我没有专业的网页设计功底,所以现在聊优化文章的页面排版,也仅仅只是从这几年的使用经验出发,来分享点自己的实际使用体验。
并且,我没做过专业的前端页面开发工作(后端出生),所以现在我搭建网站,一般的步骤是先把网站搭建起来,再直接导入一个现成的网页模板。然后再在模板的基础上进行优化,基本上一个页面设计精良的网页也能很快就做好。
当然,中间有一些实在不会的装修点,比如图片的布局设计、网站 LOGO 的设计等等,就直接花点钱请人帮我弄好了。省得费那份心思,毕竟自己做的远没有别人做的好看。
即便这样,将网站所有大的问题都解决掉,但在平时的运营过程,还是会发现一些需要优化的细节点需要注意。
这里就拿自己的博客为案例进行说明。

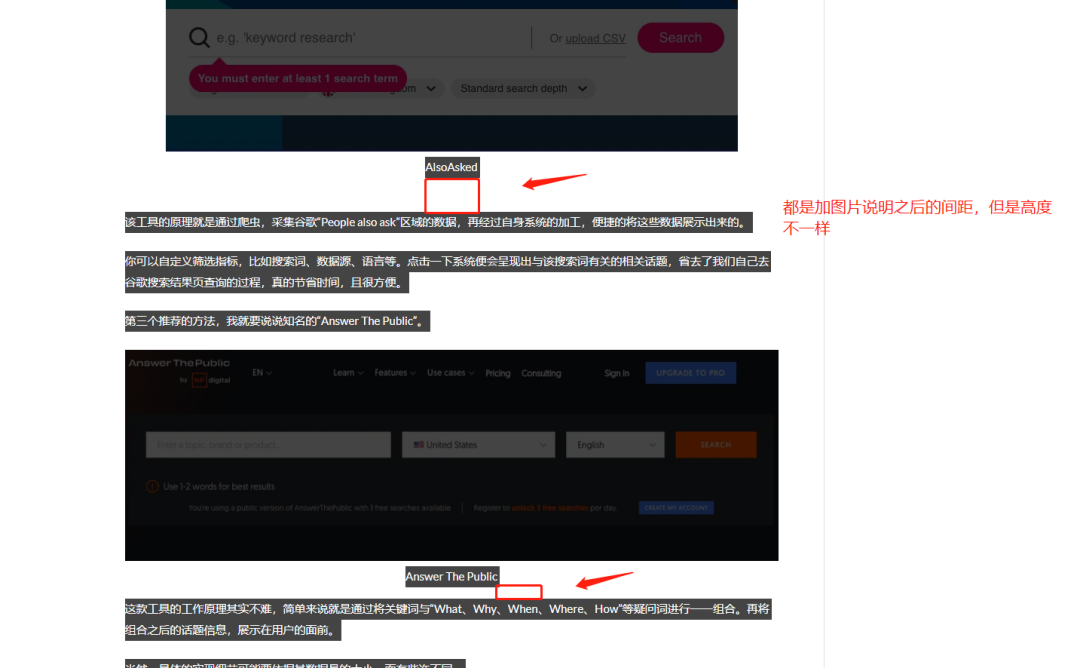
有没有发现,同样一篇文章里,将内容复制到 WordPress 的文章编辑区内,两张图片在加上图片注释之后,与下方文字的下边距不一样。且上面的图片并没有拉满整个屏幕,从某种程度上讲,有点影响整个文章页面的布局美观。
其实这里就涉及到一个新小的优化点,文章图片的问题。这里简单讲讲原理,再重点说说做法。

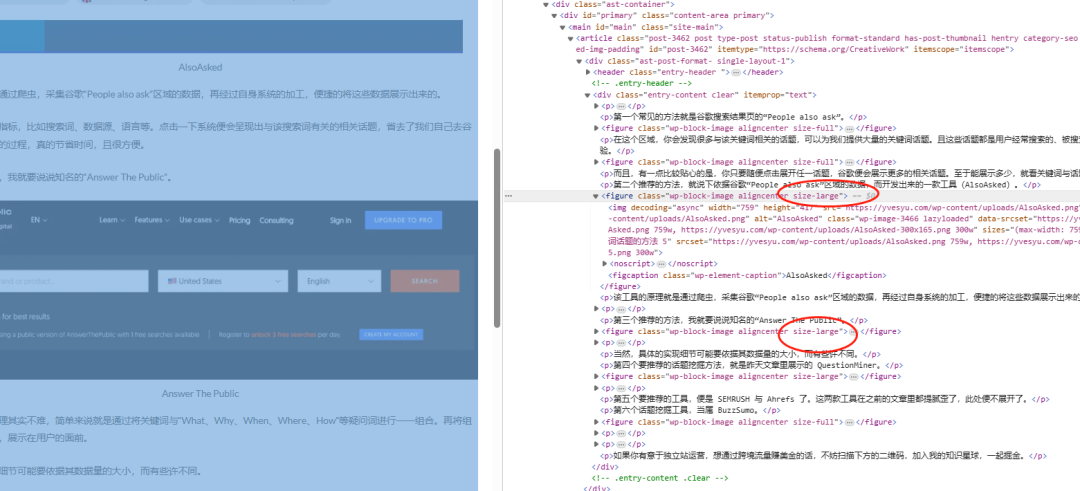
WordPress 系统会根据你上传图片尺寸的大小,来对图片进行分类。比如你可以看看在网站设置区域的“图片大小”设定,这是 WordPress 系统对图片进行分类的依据。
比如像刚刚的那个案例,造成图片下边距不一样的原因,就是因为两张图片的尺寸不一样,上传之后,WordPress 对图片的分类自然就会不同。
第一张图片的最大宽度(或者高度)并没有超过 900 像素,所以会被分类为“中等大小图片”,而第二张图片的最大宽度(或者高度)有超过 900 像素,所以会被分类为“大尺寸图片”。

正是因为这个原因,导致 WordPress 给图片加的“类属性”不一样,自然就导致了不一样的展示效果。
有没有好的解决方案呢?
我这里简单说两种解决方案。
第一种,将网站文章所用到的图片,采用统一的排版方式。比如,所有的图片都经过 PS 加工,其宽度都是 1024 像素,或者是 1200 像素。这样经过加工之后的图片,上传之后其展示效果自然也就一样了,目前我的内容站都是采用的这种方式。
第二种,修改 WordPress 默认的大图片尺寸的最大宽度值,比如系统默认值是 1024,但是我给修改成了 900。那只要下次我上传 900 像素的图片时,系统便会将图片设置成大尺寸图片(而非之前的中等图片),从而达到优化效果。这种方式就适合那些不想自己做图片的、想省点事的朋友。
以上这些页面排版优化的内容,也是我今天碰到这样的问题,经过与人交流沟通,再搜索相关技术原理而总结出来的。实话说,之前并没有注意到这样一些细节点,但也正是在不断的实践中、不断的犯错中,才会不断成长。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复