我一直以来有个习惯,就是有什么自动化或者批量化开发需求之前,都去 GitHub 上搜索一下是否有现成的解决方案可以解决我的问题。
你会发现这个平台不仅有大量的开源代码可供使用,且里面存在大量非常有用的自动化、批量化解决方案。
比如我今天就想分享下最近发现的一个对我们做电商网站(或者询盘网站)而言非常有用的项目。

链接:https://github.com/Nutlope/description-generator
这个 description-generator 项目,是基于 Llama 3.2 Vision 的电商项目,可以根据商品的图片生成商品的的多语言描述。
也就是说,将这个项目部署到自己的工作环境中,就又增加了一种商品描述文案生成自动化的解决方案。
但这个项目的具体效果我目前还没试,只是最近通过搜索发现了它,觉得非常有用,且项目创意非常有意思,干脆写篇文章分享下,独乐乐不如众乐乐。
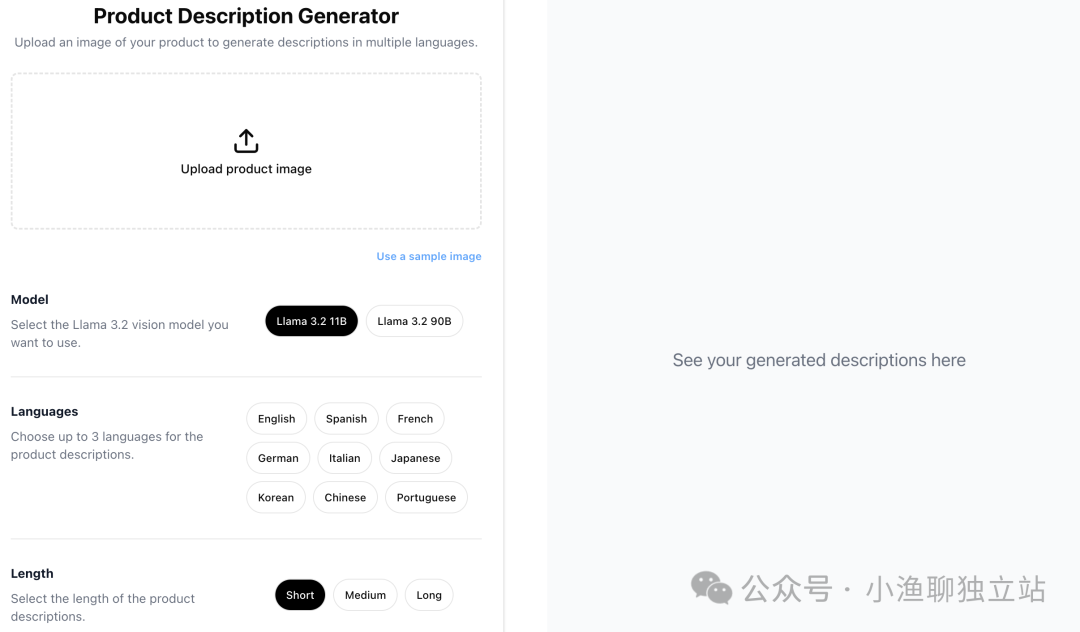
通过开发者公布的那个体验网站来看,当我上传一个商品图片上去时,只需要简单选择想要生成的语言,以及商品描述的长短,便可以很轻松生成对应的商品描述。

但问题是,其生成的商品文案并不丰富,只有简简单单的一段话。那假如我们的商品详情页面的元素非常丰富的话,仅仅只有这么一段文案描述,便远远不能满足我们的需求。
所以一个更佳的方案,便是将项目下载下来,然后对其进行二次开发,使其满足我们自己项目的实际需求。
但是具体的方案我现在还没有,可能后续需要深度使用才会有更深的一些体会吧。
但目前我觉得至少有两个点可以优化。
其一,做更自定义的文案生成方案,满足不同项目的需求。
比如我们的询盘站点,其商品详情页面一般包含商品图片、商品的定制选项,以及工厂的生产实力,且各个区块的文案要求不同。
单就这个页面而言,商品的定制选项我们一般做成表格形式,工厂实力区块则喜欢做成列表形式,商品的描述则做成图文搭配的形式。
那能不能将这个项目改造一番,使其的文案输出标准满足项目需求呢。今天我也看下下项目实现的代码,个人觉得实现起来的难度并不大。
其二,能不能在「以图生文」的同时,搭配一些 Prompt 文案提示(或者素材库搭配),使其生成的信息更精准更地道。
这块我还没尝试过,但根据我自己的 AI 使用经验而言,这种方案实现的问题不大。
还是那句话,有兴趣的小伙伴可以将这个项目部署起来玩玩,玩好了真的能提升不少效率。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复