独立站的速度很重要,毕竟没人愿意在一个加载缓慢的网站上浪费时间。那咱今天就不聊优化原理、不讲技术实现细节,说说如何通过傻瓜操作方式优化独立站的速度。
还是以我的博客网站为例,写一个 Step by Step 的优化教程。按照我的步骤操作,你的网站也能快到起飞。

提前介绍一下我的配置,毕竟不谈配置去做速度优化就是耍流氓。我的博客服务器使用的是 SiteGround 入门版,IP 地址在美国,且将域名的 NameServer 修改为了 SiteGround 地址,这便是我所有的配置信息。

首先,在 SiteGround 后台,将网站的 SuperCacher 缓存功能开启,此处只需要做一个动作;然后再切换到 MEMCACHED 选项卡,也将其缓存选项开启。

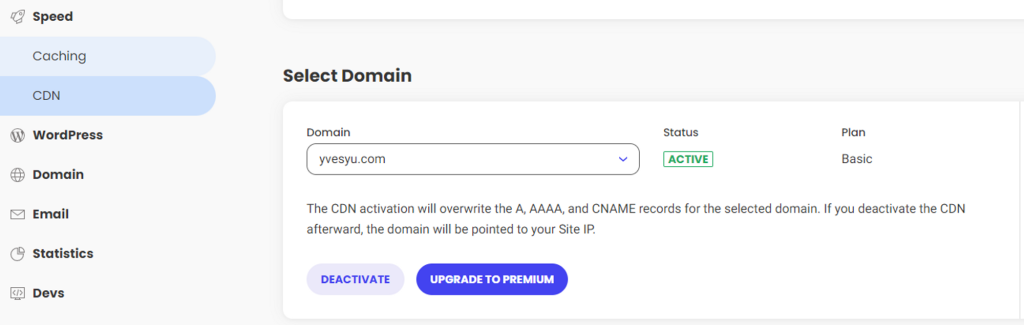
然后,便是开启网站 CDN 选项,SiteGround 官方有提供免费的 CDN 服务,直接激活免费版本的就好。根据我的使用经验,这款免费的 CDN 服务质量并不差,月均几十万访问真的没什么问题。
至此,在 SiteGround 后台的速度优化设置就做完了,就三个步骤,分别是:激活 SuperCacher 缓存、激活 MEMCACHED 缓存,与激活免费 CDN。
接下来要做的便是到我们网站后台对 CMS 系统进行一些设置。
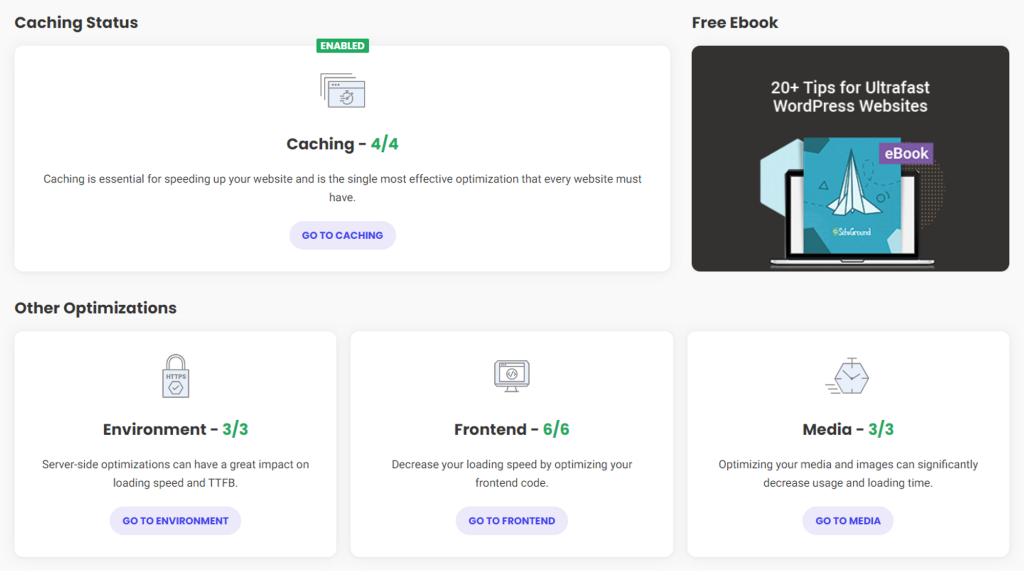
SiteGround 官方研发了一套适配器服务器的缓存优化插件,且是默认安装的。优化过程也只需要在该插件中点点选选即可。

总共是 4 大部分(缓存、环境、前端页面、媒体资源)的内容,16 处的设置项。
如果你是技术小白,那我建议你,直接将这 16 处控制项全部开启即可,就像我上图展示的一样。
傻瓜操作完上述这几个步骤,你会发现你的网站速度会有一个质的飞跃,且操作过程真的很简单。
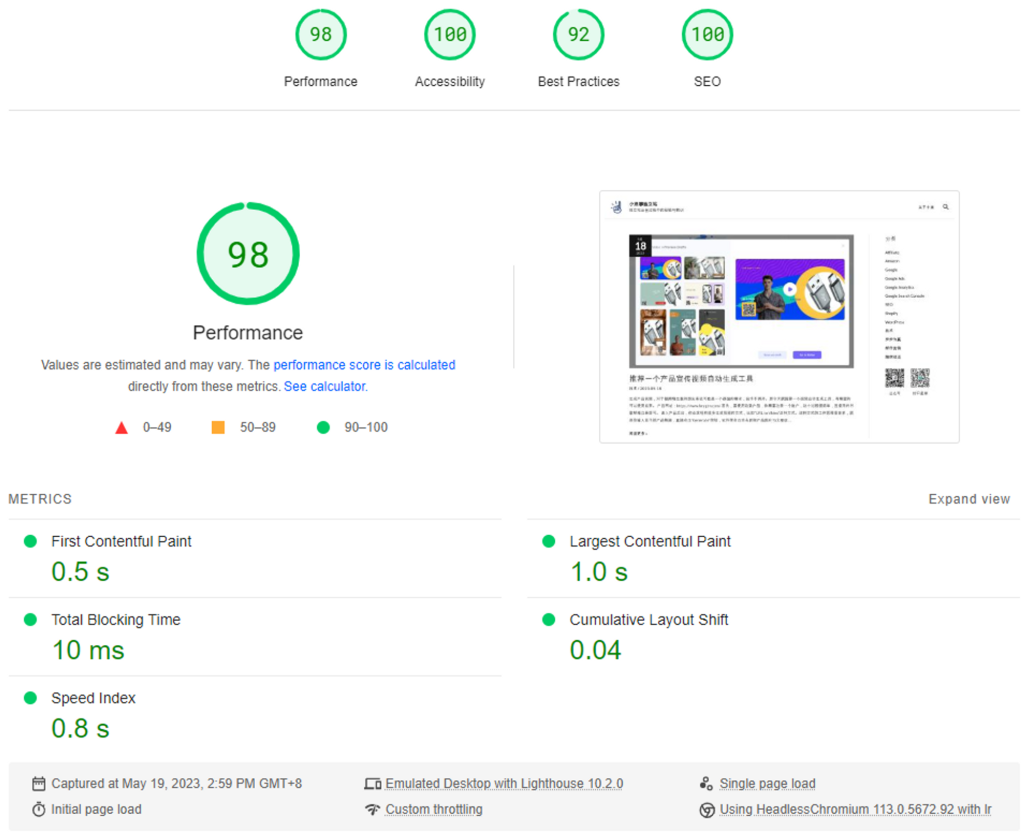
那如何检查我的网站速度优化到底有没有成功呢?
这里推荐 4 个在线网站测速软件,任意使用其一即可。
https://pagespeed.web.dev/
https://tools.pingdom.com/
https://www.webpagetest.org/
https://gtmetrix.com/
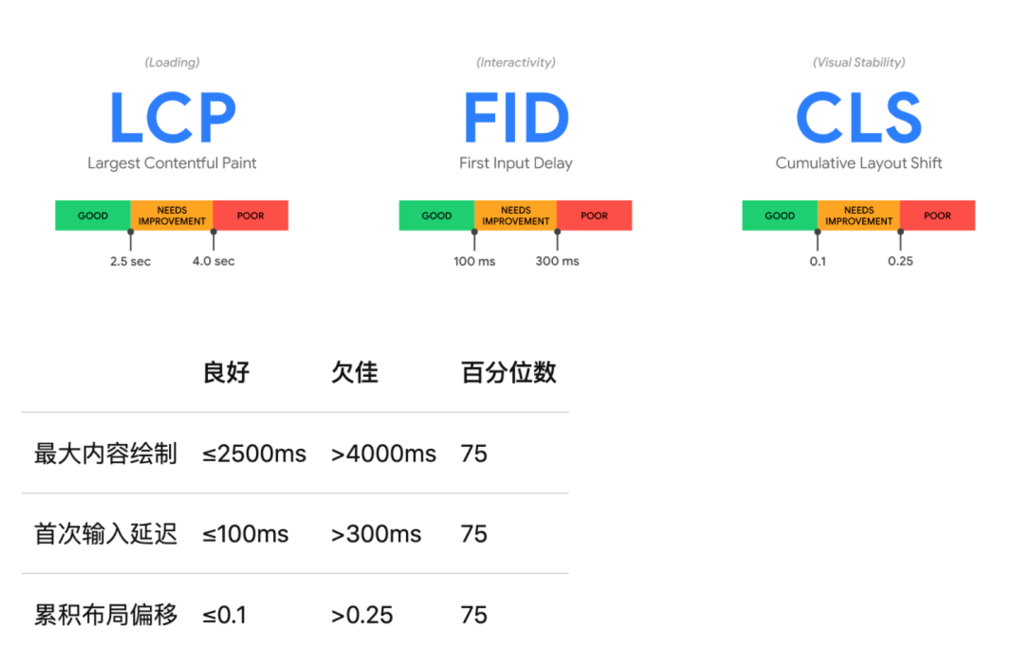
你会发现,这些网站的测速原理大同小异,都会涉及到 LCP、FID、CLS 这三个概念,简单说说。

LCP(Largest Contentful Paint) 表示的是测量感知加载速度,通常表现为首屏内容出现的时间,这是网站速度感知的最重要指标,一般小于 2.5 秒最佳。
FID(First Input Delay)表示的页面首次可交互的时间,小于 1 毫秒是最佳的。
CLS(Cumulative Layout Shift)表示页面累积布局偏移度,当页面没有加载完全时,某一部分可能会被一些延时加载的脚本给撑开,改变原有的位置。
更多的技术细节:https://web.dev/defining-core-web-vitals-thresholds/
OK,讲了独立站速度傻瓜优化方式,与一些关键性的技术指标,那说说平时上传内容习惯吧。毕竟前期优化得再好,如果平时上传内容不注意的话,最后也会积重难返,拖累网站速度。
第一点,不要使用盗版的主题、插件,此处长篇大论就不展开了。
第二点,没必要安装的插件坚决不安装,能用一两句代码解决的问题就不用插件解决,尽最大可能减少资源请求数与请求资源大小。
第三点,图片要经过压缩过后再上传网站,我见过 WooCommerce 网站,每张图片 2M 的案例,你能想象那个网站有多慢嘛。
第四点,视频能不能就不用,能缩小就缩小,非必要不引用外部资源。
以上便是一些基础操作吧,掌握这些步骤基本能解决 99% 的问题了。
欢迎加入我的知识星球,一起掘金。

也欢迎与我微信沟通。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复