
今天跟大家聊聊如何设计网站的感谢页面Thank You Page。
什么要创建感谢页面?
我们的外贸独立站,除了创建基本的页面(Home, About, Product, Blog, Contact等等),另外还需要创建一个感谢页面Thank You Page。比如用户提交了询盘表单之后,就可以跳转到感谢页面Thank You Page,这样可以提升用户的体验,也方便我们做数据追踪记录(比如我们统计感谢页面Thank You Page的打开次数,就可以知道我们收到询盘表单的次数),还可以对网站访客做二次营销的动作,提升转化。新建感谢页面Thank You Page

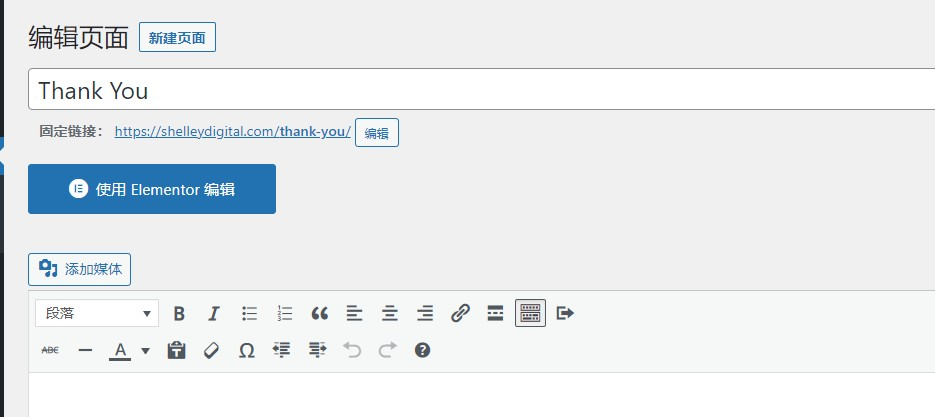
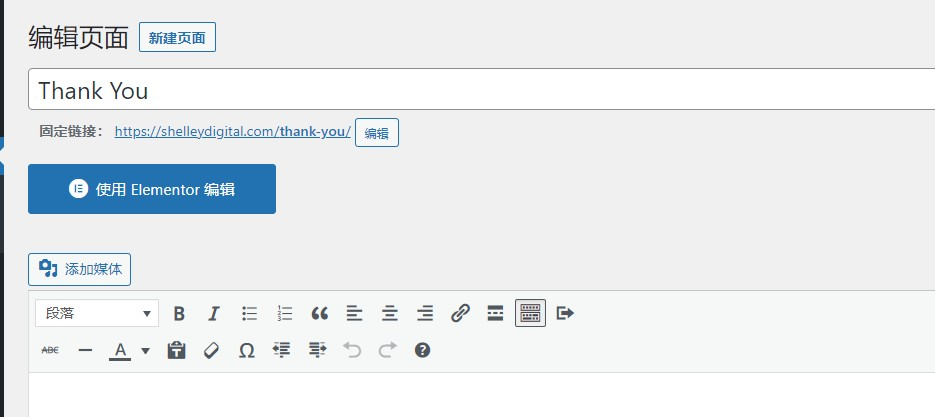
在你的WordPress后台,打开页面,然后新建感谢页面Thank You Page,链接是yourdomain.com/thank-you/,然后点击发布。
Elementor设计感谢页面

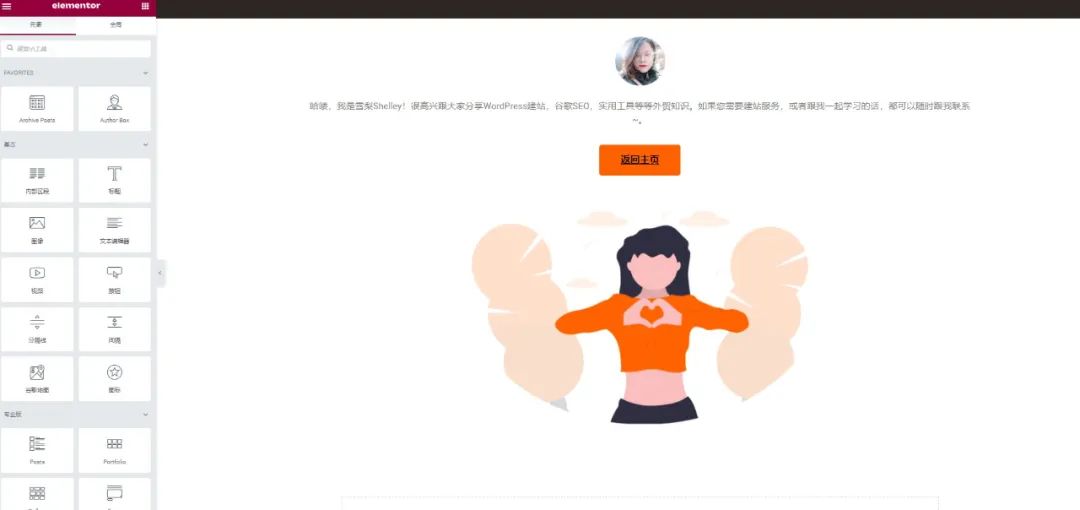
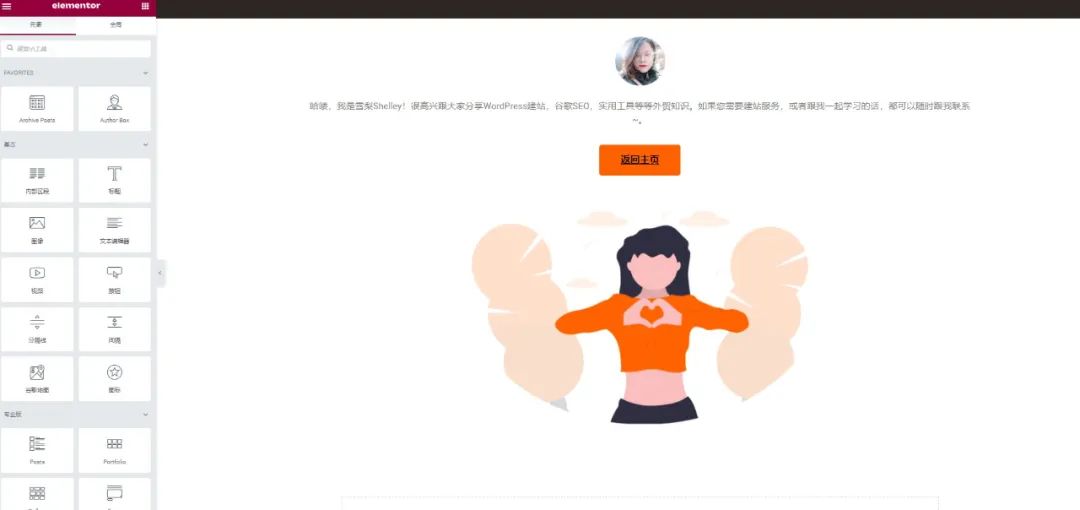
然后点击“使用Elementor编辑”开始设计你的感谢页面。设计完成之后,点击发布就可以了。
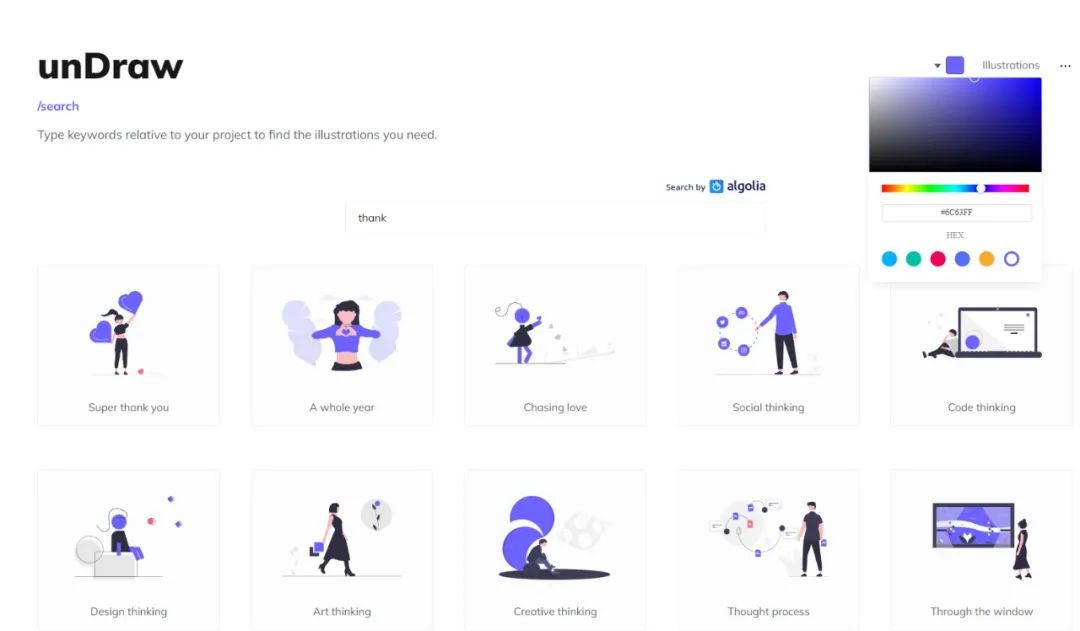
unDraw插图素材

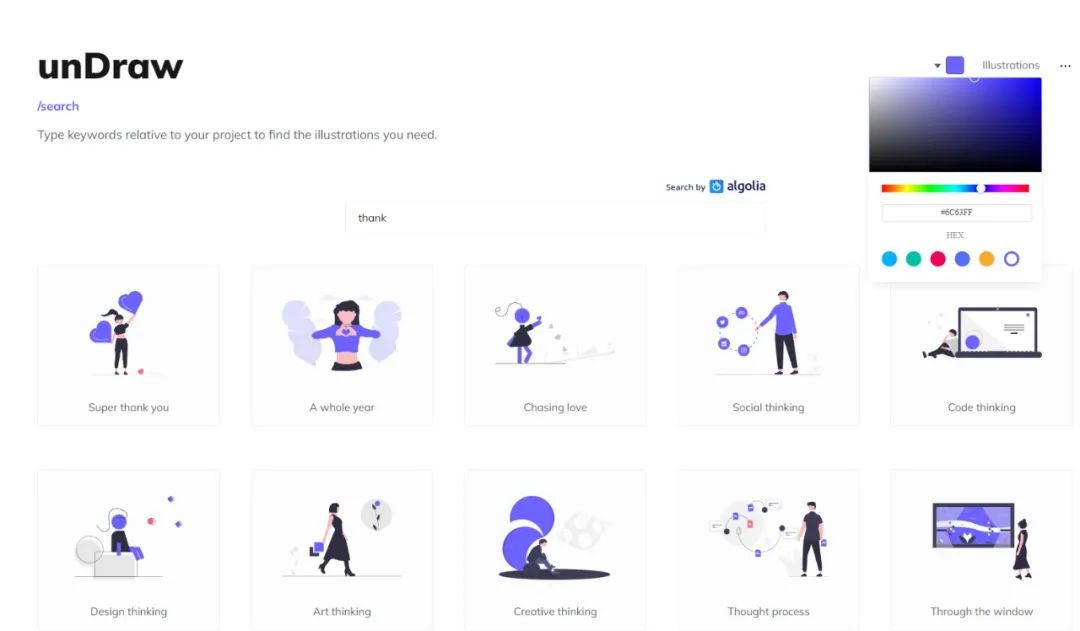
为了让你的页面设计,更加有趣味性,我们可以加入一些设计元素。这里我用的是unDraw插图网站素材,然后将颜色和我们的网站色调进行搭配,然后把插图下载下来,上传到感谢页面就大功告成了。
设置感谢页面跳转

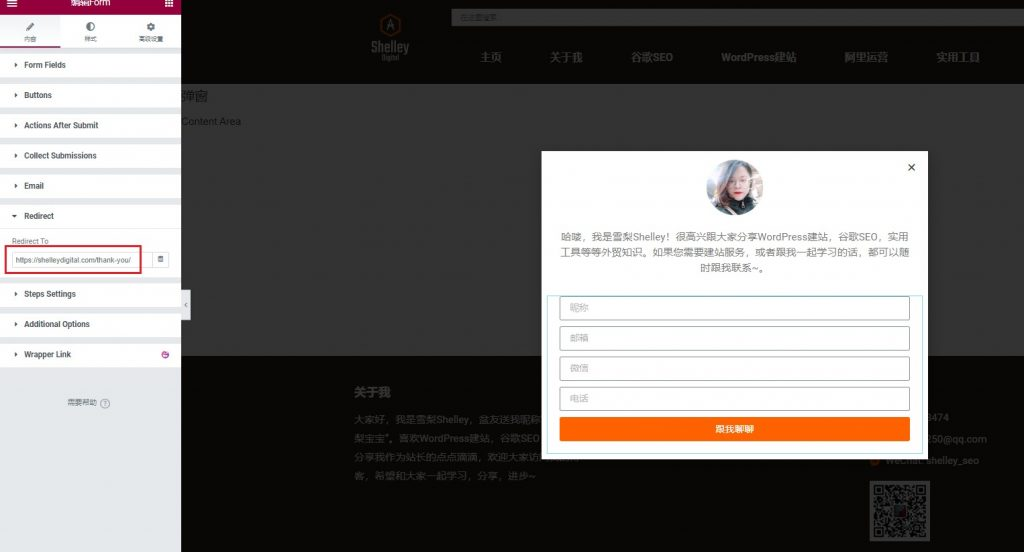
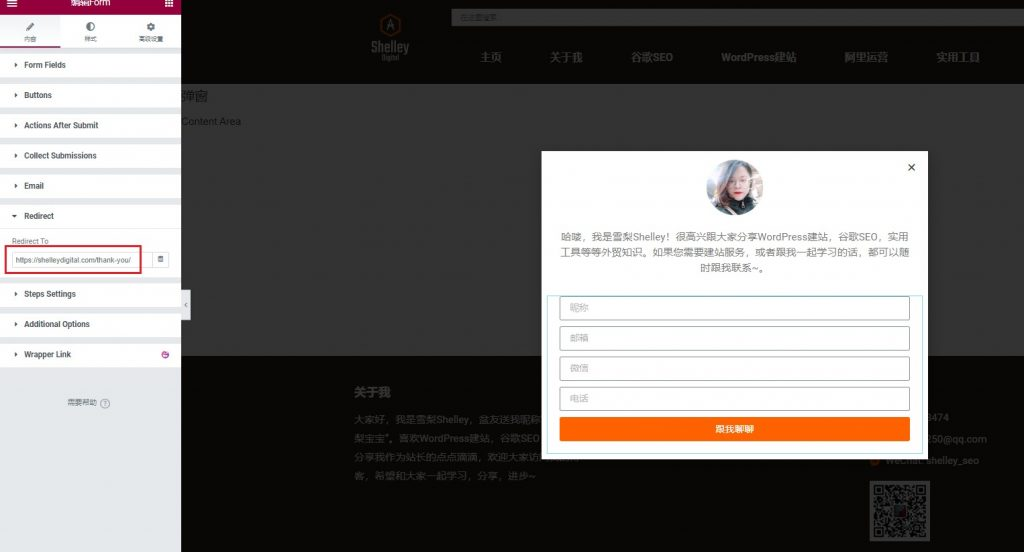
感谢页面做好之后,我们就可以把链接添加到你的询盘表单或者询盘弹窗的跳转里面,Elementor编辑器里面就可以设置Redirect跳转功能。设置好之后,自己测试一下是否跳转成功。
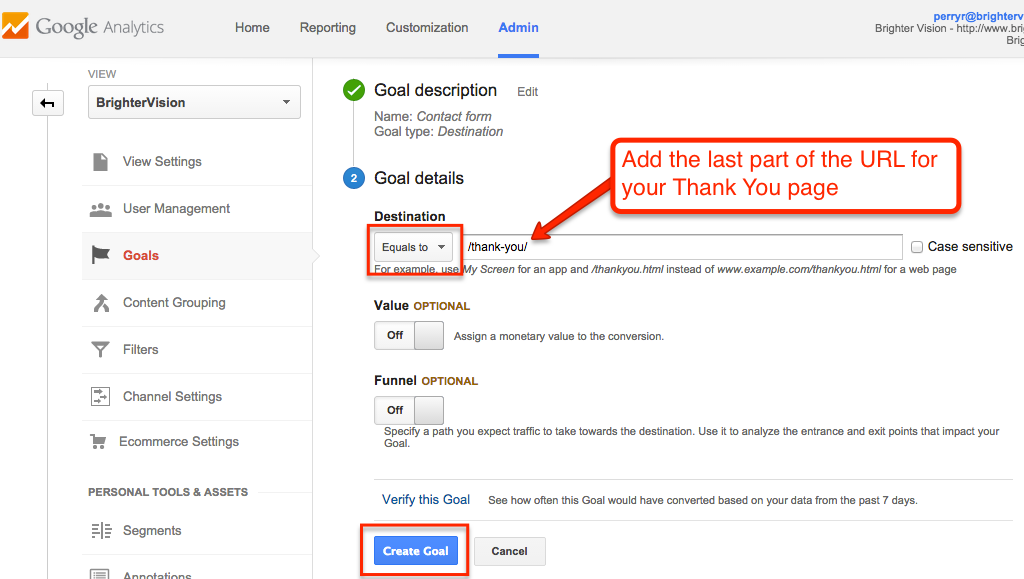
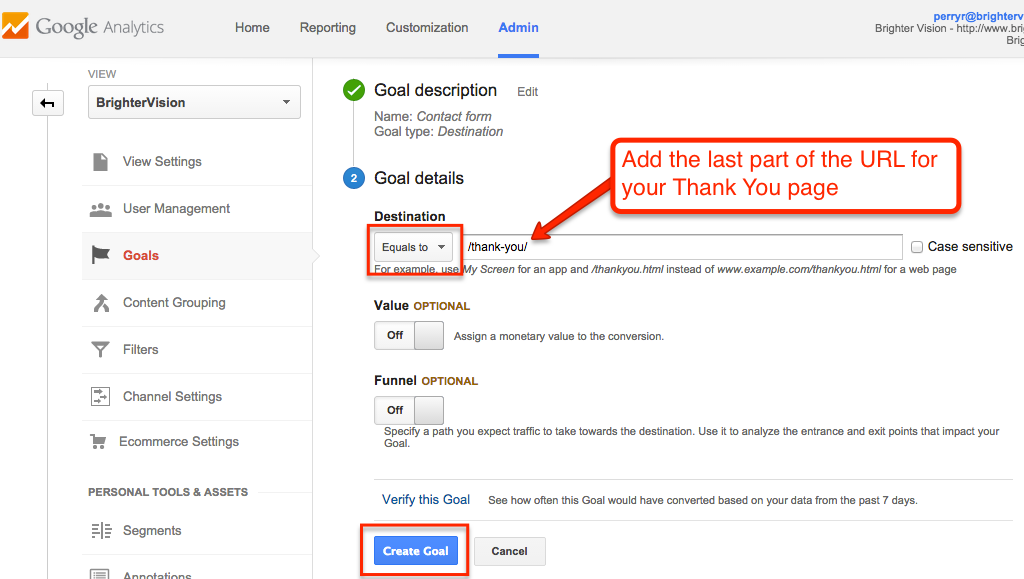
感谢页面数据追踪

关于感谢页面Thank You Page的话题,就先跟大家聊到这里啦,有什么问题就在评论讨论吧~最后大家有什么关键词WordPress建站的问题,都可以随时跟我们聊聊哦。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )
网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)















发表评论 取消回复