
Hello,大家好,我是雪梨~
最近接了很多的WordPress建站项目,很多客户朋友都会很纠结网站配色,不知道如何搭配自己的网站颜色。
今天就跟大家说说网站配色问题~
网站配色可以遵循的原则:
和logo协调,可以吸取logo的颜色
不要太多颜色,3色原则同样适用
可以选择相邻的色系
1 确定主色调
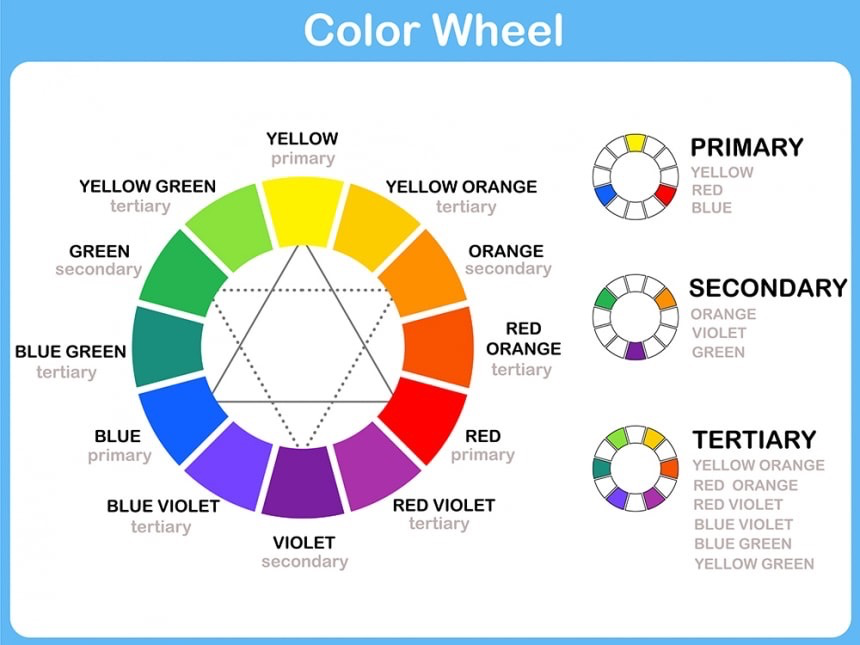
首先我们来了解一下色彩搭配法则:
互补色搭配
互补色位于色轮相对的位置,如红与绿、蓝与黄。这种搭配方式对比度高,能产生强烈的视觉冲击,但如果使用不当,容易造成视觉疲劳。在运用互补色时,可以调整它们的明度和饱和度,或者以其中一种颜色为主,另一种作为点缀。
类比色搭配
类比色是色轮上相邻的颜色,比如红、橙、黄。这种搭配方式色彩过渡自然、和谐,能营造出温馨、舒缓的氛围。适合用于传达平静、优雅感觉的网站,比如艺术展览类网站或瑜伽冥想类网站。
三角色搭配
在色轮上选取三个等距的颜色,这种搭配方案可以创造出丰富且平衡的视觉效果。可以通过改变颜色的比例来突出重点。例如,设计一个时尚购物网站时,可以选择紫、绿、橙三色,以紫色为主色调展现时尚神秘,绿色用于强调环保天然的商品分类,橙色作为促销信息的突出色。
提起阿里巴巴,就想到阿里橙,所有吸引人的主色调可以树立鲜明的名牌形象;网站的主色调,你可以基于网站的logo和品牌基调去做调试。

主色调是网站的基调,决定网站的风格走向。各个行业都有自己偏好的主色调,大家可以多多参考同行的网站,去获取配色灵感。
颜色可以传递情绪,比如黄色是奔放的;红色是热情的;蓝色是冷静的等等;大家可以结合自己的行业,去选择合适的颜色,去表达自己的网站情绪。
这里呢,我们给客户设计网站的时候,主题色会应用在Header,Footer等等的背景色上。

2 确定辅助色
确定了主色调,接下来就选择一个颜色作为辅助色,2~3个为宜,三色原则同样适用于网站配色。
颜色不要太多,会让人头晕目眩,眼花缭乱。

? 选择相近色:这个配色方案绝对不会出错。
? 选择对比色:按钮的颜色和背景色就可以使用对比色,色彩跳跃,形成鲜明的对比,更容易吸引用户的注意。
? 选择中性色:黑,白,灰,浅色系等等中性色;可以弱化网页的外观设计,让用户更加集中网站的内容上。也是非常保险的配色方案。
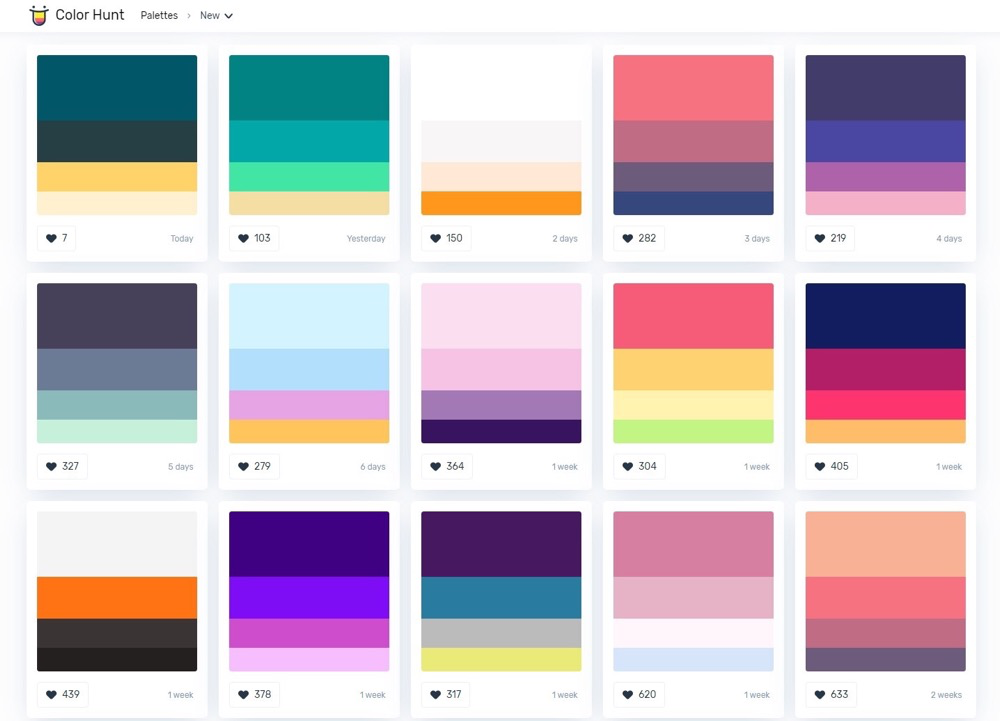
3 配色网站
给大家分享几个好用的,可以帮助大家去找到自己的网站配色灵感。

? Color Hunt:https://colorhunt.co/
? Coolos:https://coolors.co/
? Adobe Color:https://color.adobe.com/
? WebGradients:https://webgradients.com/
? Material Palette:https://www.materialpalette.com/
4 公众号推荐
希望本文能为外贸从业者提供有益参考,助力开拓新的市场。
如果您对更多关于外贸的深度内容、实战经验和最新资讯感兴趣,我们强烈推荐您关注我们的新公众号【小太阳外贸笔记】。
我们的目标是为您提供不重复、高质量的外贸相关内容,帮助您在竞争激烈的国际市场中脱颖而出。
扫码关注我们吧,一起开启我们的外贸之旅!
最后,想了解WordPress建站的小伙伴们,欢迎大家添加下方我的微信哦~

欢迎大家私信获取《谷歌SEO页面优化清单》
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复