今天解决的问题:图片,Contact Us,Shipping Terms,About Us, 独立站硬件优化。
一、图片
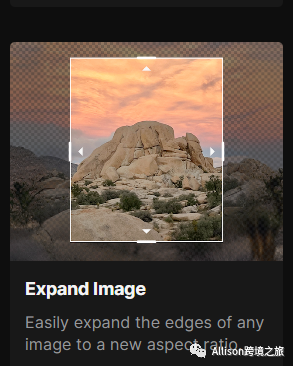
万能的小红书拯救了我,小红书下载,然后把利用下面这个工具该图片的比例和扩图,最后用Canva国际版修改图片的尺寸和水印。Collection的封面图直接靠Canva国际版的模板拯救。
解决问题:9:16通过下图工具,扩展成16:9
工具:https://app.runwayml.com/

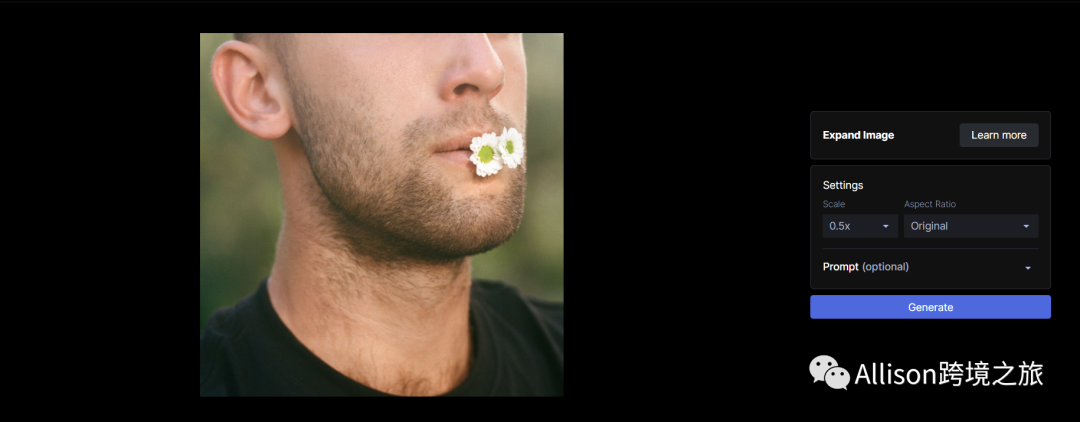
上传原始图片

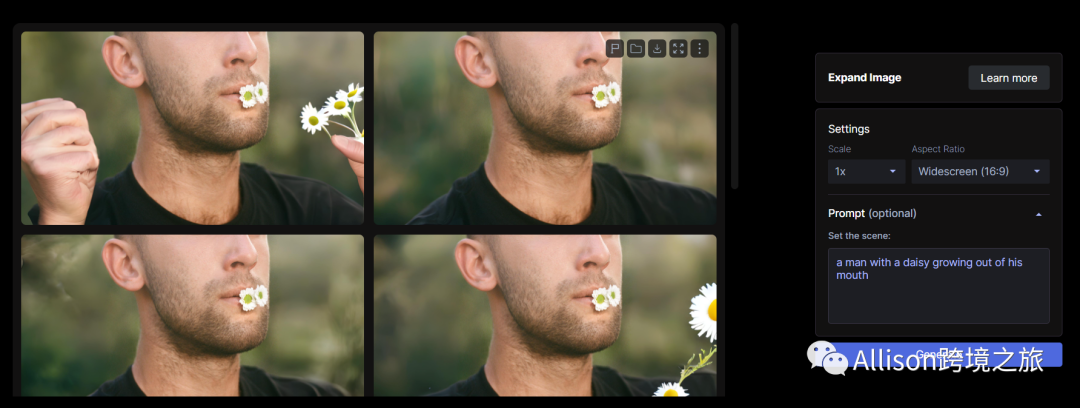
然后右侧编辑栏选择要生成的图片的比例和大小,Prompt可以输入自己的想法,AI会帮你实现,最后变成4张图,看中的可以免费下载。

二、Contact Us & Shipping & About Us
用ChatGTP拯救,输入基本信息让ChatGTP帮忙生成相关的信息,我觉得它写的都挺不错的,Prompt的话我比较简单。
Contact Us
Prompt: Generate a Contact Us page content for my online XXX(类目) shop XXXXXX(品牌名) which is a gift shop for XXXX(产品类型).
Shipping Information
Prompt:Generate an order & shipping information page content for my XXX(类目) shop.
About Us
Prompt:Could you generate a brand story for my online XXX shop XXXX with below information I provided?
Founder:Name
Family Number:XX
Background of Founder:xxxx
Product provided:xxxx
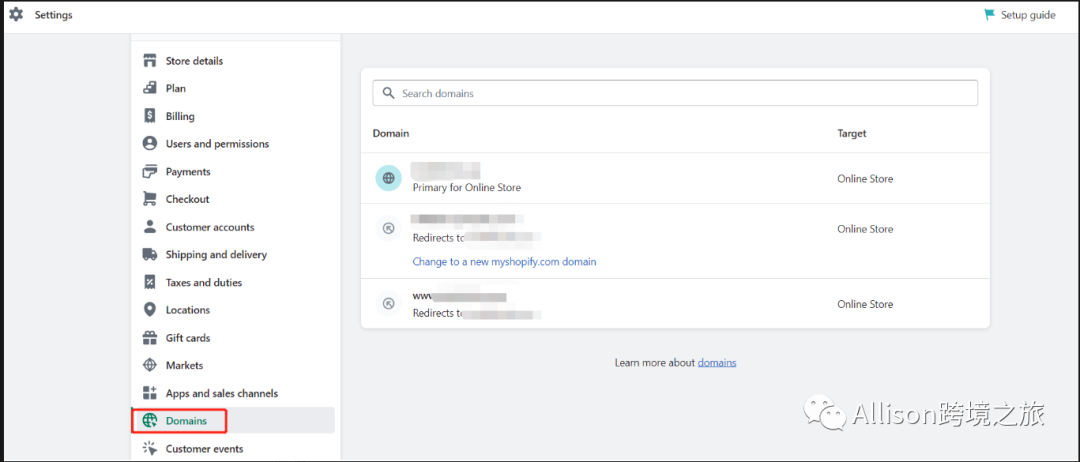
三、独立站硬件优化
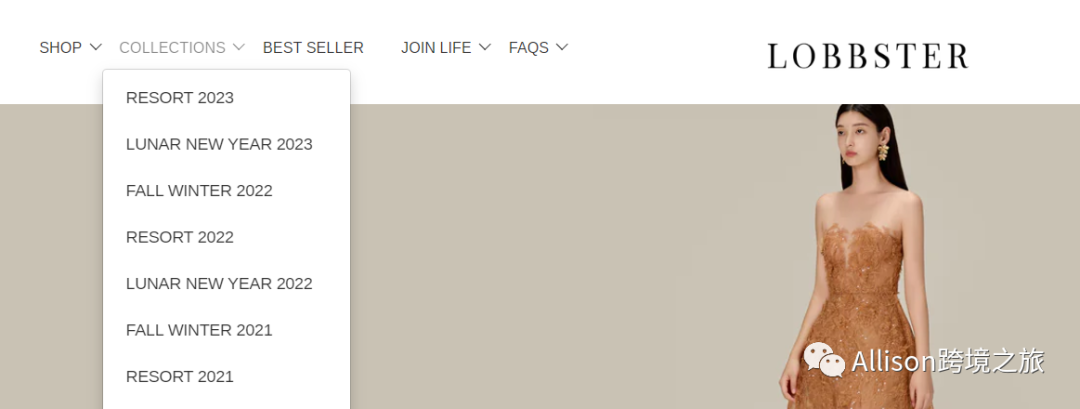
网站结构:三层可到首页,结构清晰
如下图:

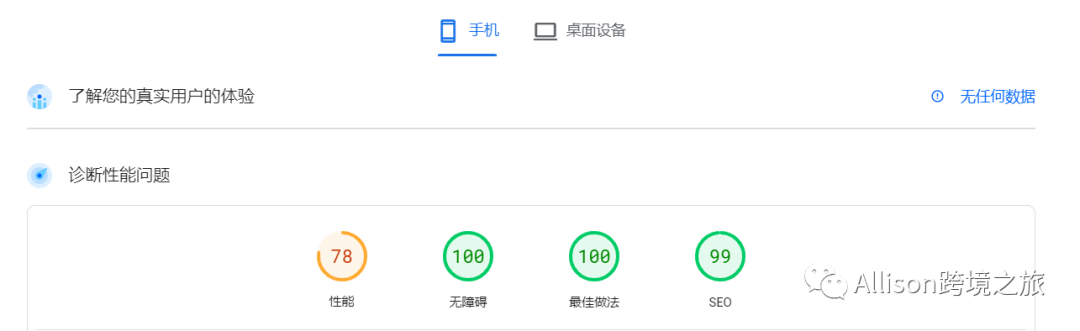
用户体验:提高网站速度
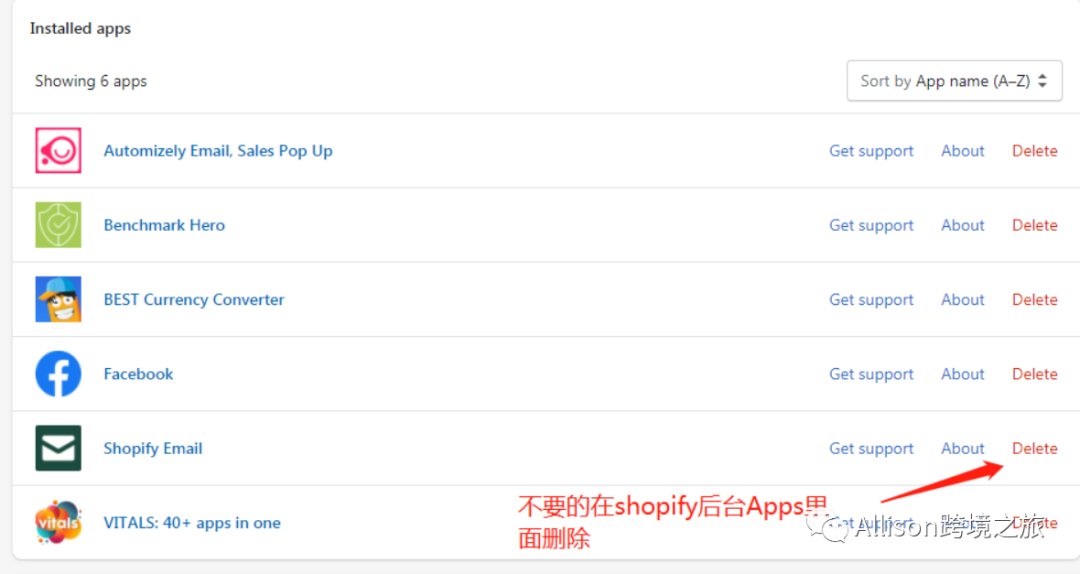
①删除不必要的APP
因为APP删除之后也会在主题有残留,测试APP的时候,可以先复制一个主题再安装APP,万一很影响速度,就不安装了。

② 压缩Shopify图片
利用tinypng熊猫工具来压缩要上传到shopify的图片,图片小于200KB为佳
注意:图片可以多次压缩,不过基本第二次压缩没有第一次压缩效果好了,大小缩小不了多少,还可以用转化成WEBP格式,更快

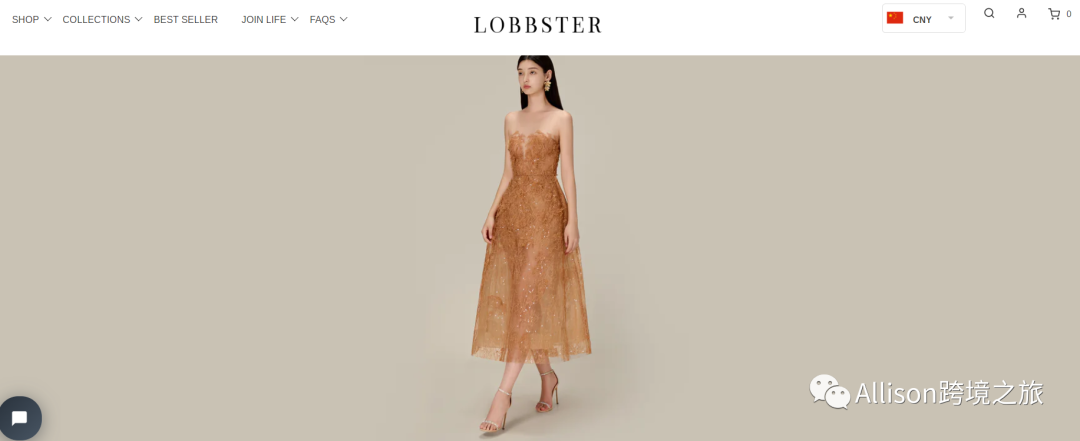
③首页幻灯片(就是首页的大图片如下图案例)不要放太多,会导致加载速度
慢(新手刚做可以放一张)

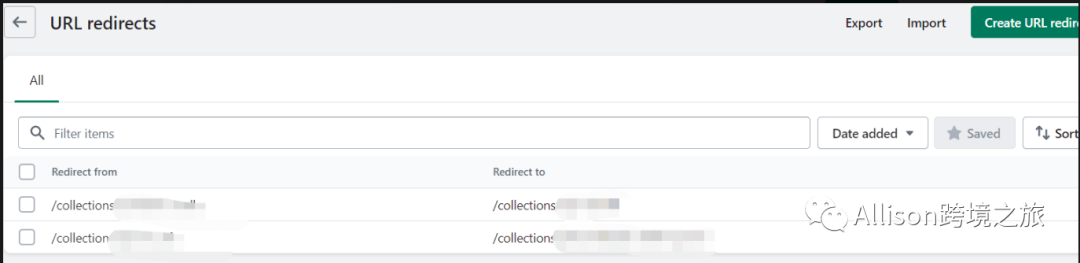
④减少不必要的301跳转
也就是如果你的网站没有建设好,经常需要删删改改的,不要开放给谷歌先,不然会影响权重和速度
所谓的301跳转就是指从一个连接跳转到另外一个链接上面
首先我们可以看到做的比较好,权重高的网站,会在谷歌的搜索结果页面出钱全站式的链接

当我们的产品标题发生改变的时候,我们的产品链接也会发生改变,这个时候我们一定要做301跳转,所以网站标题,链接这些没有设置好的时候,不要对谷歌开放,使用密码保护,不要提交谷歌站长工具。
设置跳转我们可以利用Navigation下面的设置来进行301跳转设置,现在Shopify自动帮你设置好301跳转,所以你更改了标题也不用担心。


⑤:shopify主题选择
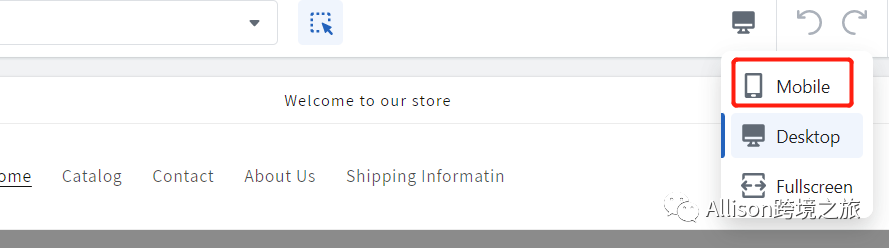
一定要选择速度快并且有手机自适应的主题安装,点击Customize进入右上角可以查看手机端的界面


谷歌网站速度测试网址:
https://pagespeed.web.dev/?hl=zh-CN


谷歌搜索:google mobile friendly就会出现如下网站,直接可以输入网址测试你网站的手机自适应了



其他网站速度测试网站:https://gtmetrix.com/analyze.html


思考:Catalog页面不好看,受制于免费模板限制,没有产品分类排列的功能,后续看下用什么APP搞定,做SEO,博客页面要好看,研究下怎么解决排版~先完成后优化~
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复