最近在搭建的这个询盘站点,有碰到一些问题,其中图片的优化这块处理起来比较棘手。那这篇文章就简单记录一下,对于图片的一些优化经验。
其实一般网站上的图片,出现的最大问题便是图片展示不清晰。尤其是当网站上有大量图片展示,且又有大幅的页首轮博图时,展示不清晰的问题会更加明显。
究其原因,除了 WordPress 对图片的预处理外,还有便是我们在做速度优化时,开启了图片压缩,这也某种程度上导致图片在视觉效果上很模糊。
可能你会好奇,既然图片展示这么模糊,为什么不直接将图片压缩关闭掉,然后上传更加高清的图片,或者是矢量图呢。
这就又涉及到网站的速度优化问题了。
我做过实验,在页首上布局一张全宽的轮播图片,不开启压缩的话,在速度测试时普遍会将网站的加载速度拖垮 1.2 秒左右。也就是说,当我们对这些多媒体资源置之不理时,页面上的素材越多,网站的整体速度便会越慢。
所以,这便陷入一个“即要又要”悖论。一边想页面上的图片展示清晰度更高,一边想要网站页面的加载速度更快,但自己还不想投入更多资金去升级服务器配置。
为了解决这个问题,我尝试了几种方法,简单分享一下。
因为单纯上传高清图片,然后再轻微压缩的这种方法,并不能解决速度加载的痛点,所以我在一开始就放弃了这种方法。相反,我使用的是搭建一个独立图床服务,将需要用到的图片先上传到图床上生成图片链接,然后再将图片插入到需要使用的地方。
但这种方法体验下来很麻烦,因为 WordPress 很多地方,并不支持直接的 html 代码编辑。比如博客文章的封面图就没有办法使用“置入 html”的方式来添加图片。
且这种方案还有一点极大的不好,就是做不了图片 SEO。通过这种方式在页面上添加的图片,不会体现在 Sitemap 文件中,更不会被搜索引擎收录索引。
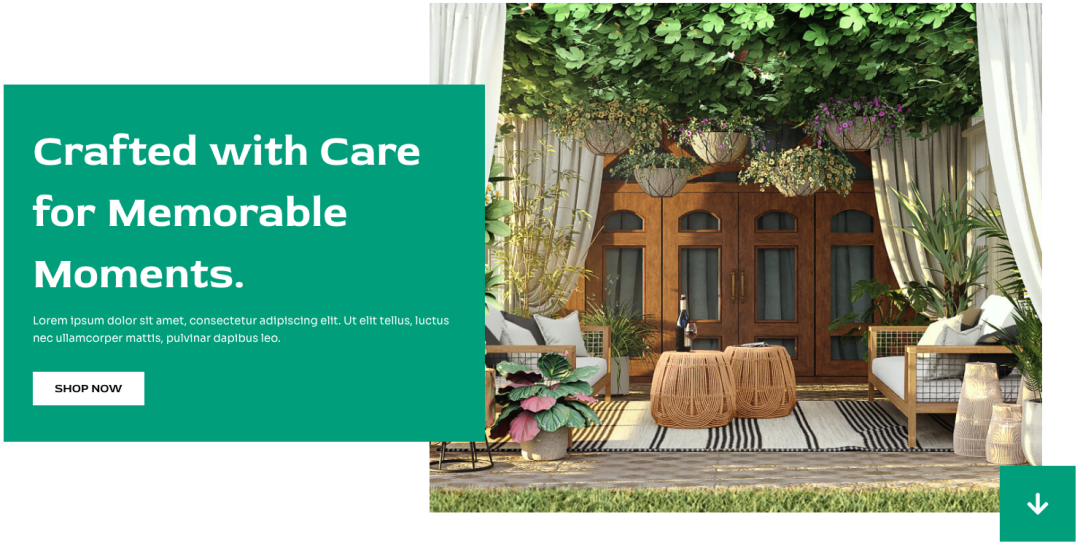
正是基于这些弊端,只能最后放弃这种方法,转而去修改自己的页面设计。索性放弃之前那种大开大合的全宽型图片设计,而去使用一些小清新的图片布局。

比如上图,便是我使用的一种图片布局样式,采用文字加图片的展现形式来尽可能缩小图片大小。相较于过去那种宽度 1920px 的大幅图片,这种展现样式只需要上传一张宽度为 500px 的小幅图片即可。自认为这样的方案,很巧妙的在图片清晰度、加载速度与有限资金之间实现了平衡。
当然,网站上仅仅只有一个这样的布局肯定不行。可以的话多看看优秀的设计案例,然后收集一些放在自己的案例库中,以方便后续的网站优化。
至于从哪里收集,其实并不难。多看看 Canva 上的优秀设计,有事没事的时候多看看 Themeforest 上的那些热销模板,看到好的记得记录下来。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复