每种搜索引擎的算法都不同,在所有搜索引擎算法里,谷歌最为精确且所占据搜索网站市场份额巨大,在 2020 年 8 月到 2021 年 8 月之间,在全球搜索引擎市场中占据高达 92 %的比例。这篇文章将介绍针对谷歌的搜索引擎算法,当你的 Shopify 商店被谷歌收录后,如何在 Google 优化网站,从而提高网站的 Google 排名。
? 如何在谷歌优化你的 Shopify 网站?
网站速度优化
网站结构层级关系优化
图片 Alt 优化
URL 链接优化
标题(Title)优化
产品以及描述(Description)优化
在谷歌优化 Shopify网站常见问题
网站速度优化
众所周知,网站加载速度是影响顾客体验的一个重要的因素。根据 Hubspot 的研究报告数据显示,加载时间每增加 1 秒意味着转化次数减少 7 %。研究数据还表明,页面加载时间为 2.4 秒时,产生 1.9 % 转化率。页面加载时间为 3.3 秒时,产生 1.5% 转化率。页面加载时间为 4.2秒时,转化率不足 1%。由此可见加载速度对转化率影响之大。
优化网站速度不仅能够提升销售额以及转化率,还可以提高网站的 SEO 排名。谷歌官方也于 2020 年 5 月 28 日发布最新的网站速度评估关键 Page Experience(页面体验)文章中明确表明网站速度是影响网站在 Google 排名的重要因素之一,也是开展 Google SEO 的关键。
SEO 与网站速度
那么首先,如何判断你的 Shopify 网站速度呢?
我们在 2020 年发布了在线商店速度报告,让你准确地了解在线商店的速度,一手掌握可以进行改进的地方。我们首先会对你的首页以及流量最高的产品集和产品页面进行速度测试,然后将每个页面的 Google Lighthouse 速度得分合并,得出一个总得分。除此之外,你还能够了解到你的在线商店的速度与同类企业的在线商店的速度之间的比较情况。
另外还有一款由谷歌官方提供的测速工具 Page Speed Insights 用于 Google SEO 优化:
使用这个测速工具对网站进行测速,不仅可以看到网站的速度以及评分,还可以看到谷歌对于网站网速优化的意见。
区别于一些开源系统例如 Magento 、Opencart 类的自建站,Shopify 为 SaaS 模式,帮助Shopify 商店里在谷歌优化排名的技巧有以下几点:
1 选择加载速度快的模板
在建站时, Shopify 网站大多数是使用由 Shopify 官方提供的模板,当然你也可以从第三方模板库中去购买。
在选择模板时,除了考虑与展示自身产品的匹配度,还同样需要考虑加载速度问题。一般来说,过于复杂的模板会使站点打开速度变慢。如果测试结果显示网站跳转时间超过 5 秒钟,则说明网站加载速度太过缓慢,要重点进行优化。
2 使用压缩后的图片
图片是占据网站内存、影响网站加载速度快慢的重要因素。据 2018 年 2 月的谷歌官方数据显示:通过压缩图像和文本,25% 的页面可以节省 250KB 以上内存,10% 的页面可以节省 1MB 以上内存,压缩图像和文本有助于减少页面加载时间,有利于 Google SEO 优化。
使用 Shopify 应用商城内的免费压缩图片的应用程序:Crush.pics,这款工具在不对图片质量造成影响的情况下,自动压缩您的 Shopify 网站图片,方便快捷。

CRUSH.PICS
由于存在访问限制,使用 Shopify 后台压缩图片应用对网站图片进行压缩时,并不可以完全压缩 Shopify 商店中存在的所有图片。针对这种情况,我们也可以先手动使用工具将图片压缩好后再上传到我的商店里。你可以使用此款图片压缩工具:https://tinypng.com 进行预处理。使用时只需将图片拉入工具框内既可。
3 删除不必要的应用程序
安装过多的应用,会导致前端网站加载速度的缓慢。牢记网站所需要的功能,尽量在选择主题的时候去挑选带有这些功能的主题。建议后台应用的数量尽可能控制在 5 个以内。同时,在进行网站测速时,如果发现某个 App 严重影响加载速度,可以利用其他 App 进行替代。
开始独立站建站之旅,14天免费试用,无需信用卡!
网站结构层级关系优化
1 为什么要做网站结构的优化?
对于 Shopify 的搜索引擎优化来讲,网站是否清晰,有条理是至关重要的,一定要避免过于复杂的网站结构。一个简单合理,一目了然的网站结构既可以方便顾客浏览网站,迅速找到顾客想要的产品信息,给用户带来极佳的体验感,其停留在网站的时间也会相对应的更长。又利于谷歌爬虫抓取页面的信息,提高 Google 排名。
2 如何优化 Shopify 商店结构层级
一般情况下,建议 Shopify SEO 网站结构为: 主页 --> 类目 --> 产品。这种情况下,蜘蛛抓取网站的所有内容,只需要三个层级。
在网站产品较多,涉及分类更多的情况下,网站结构也可建立成:主页 --> 类目 --> 细分类目 --> 产品。这种情况蜘蛛抓取网站的所有内容,需要四个层级。层级越多越不利于蜘蛛抓取页面,所以建议最多为网站建立四个层级。另外,往往位于网站首页底部的页面也同样需要被优化,例如 About us 和 FAQ 页面。
NEWCHIC 网站底部链接示例
3 反例
也许很多人会认为,既然谷歌爬虫是分级爬取,那么网站层级一定越少越好。有很多运营人员会将网站直接分成两个类目,主页和热卖类目。或者直接将所有产品放在把所有页面放进 /Html/目录下。其实这种情况是不可取的,目录层次过少不一定意味着离首页越近,因为搜索引擎看重的是网站的逻辑结构,过于简单的网站结构同时还会显得网站混乱、不专业,给用户带来不佳的体验,对 Google SEO 不利。
图片 Alt 优化
1 为什么要优化图片 Alt 标签?
搜索引擎不光会抓取网站的文字部分,也同样会抓取图片。若没有编辑好图片,直接向商店上传,图片的名称会显示成乱码。而当我们为商店内的图片添加 Alt 属性和名称时,搜索引擎会根据我们所添加的图片的 Alt 信息相关内容部分去抓取。Alt 标签的作用为向用户描述图像的含义,因此需要一定准确性。比如为服装在线商店内的产品图片设置衣服的 Alt 标签后,用户如果在谷歌上搜索该标签,那么结果页面中出现该产品的图片可能性就会增加。
2 如何优化 Shopify 商店图片
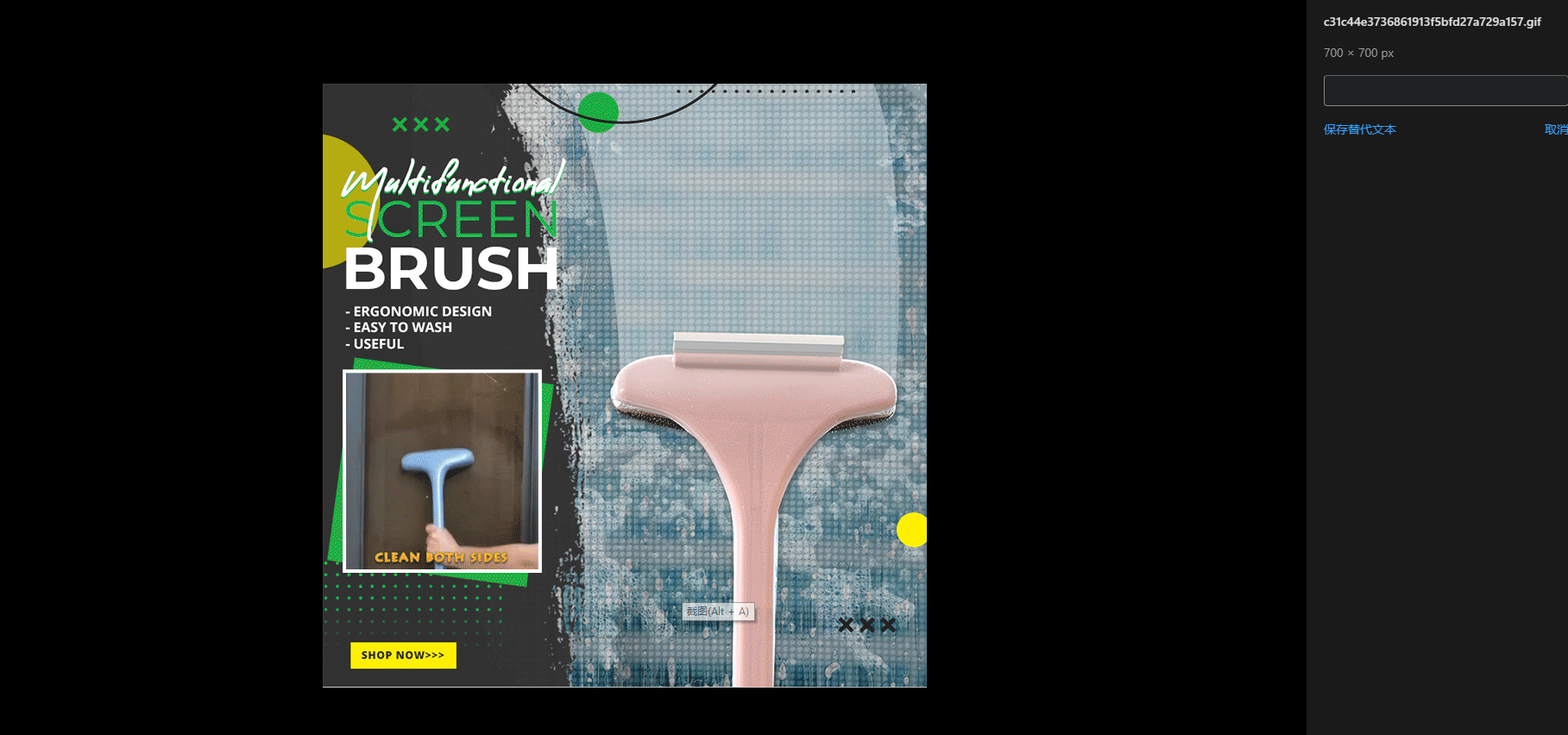
优化 Shopify 网站图片 Alt 的步骤为:点开我的商店 --> 选择产品/类目 --> 选择图片 --> 点击图片放大。
SHOPIFY 后台产品图片 ALT 优化步骤截图示例
可以看到在图片的右上方,有一个编辑替代文字的部分,将想要添加的替代图片名称的关键词嵌入后进行保存即可。
3 如何处理商店内的大量图片
一般一个商店内,如果存在很多商品,就会产生大量的图片。如果一一进行优化,工作量则非常大。是否值得优化全部图片是需要进行衡量考虑的,如果运营人员不想在优化图片 SEO 方面耗费太多时间,也可以挑选网站中重要的图片对网站进行选择性的图片属性优化。
开始独立站建站之旅,14天免费试用,无需信用卡!
URL 链接优化
URL 优化是网站结构在 Google SEO 优化中的重点部分。Shopify 商店中 URL 的优化步骤为:点击 Shopify 后台 --> 产品 --> 所有产品 --> 具体需要优化 URL 的产品,下拉到最下方“搜索引擎优化”部分,点击展开。该部分包含页面标题和描述优化。

SHOPIFY 商店后台优化 URL 部分示例
对 URL 优化需要注意以下几个方面:
1 删除特殊字符
当 URL 中出现各种特殊字符,如逗号、引号、冒号、分号、书名号等,这些属于不安全字符需要删除,因为这样的 URL 很难被链接。建议 URL 的字符中出现“-”或者“/”字符。
2 删除乱码
当在 Shopify 商店复制一个产品时,如果商店后台是在中文语言下,那么复制链接时,在原本的 URL 尾端会被自动添加上“副本”的字样,有的时候则出现乱码。许多运营人员往往在更改时只更改了产品名,在复制商品的时候需要注意,也需要对复制后的商品的 URL 进行优化检查。
3 使用英文或者拼音
英文网站 URL 使用英语,中文网站使用拼音,这样更容易被谷歌抓取。如果直接用中文,如上述案例可能会因编码问题造成乱码。
4 将关键字编入 URL 中
建议根据关键词重要性的顺序依次用连接符排序放在 URL 中。注意长度保持合理性,避免为堆积关键词造成 URL 过长。
5 使用连字符
英文连字符为“-”,避免其他符号出现。关键词与关键词直接用连字符连接。
6 Shopify 一个产品对应多条链接的解决方案
Shopify 对 URL 的处理部分是可以自动生成的,但自动生成存在一个问题,就是例如我们直接点击产品的链接为:网站链接/产品/产品名,但是如果我们是通过产品类目点进去时, URL 则会为网站链接/类目/产品/产品名。这两个 URL 会指向同一个产品,会形成竞争关系,不利于搜索引擎的识别抓取。本文介绍四种解决方法:
可以优化网站结构,减少产品页来做关键词,避免出现不同链接指向一个URL 的结果。
为网站添加添加 Canonical 标签,这一步骤可以理解为向搜索引擎表明这个链接才是最重要的,是规范页面,是需要被索引的主要版本。其他可不做详细抓取或者忽略。
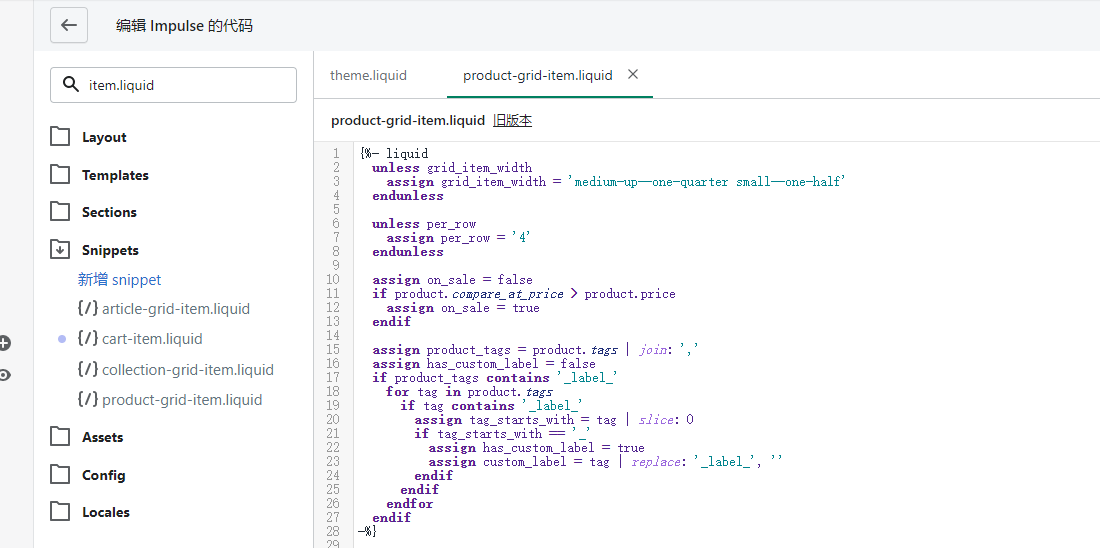
首先打开我的 Shopify 商店后台,点击在线商店 > 模板 > 操作 > 进行编辑代码:
SHOPIFY 后台修改代码示例截图1
搜索 item.liquid,点击最后一个 produtct.grid-item.liquid 文件:
SHOPIFY 后台修改代码示例截图2
最后在代码中找到<a href="{{ product.url | within: current_collection }}">部分,修改成<a href="{{ product.url }}">即可。
Shopify 对 SEO 是很友好的,优化的操作也很方便。在我的 Shopify 商店后台点击 -->在线商店 --> 网站地图 --> 右上角查看 URL 重定向,就可以对网站的链接进行重定向处理了。
关于 SHOPIFY 后台 URL 重定向部分示例截图
这种方法操作起来简单的同时也很繁琐。因为截至目前,Shopify 商店不支持此方法进行全局重定向。网站内涉及到的产品以及链接过多时,不建议使用此方法。
标题(Title)优化
Shopify 后台中产品标题 (Title) 的优化位置在上图已经提及。文章标题的优化注意要尽量要做到精细化并将关键词加入标题中。注意标题与产品名并不是一个概念。标题 (Title) 长度应当适中并体现产品主要信息,标题 (Title) 的字符应控制在 60 字符以内。
产品以及描述(Description)优化
产品描述不要复制其他网站的内容,如果大量复制其他网站描述而被谷歌搜索引擎识别出,就会被判定成内容重复。网站就会受到搜索引擎的惩罚,导致 Google 排名将大幅度下降。产品描述中应当自然地编入关键词,不能过于生硬。注意产品描述同样应避免为了堆积关键词而造成描述过长的现象,建议产品描述的字符应控制在 150 字符以内。
注意:标题内容描述等部分,可以参考搜索引擎结果页面(SERP)前十页的网站标题结构内容等,排在前几名的页面的结构等都是非常符合谷歌搜索引擎算法的页面。分析他们的共同点并模仿,对提升页面在 Google 的排名有利。
结语
SEO 优化是一个需要心细耐心以及持之以恒的事情。长期优化好每一个小部分,长此以往网站在 Google 排名中会产生质的飞跃。
图 | Upslash
本文仅代表作者个人观点,不代表任何 SHOPIFY 官方立场。

















发表评论 取消回复