当需要对图片进行内存优化又不影响图片的高清度时,我们需要根据特定情况借助一些图片优化工具。
推荐的7款图片内存优化工具有:

(二)图片需要优化的参考依据是什么?
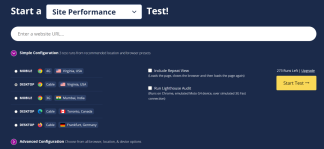
一、 谷歌页面速度洞察
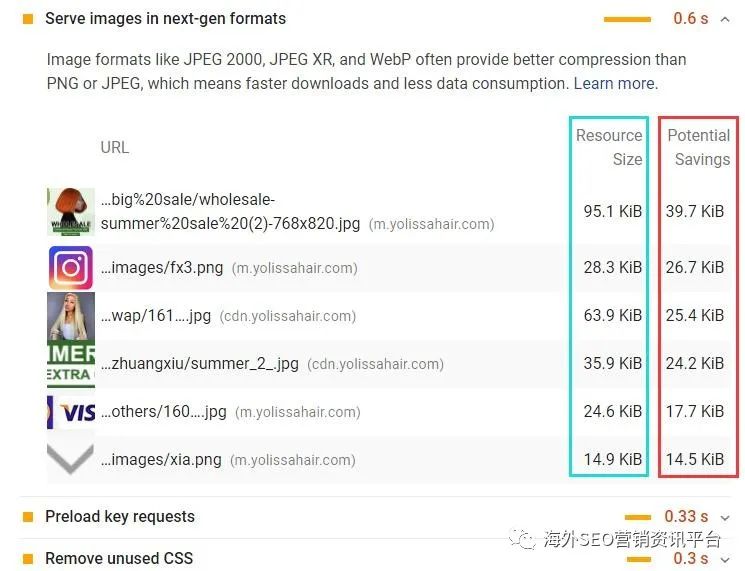
采取google pagespeedinsights在线网址检测网站速度得分,里面会有关于各项性能的建议,包括需要优化的图片

二、谷歌灯塔
Google Lighthouse如何将图像标记为可优化的?
Lighthouse收集页面上的所有JPEG或BMP图像,将每个图像的压缩级别设置为85,然后将原始版本与压缩版本进行比较。如果潜在节省量为4KiB或更大,则Lighthouse将图像标记为可优化。
谷歌灯塔和google页面速度洞察测试的结果是一样的,区别是谷歌灯塔是chorme插件,google页面速度洞察是在线网址。
(二)如何优化图像? 优化图片内存大小的几种方式:
一、使用映像CDN
内容交付网络或CDN由全球范围内的一系列服务器和存在点组成,这有助于缩短页面加载时间,并通过使内容离用户更近来减少内容的下载时间。用最简单的方式,CDN可以解释为您网站的一组镜像,其托管方式是将内容从距离他们最近的服务器提供给您的目标受众。
CDN包括图像CDN, JS CDN, CSS CDN。

映像CDN可以分为两类:自我管理和第三方管理。
自我管理的映像CDN:对于拥有易于维护自己的基础架构的工程人员的站点,自我管理的CDN可能是一个不错的选择,Thumbor是当今唯一可用的自我管理映像CDN。
第三方管理的影像CDN:第三方映像CDN提供映像CDN作为服务。就像云提供商免费提供服务器和其他基础架构一样;

图像CDN专门从事图像的转换,优化和交付。您也可以将它们视为用于访问和操作网站上使用的图像的API。对于从图像CDN加载的图像,图像URL不仅指示要加载的图像,还指示尺寸,格式和质量等参数。这样就很容易为不同的用例创建图像的变体。切换到映像CDN可以节省40-80%的映像文件大小。
二、压缩影像:
使用工具压缩图像:
工具1:imagemin (付费)

支持多种图像格式,并且易于与构建脚本和构建工具集成
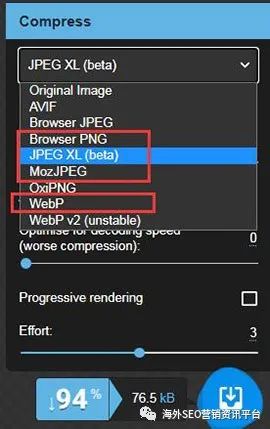
工具2:https://squoosh.app/ (免费)

推荐使用这几种图片格式:browser png, jpeg xl,mozJpeg,

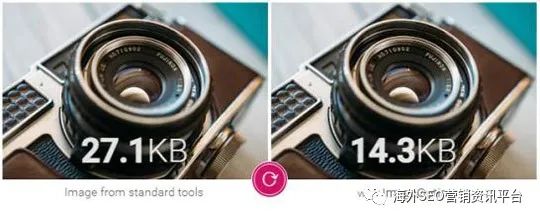
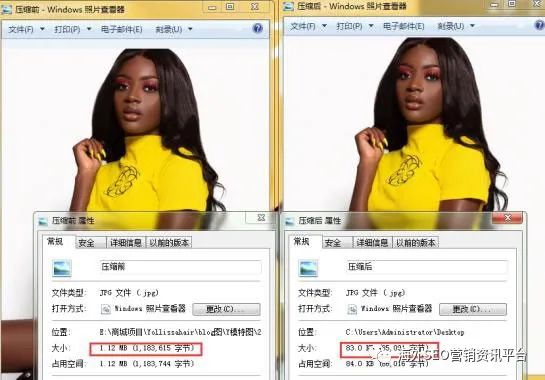
压缩后清晰度和大小对比:

三、用视频替换GIF动画:
用视频替换GIF动画,以加快页面加载速度,视频格式推荐mp4和webm。
可使用FFmpeg创建webm视频,WebM视频比MP4视频小得多,但并非所有浏览器都支持WebM,因此生成这两者是有意义的。
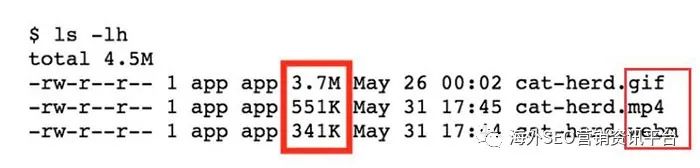
Gif, mp4, webm 视频格式大小对比:

动画gif具有自动播放功能,视频通过video元素<video autoplay loop muted playsinline></video> 也可实现自动播放。
另外,该<video>元素需要一个或多<source>个子元素,这些子元素指向浏览器可以选择的不同视频文件,具体取决于浏览器的格式支持。同时提供WebM和MP4,这样,如果浏览器不支持WebM,它就可以退回到MP4。
四、延迟加载图像:
延迟加载是一种根据需要而不是预先加载资源的策略。这种方法在初始页面加载期间释放了资源,并避免了加载从未使用过的资产。
使用lazysizes延迟加载图像。lazysizes是最受欢迎的用于延迟加载图像的库。它是一个脚本,可以在用户浏览页面时智能地加载图像,并确定用户不久将要遇到的图像的优先级。
添加lazysizes方法:
将lazysizes脚本添加到您的页面。
选择您要延迟加载的图像。
更新这些图像的<img>和/或<picture>标签。
五、提供响应式图像
向移动设备提供桌面大小的图像可能会比实际需要多使用2-4倍的数据。代替“一刀切”的图像处理方法,而是为不同的设备提供不同的图像大小。
两种最流行的图像大小调整工具是Sharp NPM软件包和ImageMagick CLI工具。
Sharp的软件包是自动调整图像大小的一个不错的选择(例如,为您网站上的所有视频生成多种尺寸的缩略图)。它可以快速,轻松地与构建脚本和工具集成。
另一方面,ImageMagick便于一次性调整图像大小,因为它完全从命令行使用。
这两个都涉及到开源代码,偏技术,就不多做讨论了。Thumbor(开源)和Cloudinary等图像服务也值得一试。
六、提供尺寸正确的图片
Lighthouse可以轻松识别大小不正确的图像。运行性能审核(Lighthouse> Options> Performance),然后查找适当大小的图像审核的结果。审核会列出需要调整大小的所有图像。
没有按比例缩小图像,却将其添加到页面中。该图像看起来不错,但是却浪费了用户的数据并损害了页面性能。
有两种类型的CSS单位用于指定HTML元素(包括图像)的大小:
绝对单位:无论使用哪种设备,使用绝对单位设置样式的元素将始终以相同的大小显示。有效的绝对CSS单位示例:px,cm,mm,in。
相对单位:使用相对单位设置样式的元素将以不同的大小显示,具体取决于指定的相对长度。有效的相对CSS单位示例:%,vw(1vw =视口宽度的1%),em(1.5 em = 1.5倍字体大小)。
图像大小调整两种方法:“好的”和“更好的”。
两者都将提高性能,但是“更好”的方法可能需要更长的时间来理解和实施。但是,它也会网站带来更大的性能改进。
好的方法:
相对单位:将图像调整为适合所有设备的尺寸。
绝对单位:调整图像大小以匹配其显示尺寸。
更好的方法:
相对单位:使用响应图像提供不同的图像以显示尺寸。
对于较小的设备而言,在所有设备上均可使用的图像将不必要地过大。响应图像技术,特别是srcset 和尺寸,允许你指定多个图像版本和设备,选择适合它的工作原理最好的大小。
绝对单位:使用srcset和大小属性来提供不同的图像以不同的显示密度。
“显示密度”是指不同的显示器具有不同的像素密度的事实。在所有其他条件相同的情况下,高像素密度的显示器将比低像素密度的显示器锐利。
如果要调整许多图像的大小,使用脚本或服务来自动执行该过程更为方便。
七、使用WebP图像
WebP图像比JPEG和PNG图像小(通常将文件大小减少25-35%)。这样可以减小页面大小并提高性能。
YouTube发现,切换到WebP缩略图可使页面加载速度提高10%。
当Facebook切换到使用webp格式时,比jpeg文件节省了25-35%,比png格式文件节省了80%。
WebP是JPEG,PNG和GIF图像的理想替代品。此外,WebP提供无损压缩和有损压缩。在无损压缩中,不会丢失任何数据。有损压缩会减小文件大小,但会以降低图像质量为代价。
如下图所示,webp格式的图片,size大都是20KB以内。

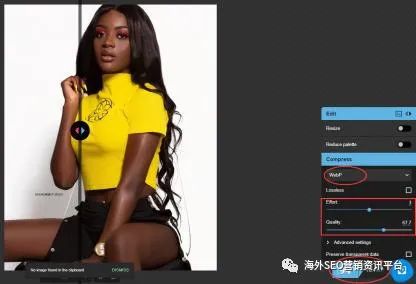
将图像转换为WebP的方法:
人们通常使用以下方法之一将其图像转换为WebP:cwebp命令行工具或Imagemin WebP插件(npm软件包)。如果项目使用构建脚本或构建工具(例如Webpack或Gulp),则Imagemin WebP插件通常是最佳选择,而对于简单项目或仅需转换图像一次,CLI是一个不错的选择。
将图像转换为WebP时,可以选择设置各种压缩设置-但是对于大多数人来说,唯一需要关心的就是质量设置。可以在0(最差)到100(最好)之间指定质量等级。在图像质量和文件大小之间选择正确折中方式。
扩充:
Joomla:JCH Optimize,jQuery Easy插件可在保持质量的同时压缩图像。
Magento:优化图像的第三方Magento扩展。
WordPress图片优化插件:
Smush – Lazy Load Images, Optimize & Compress Images
WP-Optimize – Clean, Compress, Cache.
EWWW Image Optimizer
Imagify – Optimize your Images & Convert WebP
图像优化WordPress插件,该插件可在保持质量的同时压缩图像。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复