
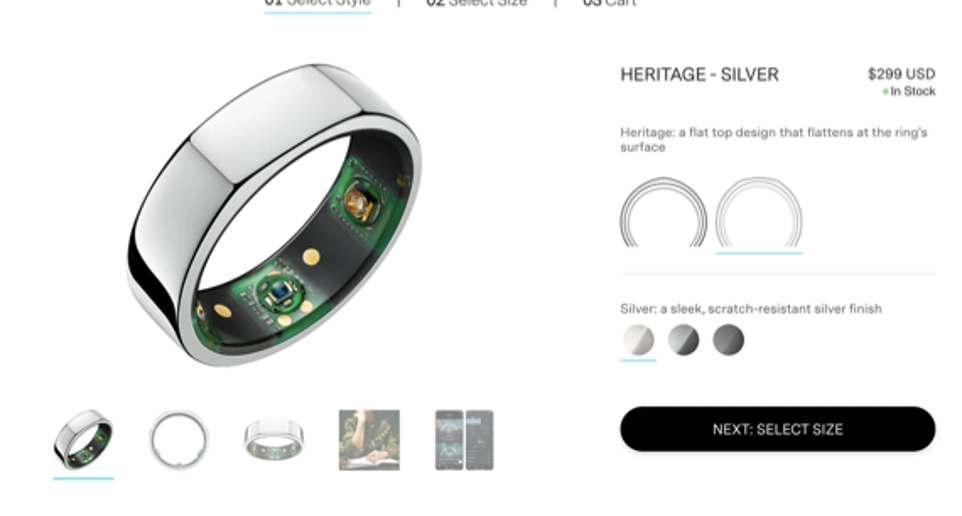
如何改进产品页面的“首屏”部分
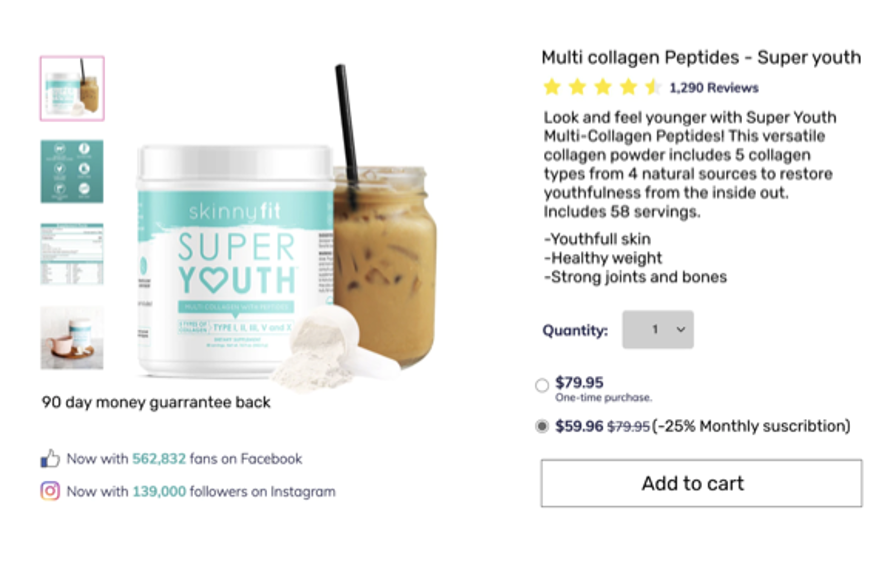
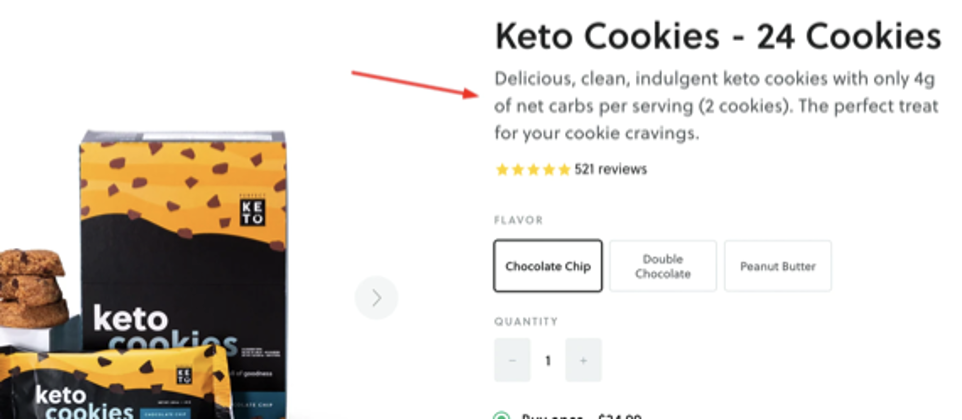
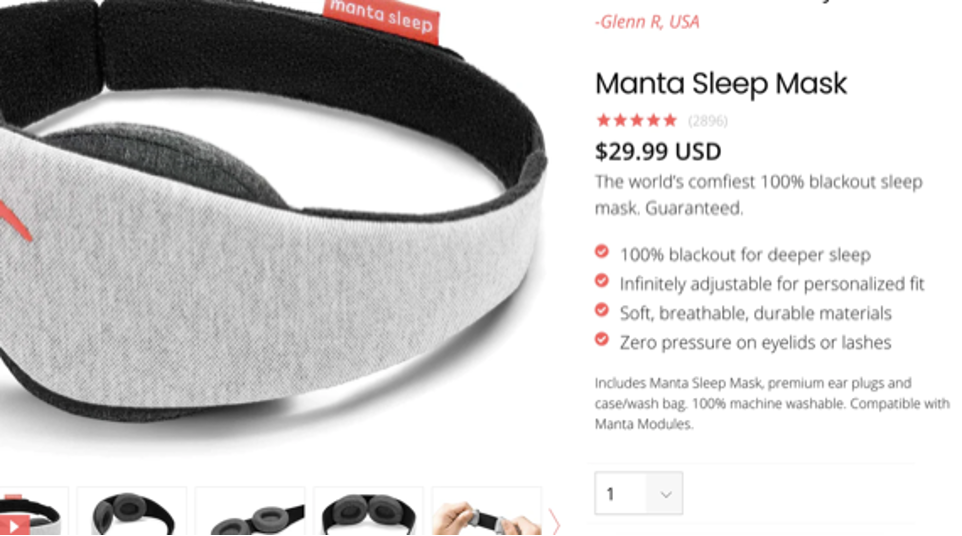
产品名称/标题+图片(即,产品是什么)
产品的好处(人们如何从这个产品受益?)
CTA(人们如何购买这个产品?)
产品的保障/运输(人们的购买是否安全?)
折扣——如果有折扣,一定要标注出来(营造紧迫性)

正确顺序(根据产品的不同而有所变化)


7个提高“首屏”表现的建议:





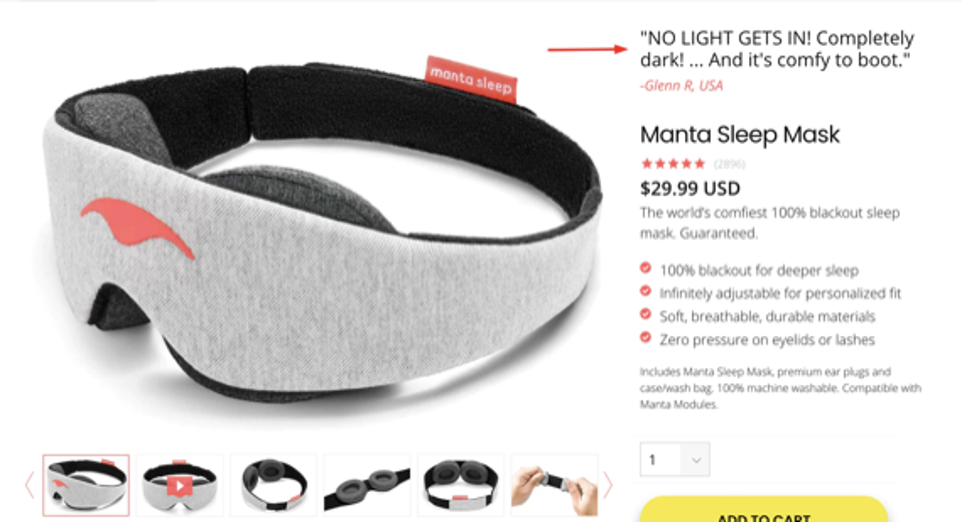
6. 添加一个小的好评。这将增加一些社会证明,使人们更感兴趣。

-
7. 使用明确的CTA,促使人们采取行动——例如,“Buy it now” “grab mine now” “Buy now” “Select a size”等等

关键点总结
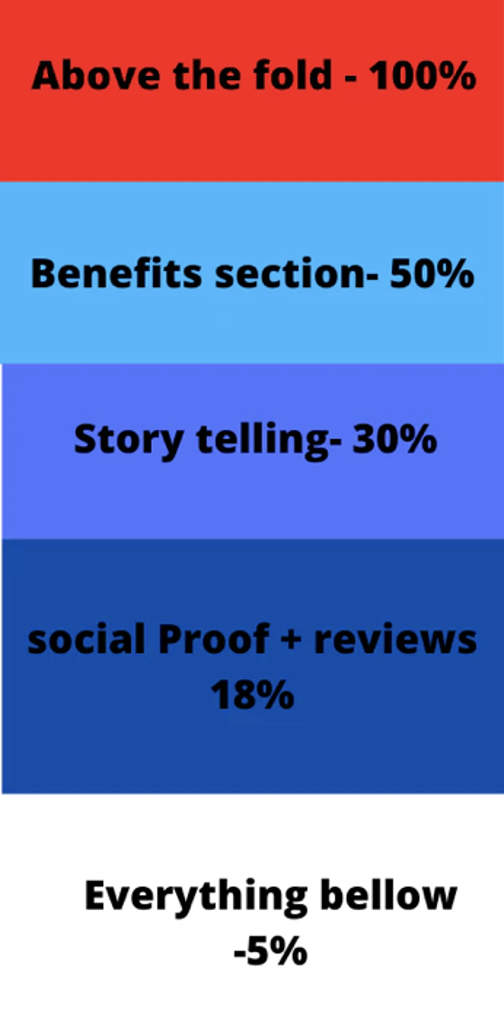
我们要把精力集中在“首屏”部分。超过50%的访问者甚至没有滚动屏幕就离开了
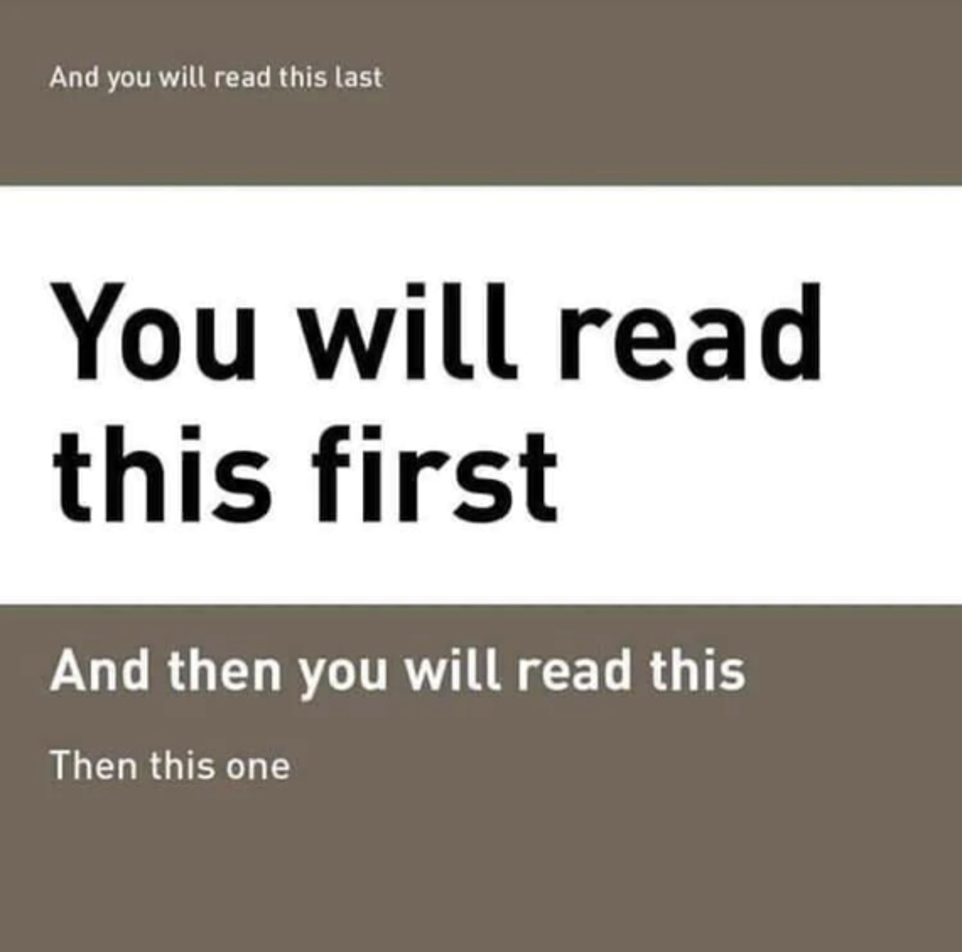
“首屏”元素之间要建立一个良好的视觉层次结构,可以让人们更快地浏览到产品及其优点。
快速浏览=较少的购买阻碍
减少购买阻碍=减少劝退的可能性
更少的退出页面=更高的转换率

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复