Google Search Console是什么?
Google Search Console 是一项由 Google 提供的免费服务,可帮助你监控和维护你的网站在 Google 搜索结果中的展示情况以及排查问题。即使你不注册 Search Console,你的网站也能出现在 Google 搜索结果中,但 Search Console 可帮助你了解并改善 Google 如何看待你的网站。
Google Search Console 为以下操作提供了相关工具和报告:
1. 确认 Google 能够找到并抓取你的网站。
2. 修正索引编制问题并请求将新内容或更新后的内容重新编入索引。
3. 查看你网站的 Google 搜索流量数据:你的网站在 Google 搜索中的显示频率、哪些搜索查询可以显示你的网站、搜索者点击查看与这些查询对应的搜索结果的频率,等等。
4. 在 Google 遇到与你网站相关的索引编制、垃圾内容或其他问题时收到提醒。
5. 显示哪些网站链接到你的网站。
6. 针对 AMP、在移动设备上的易用性和其他搜索功能排查问题。
直接开始

首先打开网址:
https://search.google.com/search-console/about

需要登陆一个gmail账号,建议用域名@gmail.com,方便管理。

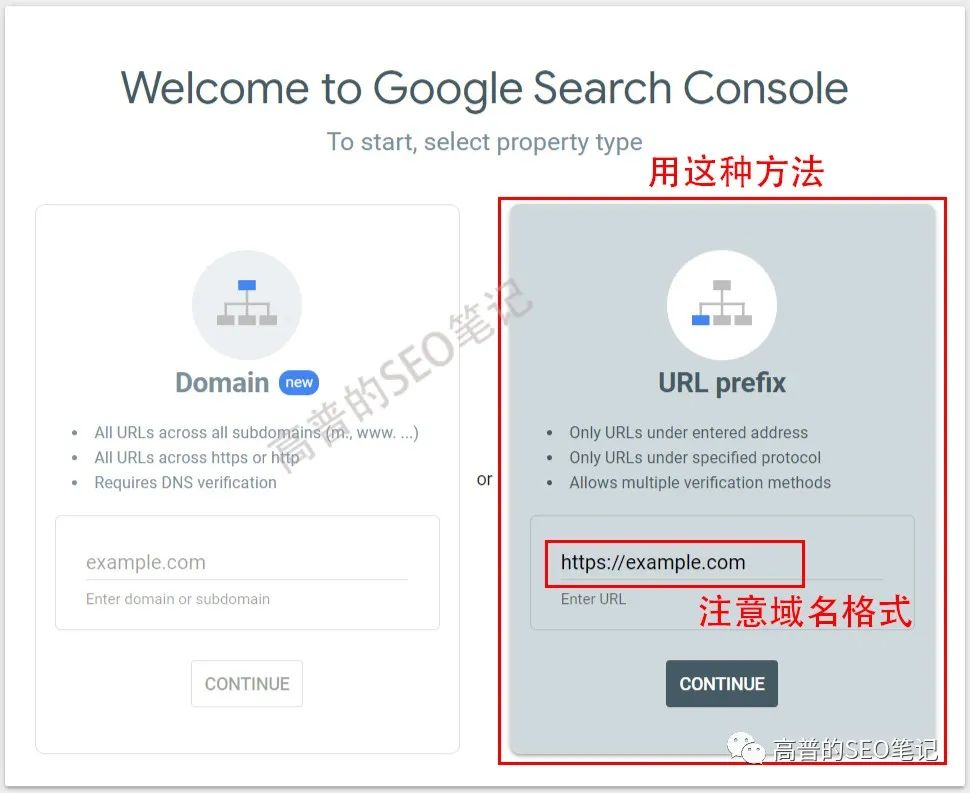
有2种验证方法:Domain name 和 URL prefix(方便一些).
特别注意:Google会将HTTP和HTTPS作为两种不同的协议,同时,Google也会认为 https://www.example.com 和 https://example.com分别是2个不同的站。
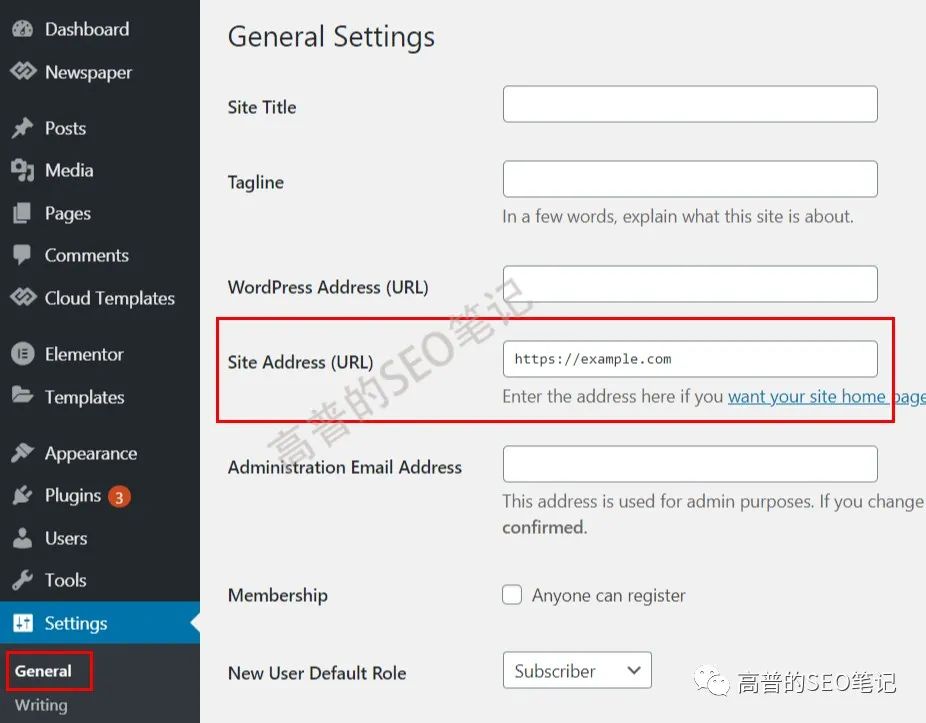
为了保证网站地址验证的准确性,我们需要在WordPress后台找到正确的地址。

确定无误后,点击Continue
↓↓↓↓↓↓请忽略此操作 - 开始处↓↓↓↓↓↓

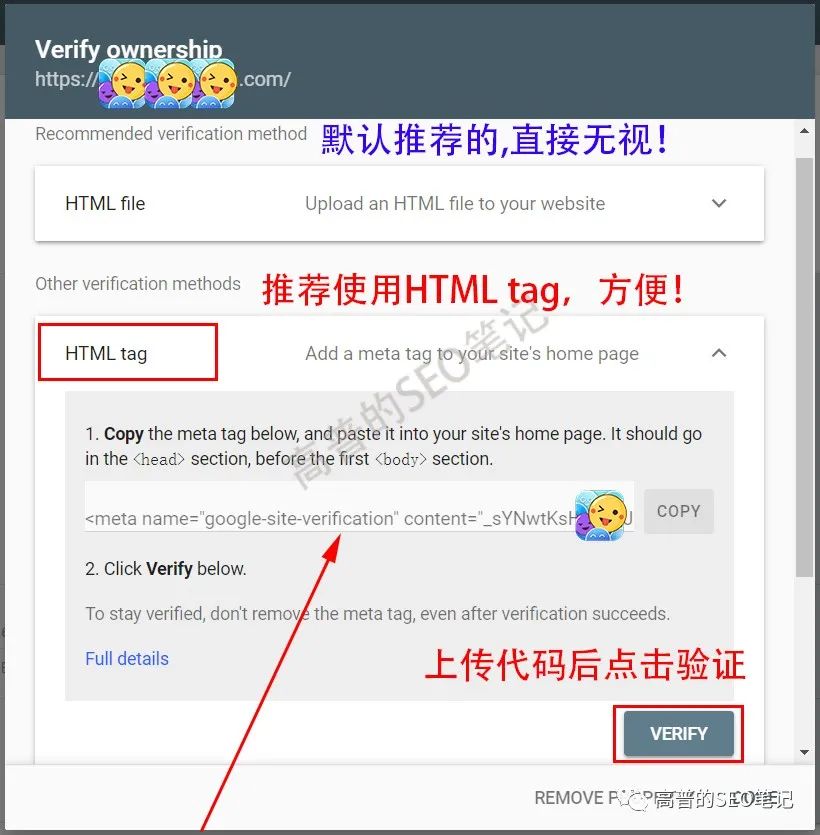
先复制下来这段代码:
<meta name="google-site-verification" content="_sYNwtKs*************YWEki0ekrw_m****-Fx1k" />
接下来需要回到WordPress后台安装代码
方法一:直接在WordPress后台手动安装(此方法验证失败)
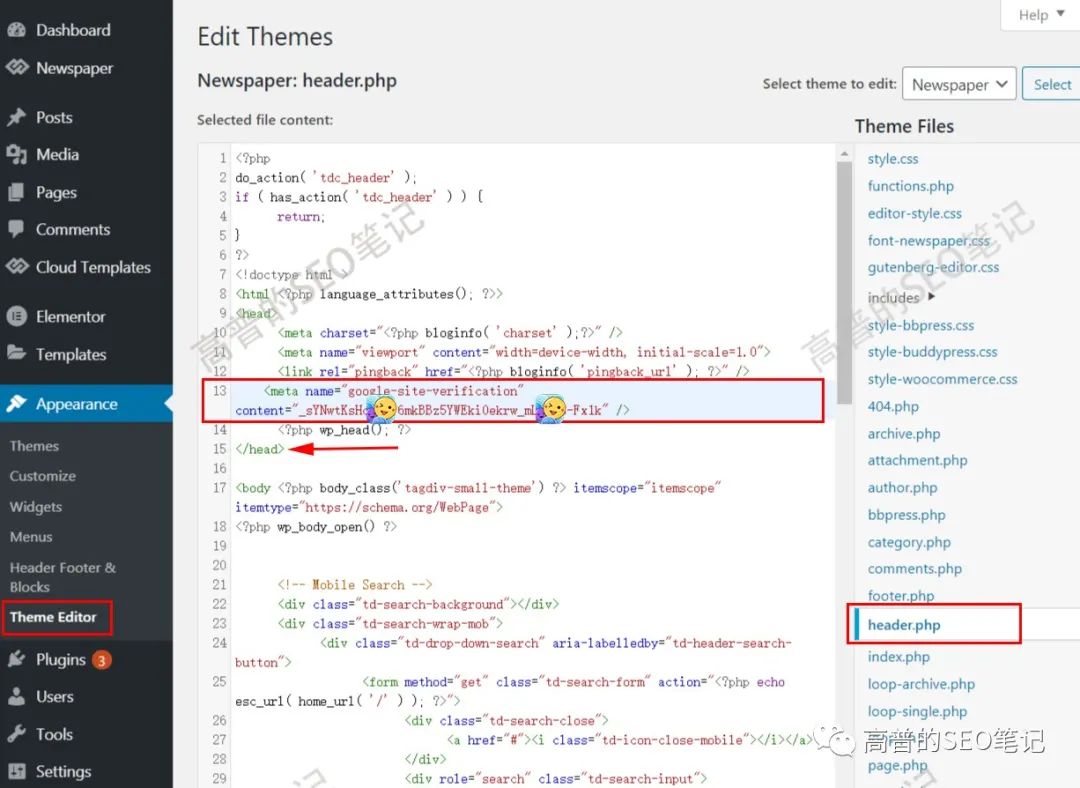
Appearance - Theme Editor - header.php
在第一个<body>部分的<head>底部插入安装代码

粘贴好代码后,返回Google Search Console点击验证
啊哦。。。。

↑↑↑↑↑↑请忽略此操作 - 结束处↑↑↑↑↑↑
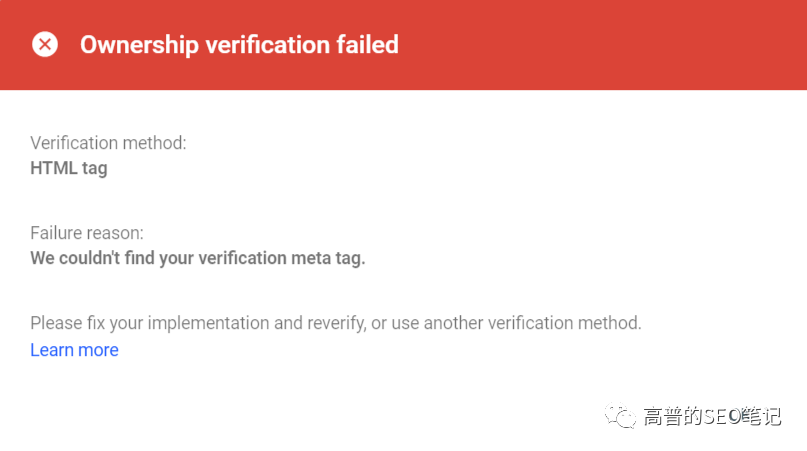
"如果出现 Ownership verification failed 验证失败的提示,请检查代码复制是否完整,以及粘贴的地方是否正确。"
我,我反复检查了好多次,都没问题啊,可是,还是不能通过验证。

好吧,找找解决方案。
"如果你更新或更改WordPress的主题&模版,HTML tags将会消失。
Google会定期检查HTML tags,如果找不到验证标记,则会在搜索控制台中禁止你访问网站数据。"
所以很多大佬不推荐此方法!
看来此方法不靠谱,早点避坑!
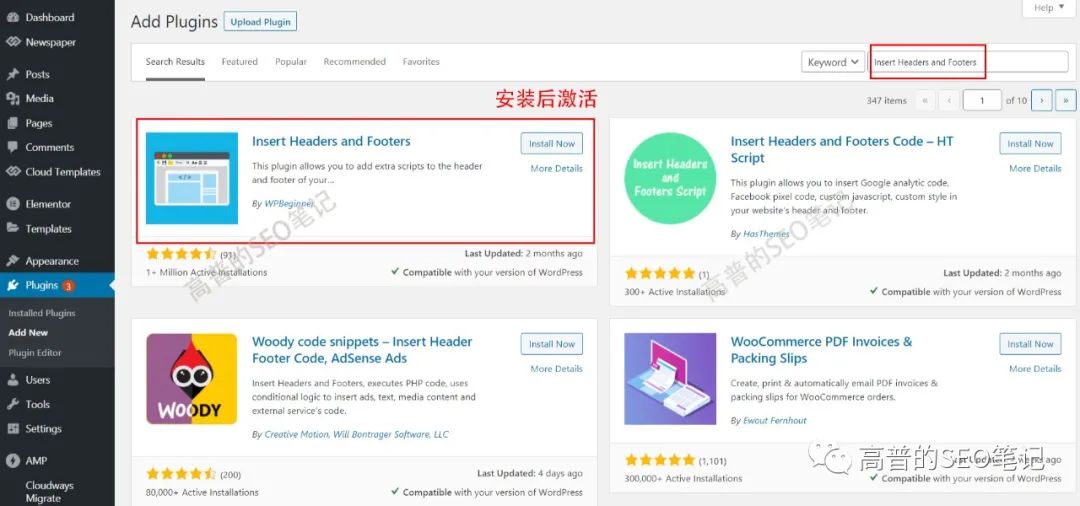
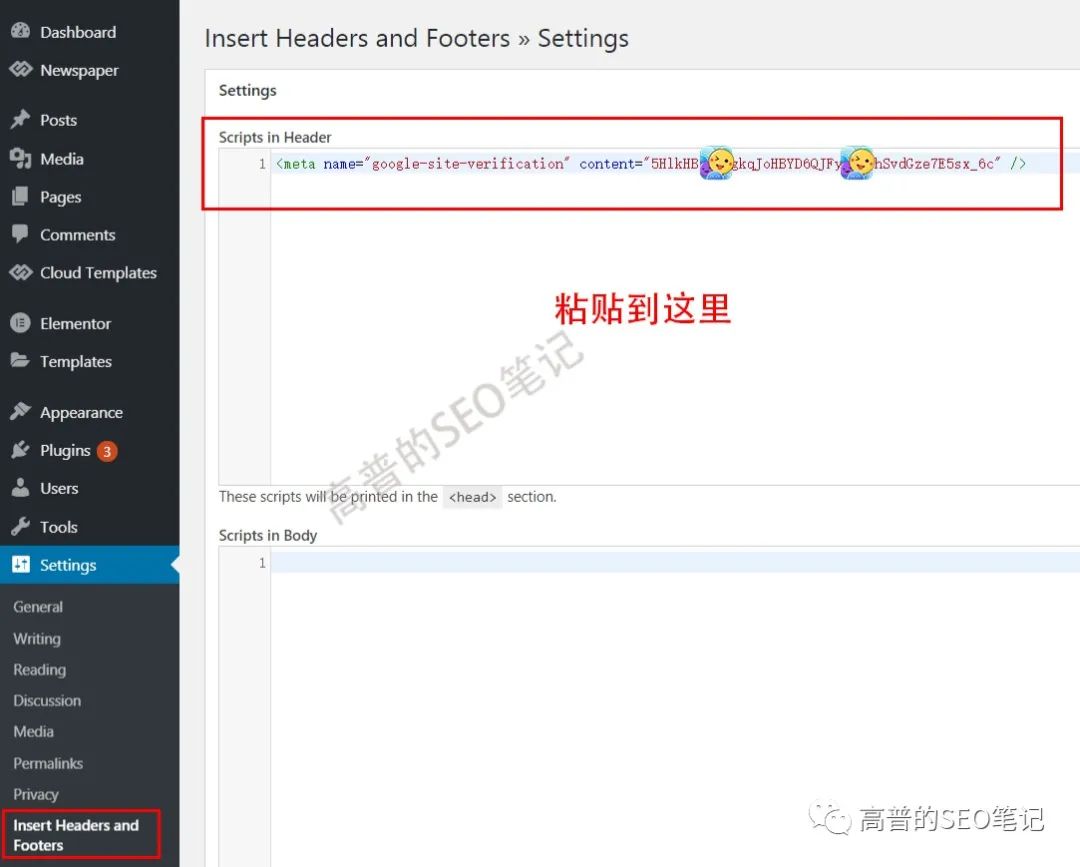
方法二:通过插件 Insert Headers and Footers 安装代码
(此方法验证成功)

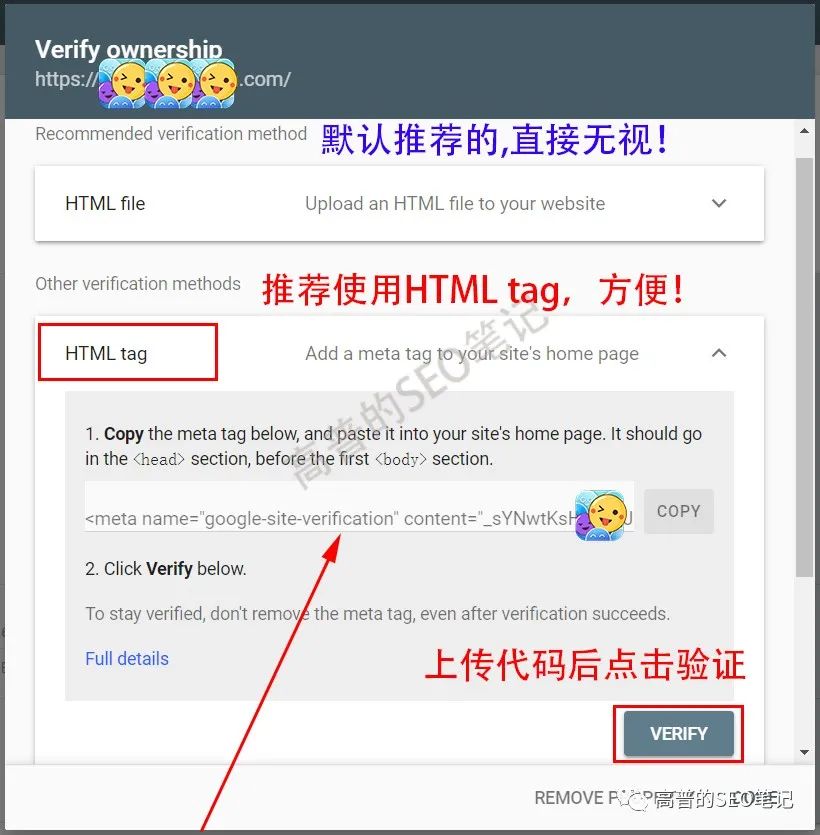
回到Verify ownership复制代码

先复制下来这段代码:
<meta name="google-site-verification" content="_sYNwtKs*************YWEki0ekrw_m****-Fx1k" />
接下来需要回到WordPress后台安装代码
Settings - Insert Headers and Footers - Scripts in Header

记得点击底部的 "保存" 按钮!
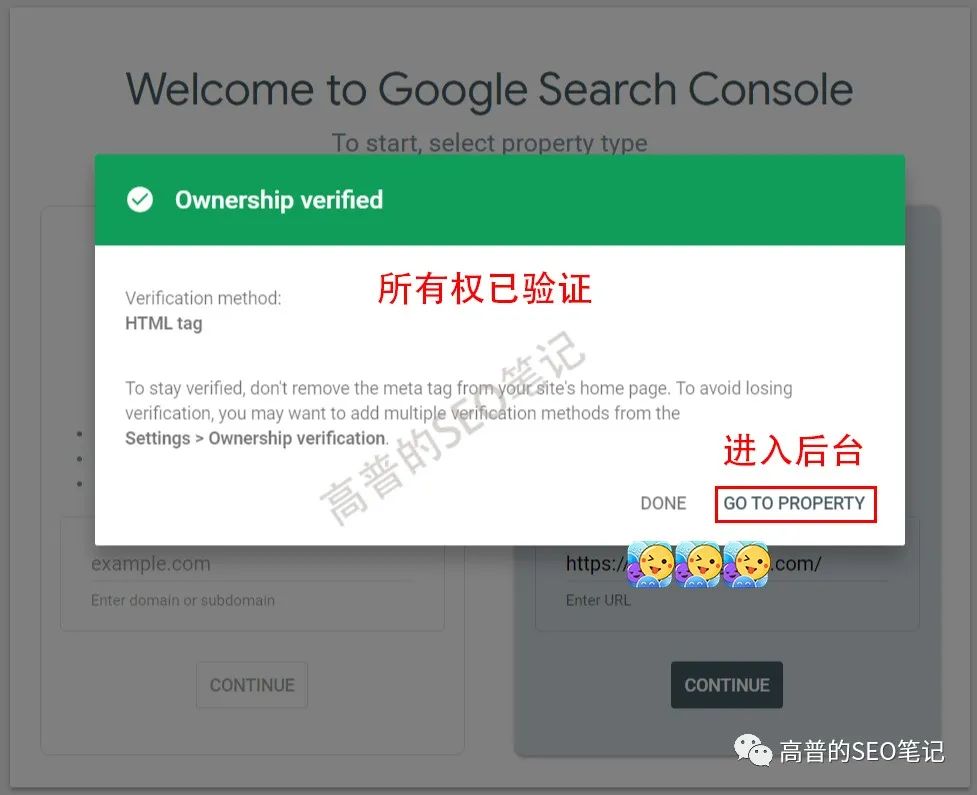
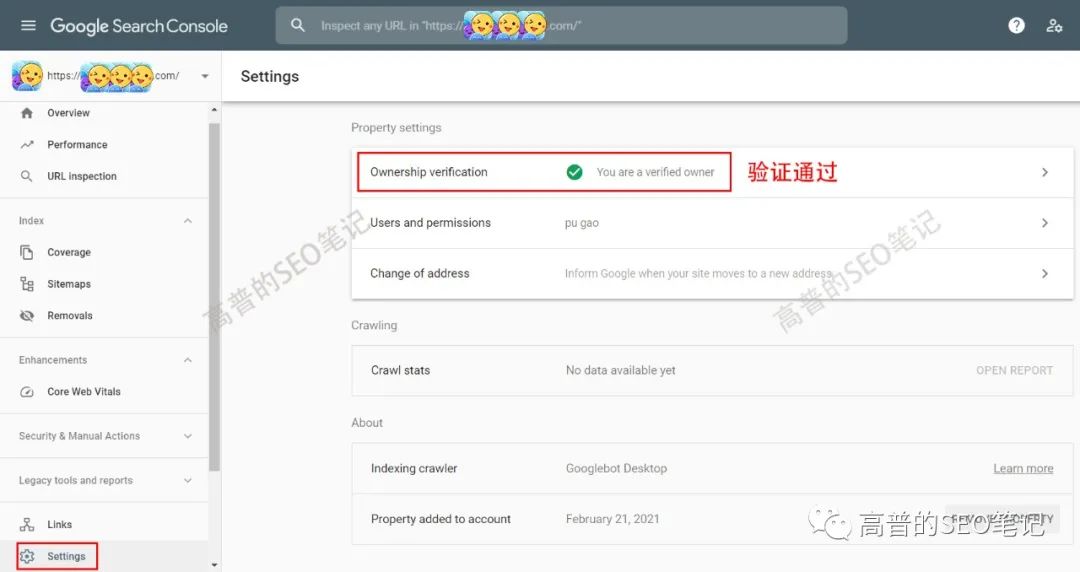
返回Google Search Console点击验证!

Great ! Nice Work !


接下来,就是将XML网站地图sitemap添加到Google Search Console
什么是网站地图sitemap?
网站地图sitemap是一种文件,它以XML格式列出你网站中的网页、视频或其他文件有关的信息,还可以说明这些内容之间的关系。
Google等搜索引擎会读取sitemap文件,以便更加智能地抓取你的网站。网站地图会告诉Google你认为网站中的哪些网页和文件比较重要,还会提供与这些文件有关的重要信息:以网页为例,这些信息包括网页上次更新的时间、网页更改的频率,以及网页是否有其他语言版本。
我需要网站地图吗?
如果你网站上的网页链接得当,那么 Google 通常能够发现其中的大多数网页。即便如此,网站地图仍有助于我们更加高效地抓取规模更大、更复杂的网站或更特殊的文件。
由于 Google 依靠复杂的算法安排抓取流程,因此,使用网站地图并不能保证 Google 能抓取站点地图中的所有内容并将其编入索引。但在大多数情况下,你的网站都会因使用网点地图而受益,而绝不会造成负面影响。
如何将网站地图sitemap添加到Google Search Console?
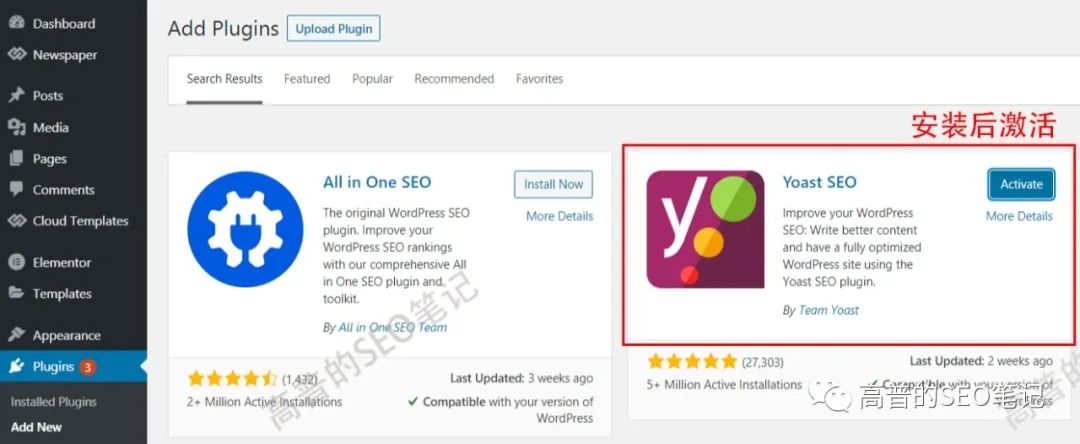
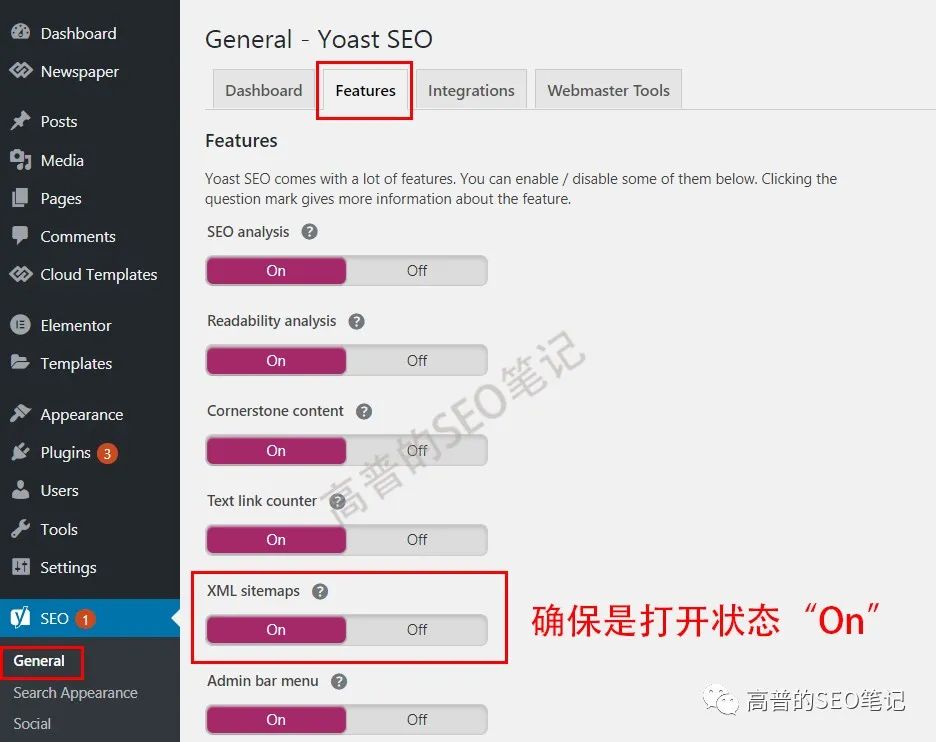
首先安装插件Yoast SEO

激活后,SEO - General - Feature - XML sitemaps,并确保将其打开。

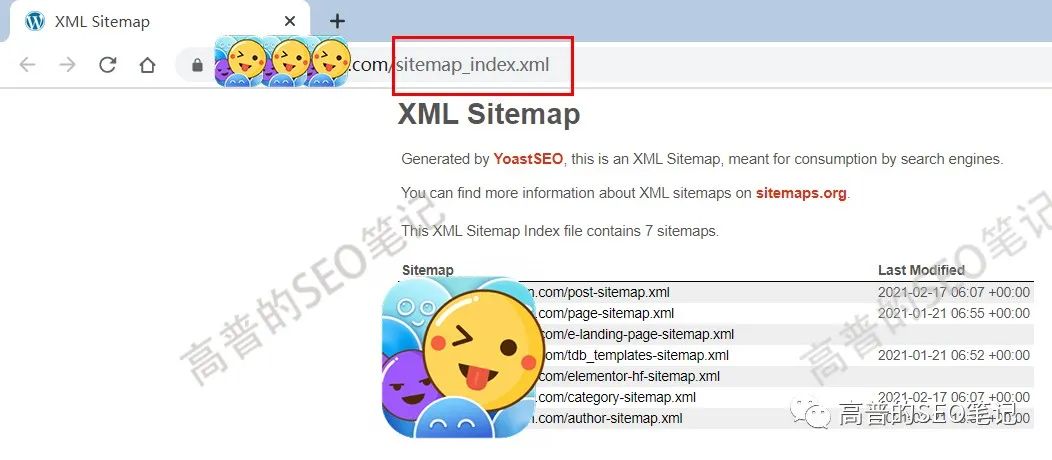
查看网站地图文件XML sitemap

点击链接,查看网站地图页面,复制网站地图URL

一般来说,其实也可以通过在网站URL的末尾添加sitemap_index.xml来直接访问XML网站地图。例如:
https://www.example.com/sitemap_index.xml
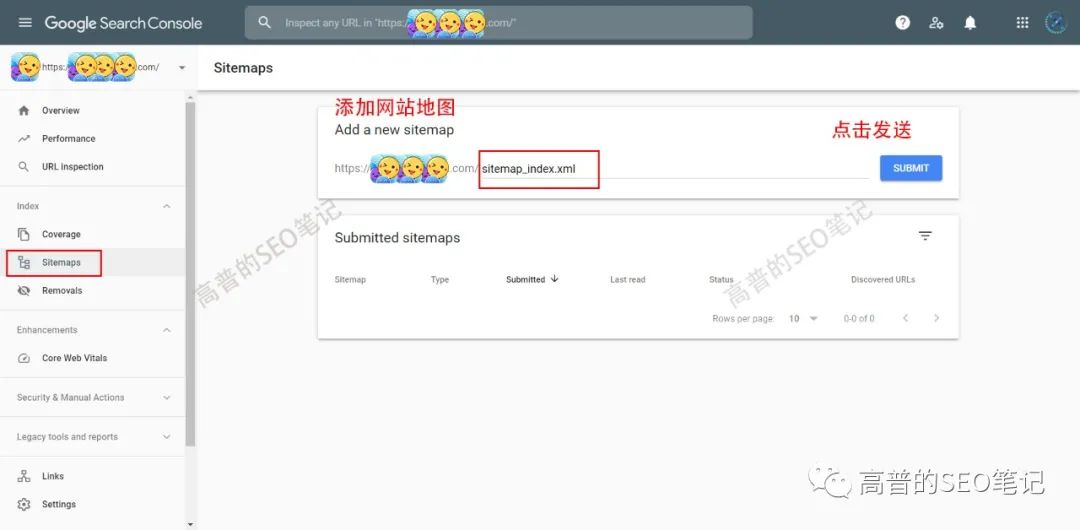
接下来,Google Search Console - Sitemap - Add a new sitemaps

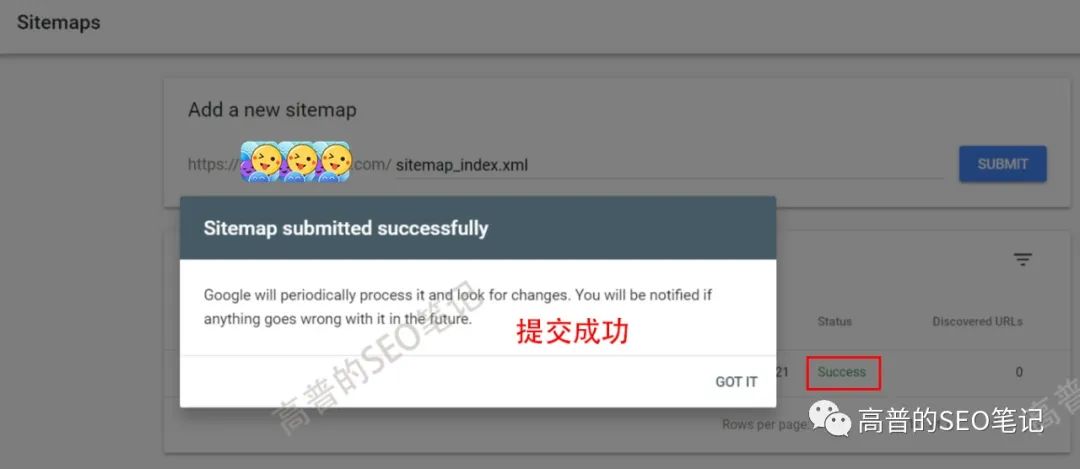
提交成功是这样子的。。。

很简单把,已经成功将WordPress网站添加到Google Search Console了。

以后还会更新Google Search Console高级使用技巧。
以上如何将WordPress网站添加到Google Search Console流程仅代表个人喜好,仅供参考!
长按下图二维码关注,给我留言。

为了让读者朋友们更加方便地交流和分享,我建立了一个纯交流群
(2个公众号共用这一个群)<高普的Shopify笔记>,真诚地邀请各位独立站的大佬们加入进来,相互交流学习和分享。
PS:服务商朋友勿加(感谢您的理解)
加我微信:valentine06
备注:shopify 进群
如果这篇文章能帮助到您,请点赞、转发加关注!谢谢您!
"听说打赏的人,明年别墅靠海喔"
[1]. What is sitemap in website?
https://developers.google.com/search/docs/advanced/sitemaps/overview
[2]. How to add your wordpress site to google search console
https://www.wpbeginner.com/beginners-guide/how-to-add-your-wordpress-site-to-google-webmaster-tools/
Gif动图 来自美国动画片《怪诞小镇》(Gravity Falls)
兄妹俩Dipper和Mabel被爸妈赶到了俄勒冈州一个偏僻小镇Gravity Falls,在那儿,他们的舅公Stan经营着一家专门诈骗无辜游客的旅游景点“神秘小屋”,其中陈列着各种稀奇古怪的东西。但关于这个地方真正诡异的东西并非神秘小屋的陈列品,而是深藏在它茂密的森林中……
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复