

作者:雪梨 | 编辑:雪梨
https://shelleydigital.com/before-and-after/
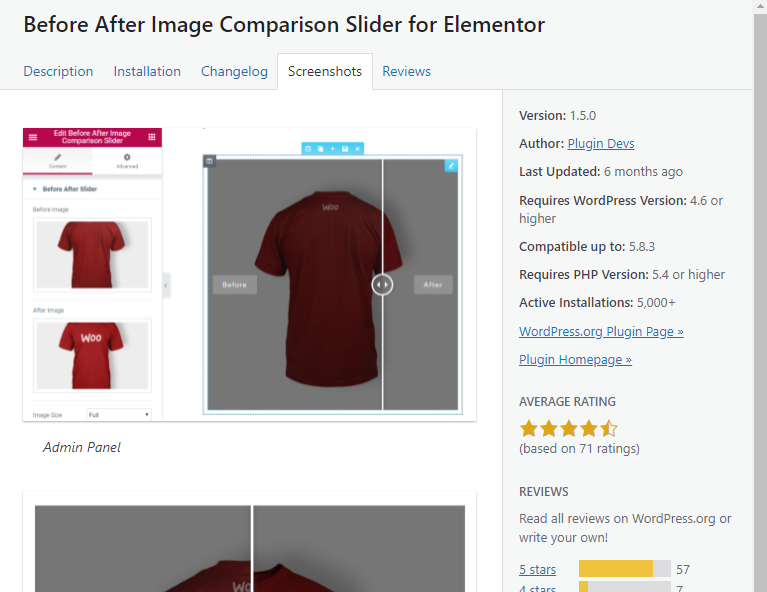
很多网站在产品页面展示的时候就会加上before and after的功能,来展示产品的前后使用功效的对比。
比如截图展示的这样

这个功能WordPress网站就可以轻松添加。
我们通过添加先关的功能的WordPress插件就可以完成该效果

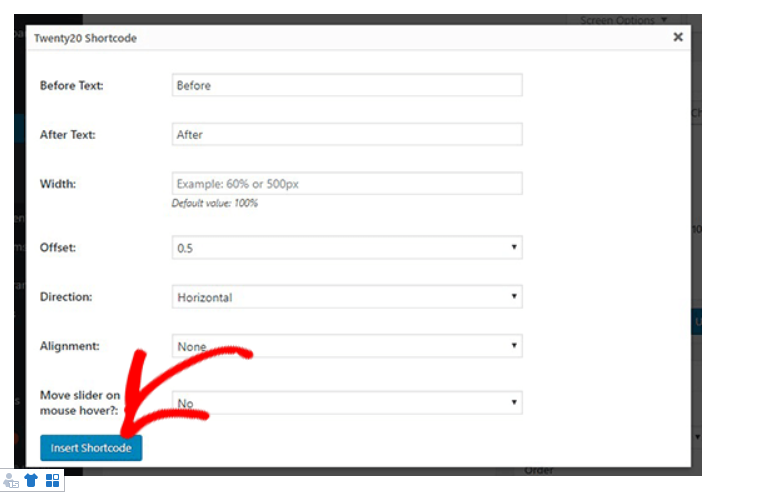
WordPress插件Twenty20 Image Before-After



在WordPress后台,找到外观appearance,微件widget,然后把设置好的微件拖到你需要的位置



Happy Addons for Elementor

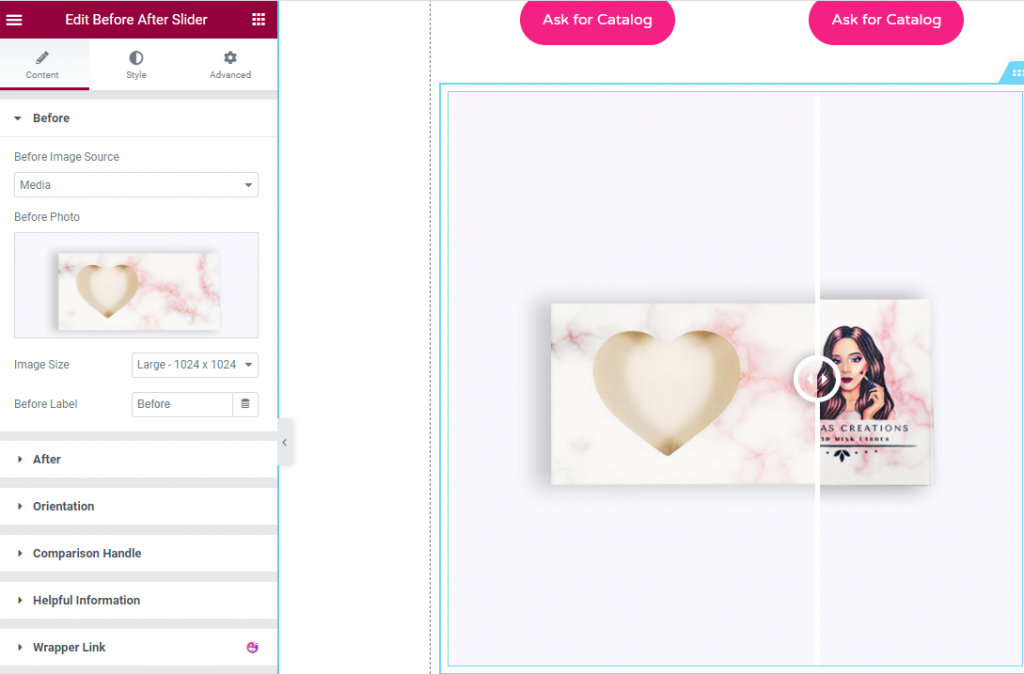
如何你的网站使用的是Elementor编辑器, 那也非常的方便。
首先安装Happy Addons插件,这个插件是专门用于Elementor page builder的,安装Happy Addons之后呢,你的Elementor就会多出很多的小工具。


债见



文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复