▲点击蓝色“Jack说跨境”▲并设置星标?立刻关注获取最新一手实战分享

最近有很多朋友加我,很多人刚做独立站。建站以及运营的问题是一大痛点。很多朋友还是很希望我出一篇文章把网站落地页优化这件事情讲清楚的。

我们今天这篇文章就从如何构建一个高转化的落地页开始,聊透怎么提升独立站网站转化率。
我们以Shopify网站为例。其实WooCommerce网站的优化思路也是一样的,操作上面更自主,能通过模板,插件,修改代码等多种方式优化页面。
对于绝大多数没啥技术背景的人来说,优化Shopify站点我们需要用一些插件,还有Shopify本身可以继续优化的模块去深挖。
我会讲思路结合案例教大家去优化。主页,产品页,Cart页面,Checkout页面。是重点,聚合页其实模板如果选的好,不需要过分优化,无非是加一些文字或者用插件自定义。博客页面其实就参考产品页,比产品页面要简单。首图,目录,大纲,对比图,信息图,推荐产品等等,比产品页面要简单。
目录

1.如何高效构建页面
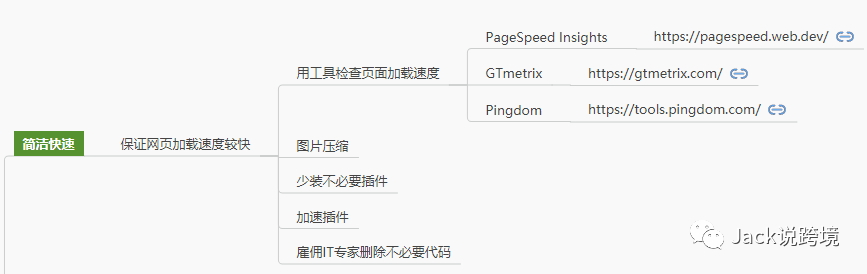
一:简洁快速

网站的页面加载速度非常重要,加载速度越慢,流失的客户越多。我们电商站点一般要控制在2S以内。博客站要在1S以内。电商站因为功能模块比较多,即便是做了很多优化,加载速度可能也不快。
Shopify站点因为服务器模板等限制,我们能优化的地方并不多。但其实Shopify官方的服务器和模板其实已经优化的比较好了。我们能优化的地方主要在于图片视频素材,插件那些模块。
给大家看下我的站点优化的如何!
我们用谷歌官方的测试工具:https://pagespeed.web.dev/

桌面端1S左右,各项指标还可以。我这个是电商站点,但是我的图片那些素材都经过了压缩处理。插件也是用的极少。
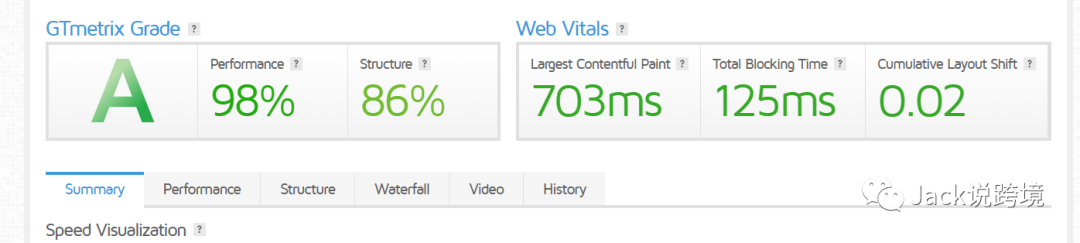
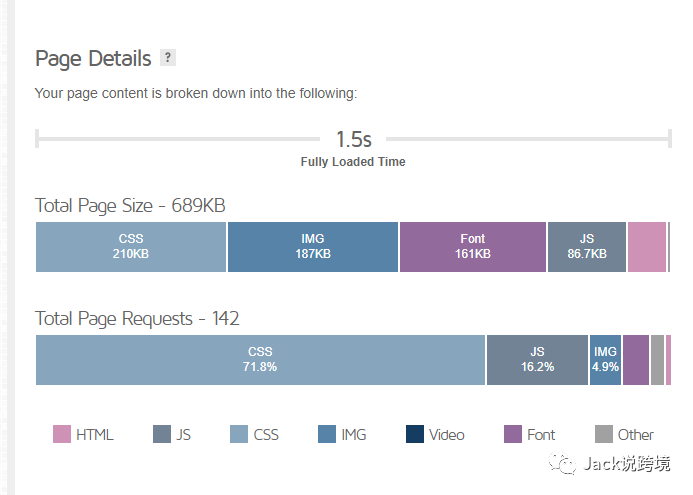
我们再用另外一个测速工具去看:https://gtmetrix.com/


不敢说这就已经优化到位了,但是基本上能达到基准的要求了。毕竟是电商站,有些功能是免不了的。
大多数刚做电商的朋友总是想着把网站弄的花里胡哨,其实是没那么多必有的。你搞那么多高清大图视频,那么多插件。你用什么系统建站加载都会很慢。
我们可以只测下我们的站点那个模块的占比比较大,比如图片,脚本这些都是极其常见的。
新站点直接图片视频压缩处理,少用插件。
老站点图片视频尽可能压缩,插件尽可能简化,使用加速的插件,然后雇佣一些专业的IT去精简代码,shopify有官方的,也可以去Fiverr上面去找高评价性价比相对高一些的。自己搞不定就找专业的人士去搞,不要自己闷头研究代码去了,最后还搞不定。花那个时间那真是不值得。
自己压缩图片可以用熊猫压缩,网址:https://tinypng.com/
这里的加速插件shopify一般来说主要是用一些图片压缩的插件。如:TinyIMG
网址:https://apps.shopify.com/smart-image-optimizer
WP站点使用 WP Rocket 即可,网址:https://wp-rocket.me/
二:品牌质感
这点是很多人忽视的,其实现在你想获取优质的素材的难度大大降低了,我们通过很多外包或者AI软件能解决很多以前要花多钱还能解决的问题。
图片统一的风格,带有一定的质感。这点对于想卖出一些溢价的网站非常重要,你的图片那些风格和电商平台没有区别,没有差异化,你怎么能卖到高价。客户都感知不到你的价值,如何愿意多花钱,不要把客户当傻子。不要高估自己的产品。产品的表现,非常重要。

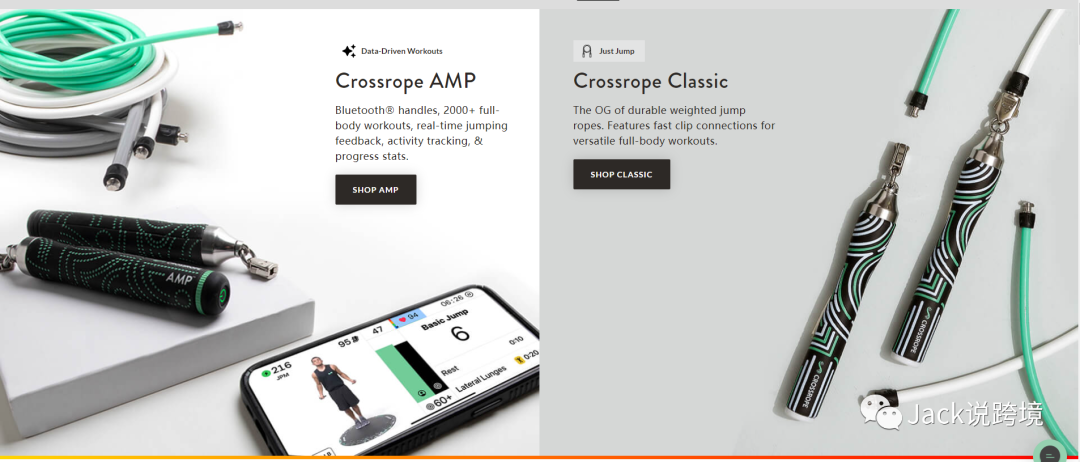
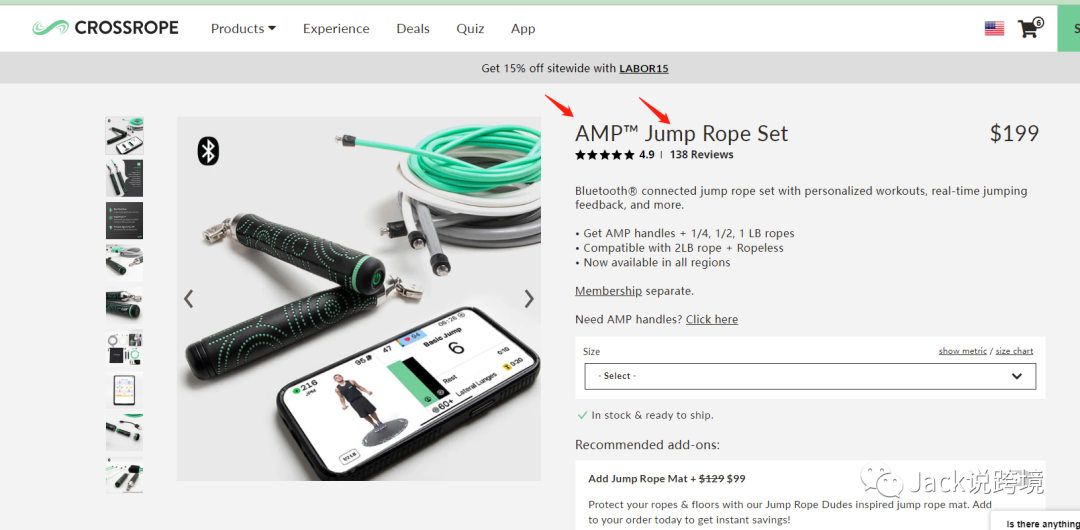
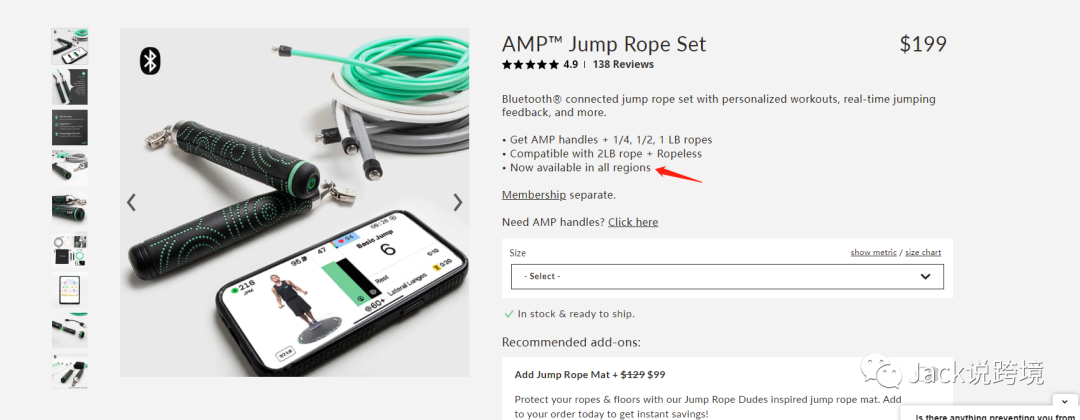
我们之前分析的这个跳绳站点,他的产品图片按钮设置就非常协调。很有品牌质感。具体分析可以去看这篇文章(全网首发,9千字深度 | 两个案例搞懂独立站竞争对手分析)
品牌感要做非常好,图片视频包括文案那些都要花大力气大价钱。大家可以看看Anker,大疆的网站,他们就能体验到了。
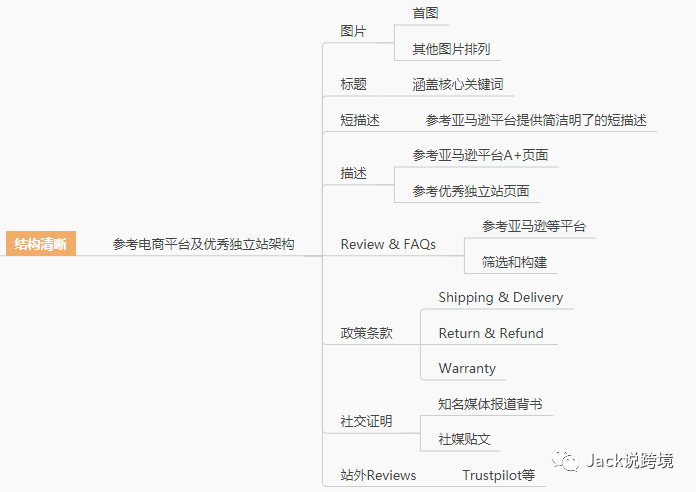
三:结构清晰

图片
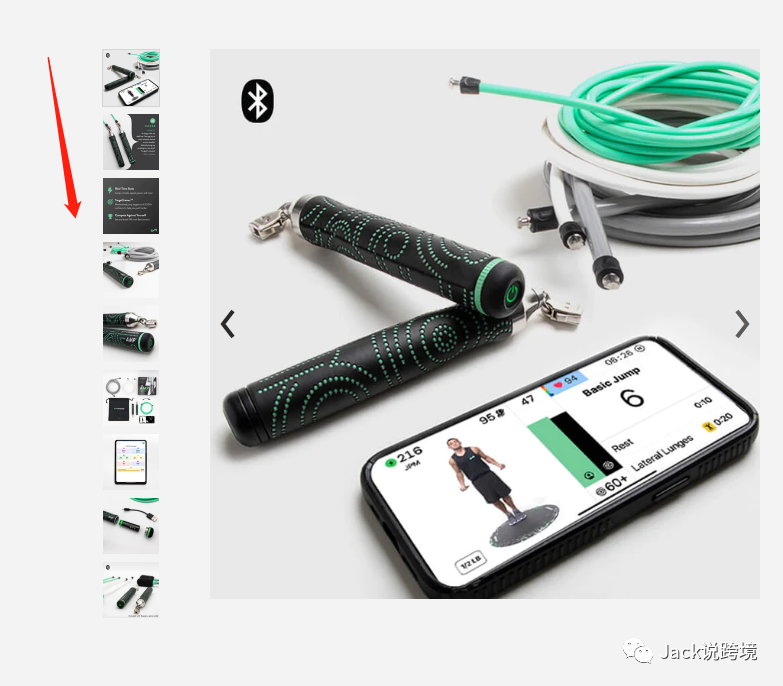
产品页面的首图非常有讲究,独立站不是品牌,我们没有那么多限制,要把展示效果最好的图片优先展示出来。当然风格要保持一致。

排序也是有讲究的,尽可能把产品的卖点亮点放在前面。然后逐步展开自己产品的功能,特色,产品包含哪些东西。
标题
标题命名有很多种方式,对于不是特别大牌的产品来说,一个大原则就是品牌词+产品词,或者品牌词+型号词+产品词。

短描述
我们要把产品核心的卖点以及特色放到短描述里面,让消费者一眼就能看到。我们有哪些亮点。

如果产品并没有特别的亮点,那么就适当加一些FREE Shipping类的服务上去。这里尽可能把产品最为突出的部分展示出来,让消费者有兴趣继续浏览产品。
描述
这里每家的展示是不一样的。
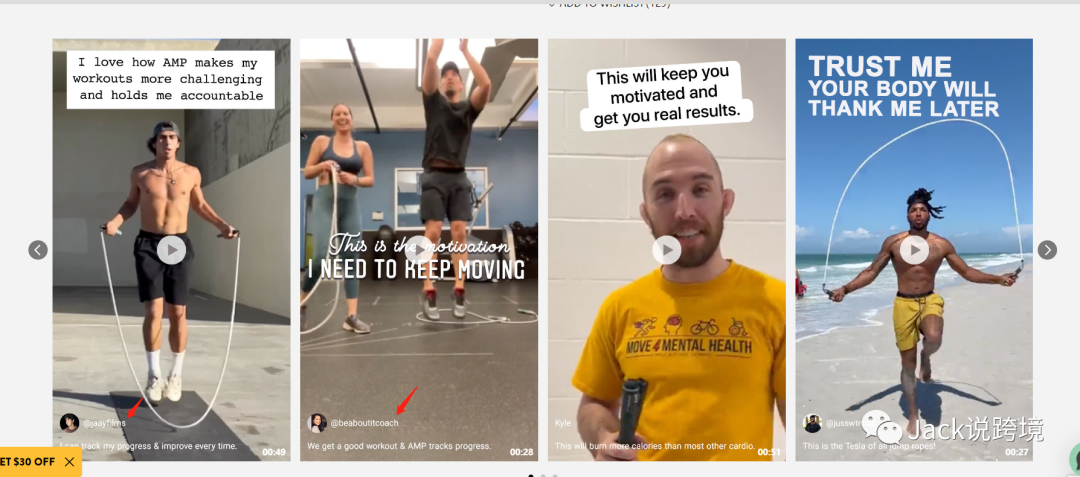
不过第一部分一般都是信任背书(知名媒体或者红人用户真实反馈)
成熟品牌有很多背书,那么就直接放上去。非常真实可信。

我们上次分析的cross rope 就是把红人的视频直接上上去。具体文章可以看(全网首发,9千字深度 | 两个案例搞懂独立站竞争对手分析)
 上次我们分析的狗马甲站点,就是用这种知名网站背书,加了个图片上去。这个非常简单。
上次我们分析的狗马甲站点,就是用这种知名网站背书,加了个图片上去。这个非常简单。
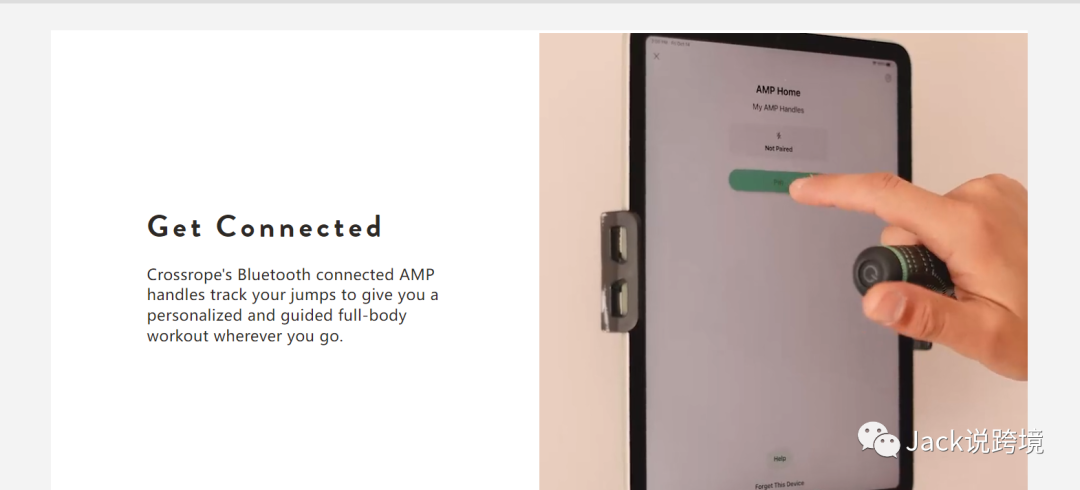
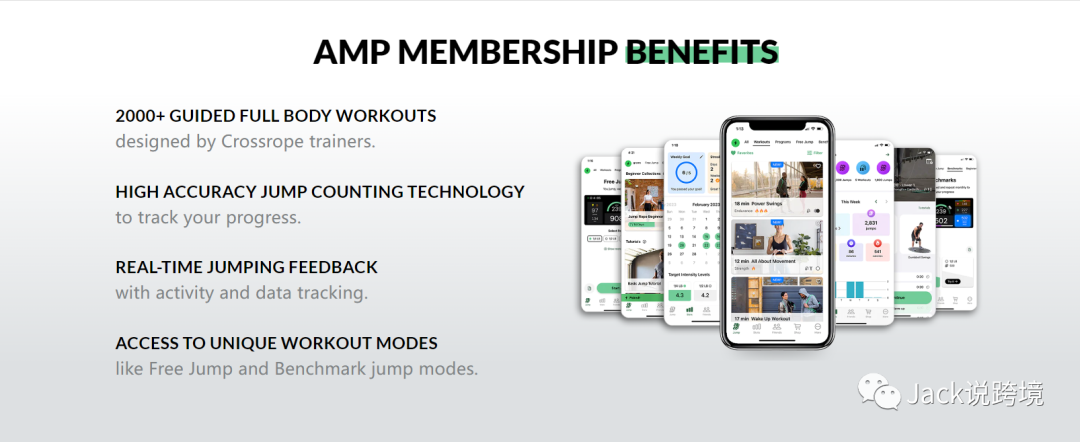
第二部分:一般是展示自己产品的卖点。有视频动图素材可以用,不过注意压缩,原则是在不太影响体验的前提下,把卖点说清楚。让客户更愿意去了解你的产品。

第三部分:把产品的好处说清楚
做的好的页面,一定要把产品对于消费者的好处说的非常清晰,消费者用了之后会得到什么,非常明确。

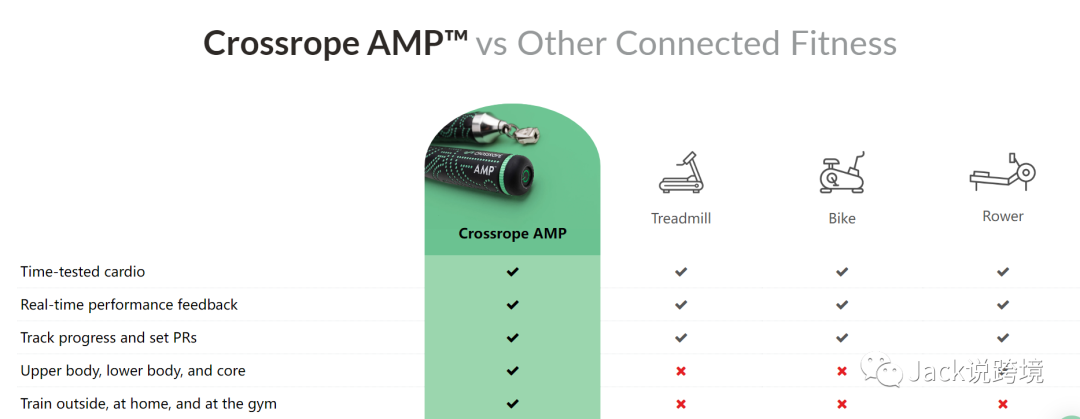
第四部分:和其他产品或者品类对比。像cross rope就是和其他运动方式做对比。跳绳有哪些优势。

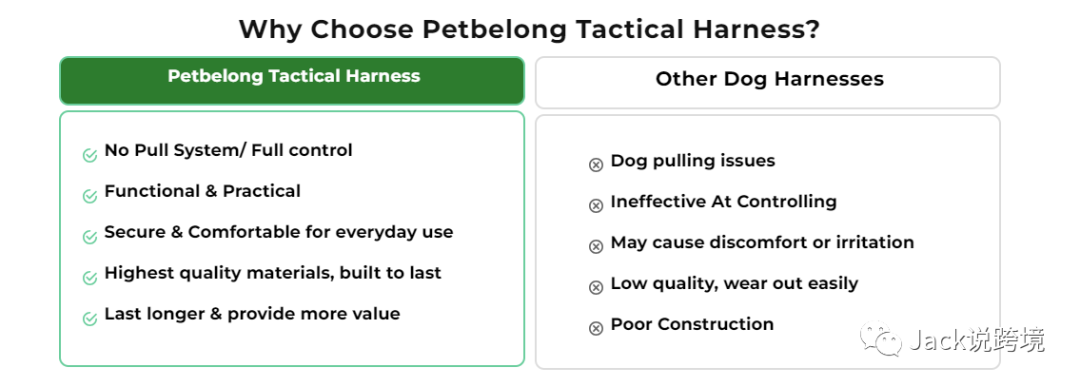
很多品牌会拿自身产品和其他产品做对比。

像这个Petbelong狗马甲站点就是对比别的狗马甲。突出自己产品的优势。
Review & FAQs
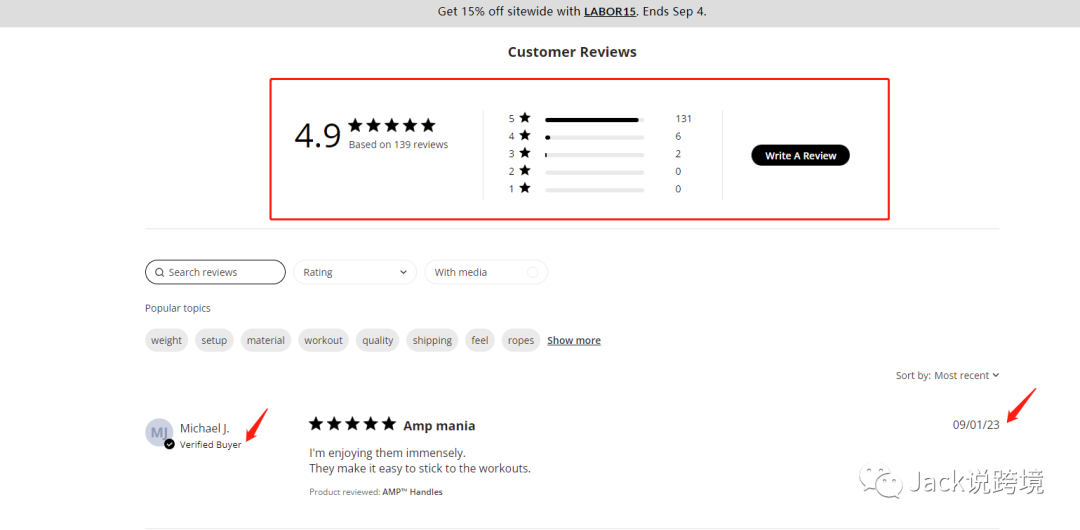
真实可信的Review非常重要。具体的模板我们就可以学习cross rope。
比较重要的点,是直接展示星级,Verified Buyer,按时间次序展示。

让消费者觉得你的网站有很多评价,而且是客户实际购买的。购物的时间也很近。打消消费者的顾虑。
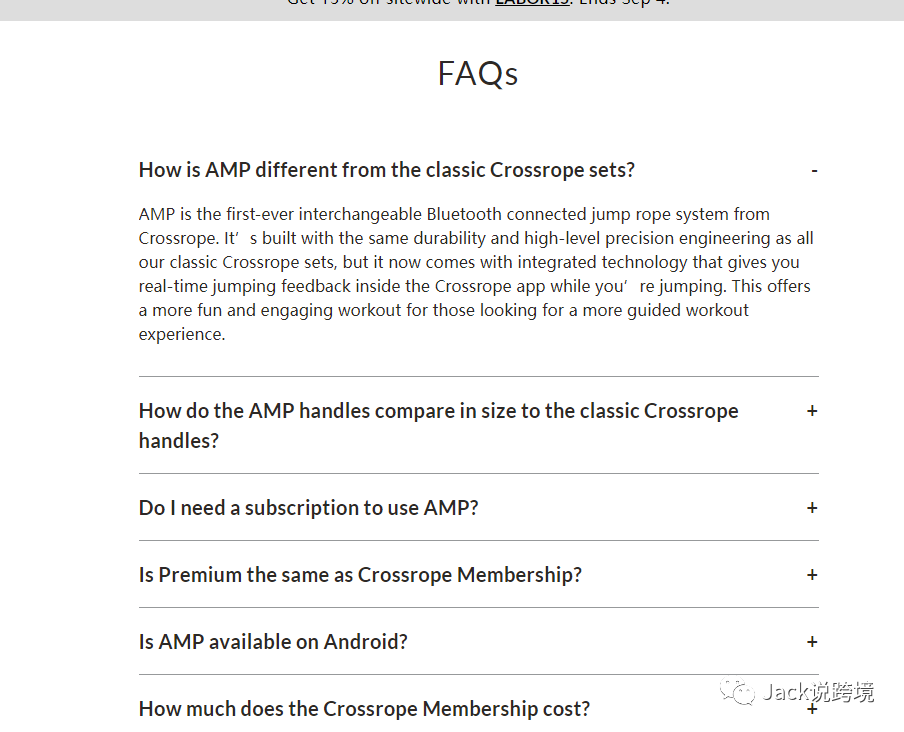
FAQs
FAQ部分可以参考优秀的独立站同行和亚马逊优秀的业务。把产品服务很多细节讲清楚。

特别是一些相对复杂的产品,一些电子产品,怎么去连接,怎么去安装,容易出现的一些问题。尽可能详尽,这里能避免很多售后的问题。一定要尽可能把容易出现的问题讲清楚。消费者也会更清楚,我购买后如何快速使用,有问题我可以再哪找到解决方法。
政策条款
政策条款页面很多卖家并不注意,但是你要知道真正去购买的客户,有些是会去看的。特别是产品客单价相对高的。你可以去GA看下自己About Us 页面查看的人数和停留时长。

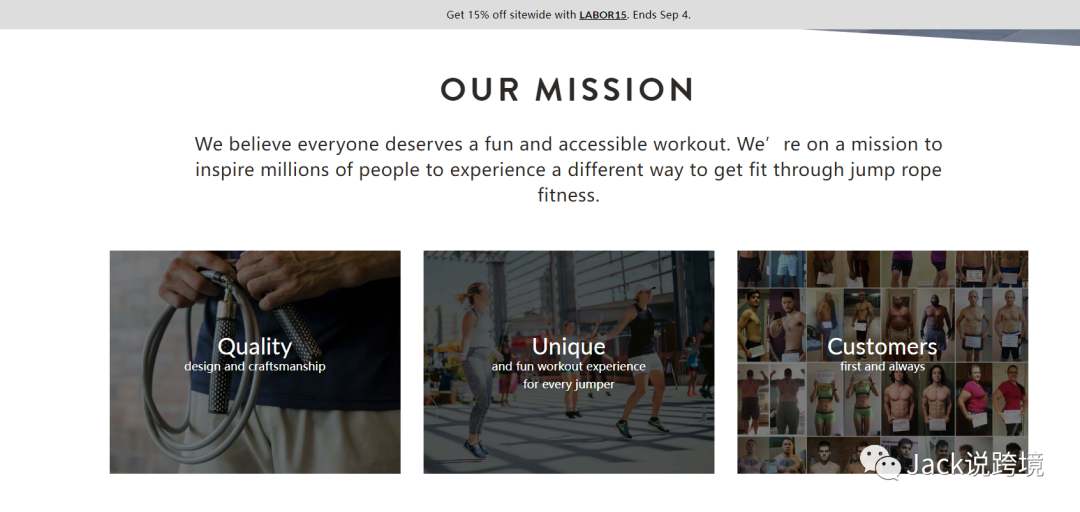
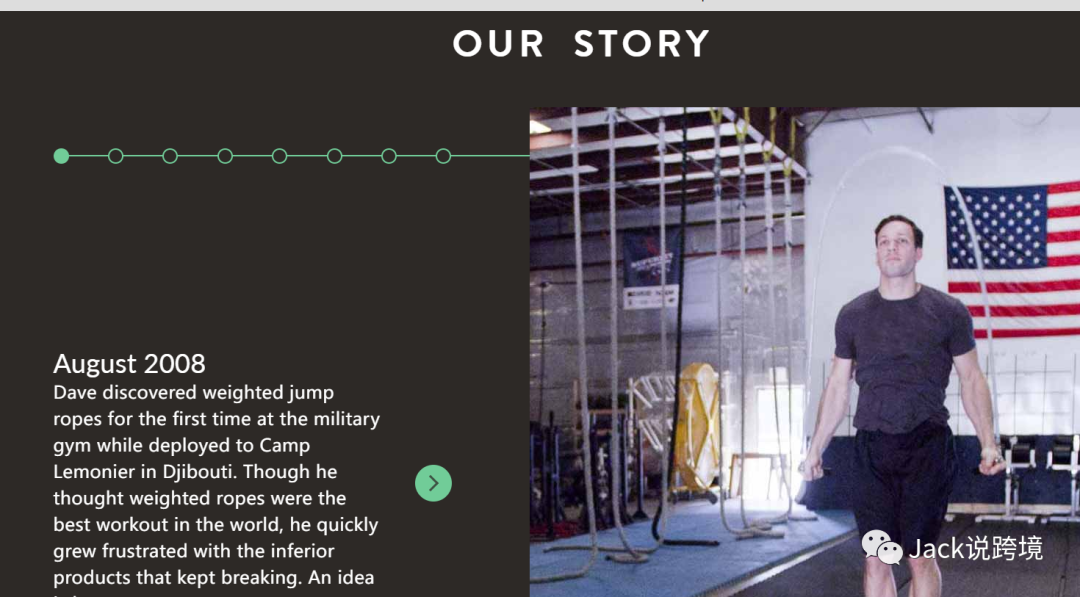
真正的品牌站对这里是非常重视,会非常详细的把自己的理念,品牌故事讲清楚。有些还会包装的很好。

介绍自己的团队,给人一种真实感。

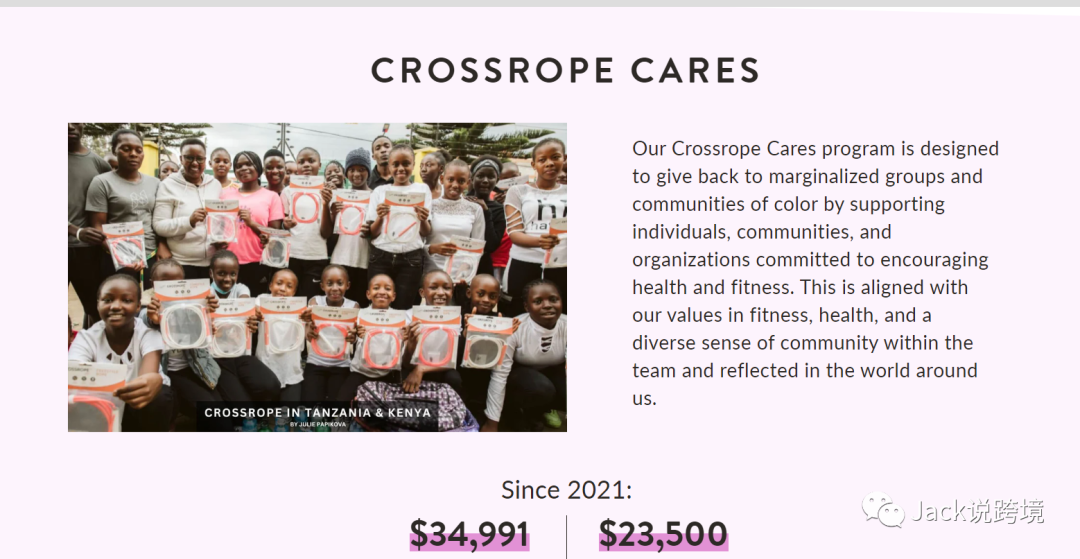
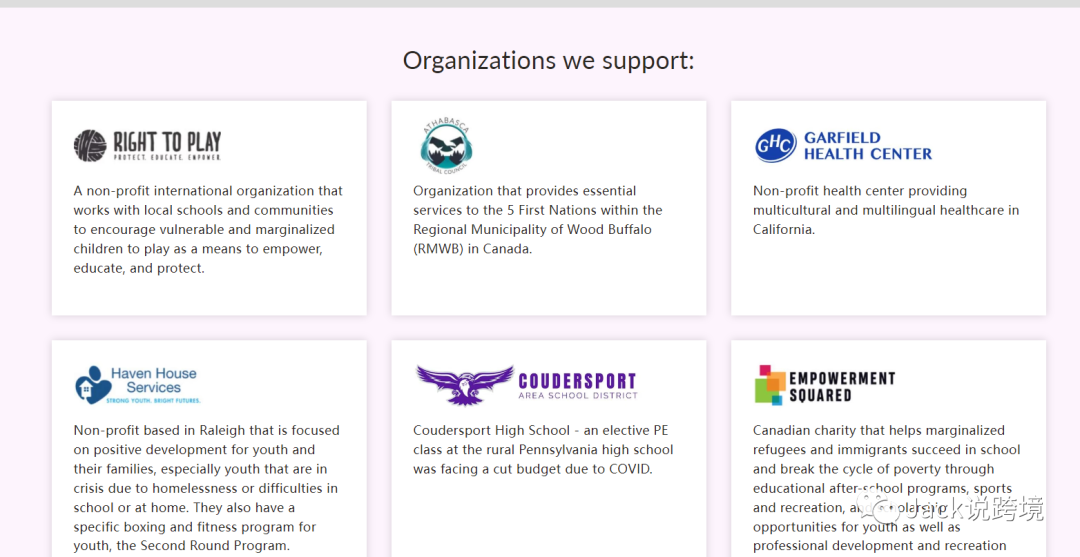
加上品牌公益活动,捐赠了多少善款等。凸显公司是一家热心公益事业,有很强社会责任感的企业。这种品牌公关也是很多欧美品牌常做的,价值感是怎么体现出来的,其实就是从这些点滴的事情中。

这仅仅是一个About us的页面。像Shipping Policy,Refund Policy等页面也是需要细化的,你写的越详细,越真实。消费者的顾虑越小。
站外的Review
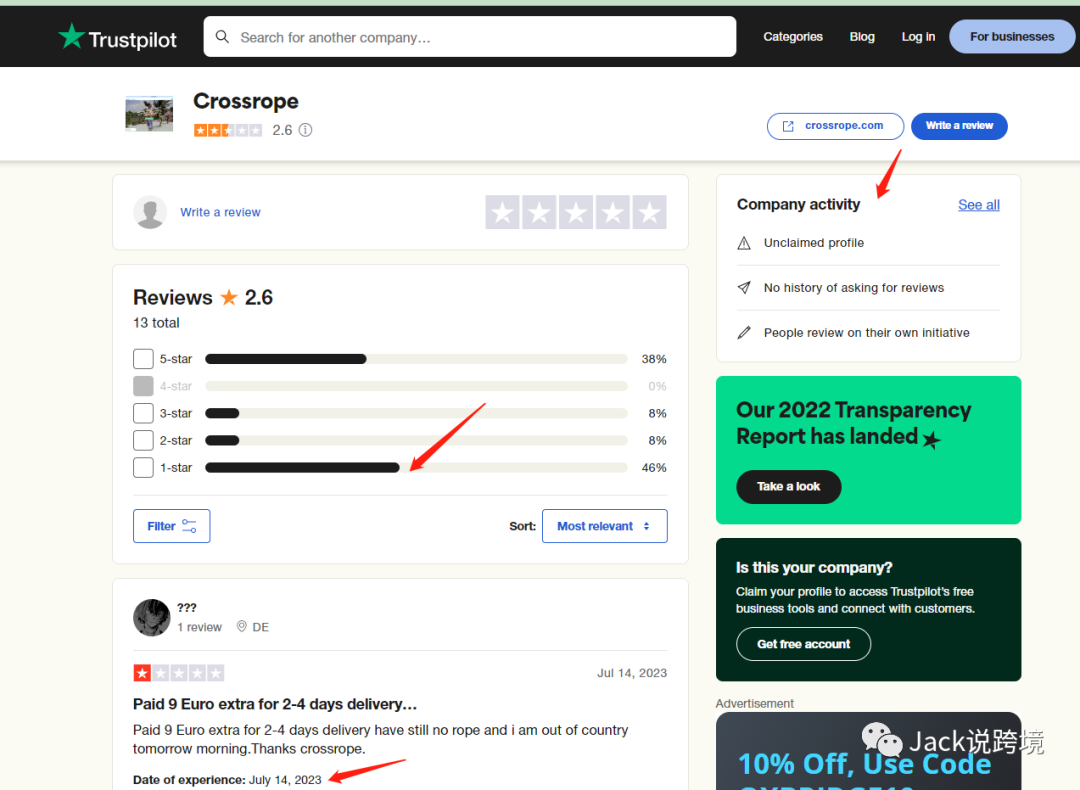
站外review也是很重要的,消费者会通过各个渠道去了解产品的评价,像一些大的第三方review网站如Trustpilot,我们也需要去优化的。

这种没有自己去验证,客户自发的评价也要注意,最好是去验证下,然后专人去处理一些差评。
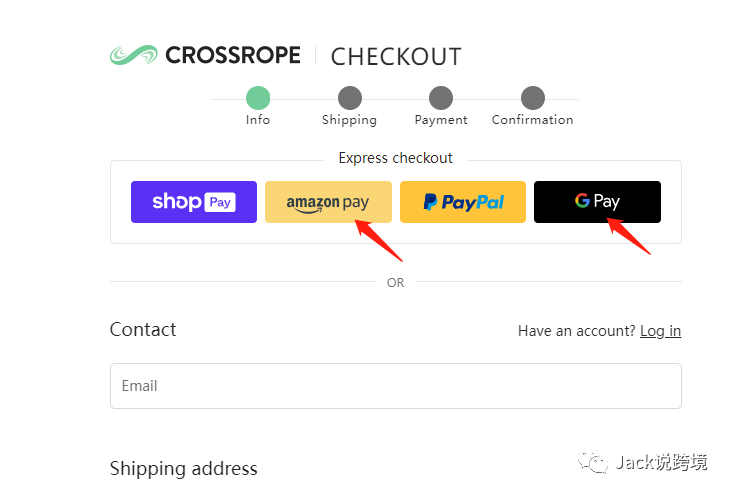
四、支付系统

支付方式越多元越好,一般最少要有Paypal。
有条件可以上信用卡通道,有海外主体就用Shopify payment 和 stripe。没有的话,就用国内通道,但是支付体验会稍差一些,押款比例较高,押款时间较长。
分期支付:有条件也要上,常用的如Klarna等分期支付都可以。
电子钱包:用shopify payment可以集成很多电子钱包渠道,如google pay 等。
用shopify payment还有一大好处,就是消费者可以用shop pay 去结账,信任感更强,体验也非常方便。

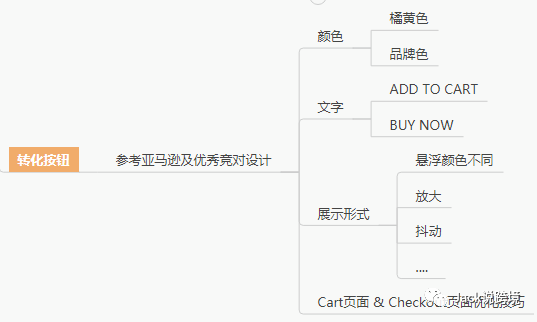
五、转化按钮

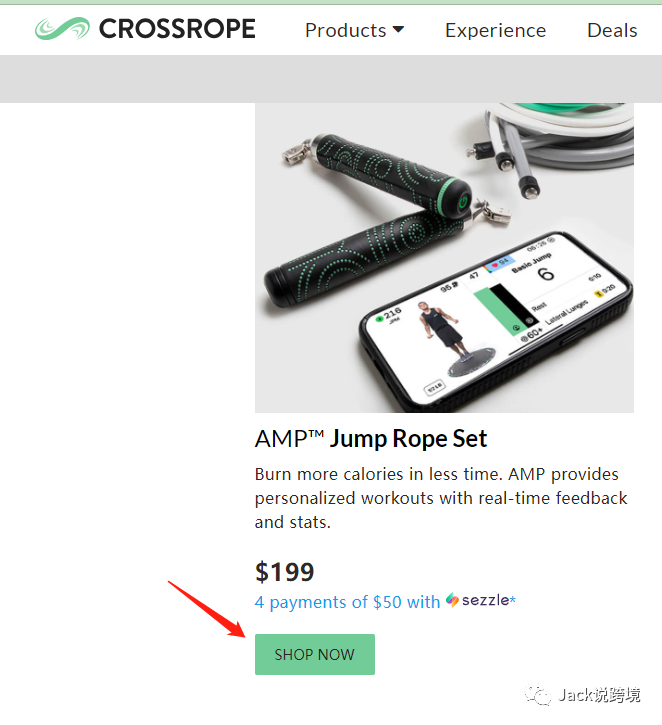
转化按钮的颜色一般可以选用品牌色,或者橘黄,绿色等醒目颜色。黑底白字也是很常见的组合。

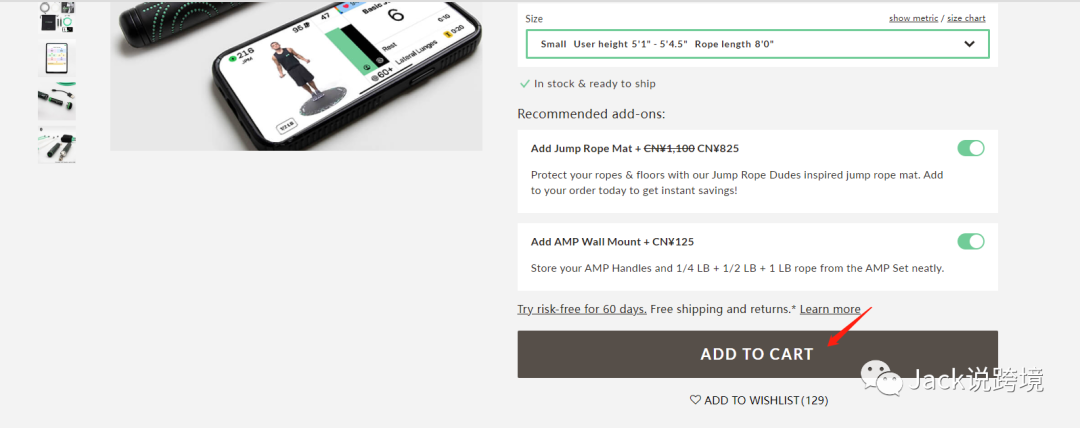
转化按钮的文字:Cross rope 就是用品牌色为底,文字为黑体。Add to cart 按钮则是黑底白字。文字一般以ADD TO CART,BUY NOW等为主。

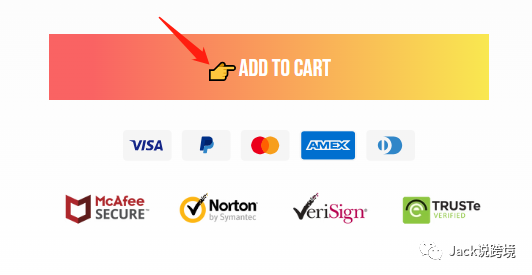
这里其实我们还可以优化,可以加入一些表情符号,让按钮变得更加醒目。
六.Cart页面 & Checkout页面优化技巧
我们直接上技巧!
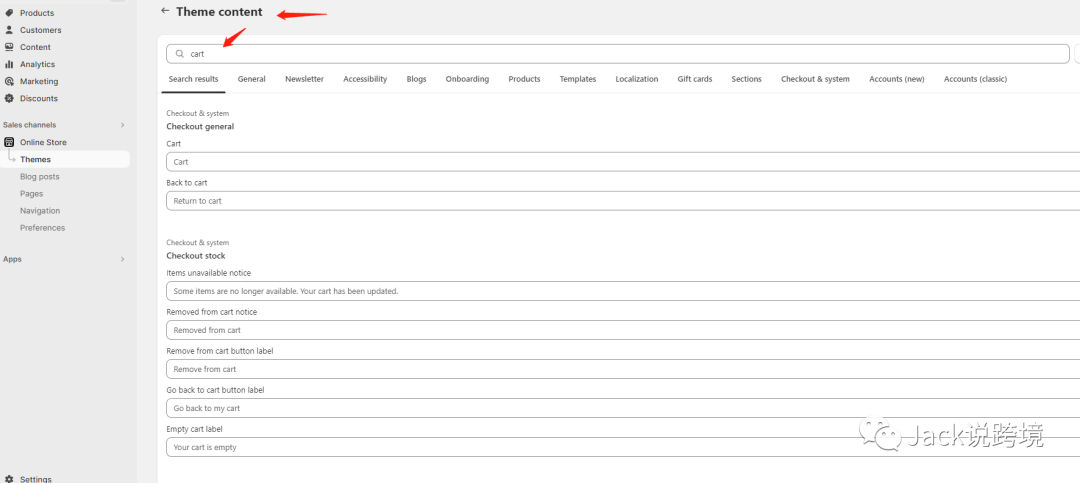
网址:https://admin.shopify.com/store/店铺名/themes/xxxxx(替换)/language?category=checkout+&+system=&query=cart

点开上面网址,我们找到Product页面进去修改。

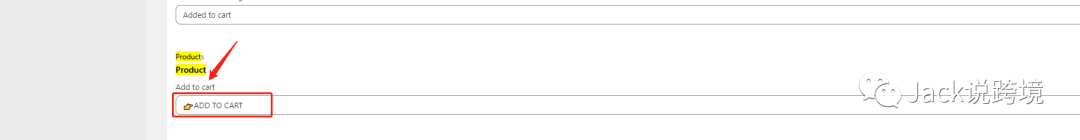
我们搜索关键词Product拉到最底下,将原有的文字Add to cart替换为?ADD TO CART
就可以得到下面这个显示效果!

Cart页面优化技巧
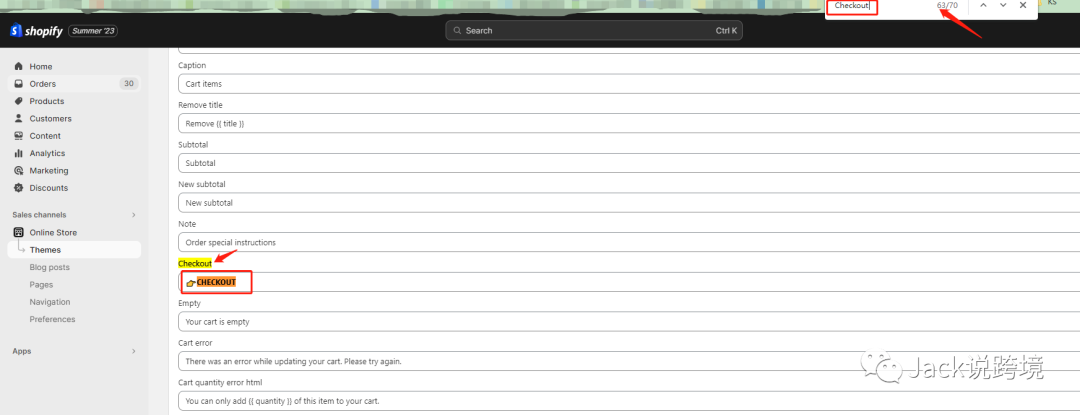
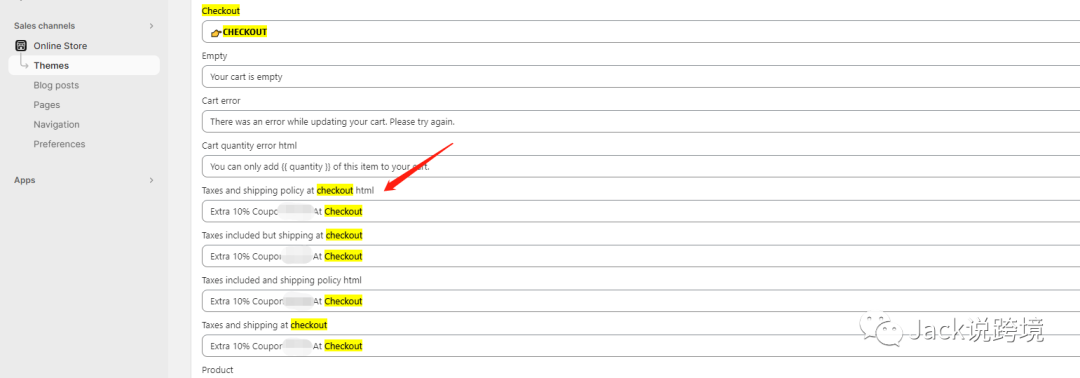
同样的Cart页面中,的Checkout按钮,我们也可以修改。我们Ctrl+F搜索关键词checkout,找到63个。直接将替换其中文字为:?????????。

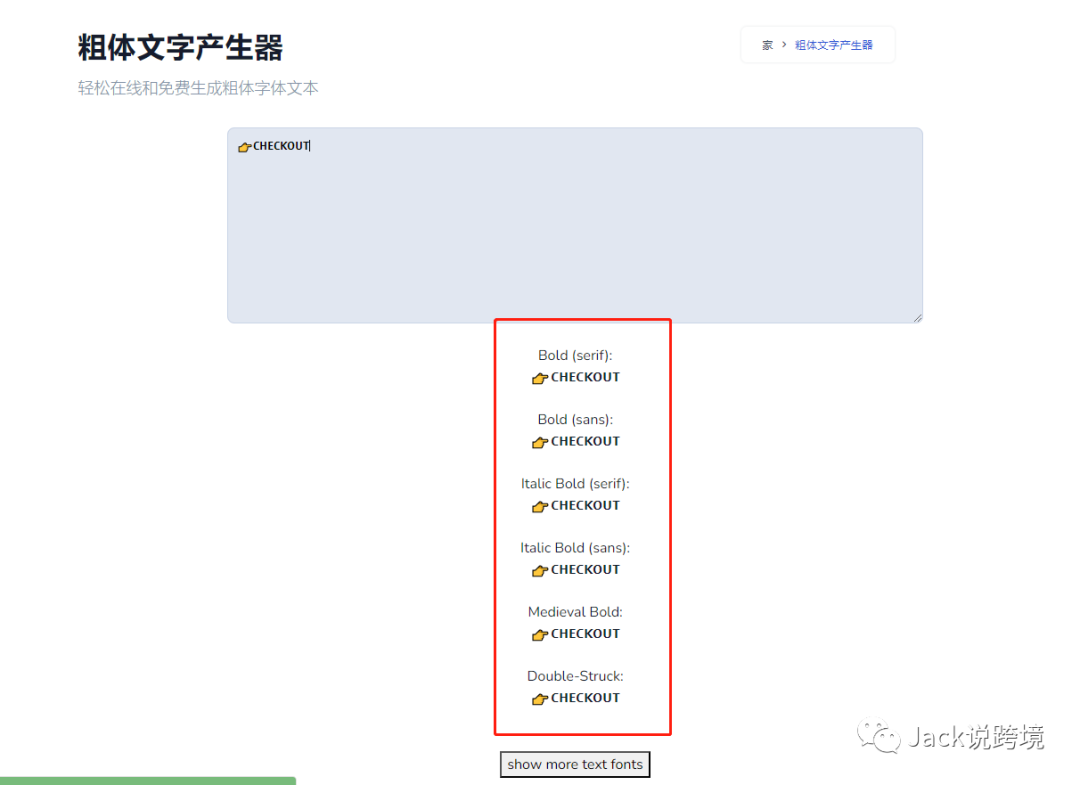
我们CHECKOUT用了加粗的字体,大家可以通过这个网址去修改自己想要的字体。
网址:https://anytexteditor.com/cn/bold-text-generator

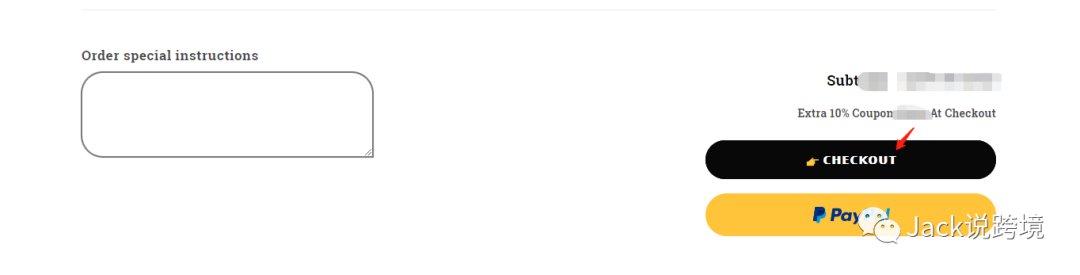
然后:就能得到下面桌面端的展示效果,显示效果非常清晰。

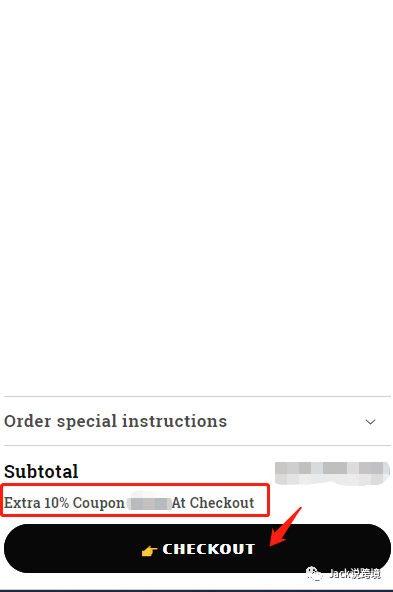
这是侧边栏的修改展示效果。是不是非常醒目!

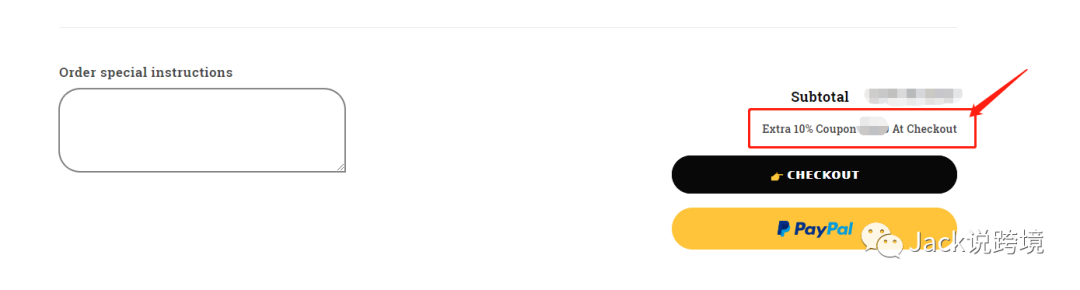
我们还可以把原来的Taxes and shipping policy修改成 Extra 10% Coupon [折扣码] At Checkout

直接提示消费者折扣码,折扣码的设置也有讲究的,一般不要太长控制在5个字符以内。
下面是展示效果,也是非常清晰,明了。

Checkout页面优化技巧
具体网址:https://admin.shopify.com/store/店铺名/themes/XXXXX替换/language?category=checkout+%26+system
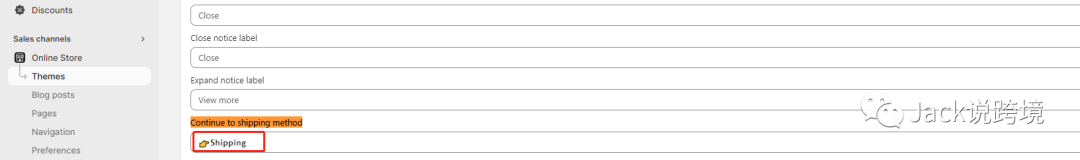
我们直接搜索:Continue to shipping method,把文字直接替换成:?????????

就能得到下面这个显示效果。比原来的Continue to shipping 要清晰太多。

我们继续优化!
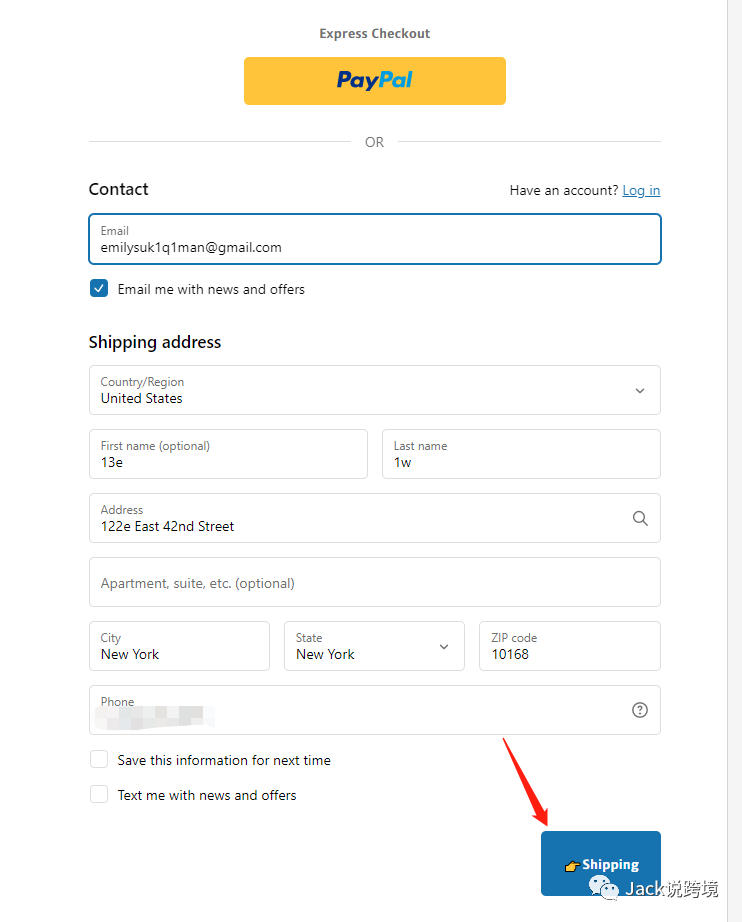
我们再优化Continue to payment method。
还是刚才的页面,我们搜索Continue to payment method,将文字替换成????????

按钮文字尽可能不要太复杂,1-2个单词即可。让消费者不做过多思考,更容易点击。
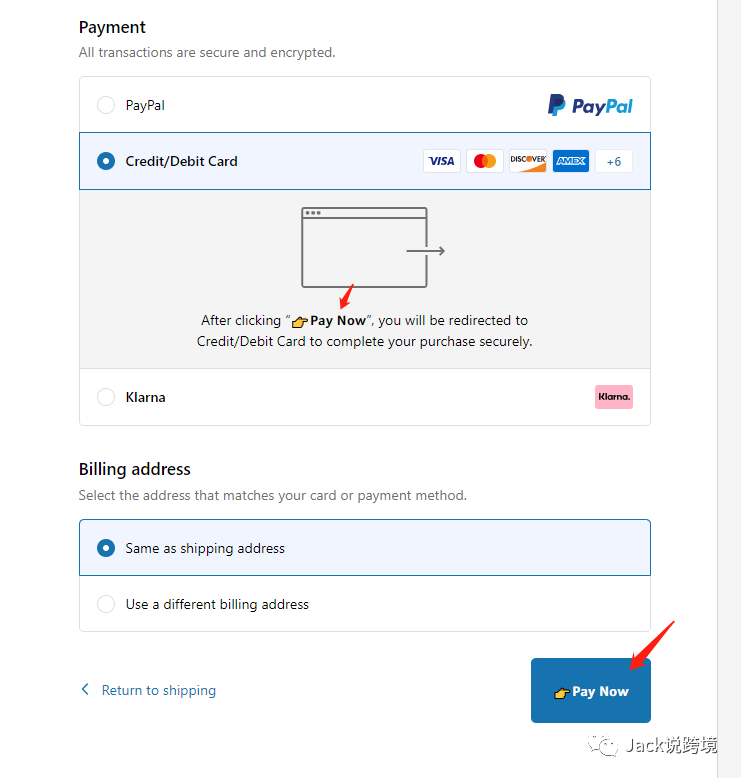
然后下一步就是支付方式的选择,这里就没有太多可以优化的。大家可以直接看下效果。

logo图片部分还可以继续优化!

我们可以优化成狗马甲站点,这样的形式,内容很丰富,有安全图标,也支持多种支付方式,还有客服邮箱,能增强信任感。
七.总结
整体这样优化下来,我们的转化率大概率会有明显的提升!
我操盘过的几百美金高客单价的站点,就从千分之四的转化率,提升到将近2%的转化率。提升近5倍,大家可以想下这其中的区别。
电商站点最终的目的就是转化,转化率对于电商站点来说至关重要。每提升一点转化率,利润都会有所改善。
网站运营优化的最终的目的一定要清楚,不是把页面做的多么花里胡哨。最终就是为了转化。所有的优化最终都是为转化服务的。
不要想着把页面弄的如何的好看,你要做的就是从转化率出发。从checkout,cart页面,Product页面,home页面一步步去提升整个网站的体验,最终让你的转化率得到质的提升。
运营是件非常细致的工作,什么是优秀的运营我们之前聊的是大方向的能力(如何提升独立站运营能力?成为全栈营销人才-4千字干货带你搞懂需要提升哪些能力)
具体到实际的运营工作中,就是能把一个个细致琐碎的细节处理好。提升品牌的体验,提升转化率。
以上!就是4千字独立站落地页优化指南!
关注我!我会长期分享一线独立站实战干货???

最近很多朋友关注我,想要之前发的干货文章的资料包,我给大家准备好了。
点击公众号对话框,输入,干货指南 即可获取


文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)










发表评论 取消回复