此前谷歌宣称Google Page Experience排名算法将在未来实施,它是通过一套称为“Core Web Vitals”的新指标来衡量,旨在根据用户对网页交互体验的感知来判断网页,属于用户体验排名评分的一部分。如果Google通过Core Web Vitals的新指标来衡量,认为您的网站用户在您的网页上的浏览体验很差,则Google可能不会对这些网页进行排名。
Google Page Experience Update预计将于2021年某个时候生效,并会在发布前提前通知,因此大家有足够的时间准备。

摘要:
什么是页面体验(Page Experience)?
什么是Core Web Vitals?
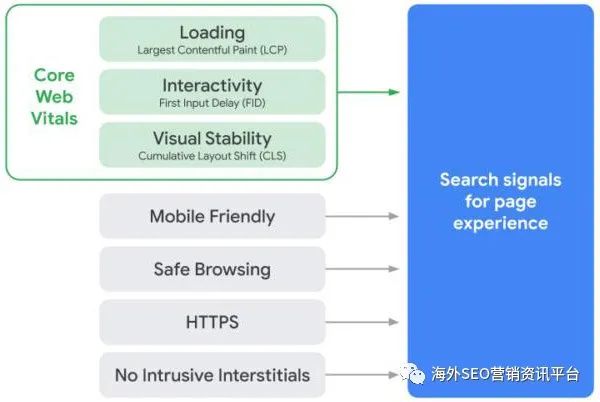
页面体验元素排名因素构成
优质的内容仍然是至高无上的
工具分享
什么是页面体验?
页面体验指标旨在了解用户如何看待特定网页的体验,诸如页面是否快速加载,是否适合移动设备运行等注意事项HTTPS,是否存在侵入性广告,以及页面加载时内容是否跳跃。
页面体验由几个现有的Google搜索排名因素组成,包括移动设备友好更新,页面速度更新,HTTPS排名提升,侵入式插页式惩罚,非安全浏览惩罚,同时围绕速度和可用性改进指标。这些改进是在Google的“Core Web Vitals”下进行的。
什么是Core Web Vitals?
Core Web Vitals也叫Web Vital, 是一组新的性能指标,以用户为中心可对页面各方面进行评分,有助于突出显示影响用户体验(UX)的网页开发方面:页面加载,交互性和视觉稳定性即是 LCP, FID, CLS,属于页面体验排名因素的一部分。
指标详细解释:
最大的内容涂料(LCP):测量加载性能。为了提供良好的用户体验,LCP应该在页面首次开始加载后的2.5秒内发生。
LCP:从页面加载开始到完全呈现用户视口中最大的图像或文本块之间的时间间隔。您可能会在页面加载时看到分数变化,并且当内容可见但最大的节点仍在积压中时仍要显示。这在节流的连接速度上更加明显。
首次输入延迟(FID):衡量互动性。为了提供良好的用户体验,页面的FID应当小于 100毫秒。
FID: 页面准备好与用户交互所需的时间,意思是当页面正在组装时,页面需要多长时间来响应单击,滚动或键盘输入,以处理其相应的事件处理程序。主线程阻止脚本任务会大大延迟用户交互。
累积布局偏移(CLS):衡量视觉稳定性。为了提供良好的用户体验,页面的CLS应保持小于0.1。
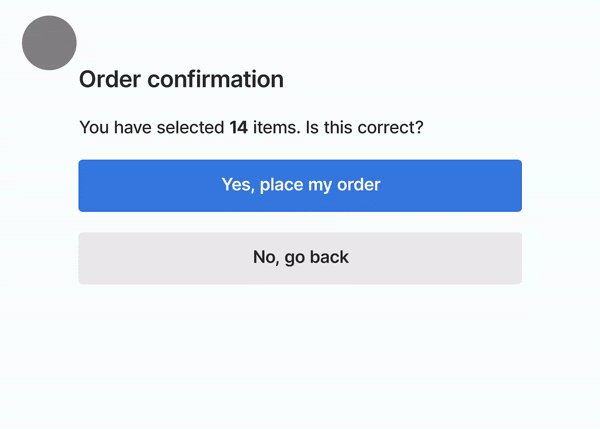
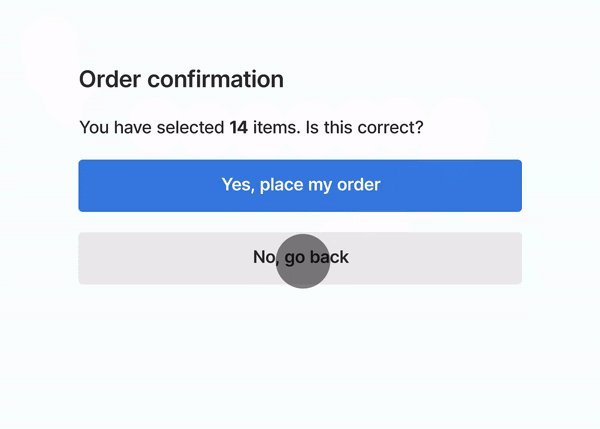
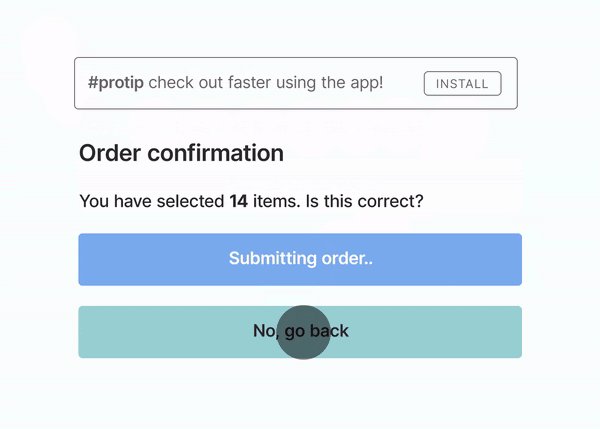
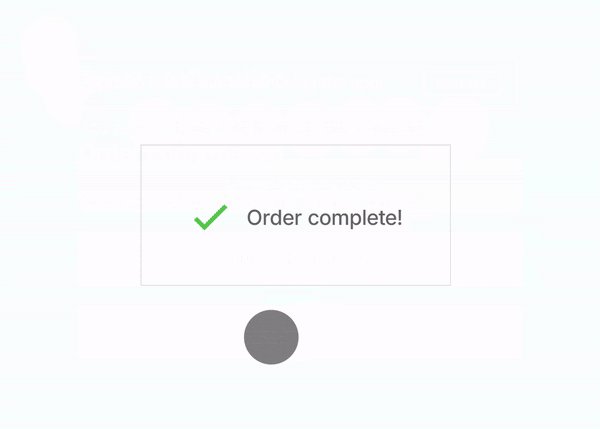
CLS:由于DOM操纵或缺少主要媒体元素的尺寸属性而导致的视口的距离和比例的测量值。主要用于查看页面在加载时是否稳定(即,图像,内容,按钮在页面加载时是否在页面中移动,或者页面保持原样并保持牢固)。简而言之,页面的布局会发生偏移,从而导致不良的用户体验。Google分享了此操作的GIF:

每个Web Vital统计信息的性能指标均根据以下三个结果进行分级:
好(通过)
需要改进
失败
这些指标集中于某些事件的完成时间,包括这些事件发生时的交互作用或视觉影响,同时页面加载到相对于用户体验的稳定点为止。这意味着得分值可以随着用户与您的页面互动而改变。当事件在秒表时间间隔内发生得更快时,您可以获得更好的分数。
页面体验排名元素构成
将所有这些组合在一起时,可以为这些元素起名为用户体验。谷歌表示,页面体验不是排名得分,而是这里面的每个元素(LCP,FID,CLS,移动友好性,安全浏览,https,没有侵入性插页式广告)在谷歌排名算法里都有自己的权重和排名。

优质的内容仍然是至高无上的
如果页面内容是优质的,即使页面体验的某些方面低于标准,谷歌也会对页面的总体信息进行最佳排序,因为良好的页面体验不会取代拥有丰富而相关的内容。
但在有多个页面具有相似内容的情况下,页面体验对于搜索中的可见性变得更加重要。
工具时间
1. PageSpeed Insights
测量Web Vitals的第一站应该是PageSpeed Insights。您可以在一份报告中同时获得实验室数据和现场数据(如果有)。您还将获得其他一些与改进页面失败有关的其他指标,尤其是影响页面速度和下载资料的发现。
2. Web Vitals Chrome扩展程序
使用Chrome扩展程序,您可以在页面加载时访问“ Web Vitals”,并且如前所述,您可以与页面进行互动以进行故障排除,以防出现“首次输入延迟”和/或“内容布局转换”问题。浏览网站时,也可以逐页使用该功能。
3. WebPageTest
使用此独立的测试工具,您可以在各种条件下配置您的方法。该信息由Chromium团队的Google工程师构建,与您从Google本身获得的任何信息一样具有权威性,并提供了RESTful API。
5. Google Search Console
帮助管理员深入研究问题页面所在的问题区域,也可以深入查找具有类似问题的页面组。最终,它将您链接到PageSpeed Insights。
6. Web Vitals JavaScript API
使用JavaScript直接从浏览器访问指标,并将其传输到您选择的存储库。另外,您也可以将测试引入开发流程,并确保所做的更改不会对您的分数产生负面影响。
7. Chrome Dev Tools
Chrome本身提供了一套最终的工具集,这些工具可以使用“性能”标签中的报告和页面加载记录中的非常详细的信息来发现或追溯问题。种类繁多的工具以及无穷无尽的开关和选件是进行最严格的优化工作的理想选择。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复