电商网站图片居多,在商品集合页会有大量的图片存在,所有优化必不可少,
本文章在以谷歌的测试技术下进行优化。

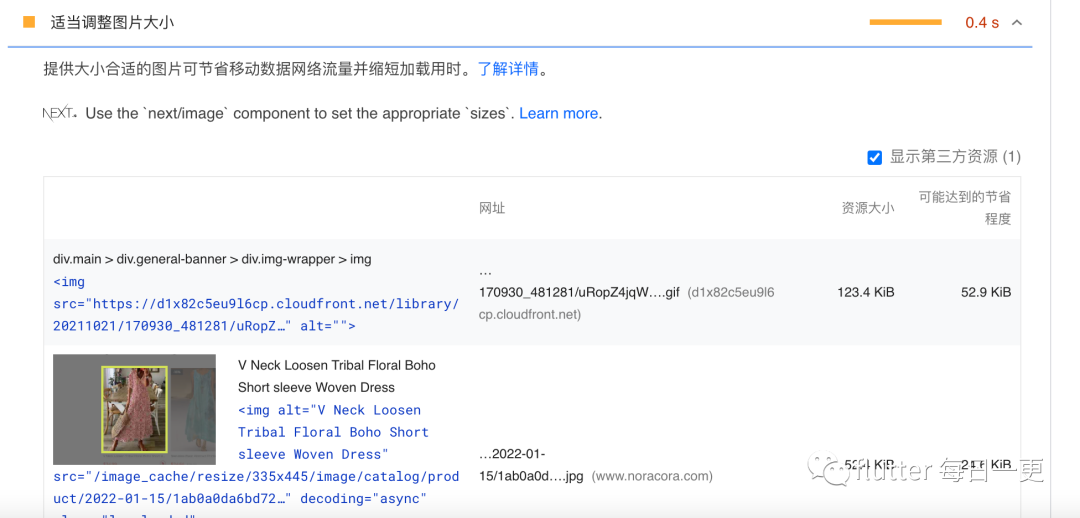
## Lighthouse 如何计算超大图像[#](https://web.dev/uses-responsive-images/?utm_source=lighthouse&utm_medium=lr#how-lighthouse-calculates-oversized-images)
对于页面上的每个图像,Lighthouse 将渲染图像的大小与实际图像的大小进行比较。渲染大小还考虑了设备像素比。如果呈现的大小至少比实际大小小 4KiB,则图像无法通过审核。
## 正确调整图像大小的策略[#](https://web.dev/uses-responsive-images/?utm_source=lighthouse&utm_medium=lr#strategies-for-properly-sizing-images)
理想情况下,您的页面不应提供大于用户屏幕上呈现的版本的图像。任何大于此值的内容都会导致浪费字节并减慢页面加载时间。
提供适当大小的图像的主要策略称为“响应式图像”。使用响应式图像,您可以生成每个图像的多个版本,然后使用媒体查询、视口尺寸等指定要在 HTML 或 CSS 中使用的版本。请参阅提供[响应式图像](https://web.dev/serve-responsive-images)以了解更多信息。
[图像 CDN](https://web.dev/image-cdns/)是提供适当大小图像的另一个主要策略。您可以将图像 CDN 想象成用于转换图像的 Web 服务 API。
另一种策略是使用基于矢量的图像格式,例如 SVG。使用有限的代码,SVG 图像可以缩放到任意大小。请参阅[用 SVG 替换复杂图标](https://developers.google.com/web/fundamentals/design-and-ux/responsive/images#replace_complex_icons_with_svg)以了解更多信息。
像[gulp-responsive](https://www.npmjs.com/package/gulp-responsive)或[responsive-images-generator](https://www.npmjs.com/package/responsive-images-generator)这样的工具可以帮助自动化将图像转换为多种格式的过程。还有图像 CDN 可让您生成多个版本,无论是在您上传图像时,还是从您的页面请求它。
[关注本公众号]【本人在跨境网站工作多年,负责公司shopify优化,可以私信合作】
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复