
上次跟大家分享了网站的padding & margin,padding和margin其实也没有办法完完全翻译成中文,在CSS语言,看到padding和margin就知道是啥了。
今天跟大家分享一个神奇的谷歌插件,可以快速识别任意网站的CSS代码。
CSS Peeper谷歌插件

识别CSS,我们可以用CSS Inspector,我发现了好用而且免费的谷歌插件
CSS Peeper插件地址:https://chrome.google.com/webstore/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk
在谷歌扩展Google extension搜索CSS Peeper就可以添加到你的谷歌浏览器,然后激活就可以使用啦。
启用CSS Peeper
然后,当你打开任意网页的时候,就可以启用CSS Peeper。
以下是我的操作录频
CSS Peeper功能
识别网站字体:其他识别网站字体的谷歌插件有WhatFont。大家可以戳如何设置你的网站字体?让你的网站格调UP UP!进行回顾
识别网站色号:色号代码可以直接复制
识别网站元素CSS:识别元素的padding,margin,border等等CSS外观
可导出网站图片:下载到电脑本地
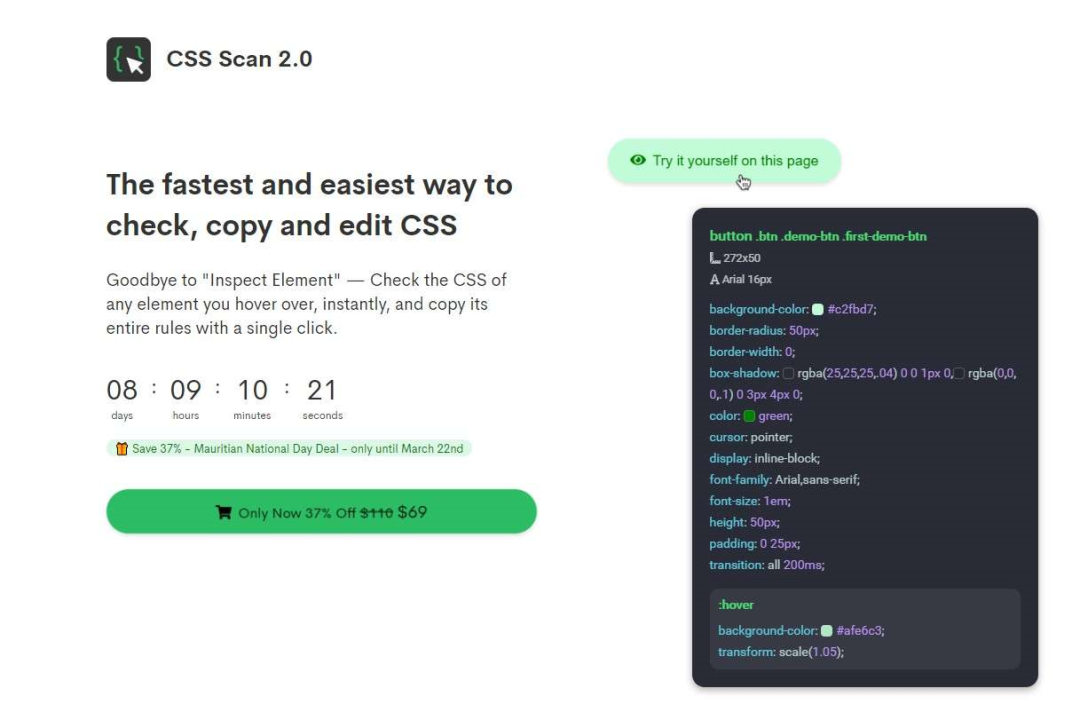
CSS Scan

除了CSS Peeper,当然其他类似的工具,比如CSS Scan,但是CSS Scan需要氪金才可以使用。
地址链接:https://getcssscan.com/
大家根据自己的需求进行选择,对我来说CSS Peeper就足够啦。
赶快去试试吧。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)






发表评论 取消回复