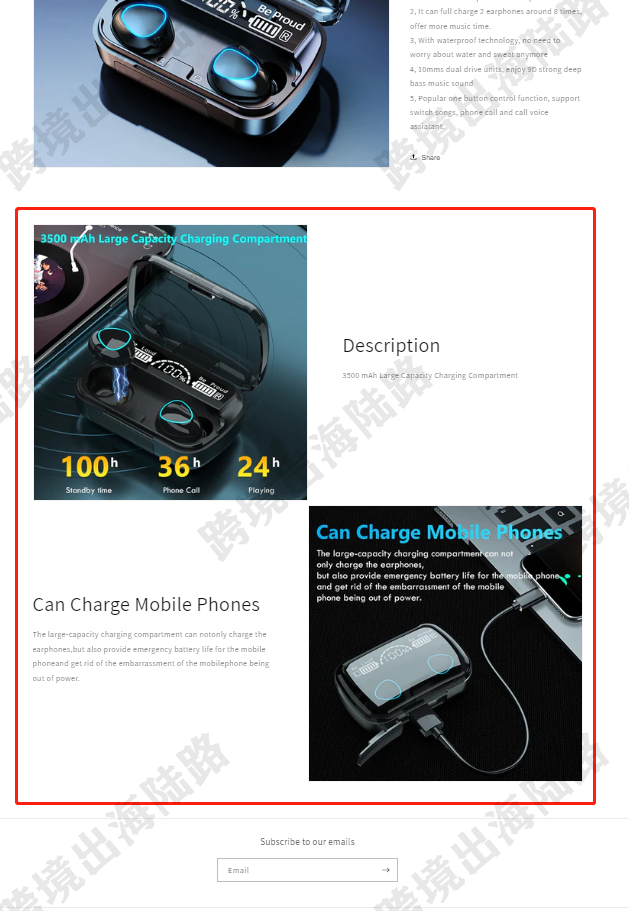
点击公众号·关注我们 【Shopify】如何使用Metafields元字段丰富Shopify店铺产品装修? 我们在装修的时候,可以使用以下的板块,来丰富我们的网站风格和内容。但如果我们直接使用,会发现这些板块会同步到其他产品,如果内容适合所有的产品还好,可以直接使用。如果内容不适合其他产品,就会让内容很不搭配。 比如我们在使用Multirow板块的时候,我们设置了一个产品的Multirow。如下图 其他产品也会同步,本身这个产品是蓝牙耳机,但是同步之后,Multirow板块出现的是智能手表。就会导致内容很不搭配。可是这个板块的样式很好,又想使用,那怎么办呢? 就可以使用Metafields元字段,Metafields元字段可以更好的自定义。比如下图,我们使用元字段之后,这个蓝牙耳机的Multirow板块部分的内容就是蓝牙耳机的介绍,同时还不影响其他产品的Multirow板块。 我们下面介绍下元字段作用于Shopify店铺产品装修的使用。我们以Multirow板块的为例,将Image、Heading、Text这三个部分内容进行元字段设置。这篇文章是以Multirow板块的为例,其他板块涉及到元字段的设置,逻辑是一样的,大家一定要融会贯通,切记刻板操作。如果跟着操作,看不懂某些步骤设置的含义,可以仔细看完一遍,然后再操作。 1.打开Shopify商家后台 2.点击左下角Settings 3.点击Custom data 4.点击Products。因为我们这次使用元字段是作用于Products部分的,所以选择Products,如果是作用于其他部分,选择对应的即可。 5.点击Add definition 6.在Name栏输入multirow.image1。这里的名称主要是标记作用,multirow是板块名称,image1是这个板块的第一张图片 7.点击multirow.image1 8.点击Select type 9.因为要用到图片,所以,我们选择File 10.因为只需要用到图片,不需要用到视频,我们可以把Videos取消掉 11.点击Save 12.继续添加,点击Add definition。前面我们也说过要设置Multirow板块的Image、Heading、Text这三个部分,刚才我们设置了Image1,我们现在设置Heading1。 13.在Name栏输入multirow.heading1。这里的名称主要是标记作用,multirow是板块名称,heading1是这个板块的第一个标题。 14.点击multirow.heading1 15.点击Select type 16.Heading是标题文本内容,我们可以选择Single line text 17.Minimum character count最小字符数我们可以设置1,Maximum character count最大字符数我们可以设置10000。这个是设置Single line text的字符数量,字符数够用就行。 18.点击Save 19.继续添加,点击Add definition。前面我们也说过要设置Multirow板块的Image、Heading、Text这三个部分,刚才我们设置了Image1、Heading1,我们现在设置Text1。 20.在Name栏输入multirow.text1。这里的名称主要是标记作用,multirow是板块名称,text1是这个板块的第一段文本。 21.点击multirow.text1 22.点击Select type 23.Text是较多文本的部分,我们可以选择Rich text 24.点击Save 25.这样我们就设置了Multirow板块Image、Heading、Text这三个部分的元字段。但是是Row1,所以我们用image1、heading1、text1来进行标记和区分。 26.点击右上角的关闭 27.点击Products,我们下面要到产品部分,分别对每个产品进行设置 28.点击第一个产品 29.往下滑动,找到Metafields。在multirow.image1后面部分的框里点击 30.点击Select image 31.点击Add images 32.选择这个产品目标图片,点击打开 33.图片上传完,点击Done 34.在multirow.heading1后面部分的框里点击 35.输入这个产品目标标题文本 36.在multirow.text1后面部分的框里点击 37.输入这个产品目标文本内容 38.空白处点击一下 39.这个产品的image1、heading1、text1就输入完成了 40.点击Save 41.点击产品返回键 42.选择第二个产品。 43.往下滑动,找到Metafields。在multirow.image1后面部分的框里点击 44.点击Select image 45.点击Add images 46.上传这个产品目标图片,点击Done 47.在multirow.heading1后面部分的框里点击 48.输入这个产品目标标题文本 49.在multirow.text1后面部分的框里点击 50.输入这个产品目标文本内容 51.空白处点击一下 52.这个产品的image1、heading1、text1就输入完成了 53.点击Save。我们这里以两个产品为例(智能手表和蓝牙耳机),如果产品较多,以此类推,参考第28步到第40步,进行剩余产品元字段部分的操作。所有产品操作完,再进行下面的步骤,如果之后新上产品,也要记得此产品Metafields元字段部分的操作。 54.点击Online Store 55.在Themes处 56.点击Customize 57.打开一个产品,随便一个产品就可以 58.点击Add Section 59.点击Multirow。我们这篇文章是以Multirow板块的为例,其他板块涉及到元字段的设置,逻辑是一样的,大家一定要融会贯通,切记刻板操作。 60.在Multirow点击第一个Row或在产品页面点击Multirow的第一个Row部分 61.在Image部分点击右侧Connect dynamic source 62.选择multirow.image1 63.可以看到Image部分的图片已经设置,但是因为图片自适应的问题,导致部分文字被遮挡。 64.我们点击Multirow进行图片调整。如果您的图片没有上面文字遮挡问题,可以不用进行调整。 65.在Image height部分,点击Medium 66.点击Adapt to image 67.可以看到现在的图片里文字没有被遮挡了 68.我们继续第一个Row部分的操作。在Multirow点击第一个Row或在产品页面点击Multirow的第一个Row部分 69.我们可以把不需要展示的内容进行删除,比如Caption。如果设置,可以用元字段操作,一定要理解逻辑。 70.在Heading部分点击右侧Connect dynamic source 71.选择multirow.heading1 72.在Heading部分,把其他不需要展示的内容删去。可以查看左侧的预览效果 73.在Text部分点击右侧Connect dynamic source 74.选择multirow.text1 75.在Text部分,把其他不需要展示的内容删去。可以查看左侧的预览效果 76.我们可以把不需要展示的内容进行删除,比如Button label。如果所有产品设置一样的按键,可以直接设置。如果设置不一样的按键内容,可以用元字段操作,一定要理解逻辑。 77.点击左侧的Multirow 78.可以对Multirow板块进行展示设置 79.如果需要调整Multirow板块位置,鼠标放在Multirow上,会出现六个点。按住六个点,进行上下拖动进行位置调整。 80.点击Save进行保存 81.在Online Store处点击小眼睛图标,进行网站预览 82.分别打开不同产品,可以看到Multirow板块部分已经和主产品内容保持一致。 83.其他产品也是,不会出现全部是一样的内容。 84.我们下面进行Multirow板块第二个Row部分的设置 85.在网站后台点击Settings>Custom data>Add definition 86.按第4步到第24步操作,进行设置multirow.image2、multirow.heading2、multirow.text2。设置完如下图。 87.按第27步到第40步操作,每个产品设置multirow.image2、multirow.heading2、multirow.text2部分内容。 88.设置完,如下图 89.其他产品相同操作,进行设置multirow.image2、multirow.heading2、multirow.text2部分内容。 90.在Customize自定义装修部分,随便打开一个产品页面后,在Multirow点击第二个Row或在产品页面点击Multirow的第二个Row部分 91.分别对第二个Row部分的Image、Heading、Text进行操作。可以参考第61步到第76步。 92.设置完,如下图 93.点击Save进行保存 94.可以到网站预览下效果,Multirow板块第二个Row部分已设置完成。如下图 95.其他产品也是,不会出现全部是一样的内容。 96.然后是第三个Row部分,第三个Row部分操作和前两个Row部分操作是一样的。我们就不接着演示了,我们演示下,如何把第三个Row删除。 97.在Customize自定义装修部分,随便打开一个产品页面后,在Multirow点击第三个Row或在产品页面点击Multirow的第三个Row部分 98.点击右下角的Remove block 99.点击Save 100.可以到网站上看下效果,每个产品的内容是保持一致的。 101.其他产品内容也保持一致 102.这篇文章是以Multirow板块的为例,讲解了元字段,其他板块涉及到元字段的设置,逻辑是一样。此教程涉及到Metafields元字段部分内容,操作等级较高阶、较复杂,其实知识就是会了不难,不会,就感觉很难,看不懂。大家一定要融会贯通、理解逻辑、多操作、多思考。如果理解或操作有困难,可以联系博主进行指导。另外博主有一篇【Shopify】Shopify产品描述可折叠行如何设置?也涉及到Metafields元字段操作,可以和本文一起学习。 跨境出海交流群群主-陆路 长按识别二维码 入群找组织 一线实战干货分享 助力国货品牌出海 入群: 独立站,Shopify, Google,Facebook,Tiktok,Bing等交流群 每日跨境资讯分享 建站: Shopify电商网站,外贸网站 开户: Google,Facebook,TikTok,Bing等广告开户 代投: Google,Facebook,TikTok,Bing广告代投 培训: Google,Facebook,TikTok,Bing广告培训 解封: 谷歌广告账户,GMC账户 欢迎大家添加群主微信:luludbz










































































































文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

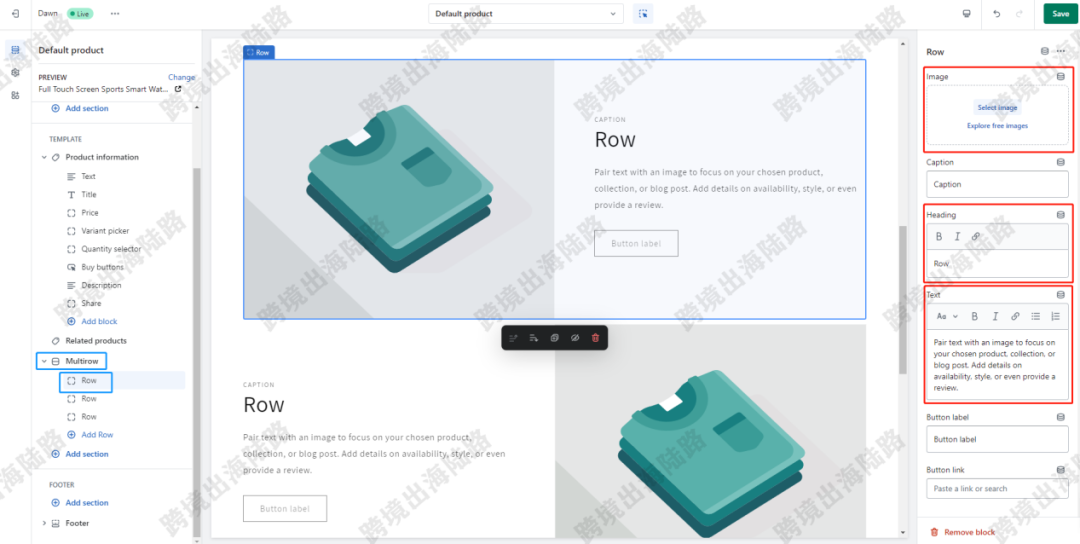
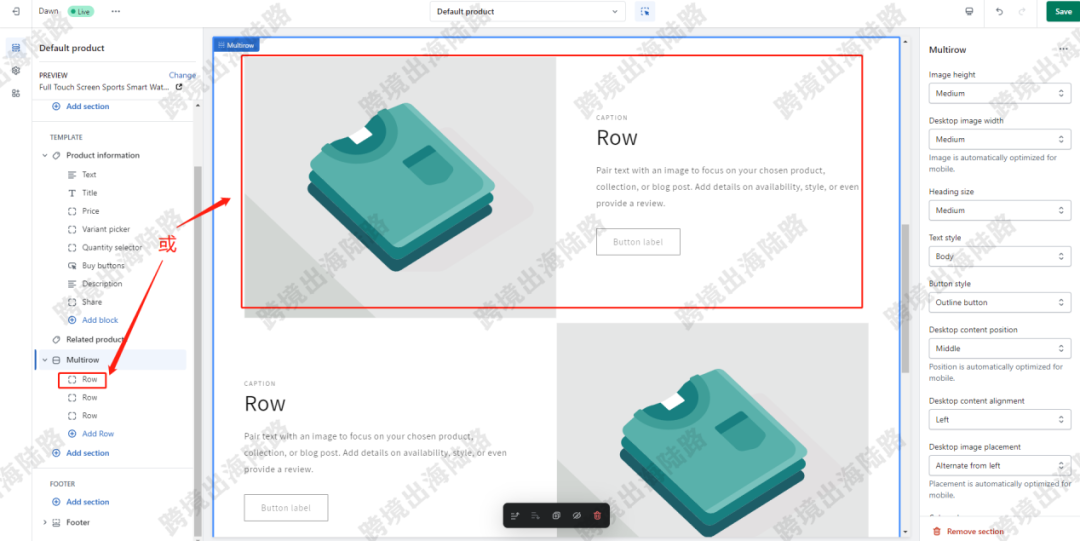
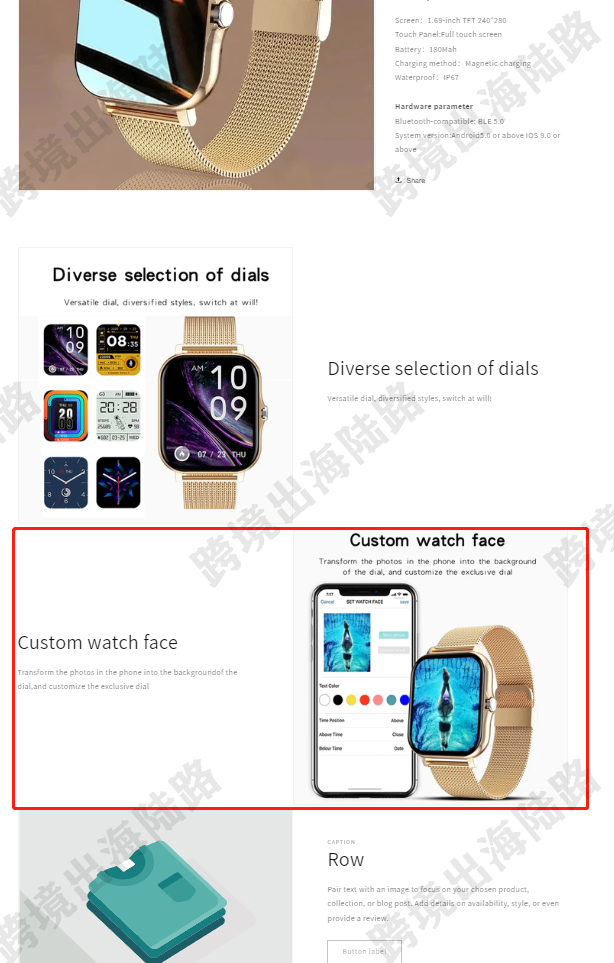
网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
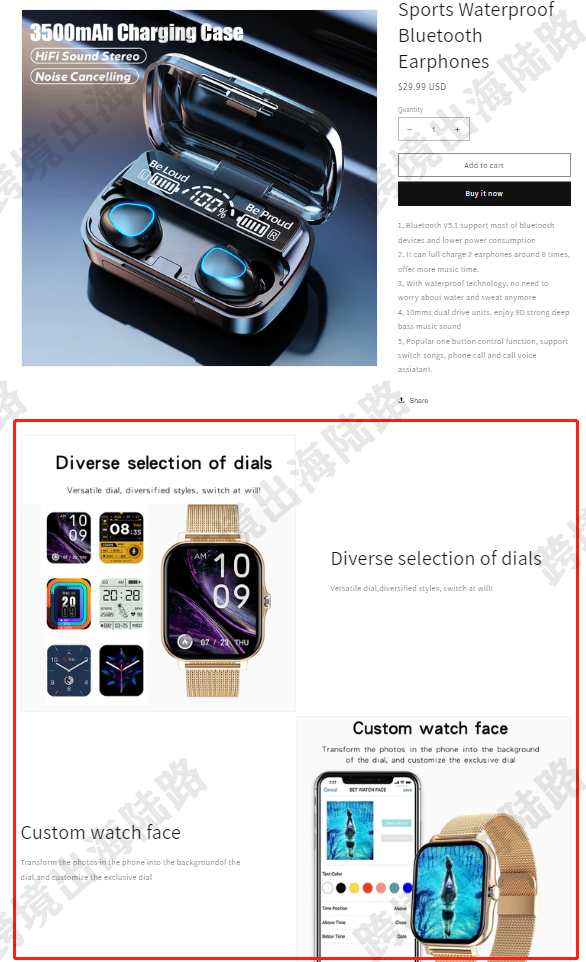
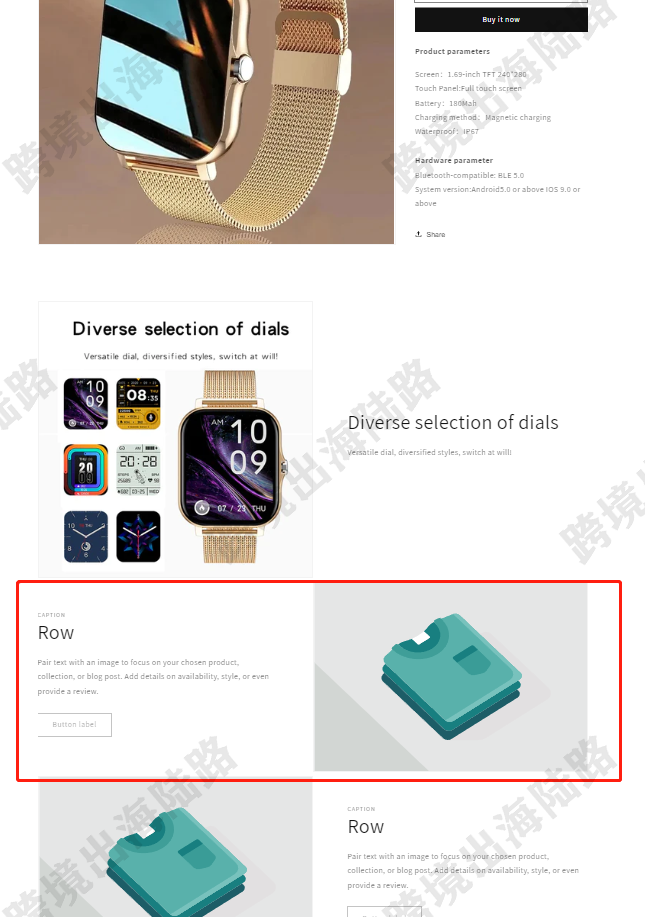
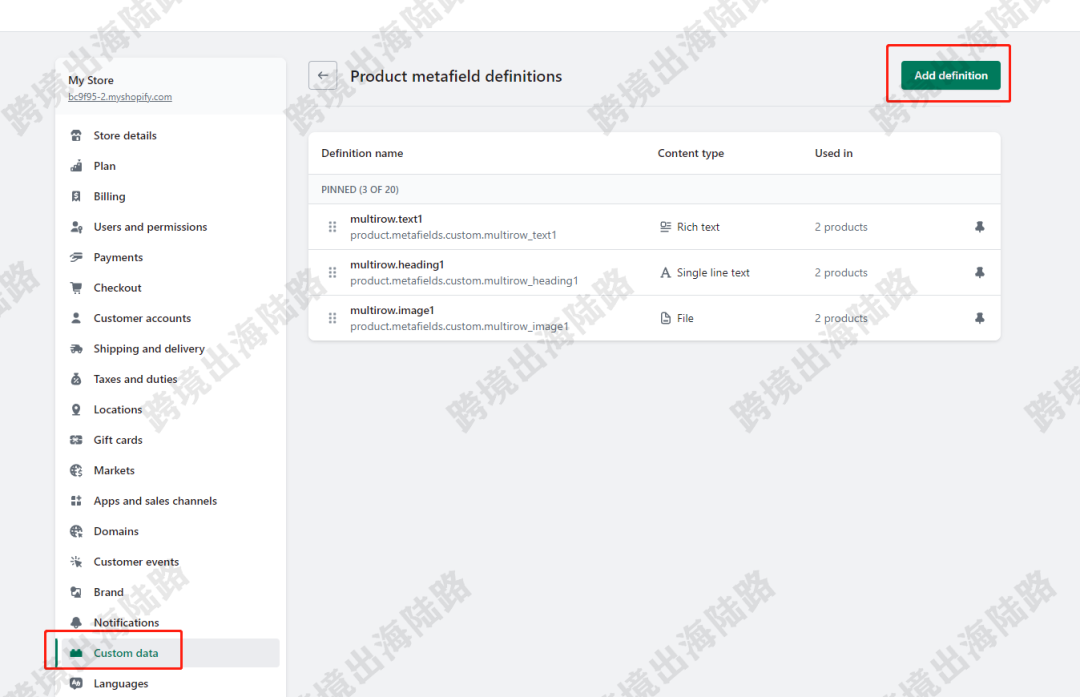
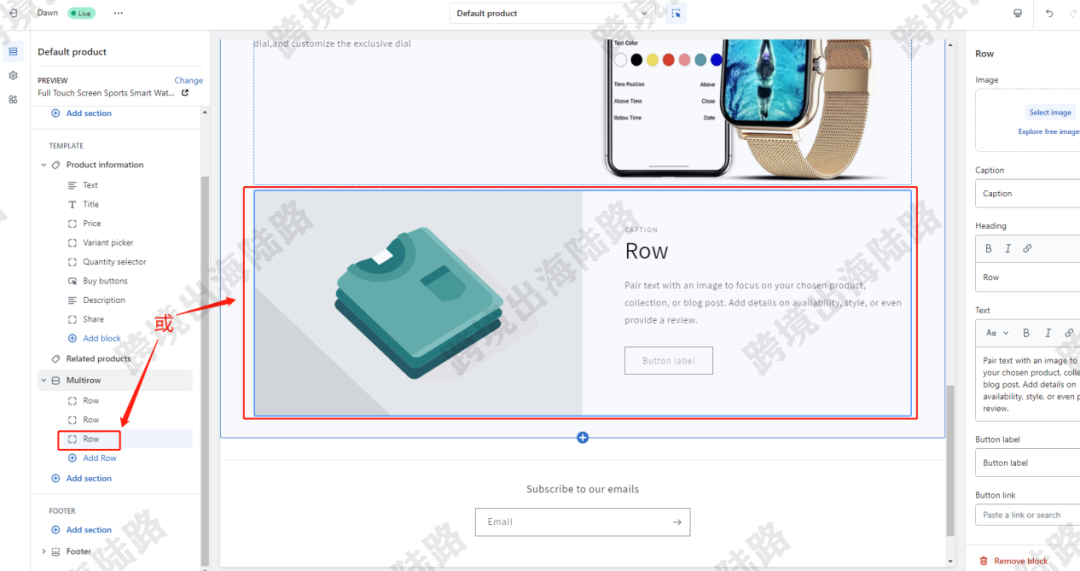
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
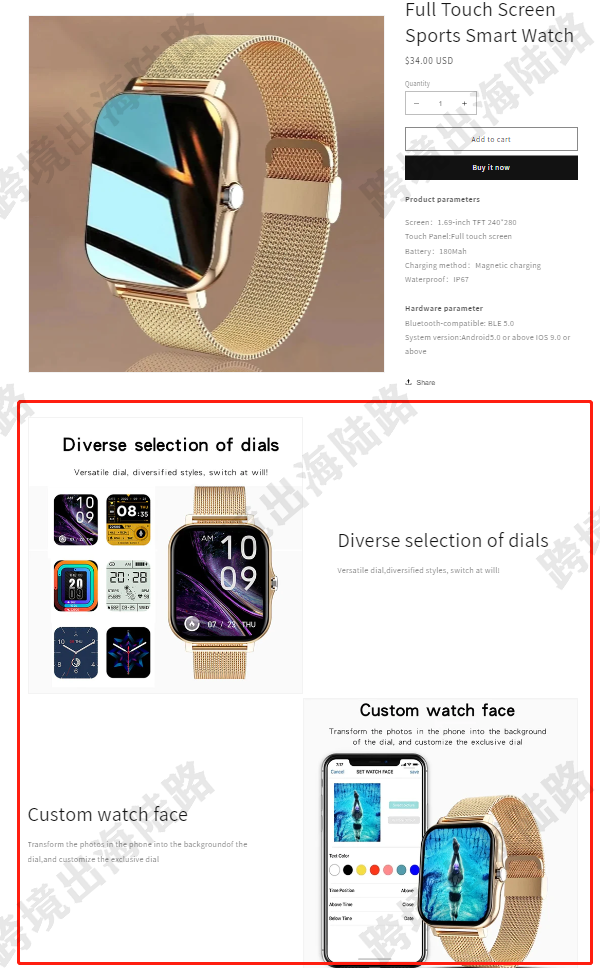
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







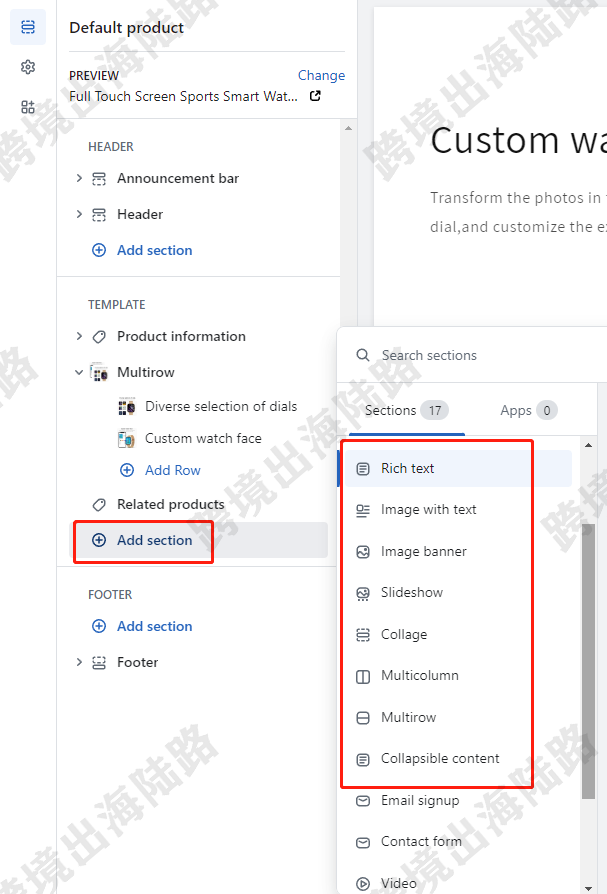
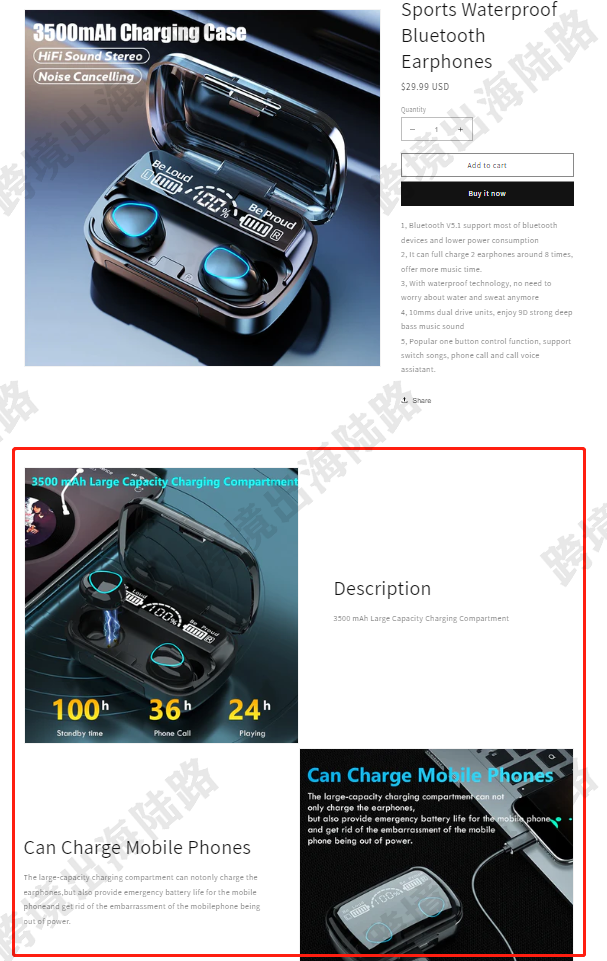
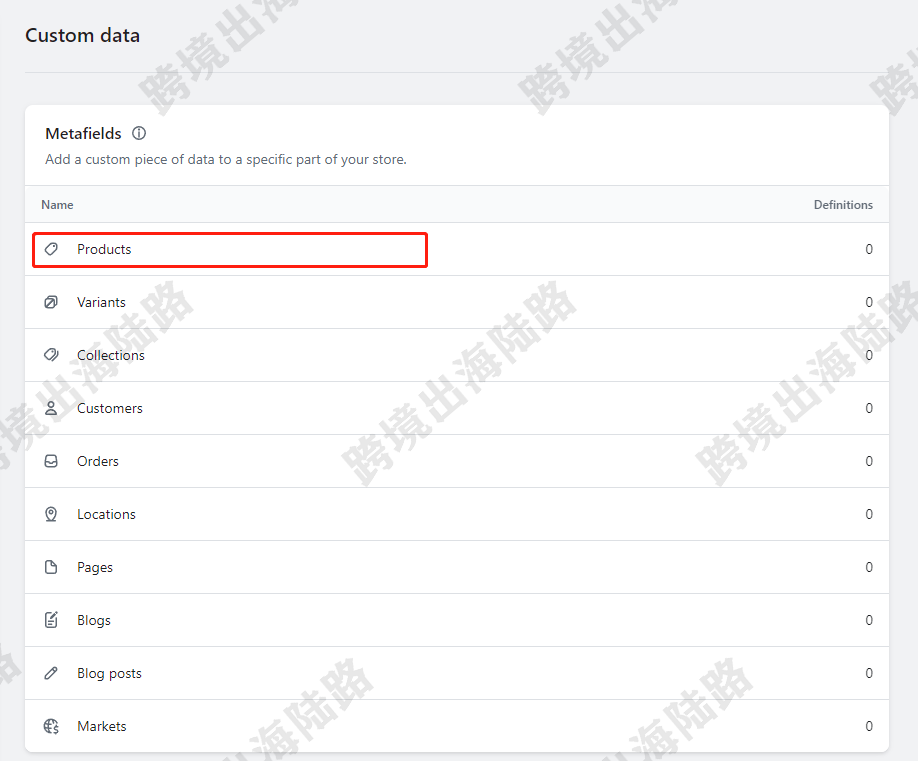
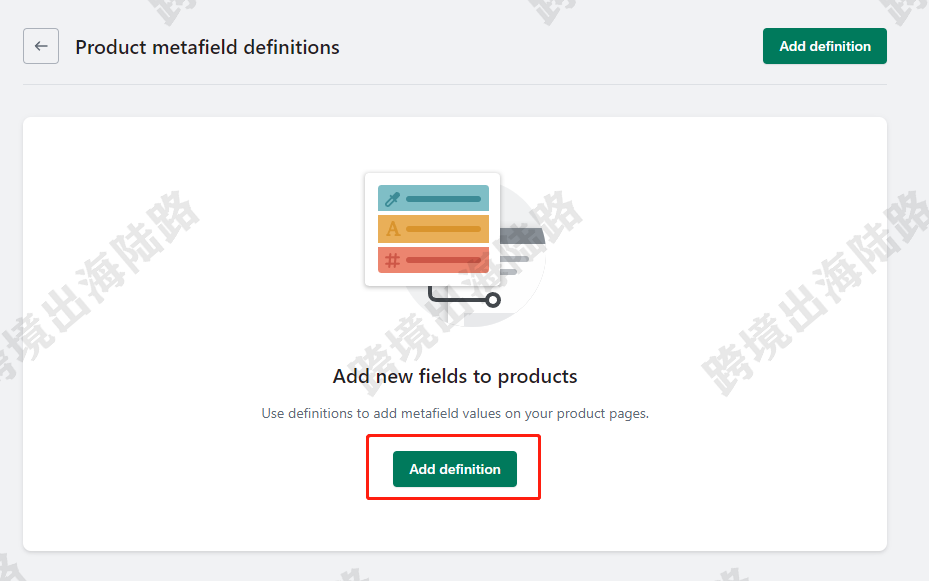
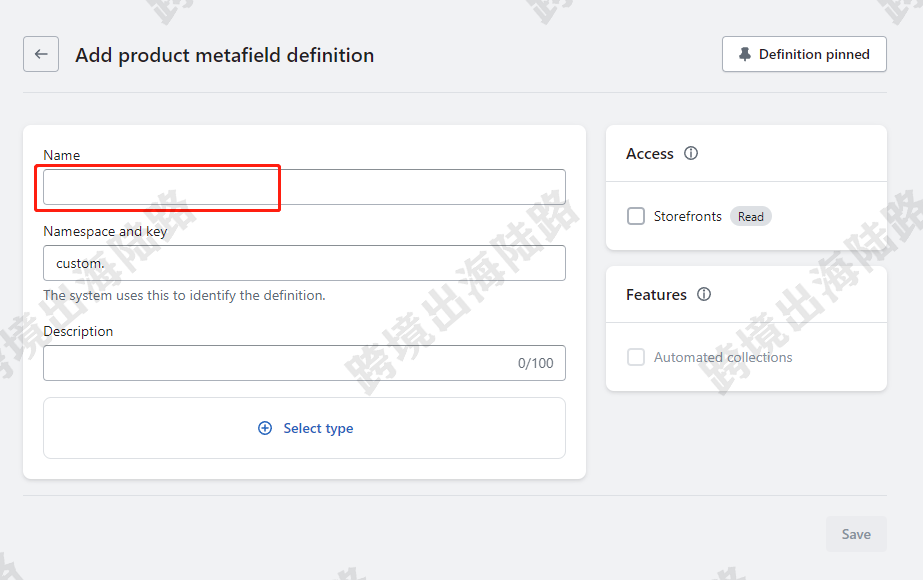
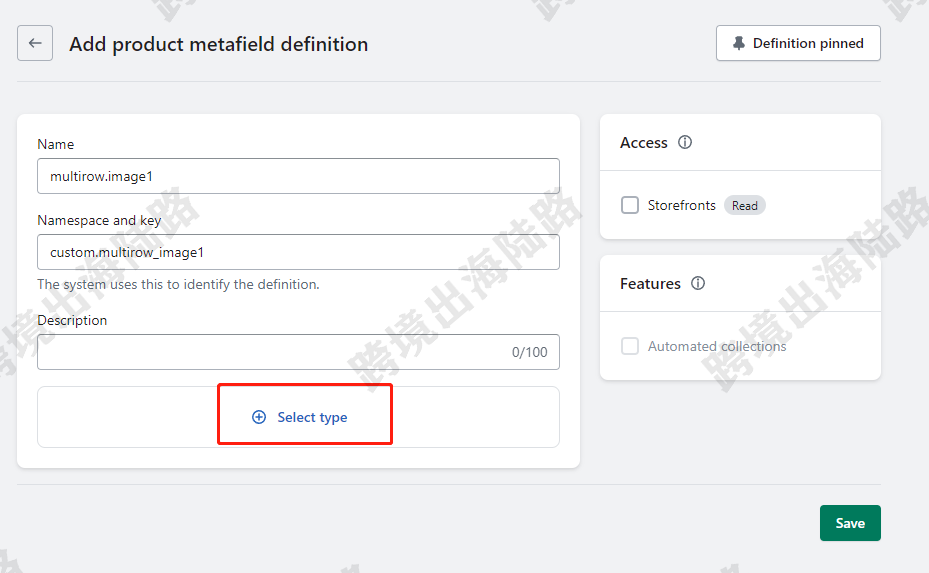
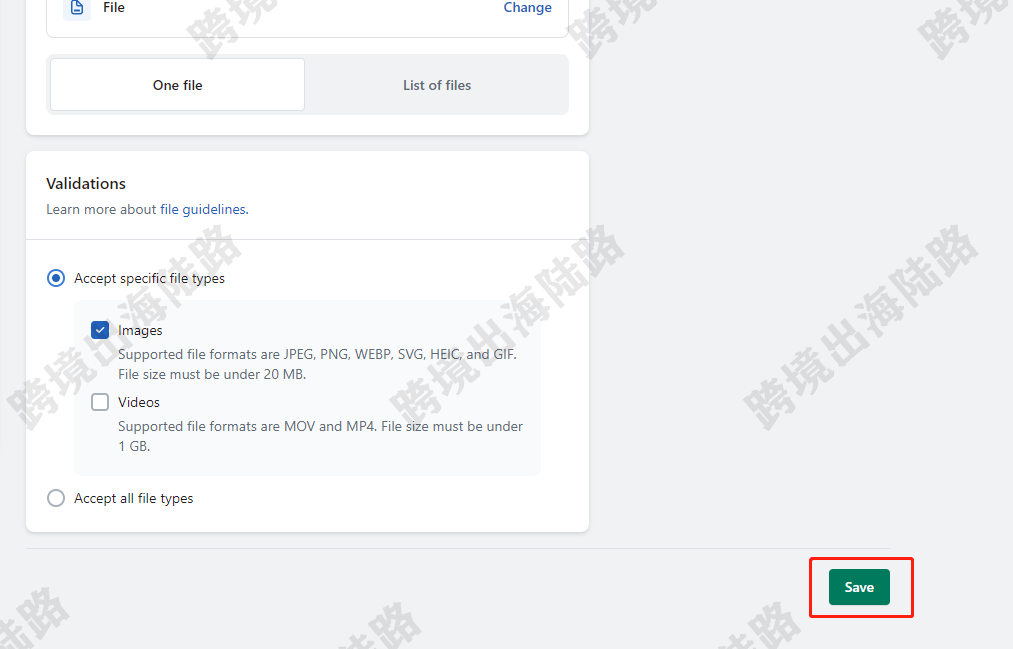
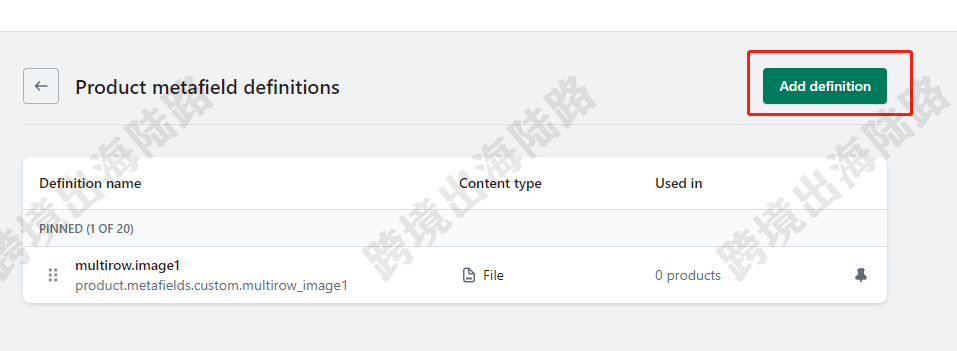
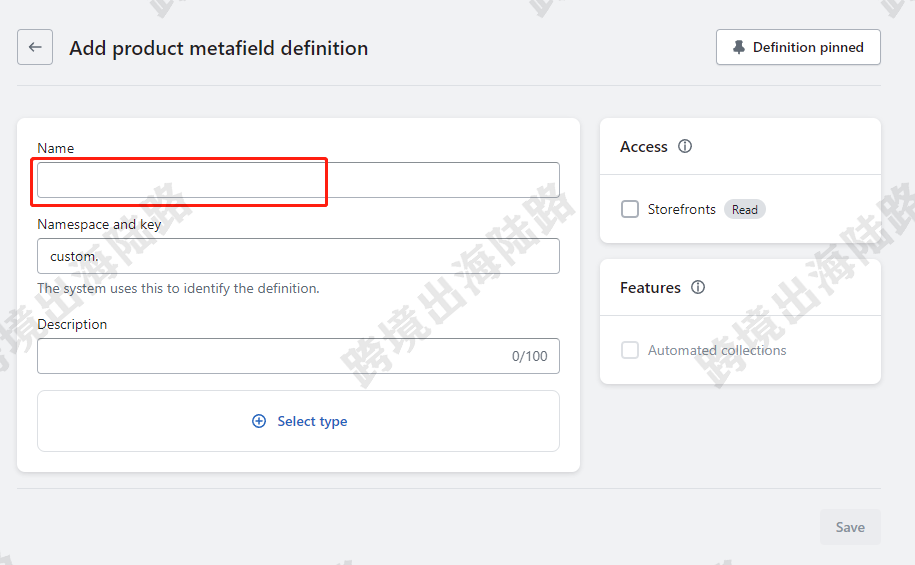
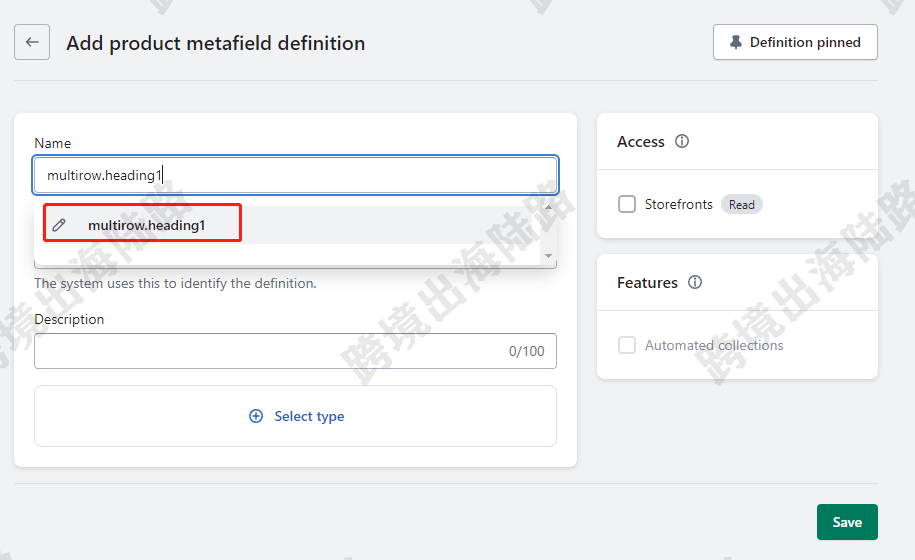
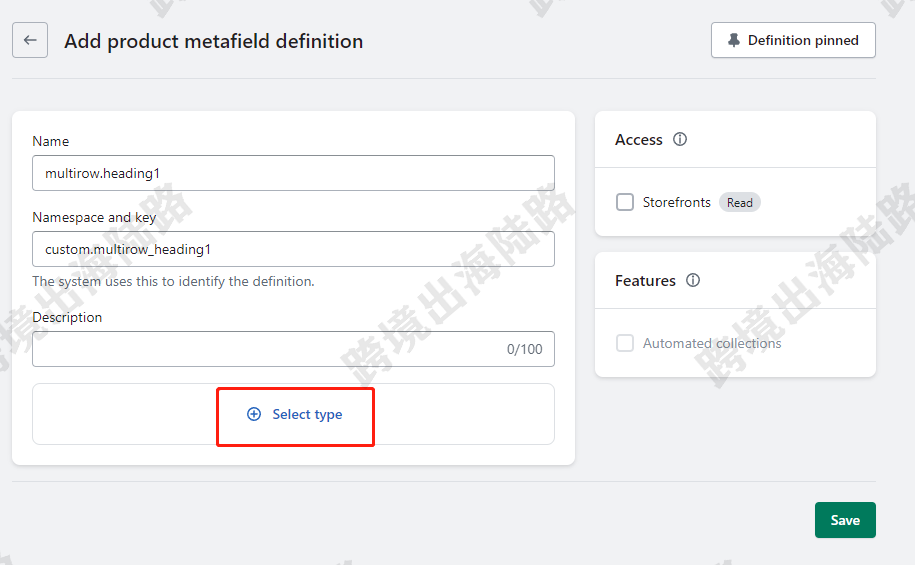
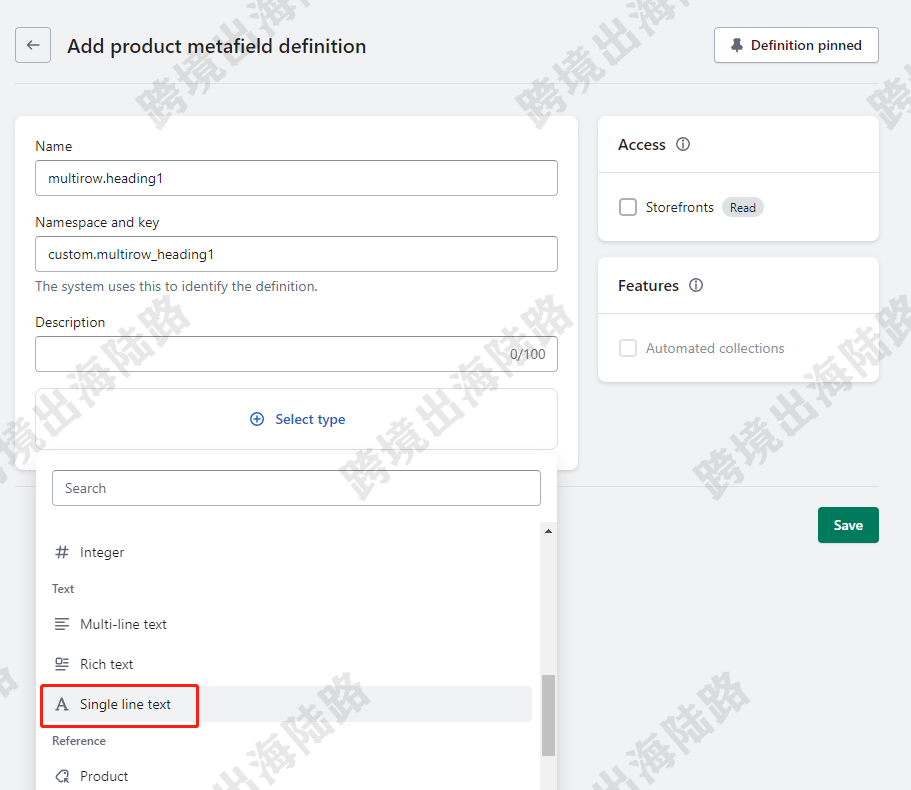
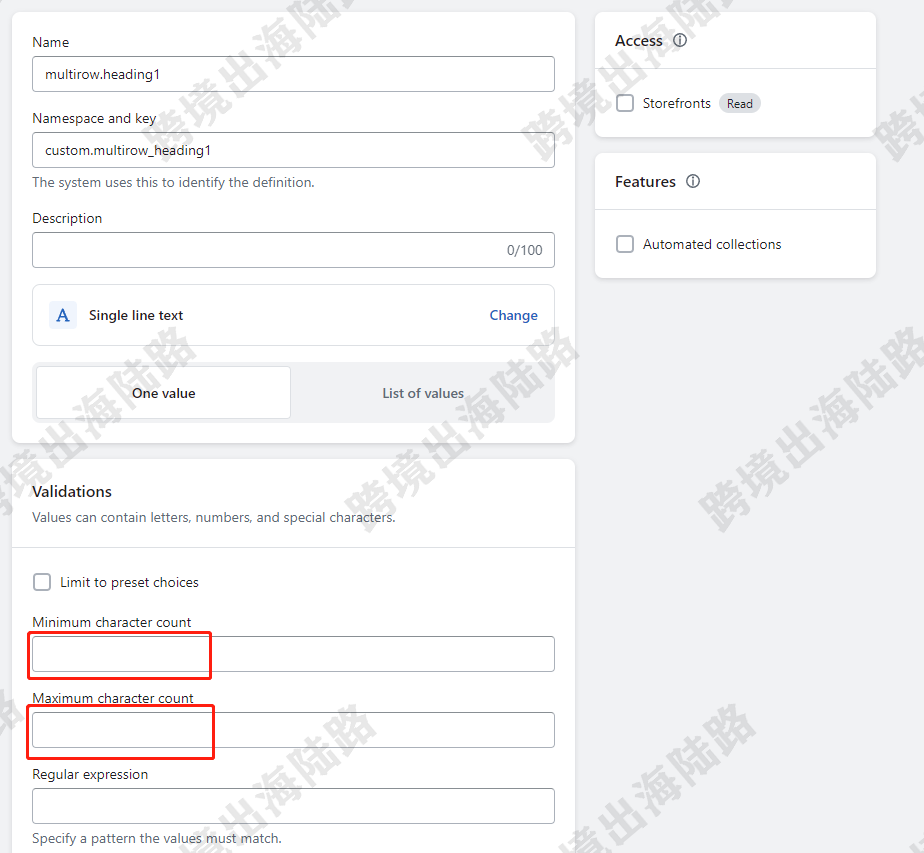
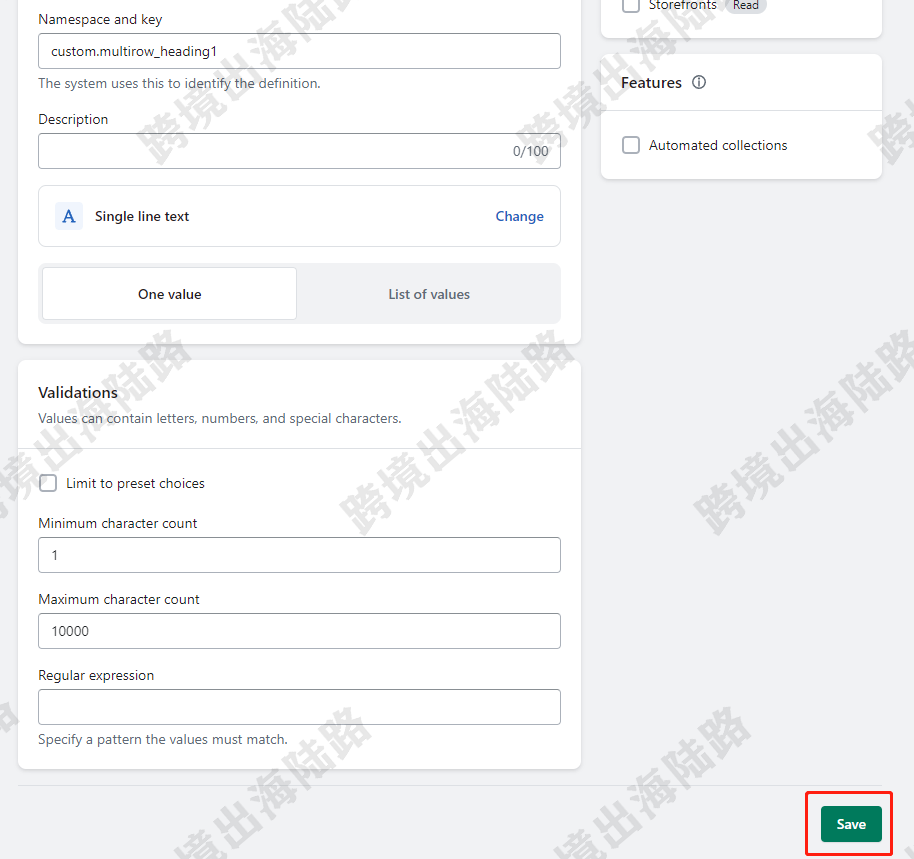
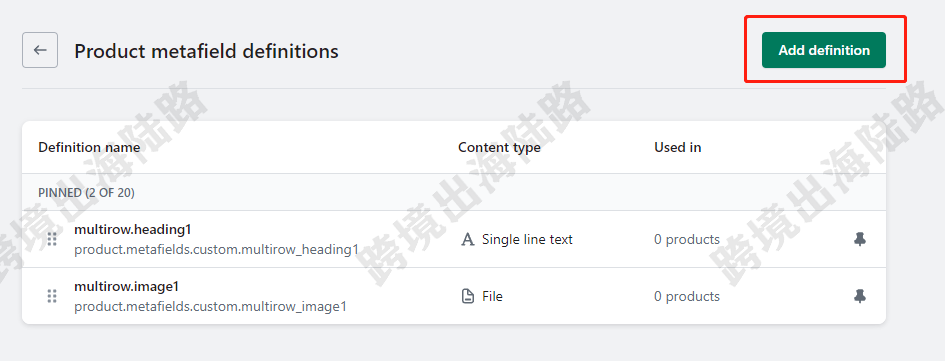
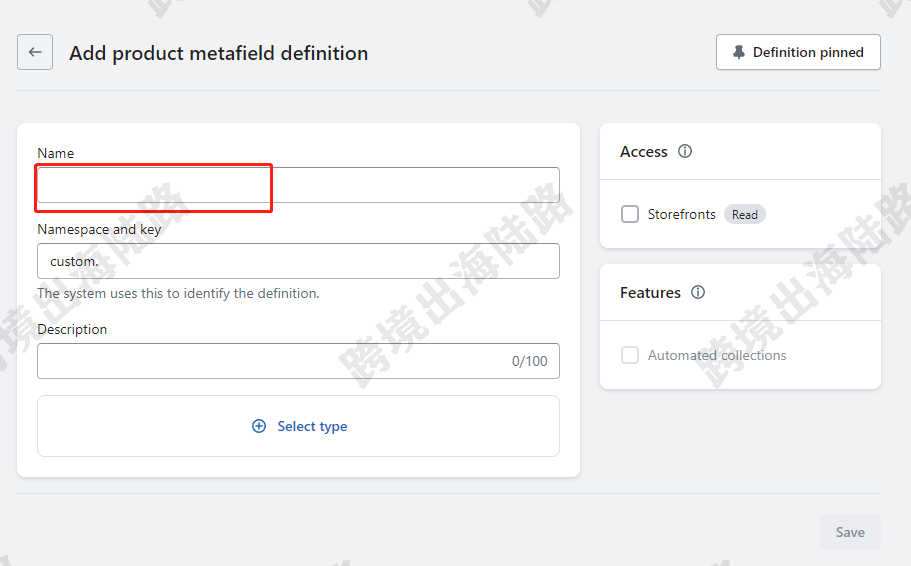
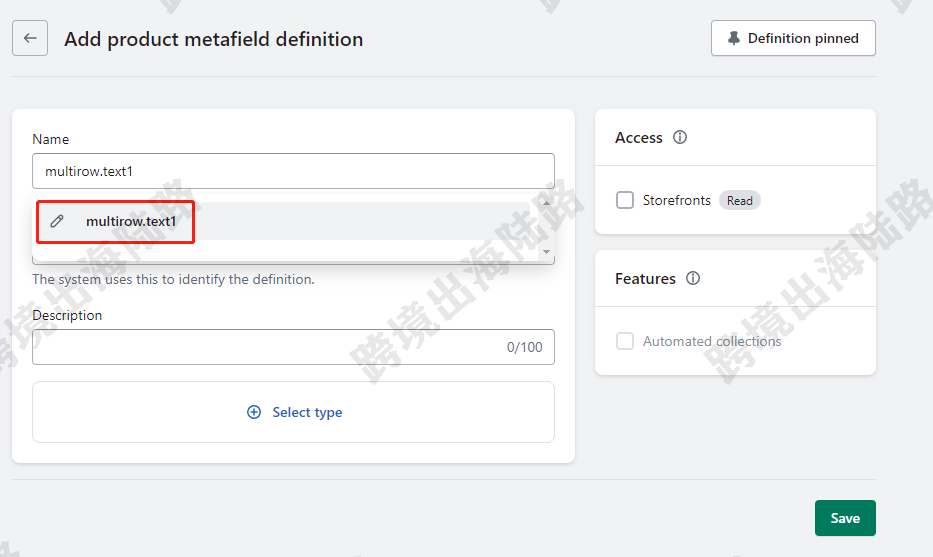
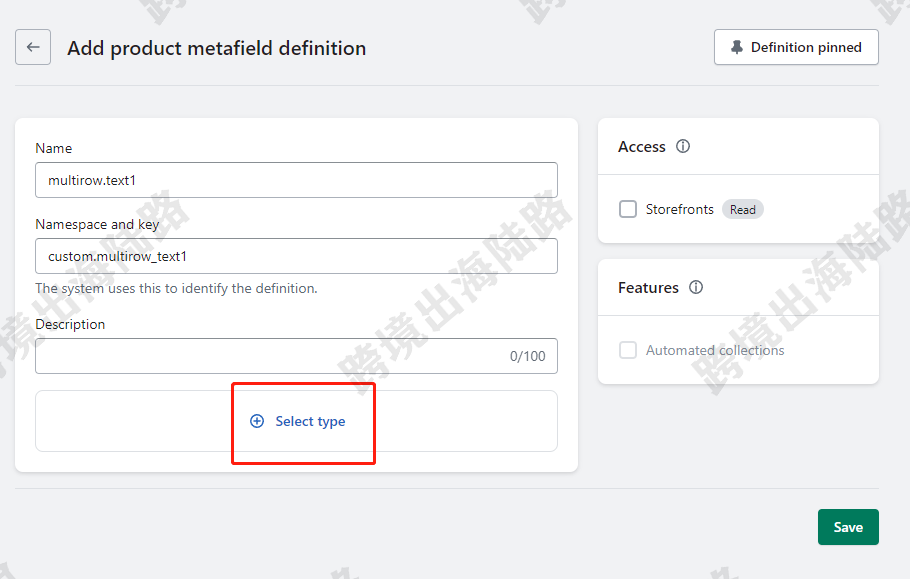
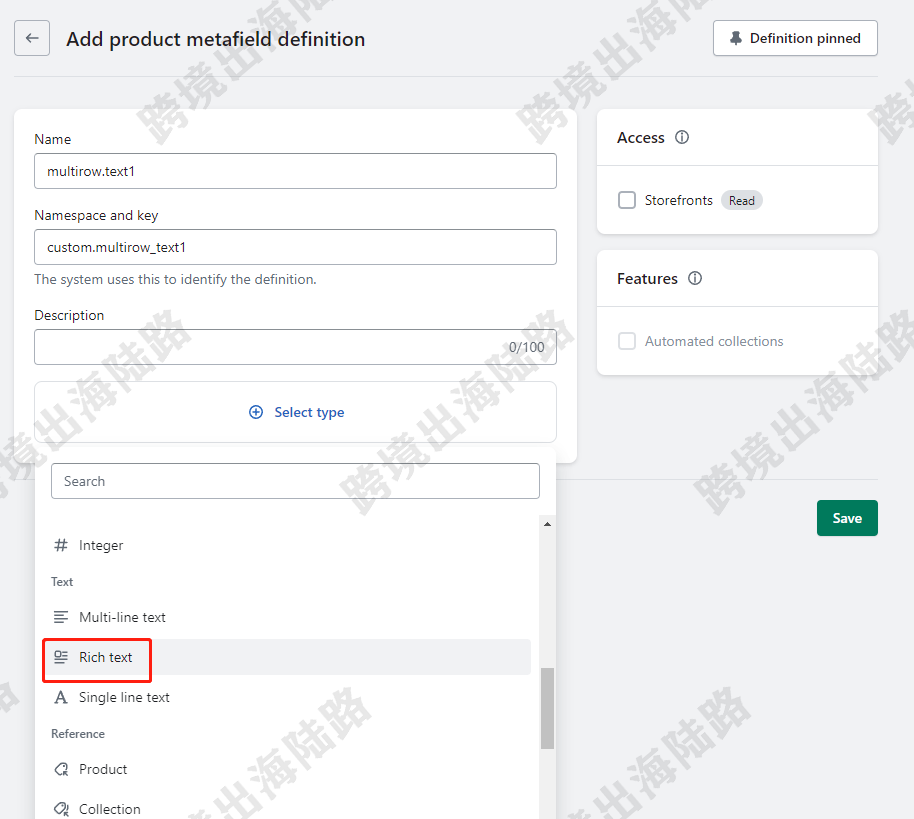
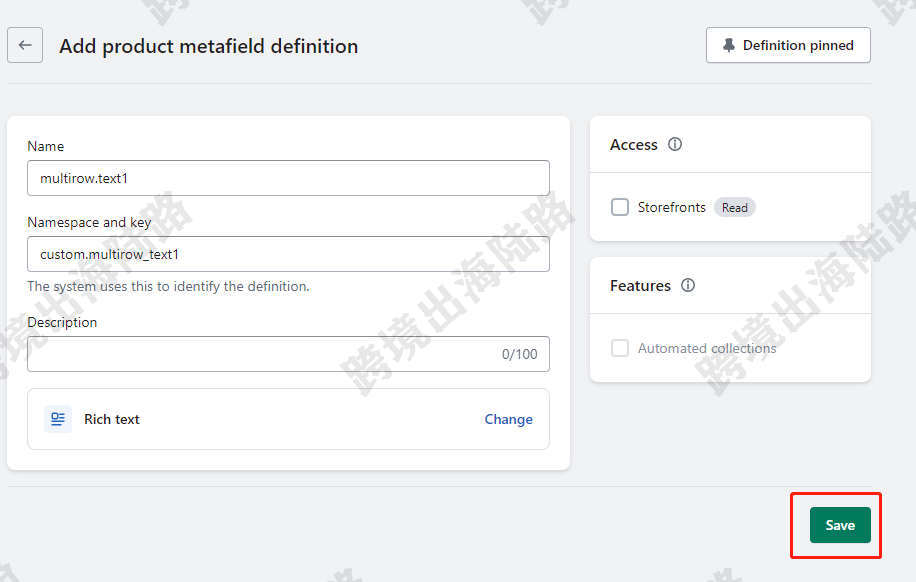
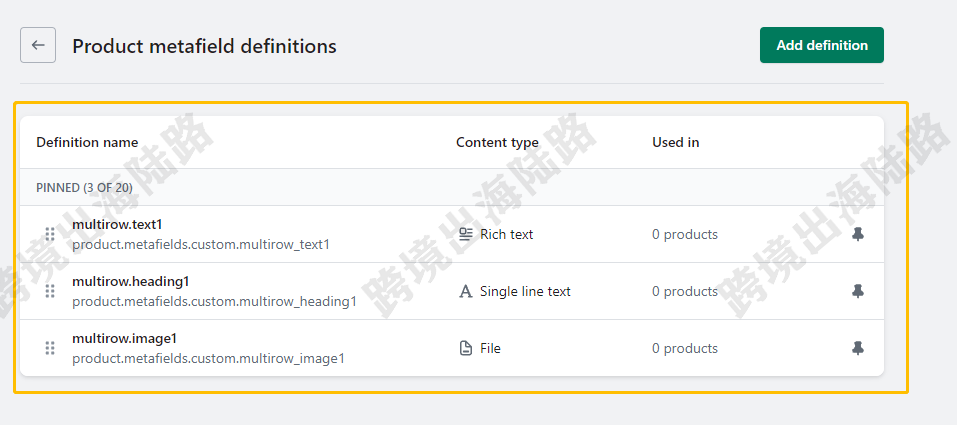
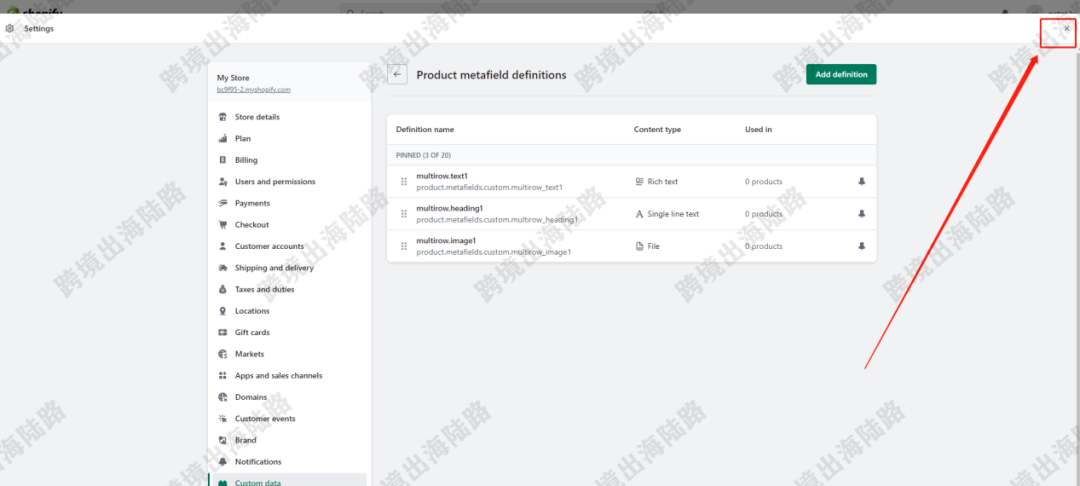
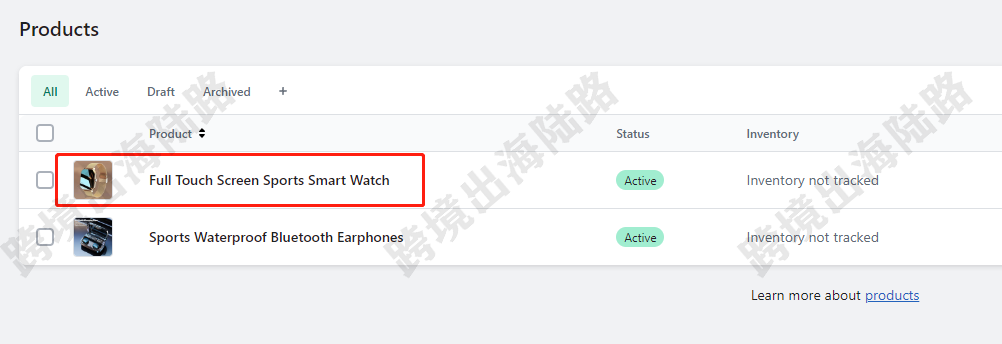
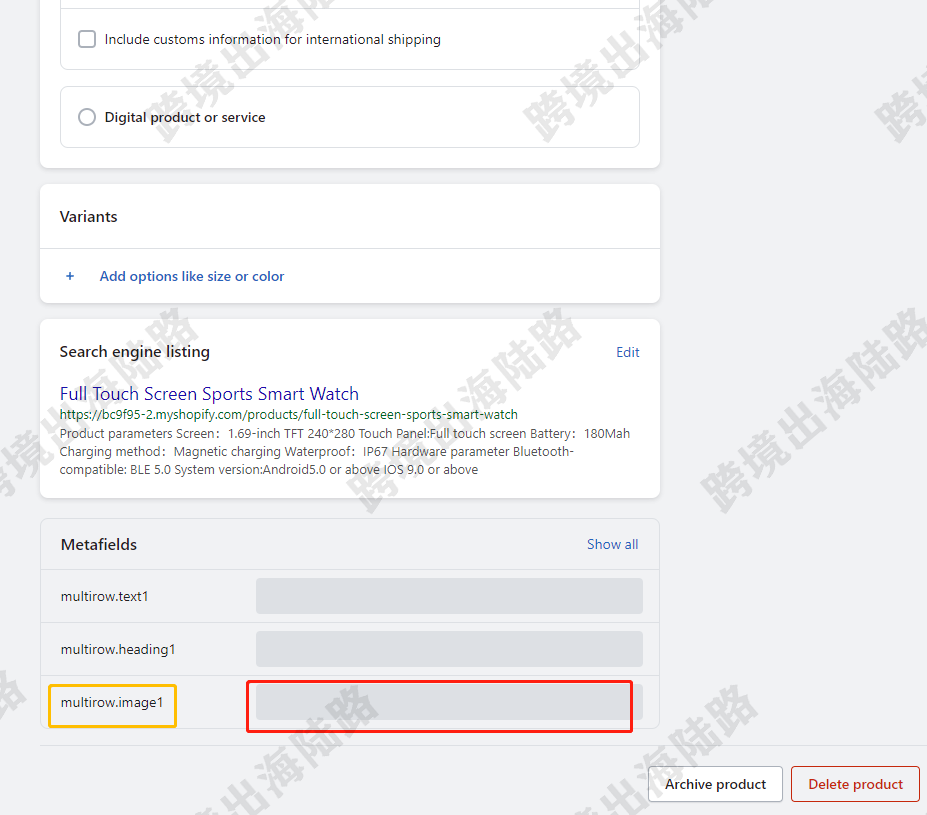
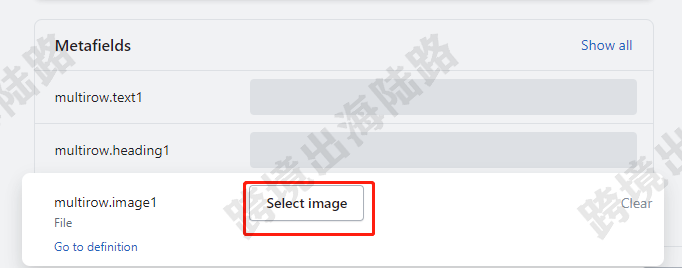
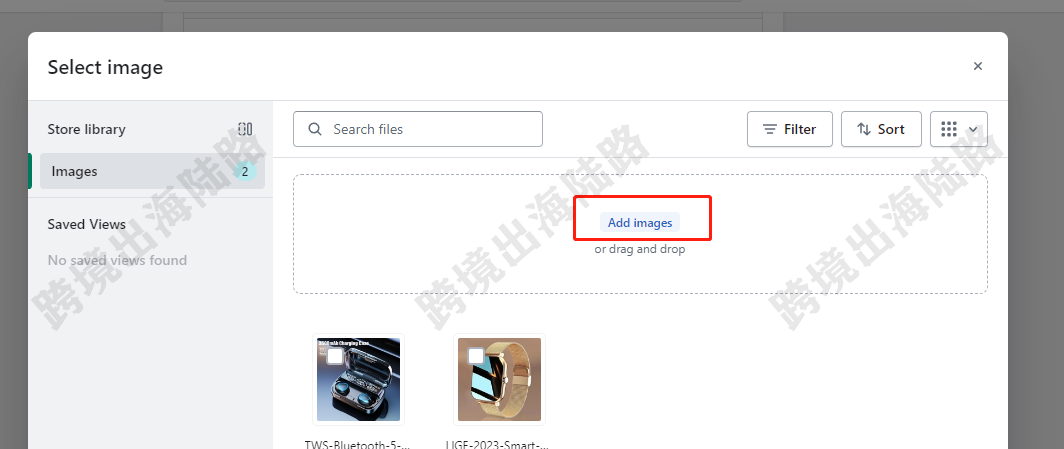
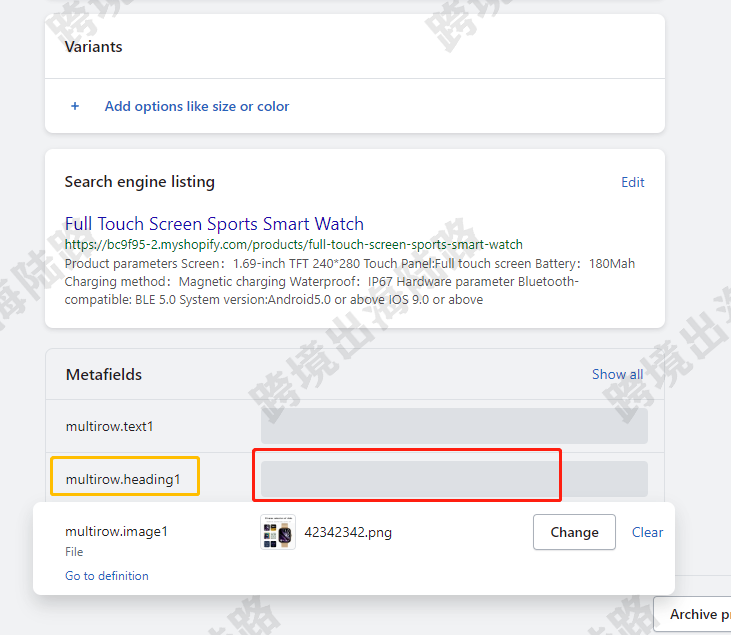
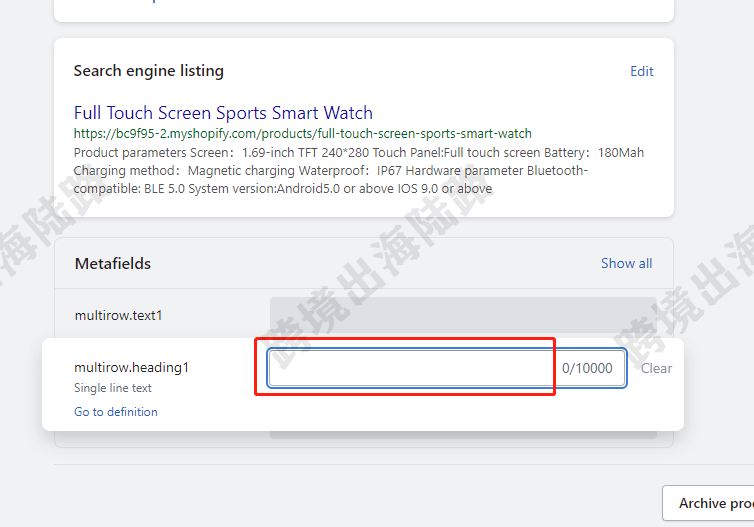
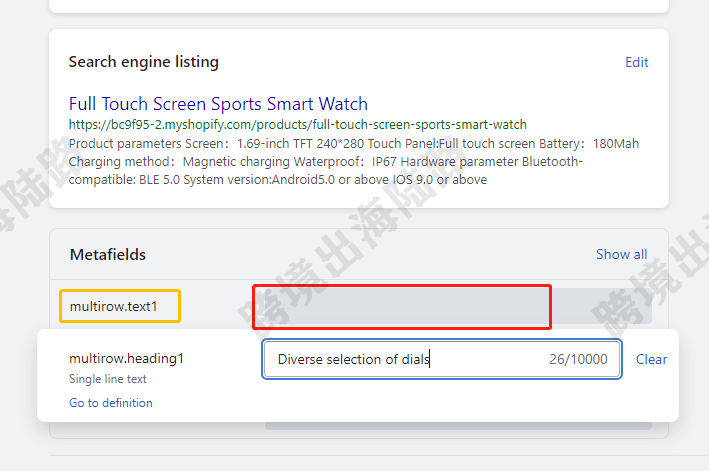
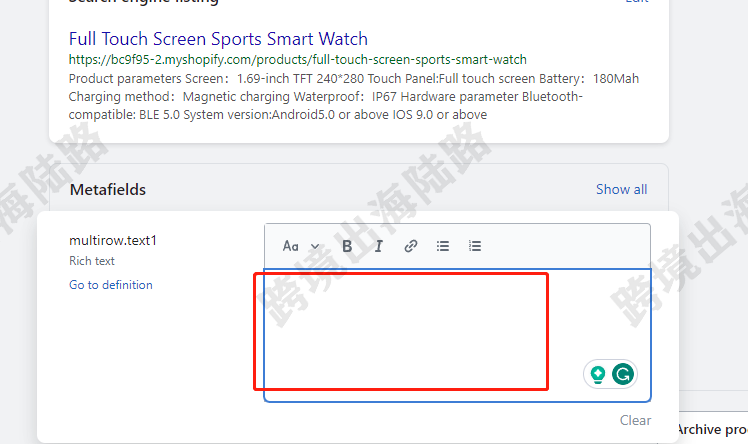
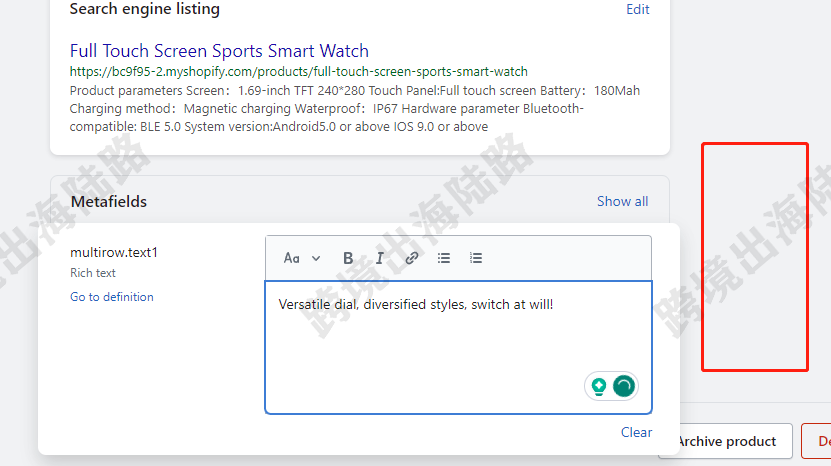
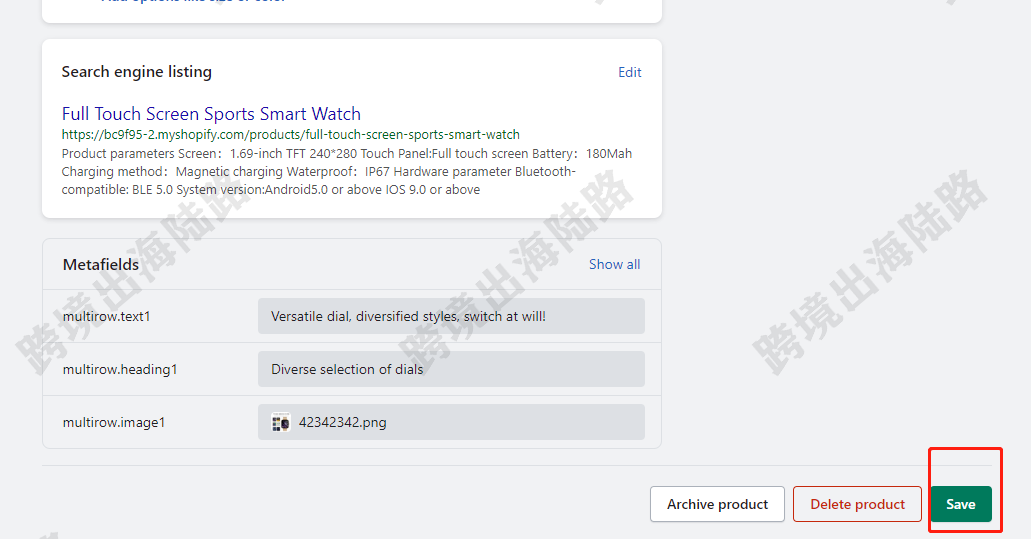
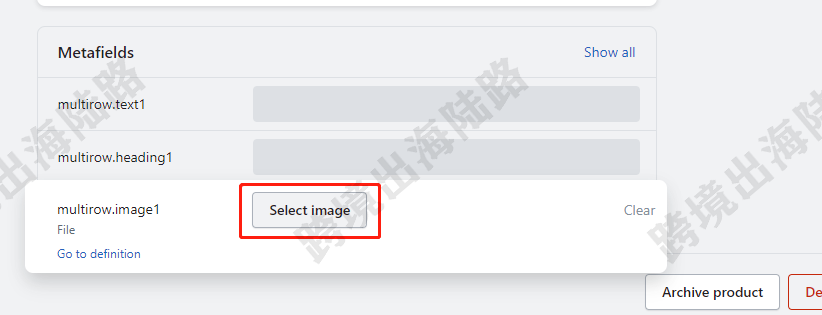
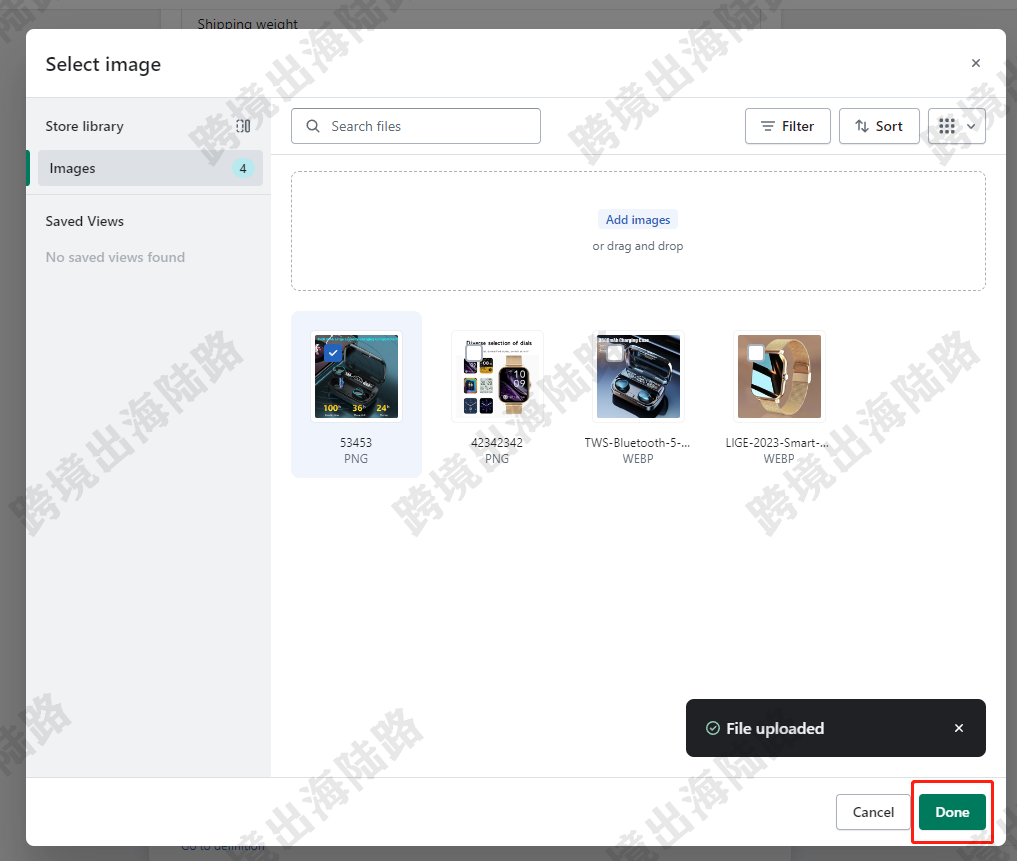
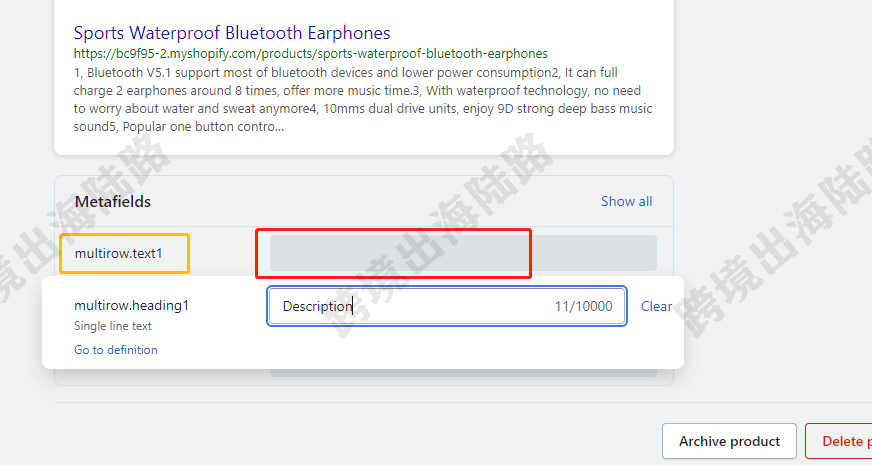
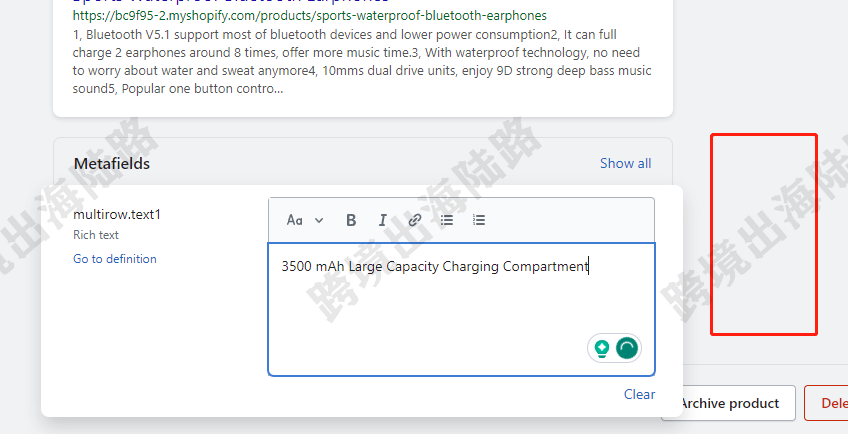
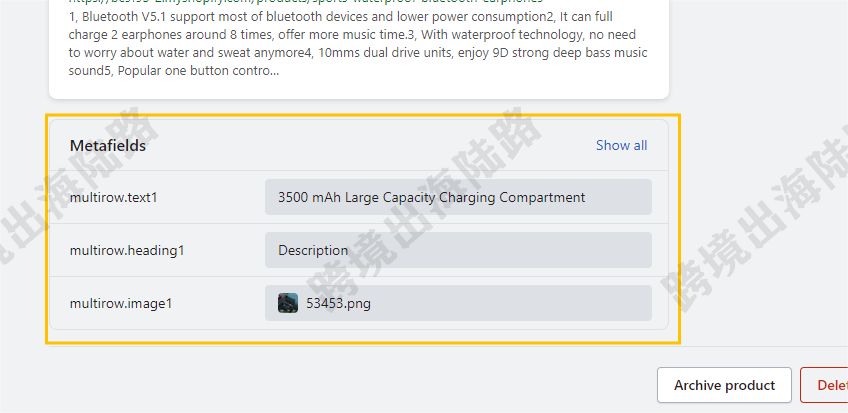
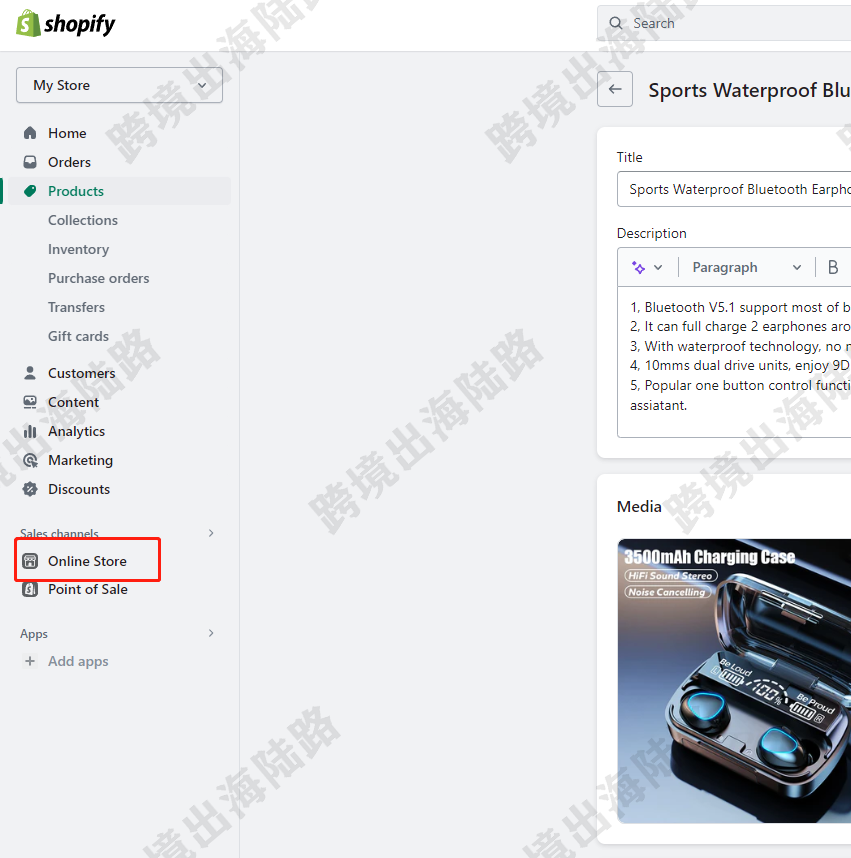
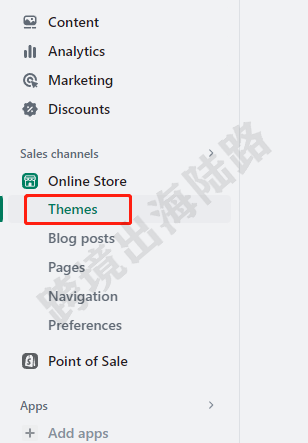
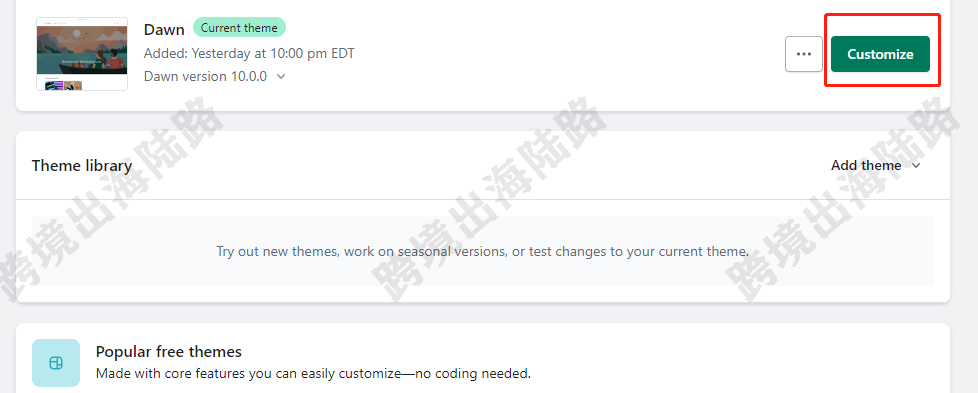
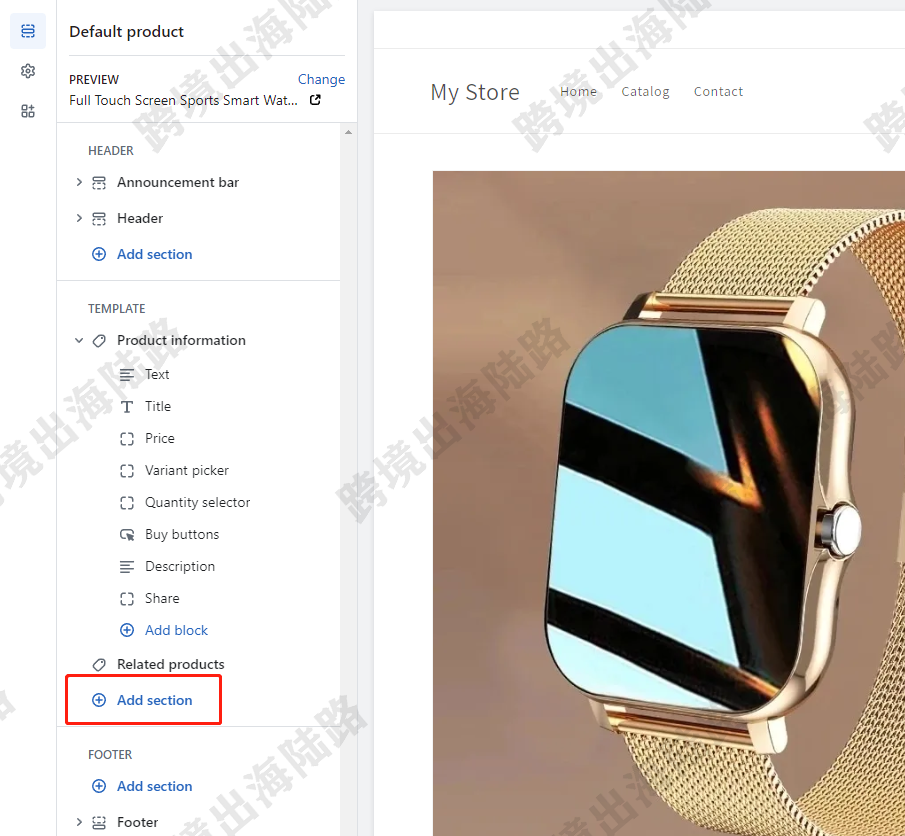
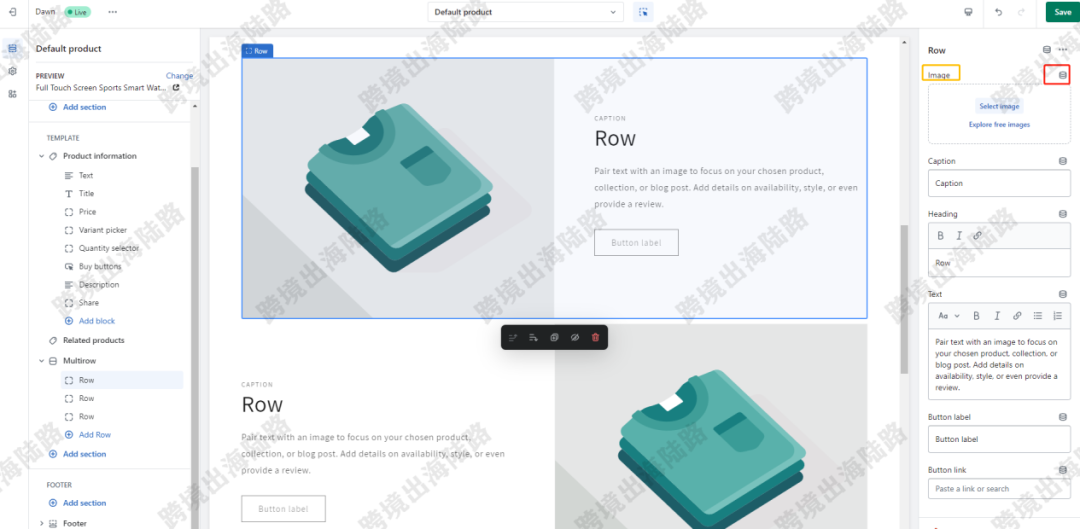
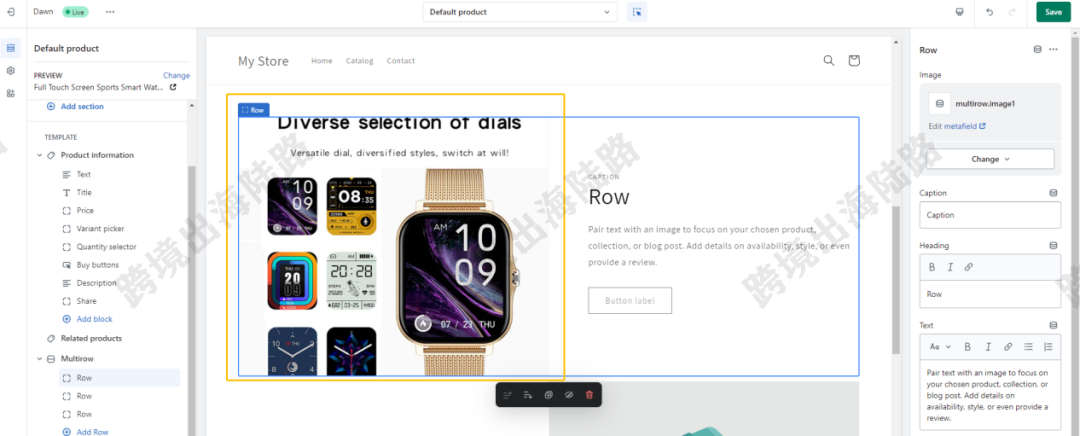
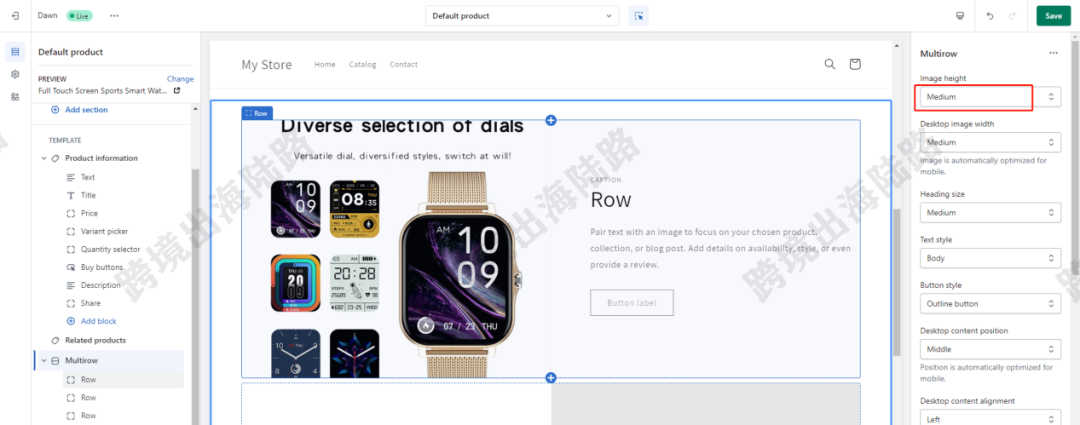
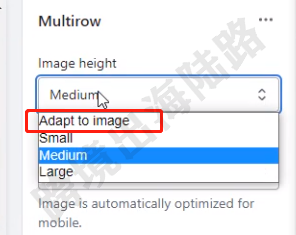
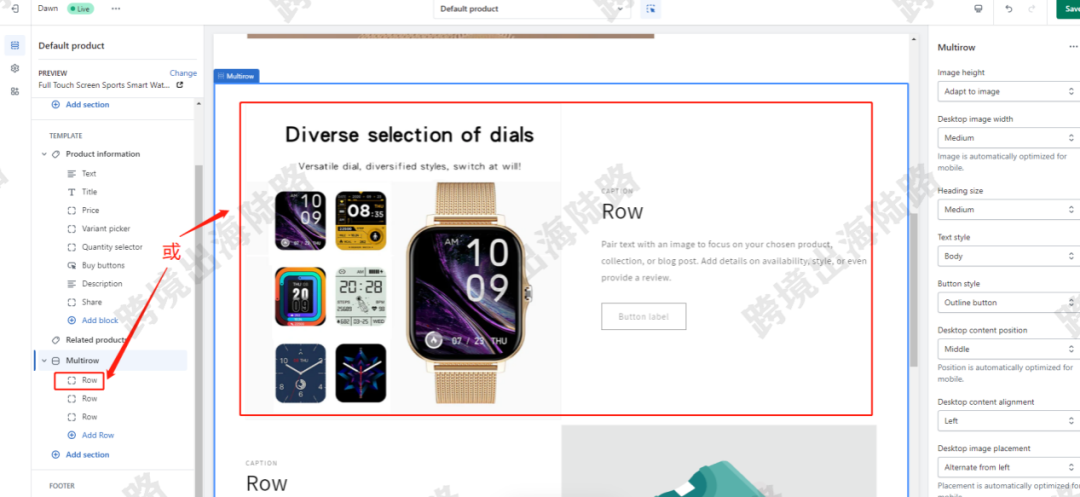
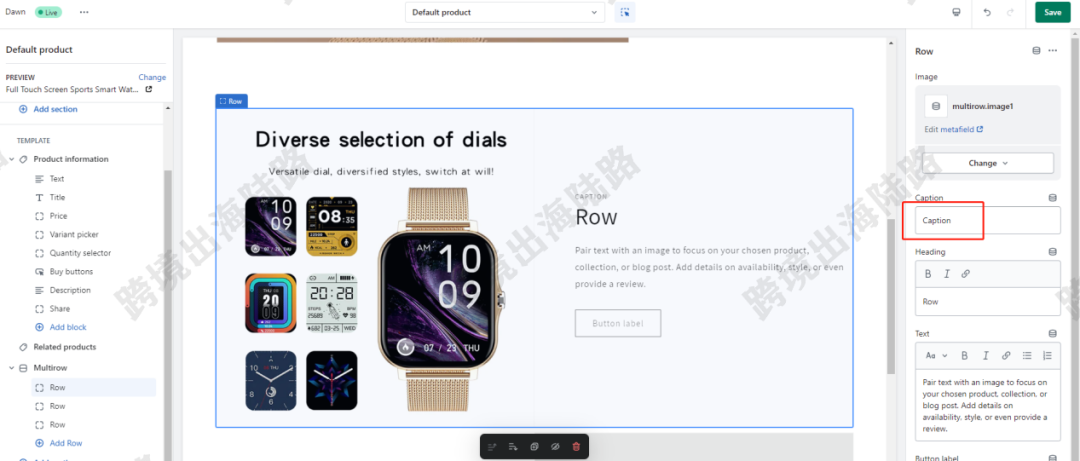
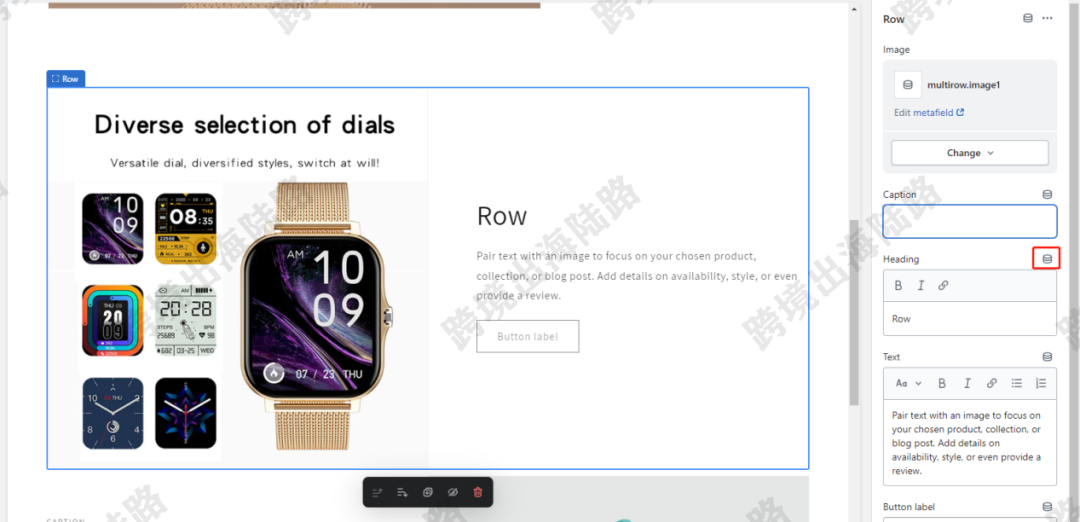
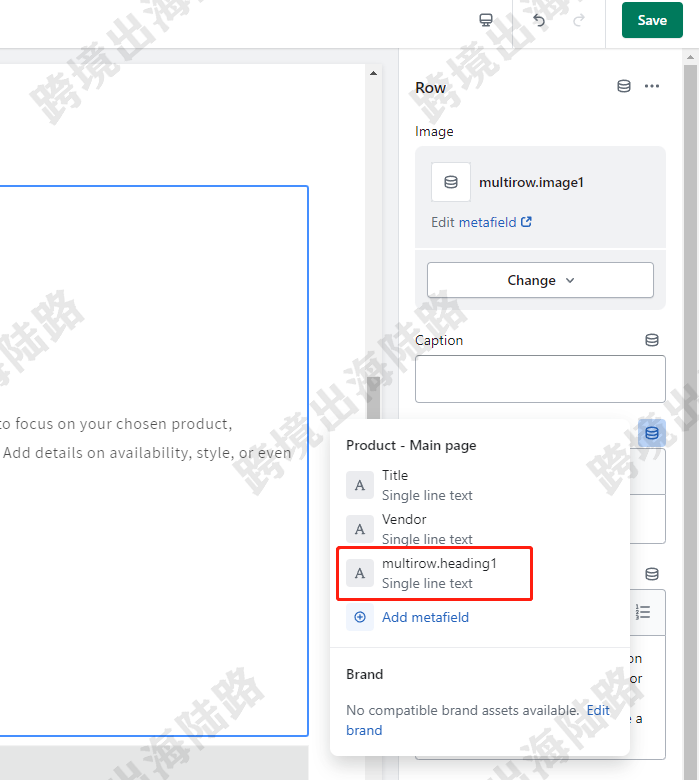
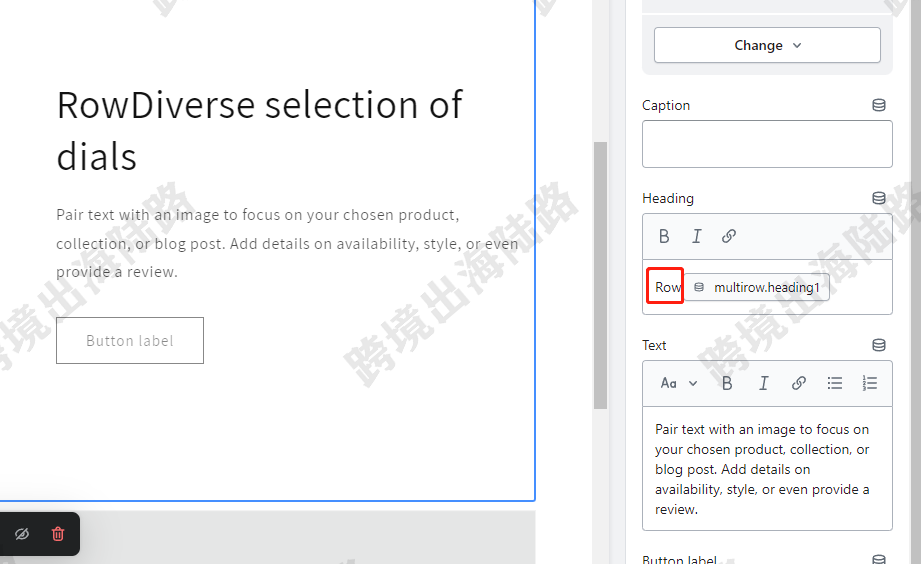
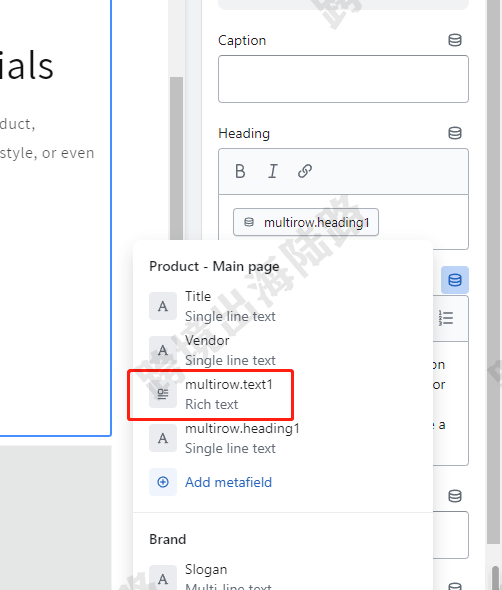
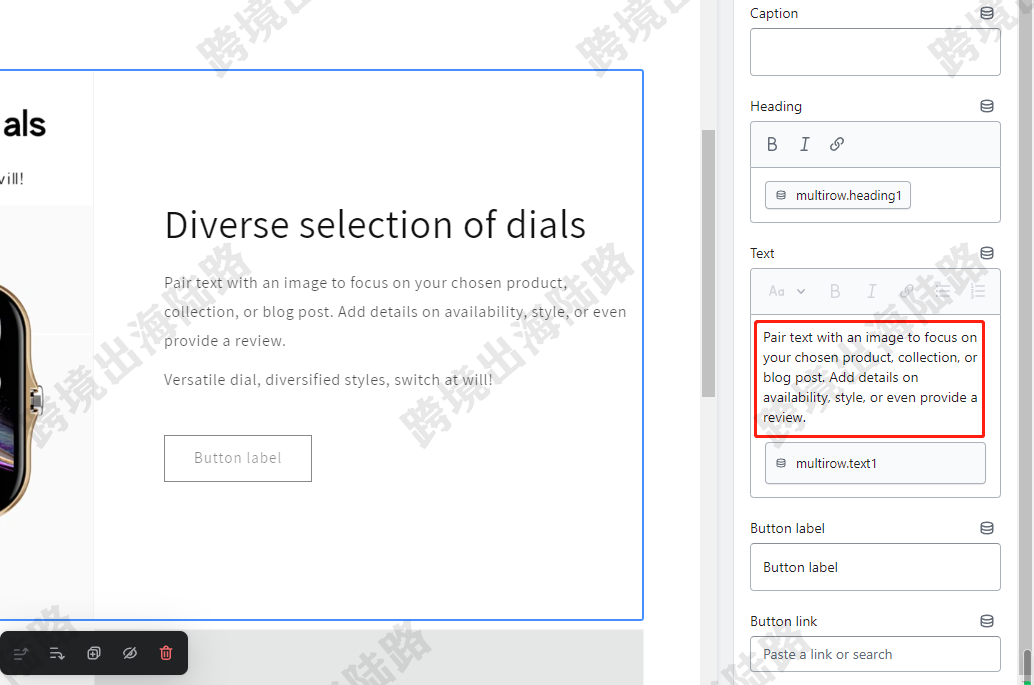
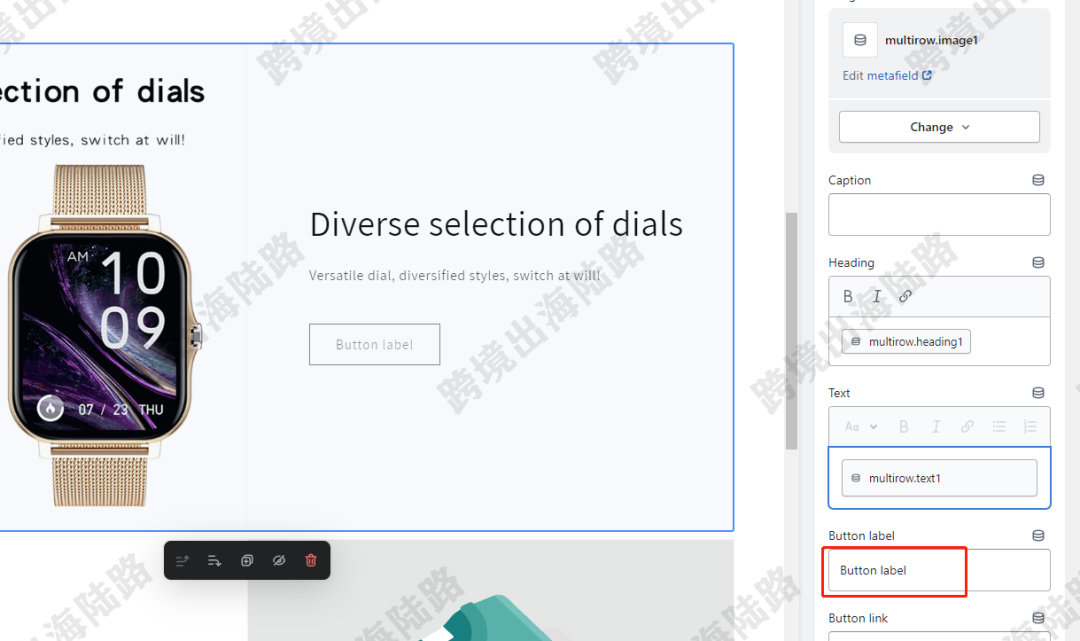
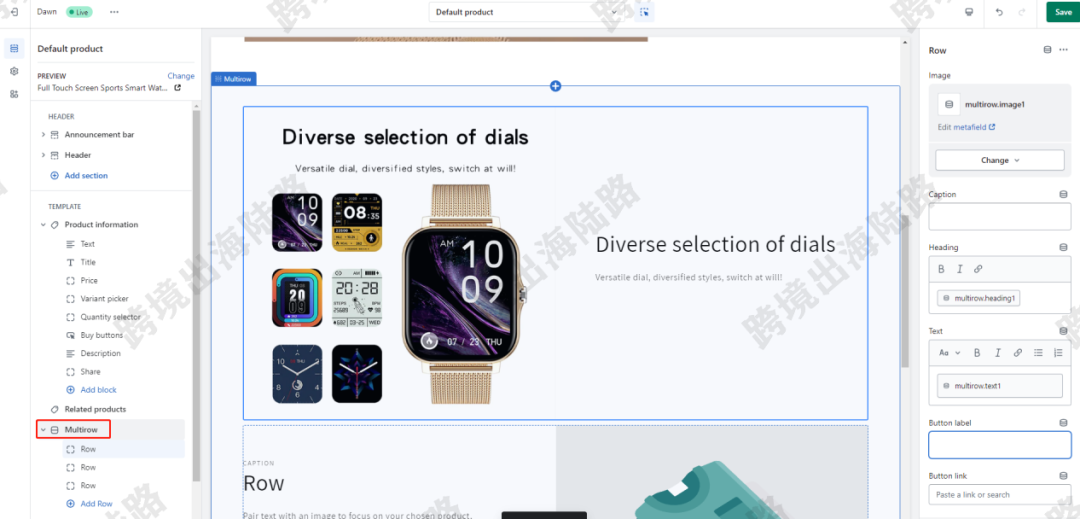
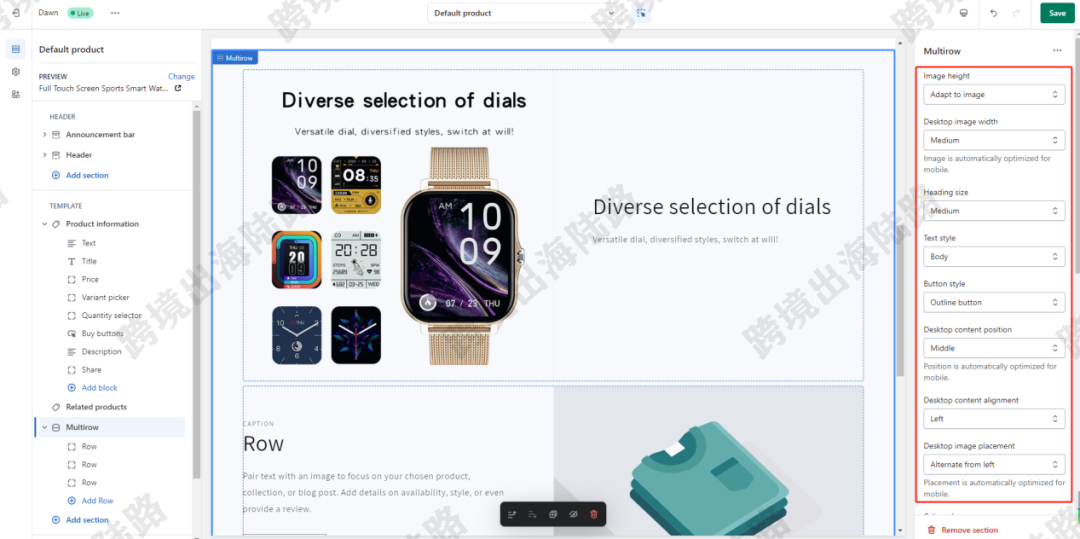
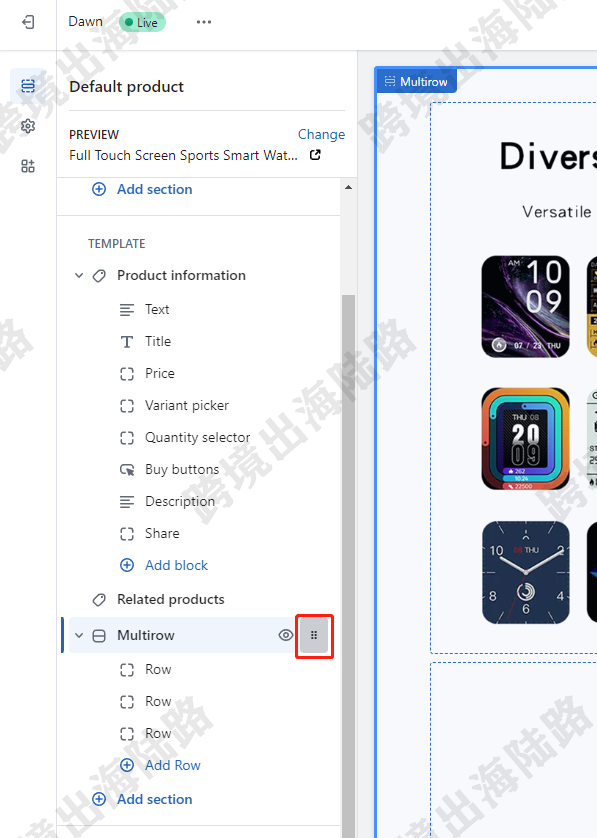
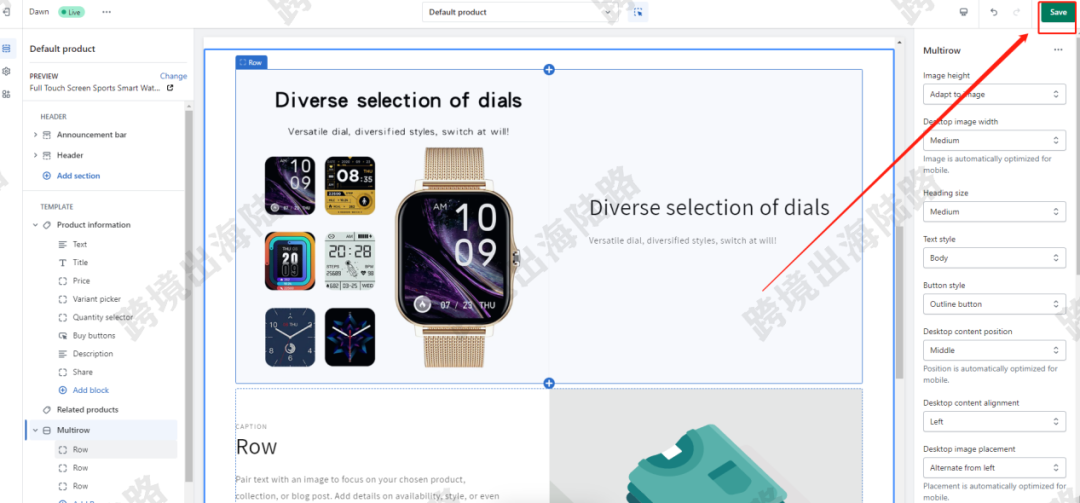
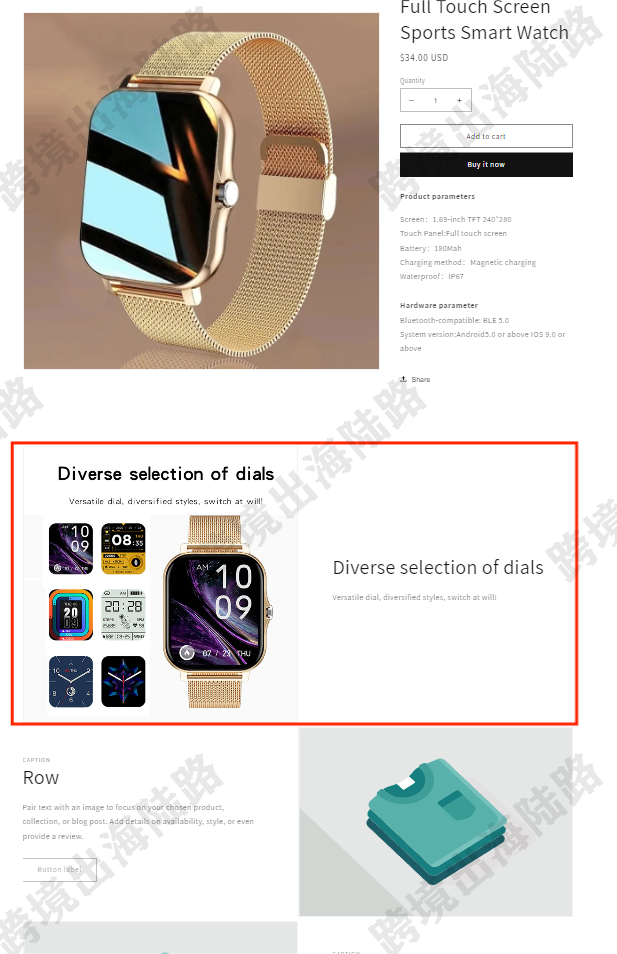
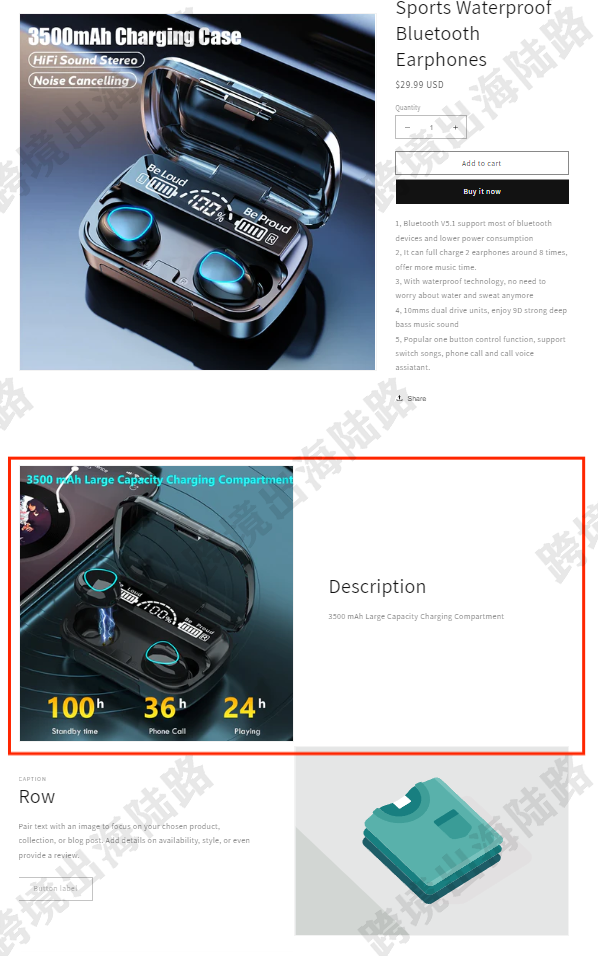
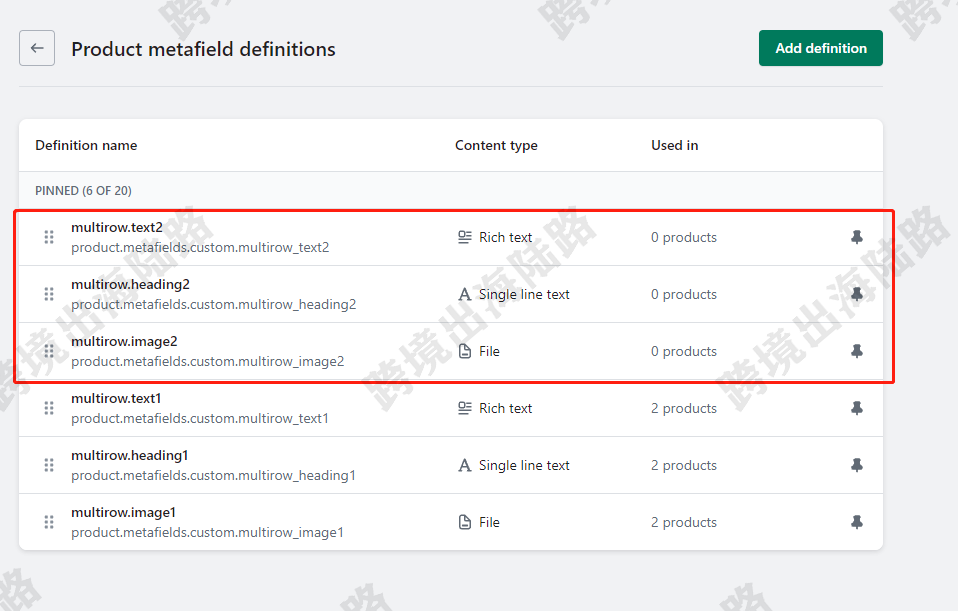
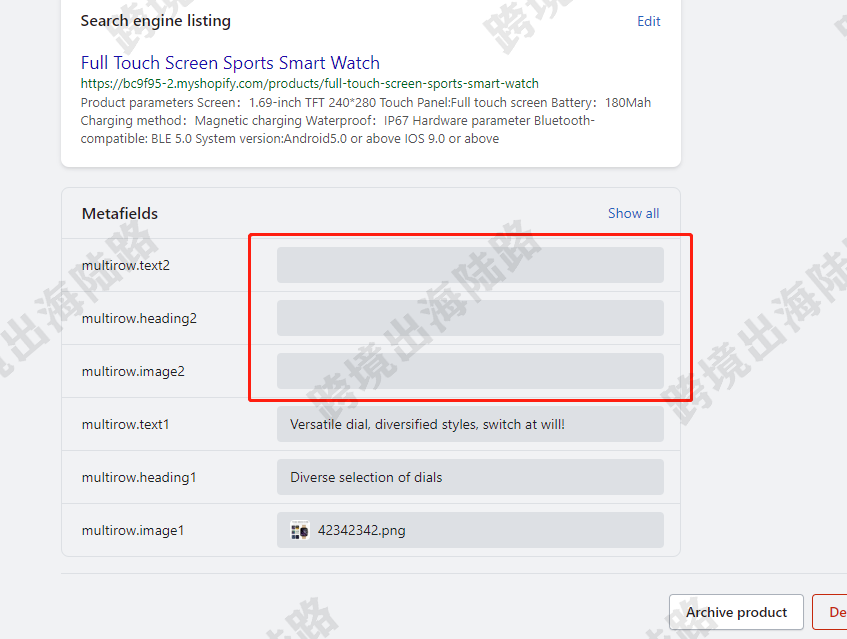
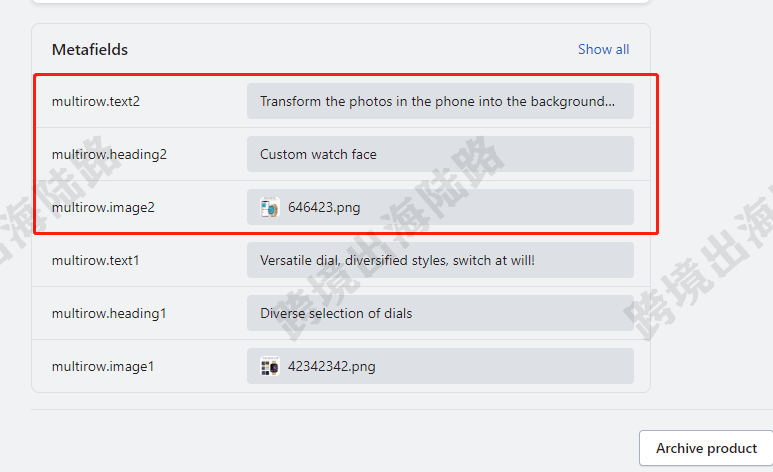
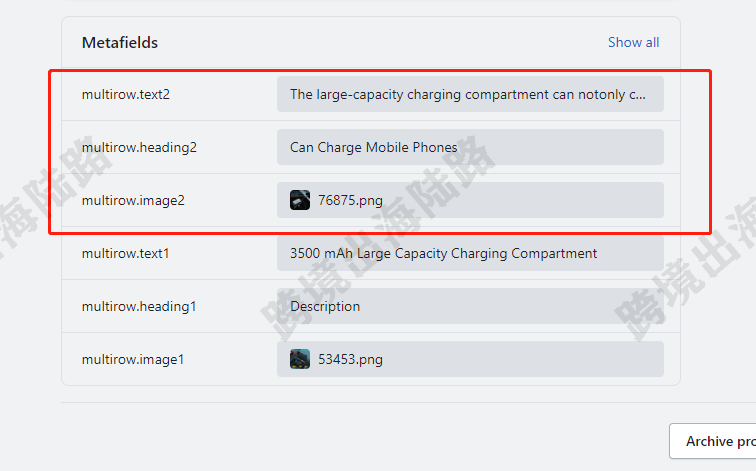
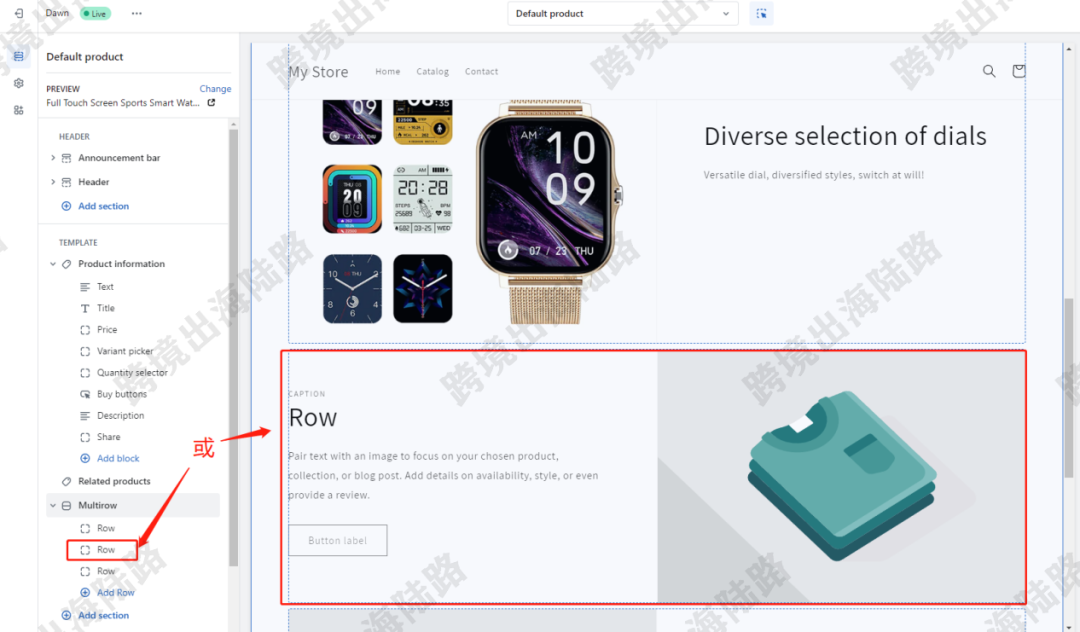
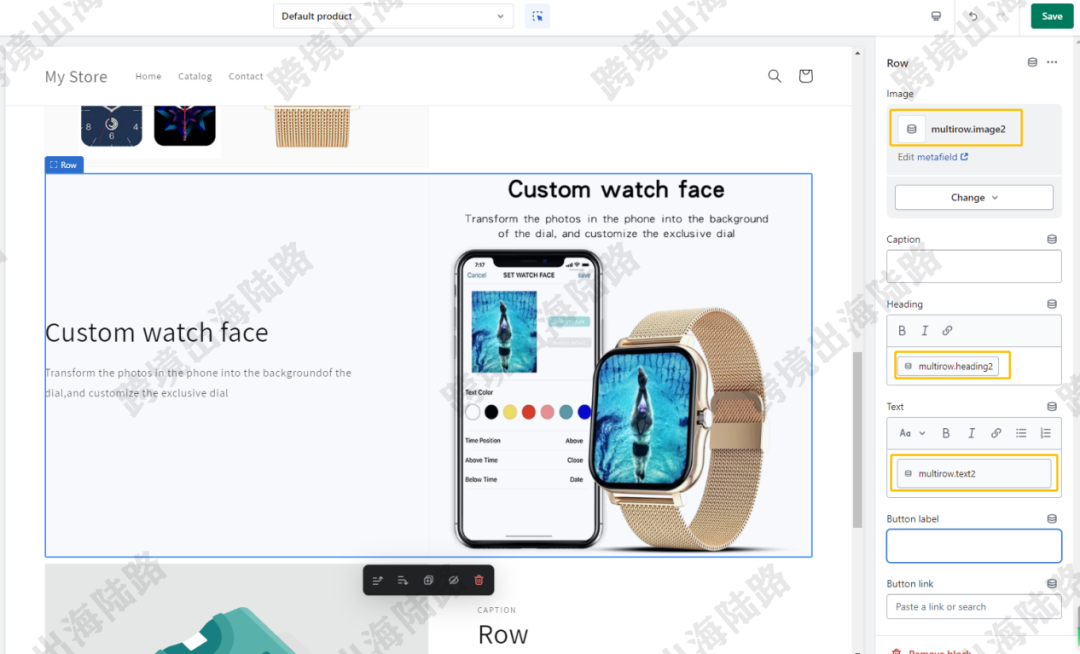
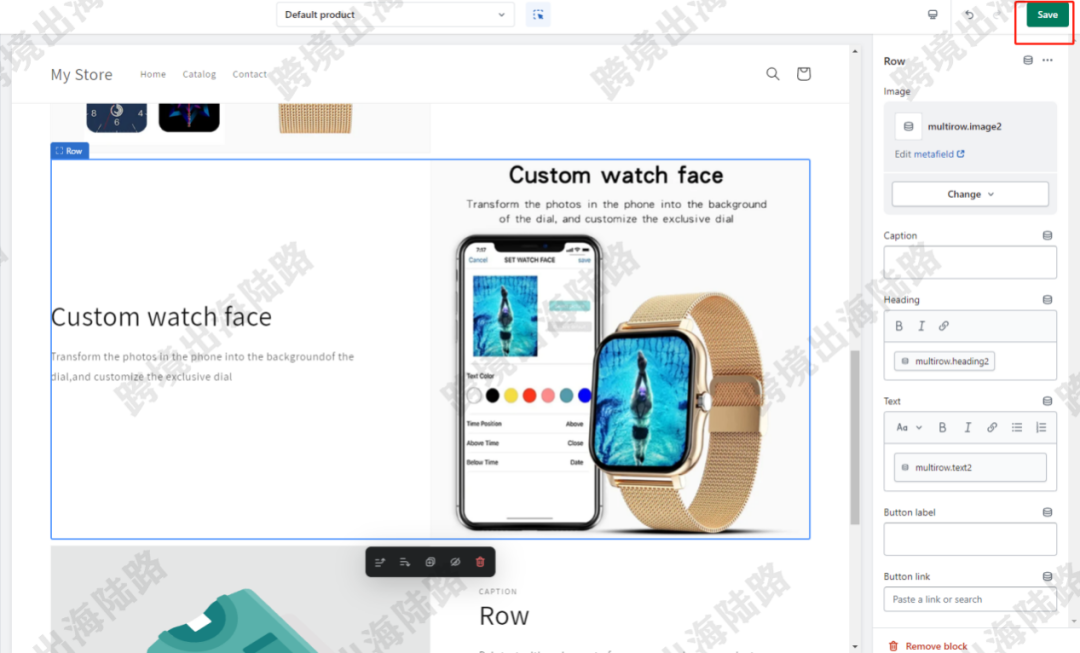
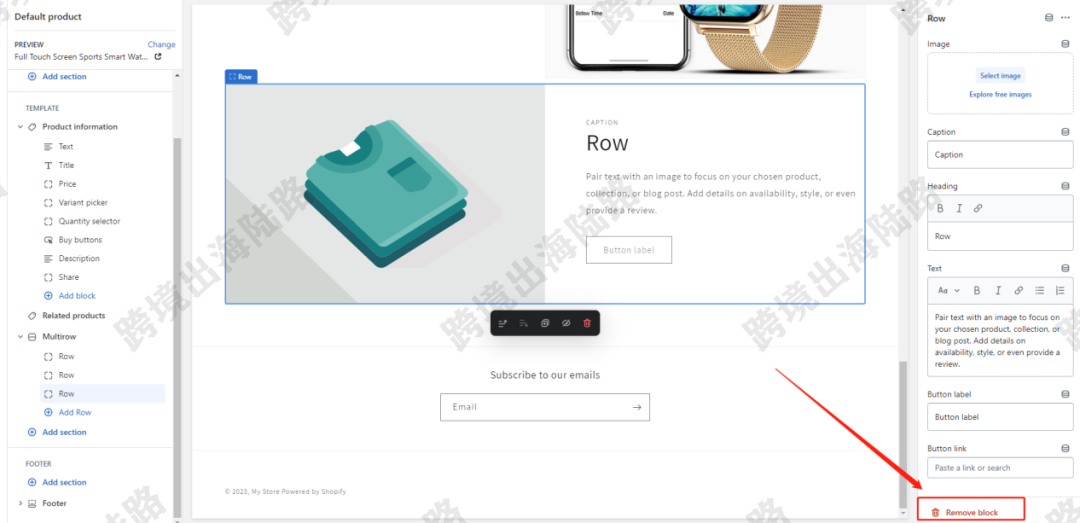
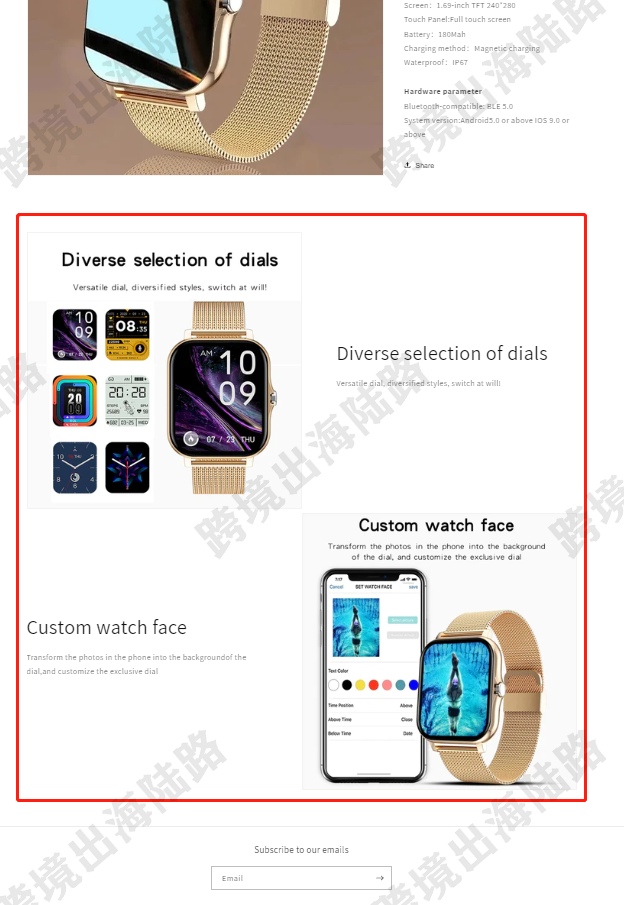
发表评论 取消回复