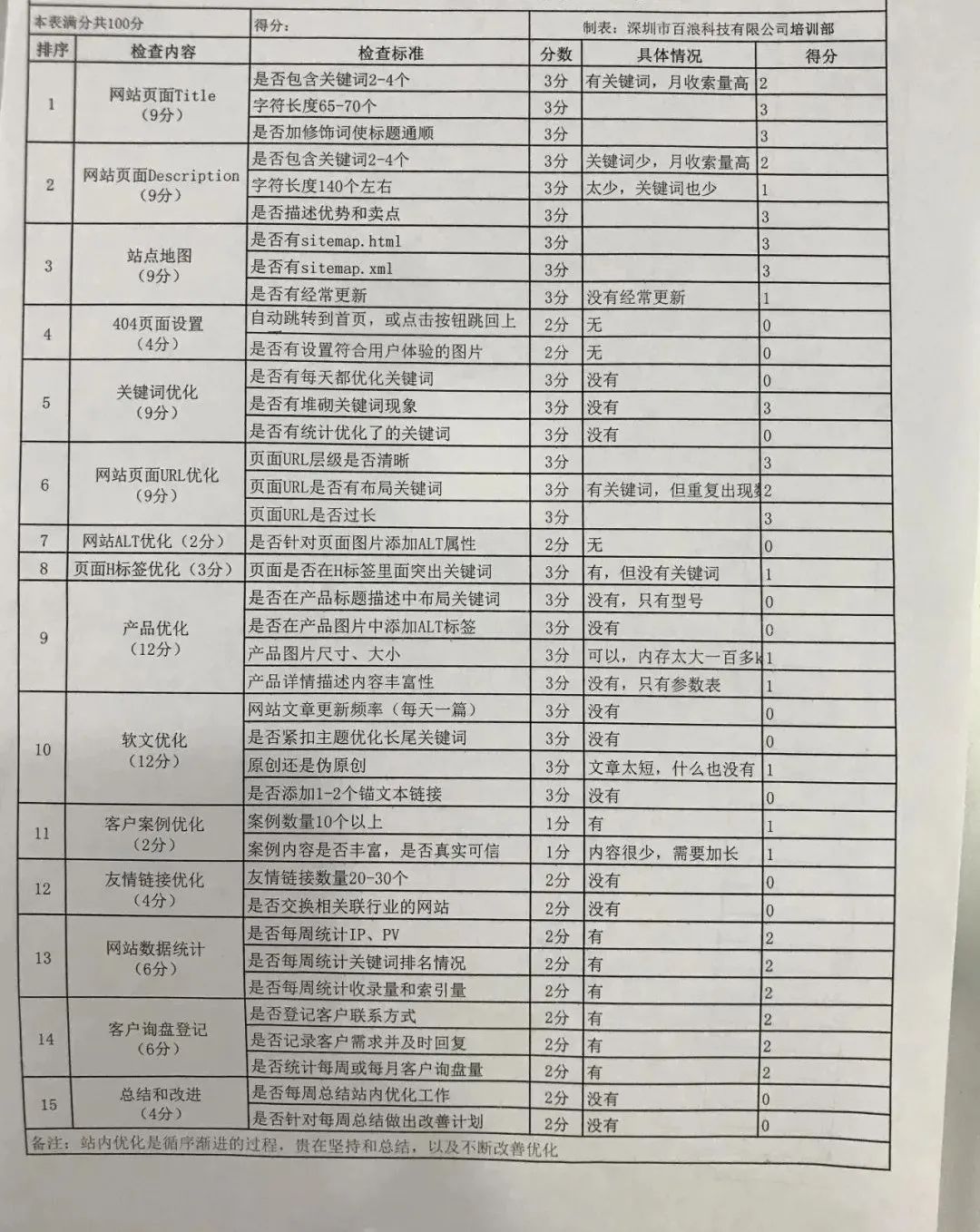
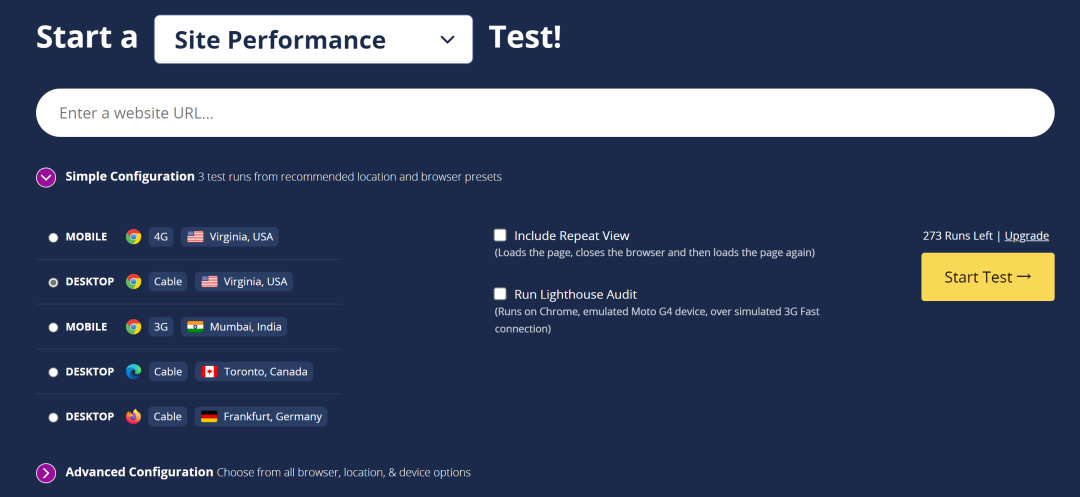
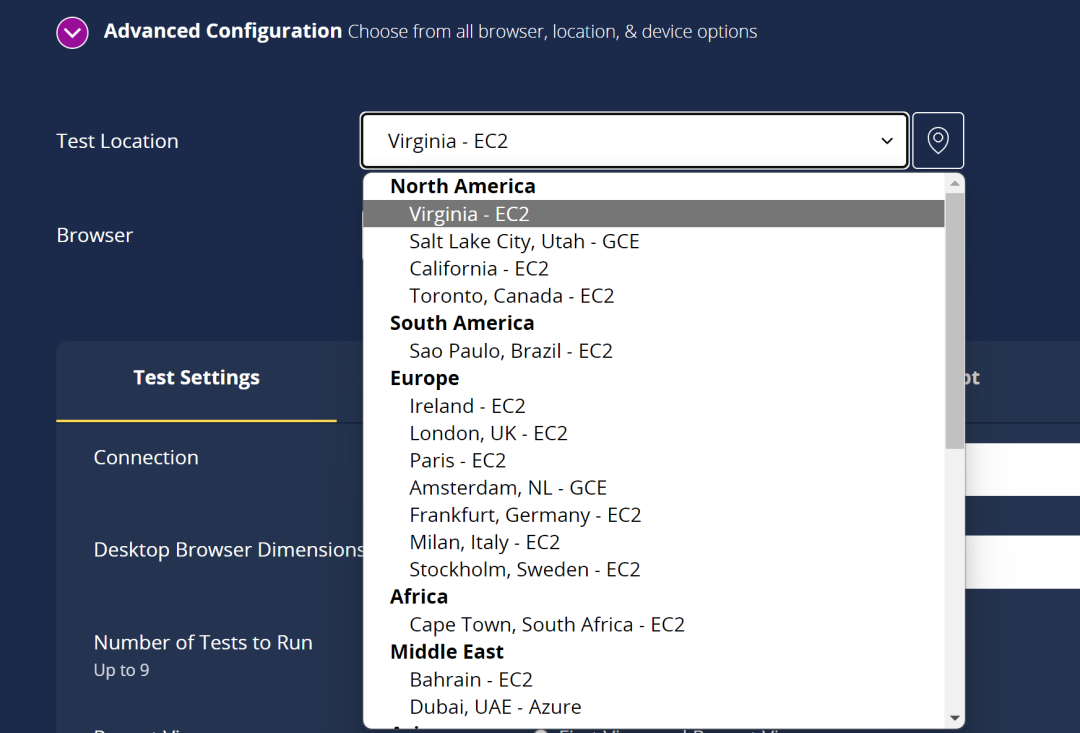
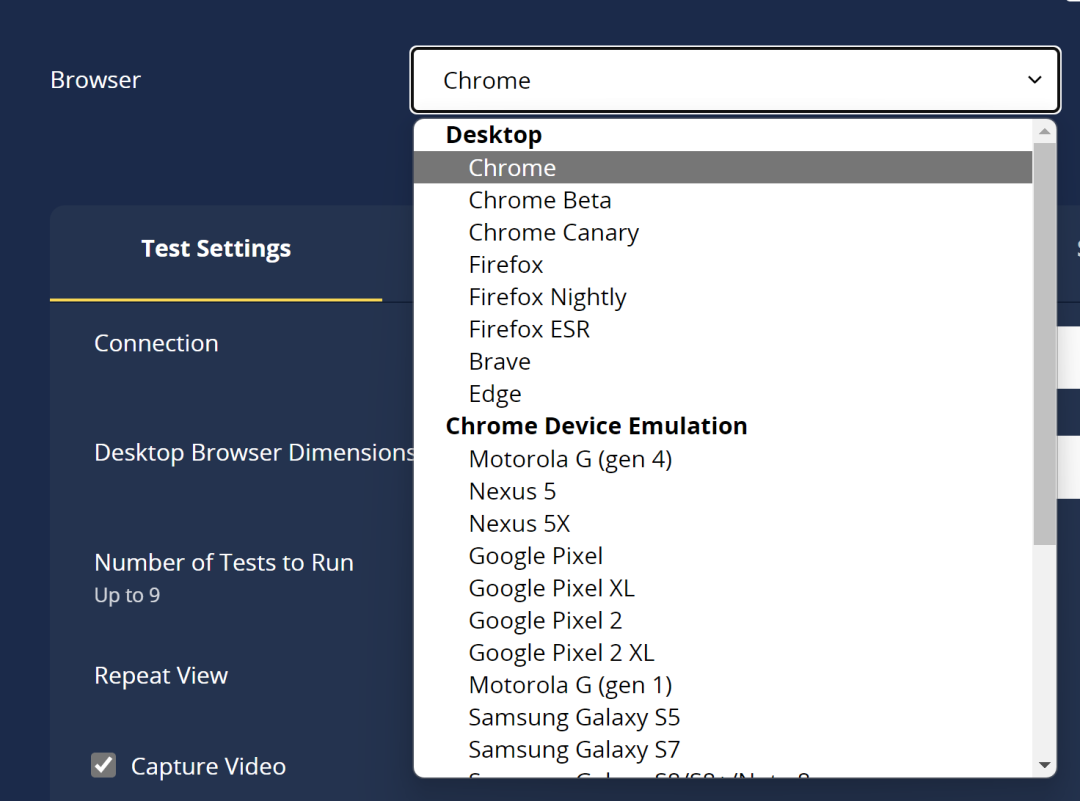
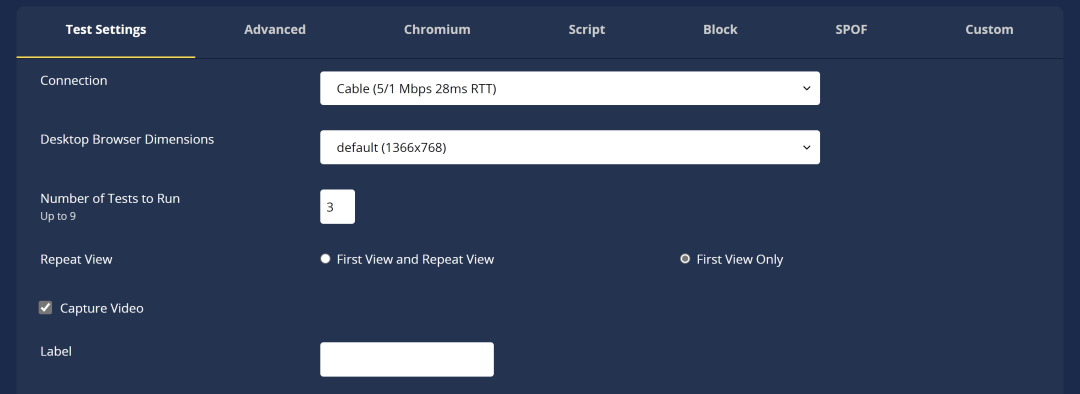
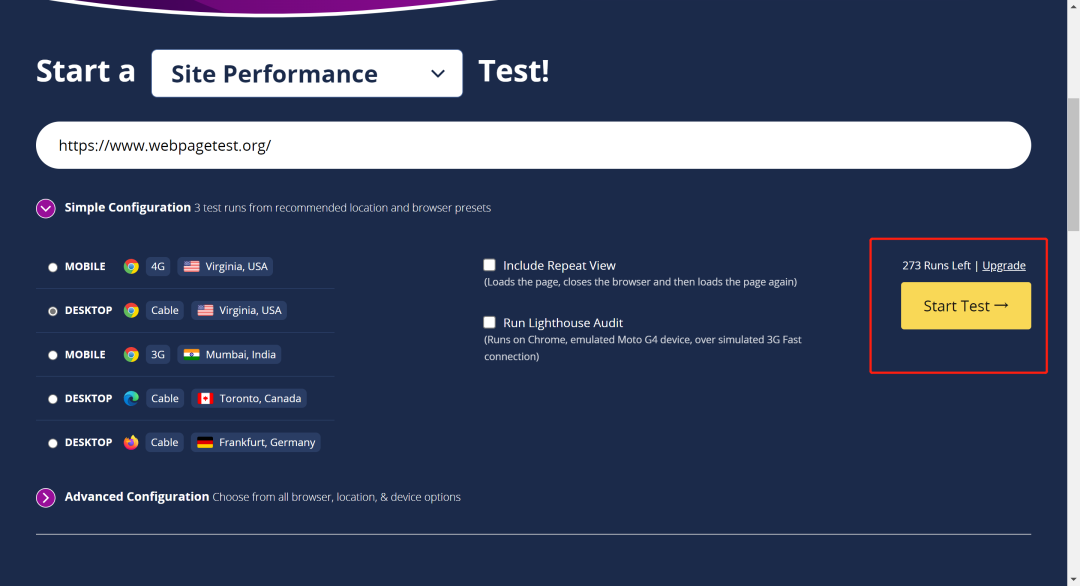
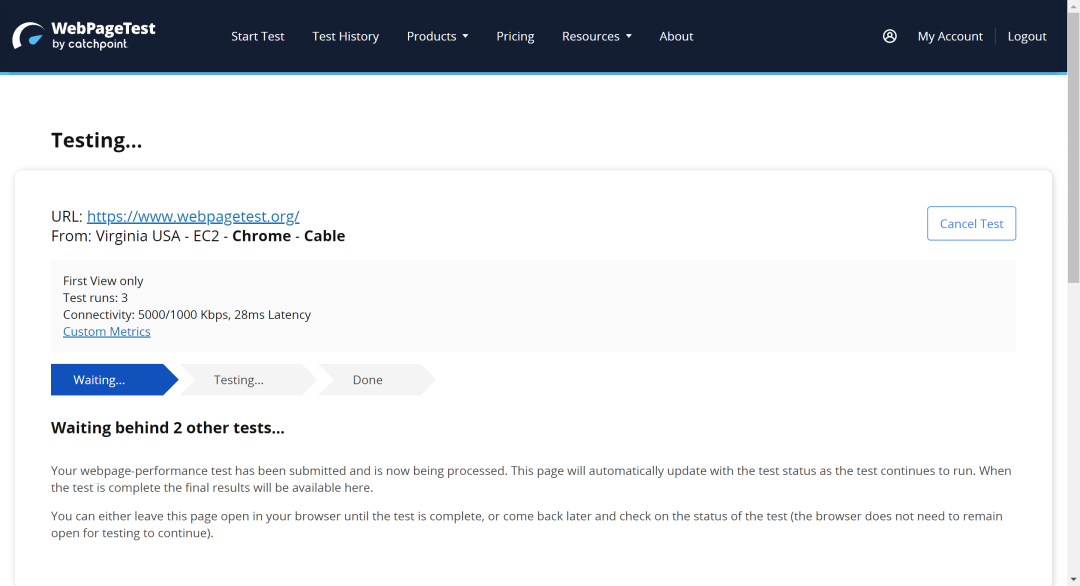
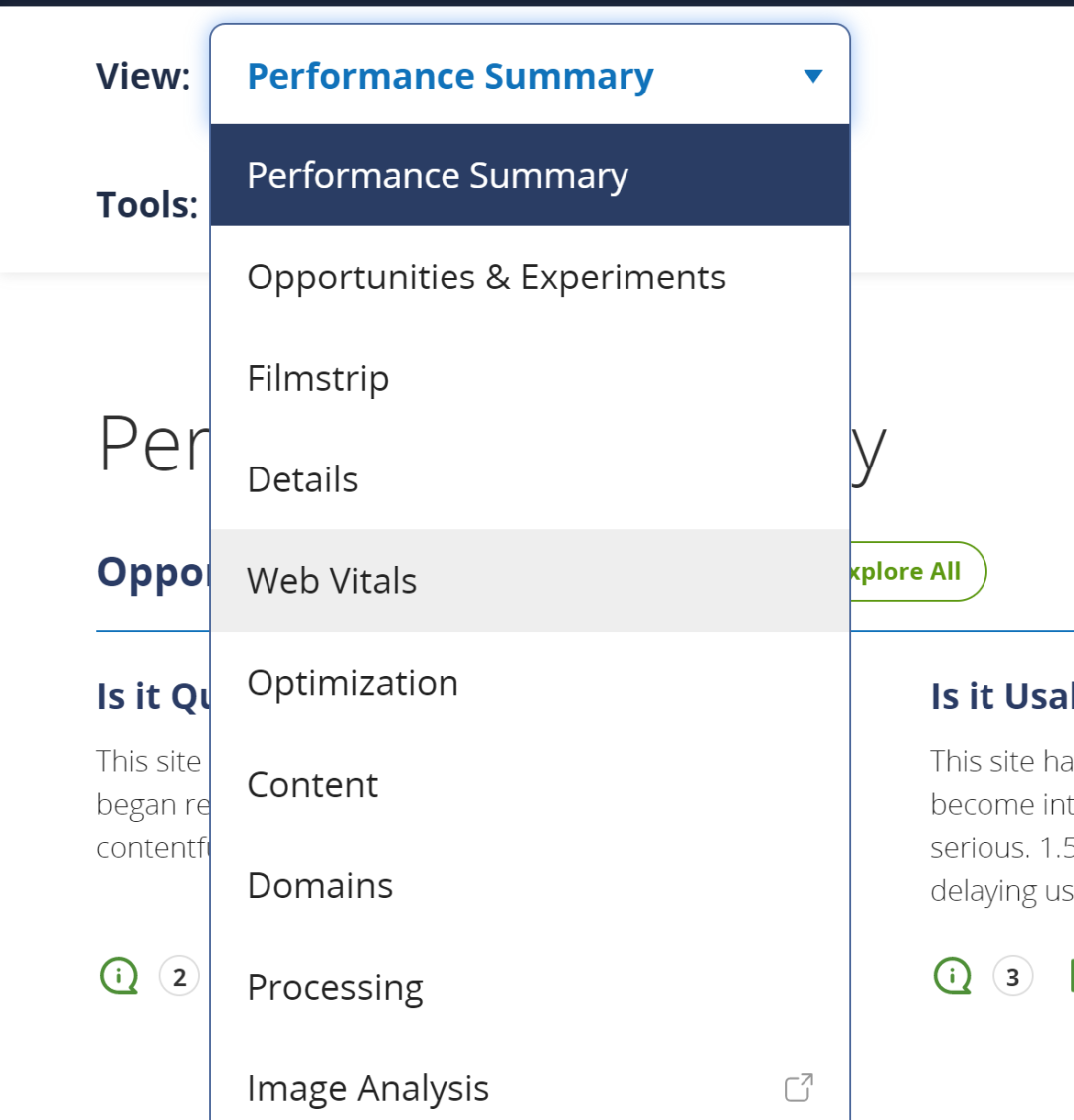
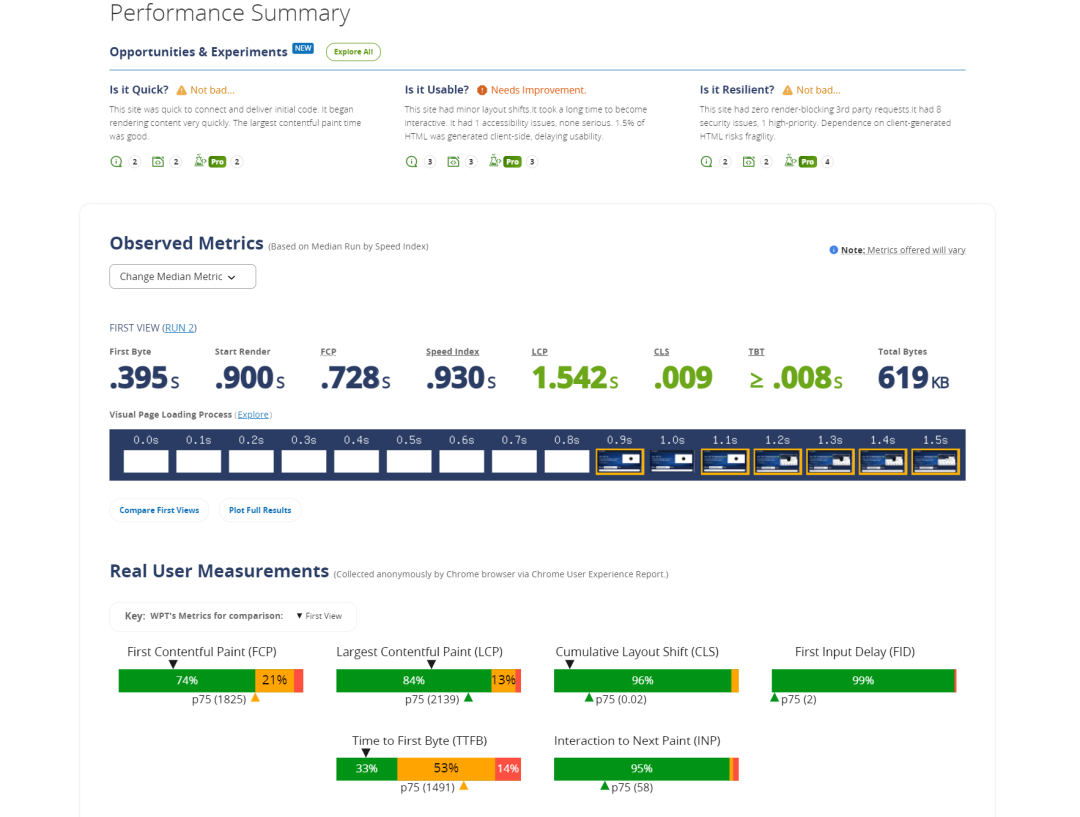
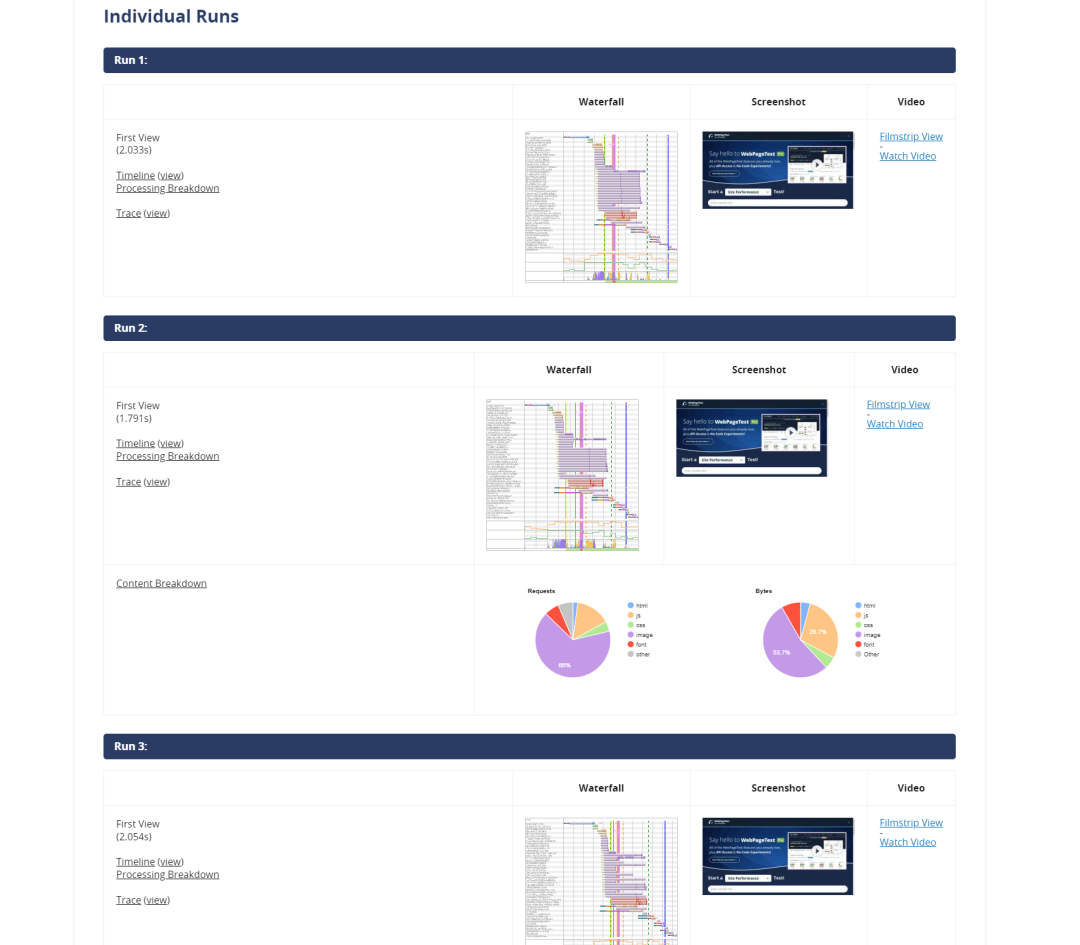
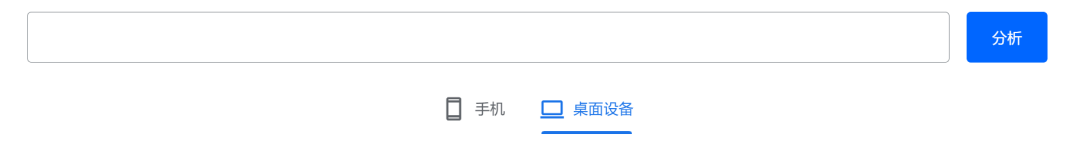
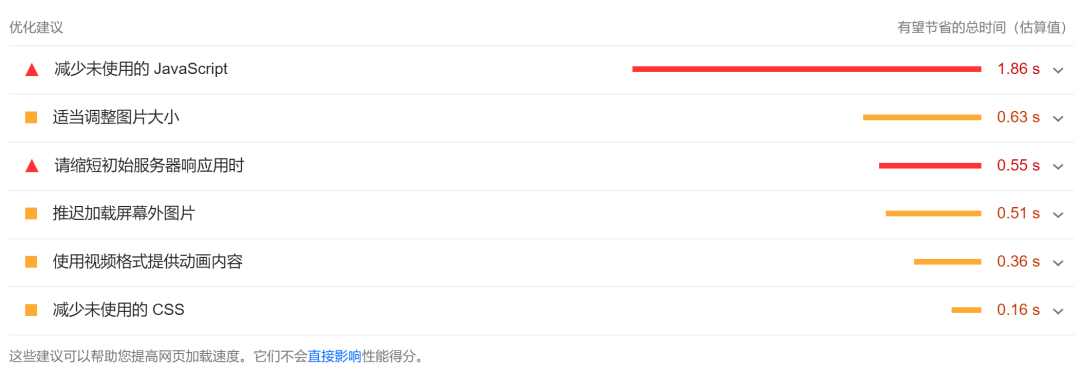
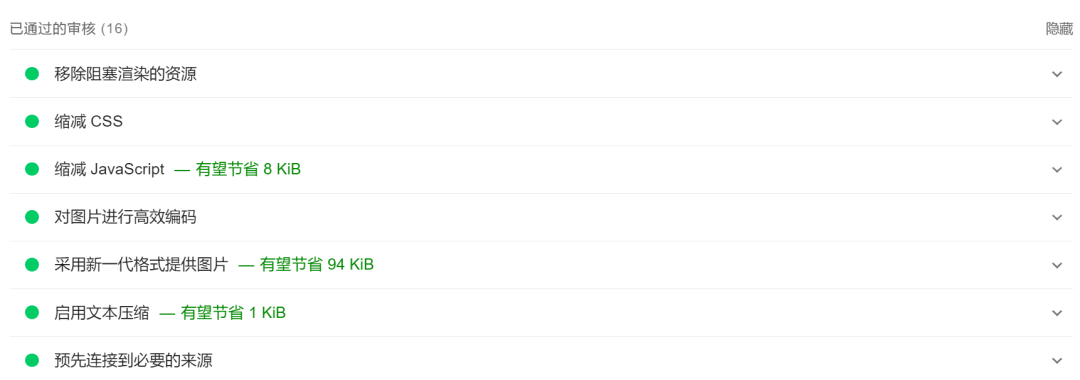
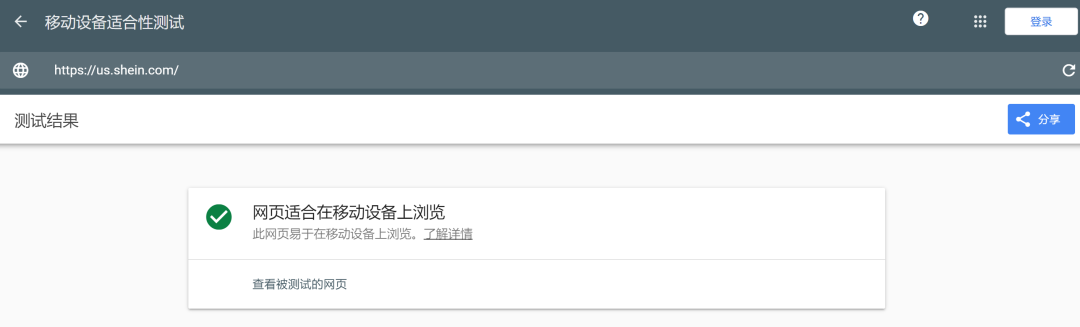
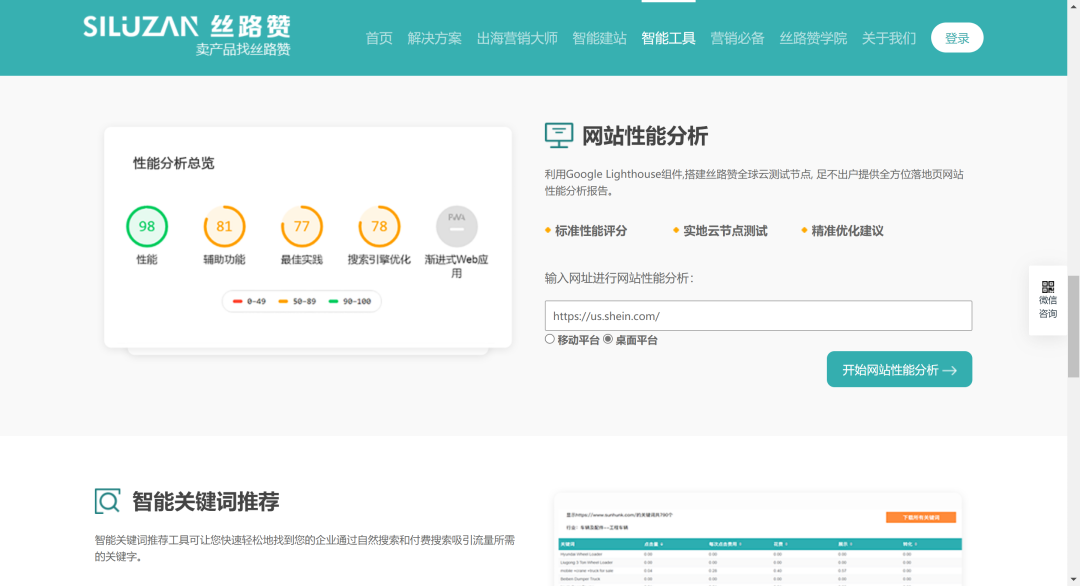
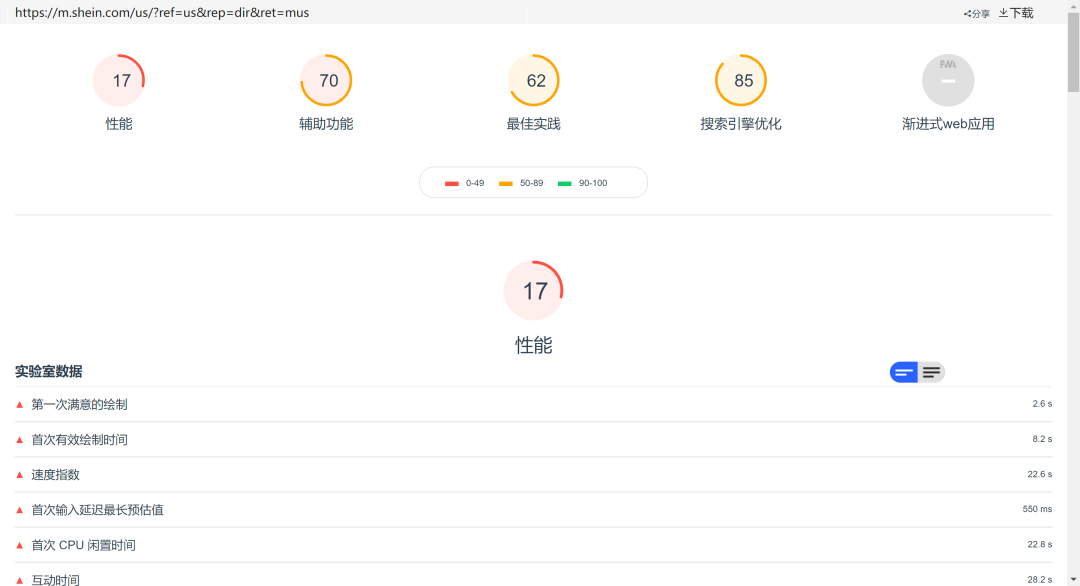
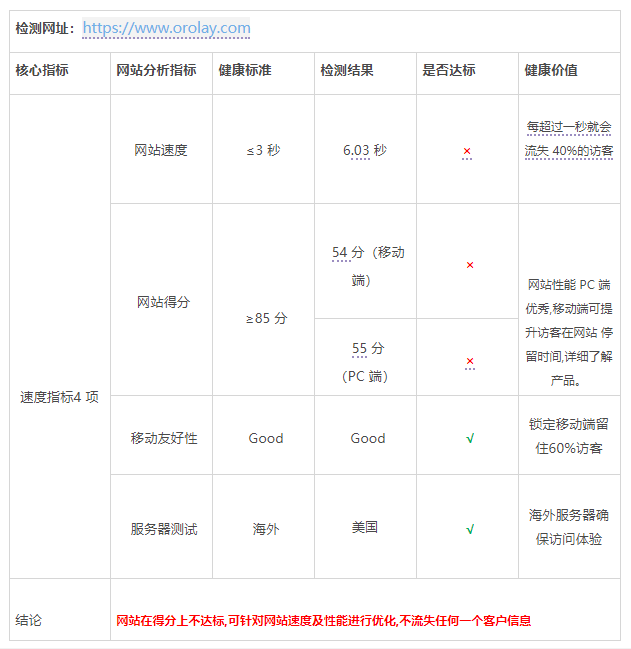
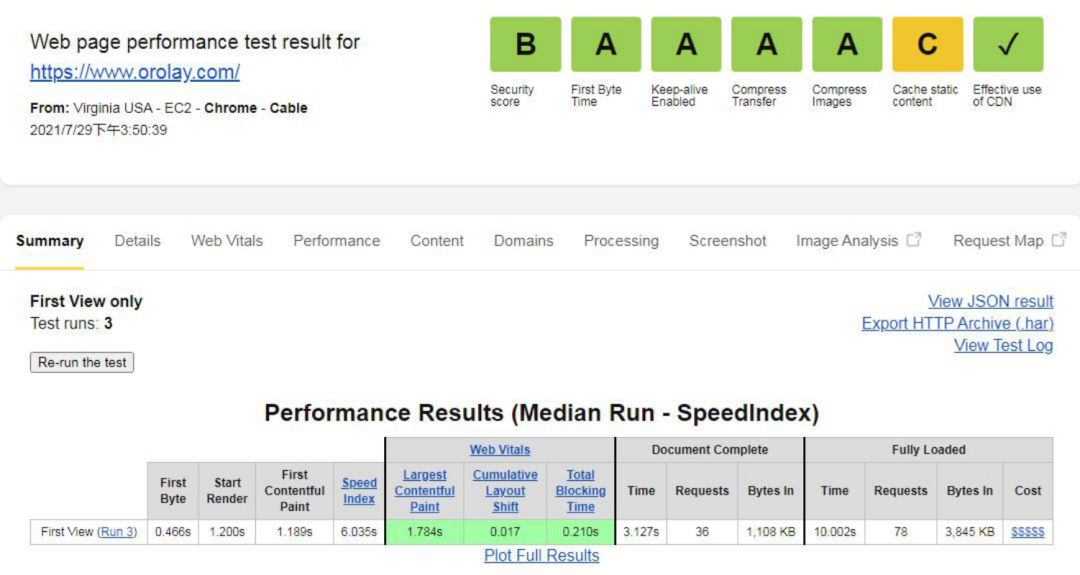
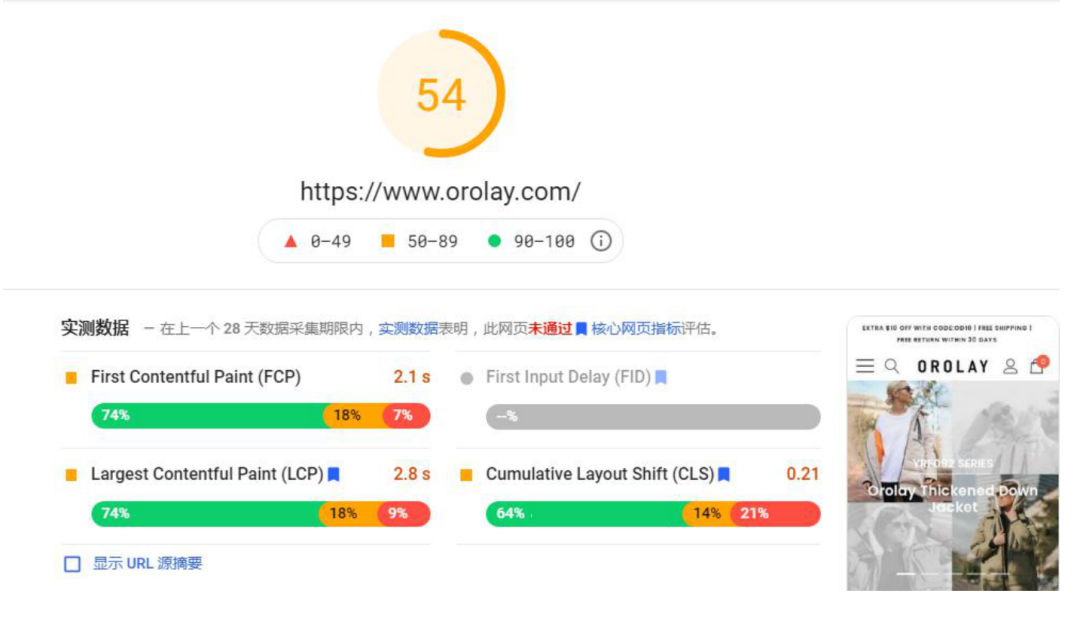
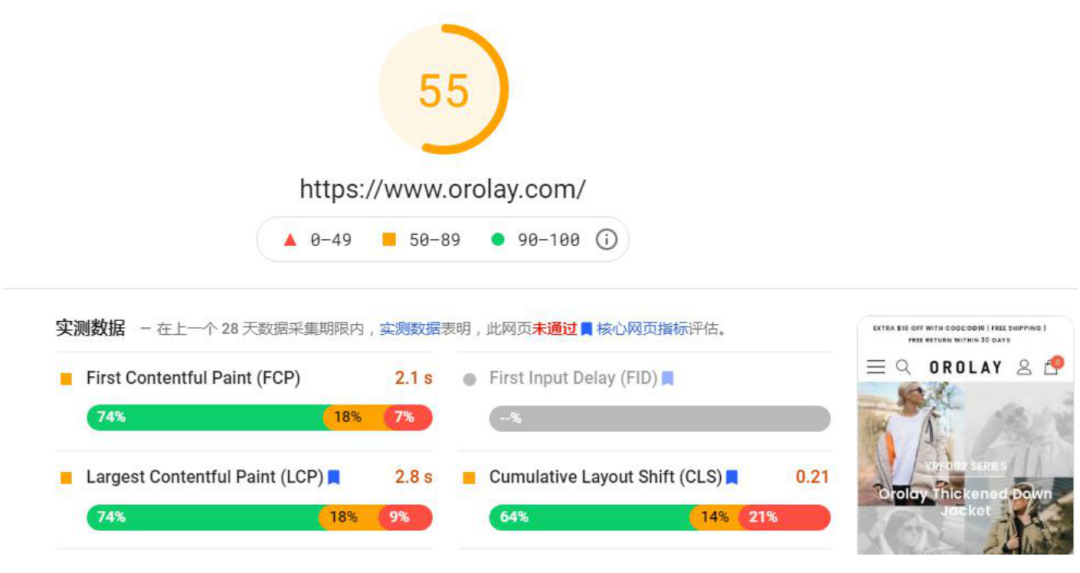
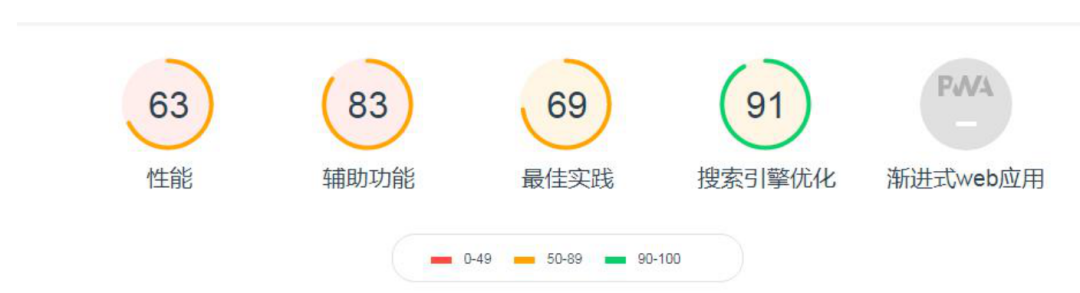
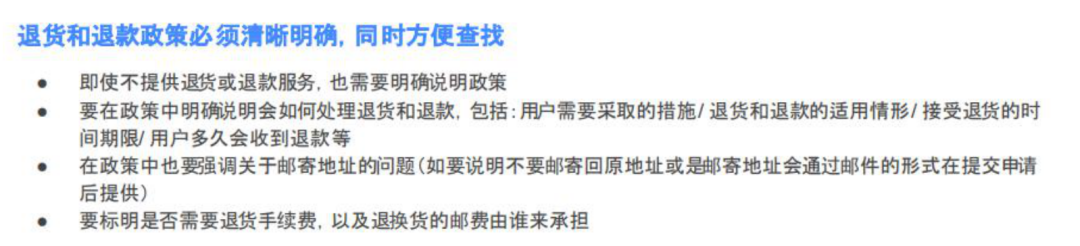
点击蓝字,关注我们 NEW 上次分享了怎么做竞品的营销策略分析,但不管怎么玩出花来,一个好的购物体验的网站才是根本。所以作为特别提醒,增加了本篇网站诊断报告的部分,欢迎给Anna撒花~ 之前入手了一份网站自测题,感兴趣的小伙伴们可以对照自己的网站自测一下得分多少? 自测后感觉怎么样?是不是至少你的思维中对于网站是有一整个框架在的?现在不管是小视频还是小文章里面,太多只是片面的知识点。Anna一直深受结构化思维的帮助,所以在输出的时候,会给大家尽可能的提供更全面的点,而不是拆分成不同的小点,让大家只见树木不见森林。 所以除了这份测试题之外,我们摆出了网站自测大全,大家来多维度的自查一下你的网站吧! 网站基本性能分析 关于如何进行网站基本性能分析,介绍几个操作简单的工具:Webtestpage、Pagespeed和丝路赞 。 Test My Site 分析移动端友好度:www.thinkwithgoogle.com/feature/testmysite PageSpeed Insights 测试网站速度且指出详情改善优化建议: developers.google.com/speed/pagespeed/insights WebPagetest https://www.webpagetest.org/ WebPagetest是谷歌开发的一款用于测量和分析网页性能的工具。 只需输入网址、位置、自定义脚本和其他信息,后台对这些参数信息进行逻辑处理,然后通过连接到浏览器的代理程序运行Chrome、Firefox或IE,执行后将数据发送到后台,最后就能获得一份以各种形式(图表、表格、专栏等)分析数据。 基本步骤也很简单,在搜索框输入确定要测试的页面地址,系统提供按简单配置或高级配置进行测试,简单版就可以选择以下五个固定配置和默认运行测试3次进行网站测试。 而高级版可以根据自己的需要选择地理位置和浏览器,以及自行配置运行测试次数、是否重复访问等参数。 当一切都设置好后,点击【Start Test】就开始进行网页测试,测试过程需要耐心等待。 耐心等待网页测试完,可以自行选择查看的报告内容。 测试结果包括了性能指标总结、waterfall chart 请求瀑布图等内容。 这里介绍几个关键指标: TTFB(首字节时间 Time To First Byte): 浏览器接收到第一个字节的时间。 Start Render(页面渲染时间): 白屏后首次出现内容的时间。 FCP(First Contentful Paint): 表示加载出第一个内容的时间,这里的“内容”可以是文本、图片、canvas。 Speed Index(速度指数): 页面呈现出来的平均时间(越低越好)。 LCP(Largest Contentful Paint): 加载页面中最大内容所需的时间。 CLS(累计版面配置转移 Cumulative Layout Shift): 当你使用一个页面时,突然弹出一个按钮或广告,导致你点击一个非目标按钮或功能,谷歌为这种情况建立了一个页面稳定性指数。 TBT(阻塞交互时间 Total Blocking Time): 指页面阻塞,用户不能进行交互的累计时间。 Pagespeed https://pagespeed.web.dev/ PageSpeed是Google开发的测试网页性能工具,它可以测试网页在电脑端和手机端上的性能,诊断网页性能问题并提供优化建议,帮助我们进行网页优化。 这个工具的使用十分简单,进入网页主页,在搜索框中输入需要分析的网址链接,点击【分析】,就可以等待分析结果。 PageSpeed还能查看网页分别在电脑端和手机端的性能如何。 测试结果还会出现百分制的评分,不过这只是估算,可以酌情参考,最重要的还是分析各项指标的测试结果,查看自己网站的性能如何。 测试结果会给出响应时间的统计数据,这六个指标耗时越少越好。 下拉至网页底端,会出现【优化建议】和【诊断结果】两个板块,详细列举出测试的网站有哪些具体的问题以及一些可以提升网页速度的优化意见。 可以根据颜色等级对优化顺序进行先后排序,标红代表需要进行着重优化的指标,严重拖慢网页速度。 谷歌还有几个移动友好型测试小工具,方便我们直接测试自己的网站是否在手机端方便使用: Mobile-friendly Test : https://www.google.com/webmasters/tools/mobile-friendly/ Test My Site :www.thinkwithgoogle.com/feature/testmysite 丝路赞 https://www.siluzan.com/channel 丝路赞也提供网站性能分析的功能,只需输入网址等待分析结果,就能获得全方位落地页网站性能分析报告,为你的网站性能分析提供多一份专业的诊疗方案。 网站核心问题 这个维度主要是从网站的【About Us】、【Contact Us】和【退换货政策】页面来入手的,大家可以检查自己的网站的这三个内容是否有需要修改或添加的地方。我们以https://amellabeauty.com/ 作为案例来列举。 1 About Us 页面 要求: 清楚阐述自己公司业务模式,有无自己品牌,如有可上传营业及商标注册等资质,如没有自己品牌,属分销商,需说明有自己的进货源,有工厂合作,可提供合作证明或是采购图片作为依据来证明自己业务的合法性。 建议: About Us 页面内容可以进一步补充,建议清楚阐述自己公司业务模式。上传公司营业执照、品牌商标注册资质、工厂生产产品照片,证明业务的合法性(建议部分,非必须)。(备注:重要关键信息比如商标注册编码可打马赛克)。 参考网址: https://amellabeauty.com/pages/about-us 2 Contact Us 页面 要求: 清楚阐述自己公司业务模式,有无自己品牌,如有可上传营业及商标注册等资质,如没有自己品牌,属分销商,需说明有自己的进货源,有工厂合作,可提供合作证明或是采购图片作为依据来证明自己业务的合法性。 建议: 要求展示的联系方式信息不显眼而且不全面,单独增加联系页面,如果是中国的公司,需提供中国的的信息,公司地址,电话,以及邮箱至少写 2 个联系方式,方便用户联系我们。注意,所有信息必须是真实有效的,且信息要一致,比如公司地址和提供的电话必须是同一个地区的。 参考网址: https://amellabeauty.com/pages/contact-us 3 退换货政策 建议: 单独增加页面,清楚说明是否提供退换货服务,如提供,应明确说明客户应如何处理退货和退款,包括:用户需要采取的措施 / 退货和退款的适用情形 / 接受退货的时间期限/ 用户多久会收到退款/运费谁来承担/ 退换货是否需要承担手续费等信息, 同时也要强调关于邮寄地址的问题(如要说明不要邮 寄回原地址或是邮寄地址会通过邮件的形式在提交申请后提供)。 参考页面: https://amellabeauty.com/policies/refund-policy 4 运输政策 建议: 单独增加页面,要包含发货时间(标明工作日还是自然日),提供邮寄服务的地区以及预计邮寄时间,同时不可邮寄的地区也要说明。另外,如果是免邮政策,则说清楚需要满足的条件比如消费超过多少钱,可以免邮到哪些市场或地区等,如若不包邮,则需要明确说明不同邮寄方式需要承担的相应的价格,涉及到不同市场的海关税,也需要标明承担方。 介绍完以网站基本性能和网站核心问题这两个维度来自查网站的方法,让我们看看应用到具体的网站的诊断报告是怎么样的吧! 这里介绍的网站是亚马逊的加拿大鹅品牌。大家应该知道他家的出海故事,这里作为亚马逊品牌做独立站示范案例,如有冒犯,请见谅哈! “ 网站诊断报告 01 网站速度测试 参考网址:www.webpagetest.org 网站加载速度较慢,超过 3 秒,直接影响谷歌推广效果,浪费广告费用,建议全部加载速度控制在 3 秒之 内,每超过一秒会流失 40%的访客。 02 网站得分测试(移动端) 测试结果:54分;标准得分:85 分,移动端需优化,可根据提供的优化建议进行调整优化。 03 网站得分测试(PC 端) 测试结果:55 分;标准得分:85 分,PC 端网站 有待优化! 04 移动友好性测试 测试结果:移动端适配!67%的海外采购商会在 PC 端进行采购决策之前,先通过移动端进行了解产品信息。 05 服务器测试 测试结果:ok!服务器为国外区域! “ 丝路赞网站性能分析 检测工具网址: https://www.siluzan.com/channel 测试结果:性能端得分 63 分,需要优化。 接下来一起看看该网站核心问题,需要修改或添加的版块 。 01 About Us 页面 要求: 清楚阐述自己公司业务模式,有无自己品牌,如有可上传营业及商标注册等资质,如没有自己 品牌,属分销商,需说明有自己的进货源,有工厂合作,可提供合作证明或是采购图片作为依据来证明自 己业务的合法性。 建议: About Us 页面内容可以进一步补充,建议清楚阐述自己公司业务模式。上传公司营业执照、品牌商 标注册资质、工厂生产产品照片,证明业务的合法性(建议部分,非必须)。(备注:重要关键信息比如 商标注册编码可打马赛克)。 02 Contact Us 页面 要求: 电话 / 邮箱 / 地址至少要填写两个,只提供填写表单的信息是不可以的。 建议: 要求展示的联系方式信息不显眼而且不全面,单独增加联系页面,如果是中国的公司,需提供中国的的信息,公司地址,电话,以及邮箱至少写 2 个联系方式,方便用户联系我们。注意,所有信息必 须是真实有效的,且信息要一致,比如公司地址和提供的电话必须是同一个地区的。 03 退换货政策 建议: 单独增加页面,清楚说明是否提供退换货服务,如提供,应明确说明客户应如何处理退货和退 款,包括:用户需要采取的措施 / 退货和退款的适用情形 / 接受退货的时间期限/ 用户多久会收到退款/ 运费谁来承担/ 退换货是否需要承担手续费等信息, 同时也要强调关于邮寄地址的问题(如要说明不要邮 寄回原地址或是邮寄地址会通过邮件的形式在提交申请后提供)。 04 运输政策 建议: 单独增加页面,要包含发货时间(标明工作日还是自然日),提供邮寄服务的地区以及预计邮 寄时间,同时不可邮寄的地区也要说明。另外,如果是免邮政策,则说清楚需要满足的条件比如消费超过 多少钱,可以免邮到哪些市场或地区等,如若不包邮,则需要明确说明不同邮寄方式需要承担的相应的价 格,涉及到不同市场的海关税,也需要标明承担方。 是不是很简单?大家赶紧自测一下自己的网站,看看得分是多少? 另外再分享一些出海工具帮,可以让你在海量的数据中抓住机遇找到更合适的目标市场、产品,获取更多海外客户。 1. 谷歌趋势 工具链接: https://trends.google.com/trends/?geo=US 全球商机洞察 工具链接: https://ads.google.cn/marketfinder/ Trademap(全球贸易进出口额) 工具链接: https://www.trademap.org/Index.aspx 2. 网站自身流量分析以及竞对分析网站 工具链接:similarweb.com 可阅读原文章链接 好啦。今天分享到这里,分享不易,赶紧点赞,转发给你身边需要的同学们吧??。 Anna网红营销 长按识别二维码 关注公众号 长按识别二维码 加入干货群 长按识别二维码 添加个人微信



































文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复