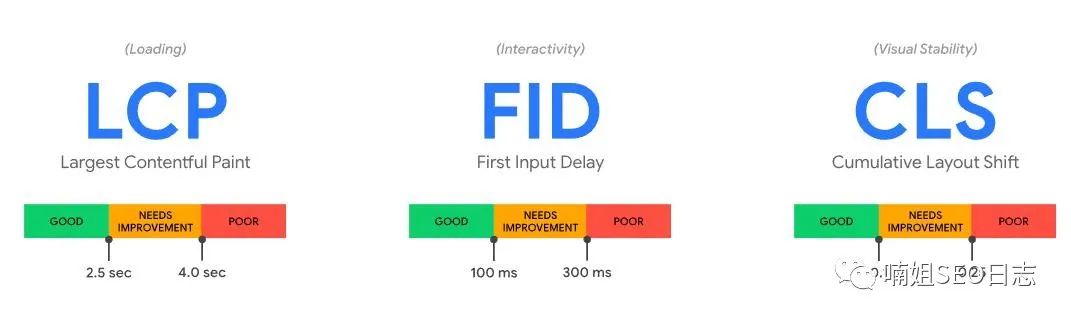
首先回顾下谷歌核心网页指标Core Web Vitals的三大指标:LCP, FID, CLS。


指标 |
LCP |
FID |
CLS |
NIP |
Good |
<=2.5秒 |
<=100毫秒 |
<=0.01 |
<=200毫秒 |
Need Improvement |
<=4秒 |
<=300毫秒 |
<=0.25 |
>300毫秒<=500毫秒 |
Poor |
>4秒 |
>300毫秒 |
>0.25 |
>500毫秒 |
LCP(Largest Contentful Paint):测量加载性能。为提供良好的用户体验,LCP 应在页面首次开始加载后的2.5 秒内发生。
FID(First Input Delay ):测量交互性。为了提供良好的用户体验,页面的 FID 应为100 毫秒或更短。
CLS(Cumulative Layout Shift ):测量视觉稳定性。为了提供良好的用户体验,页面应保持 0.1 的 CLS。或更少。
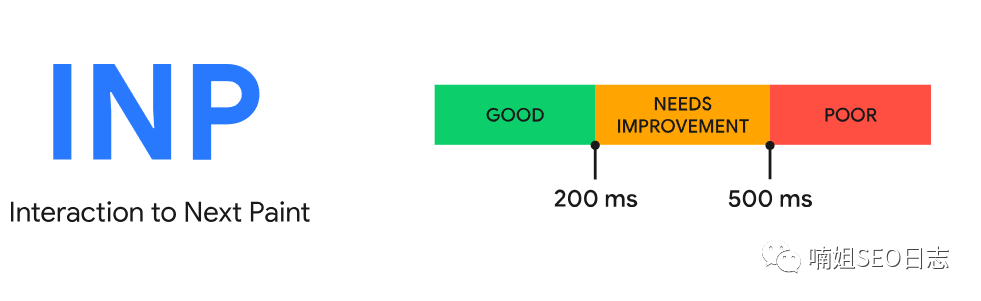
什么是INP?
INP(Interaction to Next Paint)是即将成为核心网页指标的一种指标,它通过观察在用户访问页面的整个生命周期内发生的所有点击、点击和键盘交互的延迟来评估页面对用户交互的整体响应。
为什么要用INP替代FID?
自谷歌在2021年的6月发布核心网页指标之后,发现FID存在一些限制,谷歌决定对FID进行升级,取名为NIP,INP 观察用户与页面进行的所有交互的延迟,取代FID仅报告首次输入延迟,并将在 2024 年 3 月取代首次输入延迟 (FID)。
关于INP深入讲解:
1.在 INP 考虑所有页面交互的情况下, (FID)首次输入延迟仅考虑第一次交互。它还只测量第一次交互的输入延迟,而不是运行事件处理程序所花费的时间,或者呈现下一帧的延迟。
2.INP 的目标是确保对于用户进行的所有或大多数交互,从用户发起交互到绘制下一帧的时间尽可能短。
3.INP 的目的不是衡量交互的所有最终效果,而是衡量下一次绘制被阻止的时间。
4.INP观察的交互类型:用鼠标点击;在带有触摸屏的设备上点击;按物理键盘或屏幕键盘上的键。

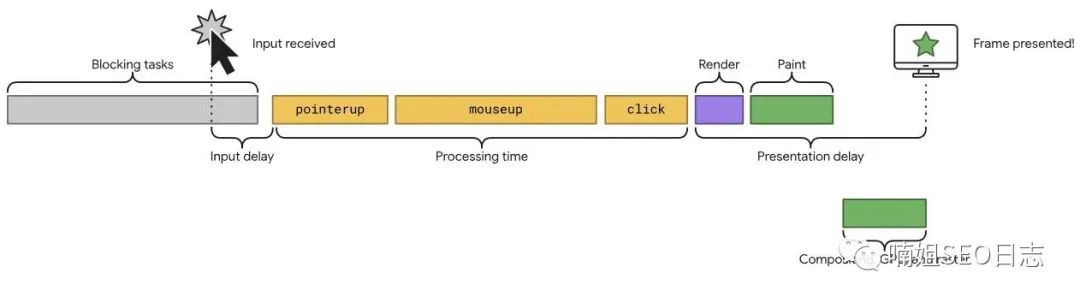
(阻塞任务 ->收到输入 ->输入延迟 ->处理时间 -> 呈现延迟 ->框架呈现)
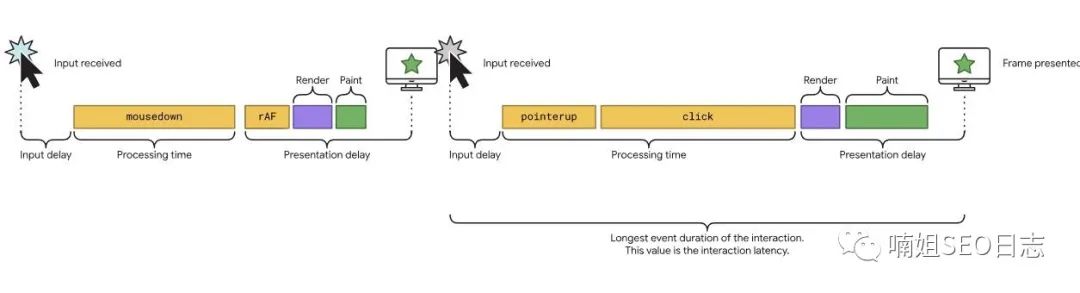
若交互中有多个交互事件发生,则选择交互中持续时间最长的事件作为交互的延迟:

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复