Chrome 浏览器的一个强大之处在于它丰富的扩展库,也就是我们通常说的 Chrome 插件。扩展程序是自定义浏览体验的小型软件程序,基于 HTML、JavaScript 和 CSS 等 Web 技术构建,在单独的沙盒执行环境中运行,并与 Chrome 浏览器交互。扩展程序允许用户通过使用 API 修改浏览器行为和访问 Web 内容来“扩展”浏览器,让用户可以通过多种方式定制 Chrome 的功能和行为,满足个性化使用需求,提供工作效率。下面来分享 30 个外贸独立站相关的实用 Chrome 插件。
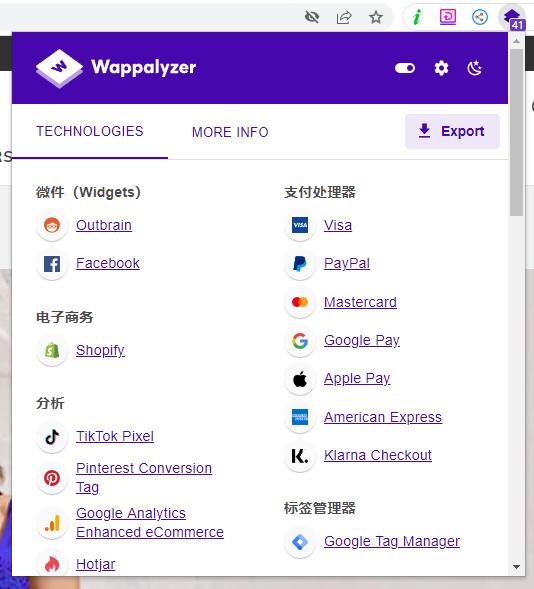
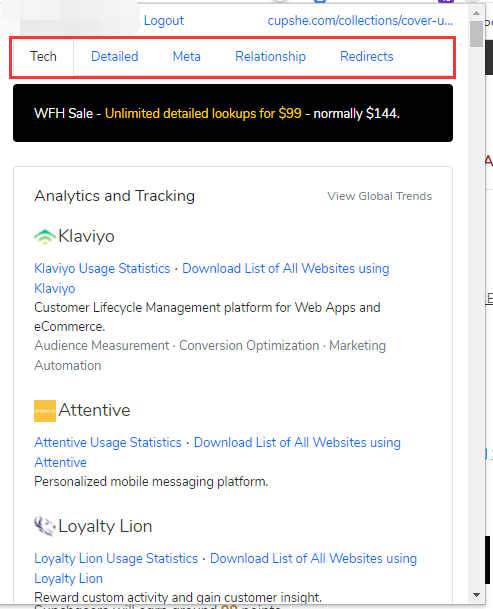
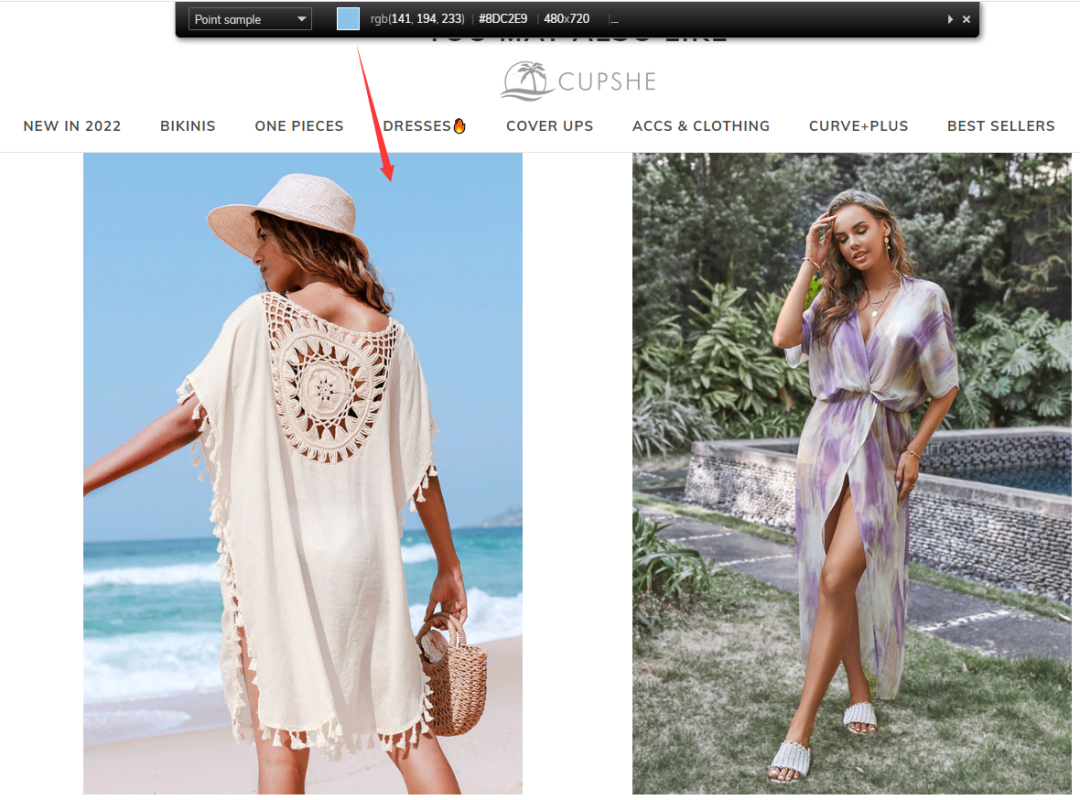
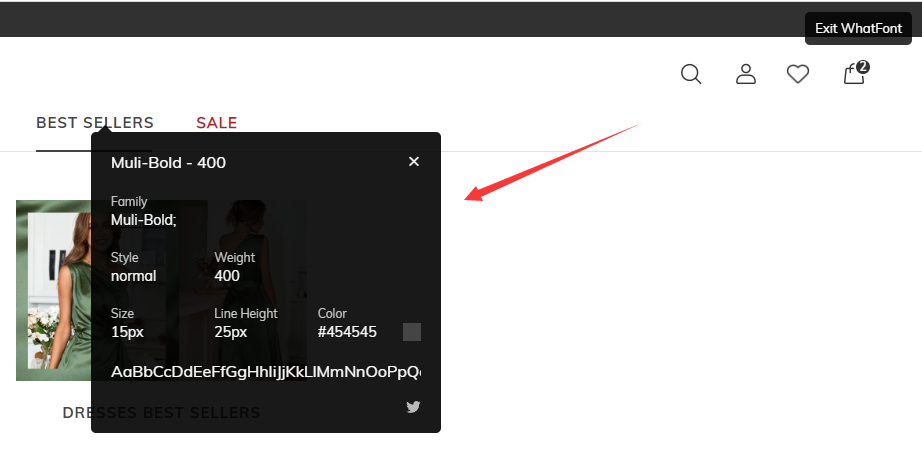
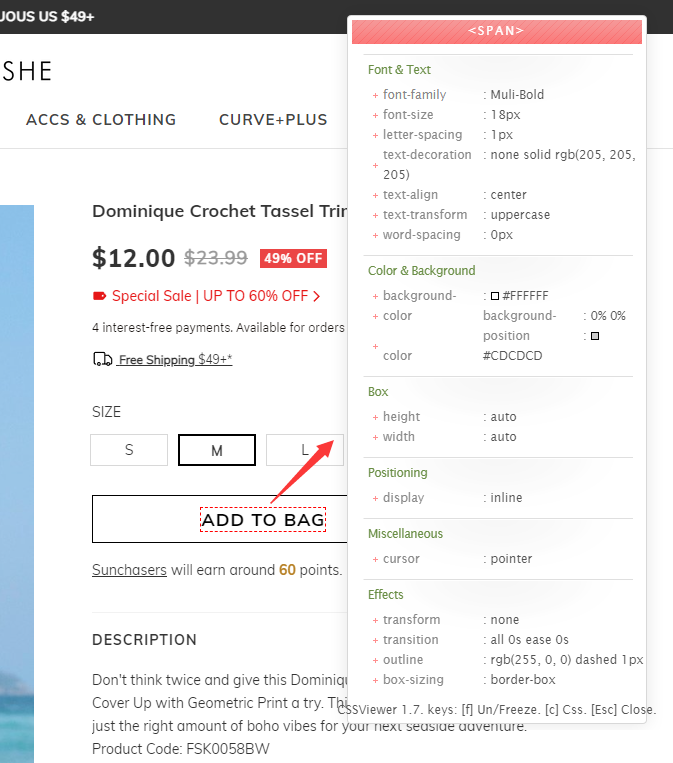
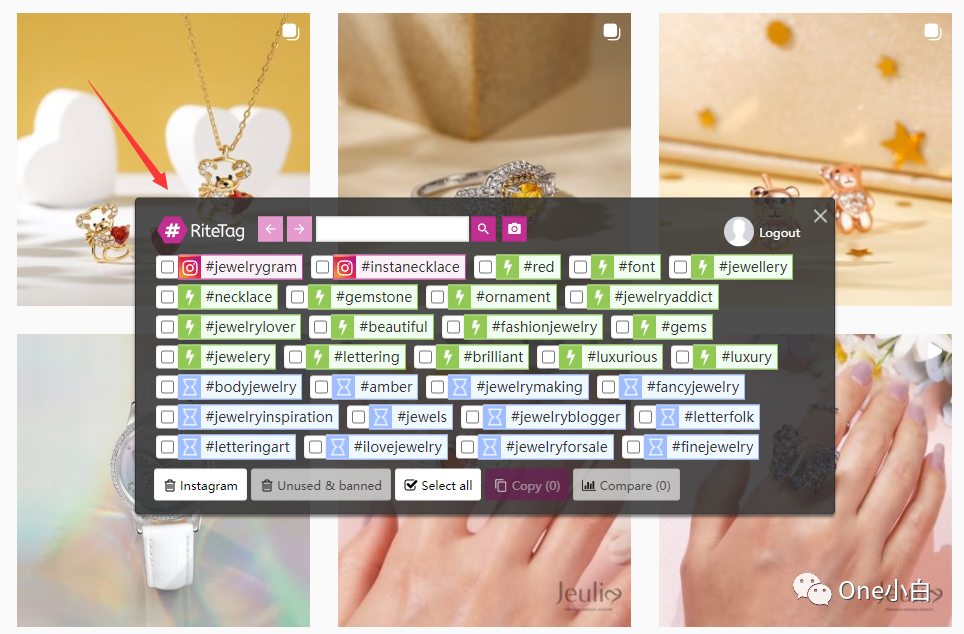
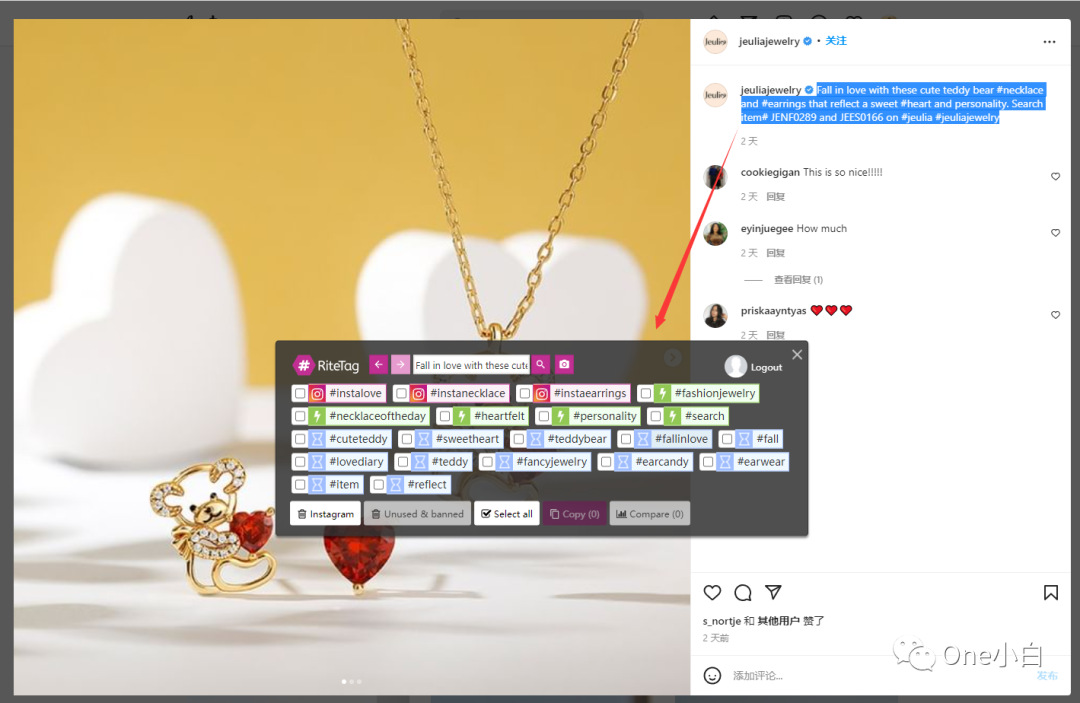
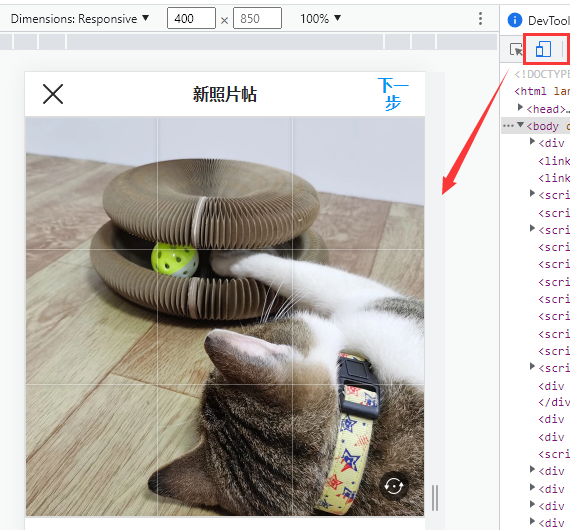
【2】Wappalyzer - Technology profiler网站技术分析插件,可以详细查看网站具体是用什么工具/建站程序构建的,网站用到的用户界面(UI)框架,支付服务提供商,小部件,标签管理器,再营销工具,JavaScript 库,JavaScript 框架 ,邮件营销服务提供商,Analytics 分析工具等等。前面这篇文章有详细介绍 Wappalyzer 这款工具的使用。【3】BuiltWith Technology Profiler也是一个网站技术分析插件,但相比 Wappalyzer,BuiltWith 功能更强大,除了能找到它所发现的应用于当前网站上的所有技术之外(包括网站使用的分析工具与追踪工具,小部件,标准开发框架,建站程序,内容管理系统,电子邮件提供商,网站服务器提供商,广告商,支付技术,内容分发网络 CDN,JavaScript 库和函数等等),BuiltWith 还可以查看当前网站的相关联系信息(公司名/电话/邮箱/地址);各社交平台账号链接及粉丝数量;产品 SKU 数及预估月销售收入(针对电商网站);网站使用的付费技术的预估平均每月支出;所有技术的首次检测到的时间及最后检测到的时间的详细说明;与当前网站共享相同技术ID的其他关联网站;与当前网站共享IP地址的其他关联网站;当前网站重定向的历史数据,等等。前面这篇文章有详细介绍 BuiltWith 这款工具的使用。颜色提取器,提取页面上任何像素的颜色。鼠标悬停到页面任一元素上,便可动态获取该元素颜色的 RGB 值及 Hex RGB 网页颜色代码,以及显示元素信息,如标签名称、类、ID、大小等。点击可自动复制所选颜色对应的代码到剪贴板。点击 Chrome 浏览器右上角扩展工具栏中的该插件图标即可启用,悬停识别当前网页内容使用的字体,鼠标左键单击后会出现一个弹出窗口显示详细信息。点击右上角的 Exit WhatFont 即可退出使用。CSS 属性查看器,所谓的 CSS(Cascading Style Sheet)层叠样式表是一个纯文本文件,里面定义了一组规则,告诉浏览器如何显示特定的网页元素(位置,大小,颜色等)。单击该插件图标便可开始使用,然后悬停在当前页面中希望查看的任何元素,接着在弹出窗口中会显示当前元素的相关 CSS 属性及对应的属性值,如字体,颜色,文本,定位,盒子模型(宽高,边距,边框,内容,填充)等,再次点击插件图标即可取消启用。Hashtag 标签生成器,能直接从任何网站的图片和文本中生成相关 Hashtag 标签建议(最适合用于 Instagram,Pinterest, Twitter, Facebook, LinkedIn 这几个网站)。直接在网页端的 Instagram 上传照片和发帖,下载 Instagram 视频和图片。这里再多说一句,如果想要在网页端的 Instrgam 发帖,还可以通过简单的手动设置来操作,
- 首先在 Instrgam 网页端按 F12 打开 Chrome 浏览器开发者调试工具,
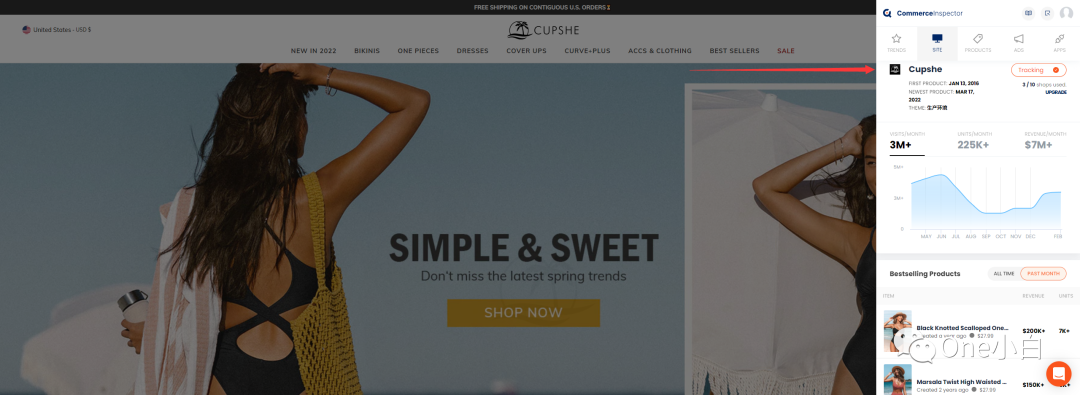
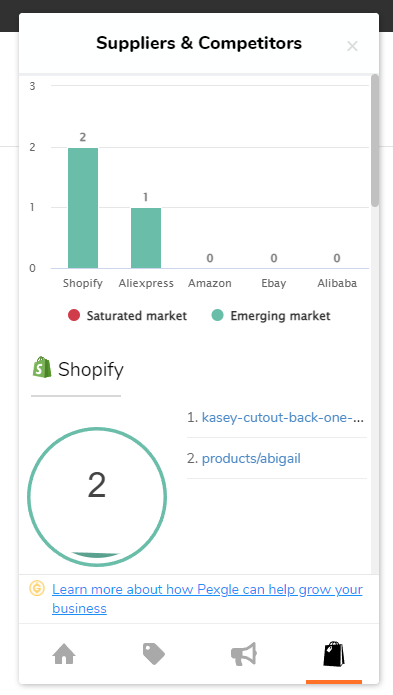
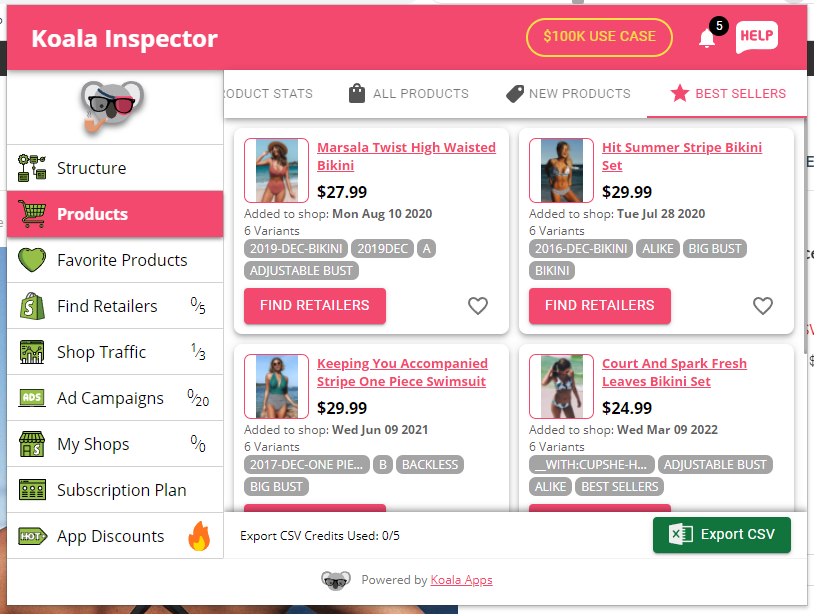
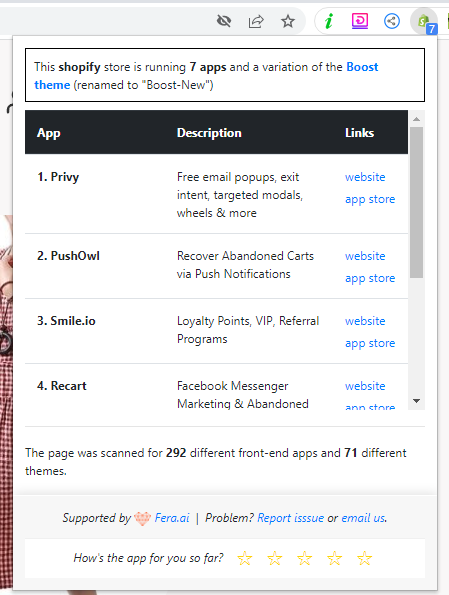
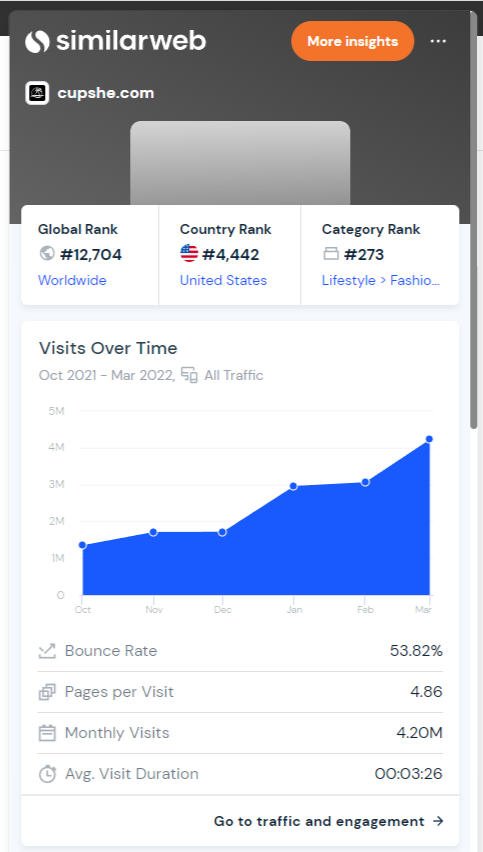
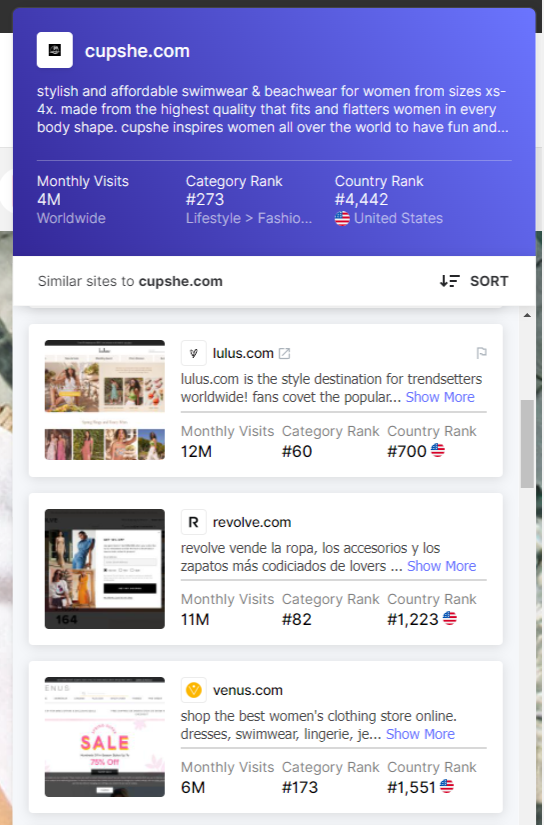
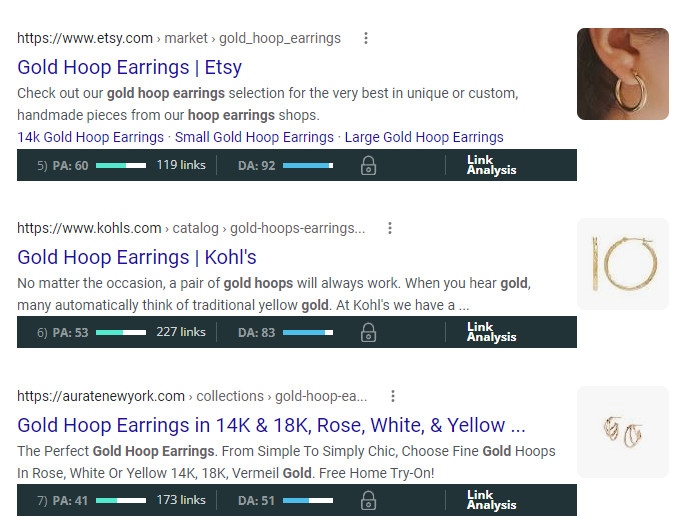
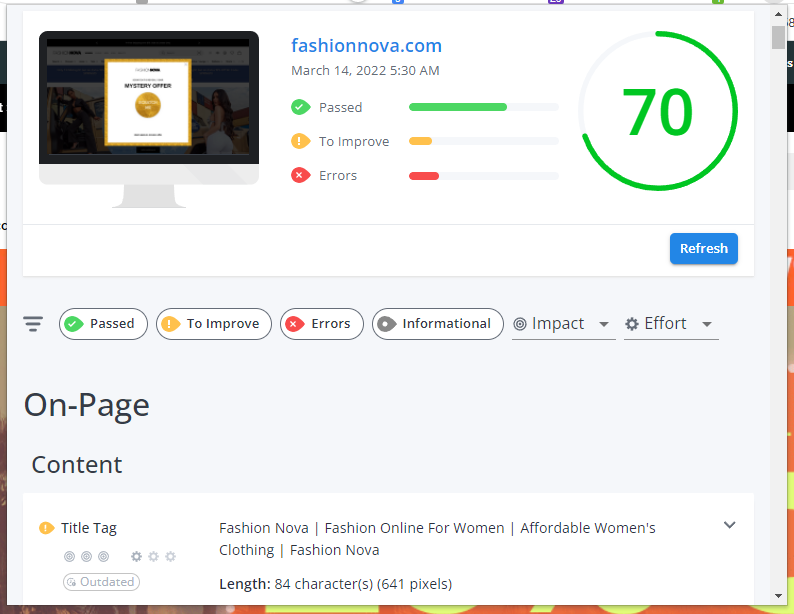
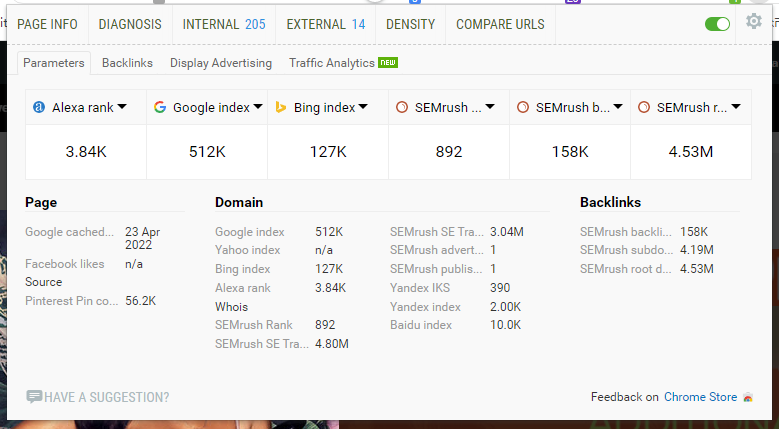
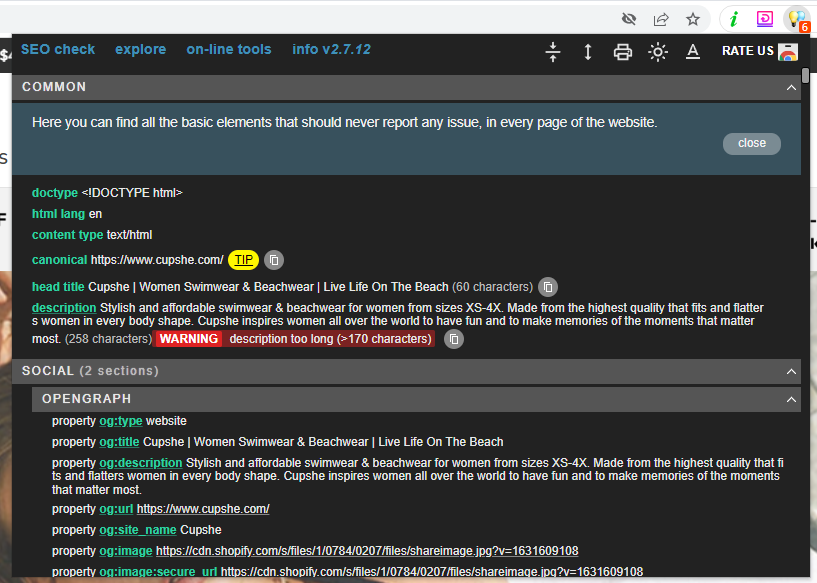
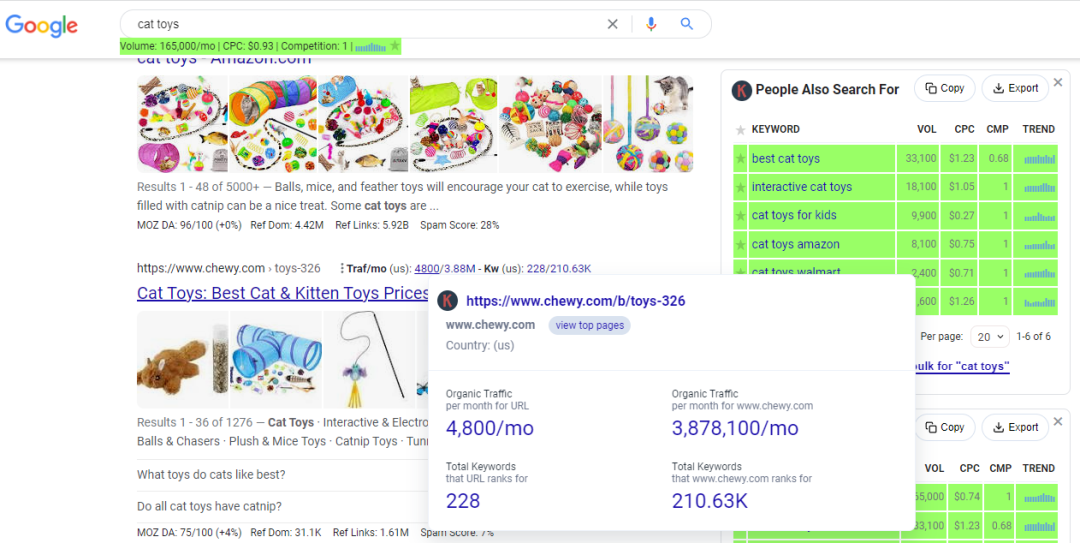
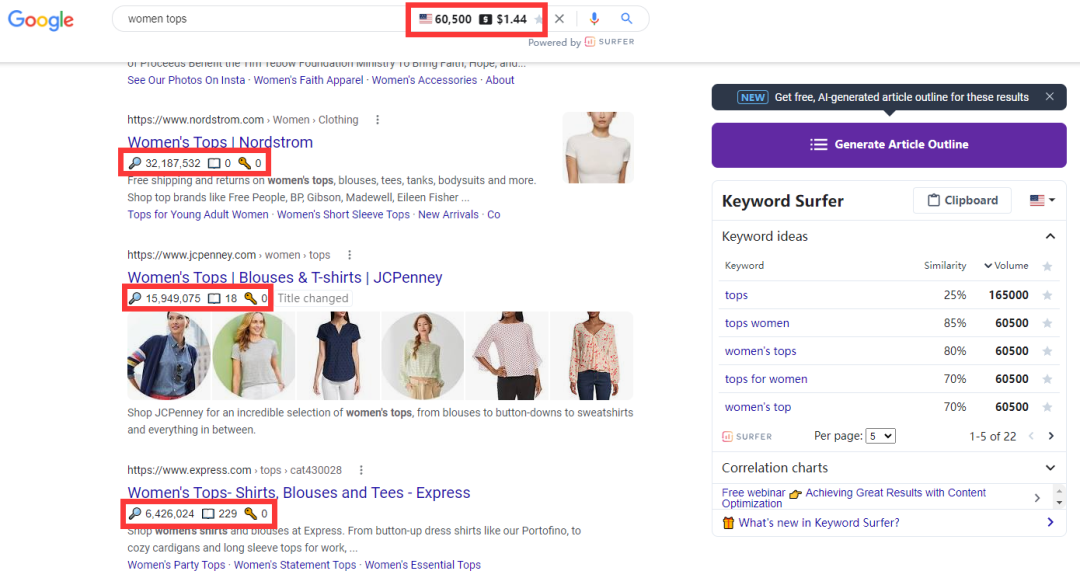
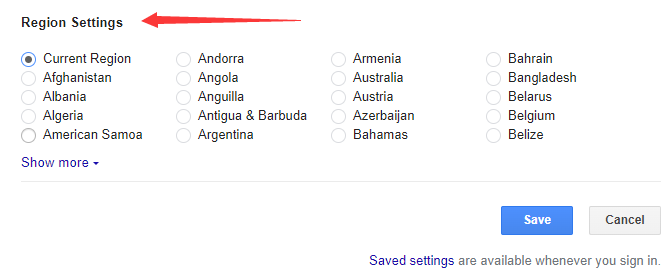
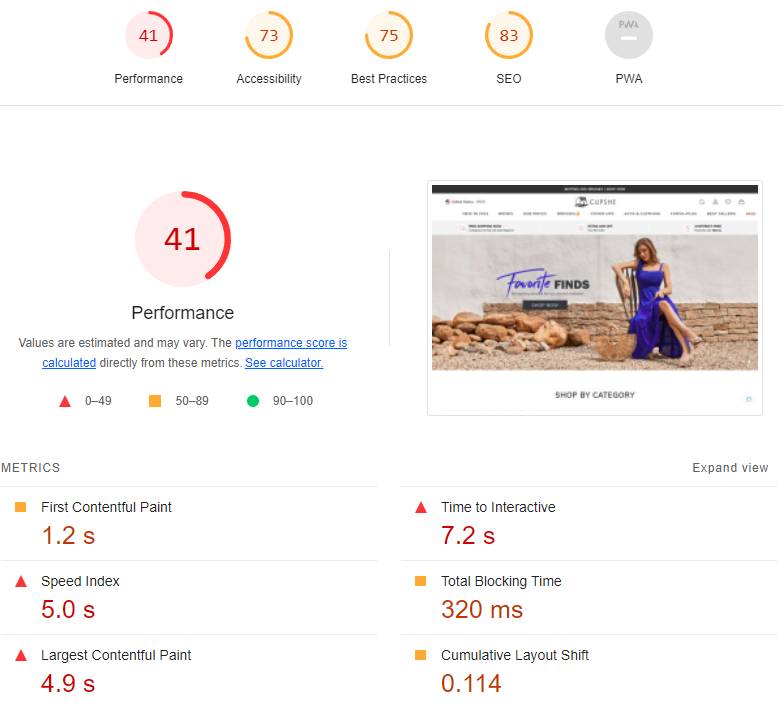
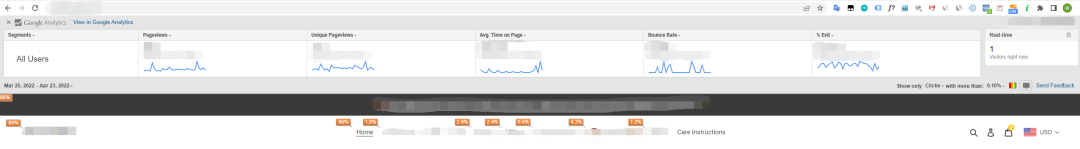
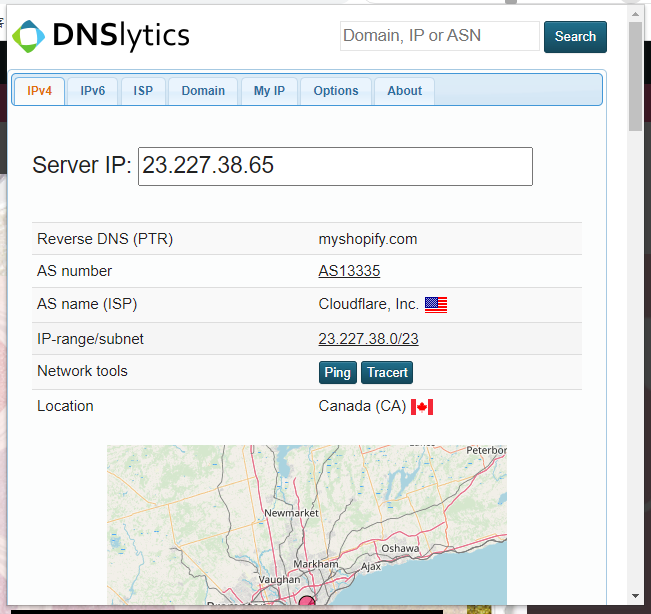
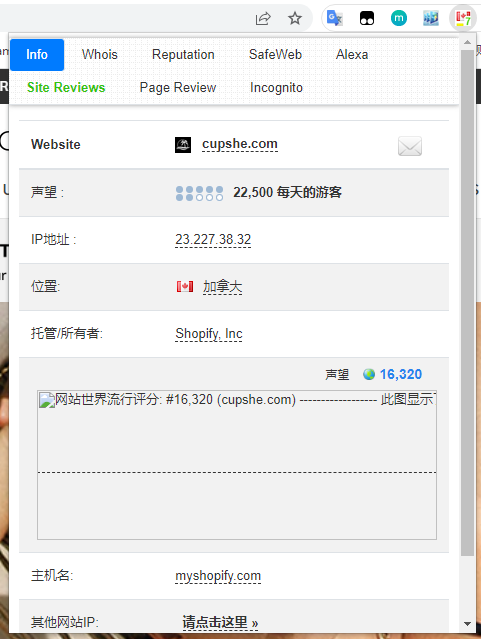
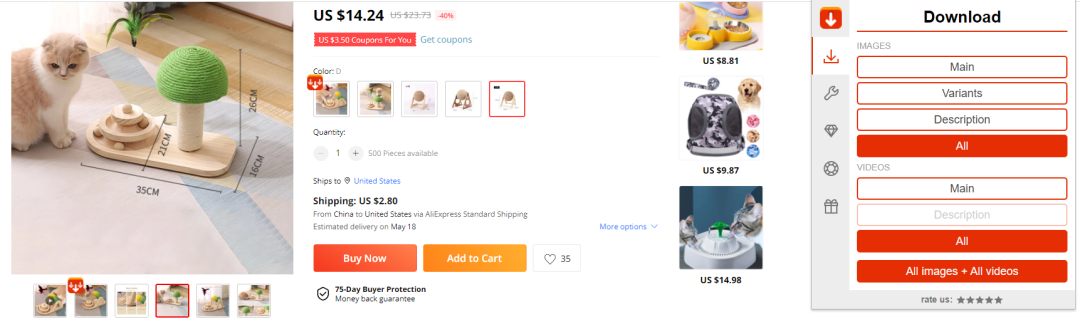
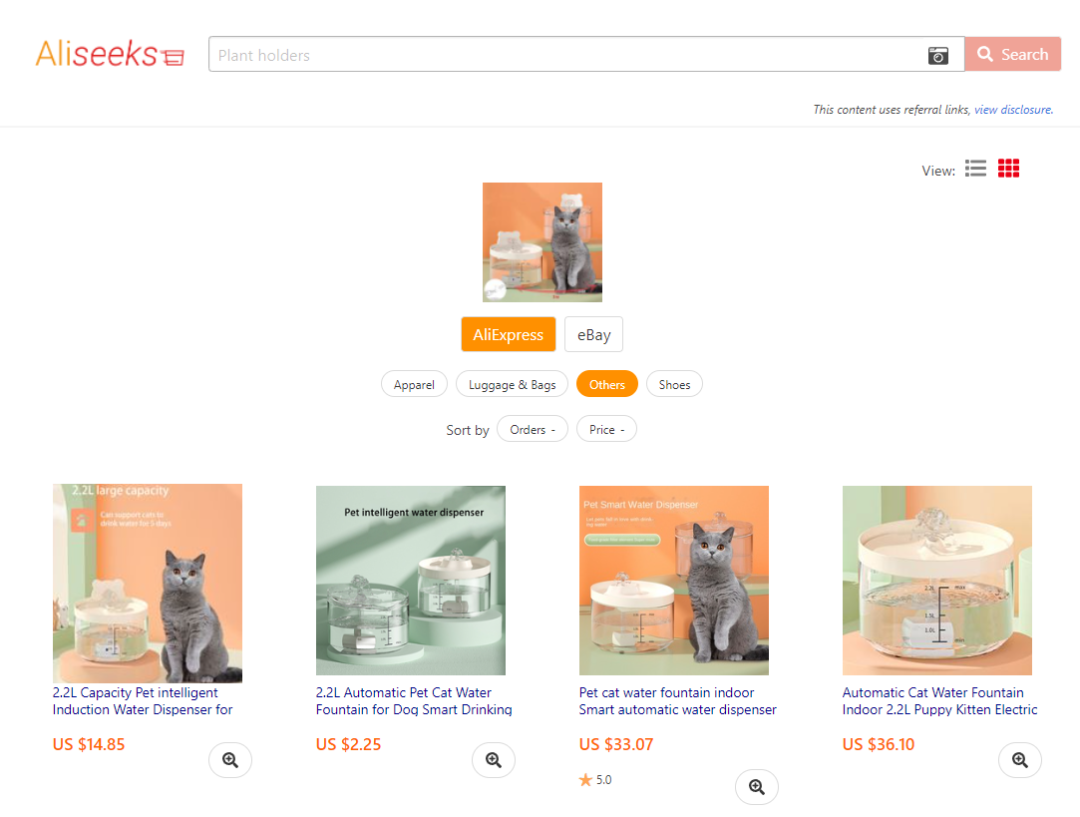
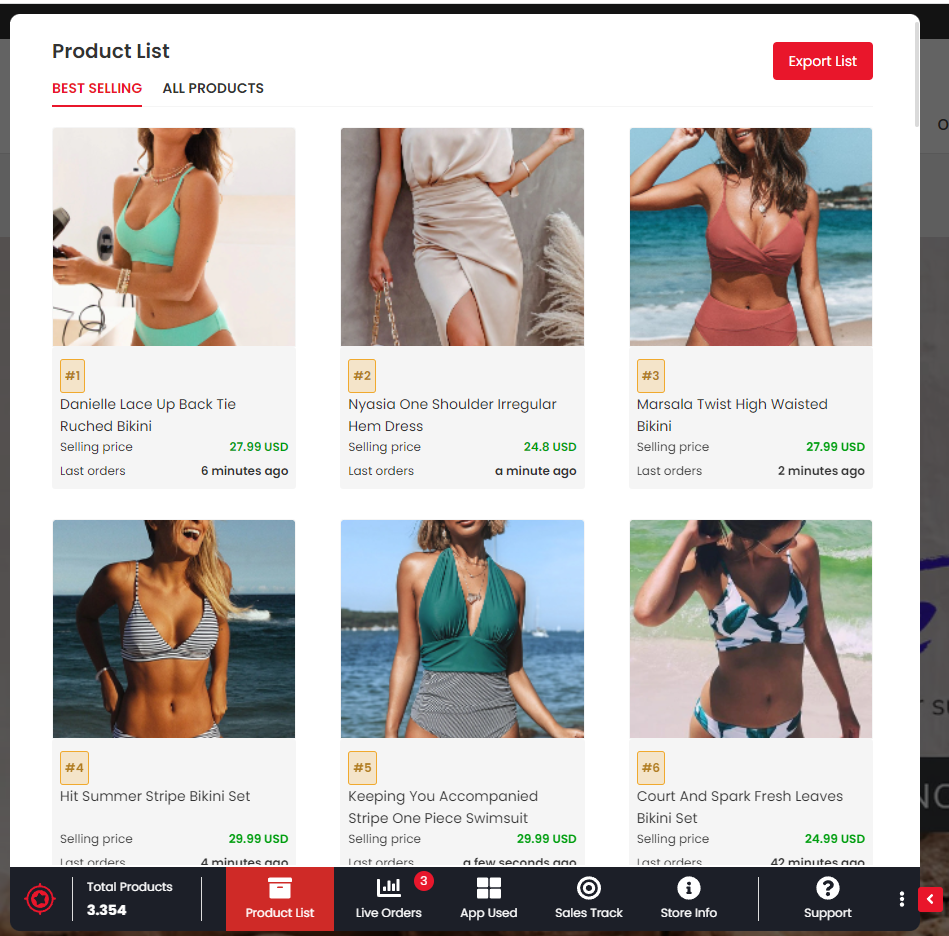
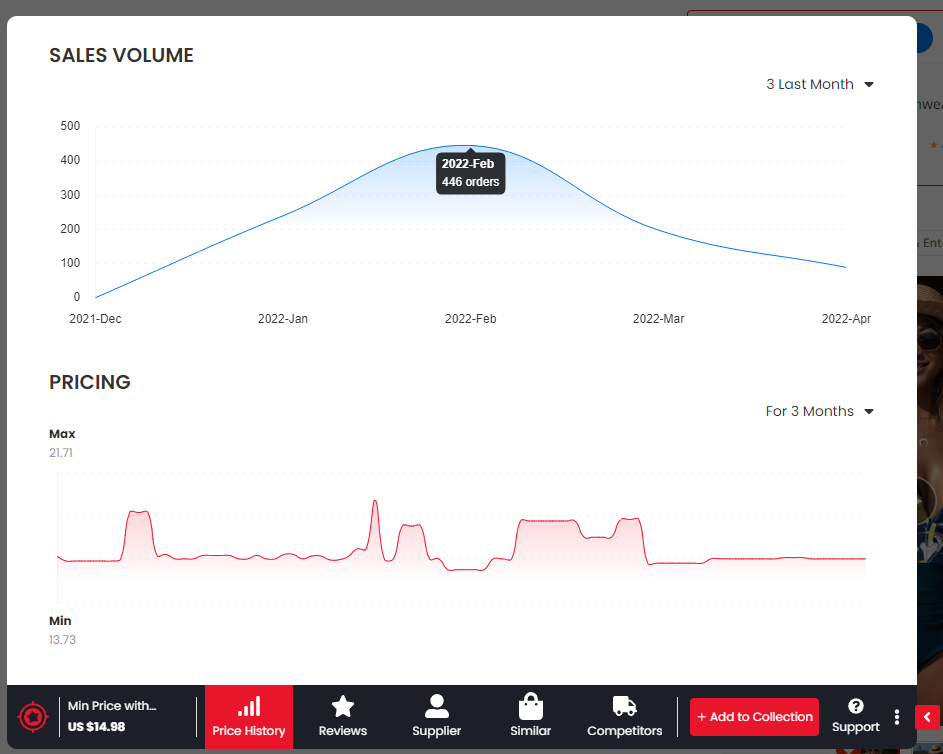
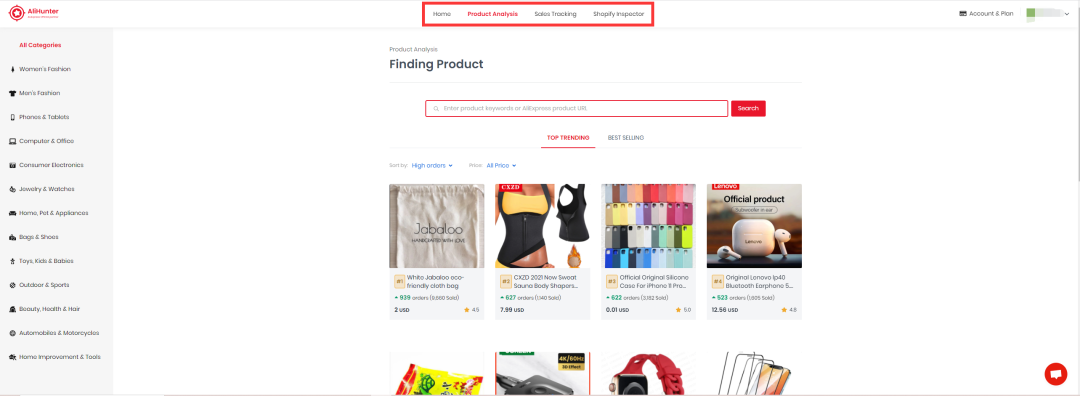
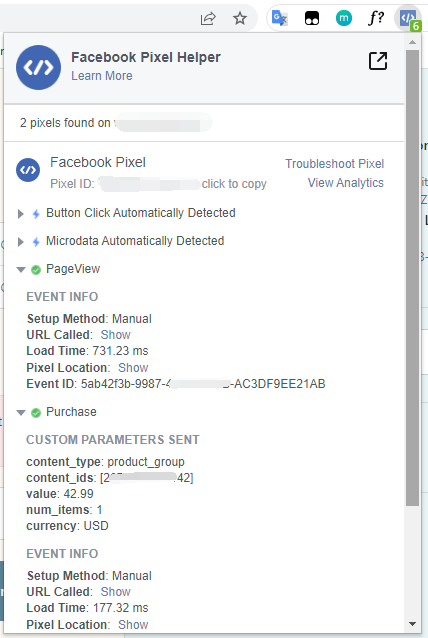
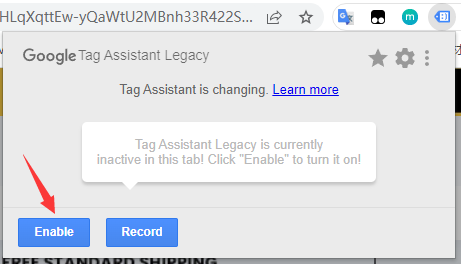
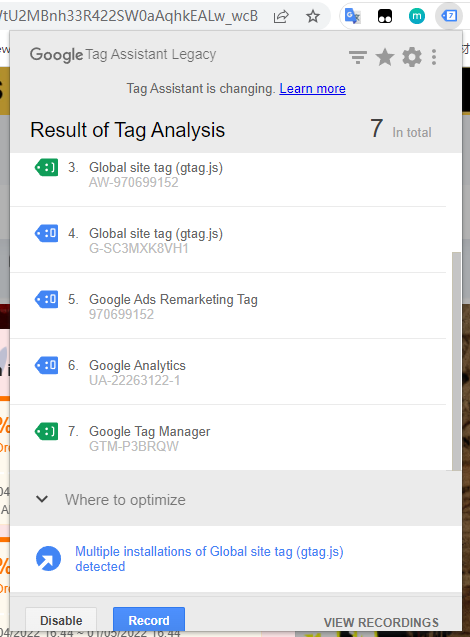
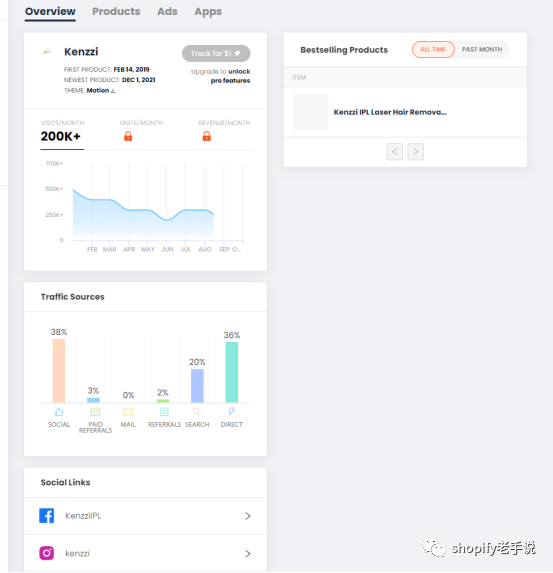
Shopify 网站分析插件(只适用于 Shopify 搭建的网站),能够跟踪查看任何 Shopify 在线商店的最新产品上架情况,最畅销产品,网站流量,流量来源,社交链接,销售收入及销量数据,Facebook 广告活动,安装的 APP 等等。前面这篇文章有详细介绍 Commerce Inspector 这款工具的使用。【10】Pexgle - Hunt Winning Products ToolkitShopify 网站分析插件(只适用于 Shopify 搭建的网站),可查看任一 Shopify 网站的流量来源,产品数据分析(趋势产品,热销产品,最新发布产品),正在投放的表现最佳的 Facebook 广告,以及查找在 Shopify,Aliexpress,Amazon,Ebay 以及 Alibaba 上面出售同款产品的其他供应商。【11】Koala Inspector - Shopify & Dropship Spy ToolShopify 网站的分析插件(只适用于 Shopify 搭建的网站),可以查看任一 Shopify 网站使用的网站主题,安装的 App,产品的详细统计信息,产品上新情况及最畅销产品,正在投放的 Google 广告活动,网站的月访问流量及流量来源,等等。前面这篇文章有详细介绍 Koala Inspector 这款工具的使用。【12】Shopify App Detector by Fera.ai能够检测当前网站是不是用 Shopify 搭建的,当前 Shopify 网站用的是什么主题(但如果是完全自定义主题则检测不出来),以及网站安装了哪些 APP 应用程序。网站流量分析插件,能够非常详细的分析任一网站的流量数据,包括网站排名,过去 1 个月网站移动端和 PC 端的总访问量,跳出率,平均访问页数,平均访问时长,用户参与度指标,网站流量来源 Top 5 国家,受众兴趣(感兴趣的话题分布,访问的其他网站等),流量渠道来源分布及各渠道流量贡献占比,等等。前面这篇文章有详细介绍 Similarweb 这款工具的使用。鼠标悬停在缩略图上可放大显示及查看图片的 ALT 文本。点击插件图标开始启用,能够快速查看任何页面的 PA(页面权威度), DA(域名权威度)以及外链数据,再次点击暂停使用。PA 和 DA 是 MOZ 自己开发的评判指标,分值越高越表明能在搜索结果页面获得更好的排名。【17】SEO Analysis & Website Review by WooRank即时 SEO 分析(On-Page SEO 及 Off-Page SEO 两大部分),分析当前网站的网站流量,网站技术, SEO ,结构化数据,移动友好性,社交媒体,反向链接等数据,生成一个详细的结果报告并就其中发现的一些问题给出对应的解决建议。SEO 分析插件,SEOquake 可以嵌入搜索引擎结果页面,让用户直接在 SERP 本身快速查看任何结果页面的实时 SEO 分析指标,包括 Google 索引、Alexa 排名、网站月访问流量、反向链接数量、SEMrush 排名数据等。此外,SEOquake 还提供其他一些有用的工具,包括页面 SEO 诊断、关键词自然排名的竞争难度、关键词密度报告、内链/外链分析报告、自定义查询参数等。前面这篇文章有详细介绍 SEOquake 这款工具的使用。快速查看网页元数据 Meta data,发现存在的问题并获取修复建议。此外,此工具还提供有其他功能,例如可以快捷访问其他热门工具像 Alexa,SEMRush 等。【20】Keywords Everywhere - Keyword Tool关键词研究插件,可直接在搜索引擎结果页面查看相关结果数据。免费版可以查看关键词的 SEO 难度,相关关键词,趋势关键词,PASF 关键词,长尾关键词,自2004年以来 Google & YouTube 关键词搜索量的趋势图表,网站月预估流量,Moz 指标,关键词密度分析等。付费版在此基础上还可以查看关键词具体的 Volume Data,即关键词过去12个月的平均月搜索量,CPC价格,竞争程度以及趋势图表(鼠标移动到图表上方还可查看过去12个月内每个月具体的月搜索量数据),这些数据是直接通过谷歌 API 从 Google 关键词规划师获取的原始数据。前面这篇文章有详细介绍 Keywords Everywhere 这款工具的使用。免费的一款关键词研究插件,可以查看关键词的预计每月搜索量,谷歌广告的 CPC 价格,SERP 每个搜索结果网站的月预估访问流量,页面词数,当前搜索关键词在页面完全匹配出现的次数,关键词建议等。需要注意的是,这里统计的国家是基于 Chrome 浏览器搜索设置的地理位置,比如说搜索设置的地理位置选择了美国,那么以上数据就是基于美国来统计的。Lighthouse 是一个开源的自动化工具,可用于网站评测及性能优化。 这是由 Google Developers 提供的,Google Developers(以前称为 Google Code )是谷歌提供软件开发工具和平台、应用程序编程接口(API)和技术资源的网站,该网站包含关于使用 Google Developers 工具和 API 的文档——包括使用 Google Developers 产品的开发人员的讨论群组和博客。有两种方式运行 Lighthouse,通过 Chrome 扩展程序或通过命令行工具,Chrome 扩展程序则提供了一个对用户更友好的界面,方便读取结果报告。点击 Chrome 浏览器右上角扩展工具栏中的 Lighthouse 插件图标,单击设置齿轮,可进一步选择想要运行检测的子集以及选择基于网页端或手机端来检测。确认后点击 Generaet report,Lighthouse 将针对此页面运行一连串的测试,测试完成后 Lighthouse 将打开一个新标签页并生成一个有关页面性能的详细结果报告,可以查看检测结果存在的问题及对应的改进措施。【23】Page Analytics (by Google)网页内分析插件,这个是 Google 提供的,可以直接在当前跟踪网页加载相关 Google Analytics 统计数据,例如实时活跃访客数,网页浏览量,唯一身份网页浏览量,平均页面停留时间,跳出率等等,可以更加直观的看到用户与网站的交互情况,以及利用这些数据来优化网站布局。默认情况下,这些信息会显示在页面顶部的统计信息摘要中,但必须要有当前网站关联的谷歌分析账号的管理权限才可查看。另外,这个插件在 2017 年第 3 季度被Google 弃用了,Google 不会再更新该插件,但仍可继续使用。【24】IP Address and Domain Information快速查看当前网站的 IP 地址及域名相关信息,如 IPv4 和 IPv6 地址信息,网站物理位置,ISP,DNS,域名 whois 数据等,另外,也可查看自己的公共 IP 地址信息。【25】IP Whois & Flags Chrome & Websites Ratingmyip.ms 提供的工具,能够显示网站的 IPv4 和 IPv6 地址信息,网站物理位置(插件图标会显示网站所在国家国旗),主机名,DNS,托管/所有者,域名 whois 数据,此 IP 地址上的其他网站,myip.ms 预估的网站每日访客量,网站 Alexa 排名等。【26】AliSave | Download AliExpress Images & Videos可以利用该插件非常轻松地一键下载速卖通产品的图片(主图/变体图/SKU图/详情描述图)和视频,点击浏览器右上角工具栏的插件图标可进一步设置要下载当前产品页中哪部分的图片或视频。【27】Aliexpress Search by image以图搜索,寻找速卖通上的类似产品。选择任何一个产品图片,右键点击“Search goods on Aliexpress by this image” ,这款插件就会通过使用第三方工具网站 aliseeks.com 来寻找速卖通上(也支持 eBay)跟当前产品的其他相类似产品。【28】Ali Hunter - AliExpress Product Tracker来自越南的一家公司开发的工具,可在速卖通(AliExpress)以及任何一个 Shopify 网站上使用。安装该插件后,打开任意一个 Shopify 店铺的产品页面,插件会在左下角显示以下信息,店铺总产品数,产品列表(最畅销产品列表/所有产品列表),实时订单数据(点击该功能菜单栏便会开始统计,但只有付费版才能查看全部),店铺安装使用的插件,销售额跟踪,店铺信息(使用的主题/社交渠道链接)。但要注意的是,这里的订单数据并不是绝对准确,因为它会把店铺的新上架产品也当作出单产品,另外,如果店铺内任意一个产品有任何更新(比如说更新了价格),那么这里统计的订单数也会加 1,所以说只能作为一个大概的参考。该插件还可以在速卖通上使用,点击点击速卖通上任意一个产品,在产品页面的左下角可看到以下信息,过去 3 个月内价格和销量的历史记录;产品评论(评论总数,各星级评论占比,评论图片等);供应商基本信息(卖家评级,正面反馈率,关注者总数,店铺每周产销产品 Top 15 以及热门产品 Top 50 等);类似产品及比较(售价/订单数/运费成本对比),在售该产品的其他 Shopify 店铺及最近的销售日期。最后,Ali hunter 也可以在网页版上(alihunter.io)使用,查看当前速卖通上的热门产品和畅销产品;Shopify 店铺销售跟踪,跟踪竞争对手每日的最畅销产品,总订单数及销售额等。【29】Facebook Pixel Helper检测当前页面是否有安装 Facebook Pixel 以及 Facebook Pixel 是否正常运行。【30】Tag Assistant Legacy (by Google)检测当前页面存在哪些 Google Tag 标签(例如 Google Analytics,AdWords 转化跟踪,Google 标签管理器等),验证这些标签是否正确安装及运行,报告发现的任何错误并给出相应的改进建议。首先点击浏览器右上角的插件图标,选择 Enable ,然后刷新当前页面,便可看到当前页面是否有安装 Tag 以及这些 Tag 标签是否正常运行。标签 Tag 和问题消息采用颜色编码,以指示问题的类型或发现的问题,其中,
- 绿色标签图标表示 Tag 标签已经成功安装且正常生效运行,未发现存在问题。
- 蓝色标签图标表示发现 Tag 标签存在轻微的实施问题或者有改进网站 Tag 标签的建议。
- 黄色标签图标表示检测警告,说明安装的 Tag 标签在运行过程中出现了一些问题,可能会导致意外结果,需要按照建议进行修复。
- 红色标签图标表示发现存在严重实施问题的 Tag 标签,该 Tag 标签可能无法正常工作,并可能导致报告中的数据不正确或缺失。
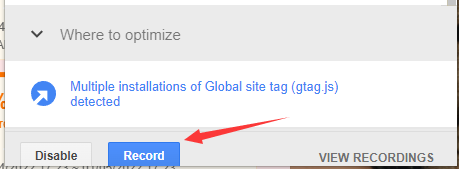
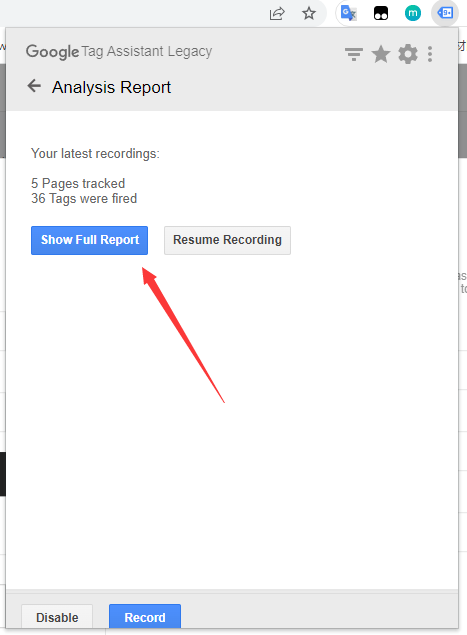
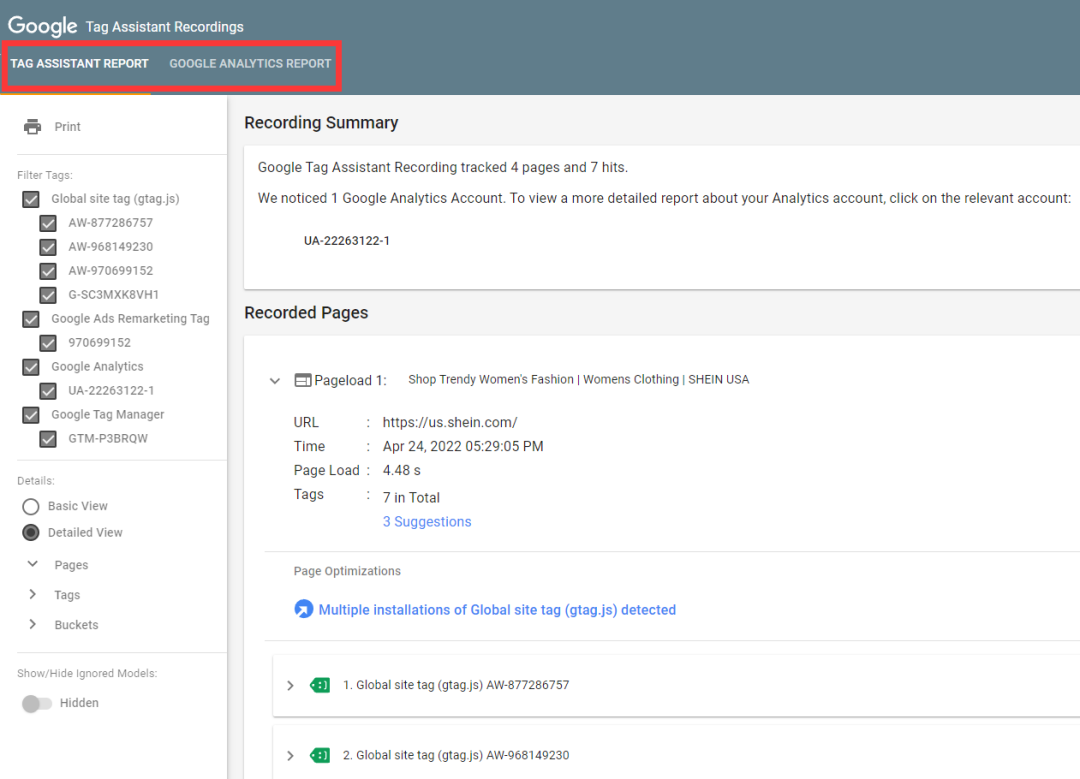
如果检测到的 Tag 标签出现问题,都可以点击具体的某个标签,然后在插件弹窗底部查看修复建议。除了 Tag 标签检测的功能外,这个插件还有一个 Record 记录流程的功能,通过实时录制模仿用户浏览网站的访问流程,对设置进行分析,能够帮助找到失效或损坏的 Tag 标签,无效的 Events 事件和过滤器等,验证,诊断和解决网站上的 Google 分析配置实现问题。用法介绍如下,首先选择好合适的起始页面。可以是自己网站的一个页面,也可以是来自其他第三方网站的页面,例如 Google search,Facebook 等,可以在其中找到指向自己网站的链接(例如广告链接)。然后点击插件图标,选择 Record 开始记录并重新加载当前起始页面(以便 Google Tag Assistant 记录可以捕获该页面的标签和操作)。接着浏览要记录的流程。即选择一组关键步骤进行记录,如浏览产品页面,加入购物车,发起结账,提交付款信息完成购买。这里要注意的是,上述流程都必须在当前记录页面完成,如果是在新选项卡或窗口中打开流程页面,那么这些页面都不会被录制到,只有原始录制页面窗口才能完成整个记录流程并结束录制。浏览操作完成后,再次点击插件图标,选择 Stop Recording 结束录制,这时弹出窗口会显示一个关于记录的页数和触发的 Tag 标签数的摘要,点击 Show Full Report 便可查看详细结果报告。Google Tag Assistant Recordings 提供了两个详细的报告:Tag Assistant 报告以及 Google Analytics 报告。其中,Tag Assistant 报告显示了在记录会话期间访问的所有网页上触发的所有代码,这包括 Google 代码,例如 Analytics 跟踪代码、Google Tag Manager 代码和 Campaign Manager 360 再营销代码,以及可能包含或管理 Google 代码的第三方(非 Google)代码。Google Analytics 报告显示当前的 Analytics 配置处理录制数据的结果,但必须要有当前网站关联的 Google 分析账号的管理权限才可以查看具体数据及更改优化 Analytics 配置。以上便是与外贸独立站相关的 30 个实用 Chrome 插件介绍,希望对您有所帮助。
















































发表评论 取消回复