WPForms 确实是 WordPress 建站系统上非常好用的一款表单信息提交工具,无论是安装设置的简易程度还是表单的业务场景范围,都秒杀一众同行。而且在去年我还写过一篇文章专门介绍了 WPForms 怎么安装使用,详细内容可以看看《WPForms 表单插件使用》这篇文章。
今天到捣鼓一个页面上的某个表单时,出现了下面这种情况(见图片所示)。

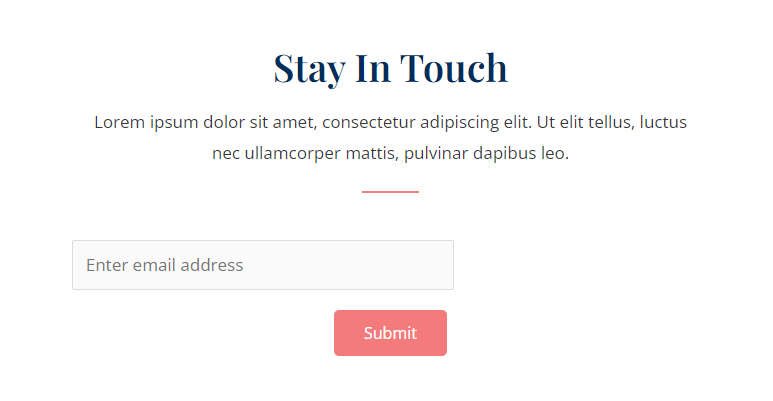
当时想在页面页脚安装一个表单,主要是用来收集用户的电子邮件。但是页脚区域又拆分成了 4 个 Section,这就导致每个 Section 的面积就很小。当把 WPForms 表单设置进去后,整个表单就显得很拥挤,而且还分成了上下两行。
这明显与我想要的设计效果不相符啊,我的目标是 “Email Address” 这个表单与“Subscribe”这个提交按钮在同一行显示,也就是单行显示,不要占用我页脚区域太多的空间,要不然这么丑陋的设计,还不如不用。
既然问题发生了,就去找解决方案呗。我首先想到的是去调整整个表单区域的 CSS 代码,直接在代码层面实现我想要的功能。但是不得不说 WPForms 的前端代码是真的复杂,我这个“前端二把刀”是真的看不懂。
就当我准备放弃 WPForms 表单方案,转而打算去使用 Convert Pro 技术方案时(关于 Convert Pro 如何使用可以看《Convert Pro 从 0 到 0.1》这篇文章),灵光闪现去搜搜官方文档啊。

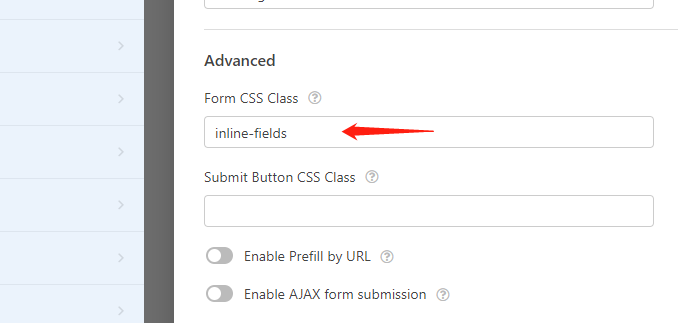
第一条结果就是解决方案,害得我花了十多分钟在分析前端代码上。解决方法很简单,直接在表单设置的通用里面,打开“高级选项”,在里面填写特定的前端控制代码“inline-fields”,就是这么简单。

为了方便,贴下解决方案的地址:How to Display Your Form in a Single Line - WPForms 。
表单在同一行显示的问题解决了,紧接着就又发现了新问题。那就是信息填写表单与信息提交按钮不一样高,而且在手机端显示时,简直真的是一波刚平一波又起。
这次学聪明了,直接去官方文档里面找解决方案,按照官方文档的指导,直接去调整提交表单的高度即可。方法很简单,就是粘贴提交按钮的 CSS 代码,在各个平台测试没有问题即可。
现在回过头想,可能是 WPForms 表单插件与我今天用到的这款主题不兼容导致的。没办法,只能按照步骤一点一点微调。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)





发表评论 取消回复