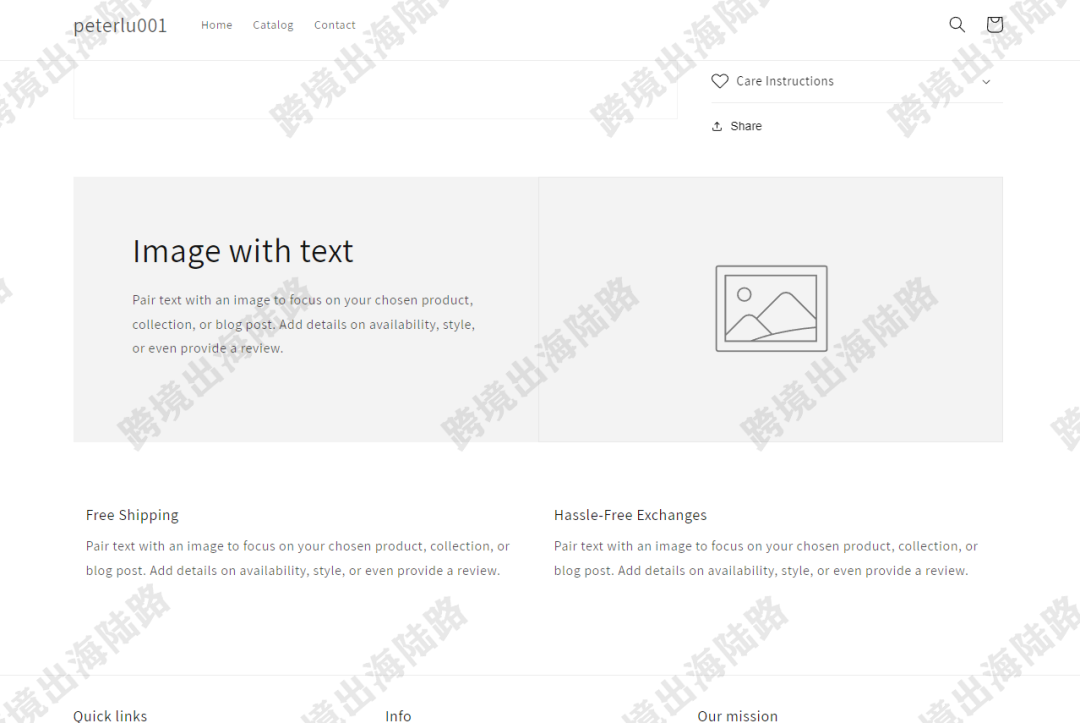
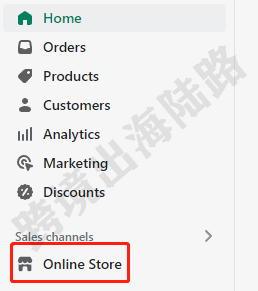
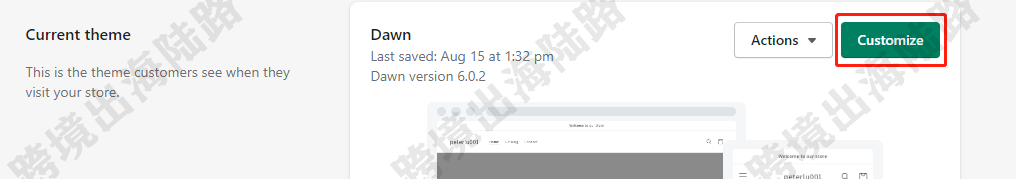
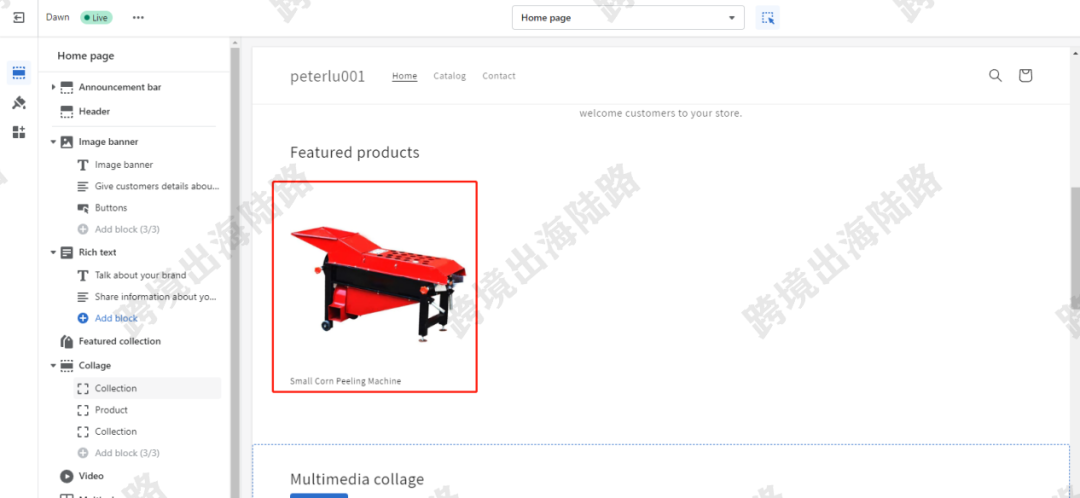
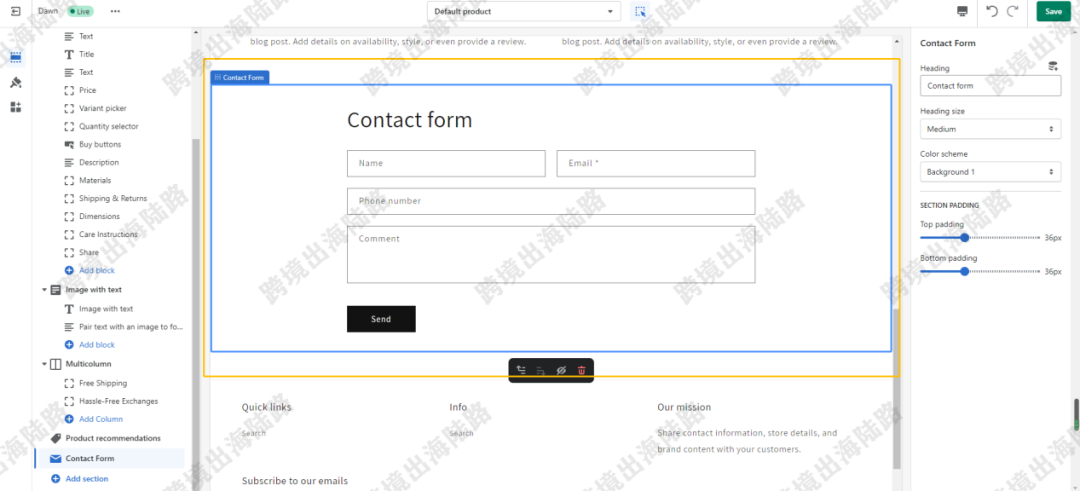
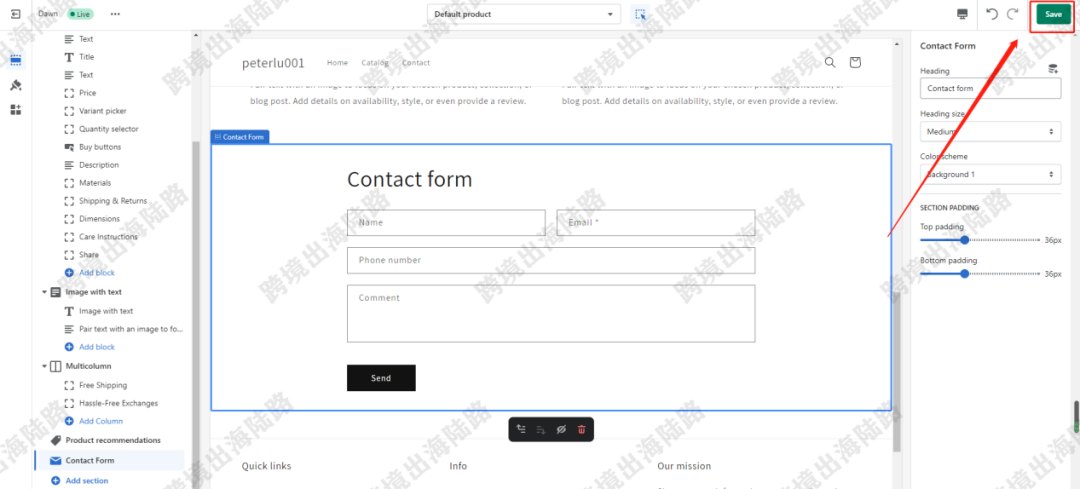
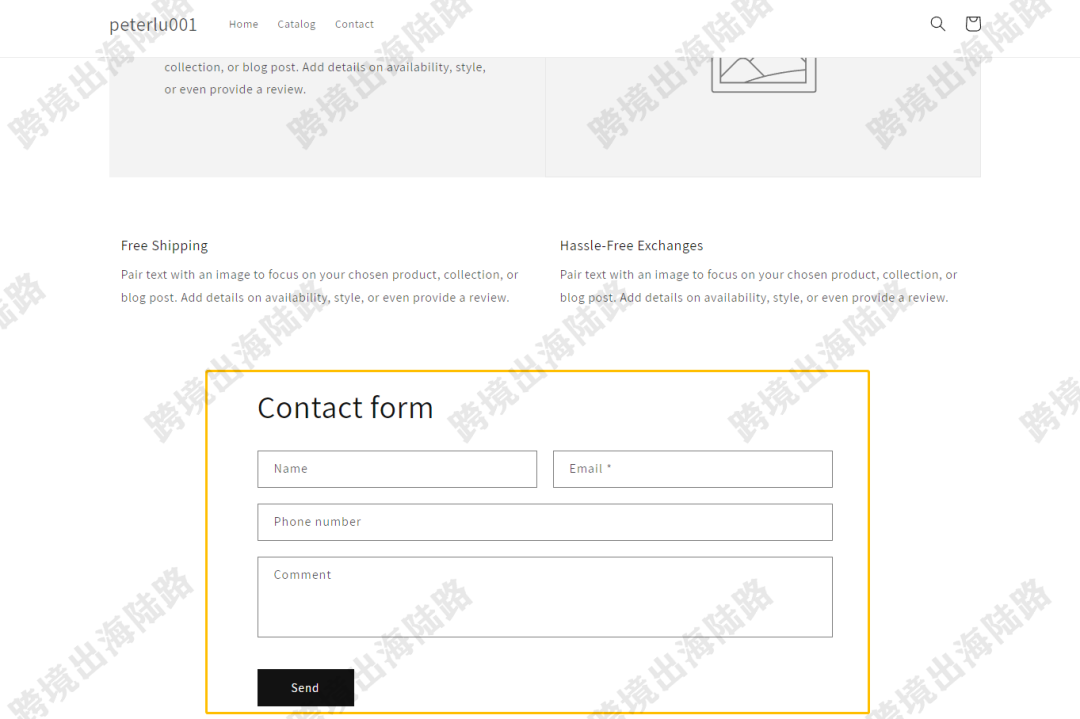
点击公众号·关注我们 【Shopify外贸建站】Shopify如何在产品页添加Contact表格? 本文将介绍Shopify如何在产品页添加Contact表格?适用情况:您的Shopify网站想改成外贸型网站,进行产品展示、引导客户询盘表单咨询报价、获得顾客联系方式、或订阅等目标。 是的,Shopify网站是可以改成B2B外贸型网站的,把价格、数量选择器、加车、购买等按键或网页隐藏便可以。使用Shopify建外贸网站有这些优点:1.价格便宜。2.模块化建站,操作简单。3.商家可随意控制、更改。 产品页添加Contact表格可以方便顾客联系商家,特别是外贸shopify建站,往往以获得客户联系方式和询盘为主。一般电商网站可以不用在产品页添加Contact表格。只在菜单栏和页脚添加Contact入口即可 注意:Shopify2.0模板版本可以直接添加,Shopify经典版模板不可以直接添加 可以看到下图产品详情页是没有Contact表格的,我们接下来在产品页添加Contact表格 1.打开Shopify商家网站后台 2.点击点击Online Store 3.点击Customize 4.打开一个产品,到达产品页 5.可以看到现在产品页没有Contact表格 6.滑动鼠标或拖动滚轴下拉 7.点击Add section 8.选择点击Contact form 9.可以看到产品页里Contact form已被添加 10.左边可以拖动进行位置调整,右边可按需求编辑一些此表格相关内容设置 11.点击Save 12.网站前端,产品页Contact form已添加设置成功 跨境出海交流群群主-陆路 长按识别二维码 入群找组织 一线实战干货分享 助力国货品牌出海 入群: B2C独立站,B2B外贸,Shopify, Google,Facebook,Tiktok,Bing等交流群 建站: Shopify电商网站,外贸网站 开户: Google,Facebook,TikTok,Bing等广告开户 免费开户、余额可退回 代投: Google,Facebook,TikTok,Bing广告代投 培训: Google,Facebook,TikTok,Bing广告培训 解封: 谷歌广告账户,GMC账户 欢迎大家添加群主微信:luludbz













文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







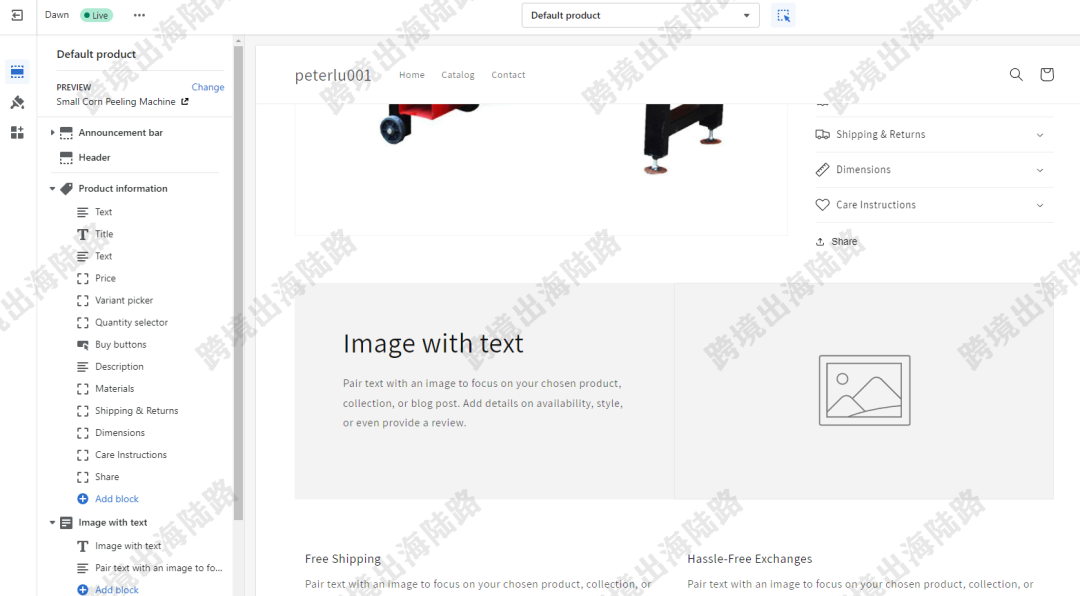
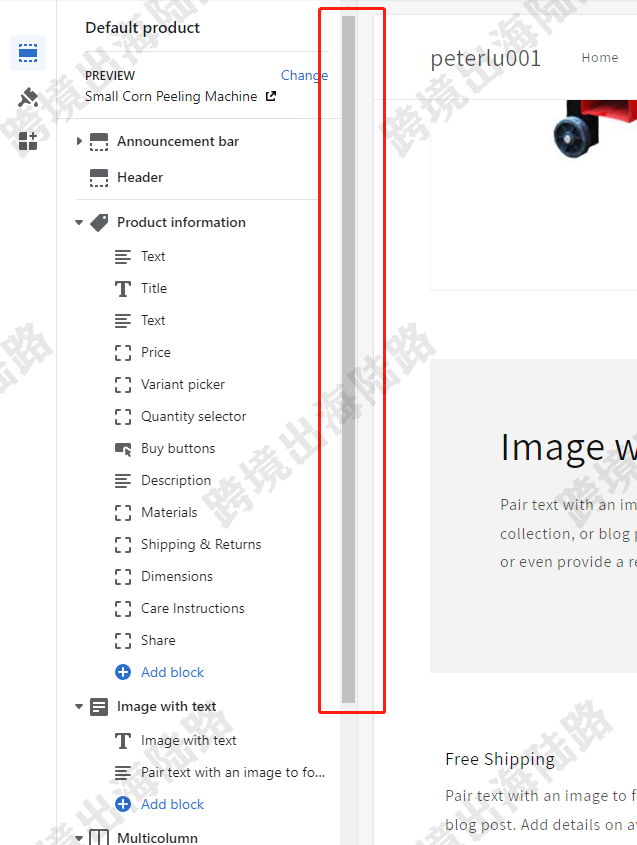
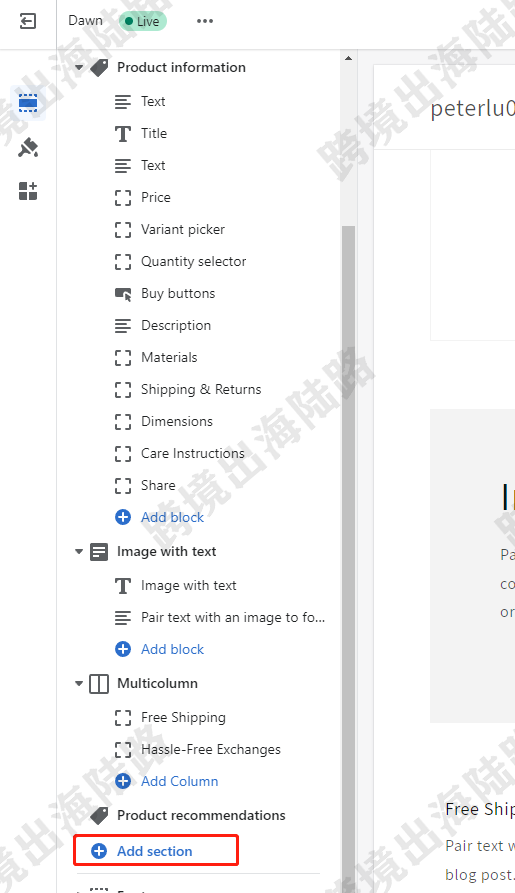
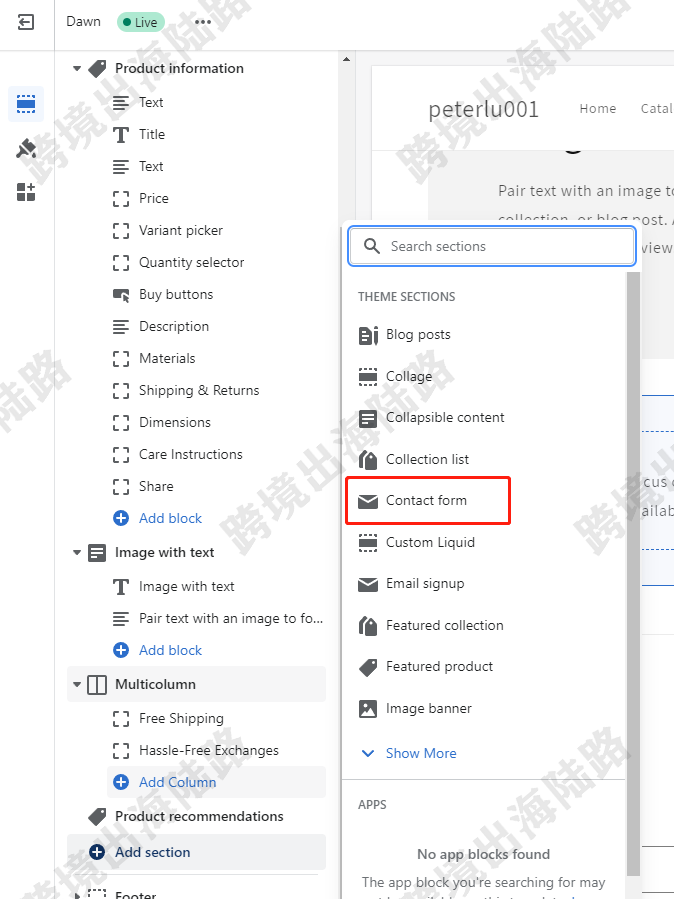
发表评论 取消回复