这个国庆假期一直在尝试着,直接用前端代码编写网站的落地页,且最近也做出了一个初步的版本,外加这几天有跟小伙伴聊到落地页质量这块内容,简单展开一下自己在落地页创建上的一点经验。
要是把这些经验概括成一句话,那就是「抄」优秀竞争对手的案例(当然此「抄」非彼「抄」)。
首先,对于一个建站新手而言,最快捷上手的方式便是买一个高级点的网站模板,然后再在此模板的基础上填充自己的网站内容。
像 ThemeForest 里面提供的那些产品 ,直接根据我们的网站主题进行搜索,你会发现大量的已经做得非常不错的模板案例。
别犹豫,直接花点小钱买个授权,然后应用起来。
你会发现,这个优秀模板的作用不仅仅是帮你节省了大量页面创建的时间。更关键的是,这个模板会引导你如何去输出内容,与组织网站的信息排版。
这点非常重要,因为无论是电商站点还是联盟站点,最终的目的都是为了转化。而想要达成用户转化的关键,则是通过图文并茂的文案信息,一步一步引导用户行为,并在此过程中植入信任。
且当你操作熟练后,便可以在模板的基础上进行创新,并做出想要的效果出来。
就我自己而言,由于我缺乏页面设计的美感,所以我每次创建新网站或者新页面,都是直接导入一个模板进行修修改改。
其实这种的方法,真的适用于绝大多数的网站搭建场景。除非你自己有非常独特的审美需求或者动画交互需求,那样才需要请专门的设计师进行相应 UI 设计。
而网站搭建才是第一步,后续运营过程中的不断训练,才是提升自己能力的关键。
比如看到别人的优秀落地页案例,直接收集起来,并分析人家是怎么布局内容的。当你这步骤工作做得足够多时,就完全可以将你收集整理的这些信息,分门别类整理起来,慢慢形成自己的案例库。
越到后面越会发现,再去做落地页创建这种事情时,会觉得很轻松。因为你脑子里已经装了非常多的优秀案例,并大致知道这些案例是怎么布局的。
那当你也要去做一个类似落地页时,直接将那些优秀元素排列组合般组织起来便可以了。

链接:https://github.com/plepers/nanogl
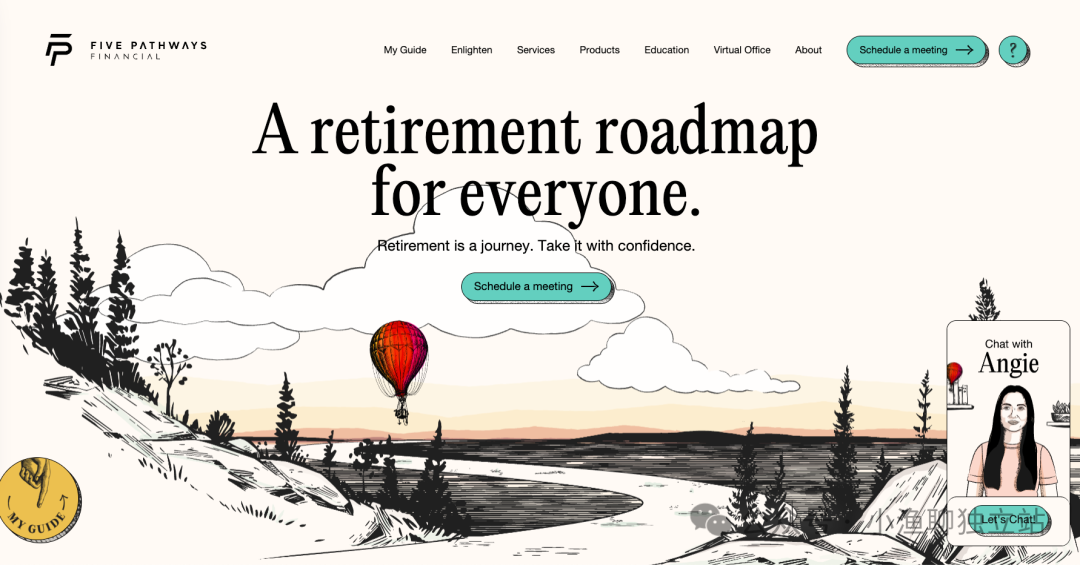
比如我今天在逛 Github 时,便发现了这款落地页模板,做得非常动画且交互效果满满。那假如我后续也要去做一款类似落地页时,便完全可以在此基础上进行修改了。
且你仔细观察一下这个案例,会发现这个模板已经将网站必备的绝大多数元素全部处理好了,真正做到了开箱即用。
还有就是对于搜索引擎而言,想要获得更好的排名、更多的流量,重点还是优质的内容,至于页面美感与动效这些内容,肯定得往后靠靠。
所以对于我们运营来说,好好做内容与推广才是关键。如果你不擅长做落地页,不妨将内容文案按照 Word 排版的样式发布出来,也不是不可以。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复