网站首页作为整个 Shopify 网站的门面担当,承载的最主要任务之一便是吸引访客停留网站继续浏览,引导他们进一步点击查看产品 Collection 页面或产品页面,最终促成转化。要达到这样一个转化友好的效果,那么首页的优化调整就显得尤为重要。
今天就来分享 4 点关于 Shopify 网站首页的优化建议。
Header(页面顶部)
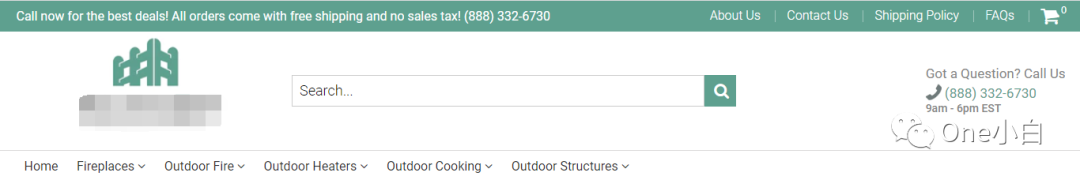
Header 即页面最上面顶部位置的那一部分,显示了网站主要信息如品牌 Logo,产品导航菜单等,这也是大部分客户首先会注意到的内容模块以及他们查找网站特定信息的主要地方。

Header 优化建议:
添加一个 “Hello bar”:宣传网站免费送货门槛或者一些特别优惠(Special Offers),例如节日促销之类。
使用拆分导航(Split Navigation):在 Hello Bar 右侧显示一些管理导航,例如关于我们、订单跟踪和常见问题等,而在下方的网站主导航位置主要显示产品相关的菜单导航。
使用超级菜单(Mega Menu):尤其当网站产品数量巨大,种类繁多的时候,用户体验会更好。
突出显示搜索栏:网站内部搜索功能要突出显示,使其易于查找,搜索结果应智能自动下拉显示。
显示联系信息:明确显示网站联系信息及在线处理时间以增强消费者信心。
粘性标头(Sticky Header):确保页面顶部一些重要栏目信息(如导航栏等)能够随着页面向下滑动的时候固定在页面顶部,以方便客户随时查找他们想要的东西。
Banner(宣传横幅)
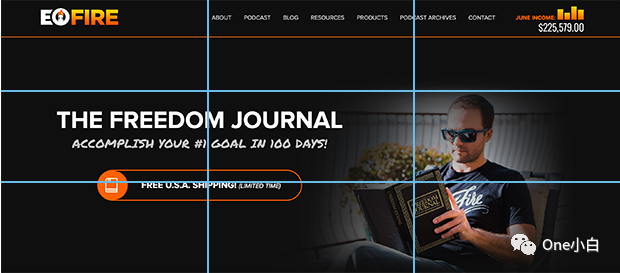
首页 Banner 的主要目的是传达强烈的价值主张或特定时间敏感的优惠活动以激励购买。


Banner 优化建议:
考虑使用静态横幅(Hero Image)而不是轮播横幅(Slider Images),提升页面加载速度。根据 KISSmetrics 的研究报告,页面响应延迟 1 秒会导致转化率下降 7%;
三分法则(Rule of Thirds)构图,突出主体的同时又保留恰当的空间感,或将重要元素(例如行动号召按钮)合理安排在分界线或交叉点上;
人物素材突出丰富的正面情感(如微笑),呈现的视觉效果更直观,易于理解以及更容易触发客户情感上的共鸣;
行动号召按钮要清晰且突出,与背景色产生对比,引人注目;
根据希克定律,学会保持简洁,突出重点,提高客户的决策效率,不要试图添加太多的信息,这样反而会分散客户的注意力。
Collection(产品系列)
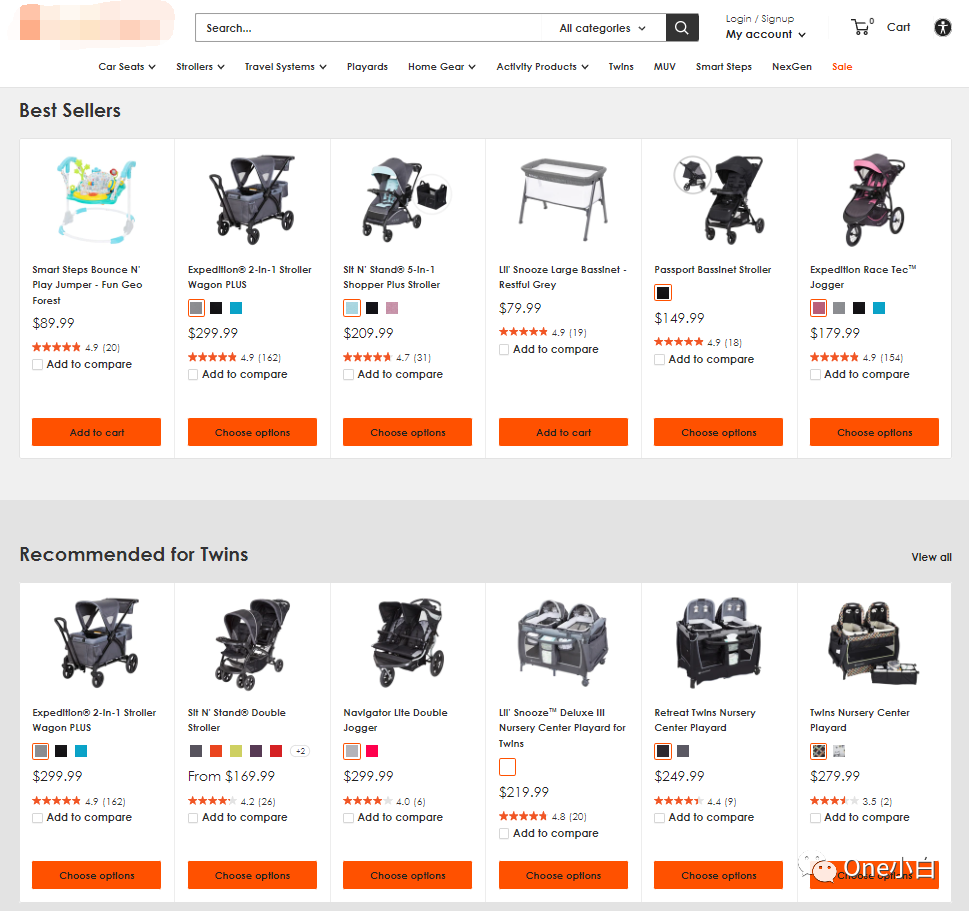
不要尝试将全部产品都塞到网站首页来显示,这样客户看着也累,用户体验不好,另外,这样也会大大减缓首页页面加载速度。
来看一些统计数据,为什么说速度优化如此重要:
超过 83% 的访客希望网页在 3 秒或更短的时间内加载完毕;
超过 40% 的访客会放弃加载时间超过 3 秒的网站;
47% 的消费者希望网页在 2 秒或更短的时间内加载。
-
如果网站无法在移动设备上正常加载,超过 73% 的消费者不会返回网站。
资料源于 Akamai 和 Gomez 进行的一项调查。

因此,较慢的页面加载速度不仅会造成客户的流失而影响网站转化率,另外,这导致的用户体验较差也可能会使得网站受到搜索引擎的惩罚,影响搜索结果排名,还有就是,如果网站有在投放谷歌广告的话,这也会拉低广告质量得分而造成广告成本上升。
所以,网站首页只需对主要的产品系列有清晰简明的导航即可而不是展示全部产品,例如,可以考虑通过宣传横幅添加链接指向特定的产品系列或基于客户查看的历史记录动态展示个性化内容。
Social Proof(社会证明)
根据 Qubit 的研究,社会认同是影响网站转化率的 3 大主要因素之一,因此,一般会在页面靠近 Footer 的位置添加 Social Proof 元素来增强网站的专业度与可信度,以此来坚定客户的消费信心。

一些常见的社会证明元素包括品牌社媒互动情况,客户评论,合作品牌,行业认可/奖项,名人/权威背书,第三方服务认证,媒体提及等。
好了,以上便是关于 Shopify 网站首页优化的 4 点建议分享。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复