网站结构是您的网站的组织方式和网页的链接方式。拥有逻辑站点结构可帮助访问者和搜索引擎轻松查找和导航内容,同时提高转化率并支持您的 SEO 工作。
当您即将推出新网站或重新设计当前网站时,稳固的网站结构是必不可少的。您的网站越大,它就越重要。
在本文中,您将学习如何通过以下五个步骤规划和创建出色的站点结构:
准备以视觉方式映射所有内容
检查竞争对手网站的结构
根据现有页面创建逻辑计划
使用关键字研究数据完成您的网站结构
绘制站点导航组件
但首先,让我们深入了解为什么您应该首先关心构建可靠的网站结构。
为什么网站结构很重要
我们都知道跨渠道的营销活动是如何交织在一起的。这与网站结构没有什么不同;它既是 SEO 也是 UX。
用户体验(UX)
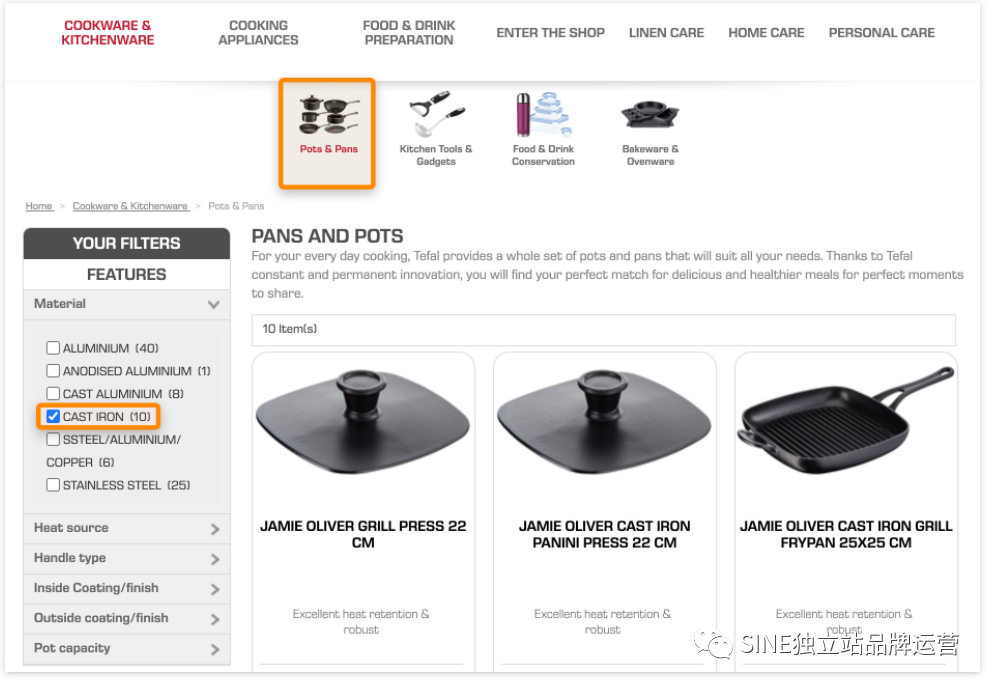
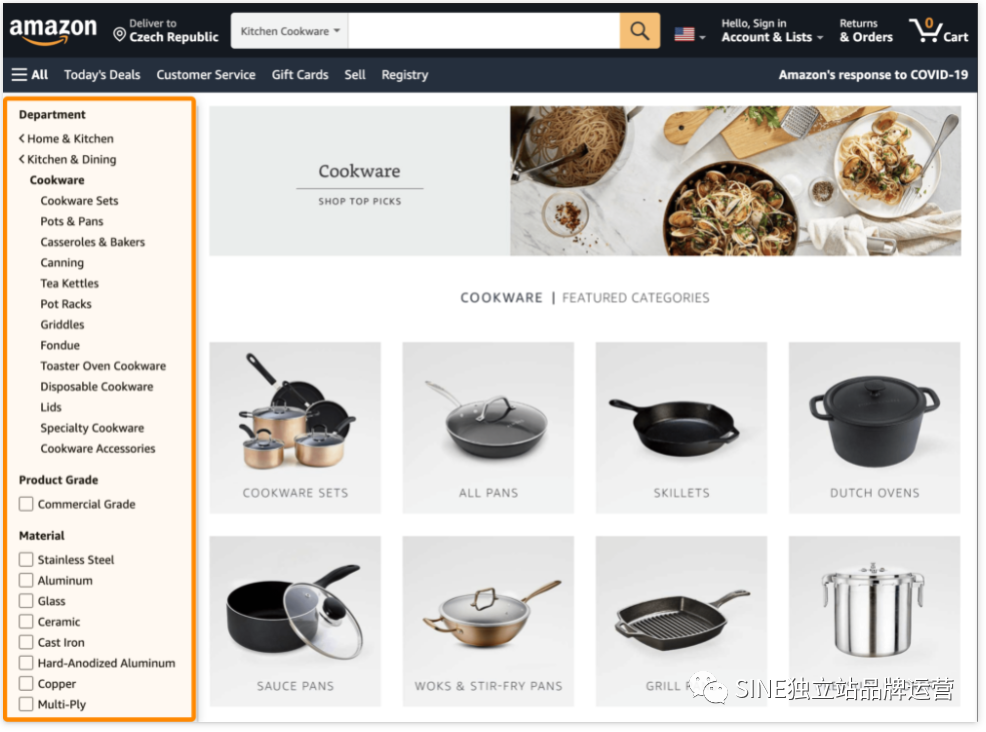
想象一下,您要购买铸铁煎锅。您前往炊具网站,单击“锅碗瓢盆”类别,然后选择“铸铁”作为材料。

无论您访问哪家商店,过程都大致相同,因为这种结构会带来出色的用户体验。
如果您需要点击大量页面来查找您要查找的内容,您可能会离开并前往其他地方。
内部链接
使用直观的导航和内部链接结构不仅有利于用户,也有利于 SEO。那是因为它允许 PageRank 在您的网站上流动。
PageRank (PR)代表基于网页内部和外部反向链接的网页的权威性。它创建于 Google 的早期,是排名算法的基础,今天仍然用作排名信号。
通过将相关页面链接在一起,您可以影响公关在您网站上的流动方式,这意味着具有更多内部链接的页面可能排名更高。不要试图玩这个游戏——只有当它对访问者有价值时才链接到其他页面。
附加链接
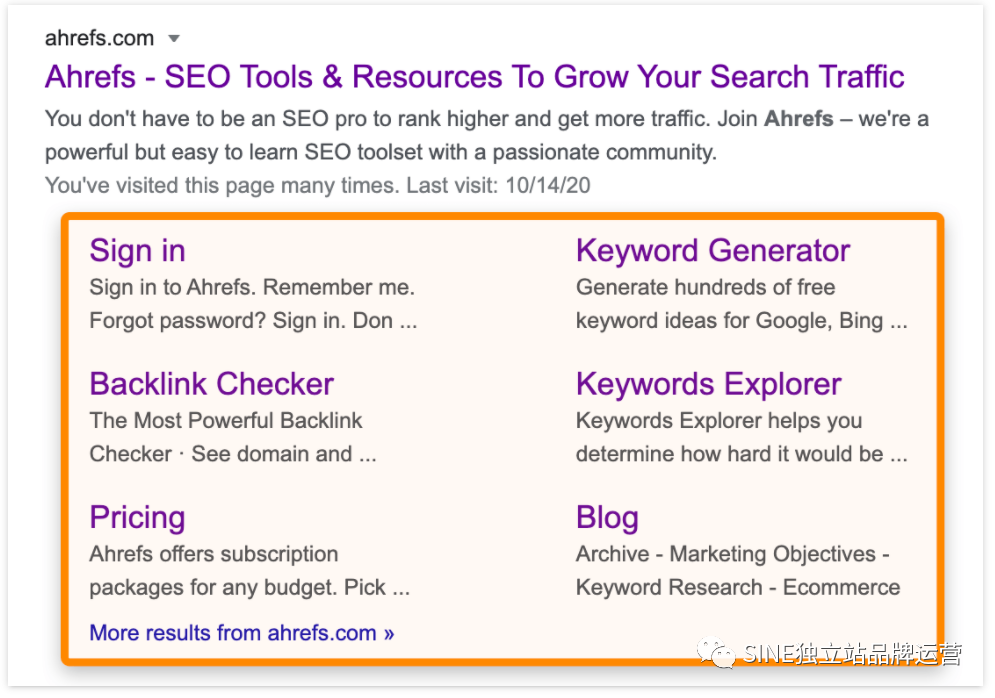
谷歌有时会在SERP 中显示您高度可见的页面。此 SERP 功能称为附加链接。

您无法控制 Google 决定在此处显示的内容,但它们通常是您网站上一些更重要的页面和类别。这种重要性基于您的网站结构和内部链接。
当然,从您的菜单和其他主要导航元素链接的页面往往最常出现在附加链接中。
爬行效率
如果一个页面几乎没有链接到它的有价值的页面,您就不能指望人们或搜索引擎爬虫经常访问它。这些页面被认为是不重要的。
您可能不必担心优化抓取效率和预算(Googlebot 决定分配给您网站的资源)。这仅是大型网站的相关任务,因此您通常可以使用可靠的网站结构。
内容规划和线框图
您的网站结构可以告诉您应该在何时何地创建一些新页面或部分。考虑到它与关键字研究密切相关,您现有的一些页面可能最好根据更高的流量潜力定位不同的关键字。
但这还不是全部。它对设计团队也很有用,尤其是在(重新)设计网站的早期过程中,线框派上用场。
线框是页面的简化设计,它在不添加任何视觉效果或内容的情况下布局其结构。它考虑了整个网站的用户需求和旅程,这不可避免地与网站结构有关。
例如,有了网站结构,设计师就知道某个特定页面是顶级类别,并且可以针对网站层次结构中的两个更深层次调整原型。
扩大您的网站
创建新页面时,您将它们放置在网站最相关的部分。但是,随着您添加更多内容,现在看起来相关的内容将来可能会发生变化。您可能需要重组网站的某些部分并实施重定向。
精心规划的网站架构使您的网站面向未来。根据背后的研究,您将始终知道将内容放在哪里。
如何创建稳固的网站结构
创建网站结构的时间投入和复杂性取决于两件事:
您的网站有多大以及将有多大
无论您是否准备好关键字研究
如果您准备好关键字研究并且您的网站相对较小,则可以在一个小时内完成网站结构的创建。
那么,这需要什么?让我们深入了解一下。
准备以视觉方式映射所有内容
检查竞争对手网站的结构
根据现有页面创建逻辑计划
使用关键字研究数据完成您的网站结构
绘制站点导航组件
1. 准备可视化地映射所有内容
网站结构就是拥有一个可以与团队共享的视觉基础。这是我对我们网站结构的快速草稿的一些内容:
我们有一个相对较小的网站,但我不得不缩小并水平滑动以向您展示结构。我见过打印时跨越巨大会议桌的网站结构。做好准备。
您现在需要做的就是选择一个用于创建结构的思维导图软件。我使用Xmind创建了上面的草稿。
2. 检查竞争对手网站的结构
从头开始规划您的网站结构可能非常复杂,具体取决于其大小。因此,首先,从表现最佳的竞争对手那里获取灵感,因为他们的网站可能以接近理想的方式构建。使用与您的竞争对手相似的结构也会为您的访问者创造一种熟悉感。
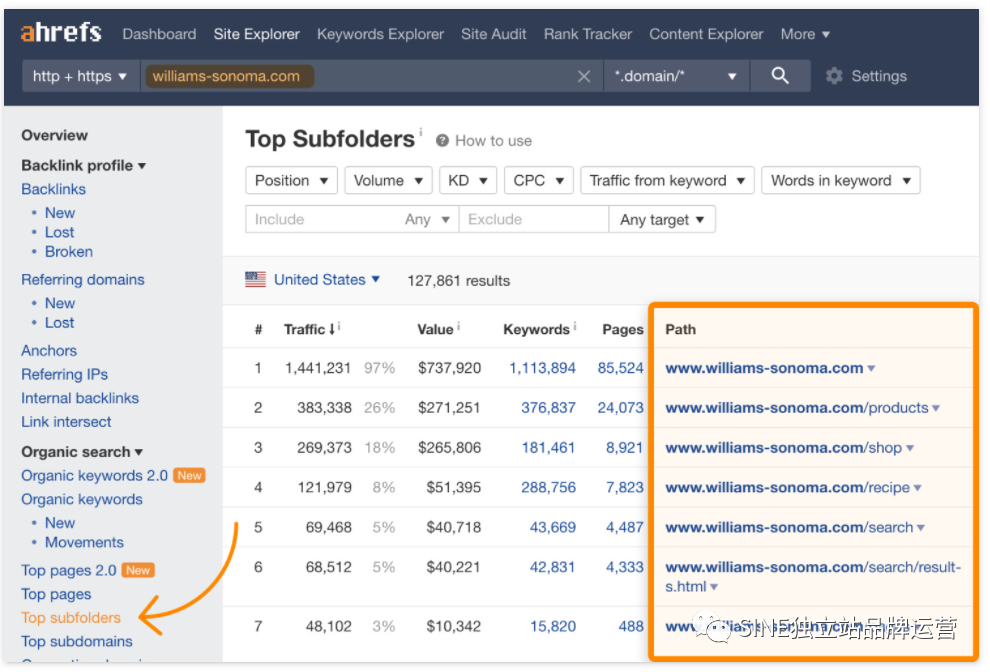
首先,将您竞争对手的网站插入Ahrefs 的网站浏览器。检查他们网站的每个部分如何对其整体有机流量做出贡献。主要针对他们的子文件夹执行此操作:

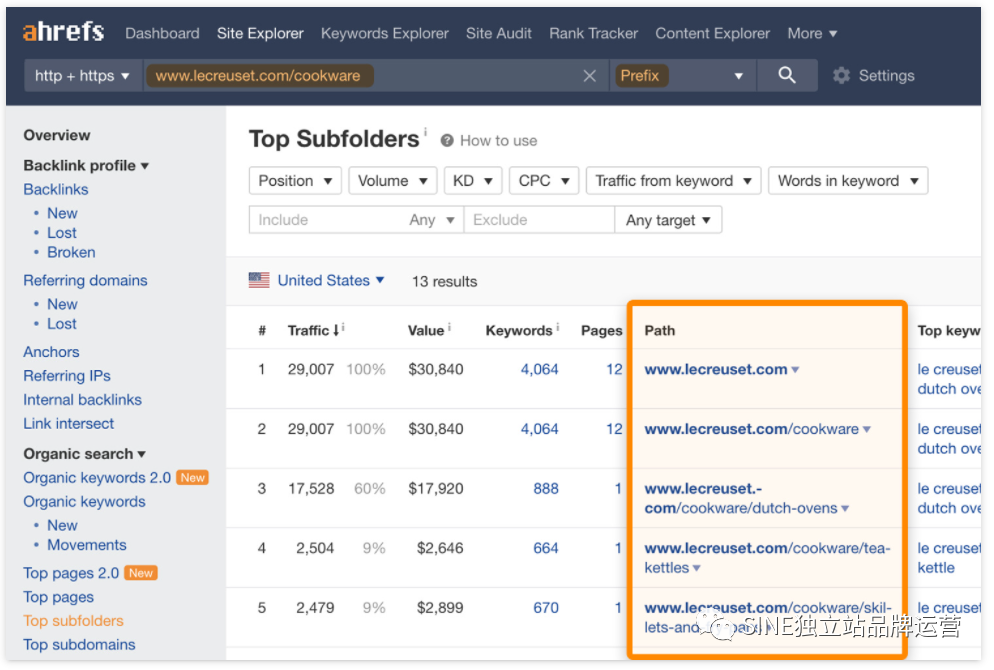
从他们表现最好的部分的结构中获取灵感。获取他们的 URL 并通过使用顶级子文件夹报告查看其更深层次的结构来重复该过程。只需确保您已在地址栏中设置了“Prefix”选项,以将您选择的顶级页面视为种子页面。

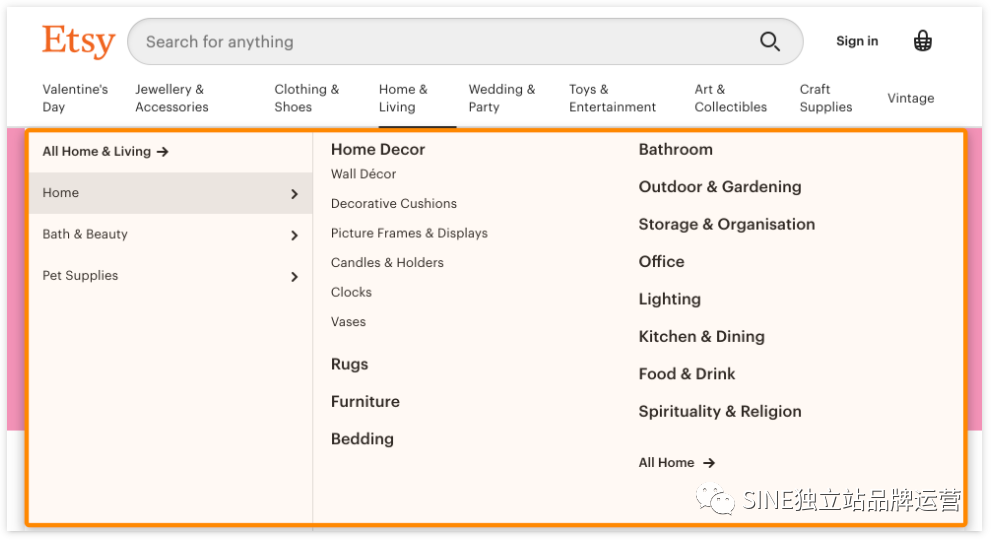
如果您从事电子商务,还可以查看像亚马逊这样的巨头如何处理这个问题。您会在那里找到各种类别。他们已经很好地完成了这项工作,因此请充分利用这一点。

3.根据您现有的页面创建一个逻辑计划
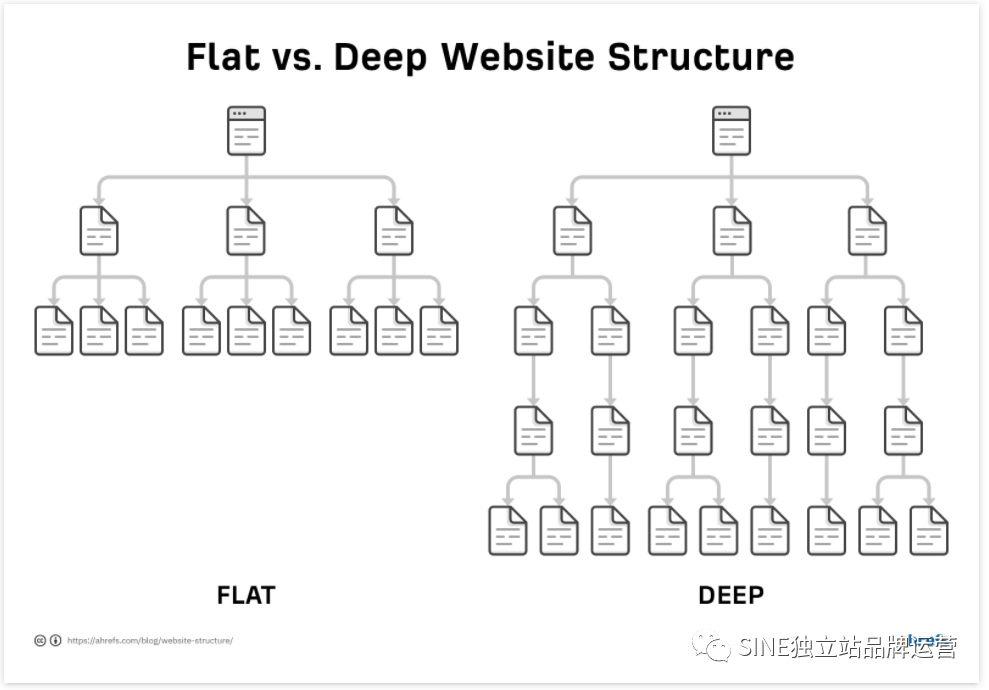
在可视化您的网站时要记住的最重要的事情是创建平面而不是深度的结构。

拥有扁平的网站结构可确保您网站上的任何两个页面彼此之间只需点击几下。这对您的用户和搜索引擎爬虫都很重要。
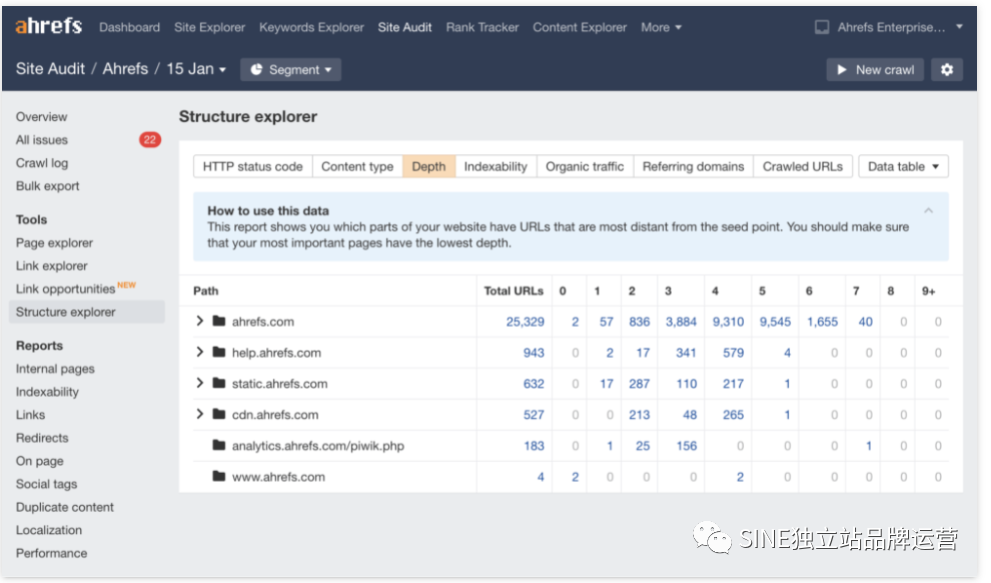
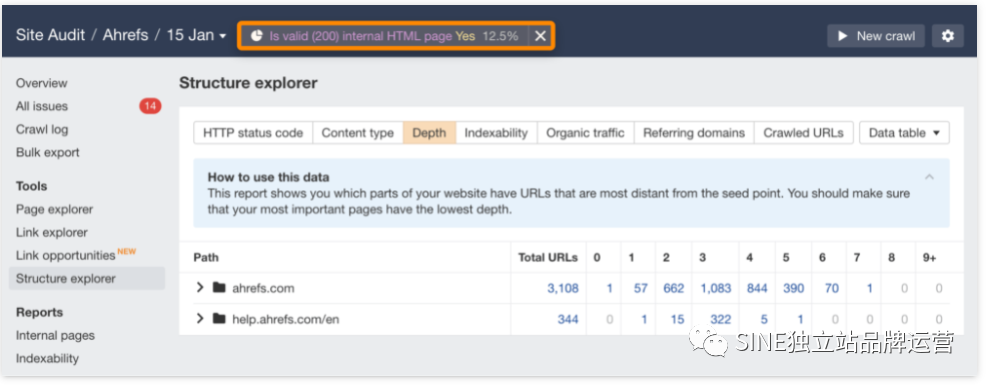
如果您正在重新设计您当前的网站,您可以检查您是否已经存在网站结构深度问题。使用站点审核工具(在Ahrefs 网站管理员工具中免费提供)抓取您的网站,然后转到结构浏览器并打开深度报告。

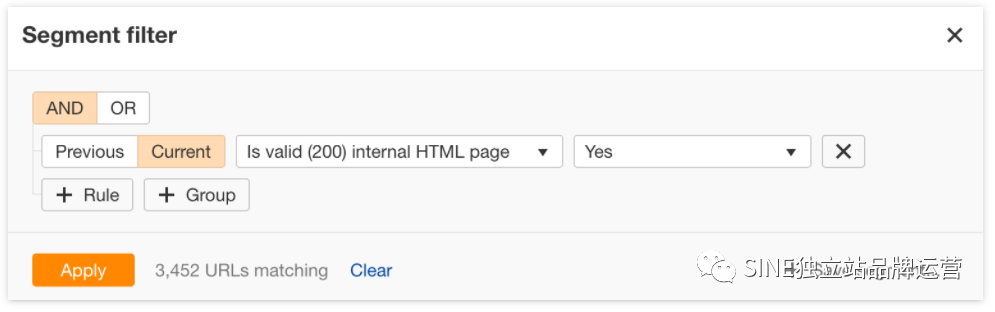
此报告根据 URL 与您的种子页面(通常是主页)的距离显示 URL 的分布。首先,通过应用以下分段将报告分段以仅显示有效的 200 个状态代码 HTML 页面:

这将清除您不需要在此处审核的所有图像、JavaScript 文件和其他类型的 URL。

根据您网站的复杂性,您希望看到数字上升,直到离开种子页面三到四次点击,然后迅速下降。一般来说,点击六次之后,您的页面不应太多或任何页面。这将导致访问者和搜索引擎的访问量减少。
还值得检查您的网站上是否有任何孤立页面。孤立页面是那些没有内部反向链接的页面,使浏览网站的任何人都无法访问它们。
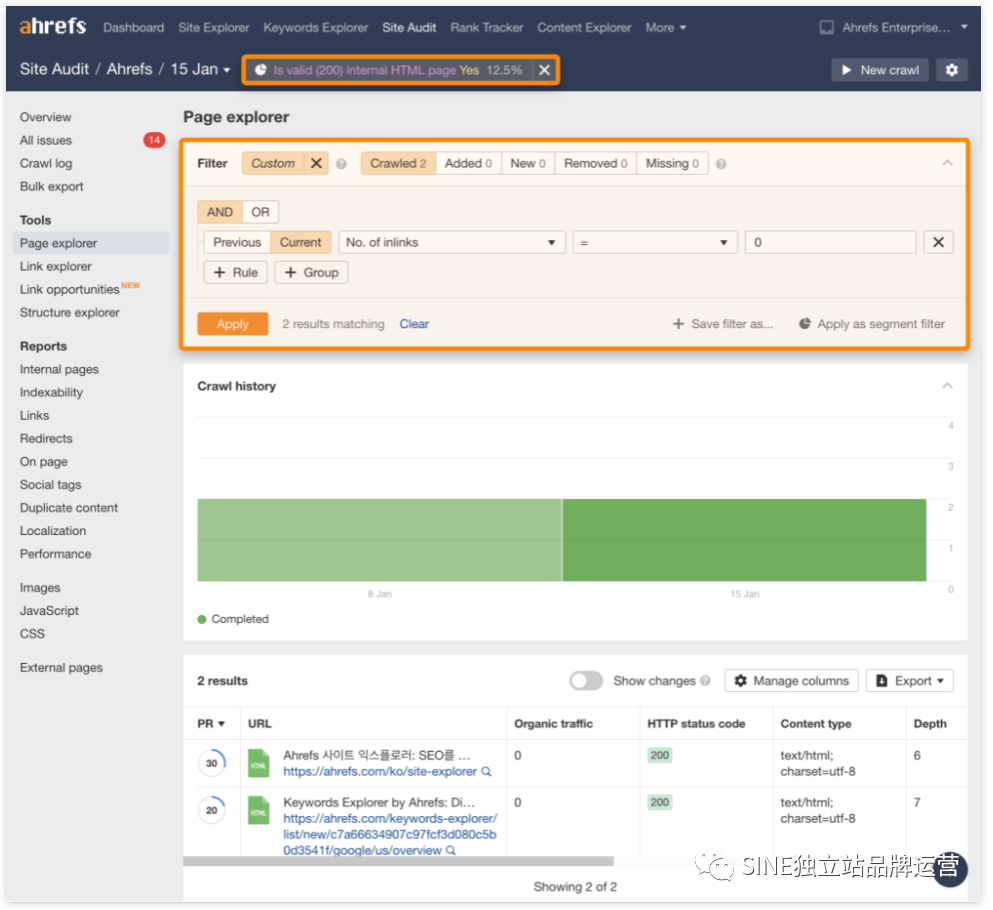
您还可以在站点审核工具中检查这些。只需确保将站点地图和反向链接添加到项目设置中的 URL 源。

网站被抓取后,打开页面资源管理器并在之前使用的段之上应用以下过滤器。

如果您在那里发现任何有价值的页面,您应该从其他页面链接到它们。
一旦确定了这些问题,就可以开始可视化结构了。根据我们目前掌握的信息起草:
对您的业务至关重要的页面(主页、关于、联系方式、功能、解决方案)
您的竞争对手表现良好的子文件夹和页面
深度和孤页问题
如果您投放 Google 购物广告,则产品 Feed 属性(例如类别)
此时您可能已经创建了整个网站结构。但它肯定会遗漏一些页面,并且不会有很多数据备份。以下步骤解决了这个问题。
4. 使用关键字研究数据完成您的网站结构
关键字研究使您可以优化和完善您的网站结构。您可以根据搜索量和自然流量潜力为应该位于层次结构顶层的页面选择主要关键字。
如果您还没有这样做,您应该首先进行关键字研究。它确保您使用所有可用信息系统地完成以下步骤。
对关键字进行分类以创建内容层次结构
它可以方便地将您的关键字研究主表过滤为按共享词或其含义相关的关键字组。这是大型电子商务网站的必备条件。
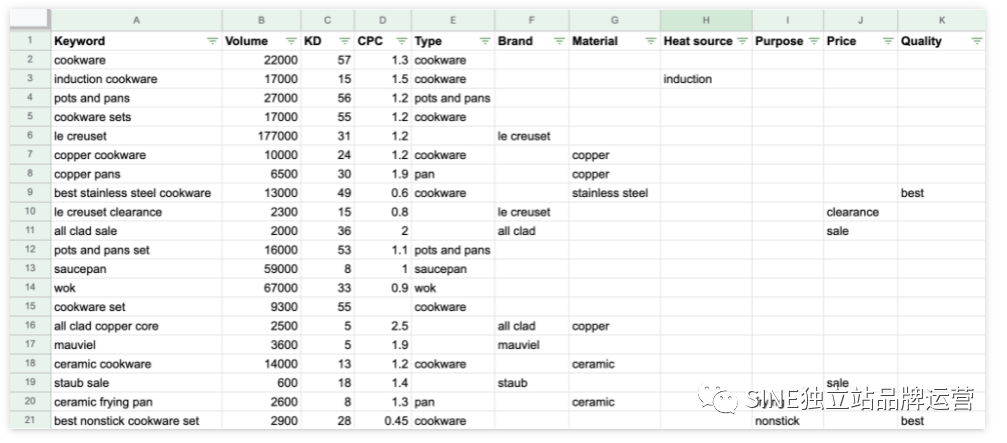
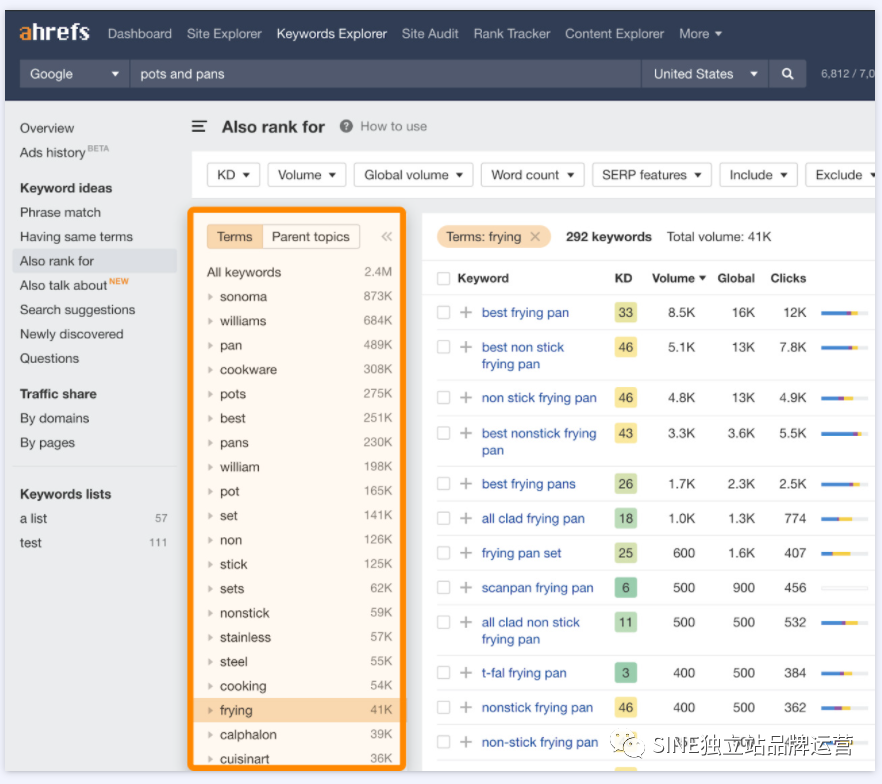
继续我们的炊具示例,这是我分类的一个小关键字示例:

上图包含从Ahrefs 的关键字资源管理器导出并手动分类的关键字数据。由于手动分类需要大量时间,因此拥有某种自动标记系统至关重要。
我使用Open Refine及其单词 facet 一次标记许多关键字,但是这没有用英文记录在任何地方,而且不是很用户友好。您可以尝试这样的无代码自动化,或者让SEO 专家进行关键字研究。在接下来的步骤中,我还将展示一个更适合初学者的替代方案。
分类将帮助您选择每个类别中的主要关键字、确定页面类型并创建层次结构——子类别、子页面或过滤器。
确定顶级页面的主要关键字
无论您是否从现有网站或竞争对手分析中获得这些数据,最好确保您定位到最合适的关键字。
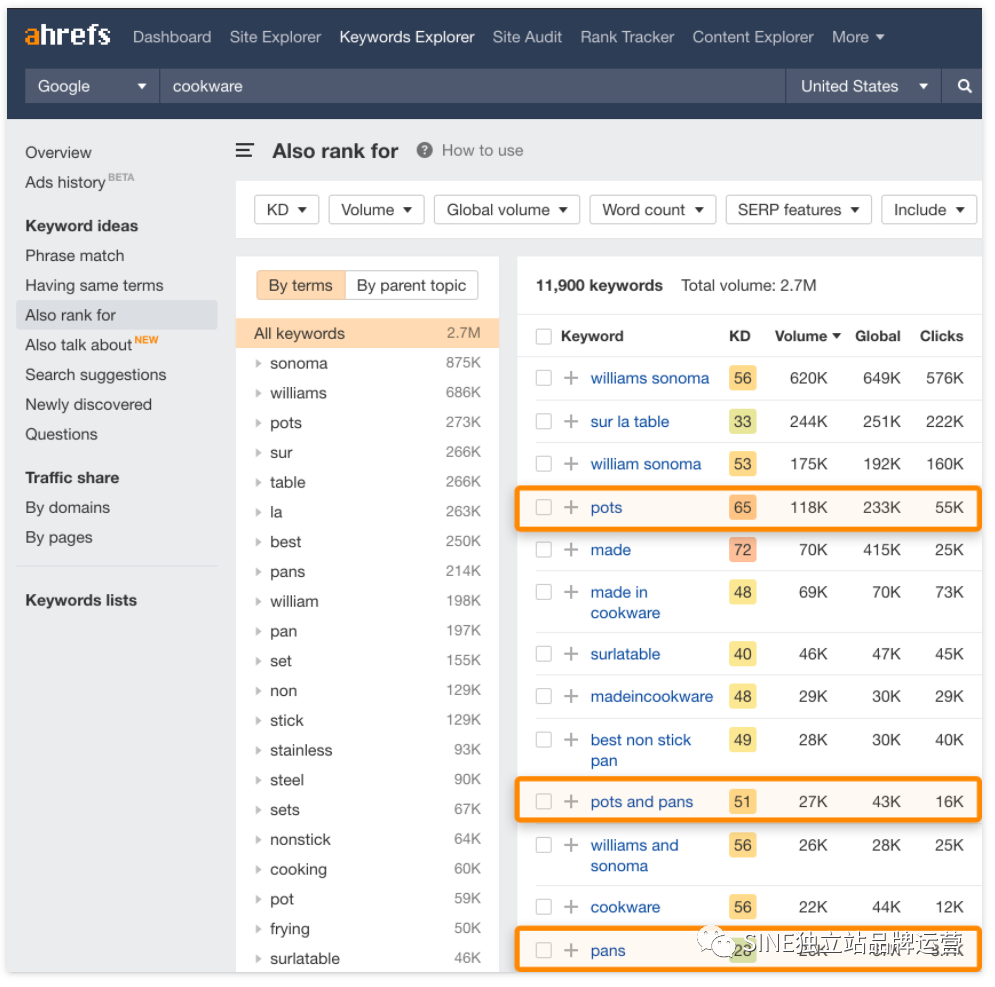
例如,创建两个独立的顶级炊具类别似乎是合理的:一种用于平底锅,一种锅。但将它们合并到“锅碗瓢盆”类别中可能是一个更好的主意。原因如下:

让我解释。
“ Pots”是一个非常模糊的关键词。谷歌将很难个性化您的搜索结果。无法确定您是在烹饪、园艺还是姿势性直立性心动过速综合征中指的是锅。这不是一个值得定位的关键字。
这给我们留下了“锅碗瓢盆”,它具有特定的搜索意图,甚至在美国的点击量是“锅具”的两倍。
--------------------------------------------
回到关键字分类……
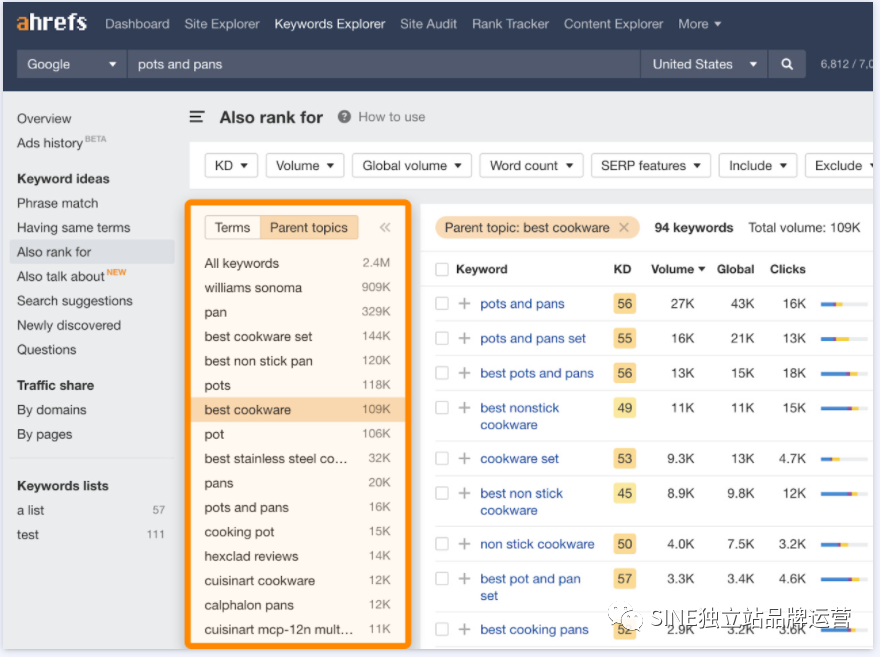
一种更用户友好但不太系统的方法是在关键字资源管理器中浏览您的主要关键字。
在那里,您可以通过单击边栏中的术语或“父主题”关键字分组,从报告中收集数据,例如“具有相同的术语”、“同时排名”和“Also talk ”。
'terms' 关键字分组作为我之前的 Google Sheets 分类示例中的类别过滤器。相比之下,“父主题”分组可以帮助您发现各种主要关键字以及针对这些主要关键字的页面也可以排名。


将您的顶级页面扩展到必要的更深层次
您的顶级页面将分为以下几类:
您可以根据您对行业的了解、常识和关键字研究来决定是否以及如何扩展您的顶级页面。
您的关键字类别(主题集群)会告诉您在扩展主要关键字时要定位的目标。
5. 绘制站点导航组件
顶级导航对于访问者能够方便地在最重要的页面之间切换至关重要。这些页面代表您网站结构中的最高级别。
它可以像我们在 Ahrefs 中所做的那样简单:

但如果您有一个大型网站,它也会变得非常复杂。不过,它仍然可以以用户友好的方式完成:

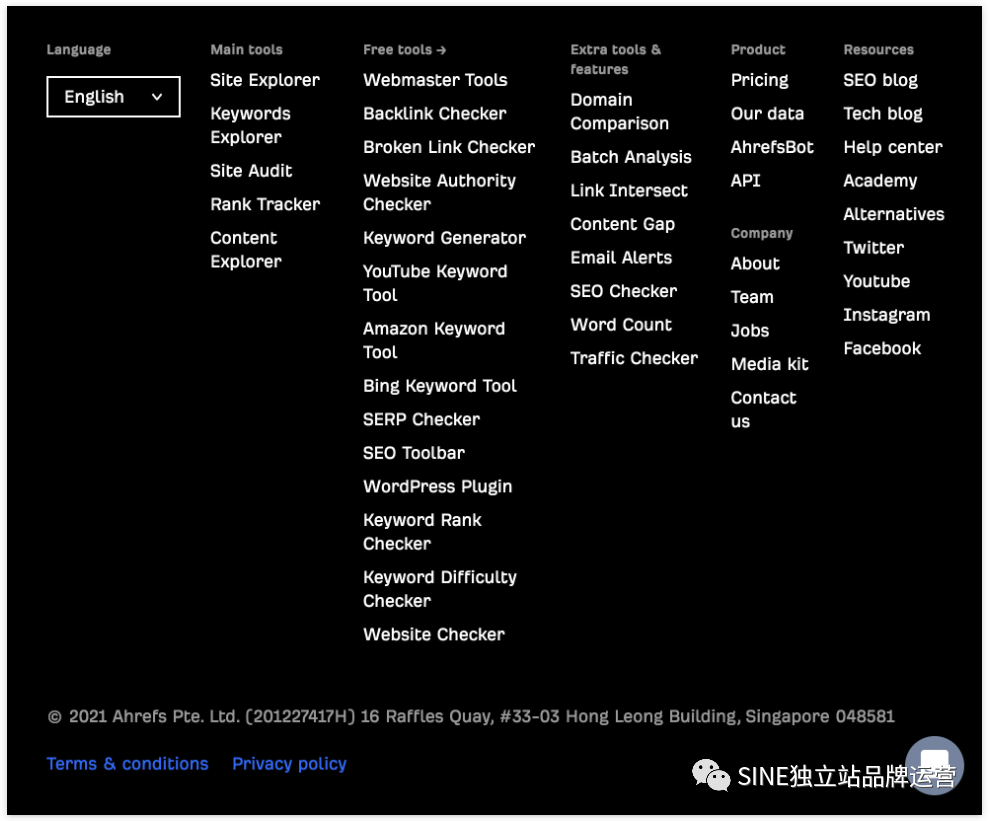
许多网站用页脚补充其页眉导航。您经常会在其中看到诸如条款和条件、隐私政策和其他此类无聊内容之类的页面。
许多访问者不会滚动到底部,但可以随意将页脚视为另一个重要的导航元素。您可以链接到没有进入标题的顶级页面,甚至可以像我们一样从标题菜单中重复一些内容:

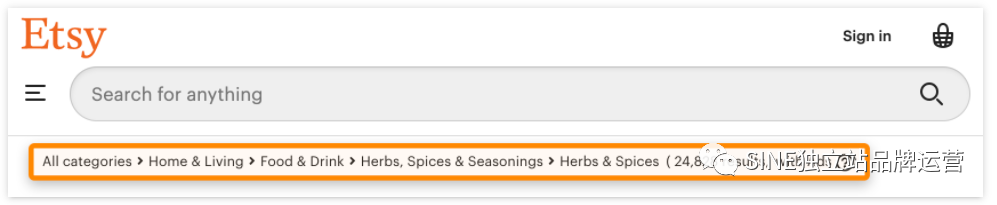
还有一些更“不寻常”的导航组件,比如面包屑。
让我们先看一下它,而不进入它的词源:

从用户的角度来看,面包屑在两个用例中很有用:
当您进入深层页面时,它们会帮助您浏览网站。
这是返回类别页面的便捷快捷方式。可以部署考虑到您应用的产品过滤器的基于历史记录的面包屑。
一般来说,如果您的网站相对较小且结构扁平,则不需要它们。您的网站结构越深,面包屑就变得越重要。
根据经验,如果您在第三层和更深层次上有很多页面,而您的标题导航无法覆盖这些页面,请考虑部署面包屑导航。大中型电子商务商店属于这一类。
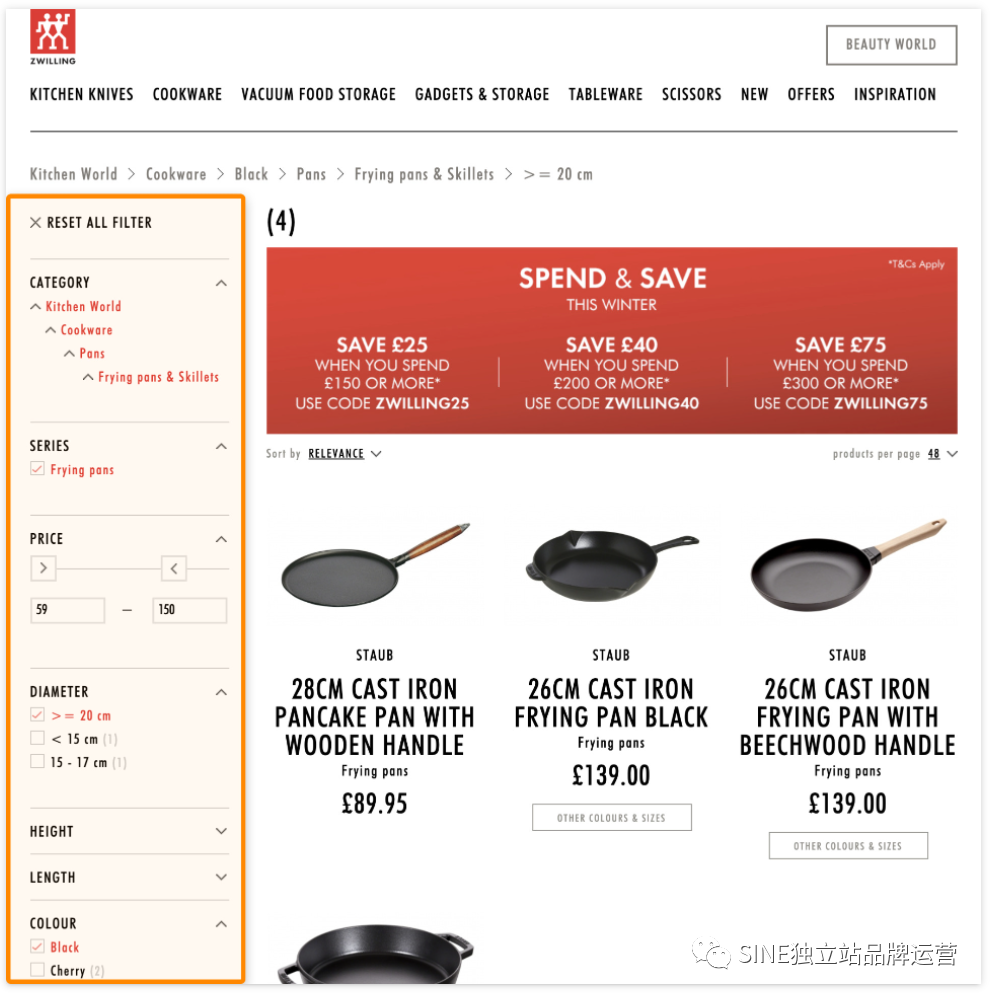
说到电子商务,最后一个站点导航组件是分面导航。
这是它的样子:

由于分面导航是一个非常复杂的主题,其中包含许多可能出错的事情,因此您应该多阅读本分面导航相关指南(如果它与您相关)。
最后的想法
网站结构的重要性、影响和复杂性随着您网站的规模而增长。您现在应该准备好为任何中小型网站解决这个问题。
不过,对于更大的网站,还有更多的事情需要考虑。我已经提到了抓取预算和效率,但也考虑了优化您的内部 PageRank并通过用户测试与您的目标受众验证您的结构创意。
翻译作品,原作者:Michal Pecánek
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复