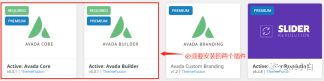
Avada主题的一个特色之处便是带有自己的页面编辑器,这个插件叫做Avada Builder,它是由ThemeFusion公司设计开发的。Avada Builder是确保Avada主题能够正常运作必需要安装激活的两个插件之一(另一个是Avada Core),而且需要注意的是,在安装Avada Builder插件之前,需要先安装Avada Core插件。
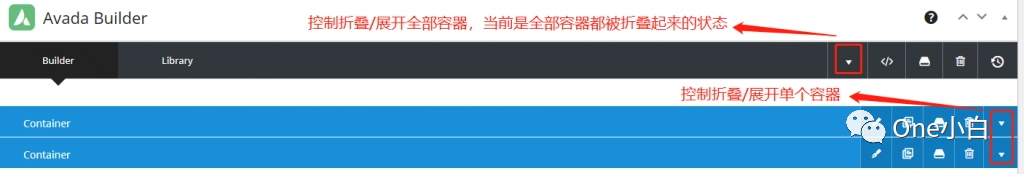
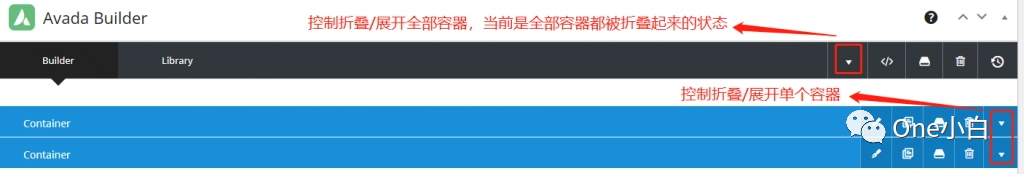
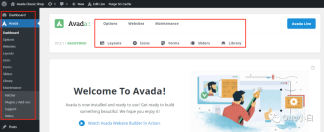
通过这个易于使用且功能齐全的页面编辑器,创建网页变得更加简单,无需具备专业代码知识也可设计复杂的网页布局,创建出高端大气的网页。Avada Builder在之前的主题的版本中叫做Fusion Builder,是应用在后端接口的线框页面编辑器(back-end wireframe editor)。另外,需要注意的是,Fusion Builder从Avada 7.0版本开始,已重新更名为Avada Builder。后端线框页面编辑器Avada Builder顶部导航工具栏介绍:这个是固定跟随的导航菜单栏,当你向下滑动页面的时候,这个菜单栏会始终固定在页面编辑器操作界面的顶部位置,以方便你可以随时访问菜单栏上的工具,这些有用的工具包含众多设置选项,可以帮助有效编辑和管理页面。Library :访问存储库,可快速调用存储库中已保存的模板内容等,部署应用到当前页面。Toggle All Containers:将当前页面上的所有容器(Container)进行折叠或展开。
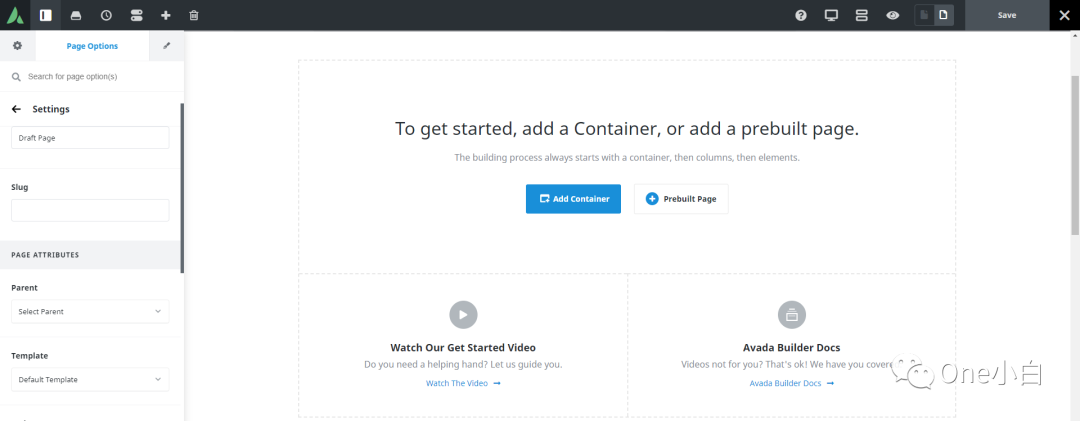
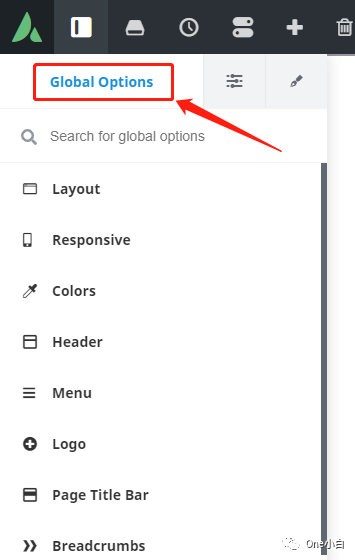
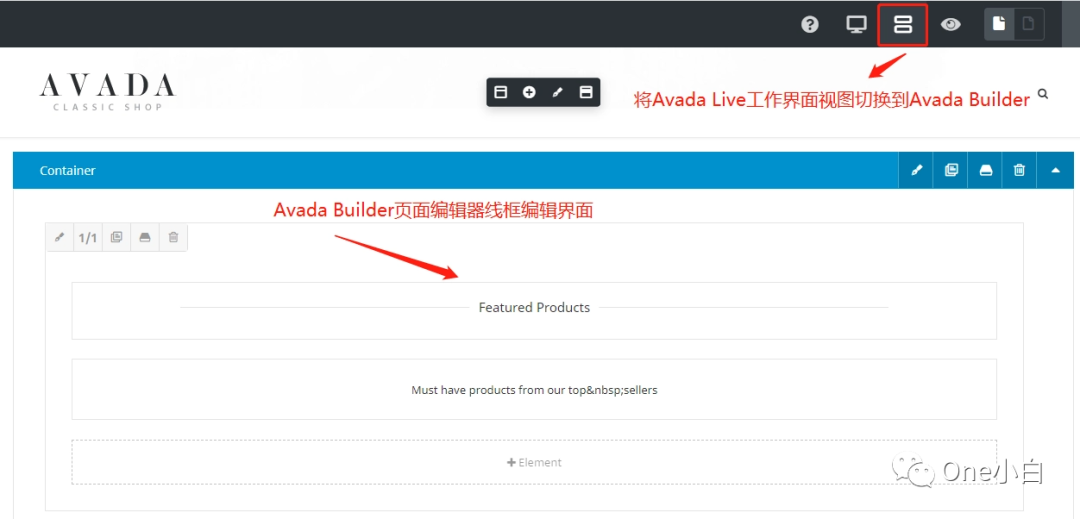
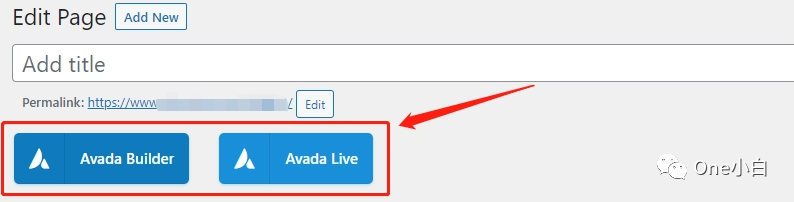
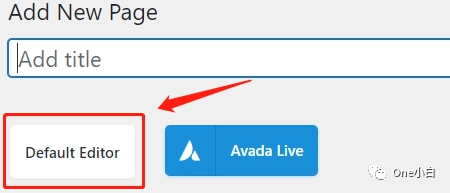
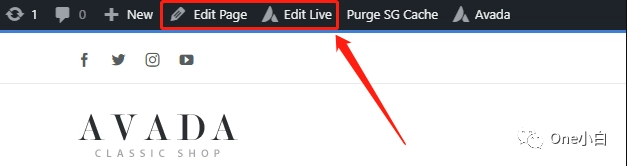
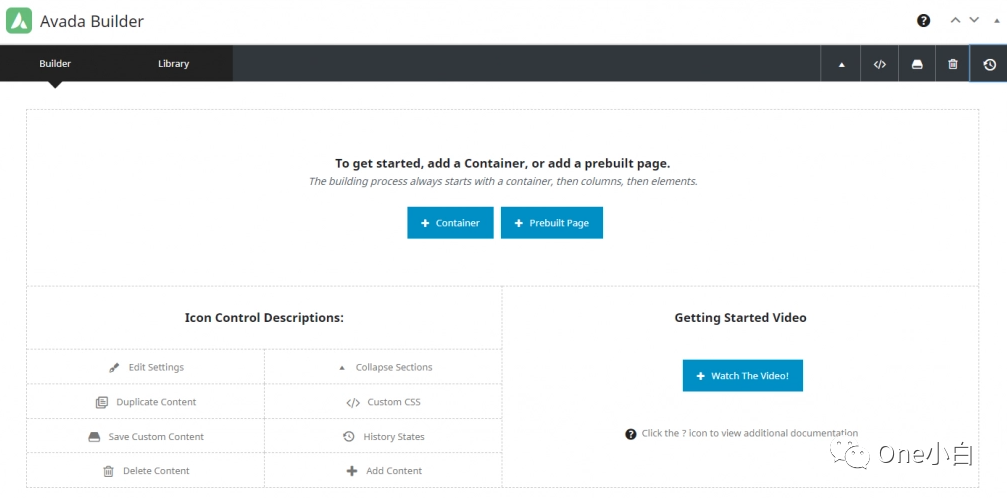
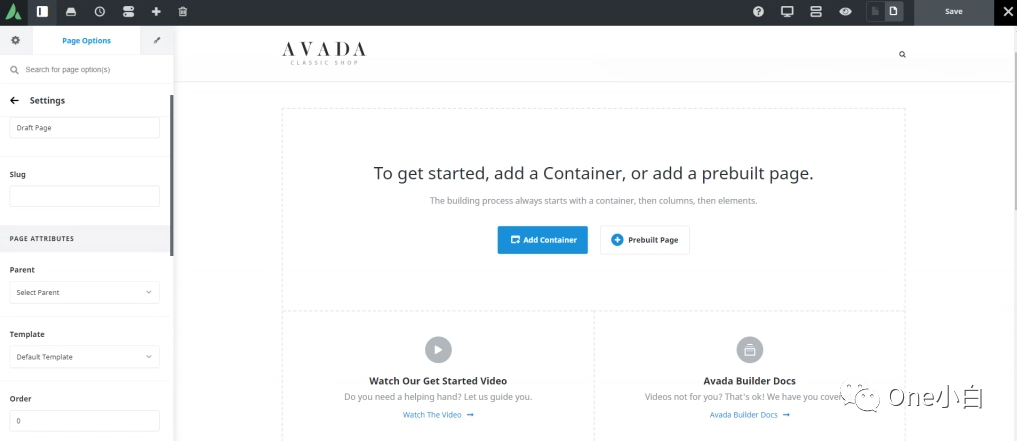
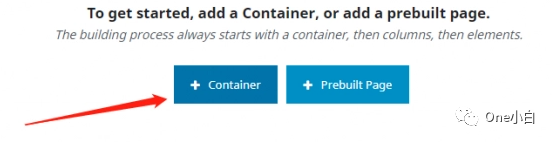
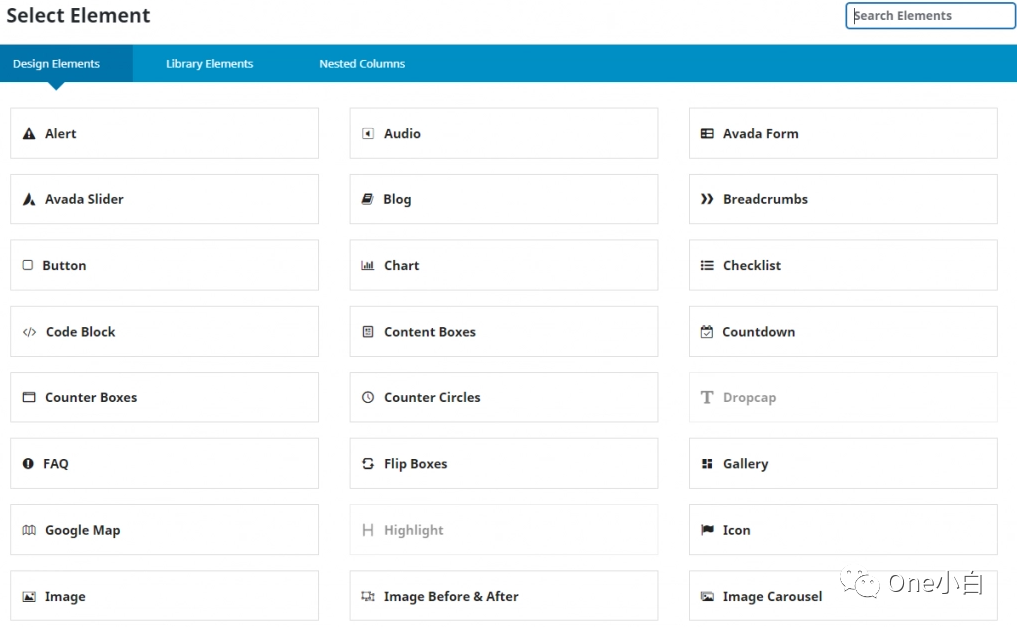
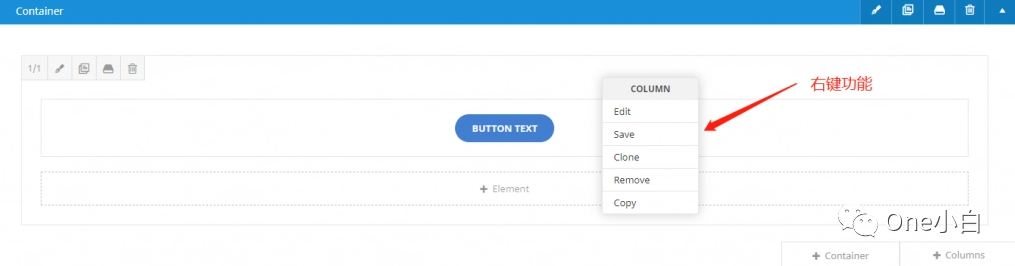
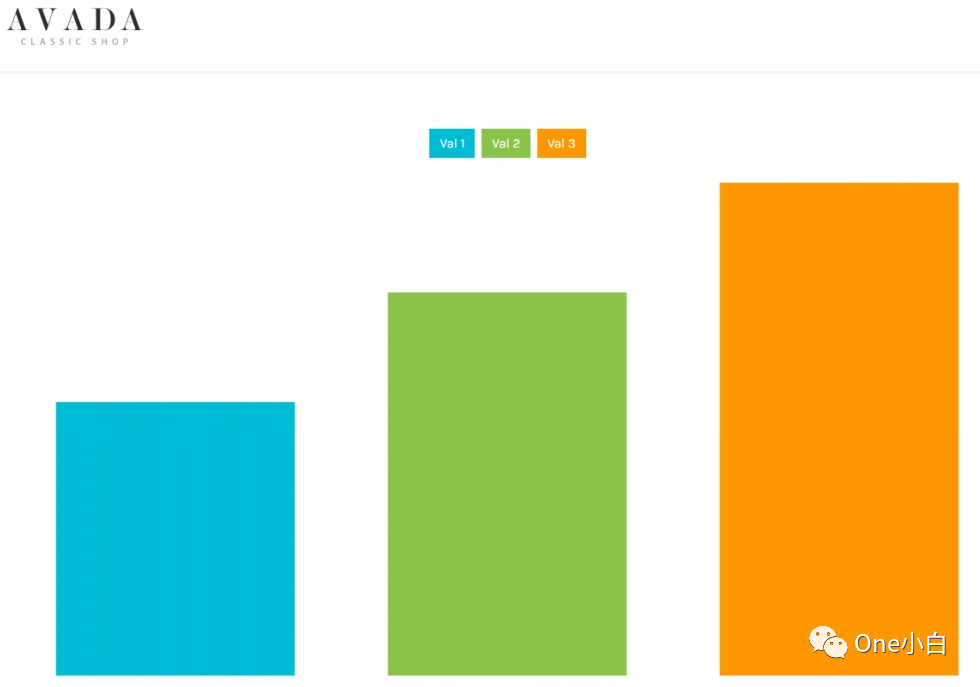
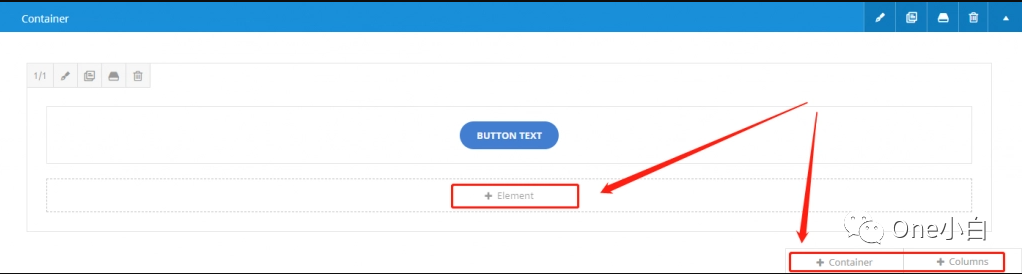
Custom CSS:为当前页面插入自定义的CSS样式,对当前页面进行更灵活的个性化设计。Save page layout:将当前页面布局保存为模板存储到存储库Lirary中。Delete page layout:删除当前页面布局。History:显示最近25个历史修改记录,可以选择退回到做出相应修改动作前的页面,从这里重新开始进行页面设计。传统的后端页面编辑器有一个特点,就是可以通过拖拽(drag-and-drop)的方式来自由调整页面模块组件的位置,快速设计出令你满意的页面布局。从Avada 6.0版本开始,在原来页面编辑器的基础上拓展了一个新功能,增加了一个前端的实时页面编辑器(front-end live editor),叫做Fusion Builder Live,做为后端页面编辑器的一个补充,使得网页设计更加直观,简易和快速。另外,需要注意的是,Fusion Builder Live从Avada 7.0版本开始,已重新更名为Avada Live。前端实时页面编辑器Avada Live顶部导航工具栏介绍:Avada Builder Icon:Avada Builder的图标,当鼠标移动到其上面时会显示当前页面编辑器的版本。Toggle Sidebar:打开或关闭左侧侧边栏。Library: 访问存储库,可快速调用存储库中已保存的模板内容等,部署应用到当前页面。History: 显示最近25个历史修改记录,可以选择退回到做出相应修改动作前的页面,从这里重新开始进行页面设计。Preferences: 实时页面编辑器Avada Live的一些首选项设置。Add New:点击可选择添加一个新的Post, Page, Portfolio, FAQ 或者 Avada Form。Support:提供了联系支持的链接,官方视频/文档教程链接以及操作Avada Live的一些常用快捷键。Responsive:响应式编辑模式,可预览在不同大小设备显示下的页面效果且切换到在当前设备模型下进行页面设计编辑。Toggle Wireframe: 将Avada Live中编辑器界面切换到Avada Builder,使用线框组件工具进行页面编辑。Preview:关闭左侧边栏面板以及顶部导航栏中的左侧工具栏,然后预览当前页面效果。Publish / Draft:发布当前页面或将当前页面存为草稿。Exit:暂停启用并退出Avada Live页面编辑器,有3个选项可选,直接在当前页面退出Avada LIve但仍旧停留在当前页面,退出并跳转到后端线框页面编辑器Avada Builder,退出并跳转到Avada主题后台仪表盘。启用Avada Live的时候是直接在前端浏览器界面可视化编辑设计页面内容,所作的任何更改都会立即更新并作用于页面,所见即所得的工作方式可实时预览页面效果。同时,用Avada Live创建编辑网页的时候,可以在创建的当前页面中直接访问Avada Global Options 以及 Avada Page Options并对页面效果进行相应的设置,这可以大大加快工作流程,提高工作效率。Avada Builder VS Avada Live总的来说,在最新的Avada主题的Avada Builder页面编辑器插件中,共提供有前端和后端两个不同的应用接口,分别是Avada Builder(支持后端模块化页面编辑)和Avada Live(支持前端可视化页面编辑),可根据个人实际需求自由切换使用。Avada Builder和Avada Live除了在工作界面和工作流程上存在一些细微差异之外,这两个版本的页面编辑器本质上是一样的,使用的都是相同的结构和控件(容器-列-元素)来创建或编辑页面,这两个编辑器创建页面生成的内容相同,代码一致,因而它们之间具有完全的兼容性。你甚至可以在Avada Live中将编辑器界面视图切换到Avada Builder,使用线框组件工具进行页面编辑,此时它本质上就是在前端Avada Live工作界面中的后端Avada Builder页面编辑器。首先,这里有一个地方需要注意一下的,那就是在创建一个新的Page或者Post的时候,Avada Builder默认是没有激活启用的,但可以通过设置来全局启用Avada Builder为默认的页面编辑器。方法如下:在后台Avada仪表盘的顶部菜单栏中找到 Options > Builder Options > Avada Builder Auto Activation ,点击On启用 。启用后,以后每当你在你编辑页面的时候,页面编辑器Avada Builder就会自动加载启用。但如果不设置则wordpress后台默认是启用wordpress自带的页面编辑器的。好,那么现在就来看一下如何能够找到这个页面编辑器Avada Builder:有几种方法都可以访问Avada Builder,具体取决于你当前所在的位置。方式一:如果你在Wordpress默认的编辑器中打开了一个页面page或者帖子post的时候,如下所示:此时,通过点击顶部的这两个按钮,都可以访问启用Avada后端页面编辑器Avada builder或者Avada前端页面编辑器Avada Live,而且当前是没有设置默认的页面编辑器是Avada Builder的,如果设置了全局启用Avada Builder为默认的编辑器的话之后,则在新建或者编辑页面的时候,看到的页面会是这样子的:此时页面默认启用的就是Avada Builder而不是Wordpress默认的编辑器了,当然你也可以点击按钮 Defult Editor,切换回来。方式二:在登录到Wordpress后台的状态下,选择一个page页面或者post在前端浏览器中打开,如下所示:此时,在顶部导航条中可找到Edit Page和Edit Live这两个菜单选项卡,其中,点击Edit Page则当前页面就会以编辑状态跳转到一个新页面中打开并启用Avada后端编辑器Avada Builder(当然,这里的前提是你已经设置Avada Builder为默认的页面编辑器了,否则新页面中打开的就是Wordpress默认的页面编辑器);点击Edit Live则当前页面就会以编辑状态跳转到一个新页面中打开并启用Avada前端编辑器Avada Live。方式三:如果你此时在Wordpress后台的page或者post版块的位置,如下所示:鼠标移动到page标题上面的时候,下方就会显示一个操作菜单列表,此时,点击Edit,当前页面就会以编辑状态跳转打开并启用Avada后端编辑器Avada Builder(当然,这里的前提依然是你已经设置Avada Builder为默认的页面编辑器了);点击Avada Live则当前页面就会以编辑状态跳转打开并启用Avada前端编辑器Avada Live。方式四:在Wordpress后台的pages或者post版块的位置,如下所示,在顶部的Page右侧的Add New菜单栏中,在下拉菜单列表,选择创建一个新页面,选择Add New并点击右侧下拉提示框按钮,如下所示:此时,便可以在下拉框中选择启用Avada后端页面编辑器或者是启用Avada前端页面编辑器来创建新页面了,而第三个选择则是Wordpress后台默认的页面编辑器古腾堡。Avada Builder启动页面 Starter Page无论什么时候,当用Avada Builder页面编辑器创建新页面或者编辑一个空页面的时候,首先会看到 starter page,这个就是页面编辑器的启动页面,叫做Starter Page。无论是使用Avada Builder或者是Avada Live,都会从Starter page开始页面的创建及编辑。这个是从Avada 5.0版本开始新增加的一个功能,启动页面starter page中主要包含了一些有用的向导信息和链接可以帮助用户更快更方便的开始页面的创作。这是后端线框页面编辑器Avada Builder的starter page启动页面,其中:+Container 按钮:为当前页面添加线框组件Container(容器)。+Prebuilt Page:直接从存储库中导入演示站点的单页面或者已保存的页面模板。Icon Control Descriptions:在使用Avada Builder页面编辑器过程中经常会遇到的一些工具图标的简要描述。例如导航栏上常用的一些工具图标也会在这里有相应的对应简短说明Getting Started Video:有关Avada Builder页面编辑器的官方视频教程。这是前端实时页面编辑器Avada Live的starter page启动页面,其中:+Container 按钮:为当前页面添加线框组件Container(容器)。+Prebuilt Page:直接从存储库中导入演示站点的单页面或者已保存的页面模板。Watch Our Get Started Video:有关Avada Builder页面编辑器的官方视频教程。Avada Builder Docs:有关Avada Builder页面编辑器的官方帮助文档。可以看到,前端页面编辑器Avada Live的启动页面跟后端页面编辑器Avada Builder的启动页面几乎是相同的。不同的地方就在于,当你在Avada Live中创建一个新页面或者编辑一个空页面的时候,侧边栏中会默认打开Page Options的Page Settings设置选项卡,便于可以快速的为当前页面设置标题,选择模板,添加特色图片等。Avada Builder页面编辑器新建页面工作流程Avada页面编辑器Avada Builder的核心是由容器-列-元素(container-column-element)这三个组件构成的页面设计系统,无论是使用传统的后端线框页面编辑器Avada Builder,或者是使用前端实时页面编辑器Avada Live,新建页面的工作流程都是一样的:先往页面添加容器,接着往容器中添加列,最后往列中添加元素。在这里,可以选择添加一个空容器或者添加一个已经包含了列的容器,一般情况下都是选择往页面中添加已经设计好了的结构恰当的包含了一列或多列的容器。添加容器之后,接下来便是往容器中添加列了,但如果在添加容器的时候,选择的那些已经包含了列的容器的话,这里就直接可以往列中添加元素了,点击+ Element按钮,将会弹出Elements窗口,显示所有可添加到列中的元素(例如图片/视频/表格等),目前Avada Builder页面编辑器中共有80多个可用的元素,且这些元素都会不定时的更新优化以及为来还会继续添加新元素。另外,可单独选中容器Container,列Column或者元素Element,并点击右键,此时通过单击右键的弹出菜单框中可快速访问一些常用功能操作指令(例如编辑/复制/移动/保存等)以及存储库Library。当在当前页面中添加了具体的容器-列-元素之外,当前页面就已经具有了一定的内容了,此时可以通过预览来查看下具体的页面效果,例如:这是在新建的页面添加一个表格的效果预览,当然,你可以继续在当前页面中继续添加容器,列和元素,如上图所示,你可以在当前页面中添加任意多的容器Container,列Column以及元素Element,直至设计出令你满意的页面。以上便是关于Avada Builder页面编辑器的整体情况概览,如果你也在使用Avada主题的话,那么衷心的希望本文能对你有所帮助。


































发表评论 取消回复