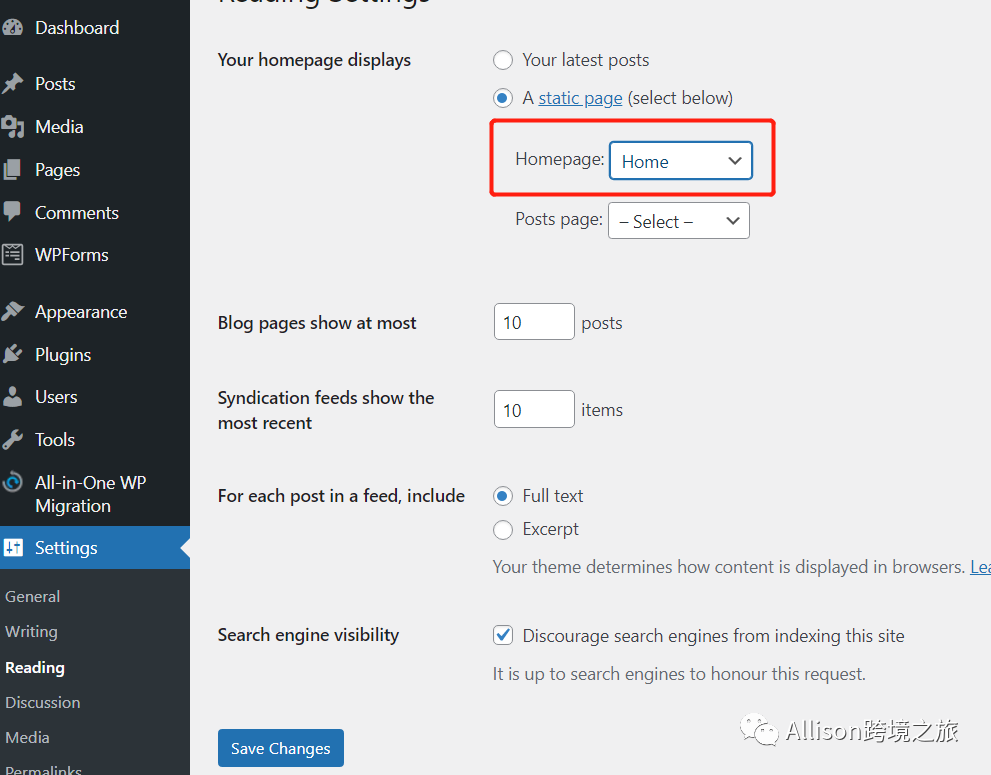
选择Page,然后添加一个Home Page,然后回到Reading设置指定Home Page

安装Theme——Appearance-Themes-Add New(GeneratePress)-Active主题GeneratePress-Delete其他不需要的主题
升级GeneratePress Premium,购买安装包之后plug上传然后输入激活码,再安装generateblocks插件

设置Google Search Console,验证域名所有权
安装Rank Math SEO

Site Speed
插件Wp-Rocket & Bunny CDN
设置Email(Gsuite)
购买一个Gmail结尾的官方邮箱:
创建新的Gsuite Account,或者在现有的Gsuite Account里面添加一个Domain

二、BrandingYour Site
挑选品牌网站颜色
利用ChatGPT-4
利用竞争对手产品色
目标:挑选5个颜色
Primary & Accent (主色调&强调色)
主色调奠定了网站的大面积的颜色,强调色一般用的是主色调的互补色,起到突出的作用,主要应用于按钮的颜色之类的。

White & Off White(白色和灰白色)
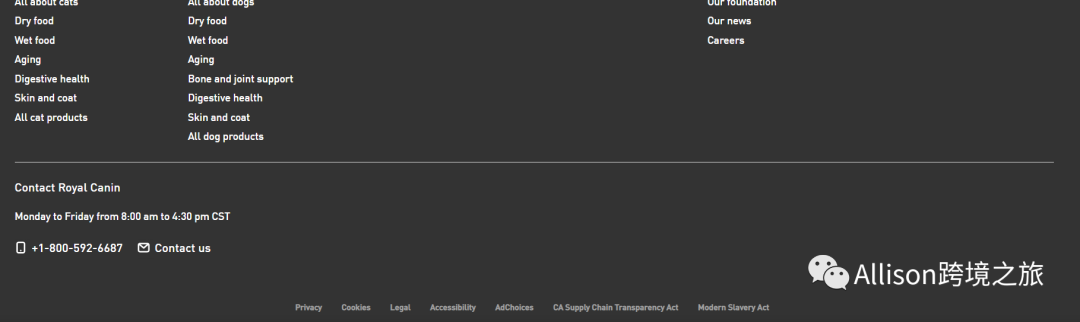
网站肯定会有常规的白色,这个时候我们可以采用Off White的颜色将网站的一些元素和纯白的背景区分开来,不需要用疯狂鲜艳的色彩过度,如下图所示:

Dark Color (暗色)
选择一个深色调,作用于网站的字体和页脚

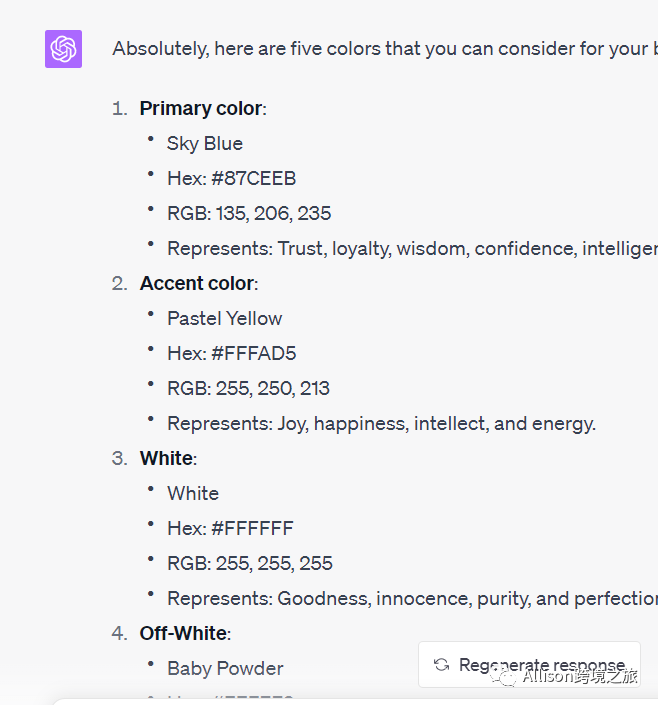
① 利用ChatGPT-4选色(ChatGPT-3.5免费版也可以,记得让它给你写出color number 就好了,你不要求,它就只给颜色不给颜色编号)
打开ChatGPT-4,输入需求,让它帮我挑好5个颜色
I want to create a XXXXXX website, could you help me provide 5 different colors for create my website? I need 5 colors include Primary & Accent, white & off-white and dark color.

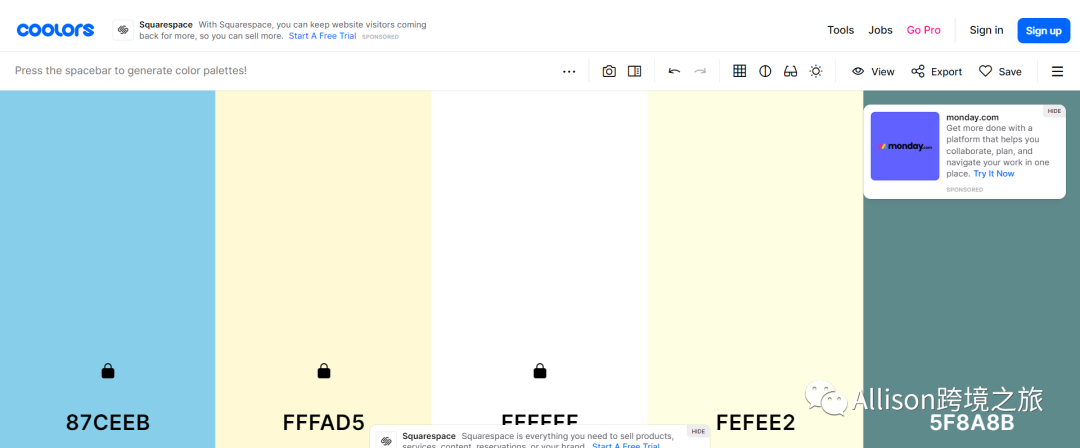
然后我会把ChatGPT给出来的答案输入到coolors.co网站去查看

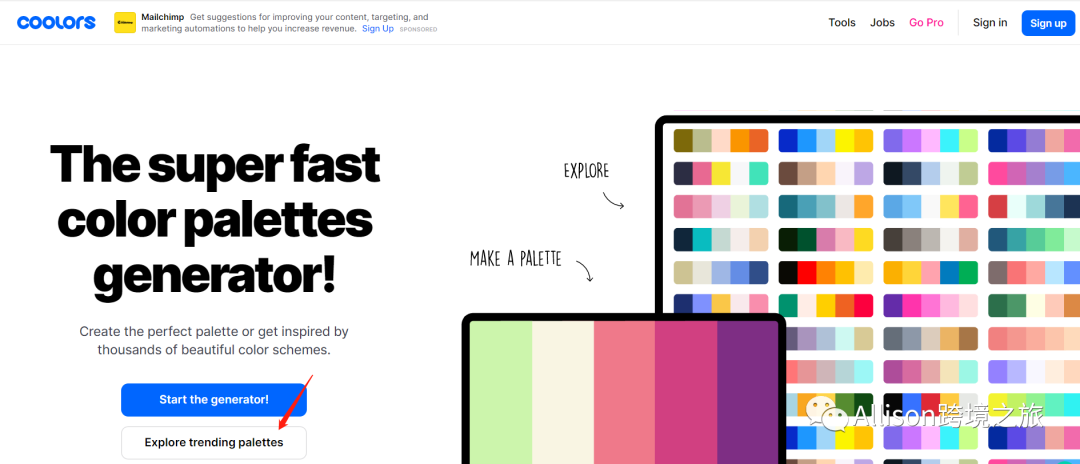
选色工具网站介绍:
https://coolors.co/

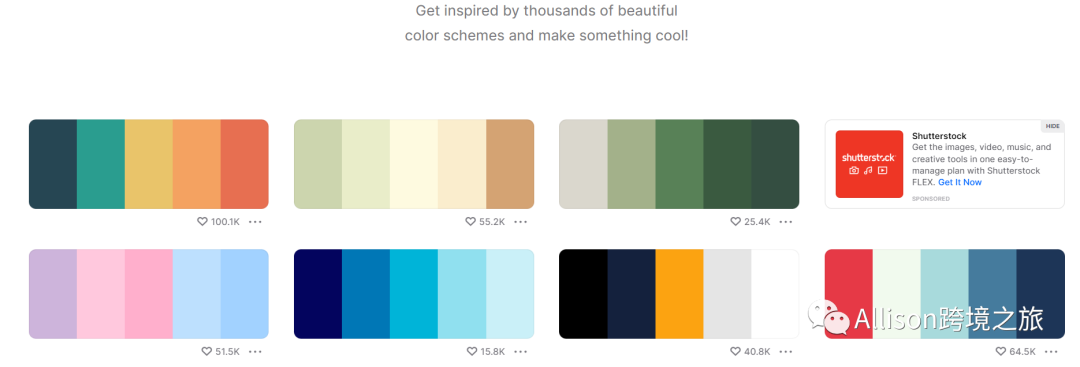
点击了Explore Trending Palettes就可以看到很多配色可以选,

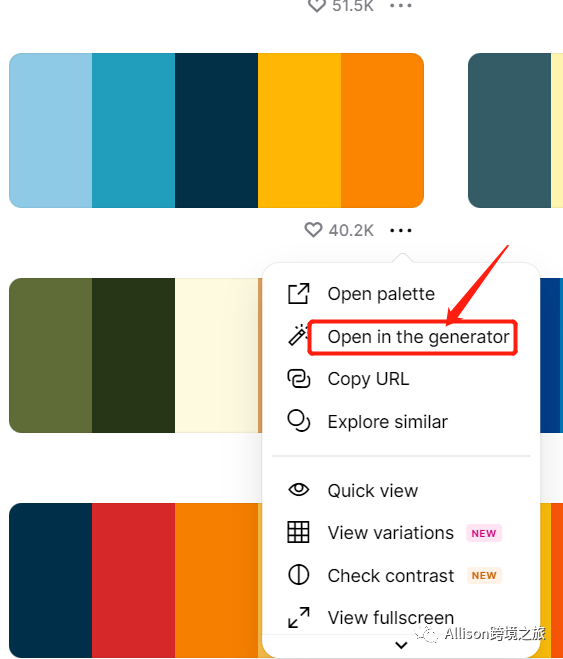
选好了可以点击...,然后选择open in generator去调色板页面

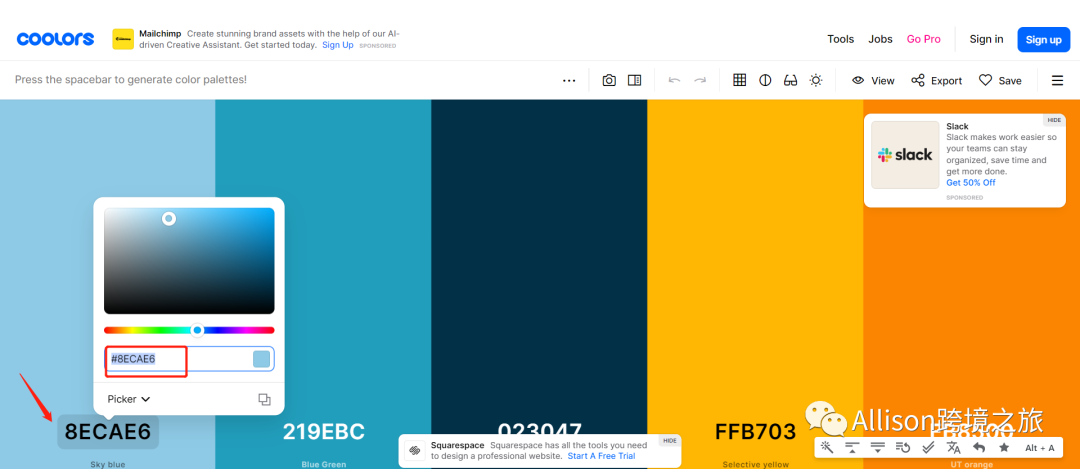
当我们进入调色板页面的时候,我们可以直接输入ChatGPT给的颜色编号,就可以显示出颜色了。

② 利用竞争对手产品色
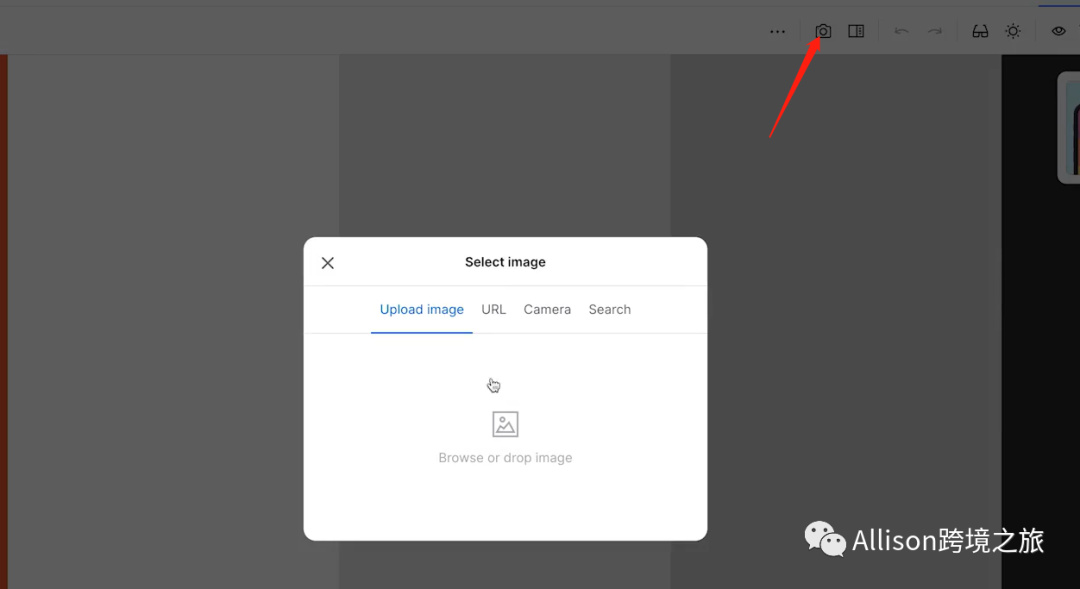
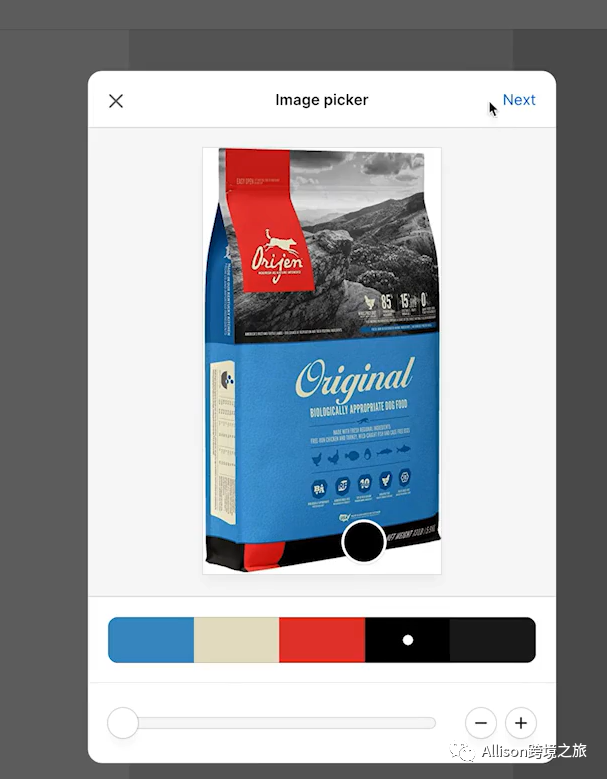
比如做DOG FOOD产品的,可以看下对手的产品包装,然后下载一个对手产品图片,上传到选择coolors里面

然后我们可以直接从产品图上面取色,如下

选择品牌字体
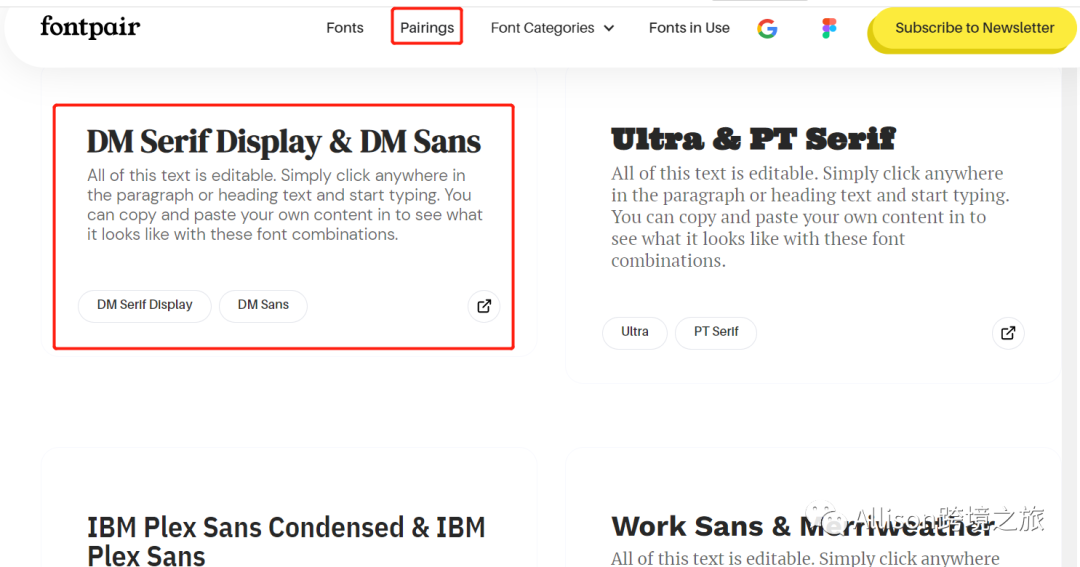
https://www.fontpair.co/all
选择自己替换的字体搭配,然后记录下来自己喜欢的Font

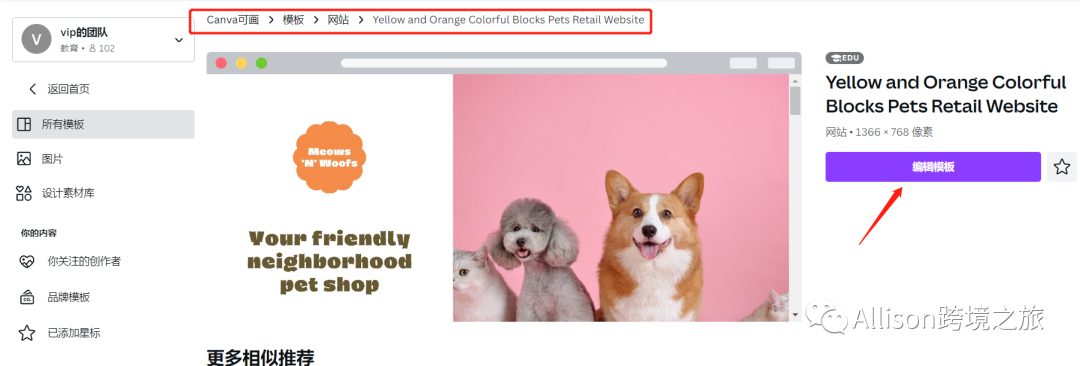
Canva
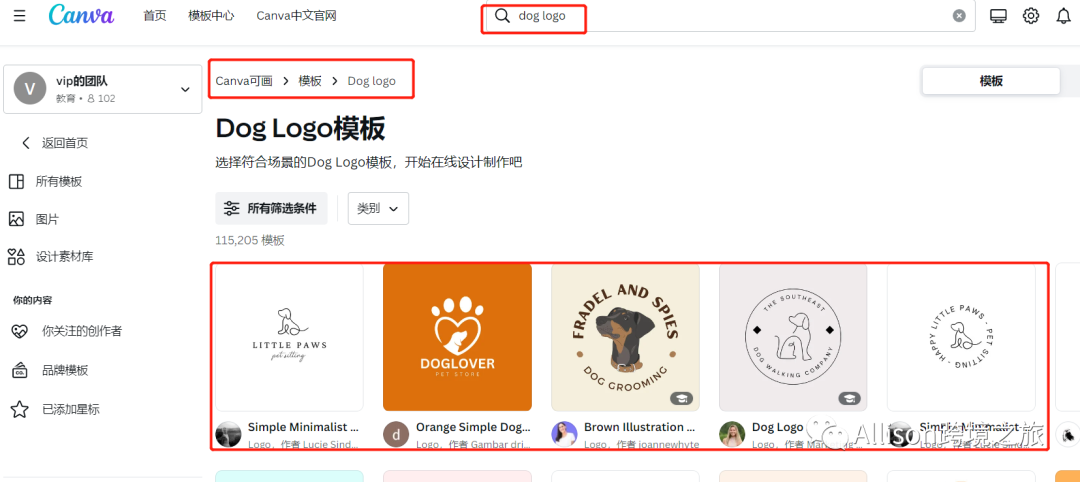
Canva里面有网站设计模板,可以选择自己喜欢的品类的网站去看人家的字体用的什么,然后记录


https://fontjoy.com/

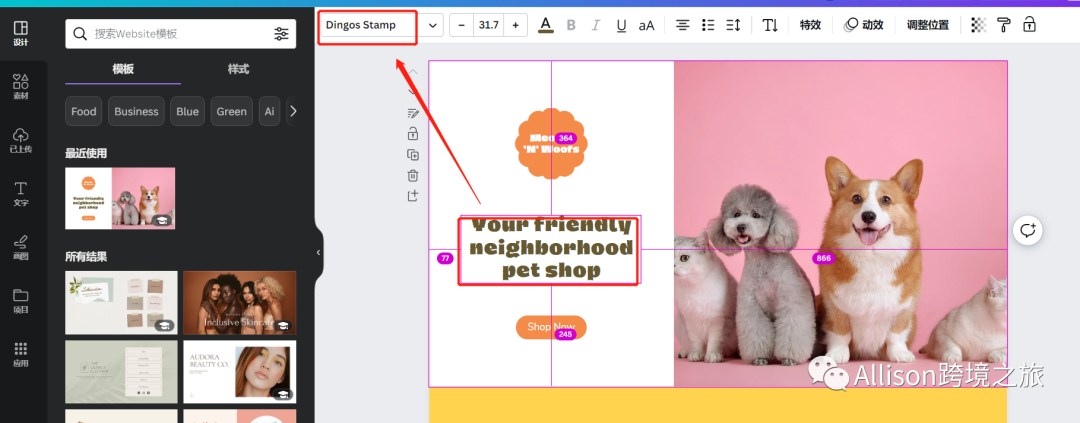
使用Canva创建品牌LOGO
Size:350*100
Canva里面有很多设计好的logo可以供参考和修改,可以选择一个看上的LOGO,然后根据前面自己选择的网站颜色,修改下LOGO的颜色就好了。

用Canva创建Favicon
Size:512*512, Favicon就是打开网页标签上的缩小的logo标签

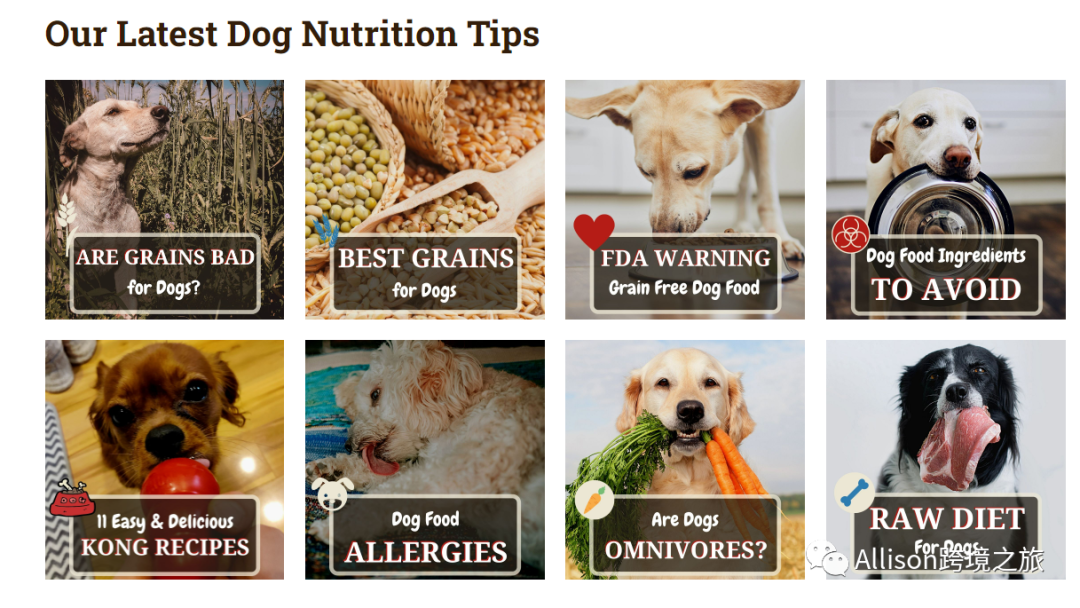
创建品牌形象图片
当你创建文章的时候,你是可以设置文章封面的,这样我们可以把我们的文章封面设置成大小,风格一致的封面图,案例如下图所示:

我们可以利用Canva,选择Ins方形的模板来进行创作

当然如果你喜欢横向的也推荐可以使用Youtube的缩略图模板来制作,根据自己的喜好即可

-
设置GeneratePress的Site Setting
实操截图太累了,后续都要用这个工具,给个视频,大家可以跟着视频学习怎么设置
https://www.youtube.com/watch?v=4SpxBwWUal0
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复