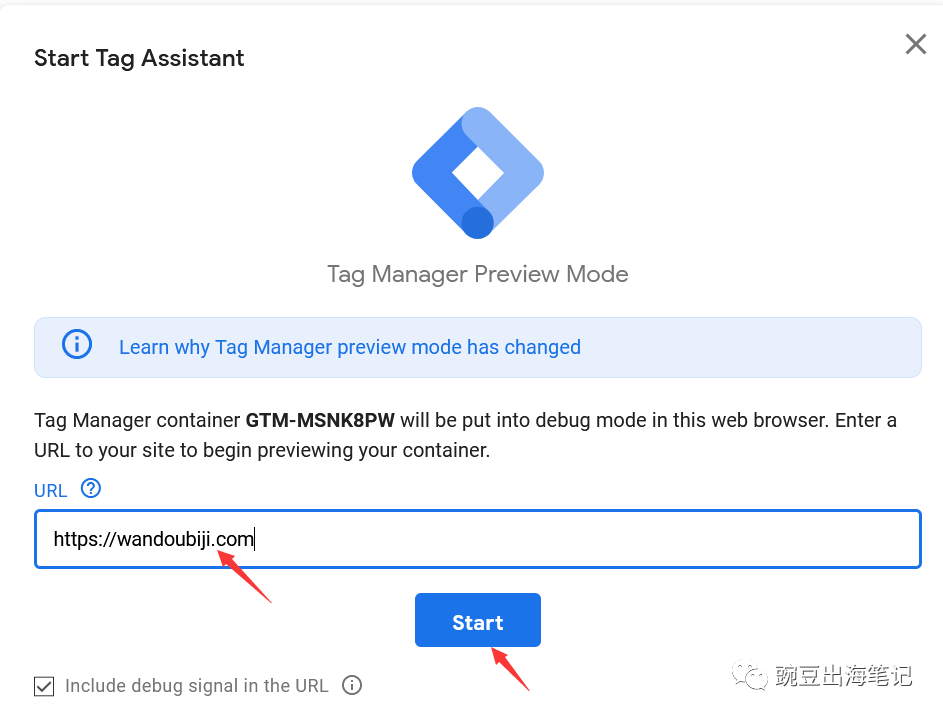
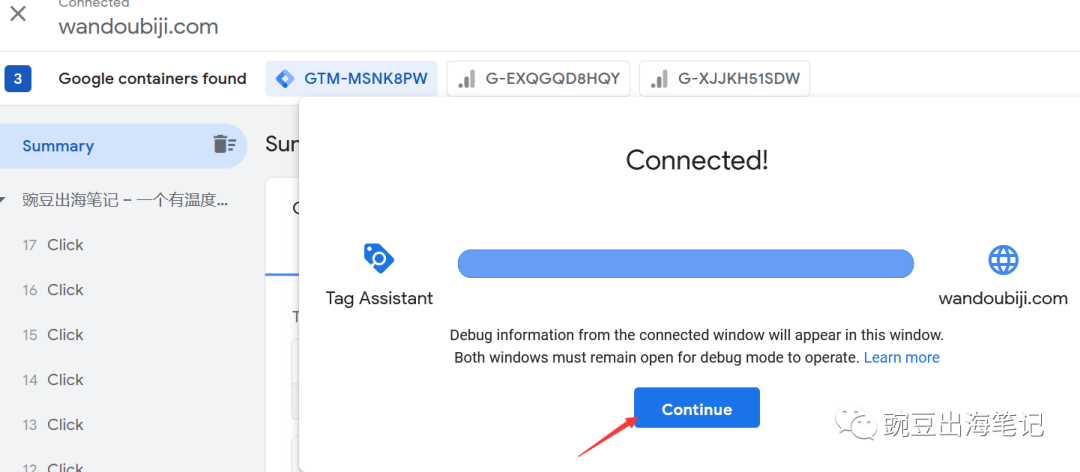
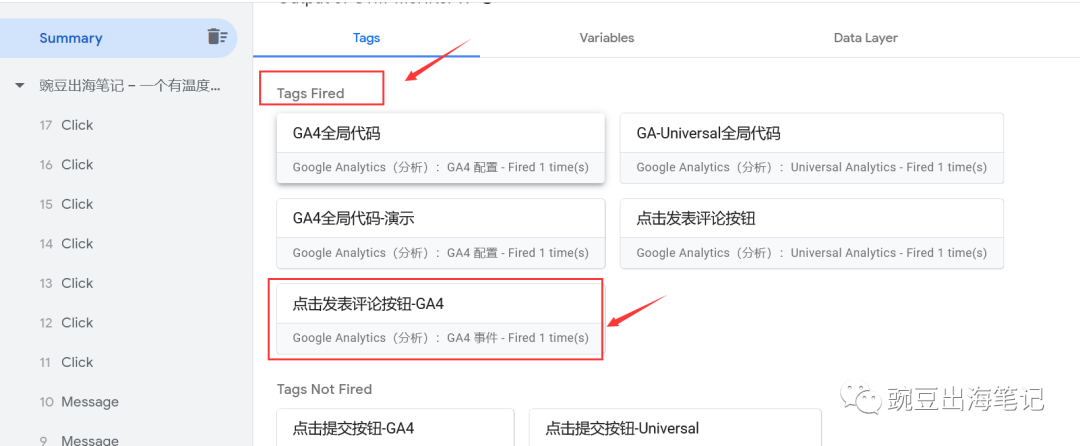
这是GTM入门系列第4篇,今天,我们就来学习,加完代码后,我们怎么进行测试,看代码是否能够正常触发和运行。 测试方法如下: 1、点击Google Tag Manager右上角“预览”按钮 2、在弹出的Preview Mode中输入网址,并点击”Start”按钮 3、在预览模式的网站上,做我们要测试的操作,例如点击发表评论按钮 4、回到Preview Mode页面,点击Continue 5、左侧Summary是我们在网站上做的操作,右侧Tags Fired是说我们的操作触发成功的代码 我们在Tags Fired中找到了我们要测试的代码——点击发表评论按钮,说明触发成功,即我们的代码,触发器,变量的设置都是准确无误的。 6、如果我们要测试的代码没有出现在Tags Fired模块中 (1)点击左侧带有编号的,做了对应操作的编号,例如如果左侧17 Click是我们做的点击提交按钮的操作,但是他没有成功触发。那我们就先点击左侧17 Click, 然后在Tags Not Fired中找到这个触发失败的代码——点击提交按钮-GA4 (2)点击这个代码,我们可以看到以下触发报告 内文的标题设计有两款,一款是细线搭配粗线的设计;另一款是同样的细线搭配“空心的粗线”。这两款线的设计都可以运用秀米的布局,可嵌套和可设置单边边框这两个特性就能做出来。本段文字设置了边距20像素。 【感谢您的关注,具体任何问题, 请添加创作人团团小圆子(微信号manmanlai2001) 或者 关注公众号:豌豆出海笔记,还等什么,抓紧时间上车吧】






文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复