
把域名解析到空间服务器之后,我们就可以正式的进入WordPress后台,开始编辑网站啦。
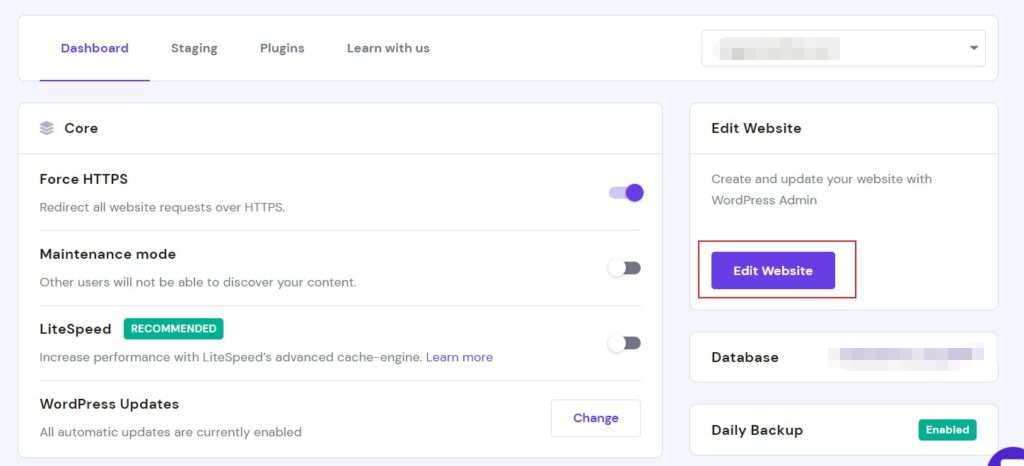
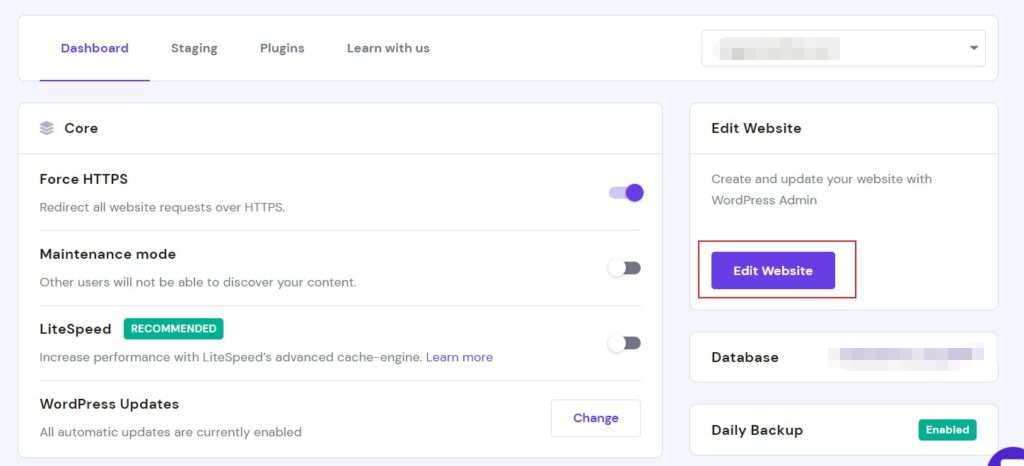
点击编辑网站

editor website
绑定好域名和空间之后,紧接着我们就可以打开force HTTPS,就可以给你的网站加上SSL证书了,然后点击edit website,进可以进入到WordPress后台了。
接下来,我们就需要对WordPress后台做好基础的设置,准备开始建站啦。
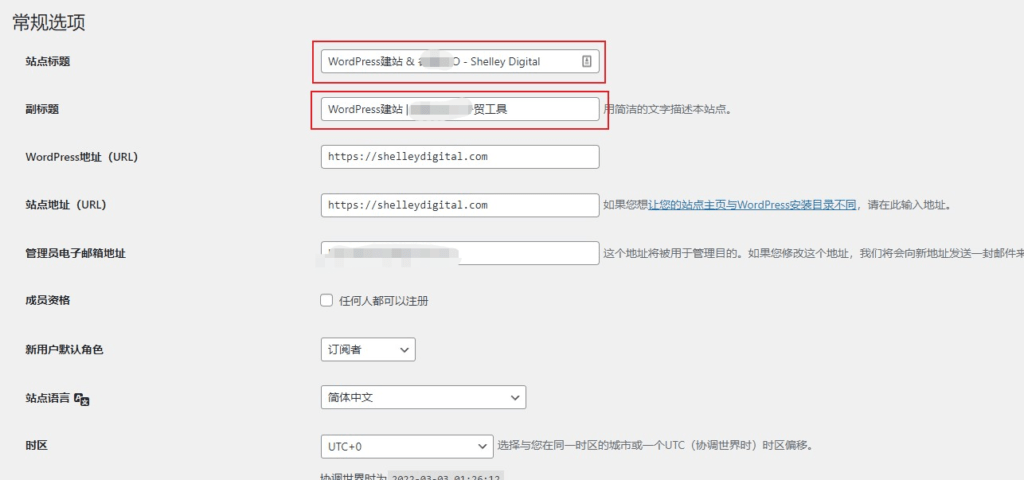
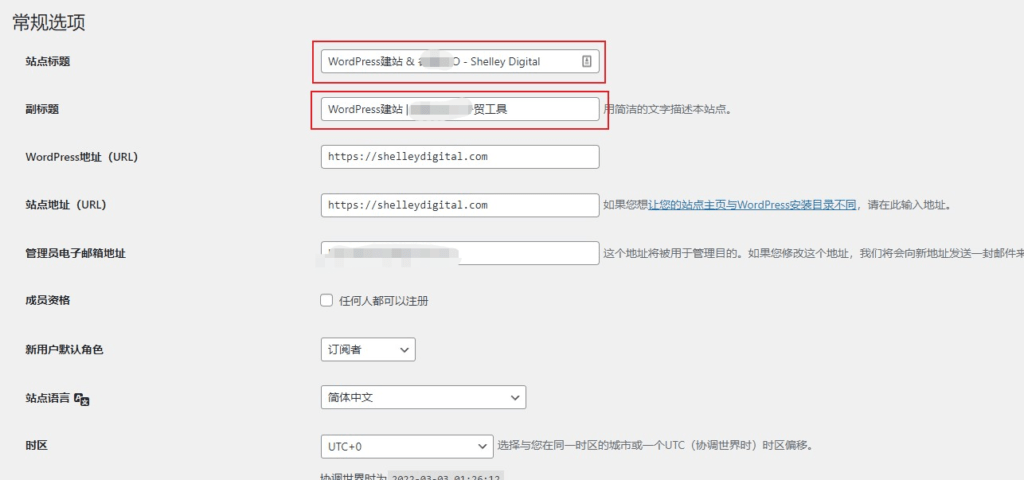
设置站点信息

站点标题title和副标题都非常重要,所有一定要设置哦。WordPress地址url,一定要设置好,没有加SSL证书之前是HTTP,加了SSL证书以后,一定要改成HTTPS禁止索引
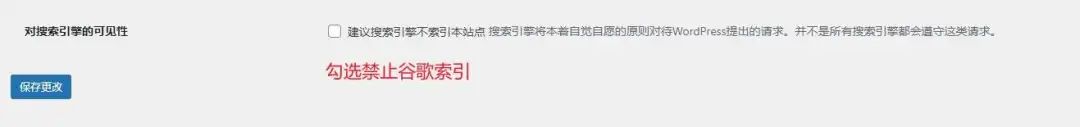
打开WordPress后台设置,然后勾选“建议搜索引擎不索引本站”,等我们的网站都搭建好了,然后再取消勾选,允许谷歌搜索引擎索引我们的网站,就可以上线了。设置固定链接
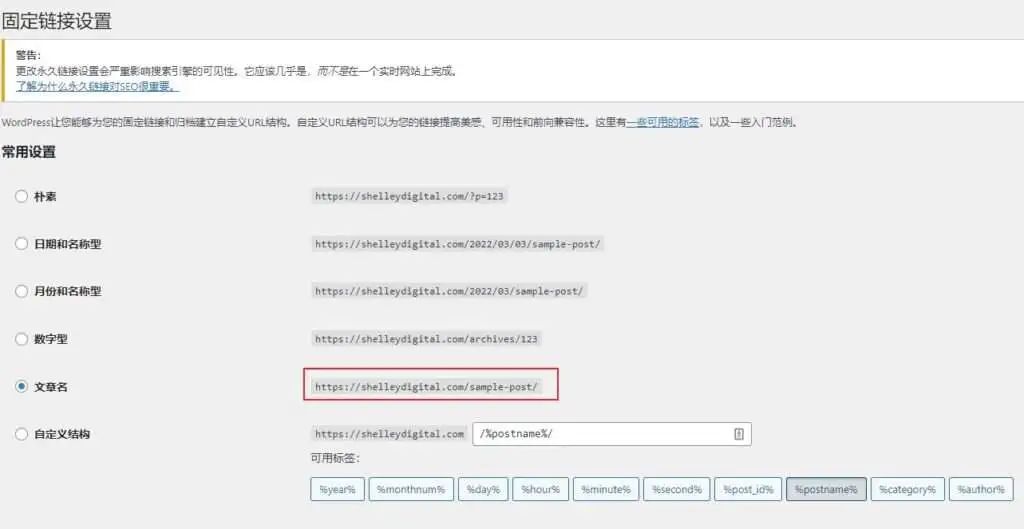
打开网站设置,找到固定链接Permalink,然后勾选文章名就可以设置好网站的固定链接了,我们的网站链接就设置成https://domain.com/sample-post就是最干净最简洁的谷歌SEO友好的链接了。设置站点个人资料
设置站点个人资料,也非常重要。详细操作戳如何设置网站头像Avatar。安装经典编辑器
现在WordPress编辑器已经升级成区块的编辑器,但是我个人还是喜欢用最简单简介的编辑器。在WordPress后台插件里搜索classic editor然后点击安装并且激活如果你想classic editor和block editor切换着用,就可以设置“允许用户切换编辑器”,这样你就可以随心所欲的切换了。我会用Elementor Page Builder设计好我需要的所有的页面外观版式,设计好所有的page template页面模板之后,我也就用不到用那个区块编辑器block editor去一点点调整了,所以经典编辑器就非常的方便。简单的就是最好的,可以节省很多的时间和精力,去调整页面的版式。设置显示选项
另外呢,WordPress后台的每个页面都可以去设置“显示选项screen options”,去个性化设置你想在后台显示的功能,让你的日常网站编辑工作,更加的直观且方便。选择网站主题
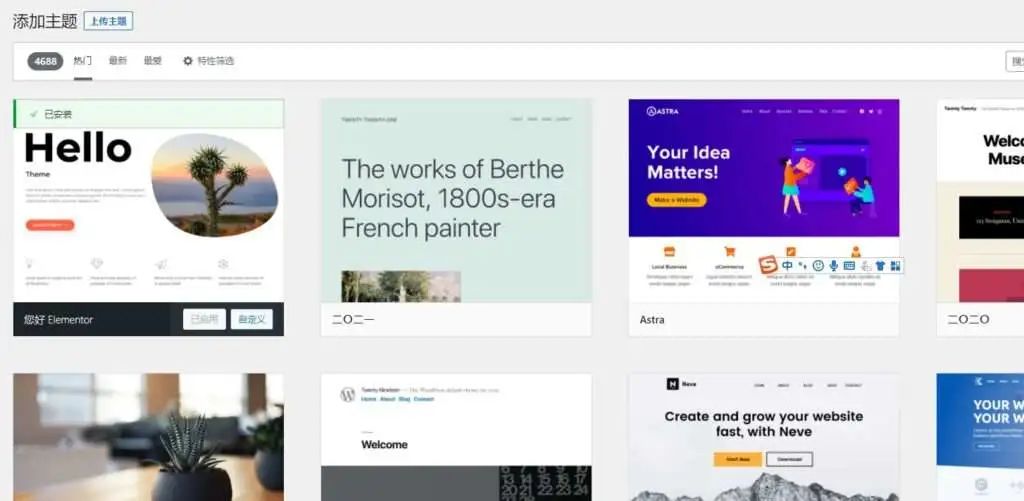
我们需要选择一个网站主题theme,也就是网站的皮肤,也决定你的网站设计基调和排版风格等。我要用Elementor来设计我的网站外观,按照自己的想法进行发挥,所以我就没有纠结选择哪个漂亮的主题,直接选择Hello Elementor主题,没有多余的功能,非常的轻快方便。在正式建站之前呢,你需要做的一件事就是选择你的WordPress网站主题theme,也就是网站皮肤,可以帮你确定你网站的外观展示效果。但是呢,现在WordPress建站,我这里会用Page Builder Elementor编辑器。Elementor功能非常强大,几乎实现任何付费主题具备的功能,而且方法及其简单粗暴,一顿拖拽,不用选择特有的网站主题,也可以你的网站瞬间变得高大上。所以呢,我们只需要选择轻量级的主题就可以了,放弃掉复杂臃肿的主题,可以让你的网站搭建变简单。这里我推荐用的主题是Hello Elementor主题,这个是Elementor团队自己开发的主题,我做的好些网站都是用这个主题。没有任何多余的功能,然后你想要网站外观设置,全部都由Page Builder Elementor编辑器来完成,简单不要太方便。这款主题轻量级,会尽可能做到速度快,没有花里胡哨的功能,就是个形式。其他的所有功能,全部交给Elementor编辑器,尤其适合我们这样的建站萌新。
除了Hello Elementor主题呢,还有Astra主题,也是很多人的选择。以上,就是进入WordPress需要做的一些基本设置啦,赶快去行动吧。




















发表评论 取消回复