
|正文 3958 字,预计阅读 10 分钟|
01 视频类卡片:
高效传递品牌信息,提供真实体验感
使用后效果展示:
视频背景
以 店匠Shoplazza 的合作伙伴 Exway 为例,使用视频背景卡片后的效果如下:

视频背景扩展卡片配置的视频宽度会铺满网页,且配置的视频会自动播放,另外还支持额外添加一些文本,用于对视频进行描述,更适合放于首页,凸显品牌形象。
视频
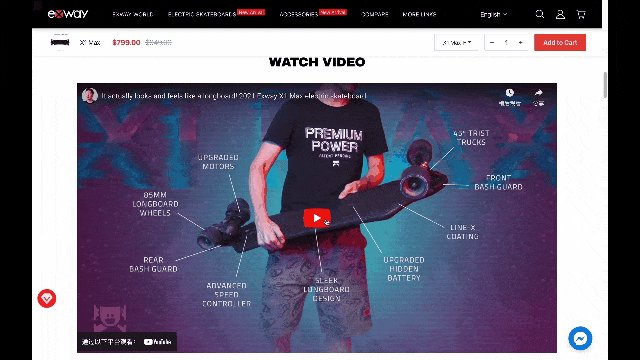
还是以 Exway 为例,使用视频卡片后的效果如下:

(图片来源:Exway)
使用视频类扩展卡片需要设置视频的封面图、标题以及视频背景链接,跳转的按钮文本和样式
视频链接目前仅支持 YouTube、Vimeo
02 图文类卡片:
直观展示商品信息,产生购买欲望
使用后效果展示:
图标文字
第一种(以 店匠Shoplazza 的合作伙伴 LEFEET 为例):

(图片来源:LEFEET)
第二种(以 店匠Shoplazza 的合作伙伴 Exway 为例):

(图片来源:Exway)
使用图标和文字说明商品具有的特点和优点。比如上图就是 Exway 其中一款滑板的商品详情页中使用的样式,使用这种样式描述电池耐用等商品优点,亮点突出。
浮层图文
以 Bamboo 主题为例,使用浮层图文卡片后的效果展示:

(图片来源:Bamboo 主题演示站)
浮层图文卡片,可以设置图片的焦点,保持图片的主题在视觉范围内。另外,还可以配置文字和按钮在图片区域的左上方或右上方。
图文分栏
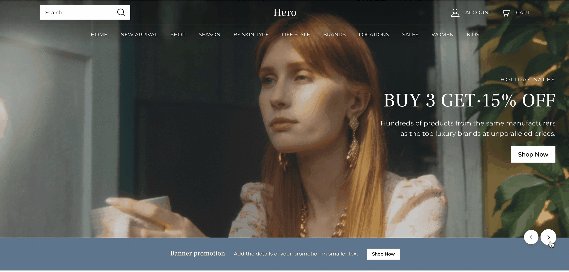
以 Hero 主题为例,图文分栏配置后的效果如下:

(图片来源:Hero 主题演示站)
图文分栏卡片配置的图文是分开布局的,图片在上,标题、副标题和按钮在下方,布局清晰,适合用于描述品牌、商品设计以及制作的背景故事。
图文
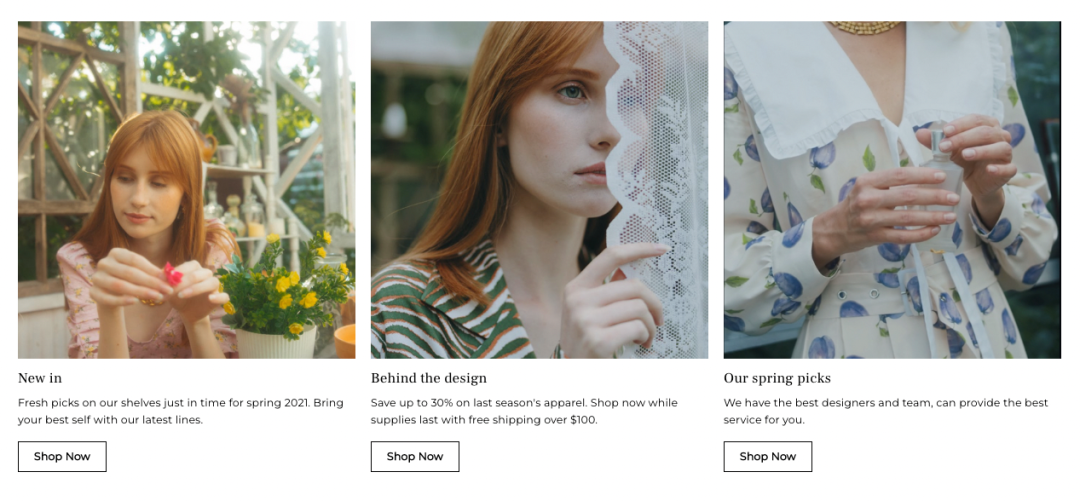
以 Morning 主题为例,图文分栏配置后的效果如下:

(图片来源:Morning 主题演示站)
图文卡片配置的图文也是分开布局的,可设置「左图右文」或「左文右图」,需要特别注意的是,图文卡片只能配置一张图片,这样更能引起消费者的注意,商户可链接主打的商品或商品专辑,促使更多消费者去购买。
图集
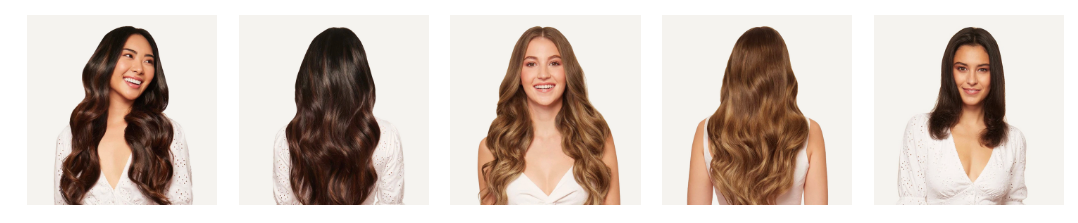
以 店匠Shoplazza 合作伙伴 Alloyworks 为例,图集卡片配置效果如下:

(图片来源:Alloyworks)
以 Morning 主题为例,图集卡片配置效果如下:

(图片来源:Morning 主题演示站)
图文类卡片基本都可以设置图片、文字、间距留白跟按钮的跳转链接
图文类卡片适用于店铺的每个页面,商户可根据运营需要选用
装修时还需注意图片和文字的构图合理,符合店铺整体的风格审美
03 幻灯类卡片:
动态轮播获取注意,延长停留时间
使用后效果展示:
图文幻灯
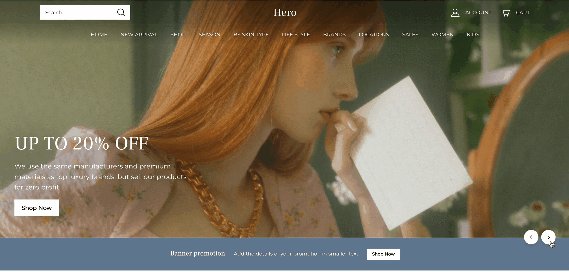
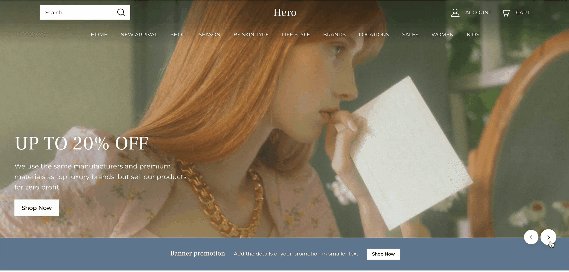
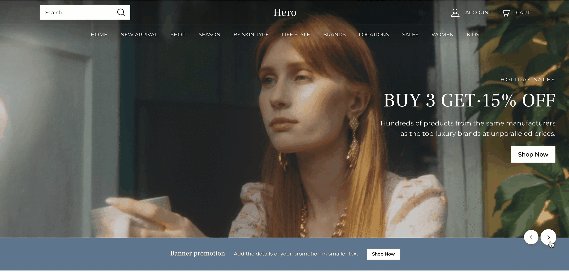
以 Hero 主题为例,使用图文幻灯卡片配置后的效果如下:

(图片来源:Hero 主题演示站)
可以看到,图文幻灯卡片配置的图文会全屏轮播。所以,这个卡片适合放在店铺首页的顶部,用铺满屏幕高度、宽度的图片展示店铺主推商品或者活动。
分割幻灯
以 Moon 主题为例,使用分割幻灯卡片配置后的效果如下:

(图片来源:Moon 主题演示站)
分割幻灯,顾名思义,一张幻灯里面,图片和文字的布局是分开的。与图文卡片类似,分割幻灯可设置「左图右文」或「左文右图」,但与图文卡片不同,分割幻灯可配置多张图文进行轮播。
图片幻灯
以 Elegant 主题为例,使用图片幻灯卡片配置后的效果如下:

轮播图数量不宜太多,一般建议独立站首页的 Banner 轮播图最好不超过 5 张。如果轮播图使用频繁,不仅容易出现卡顿现象,也容易让消费者眼花缭乱,不知道要选择什么商品比较好
图文幻灯卡片可设置图片轮播规则(是否自动切换幻灯、幻灯切换时间)、图片高度、文字大小等
04 文字类卡片:
突出关键文字信息,提升用户体验
使用后效果展示:
富文本
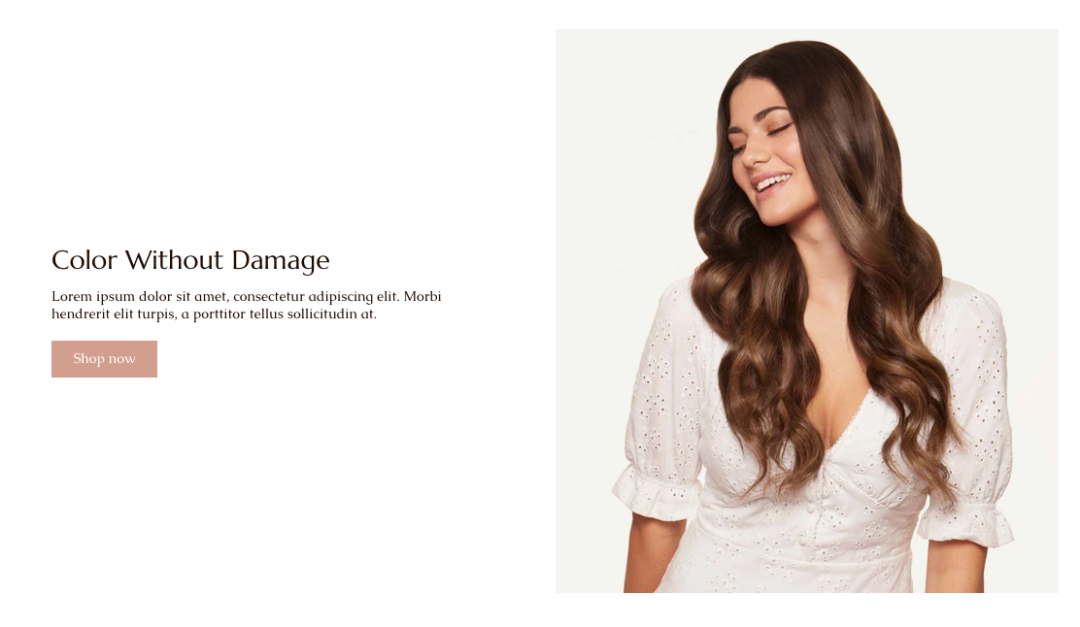
以 Sweet 主题为例,使用分割幻灯卡片配置后的效果如下:
(图片来源:Sweet 主题演示站)
富文本卡片指的是用于在页面上放置一些文字型内容的卡片,商户可以在卡片上设置标题、文本、按钮以及输入链接,用于介绍商品卖点,引起消费者的兴趣,从而引导点击进入相应的商品页面。
FAQs
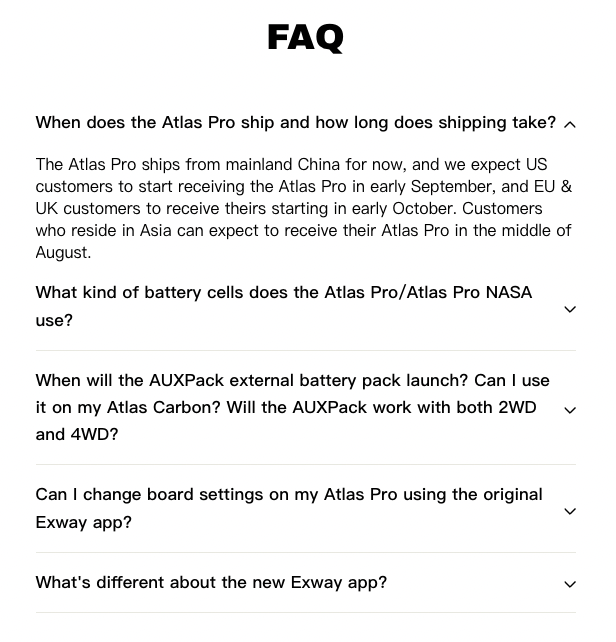
以 Exway 为例,使用 FAQs 卡片配置后的效果如下:

(图片来源:Exway)
一般来说,一个好的 FAQs 至少应该包含 80% 消费者想要获取的问题,这就需要商户多和消费者交流,持续做好 FAQs 更新。
商户还可以通过 FAQs 突出关键信息,例如商品信息、退换货服务等,根据用户需求引导用户进行消费。
写在最后

往期推荐
 戳原文,申请免费试用
戳原文,申请免费试用文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复