我现在工作中有个习惯,能批量化的尽量批量化,能用脚本、程序解决的问题尽量不使用人力。所以,今天就分享一个在 WordPress 建站过程中,快速批量导入模块化内容的小技巧。
试想一下以下几个场景,如果是你碰到这样的问题,你会怎么解决?
其一,你运营一个电商独立站,需要在产品详情页上创建绚丽的图文结合版的产品长描述(类似于下图),一般你会怎么做?

其二,你需要在文章中插入统一的广告代码,以增加更多的广告位,提升广告曝光效果,你又会怎么做呢?
类似这样的场景还有很多,我猜大部分朋友的做法无外乎以下两种。
一种方式就是纯手动,一个产品一个产品的设计,然后进行自定义修改。另一种聪明点的方式,便是使用类似于 Elementor 这样的页面编辑器,将需要经常使用到的内容制作成一个模板,需要用到时直接调研那个模板便好。
毫无疑问,第一种方式很耗时,对于那种有很多产品的站点,使用手动方式上传产品详情描述,基本不现实。第二种方式虽然能便捷信息编辑的速度,但是需要安装一个“重型”页面编辑器,可能会对速度有一定影响(尤其是主机性能不佳时)。
所以今天分享一个 WordPress 的隐藏功能,即 WordPress Block(模块)。至于分享的原因,正是因为这项功能完美的结合了“模板化导入”与“无须安装额外插件”这两个优点。

要提前说明的是,WordPress Block(也叫 Paterns)这项功能是被官方隐藏的,没法在 WordPress 后台直接找到进入的入口,需要我们自己拼装链接地址。
链接:https://yourdomain.com/wp-admin/edit.php?post_type=wp_block
在 Patterns 管理区域,便可以自定义上传那些经过设计、且你想一直复用的模板。至于具体的设计流程,一种简便的做法是使用古腾堡编辑器导出样式代码,然后保存成为模板。至于这个具体的设计过程,便是古腾堡编辑器的使用过程了,没什么好展开的。
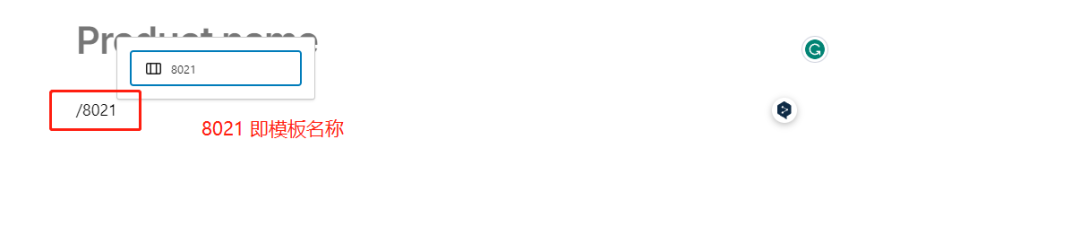
一旦模板导入完成后,那我下次在文章中插入广告代码、或者编辑商品图文详情时,便可以直接调用这个模板了。且实际使用起来也很方便,直接“/ + 模板名称”即可。

轻点 8021 这个模板后,整个样式便自动导入到了编辑区域。那剩下要做的工作便是替换下文案,或者修改图文,再也不用继续去设置展示样式了。
以上这种模板导入逻辑,便是我自己一直在使用的方案。其实除了这种简单模板的导入外,还可以用于站点的复制,页面的迁移等等,毕竟整体的逻辑都是一样的。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复