今天这篇文章聊聊网站的布局,与网站页面的设计。
我自己是一个没什么设计感的人,若是完全让我自己去设计一个网站的布局与内容区块,我觉得这件事肯定得砸在我手里。
正是由于这块能力有所欠缺,导致我自己在页面设计的过程中慢慢培养了一种“抄”的能力。也就是找到行业内优秀的站点布局与优秀的页面设计案例,然后基于这些参照信息进行模仿。
比如我之前分享过一系列优秀 B 端网站的案例,前段时间也分享过大疆官网的设计案例,都是我平时积累在自己的素材库上的一些优秀范例。
且这个过程中,我会对这些这些优秀案例的页面布局进行拆解,并一一记录下来。比如 A 网站的页首是怎么设计的,页尾又是怎么设计的,他们的运营为什么要这样设计。
如此积累下来,我的网站素材库便有了不少可以供我“抄袭”的案例素材。
其实,除了平时在运营工作中的主动积累外,我们还可以考虑「临时抱佛脚」的方式去积累自己的网站素材。
因为现在有不少前端页面的素材聚合网站,专门分门别类将网站各个页面的素材整理聚合到一起,供我们浏览参考。
而我们要找到这样的网站也非常简单,比如 ThemeForest 这个模板销售网站,便提供了非常多的网站模板素材。我们完全可以进到这个网站去搜索我们想要的主题,然后学习下这些主题的页面布局与内容布局。
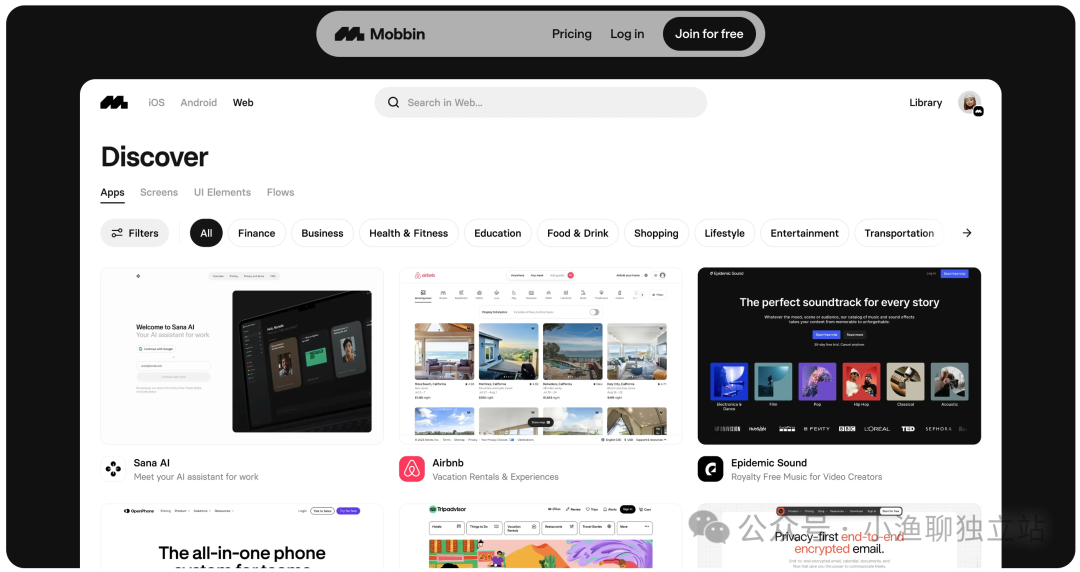
另外,还有一些设计师专用的素材库也可以为我们服务。比如 Dribbble,Behance,或者 Mobbin 这些设计师专用的灵感类网站,上面便有非常多的页面布局案例供我们学习。

甚至 Canva 这样的图片编辑软件上,也有非常多的网站布局案例供我们使用。
所以从这个点出发,互联网上不缺乏优秀的网站设计案例,只要我们自己愿意发掘,便总能发现非常多的参考案例出来。
所以参考案例的问题解决了,下一步需要解决的是怎么将这些页面「做出来」。
比如做外贸询盘站的绝大多数小伙伴会使用 WordPress 这款 CMS 系统,那在网站设计的过程中自然会用到可视化编辑器这样的插件。
而这种可视化编辑插件,在应付这些页面组件的设计上可以说是轻而易举。毕竟相应的参考案例已经获取到了,我们需要做的无非就是使用插件将这些样式一比一做出来而已,过程中唯一有点要求的就是需要熟练掌握插件使用罢了。
当然,如果我们使用纯技术的方案(比如纯粹前端代码)去设计这样页面时,可能就需要 AI 工具进行协助了。
比如最近非常流行的 v0 或者 bolt.new 工具,便能非常方便快捷帮我们实现从原型图到组件代码的转换。
那这一套逻辑理顺之后,你会发现后续再去设计好看的页面时,需要我们做的仅仅就是提出需求,然后找到相应的案例对标。至于后续的实现过程,完全可以借助更先进的工具来帮我们实现。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复