点击公众号·关注我们 【Shopify】如何给不同的页面设置不同的自定义内容? 我们在编辑Pages的时候,如果直接在Pages设置内容(如下图),展示效果会不丰富。而模板有一些模块,我们也想使用。但如果直接在自定义的对应页面装修,又会影响到其他页面也进行同步。那怎么样既不同步也能使用模块呢?可以查看此教程。 此教程不光可以应用在Pages,还可以应用在Products、Collections、Blogs等地方。关于此功能的演示,也可参考【Shopify】同一个类型层级,如何让页面自定义模板?使用不同模块?这篇文章。以下是如何给不同的页面设置不同的自定义内容教程。可以全篇文章看完再操作,一定要理解操作逻辑,切不可死板操作。 1.打开Shopify商家后台 2.点击Online 3.在Themes处 4.点击Customize 5.点击最顶部的Home page 6.比如我们要自定义化Pages,就选择Pages。如果是Products/Collections/Blogs也是适用的,可以全篇文章看完再操作,一定要理解操作逻辑,切不可死板操作。 7.点击Create template 8.给这个Page模板命名,比如我们想自定义About Us页面,就可以输入about us,这里主要是区分辨识的,防止之后操作弄混 9.点击Create template 10.打开Shopify商家后台 11.点击Online Store 12.点击Pages 13.点击Add page 14.输入标题,比如我们现在正在制作的About Us 15.正文内容可以不设置,因为我们是希望使用模块来制作页面,所以可以不用在这里设置正文。 16.最主要的一步:在Theme template处,点击Default page 17.选择刚才在自定义装修创建的about us 18.点击Save 19.点击Navigation 20.根据需要选择页脚或页首菜单栏,我们这里以页首菜单栏演示,点击Main menu 21.点击Add menu item 22.点击Search or past a link 23.点击Pages 24.选择刚才在Pages创建的About Us 25.如果需要更改展示名称,可以进行更改 26.点击Add 27.拖动六个点,可上下移动到目标排序位置 28.点击Save menu 29.点击Themes 30.点击Customize 31.点击菜单栏里的About Us 32.可以看到现在About Us页面是空的。点击Add section,可以对此页进行装饰,自定义内容 33.有很多模块可以使用,如果是模板不同,模块也是不同的。 34.比如我们用一个模块进行举例,因为之后要和其他页面进行展示对比。点击Slideshow 35.对Slideshow模块进行设置,比如如下图。 36.可以对其他模块进行设置,我这里只做演示,就不继续丰富About Us此页面了 37.点击Save进行保存 38.这个About Us页面演示就是这样,但我们往往还需要自定义其他页面。我们再用一个页面进行演示下,好方便大家横向对比。打开Shopify网站后台 39.点击Online Store 40.点击Themes 41.点击Customize 42.点击最顶部的Home page 43.点击Pages 44.点击Create template 45.给这个Page模板命名,比如我们想自定义Service页面,就可以输入service,这里主要是区分辨识的,防止之后操作弄混 46.点击Create template 47.打开Shopify商家后台 48.点击Online Store 49.点击Pages 50.点击Add page 51.输入标题,比如我们现在正在制作的Service 52.正文内容可以不设置,因为我们是希望使用模块来制作页面,所以可以不用在这里设置正文。 53.最主要的一步:在Theme template处,点击Default page 54.选择刚才在自定义装修创建的service 55.点击Save进行保存 56.点击Navigation 57.根据需要选择页脚或页首菜单栏,我们这里以页首菜单栏演示,点击Main menu 58.点击Add menu item 59.点击Search or paste a link 60.点击Pages 61.选择刚才在Pages创建的Service 62.如需更改展示名称,可以更改 63.点击Add 64.可拖动6个点上下调整展示排序位置 65.点击Save menu 66.点击Theme 67.点击Customize 68.在菜单栏部分,点击Service 69.可以看到现在Service页面是空的。点击Add section,可以对此页进行装饰,自定义内容 70.有很多模块可以使用,如果是模板不同,模块也是不同的。 71.比如我们用一个模块进行举例,这样可以About Us进行展示对比。点击Slideshow 72.对Slideshow模块进行设置,比如如下图。 73.可以对其他模块进行设置,我这里只做演示,就不继续丰富Service此页面了 74.点击Save进行保存 75.然后我们回到网站前端,分别对刚才设置的About Us和Service进行查看。点击菜单栏部分的About Us 76.这是About Us页面内容 77.点击菜单栏部分的Service 78.这是Service页面内容 79.可以看到不同的页面展示的自定义内容是不同的。不光Pages可以使用不同的模块进行设置,Products、Collections、Pages、Blogs等层级页面也可以进行此操作。会让页面更丰富,更充分的使用模板自带的效果和功能。大家一定要理解性操作,虽然其他层级是不同的,但操作逻辑是一样的。关于此功能的演示,也可参考【Shopify】同一个类型层级,如何让页面自定义模板?使用不同模块?这篇文章,希望能帮助大家对这个功能的理解。如有操作困难或问题,也可咨询博主。 跨境出海交流群群主-陆路 长按识别二维码 入群找组织 一线实战干货分享 助力国货品牌出海 入群: 独立站,Shopify, Google,Facebook,Tiktok,Bing等交流群 每日跨境资讯分享 建站: Shopify电商网站,外贸网站 开户: Google,Facebook,TikTok,Bing等广告开户 代投: Google,Facebook,TikTok,Bing广告代投 培训: Google,Facebook,TikTok,Bing广告培训 解封: 谷歌广告账户,GMC账户 欢迎大家添加群主微信:luludbz















































































文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







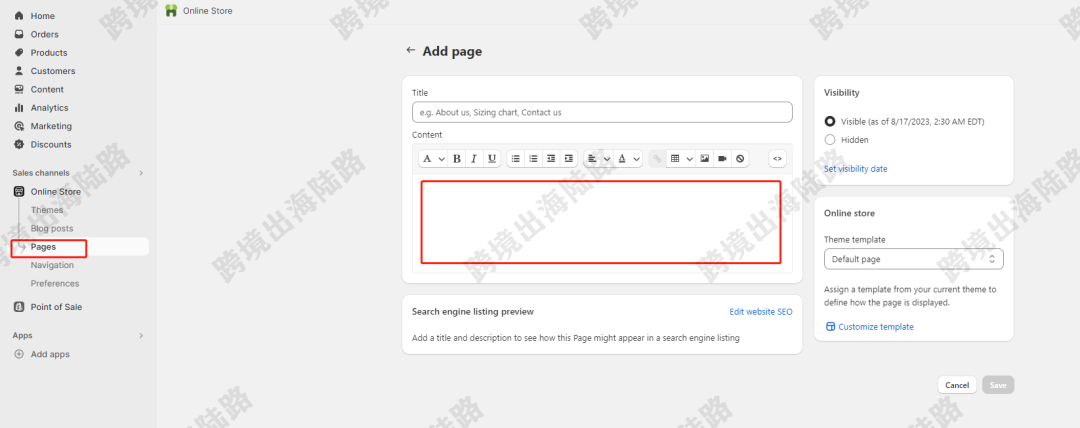
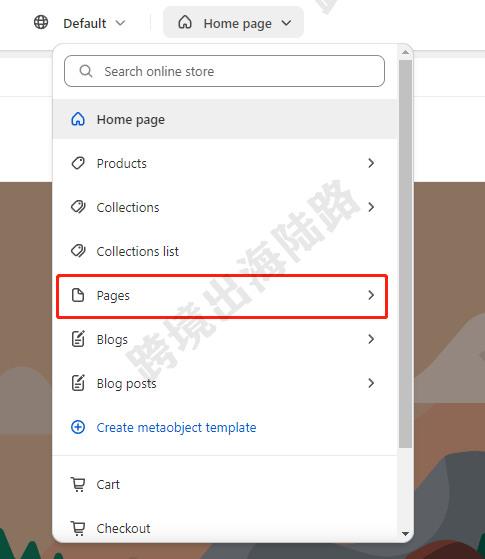
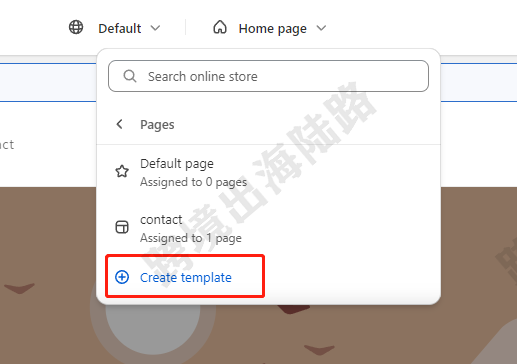
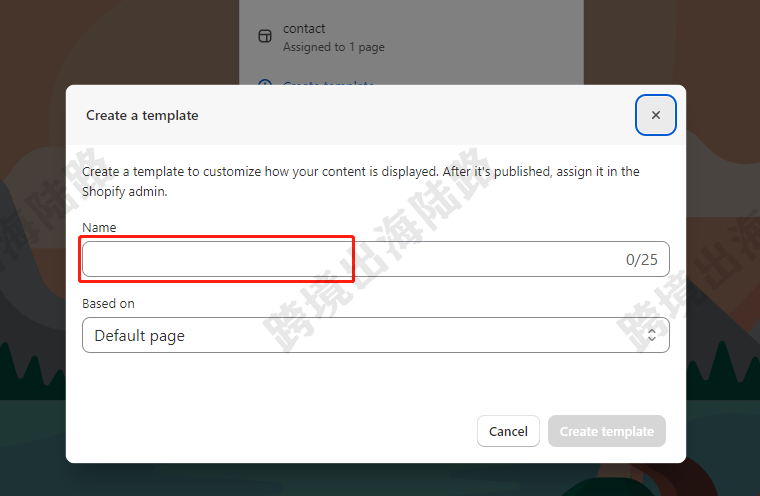
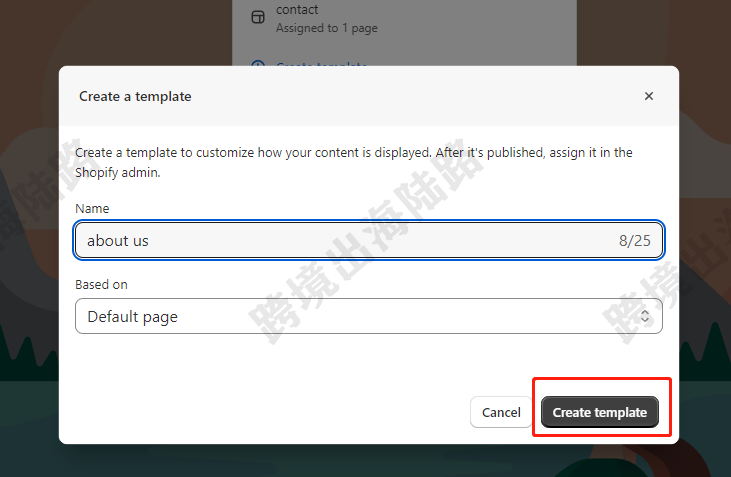
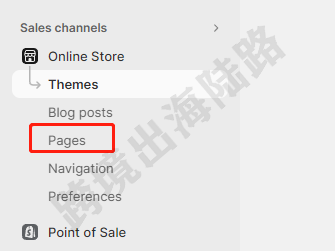
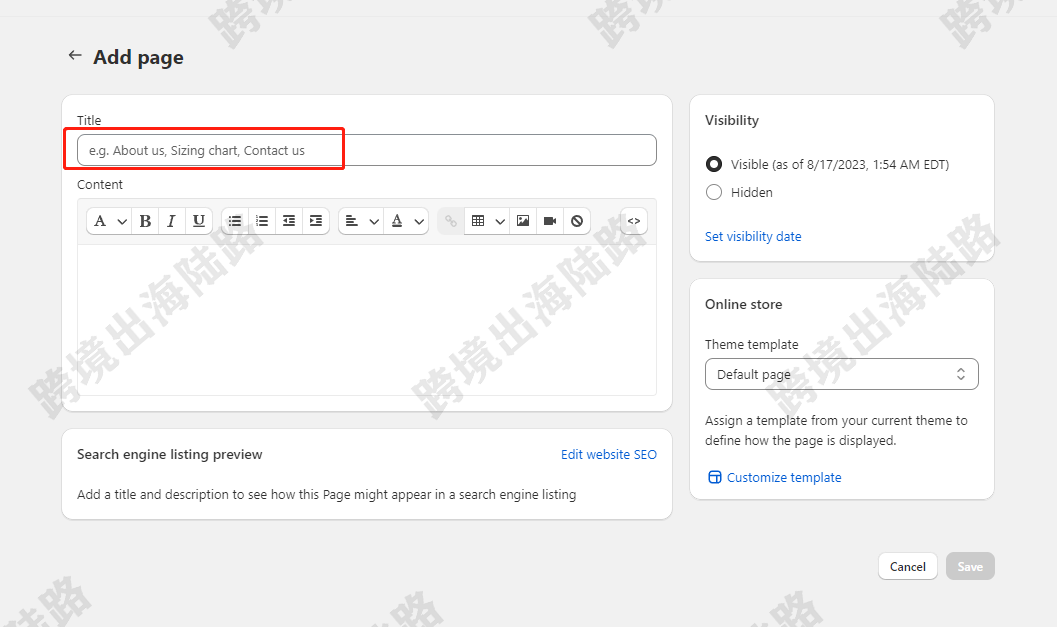
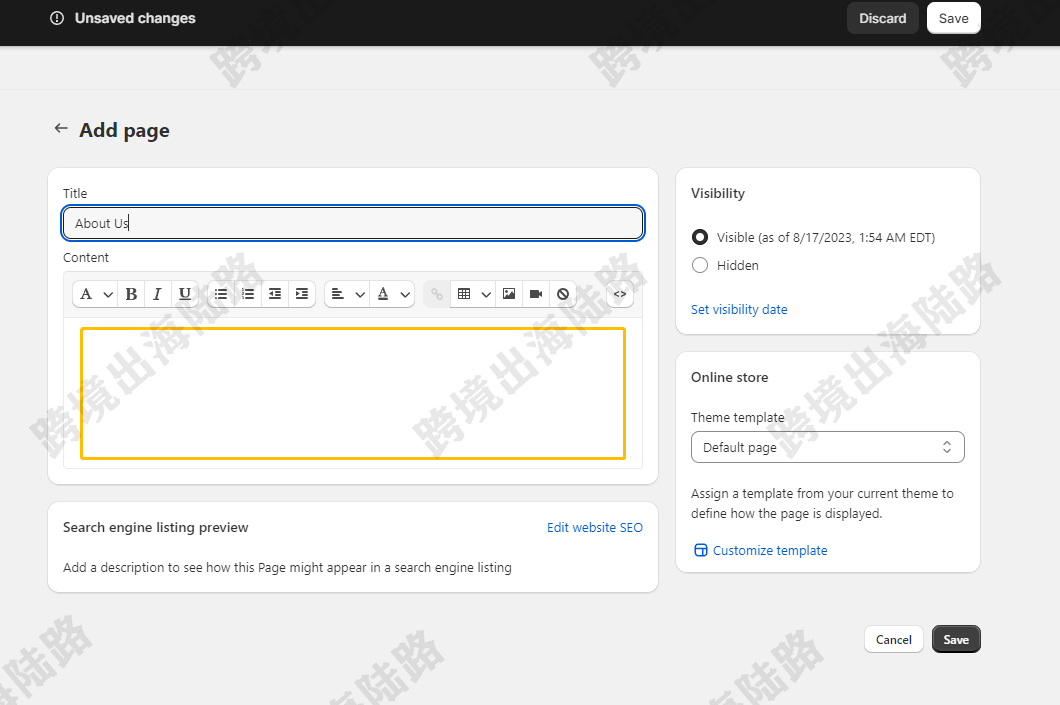
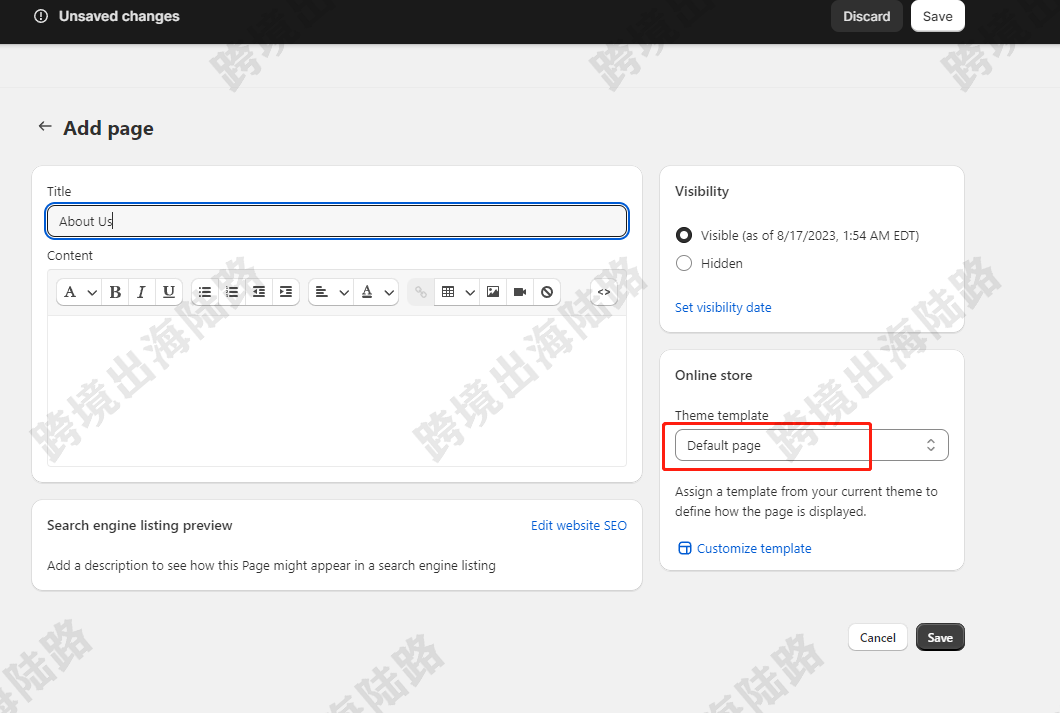
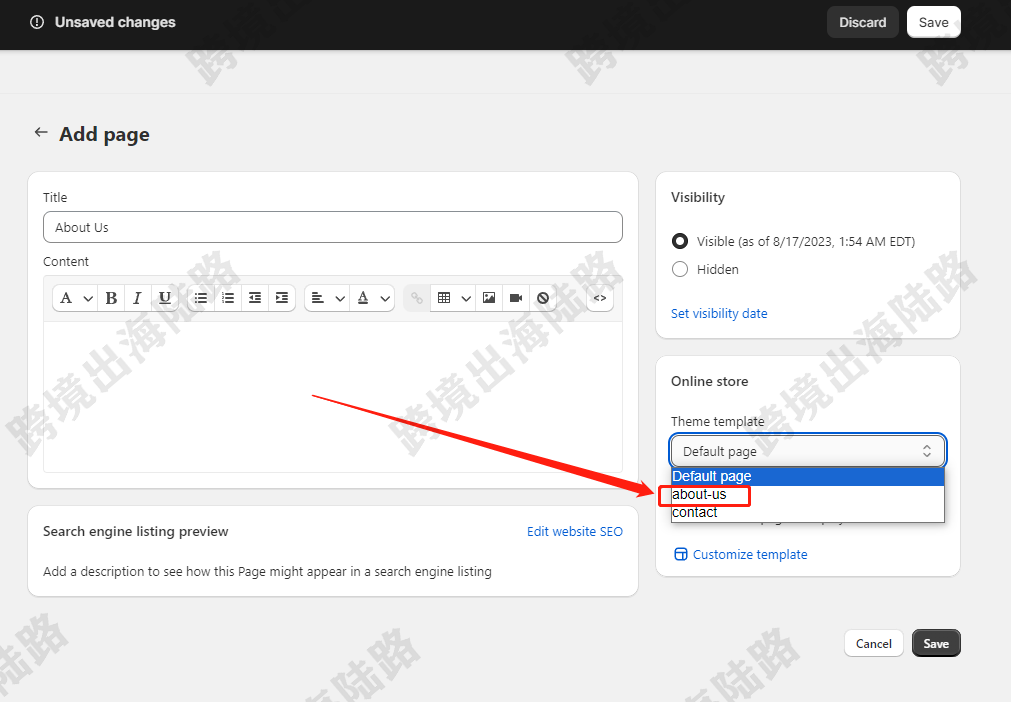
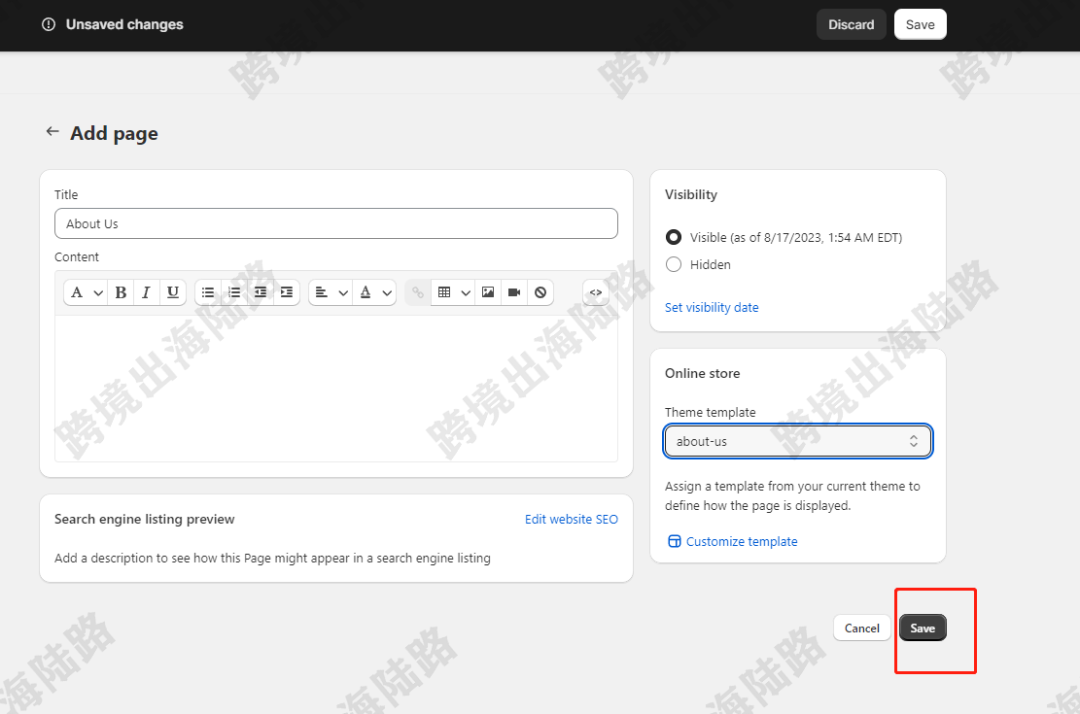
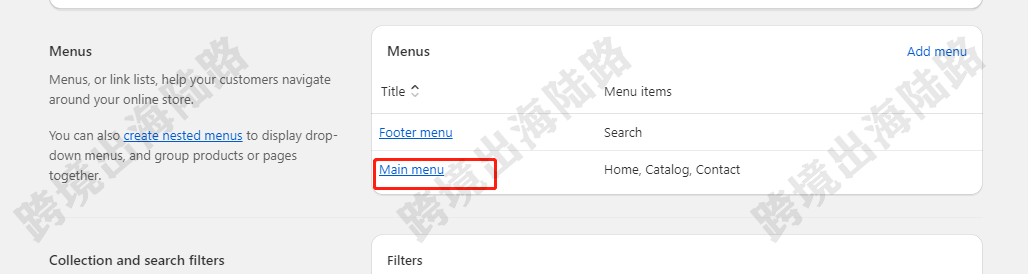
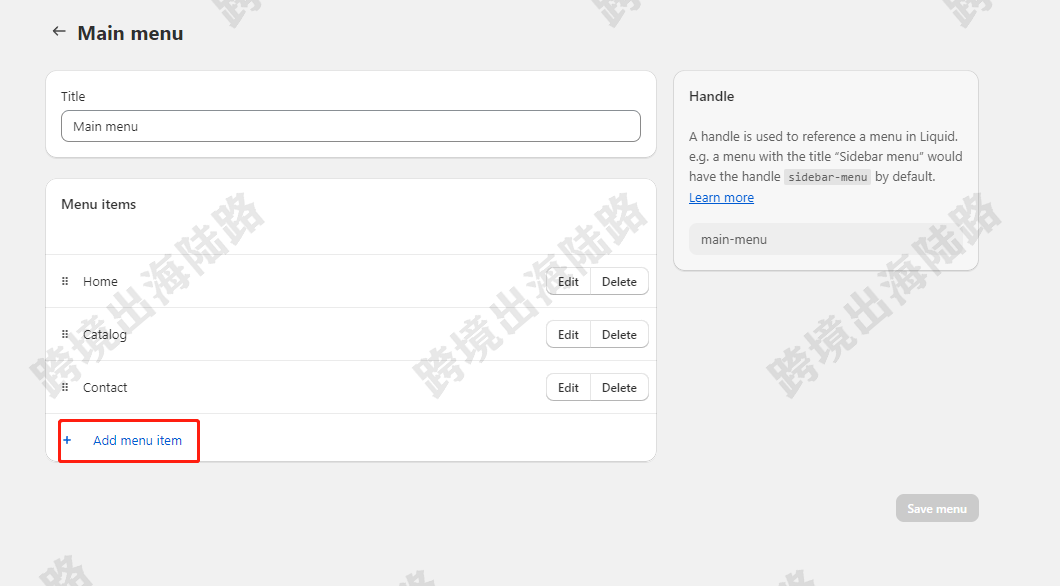
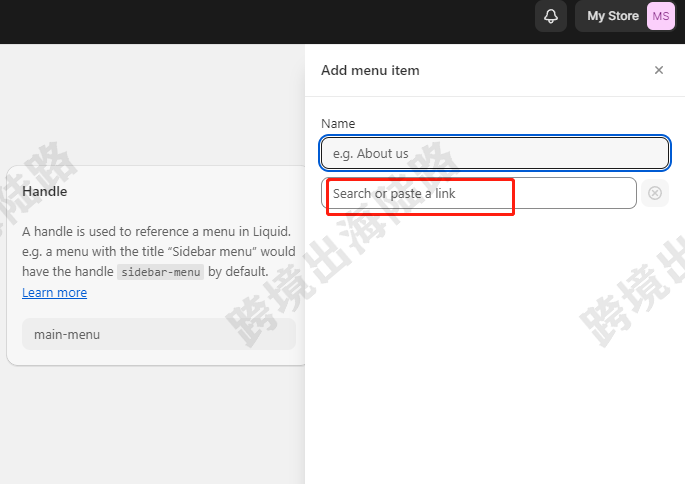
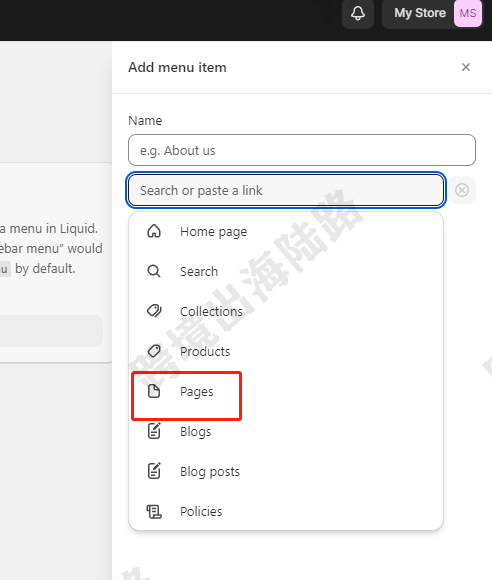
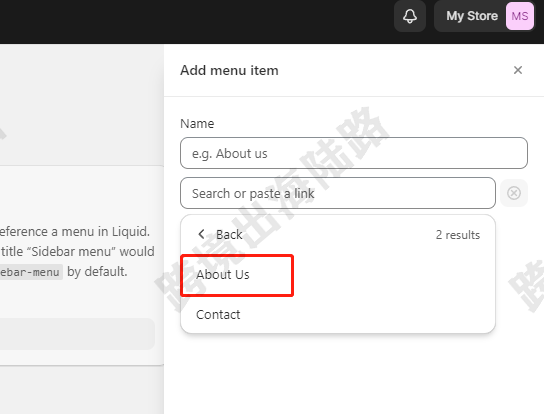
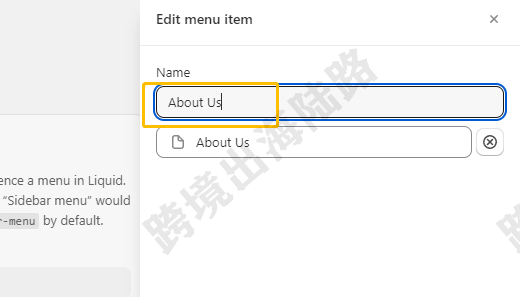
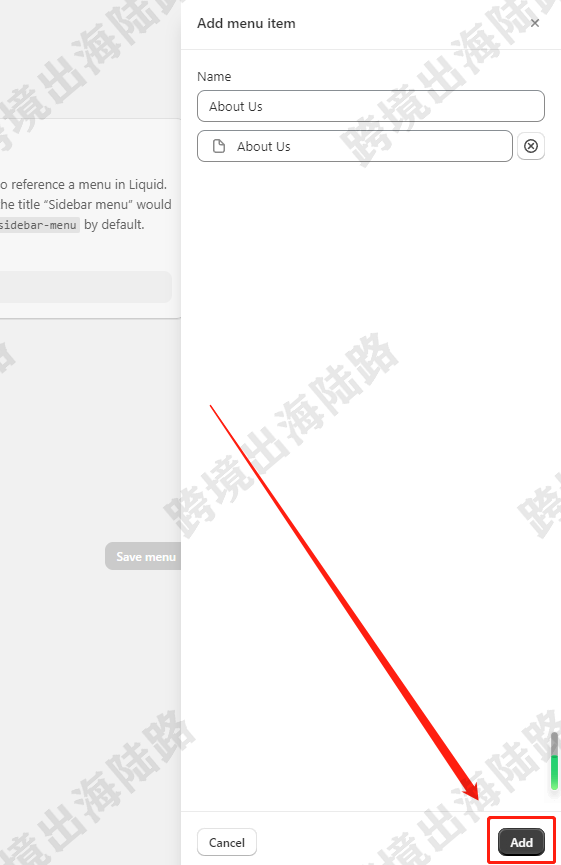
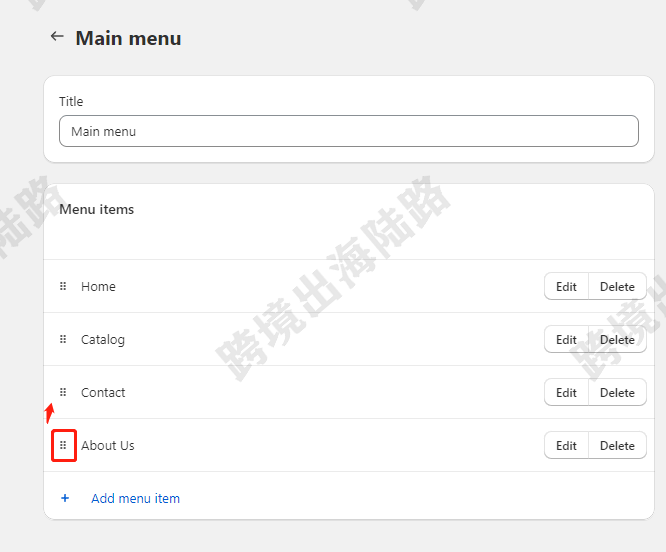
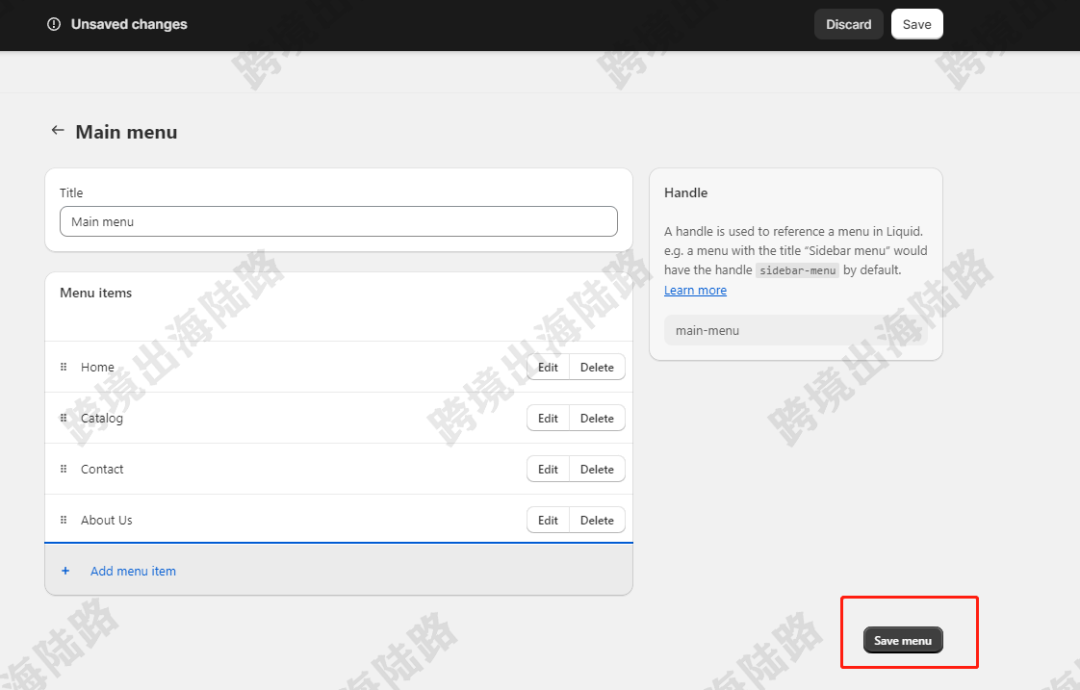
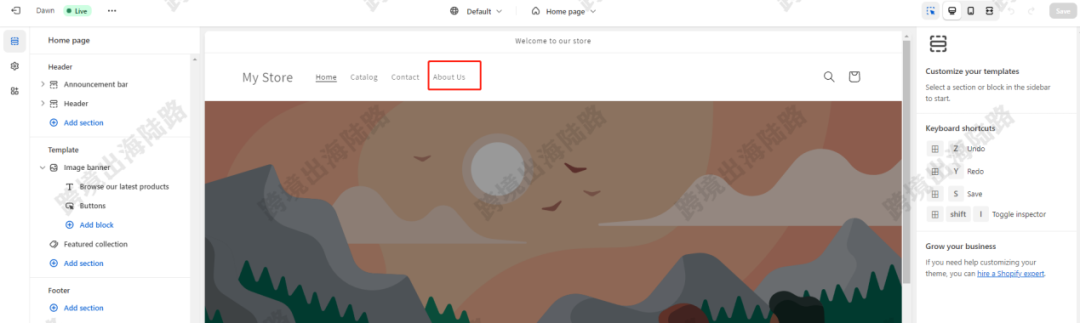
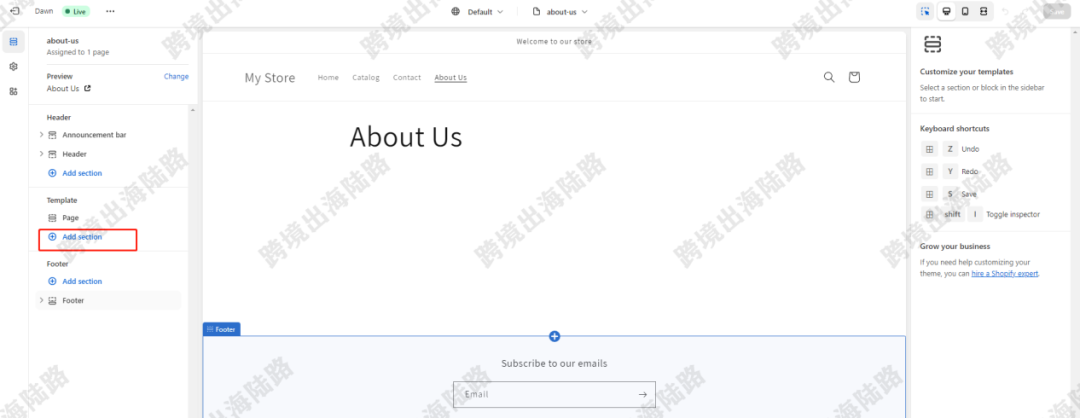
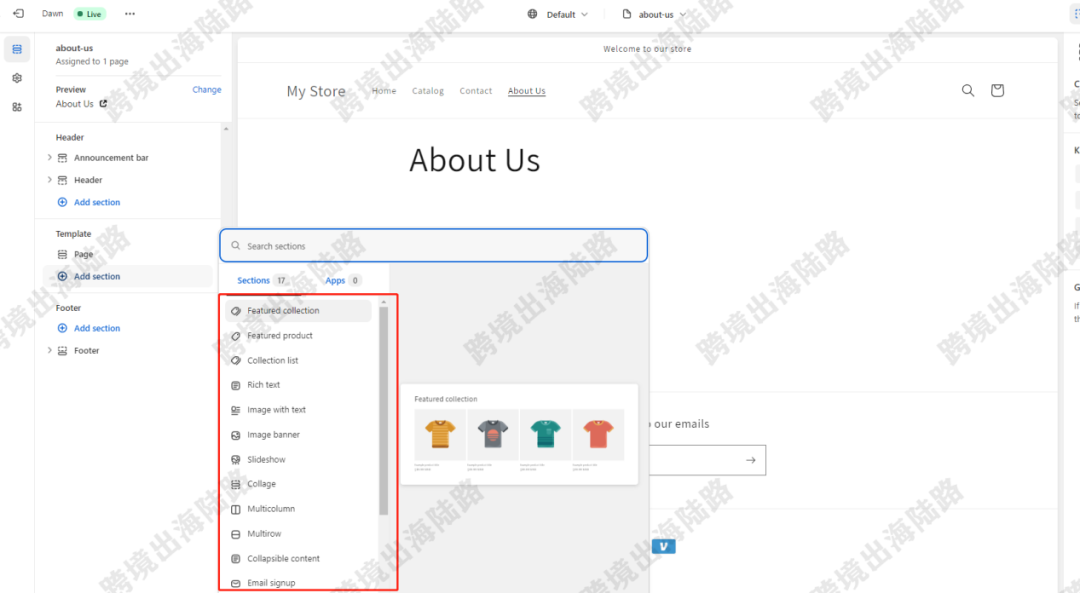
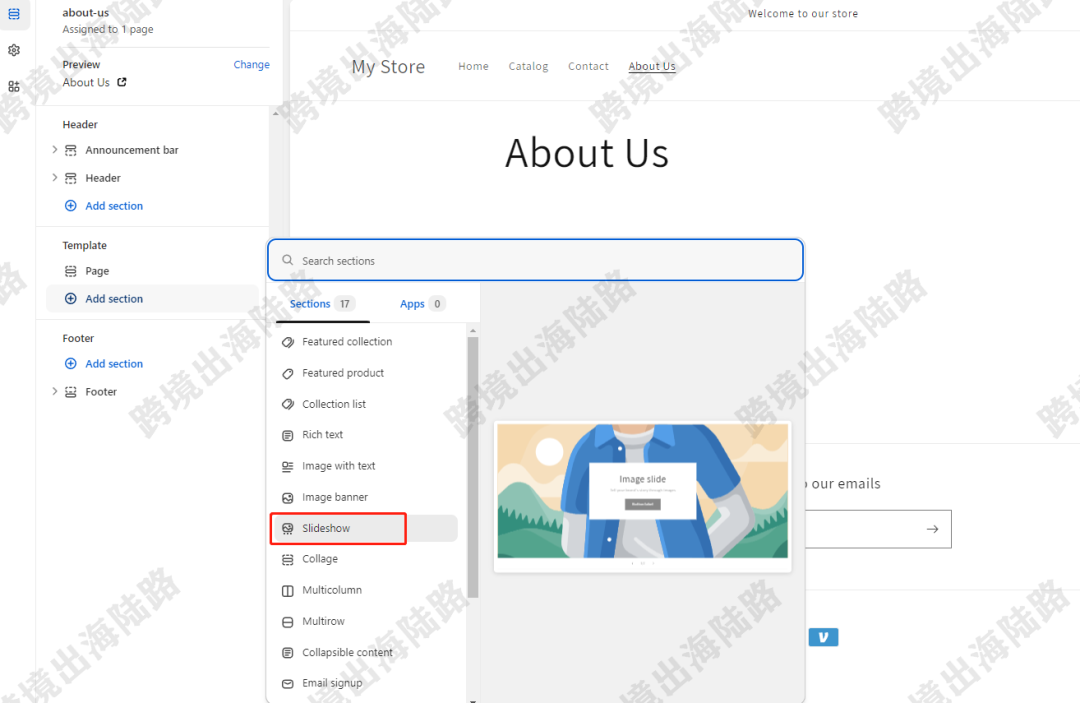
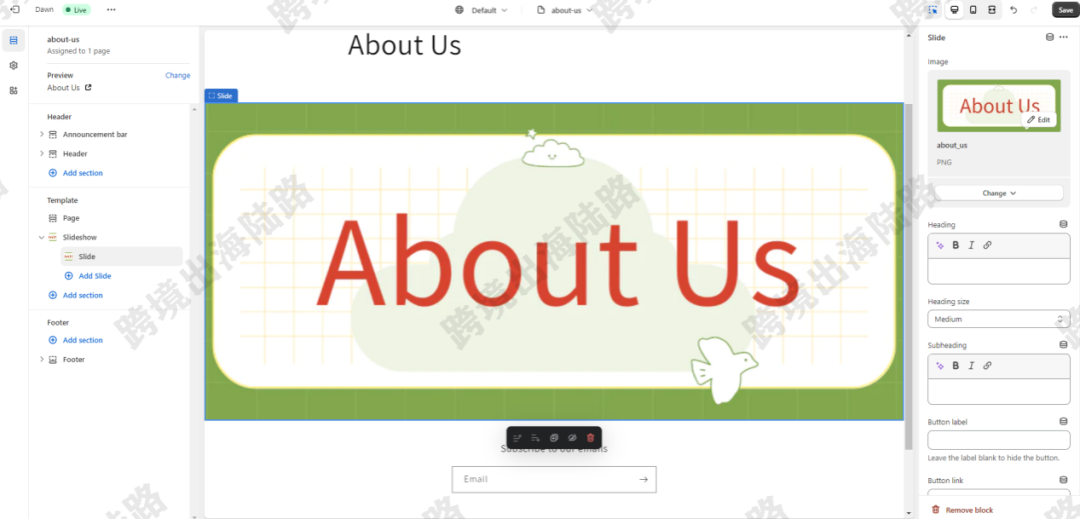
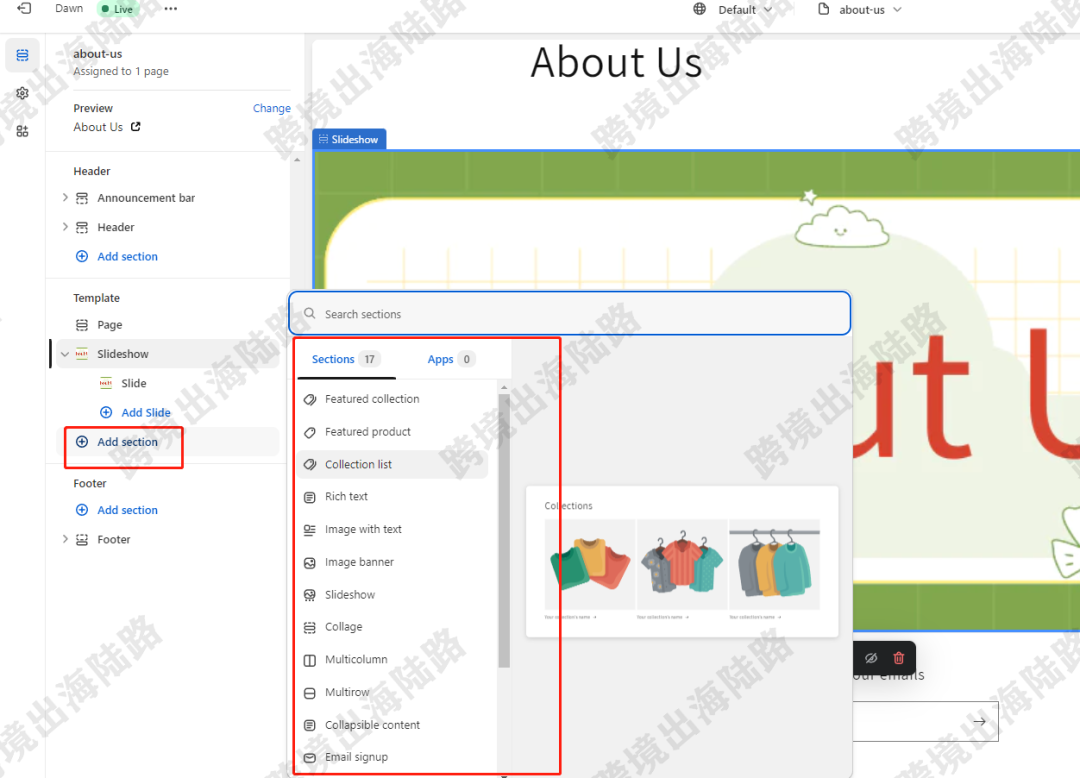
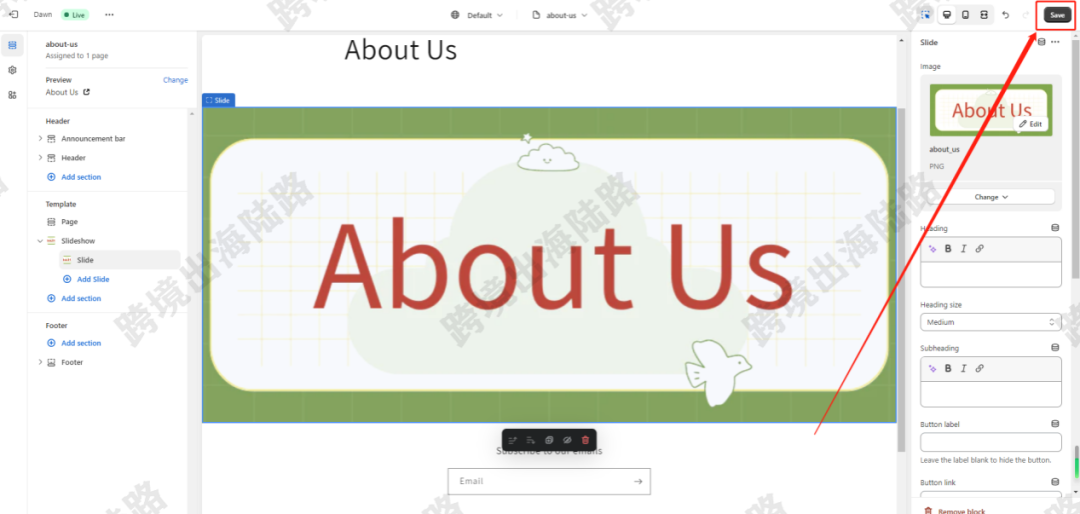
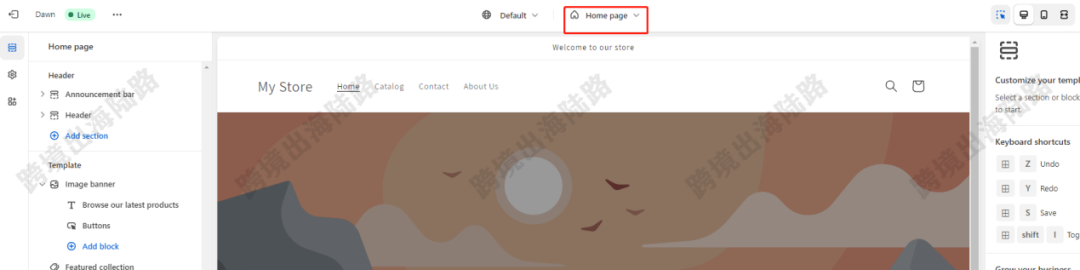
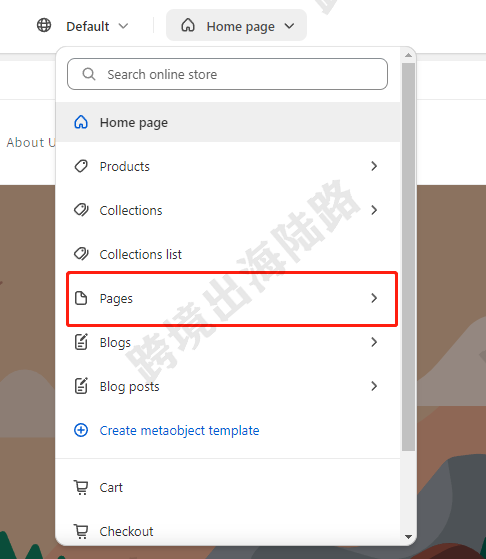
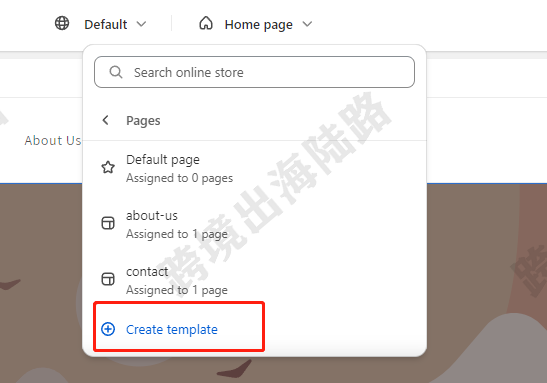
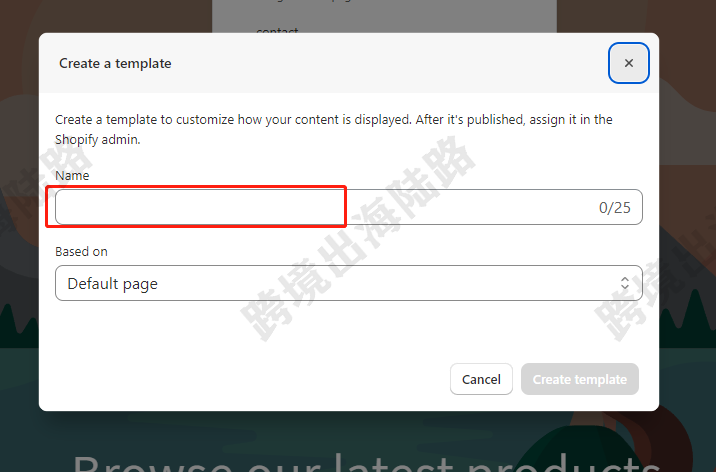
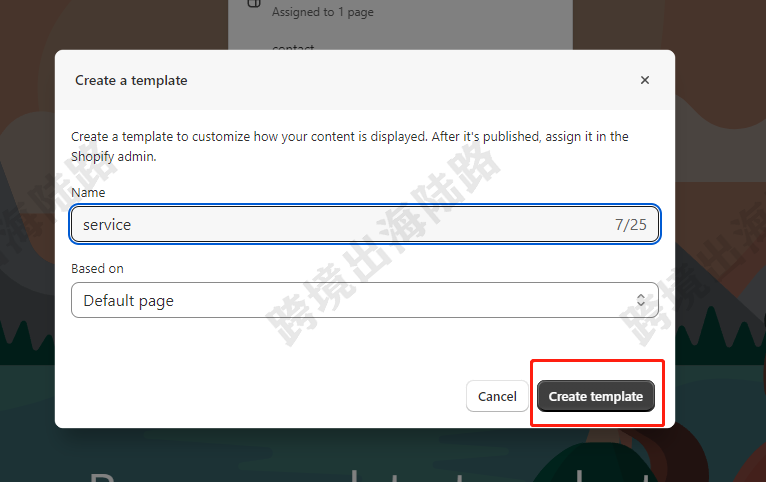
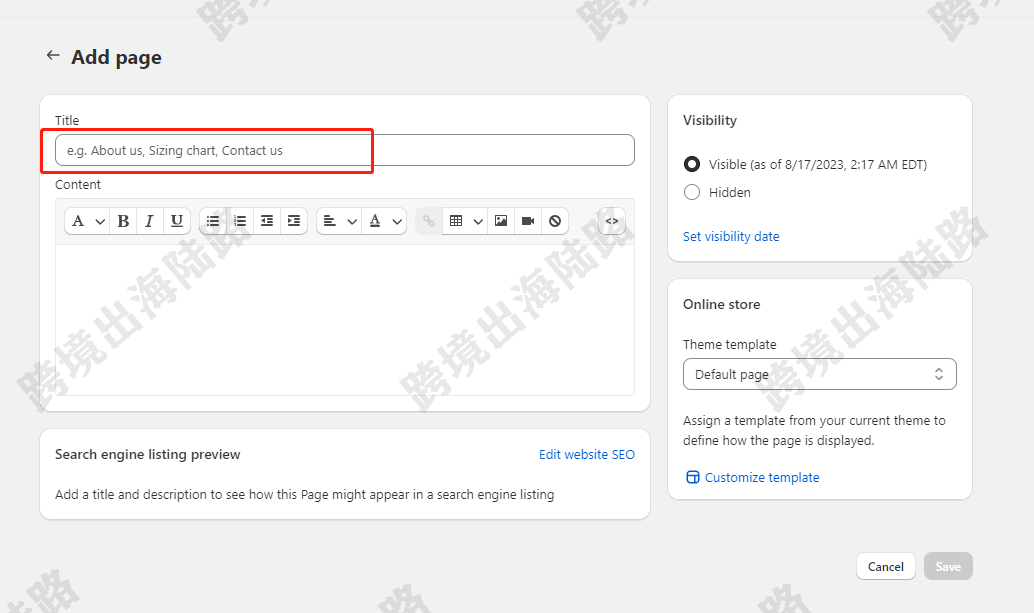
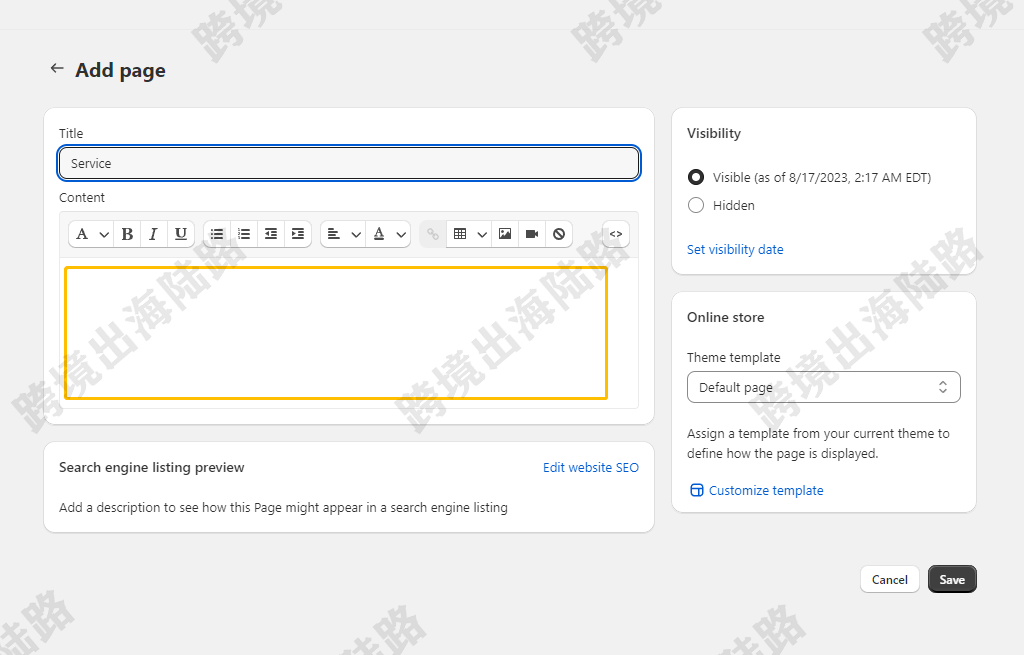
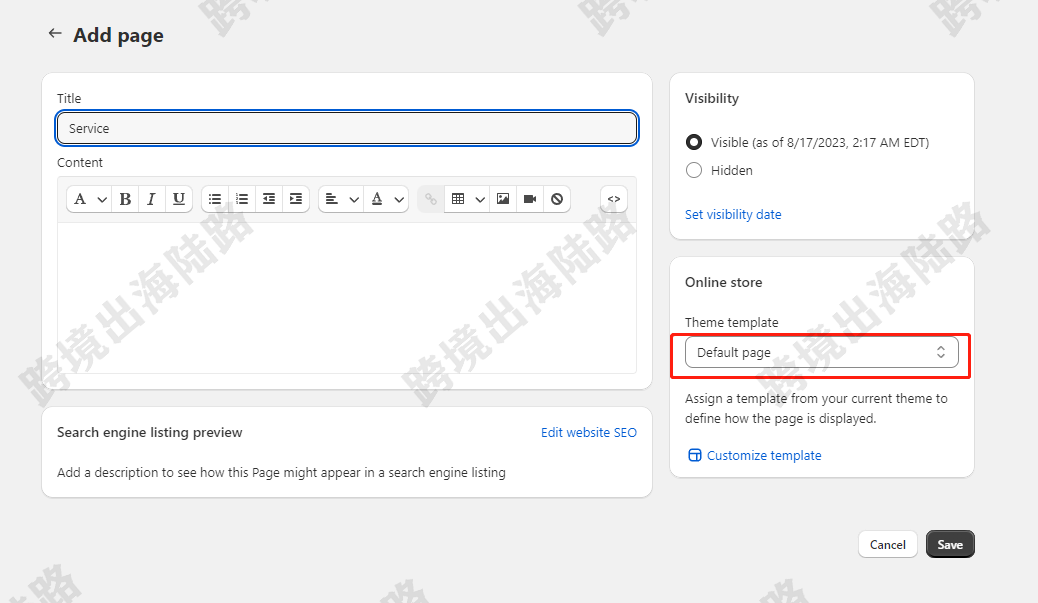
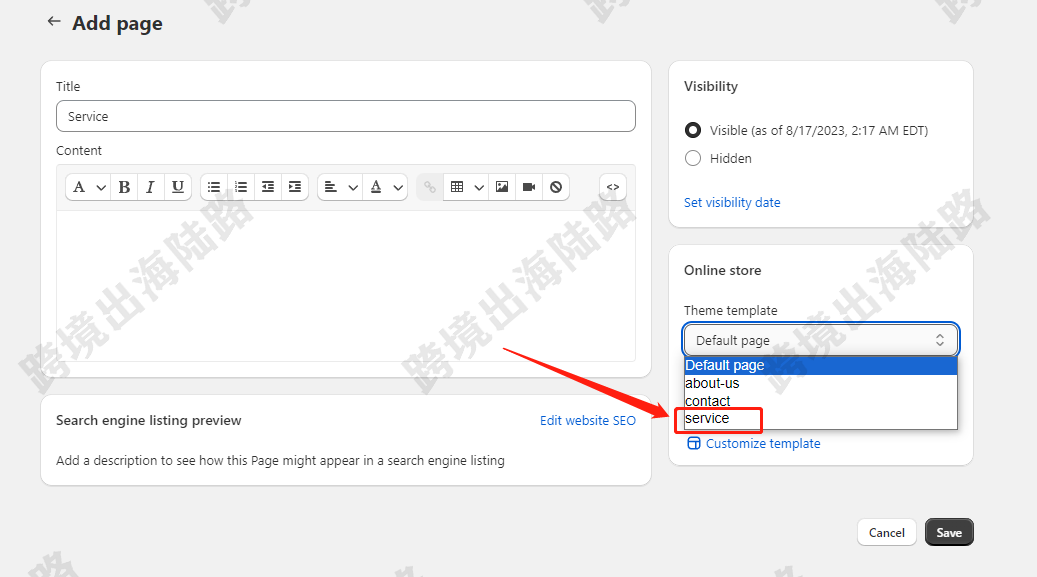
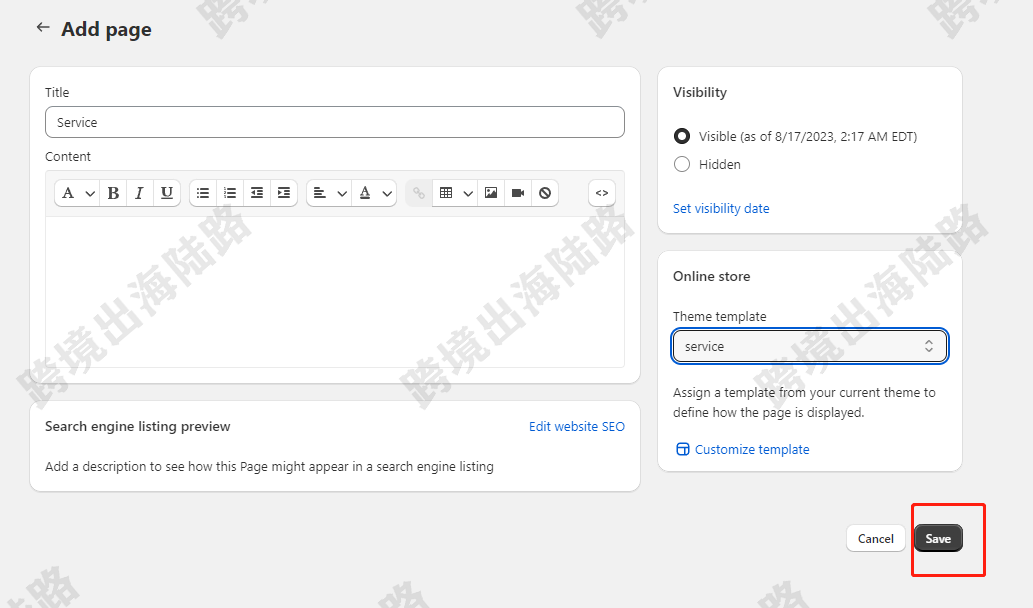
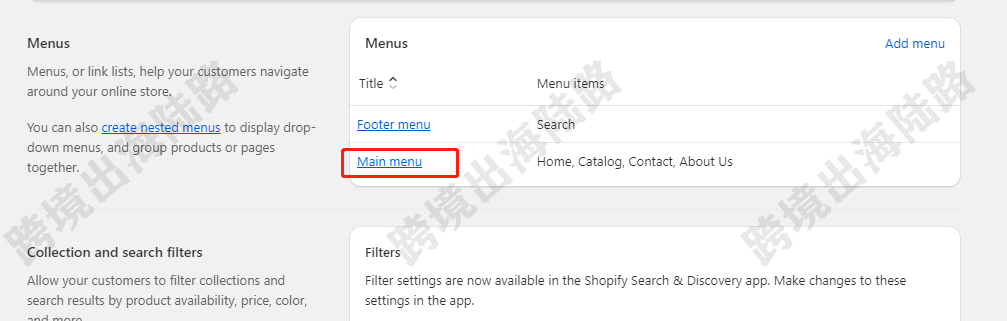
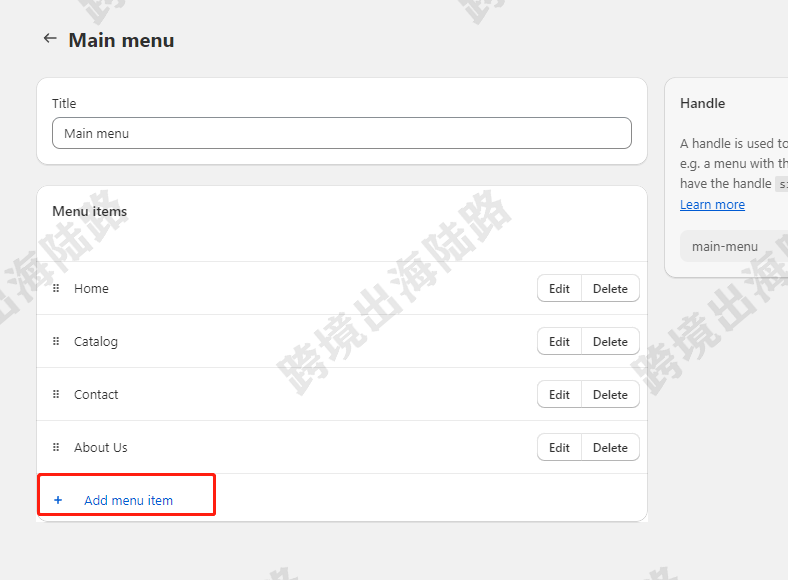
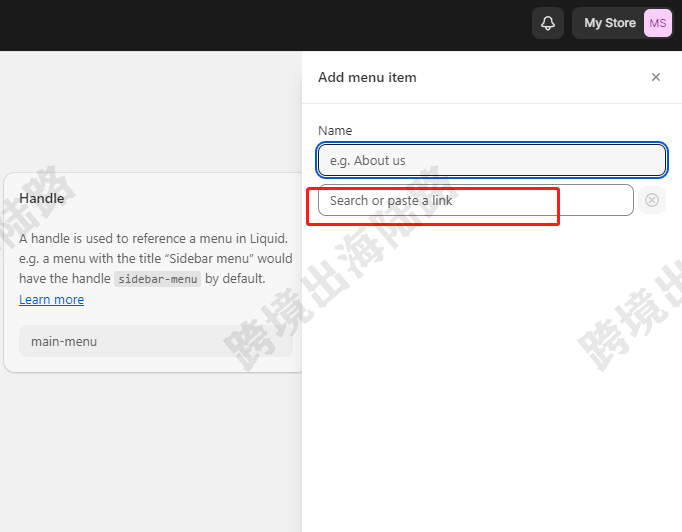
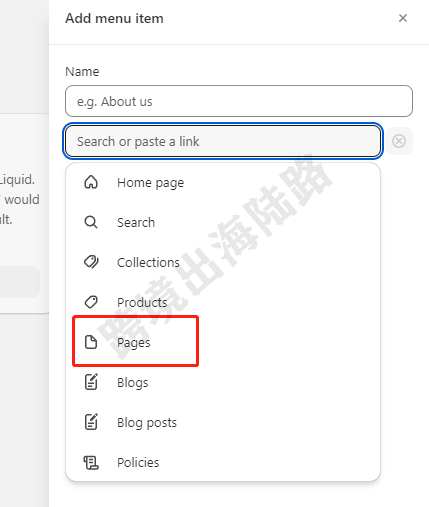
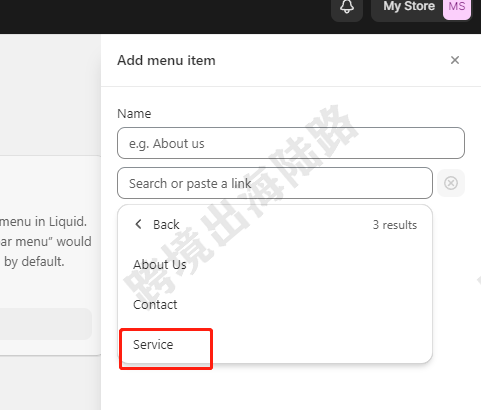
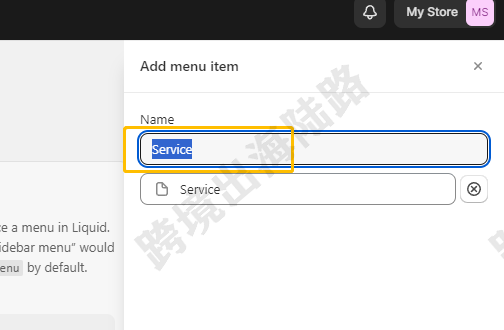
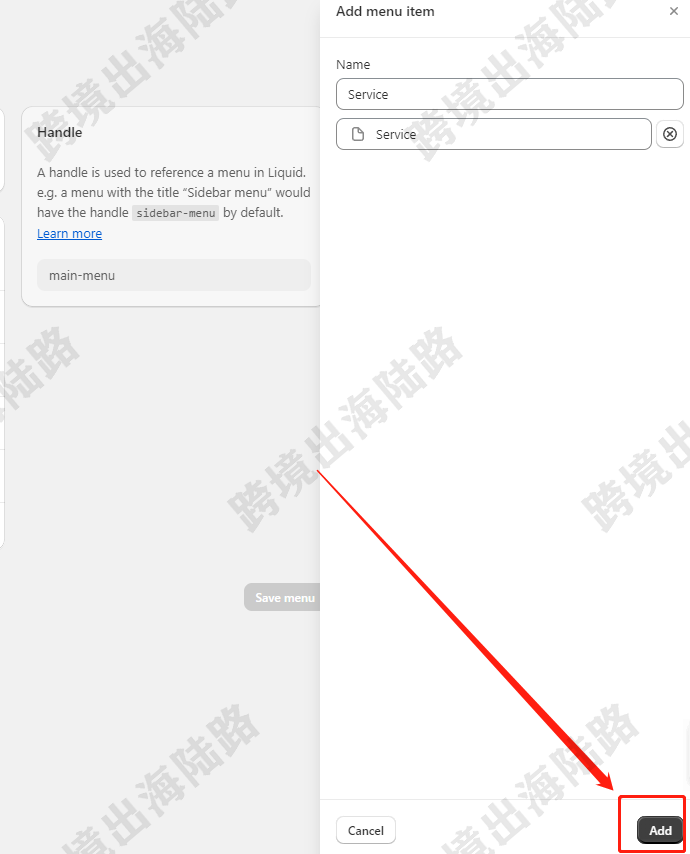
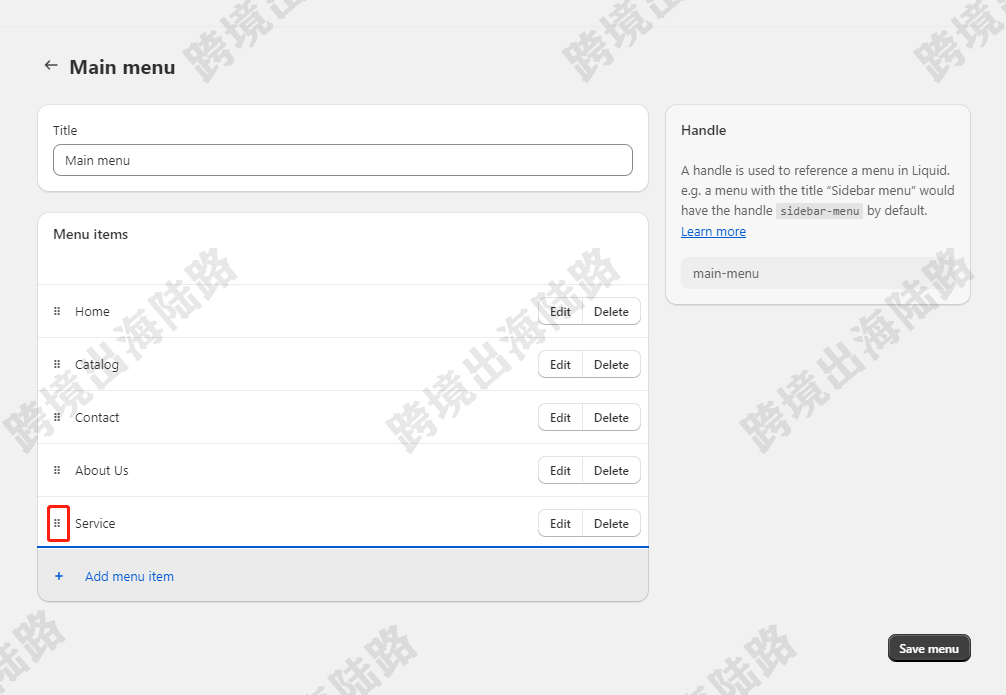
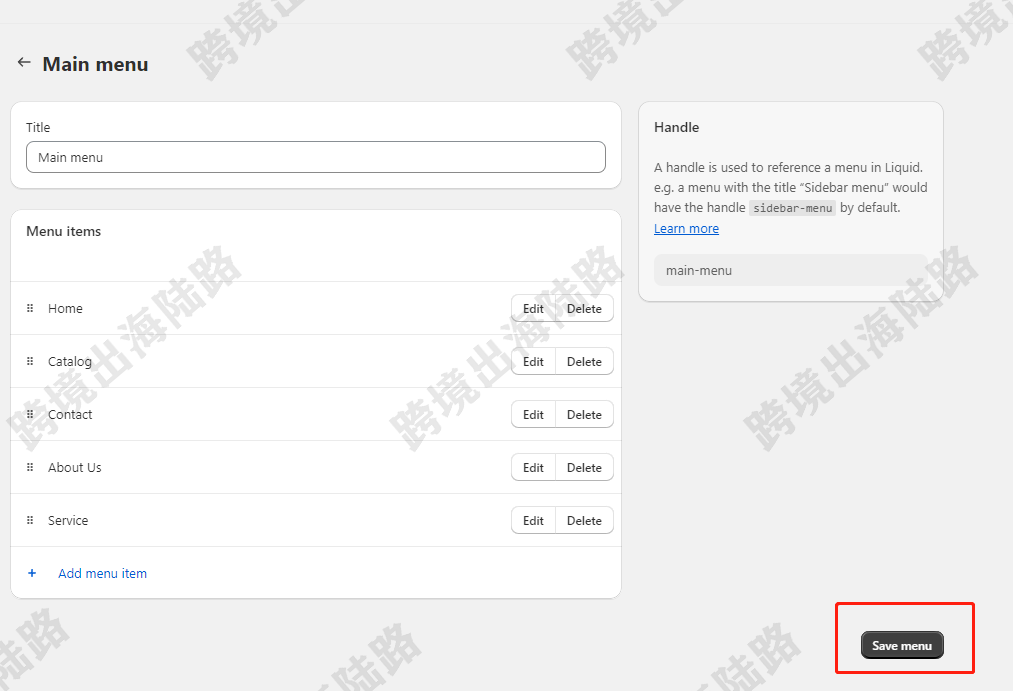
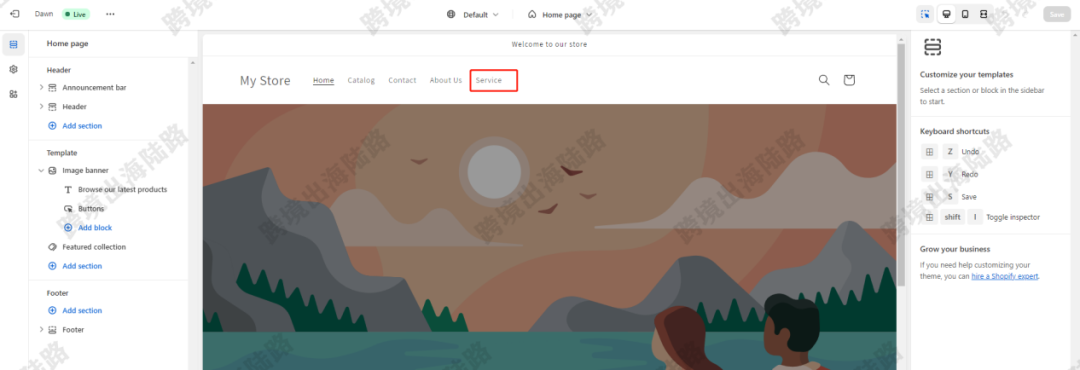
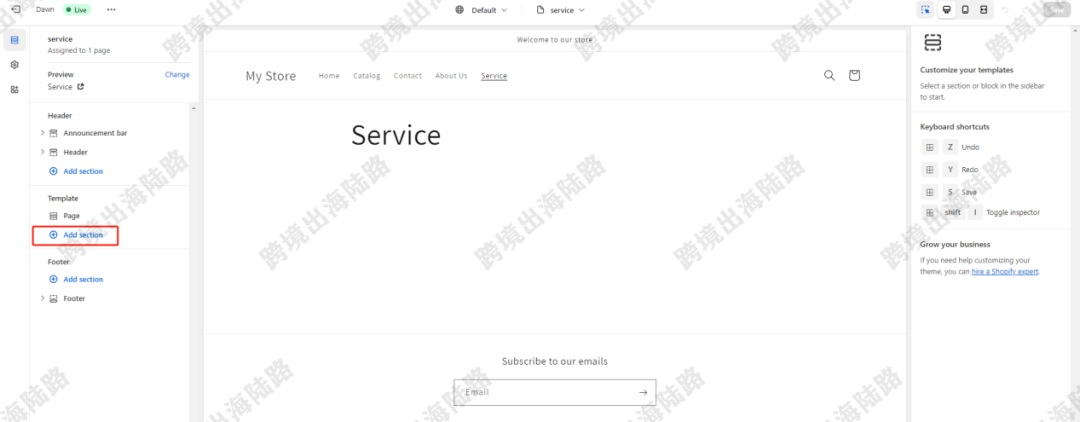
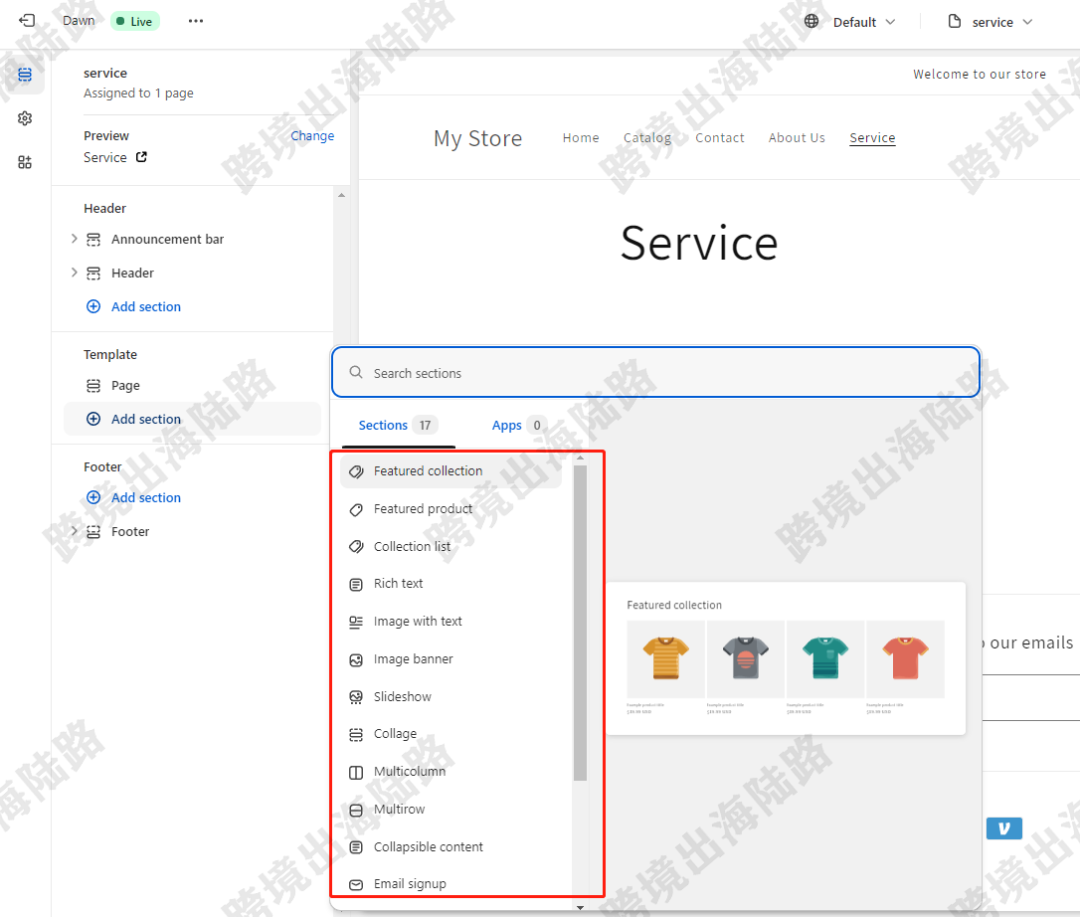
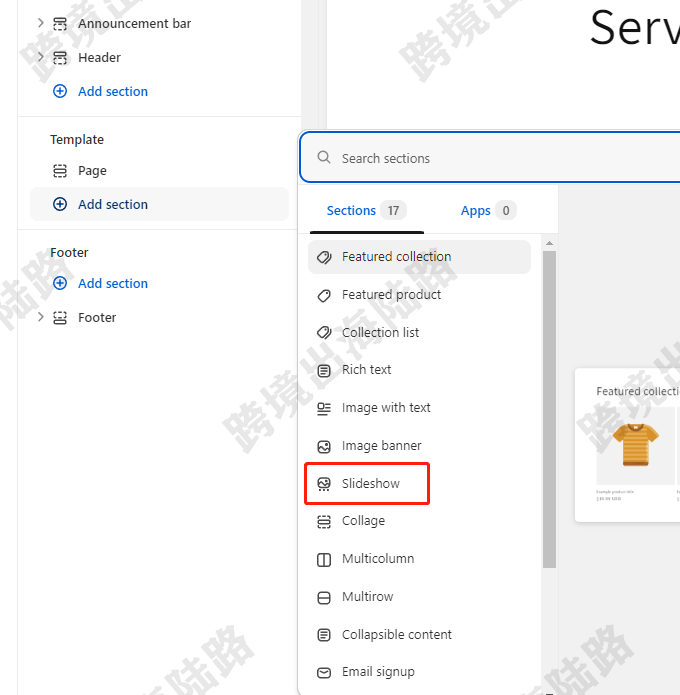
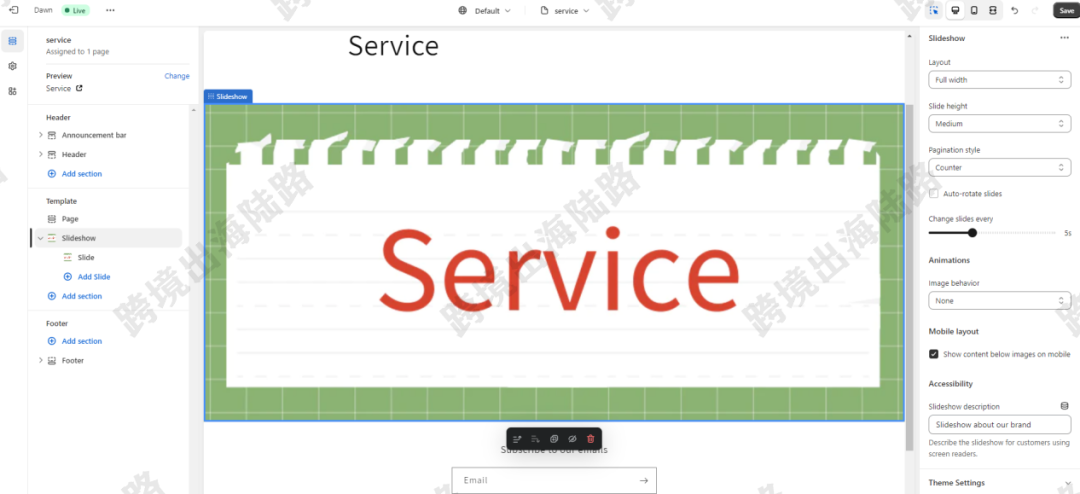
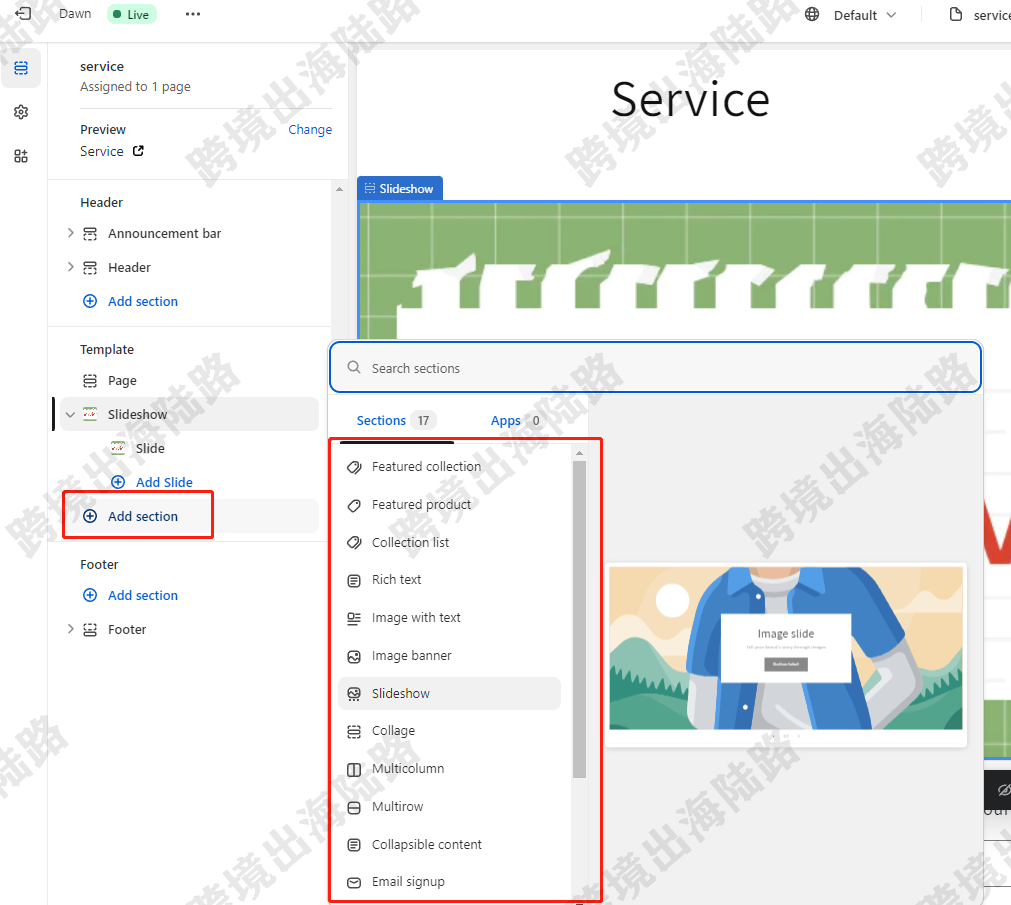
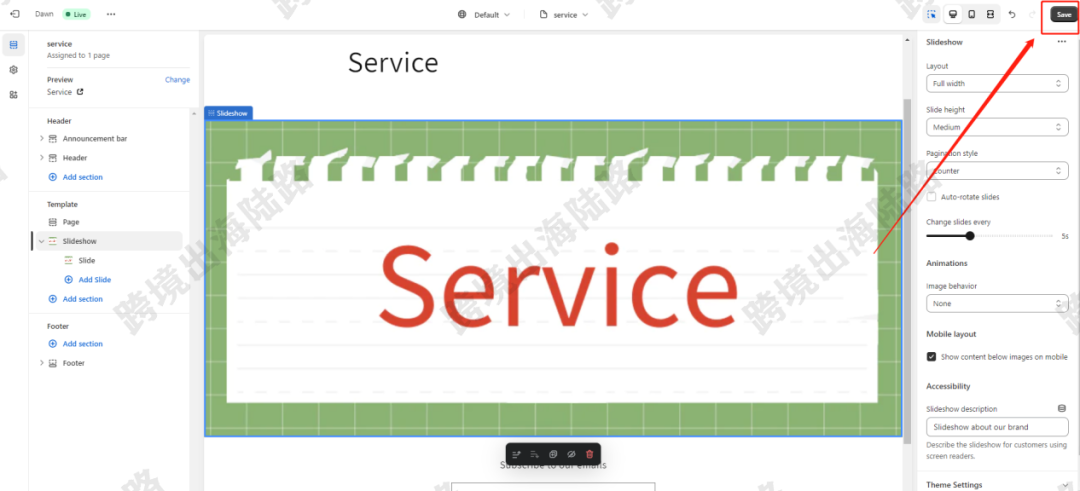
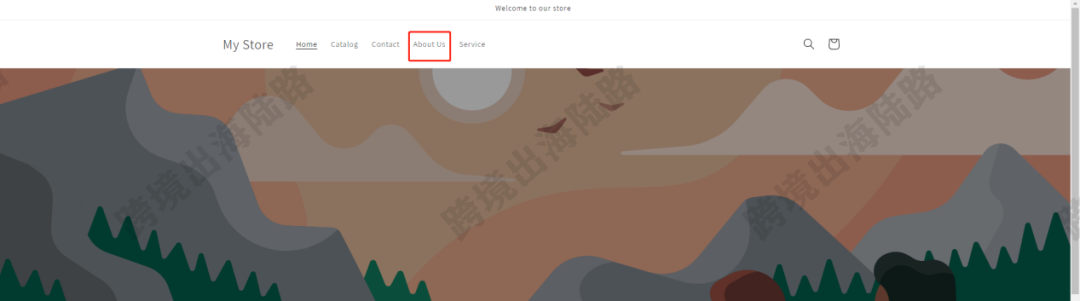
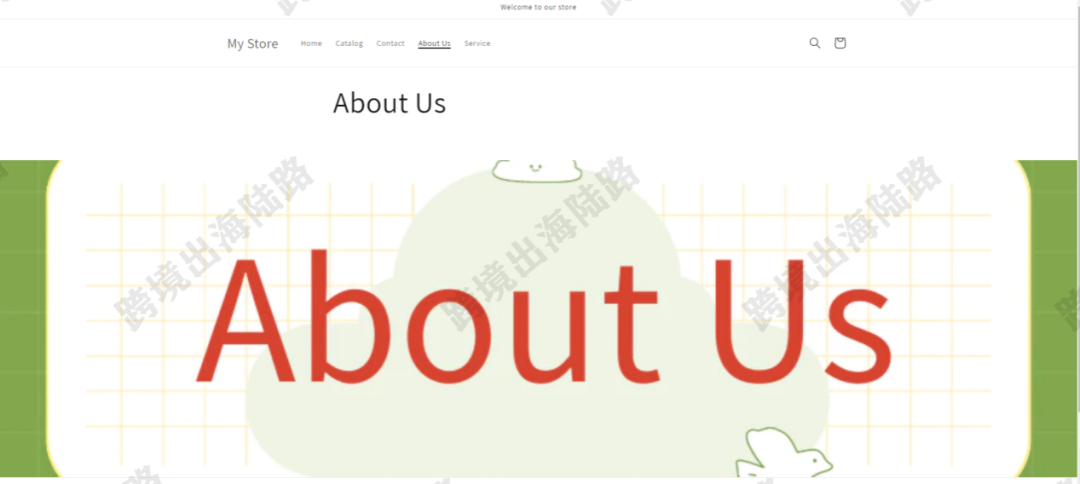
发表评论 取消回复