在标准版本的shopify结账流程中,一般分为Add to cart、Contact Information、Shipping Information、Payment Information、Checkout Sucess这几个步骤。在日常的运营过程中,前端的流量同事一般会关注广告账户里的数据表现,但是很少有同事会主动思考所负责的渠道引荐的流量进入网站后的行为数据。
对于电子商务网站来说,转化是大部分网站的核心目标。结合标准的结账流程,转化的步骤包括加购、填写信息、选择运输方式和支付通道,然后进行支付。从详情页浏览开始起,每一步的行为互动都存在一定的流量流失。这些流失的行为可能是bounce、可能是exit,发生这些流失动作的原因也是多方面的,可能是详情页的视觉、内容、模板的加购流程、结账页面的优化、运费设置、本地化支付通道的支付成功率,都可能会影响各个过程中的流量损失。那么,如何监控结账流程,也就是所谓的营销漏斗过程中的流量损失呢?
Google Analysis中的漏斗可视化报告能很好的解决这个问题。

要想获取这个报告的数据,你可以根据你网站的结账流程步骤来进行个性化的Goal转化目标配置。
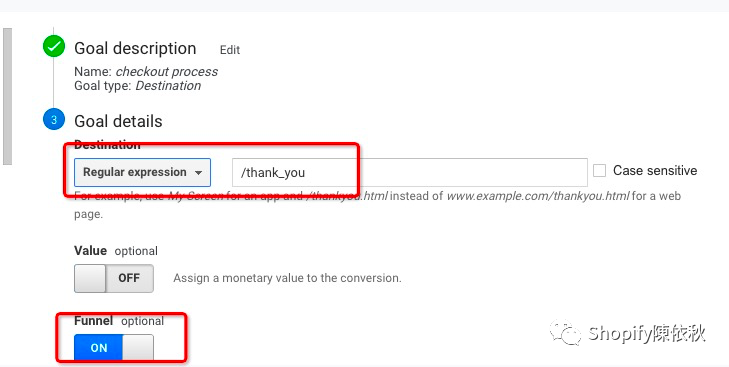
首先,打开GA-Admin,找到Goal, Add new goal, 配置一个Checkout Success的Goal, 具体配置信息如下:

如上图所示,Goal details里面选择destation规则设置为/thank_you,如果你的网站是magento等其他程序搭建的,请跟你的技术确认你结账页面的URL规则。然后,下面的Funnel漏斗配置需要选择ON;

具体的funnel步骤配置其实是对标你网站的结账流程,如上图即为shopify默认的标准结账流程步骤,如果你网站的步骤不是这样的,请根据你实际的结账流程步骤来配置funnel. 到此为止,Goal配置完毕,保存,GA即开始追踪各个步骤中的数据了。
当数据开始积累后,一般几小时就会在转化模块的Funnel Visualisation
报告出现。具体的报告呈现样式如下:

从Funnel Visualization报告可以看清楚你的网站从加购开始起,每一步通往下一步的流失比例。从转化的角度来说,流失率,也就是弃购的发生起因,都是从这些环节产生的。正常情况下要把加购、页面填写信息的流失比例控制在40%左右,当然,如果你能控制到更低的水平更好。
数据呈现的背后反映出的就是网站的问题。如果你的加购流失、页面填写流失过高,你要去优化你的详情页内容提示加购率,有些模板在加购的过程中存在跳转,它也会增加流量流失的机会。跳转add to cart、checkout按钮的颜色也会影响加购,总之每一个小的数据异常背后都是一个很大的话题,值得我们深入研究。如果你的shipping information前后流失较大,需要去测试你的运费model,不断测试那种model转化效果最好。如果你的payment method前后流失较大,需要结合你的流量市场,支付通道等因素评估。
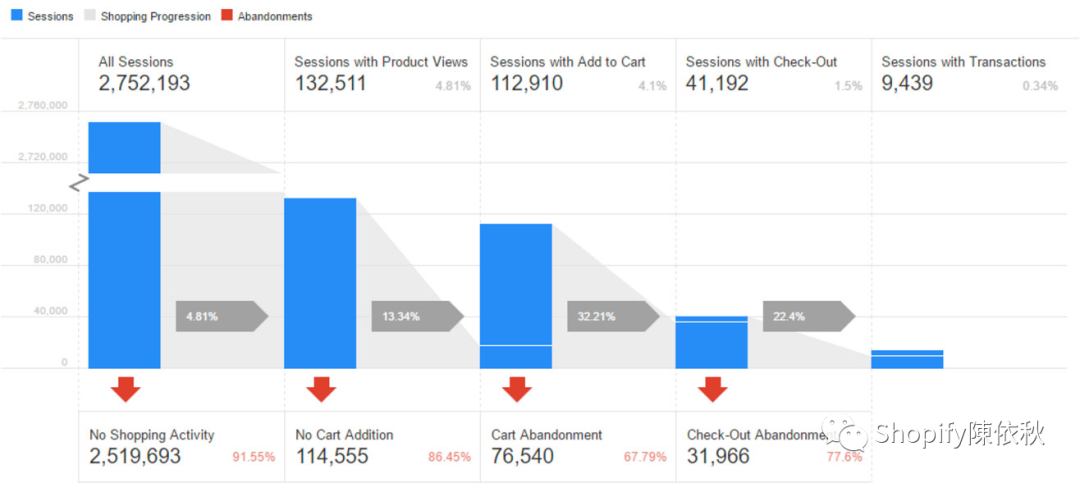
Funnel Visualization很直观的反映了你的网站结账流程的营销数据。另外,GA的shopping behaviour也从更宏观的层面反映了你的购物行为数据,如下图所示:

shopping behavior只是从整站宏观层面做了购物流程的数据展现,如果你要监控结账流程详细的步骤流失,也可以利用checkout behavior报告,不过需要你更为复杂的配置数据监控。
对比checkout behavior报告, Funnel Visualization报告是最简单也是最直观的。赶快利用好这个小工具来对你的网站结账流失数据进行更好的监控吧!
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复