
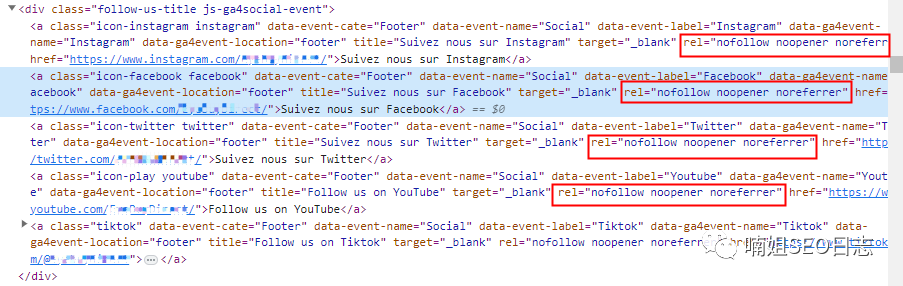
使用场景示例:

什么是Nofollow?
Nofollow 属性会阻止您的网站将 SEO 链接权重传递到链接的网站,指示搜索引擎不要将任何 PageRank 从一个页面传递到另一页面。
搜索引擎在跟踪您网站上的链接时会查找并考虑 nofollow 属性。
使用方式:<a href="***.com" rel="nofollow">***.com</a>
什么是Noopener?
rel=“noopener”属性,避免链接网站控制浏览器中的链接页面选项卡,阻止将其重定向到网络钓鱼页面或恶意网站。杜绝个人数据被泄露,阻止被安装恶意软件。
Noopener阻止打开的页面获得对原始页面的任何类型的访问,即是增强网站的安全性并防止其他网站(通过浏览器会话)访问您的页面。
使用方式:
<a href="***.com" rel="noopener" target=”_blank”>***.com</a>
什么是Noreferrer?
Noreferrer (rel=“noreferrer”) 是“rel”HTML 链接属性中的一个关键字,从 HTTP 标头中删除引荐信息来防止将引荐来源信息传递到目标网站,不将Referrer信息传递到被链接的网站。
即是当您不希望其他网站知道您正在链接到它们时,不希望在跟随链接时泄露引用者信息,请在传出链接上使用 rel=”noreferrer” 属性。
使用方式:
<a href="***.com" rel="noreferrer" target=”_blank”>***.com</a>
为何要使用Nofollow, Noopener, Noreferrer?
当您使用target="_blank"属性链接到另一个网站上的页面时,您的网站可能会面临性能和安全问题:
A. 其他页面可能与您的页面在同一进程上运行。如果其他页面运行大量 JavaScript,您的页面的性能可能会受到影响。
B. 另一个页面可以使用该属性访问您的window对象window.opener。这可能允许其他页面将您的页面重定向到恶意 URL。
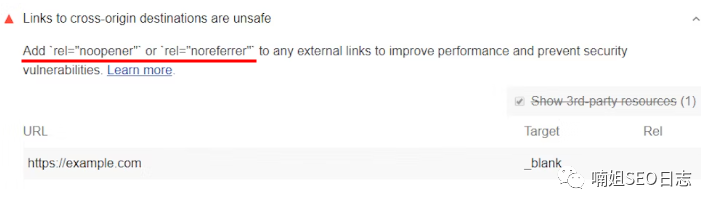
添加rel="noopener"或rel="noreferrer"到您的target="_blank"链接可以避免这些问题。
使用方法:
<a href="***.com" rel="noreferrer" target="_blank">
与<a href="***.com" rel="noreferrer noopener" target="_blank"> 具有相同的作用。
(从 Chromium 版本 88 开始,默认情况下锚点会使用target="_blank"自动获取noopener行为。但还是建议加全,理由见扩展知识2.)
扩展知识:
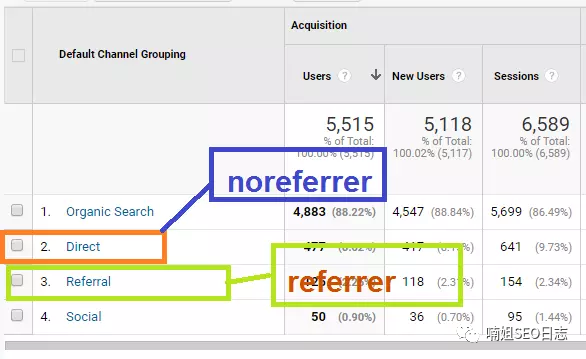
1. 在GA中,来自具有 rel=”noreferrer” 属性的链接的流量将显示为直接流量而不是推荐流量。

2. 从 Chromium 版本 88 开始,默认情况下锚点会使用target="_blank"自动获取noopener行为。
显式规范rel="noopener"有助于保护传统浏览器(包括 Edge Legacy 和 Internet Explorer)的用户。但在谷歌灯塔lighthouse监测时,还是会提示target=“_blank”缺少noopener或noreferrer属性。


总结
一般来说,当您在<a href=””>中给站外链接使用target="_blank"时, 请始终添加rel="noopener"或rel="noreferrer",如果不希望页面权重被稀释,请多添加一个nofollow.
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复