这几天比较忙,今天就给大家分享几种实用的图像处理工具吧,他们可以帮助你免费在线调整图像大小。你可以将这些工具用于博客图像,社交媒体个人资料图像和帖子等。在Facebook,Instagram和Twitter需要遵循的不同图像尺寸,使用这些工具可以轻松调整图像尺寸。
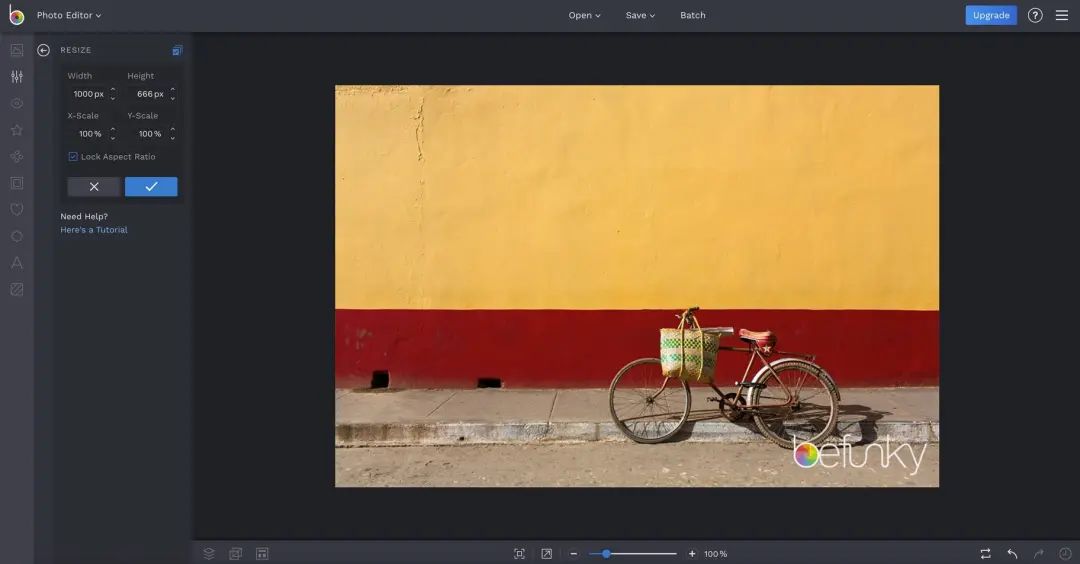
1.免费的图像缩放器:BeFunky


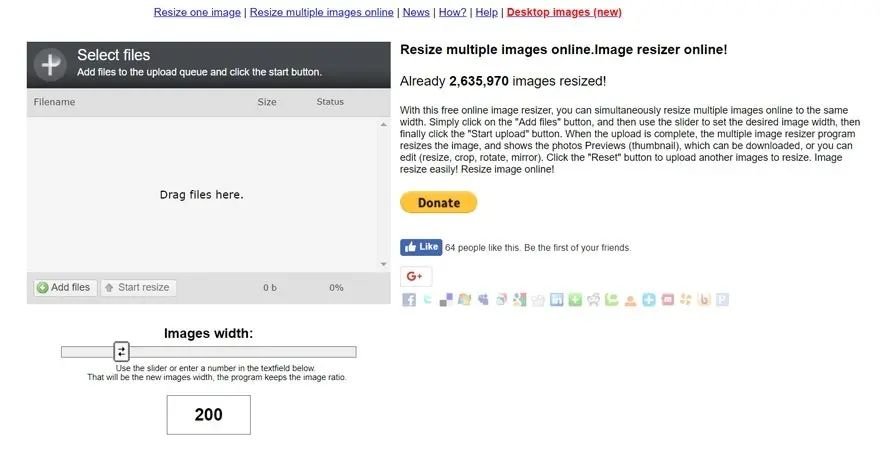
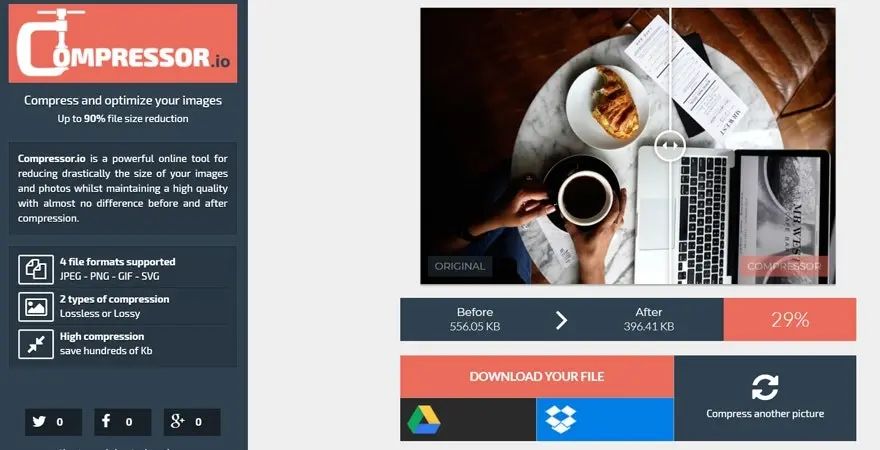
3.在线调整图像大小:免费的图像和照片优化器

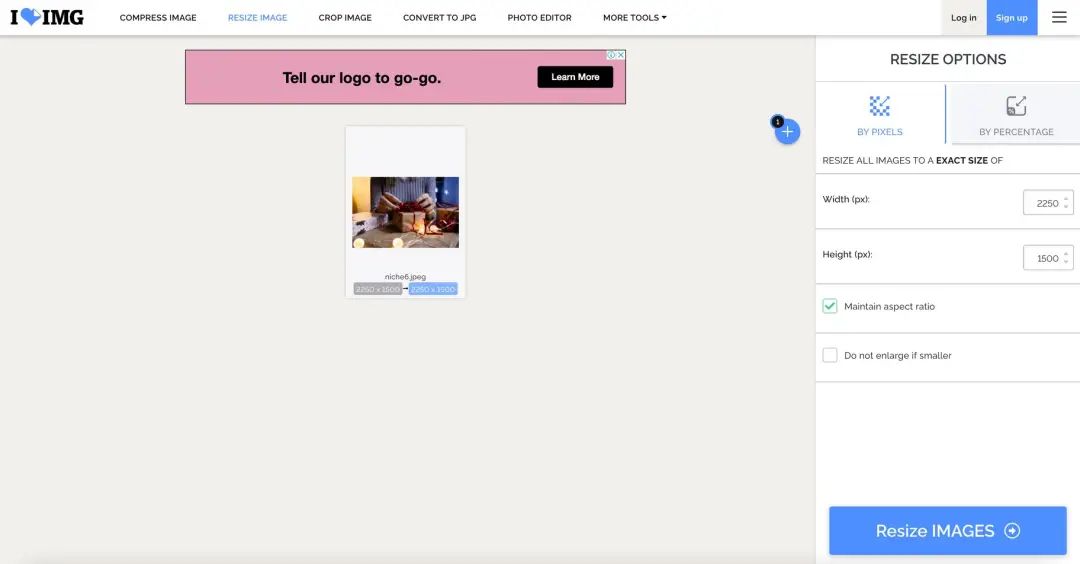
4.调整多个图像的大小:在线图像调整大小
 如果你发现某些联机图像调整器令人困惑或难以使用,则此简单的图像调整器工具非常有用。只有一种选择:选择一张或多张照片,然后选择想要所有照片的宽度。最小为16像素,最大为1024像素。
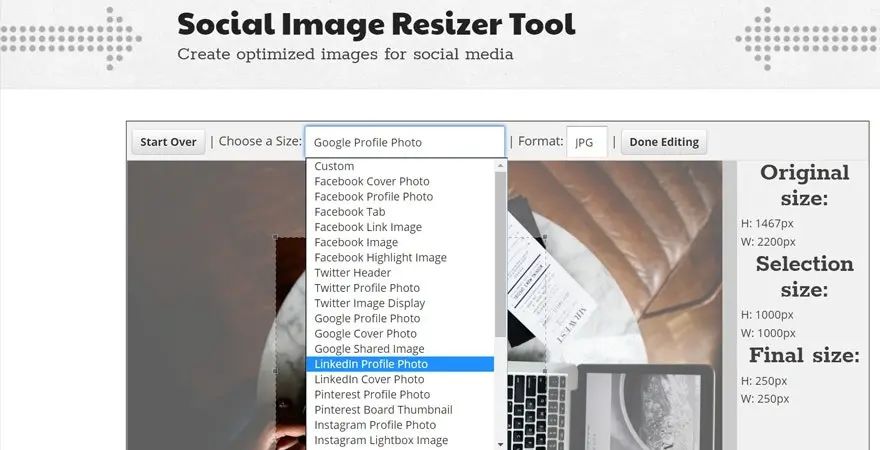
如果你发现某些联机图像调整器令人困惑或难以使用,则此简单的图像调整器工具非常有用。只有一种选择:选择一张或多张照片,然后选择想要所有照片的宽度。最小为16像素,最大为1024像素。5.调整社交媒体的图像大小:Social Image Resizer Tool

Facebook封面照片 LinkedIn,Twitter和Google的封面和个人资料照片 Pinterest和Instagram缩略图和灯箱图片 -
YouTube频道图片和自定义视频缩略图
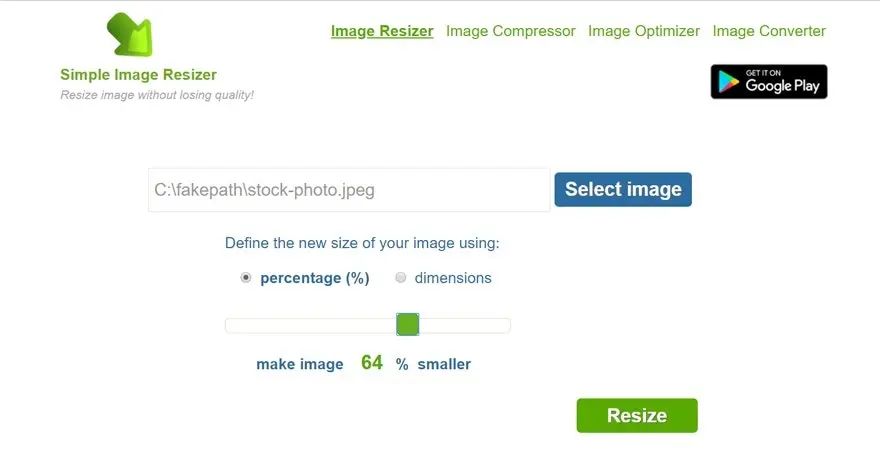
 Simple Image Resizer,选择图像,选择是否要根据尺寸(像素)或百分比调整大小,选择像素或百分比数字,然后单击“调整大小”。
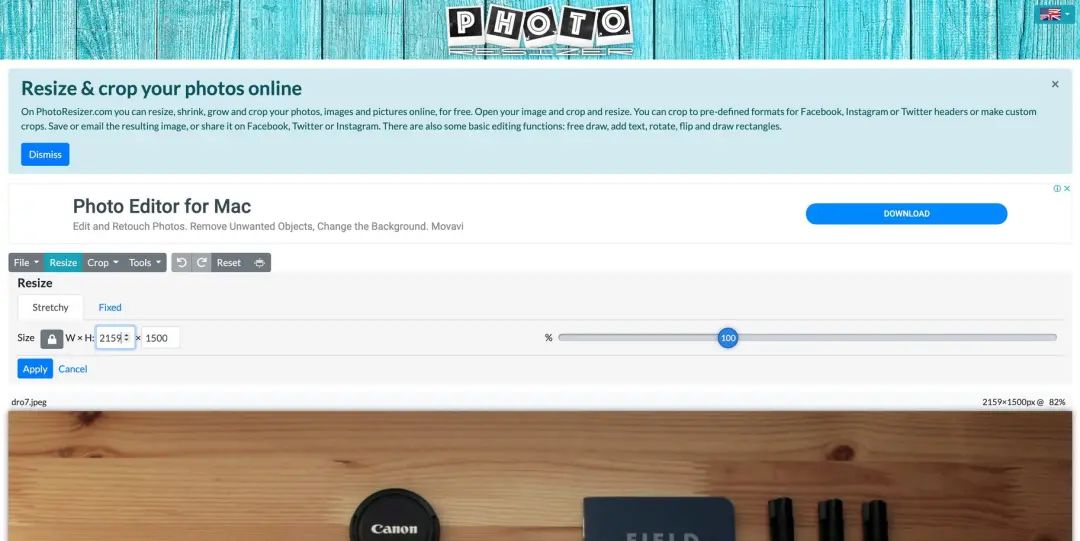
Simple Image Resizer,选择图像,选择是否要根据尺寸(像素)或百分比调整大小,选择像素或百分比数字,然后单击“调整大小”。7.调整社交媒体的图像大小:Photo Resizer


9.免费的图像缩放器:ResizePixel

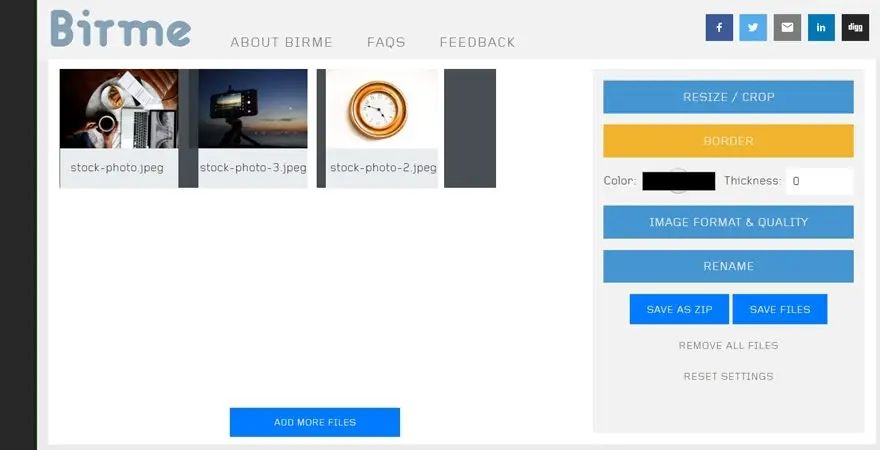
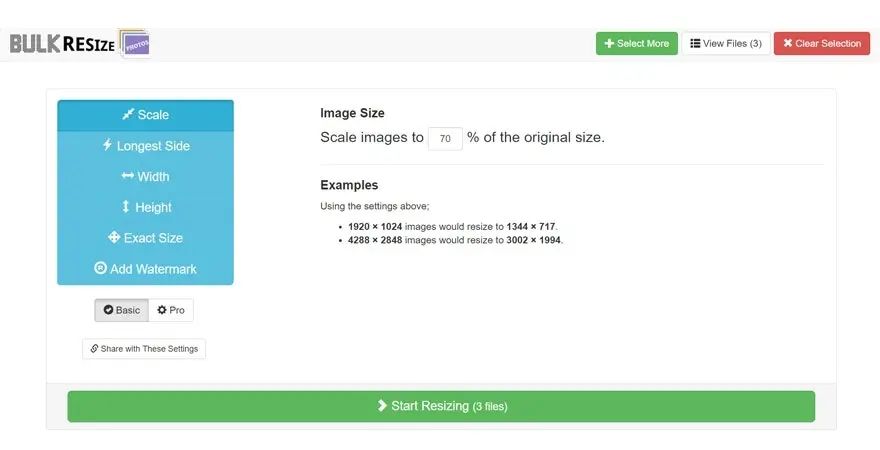
10.批量图像调整大小:批量调整照片大小

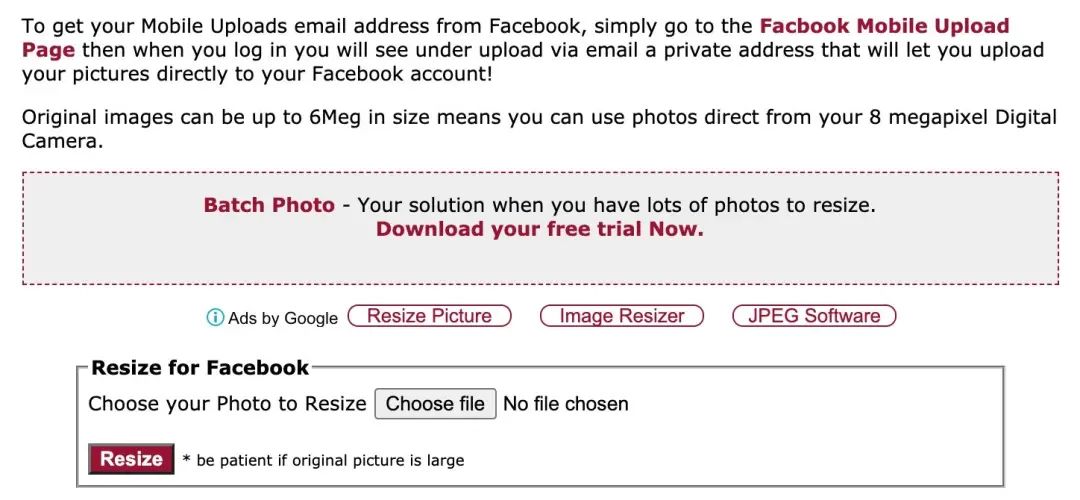
11. Facebook Image Resizer:为Facebook调整大小

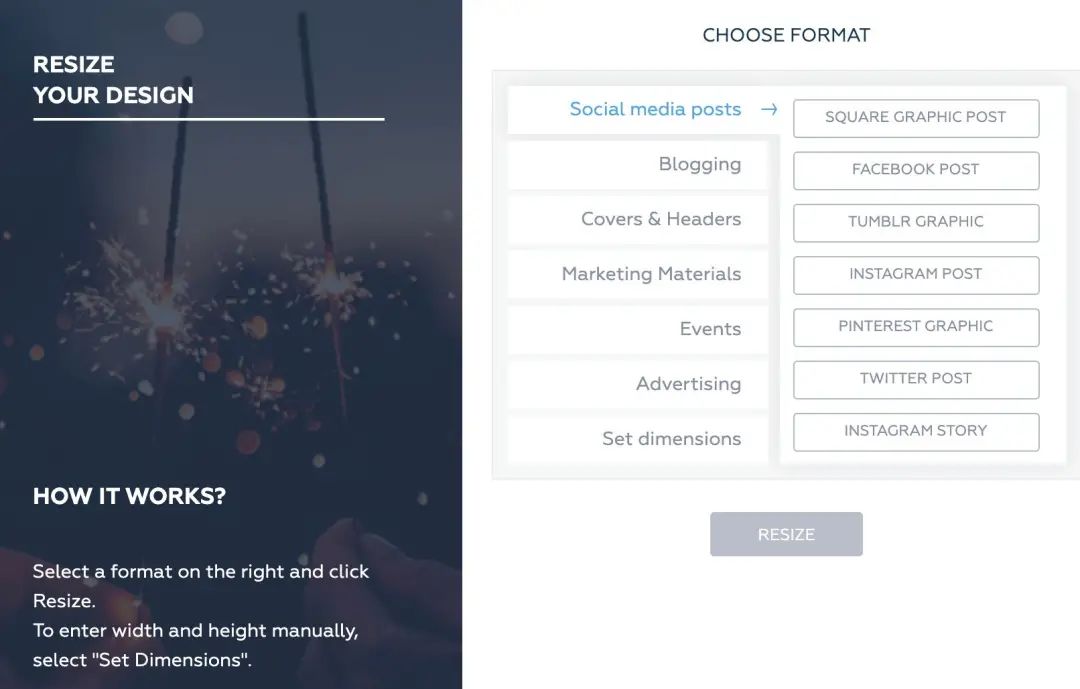
12.免费的图像缩放器:Crello

如何在不损失在线质量的情况下调整图像大小


 点击阅读原文了解www.KuaMarketer.com
点击阅读原文了解www.KuaMarketer.com文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)




发表评论 取消回复