记得 ChatGPT 刚出来的时候,有利用其能力写过一款导航类型的浏览器插件,也就是将我日常工作中经常使用到的网站分门别类整理,并在打开浏览器时直接呈现出来。
其实在做这项工作之前,我根本不知道怎么开发浏览器插件,对于前端的一些开发知识也知之甚少。所以如果没有 GPT 的帮助,让我自己一个人埋头去做,肯定完不成这项工作。
由于这段时间一直在深度使用 Cursor,有一种非常明显的感觉,那就是这款软件使用得越是深入,会发现自己对“技术”这块的依赖会越小。
换句话说,就是有了 Cursor 的帮助后,觉得自己又行了。毕竟我已经从后端工程师转行多年,编码能力基本退化到零的地步,唯一还剩下的便是有点编程意识。
比如今天周六,我在家里开始捣鼓用 Cursor 协助我写自动化流程的浏览器插件,比如直接选取某个关键词并查询能不能注册域名、直接格式化整理某个页面上的信息,或者执行某个自动化流程。
类似这样的场景还有很多很多,我过往的做法是直接利用 App Scirpt 功能,在 Google Sheet 或者 Doc 中实现这样的自动化需求。那这次就打算干脆将这个中间过程拿掉,直接将自动化的能力应用到浏览器上。
这部分需求慢慢做吧,毕竟有些流程还需要仔细打磨。
回到这篇文章的主题,网站素材库的搭建与其中的一些新思路。之所以想写这个方向的内容,也还是这几天深度使用 Cursor 后的一些新体悟。
过往我们去做素材库,都是将信息内容收集好,并按照顺序整理到类似 Excel 这样的文档管理软件中。然后需要使用时,再通过搜索查找后应用到自己的项目中。
先不说收集素材需要耗费比较多的时间精力吧,单就是素材的使用,就需要不断检索不同的内容区,并耗费很多精力进行信息甄别与筛选。
但现在 Cursor 出来后,整个过程似乎变了。

这里简单演示一些素材库使用的基本操作。
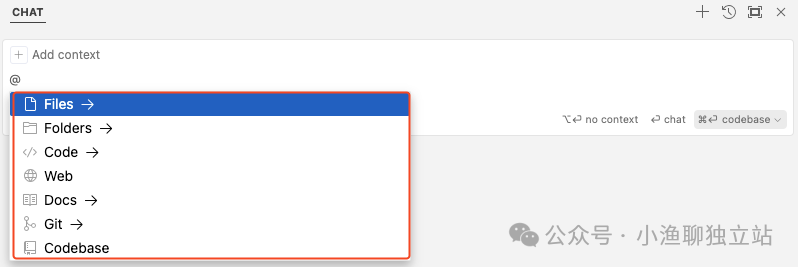
不知道大家在使用软件的过程中,有没有注意到上图所示的这些不同选项。可以发现 Cursor 其实是有提供不同类型信息的检索与处理能力的,而今天我要介绍的素材库,完全可以使用 Docs 这个功能来实现。
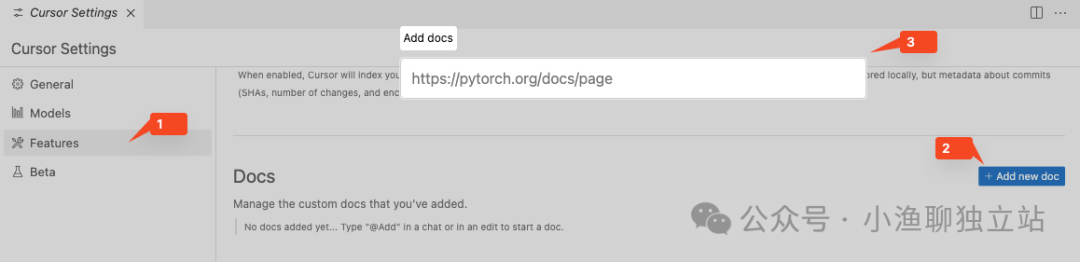
具体的操作逻辑,就是将你的内容源地址添加到项目中,然后保存即可。Cursor 会自动将相应的素材抓取下来,然后应用到后续的信息检索与生成中去。
至于怎么添加素材源地址,操作也非常简单。

其实这种使用场景还蛮多的,比如将某个技术框架的说明文档引入进来,方便后续信息检索得更准确。
至于用到我们内容营销这块,完全可以将自己过往整理的素材归档上,交给 Cursor 进行索引,并打造出专属于项目的素材库。那下次再生成内容,便会省事省力得多。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复